Variables et types de données en JavaScript. Partie 3 Cours JavaScript de débutant à avancé en 10 articles de blog
Publié: 2021-10-26Il s'agit de la troisième partie de la série d'articles de blog JavaScript qui vous aidera à explorer le sujet des variables et des types de données en JavaScript. À la fin de cette série, vous connaîtrez toutes les bases dont vous avez besoin pour commencer à coder en JavaScript. Sans plus tarder, commençons avec le troisième tutoriel.
Variables et types de données en JavaScript – table des matières :
- variables
- Types de données de base en JavaScript
Dans cet article de blog, nous continuerons là où nous nous sommes arrêtés à partir du deuxième article de blog. A ce stade, votre navigateur Google Chrome doit être ouvert et plus précisément votre console JavaScript ouverte. Si vous les avez fermés pour une raison quelconque, ce serait le bon moment pour les rouvrir.
Si vous êtes sur un Mac, le raccourci clavier pour ouvrir la console consiste à appuyer sur "Option + Commande + J", après avoir ouvert Chrome. Si vous utilisez un appareil Windows, vous pouvez utiliser le raccourci clavier "Ctrl + Maj + J" pour ouvrir la console JavaScript une fois que vous avez ouvert Chrome. Ou vous pouvez également aller dans le menu en haut et aller dans Affichage -> Développeur -> Console JavaScript.
variables
Les variables en JavaScript ou tout autre langage de programmation sont extrêmement courantes. Et c'est pour une bonne raison. Les variables ont un rôle très critique dans la programmation. En un mot, les variables vous permettent de stocker certaines données pour déplacer les données, les modifier, les mettre à jour ou les supprimer dans votre programme. C'est un concept si important en fait qu'il existe 3 façons de créer des variables. Le jargon de programmation pour créer des variables s'appelle "déclarer des variables", ce qui signifie essentiellement que nous déclarons une variable dans la mémoire de l'ordinateur.
Pour créer les variables, nous utiliserons l'un des 3 mots-clés et ce sont : « var », « let » et « const ». Une des premières choses à savoir sur ces 3 mots-clés est que jusqu'en 2015, seul le mot-clé « var » était utilisé et les mots-clés « let » et « const » ont été introduits avec un standard JavaScript appelé ES6 ou ES2015.
Si vous n'avez aucune idée de ce qu'est ES6 ou ES2015, voici ce que vous devez savoir à ce sujet. Lorsque JavaScript est sorti pour la première fois, différentes entreprises ont mis en œuvre différentes versions de JavaScript, et il devait y avoir une norme pour que votre code s'exécute de manière prévisible et fiable dans tous les principaux navigateurs. Ainsi, une organisation appelée ECMA (European Computer Manufacturing Association) a proposé un ensemble de normes JavaScript que les navigateurs devraient implémenter. Ainsi, tant que vous suivez ces normes lorsque vous écrivez du JavaScript, votre code doit s'exécuter de manière prévisible selon ces normes. Cette norme s'appelle EcmaScript et ils publient les normes mises à jour depuis 1997. Et depuis 2015, ils publient ces normes chaque année, et donc la dernière norme publiée s'appelle ES2021 au moment de la rédaction de ce billet de blog.
Mais toutes les versions ne sont pas identiques, certaines différences de version ne sont pas aussi importantes, tandis que certaines introduisent des changements assez importants dans le langage. Les derniers changements majeurs se sont produits avec ES2015 également appelé ES6 car il s'agissait de la sortie de la version six de la normalisation ECMAScript. L'un des changements significatifs concerne les déclarations de variables.
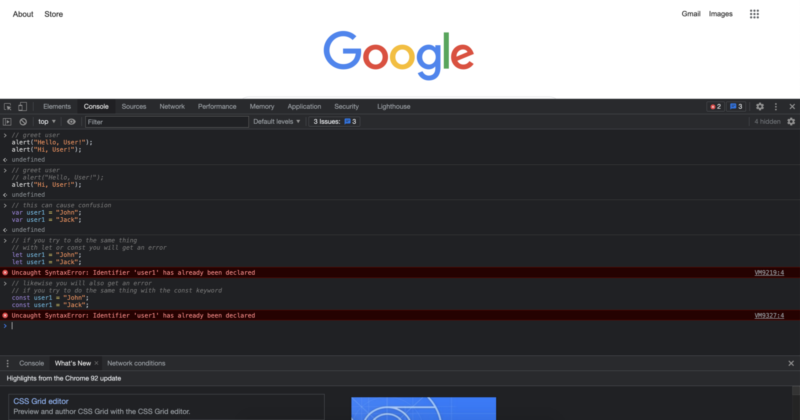
Avant ES6, seul le mot-clé « var » était utilisé et c'était le seul moyen de déclarer des variables, d'où le nom « var ». Le mot-clé var est venu avec des flexibilités qui pourraient causer des problèmes indésirables. Parce qu'il était considérablement flexible dans son utilisation, il était plus facile de faire des erreurs avec des variables si vous étiez moins prudent que vous ne le devriez. Par exemple, si vous avez déclaré une variable appelée "user1", vous ne pouvez pas re-déclarer une variable appelée user1 avec les nouveaux mots clés "let" et "const", mais vous pouvez le faire avec le mot clé "var". Et si vous oubliez que vous avez déjà un utilisateur1 dans votre programme, la deuxième fois que vous déclarez l'utilisateur1 avec les informations d'un autre utilisateur, vous remplacerez les informations réelles du premier utilisateur, ce qui supprimera effectivement les informations du premier utilisateur.
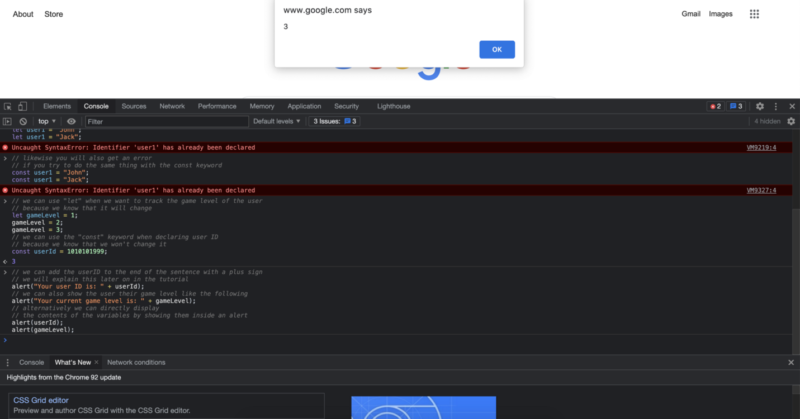
// this can cause confusion var user1 = "John"; var user1 = "Jack"; // if you try to do the same thing // with let or const you will get an error let user1 = "John"; let user1 = "Jack"; // likewise you will also get an error // if you try to do the same thing with the const keyword const user1 = "John"; const user1 = "Jack";

Mais ce n'est pas comme si vous ne verriez pas le mot-clé "var" utilisé n'importe où, vous le verrez certainement, en particulier dans certains cours JavaScript de niveau débutant. Surtout s'ils ont quelques années, il existe de nombreux tutoriels qui vous montreront toujours l'ancienne façon d'écrire JavaScript. Mais la réalité est que ce n'est tout simplement plus la meilleure pratique d'utiliser cela. Au lieu de cela, la meilleure pratique consiste à utiliser les mots clés "let" ou "const" lors de la déclaration de variables, en fonction de vos besoins. Mais de quels besoins parle-t-on ? En un mot, si vous prévoyez de changer la valeur à l'intérieur d'une variable, vous voudrez utiliser le mot-clé "let", si vous savez que vous ne changerez pas la valeur dans une variable, vous voudrez aller avec "const" Au lieu. Voyons quelques exemples de déclarations de variables utilisant à la fois let et const.
// we can use "let" when we want to track the game level of the user // because we know that it will change let gameLevel = 1; gameLevel = 2; gameLevel = 3; // we can use the "const" keyword when declaring user ID // because we know that we won't change it const userId = 1010101999;
Si vous avez également remarqué dans le code ci-dessus, avec les dernières meilleures pratiques, nous n'écrivons les mots-clés de déclaration qu'une seule fois, et nous le faisons lorsque nous déclarons la variable pour la première fois. Lorsque nous souhaitons modifier ultérieurement la valeur à l'intérieur de la variable, nous n'utilisons aucun mot-clé avant le nom de la variable.
Lorsque nous voulons accéder aux données que contiennent ces variables ou constantes, nous pouvons simplement utiliser leur nom. Par exemple, si nous voulons montrer à l'utilisateur son niveau de jeu et son identifiant, nous le faisons avec le code suivant :
// we can add the userID to the end of the sentence with a plus sign
// we will explain this later on in the tutorial
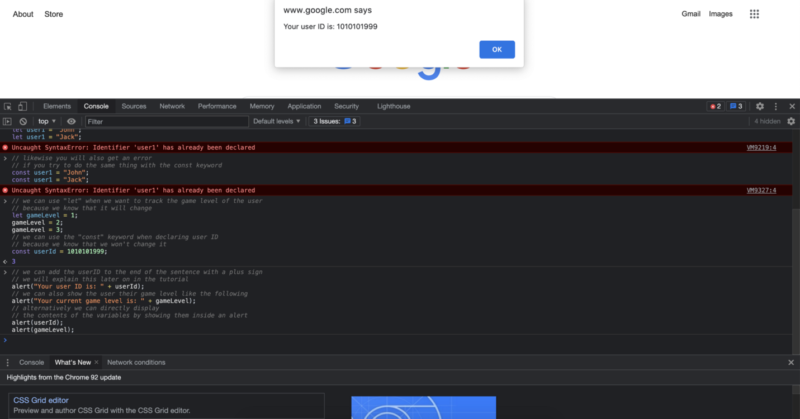
alert("Your user ID is: " + userId);
// we can also show the user their game level like the following
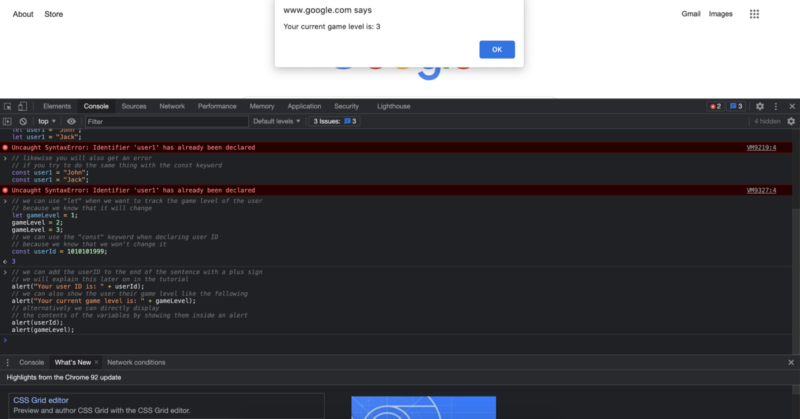
alert("Your current game level is: " + gameLevel);
// alternatively we can directly display
// the contents of the variables by showing them inside an alert
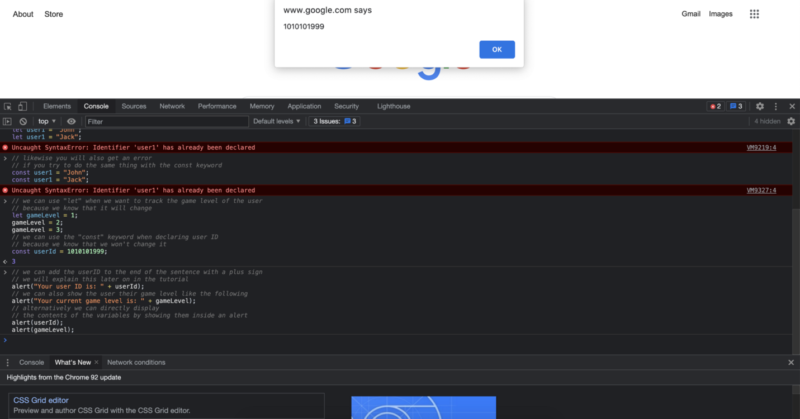
alert(userId);
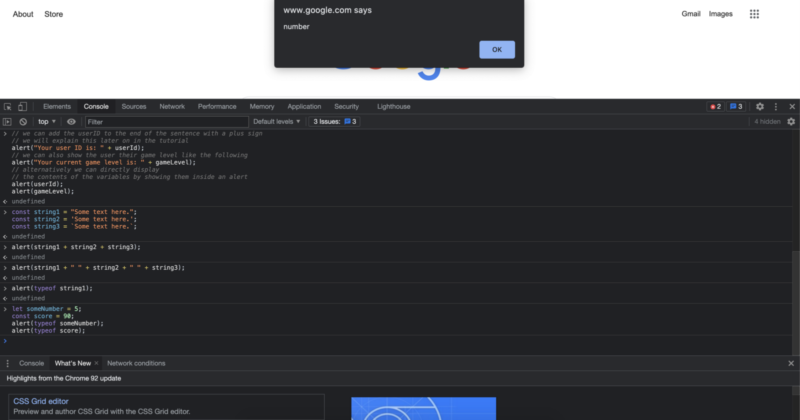
alert(gameLevel);L'exécution des deux derniers blocs de code fournirait les sorties suivantes :




Comment nommer vos variables ?
Lorsque vous nommez vos variables, vous devez tenir compte de certaines règles et conventions. La première considération est que quels caractères pouvez-vous utiliser pour nommer vos variables ? Peuvent-ils commencer ou se terminer par un chiffre ? Existe-t-il une vérité tacite commune pour nommer vos variables ? Répondons à tout cela et plus encore.
Différents langages de programmation ont des conventions différentes pour nommer les variables. En JavaScript, la convention est de les nommer avec ce qu'on appelle "boîtier de chameau", et ça se passe comme ça. Si le nom de la variable n'a qu'un seul mot, alors vous écrivez simplement ce mot en minuscules. S'il y a plusieurs mots dans le nom de la variable, alors vous écrivez le premier mot avec toutes les majuscules inférieures et vous mettez en majuscule tous les mots suivants et vous les écrivez sans espaces ni autres signes. Par exemple, si nous créons un jeu, nous pourrions nommer les variables ainsi :
// a single word variable let strength = 50; // a descriptive name that includes multiple words let numberOfArrowsLeft = 145;
En plus d'utiliser des caractères alphabétiques, nous pouvons également utiliser des chiffres, le signe dollar et le signe de soulignement dans les noms de variables. Il est important de noter que vous ne pouvez pas commencer le nom de la variable par un nombre, mais vous pouvez le terminer par un nombre.
let some$$ = 100; let another_$ = 20; let car1 = "Tesla";
Notez que simplement parce que c'est possible, nous ne voulons pas nommer nos variables avec des noms peu clairs ou avec des symboles. Et c'est un autre sujet en soi. Lorsque vous nommez des variables, la convention est d'avoir des noms clairs et descriptifs. Par exemple, si nous allons nommer une variable pour indiquer le nombre de flèches restantes dans un sac d'archers, nous devons utiliser un nom descriptif tel que celui que nous avons utilisé dans l'exemple ci-dessus. Si nous devions utiliser uniquement :
let x = 145;
Ce nom ne nous dirait rien sur la valeur qu'il détient. Et même quelques jours après avoir écrit ce code, nous devrions lire le code environnant pour comprendre ce que cette variable pourrait signifier. C'est pourquoi, à la fois pour votre propre clarté lors de l'écriture du code et pour votre futur moi qui pourrait revoir le code, il est vraiment important que vous vous habituiez à nommer vos variables de manière claire et descriptive. Cela deviendra encore plus important lorsque vous commencerez à travailler avec d'autres personnes et que vous leur montrerez votre code.

À ce stade, vous pensez peut-être que : c'est formidable que nous puissions déplacer les données et même les modifier à l'aide de variables. Mais de quelles données parle-t-on ici ? Pourquoi avons-nous mis des pièces entre guillemets et certaines pièces ne sont pas entre guillemets ? Pour répondre à tout cela et plus encore, voyons les types de données de base en JavaScript.
Types de données de base en JavaScript
Différents types de données permettent de faire différentes choses. Dans ce didacticiel sur les types de données de base en JavaScript, nous verrons les 3 types de données les plus élémentaires couramment utilisés en JavaScript. Plus tard dans la série, nous découvrirons d'autres types de données en JavaScript. Une fois que vous aurez appris ces 3 premiers types de données de base, il sera beaucoup plus facile d'apprendre les autres types de données. Les 3 types de données que nous verrons dans ce tutoriel sont : les chaînes, les nombres et les booléens. Sans plus tarder, commençons par le premier.
Cordes
Si vous avez suivi le didacticiel depuis le début, vous avez déjà travaillé avec le type de données chaîne ! Lorsque nous avons écrit une alerte qui disait "Hello, World!" qui utilisait le type de données string pour stocker le texte que nous avons écrit. En JavaScript, il existe 3 façons de représenter des chaînes. La première consiste à entourer votre texte de guillemets doubles. La deuxième consiste à entourer votre texte de guillemets simples. Et le troisième consiste à entourer votre texte de back ticks. Tous les trois ressemblent à ça :
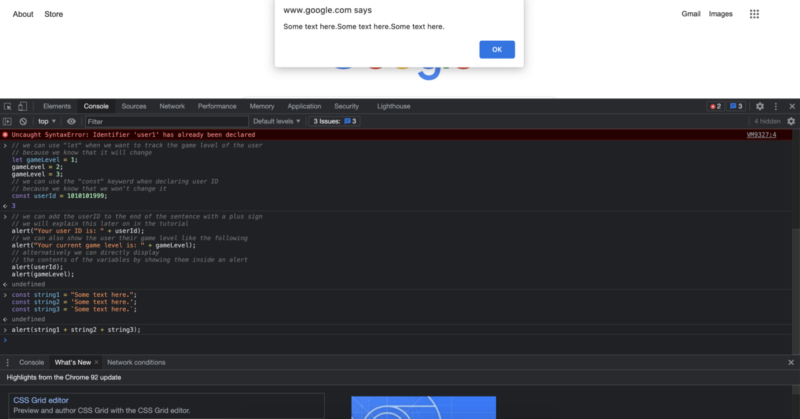
const string1 = "Some text here."; const string2 = 'Some text here.'; const string3 = `Some text here.`;
Comme vous pouvez le voir, celui avec les "coches arrière" ressemble assez à une citation simple, mais il est légèrement décontracté. L'utilisation de back ticks pour créer des chaînes est une fonctionnalité introduite avec ES6, pour faciliter le travail avec des données textuelles. Il offre de multiples avantages par rapport aux deux autres précédents. Par convention, vous pouvez voir les guillemets doubles ou les tiques arrière être utilisés plus souvent. Vous pouvez trouver les back ticks sur la touche gauche du numéro 1, dans votre clavier.
L'utilisation de guillemets doubles semble plus familière et est plus facile à comprendre au premier coup d'œil, mais les tiques arrière présentent globalement plus d'avantages. Dans cet exemple, tous les 3 fonctionnent de la même manière car il s'agit d'un exemple simple. Pour les afficher tous les trois en même temps, ou même sur la même ligne, une chose que nous pouvons faire est d'écrire leurs noms et d'utiliser le signe plus entre eux, en ajoutant en quelque sorte les chaînes les unes aux autres.
alert(string1 + string2 + string3);

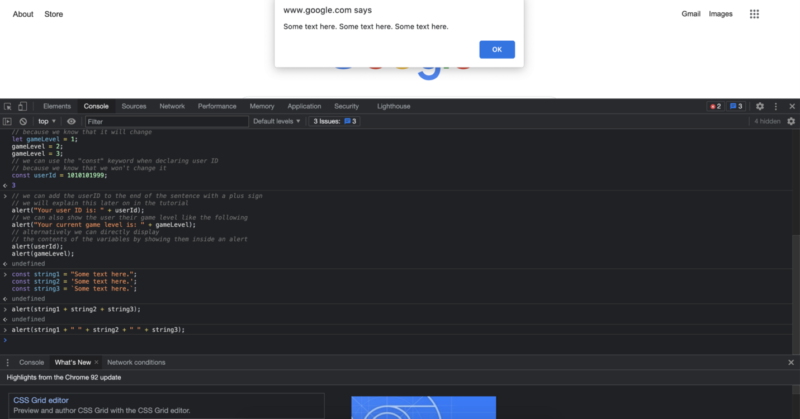
Comme vous pouvez le voir, tous les 3 sont affichés juste après la fin de l'un d'eux. C'est parce qu'il vient de dire à l'interprète d'ajouter les chaînes les unes aux autres. Si nous voulons ajouter des espaces entre eux, nous pouvons toujours ajouter cet espace avec une autre chaîne.
alert(string1 + " " + string2 + " " + string3);

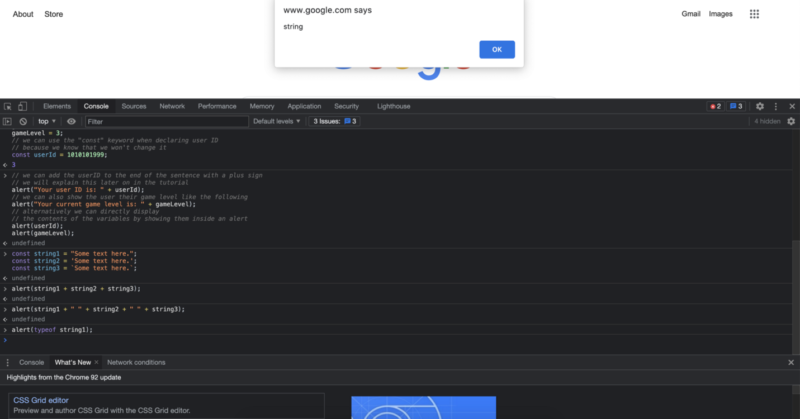
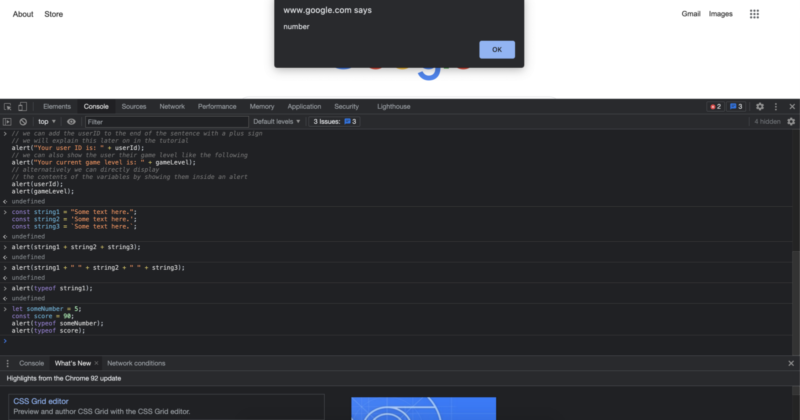
Nous pouvons également vérifier les données d'une variable en écrivant "typeof" devant celle-ci. Par exemple:
alert(typeof string1);

Nombres
Lorsque nous travaillons avec des nombres en JavaScript, nous utilisons généralement le type de données "Number". C'est le plus simple pour commencer et il n'y a presque aucune courbe d'apprentissage.
Lorsque vous tapez un nombre, il est représenté dans le type de nombre. Et si nous attribuons ce nombre à une variable ou à une constante, ils auront également le type de données de nombre.
let someNumber = 5; const score = 90; alert(typeof someNumber); alert(typeof score);


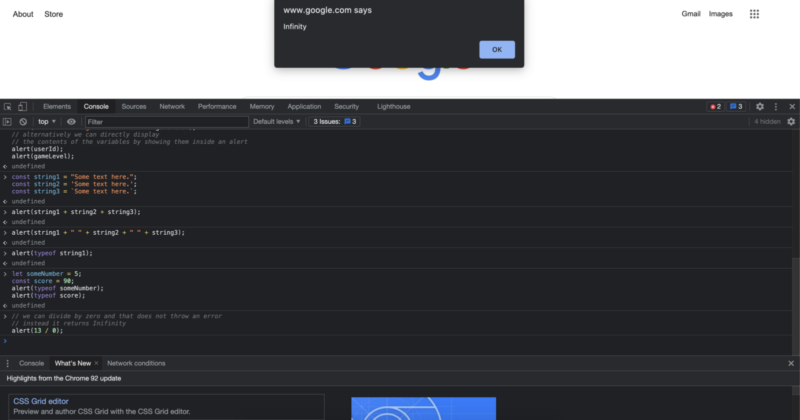
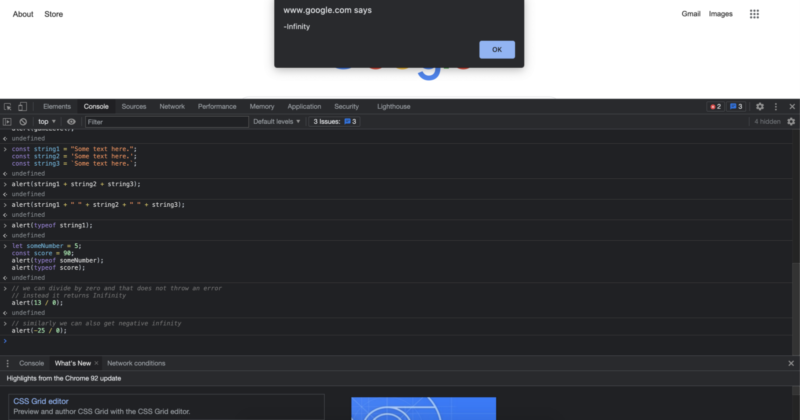
En plus des nombres réguliers que nous avons, JavaScript fournit également d'autres fonctionnalités qui peuvent nous aider à écrire un code plus sûr et plus prévisible. Par exemple, en JavaScript, nous pouvons avoir quelque chose appelé "Infinity", et c'est exactement ce que cela ressemble. De plus, il peut être plus l'infini et moins l'infini. Voyons à quoi cela ressemble avec un exemple.
// we can divide by zero and that does not throw an error // instead it returns Inifinity alert(13 / 0);

// similarly we can also get negative infinity alert(-25 / 0);

Comme vous l'avez déjà vu avec quelques exemples, nous pouvons également effectuer des opérations arithmétiques avec des nombres. De l'addition de base, la soustraction, la multiplication, la division à encore plus d'opérations arithmétiques spécifiques à la programmation. Nous en apprendrons plus à leur sujet dans le prochain tutoriel.
Booléens
Les booléens sont extrêmement courants en programmation. La plupart du temps, nous n'utiliserons pas explicitement leurs noms, mais nous utiliserons leur simple propriété sous le capot. Un booléen peut avoir deux valeurs : « vrai » et « faux » et elles sont exactement ce à quoi elles ressemblent. Vous vous retrouverez souvent à écrire du code pour faire une comparaison et une conclusion basée sur le résultat de cette comparaison.
La plupart du temps, ces comparaisons sont ancrées dans des scénarios réels et suivent une logique simple. La lumière est-elle allumée ou éteinte ? Y a-t-il de la pluie dehors ? Avez-vous faim? Ce nombre est-il plus grand que l'autre nombre ? Ce paragraphe est-il plus long que le suivant ? L'utilisateur est-il sur un grand écran ?
Il y a de nombreuses fois où vous ne voulez pas simplement avoir une valeur numérique ou une valeur de chaîne pour les choses, mais vous voulez en fait une réponse oui ou non. En un mot, à ces moments-là, nous utiliserons le type de données booléen.
// is the first number bigger than the second one alert(13 > 12);

// check the variable type let isRainyOutside = true; alert(typeof isRainyOutside);
L'exécution de ce code nous donnerait la sortie suivante :

Vous connaissez maintenant les variables et les types de données en JavaScript. Dans le prochain article de blog, nous utiliserons ces types de données pour commencer à prendre des décisions dans notre code et bien plus encore !
Si vous aimez notre contenu, n'oubliez pas de rejoindre la communauté Facebook !
Auteur : Robert Whitney
Expert JavaScript et instructeur qui coache les départements informatiques. Son objectif principal est d'augmenter la productivité de l'équipe en enseignant aux autres comment coopérer efficacement lors du codage.
Cours JavaScript de débutant à avancé en 10 articles de blog :
- Comment commencer à coder en JavaScript ?
- Principes de base de JavaScript
- Variables et différents types de données en JavaScript
- Extraits de code et structures de contrôle
- Boucles While et boucles for
- Tableau Java
- Fonctions JavaScript
- Objets JavaScript
- Méthodes JavaScript et plus
- Résumé du cours JavaScript
