Design 101 : pourquoi la hiérarchie visuelle dans le design est importante
Publié: 2021-02-03Design 101 : pourquoi la hiérarchie visuelle dans le design est importante
La quantité de contenu que nous voyons tous quotidiennement est stupéfiante. Nous nous appuyons donc sur son organisation pour le comprendre. C'est pourquoi les livres viennent avec des chapitres, les films ont des scènes, les podcasts ont des épisodes et pourquoi il y a une hiérarchie visuelle dans la conception.

La hiérarchie visuelle concerne l'organisation de votre contenu. Vous pouvez l'utiliser pour indiquer clairement ce qui est le plus important, ce qui est le moins important et tout ce qui se trouve entre les deux. Il est possible que chaque membre de votre audience interprète vos créations d'une manière légèrement différente. Mais grâce à la hiérarchie visuelle dans la conception, vous pouvez leur donner quelques conseils pour les guider.
Qu'est-ce qui rend cela si important ? Eh bien, le contenu sur lequel l'œil du spectateur est attiré en premier sera considéré comme le plus important. Et les éléments qui retiennent leur attention par la suite seront classés en conséquence.
Définir la hiérarchie visuelle dans la conception
Selon le groupe Nielsen Norman, « la hiérarchie visuelle contrôle la diffusion de l'expérience. Si vous avez du mal à déterminer où chercher sur une page, il est plus que probable que sa mise en page manque d'une hiérarchie visuelle claire.
En d'autres termes, la hiérarchie visuelle consiste à organiser les éléments de conception afin de montrer l'importance de chacun d'eux, les uns par rapport aux autres. Les concepteurs structurent leurs conceptions de manière à ce que les gens puissent lire et comprendre facilement les messages communiqués.
Lorsque les éléments sont disposés de manière cohérente et logique, les concepteurs sont en mesure d'influencer les perceptions des spectateurs. Maintenant que nous vous avons présenté la hiérarchie visuelle dans le design, voyons comment vous pouvez y parvenir.
L'importance de la hiérarchie visuelle
À son niveau le plus fondamental, la hiérarchie visuelle aide à guider un lecteur à travers le contenu qu'il voit. Il leur indique les parties de l'information présentée qui sont les plus importantes. Il leur montre également comment les informations ont été réparties en sections et catégories. Et quelles parties du contenu ils doivent vérifier en premier.
Cette règle s'applique également, qu'il s'agisse de texte, de vidéo, d'images ou de toute autre forme de conception. Rendre les informations faciles à comprendre, de la manière dont vous souhaitez les présenter, est le but ultime de la hiérarchie visuelle dans le design. Il établit des relations entre les différents éléments de contenu que vous souhaitez présenter. Et vous aide à laisser à votre public une impression ou un message particulier.
Lorsque vous augmentez la lisibilité et guidez visuellement les téléspectateurs, les messages que vous essayez de communiquer seront renforcés. Sans l'utilisation de la hiérarchie visuelle, tout votre travail acharné pour développer une campagne de marketing pourrait disparaître. Voyons donc comment y parvenir.
Façons de créer une hiérarchie visuelle dans la conception
Dans chacun de vos actifs marketing, le respect des principes de conception est crucial. Cela crée une excellente expérience utilisateur. Voici ce que vous devez garder à l'esprit en matière de hiérarchie visuelle dans la conception :
Gardez à l'esprit les modèles de lecture
La plupart lisent une page de haut en bas et de gauche à droite. Ou ils connaissent au moins cette convention même s'ils consomment également du contenu d'autres manières. Cela peut faire de la planification d'une conception un processus simple. Mais la tâche à accomplir pour les concepteurs ici est en réalité bien plus compliquée.
Des études récentes ont indiqué que les gens parcourent généralement une page, puis décident si cela leur semble assez intéressant à lire. Et les schémas de lecture varient de ce que nous savons sur les schémas de lecture. Ils prennent généralement l'une des deux formes suivantes : F ou Z. Il est donc important de se concentrer sur ces zones lorsque vous essayez d'attirer l'attention de votre public. Regardons en quoi consiste chacun des modèles :
Le motif F

Vous avez des pages contenant beaucoup de texte (pensez aux blogs et aux livres électroniques) ? Ensuite, un motif en F serait la meilleure façon de les disposer. En effet, le lecteur balayera rapidement le côté gauche de la page, puis recherchera les mots-clés qui l'intéressent. Ils les rechercheront soit dans les titres alignés à gauche, soit dans les premières phrases du sujet.
Ils s'arrêteront alors et continueront sur le côté droit, s'ils trouvent quelque chose qui attire leur attention. Le motif de numérisation résultant ressemble à un F (ou même à un E). Vous vous demandez comment vous pouvez en tenir compte dans vos conceptions ? Demandez simplement que les informations les plus importantes soient alignées à gauche. L'utilisation de titres courts et en gras, de puces et d'autres critères qui attirent l'œil sera également utile pour diviser les paragraphes autrement lourds.
Le motif en Z

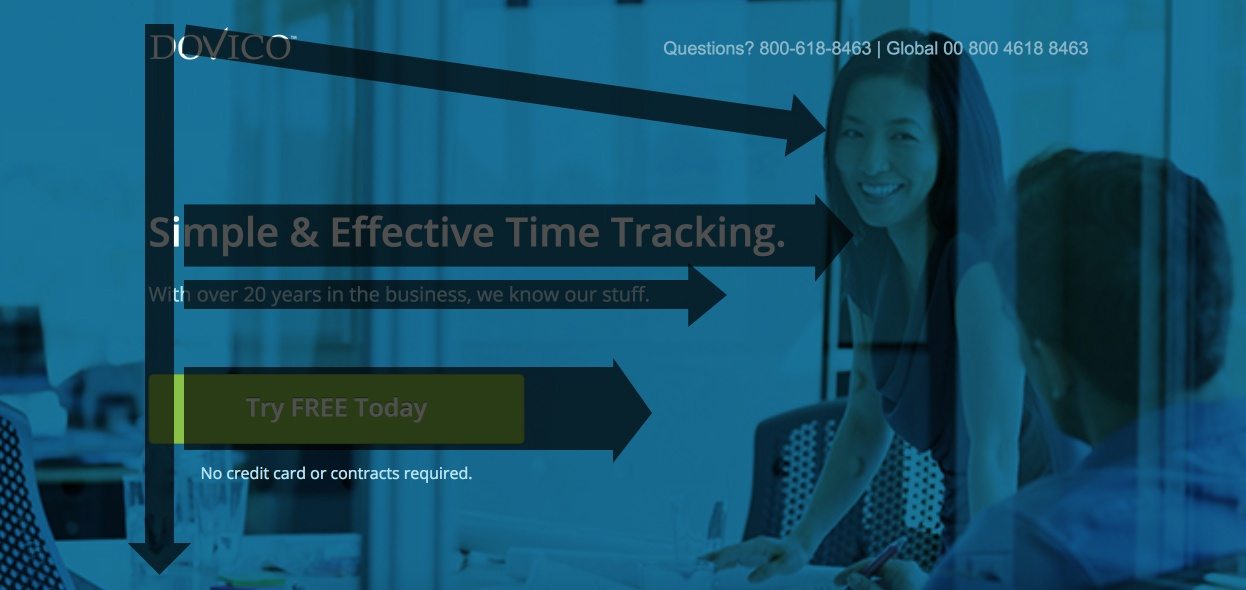
S'il n'y a pas de blocs de texte comme ci-dessus, le motif Z sera applicable. Un bon exemple de cela serait dans les conceptions de pages de destination et / ou sur les créations publicitaires. Ici, les yeux du lecteur regarderont d'abord naturellement vers le haut de la page . Ils savent que c'est là que les informations importantes sont les plus susceptibles d'être disponibles.
Ensuite, ils descendent tout droit vers le coin opposé en diagonale. Et ils répètent la numérisation tout en bas de la page. La majorité des designers utilisent cela à leur avantage. Pour ce faire, ils placent toutes les informations les plus importantes tout en haut et en bas de la page. Et puis ils placent toutes les autres informations qui doivent être lues en haut et en bas sur une ligne de connexion en diagonale.
Tenir compte de la taille et de l'échelle
Si quelque chose est fort et clair, vous l'entendrez plus facilement, n'est-ce pas ? Il n'y a pas de volume auditif dans le cas d'une hiérarchie visuelle dans la conception. Mais la taille et l'échelle des éléments de conception utilisés ont certainement un effet similaire. Plus l'élément est grand, plus les gens sont susceptibles de le voir et d'y prêter attention. C'est pourquoi les éléments au sommet de la hiérarchie doivent être plus grands.

Les éléments qui ne sont pas aussi importants peuvent être mis à l'échelle pour apparaître plus petits afin qu'ils obtiennent moins de visibilité et d'accentuation. Cela les poussera à un niveau inférieur sur l'échelle d'importance. Cela ne signifie pas que les éléments les plus importants d'une mise en page doivent simplement être gigantesques. C'est pourquoi la mise à l'échelle est importante. Les tailles doivent être utilisées avec modération, les unes par rapport aux autres. Et aussi avec goût afin qu'ils n'enlèvent pas l'attrait visuel d'un design. Les éléments qui semblent trop grands peuvent éclipser le reste de la conception. Et les éléments trop petits seront complètement perdus pour le lecteur.
Utilisation de la couleur et du contraste
Une autre façon d'implémenter la hiérarchie visuelle dans une conception consiste à utiliser la couleur et le contraste. Disons que votre conception ou la page de votre site Web est entièrement en noir et blanc. Si vous apportez un peu de couleur à une zone particulière, cela deviendrait le principal point de mire. Les concepteurs devraient idéalement habiller les éléments les plus importants d'un design avec des couleurs vives pour les faire ressortir par rapport aux plus pâles.
C'est pourquoi les élèves mettent en évidence dans un manuel. Cela les aide à se concentrer sur les points clés au lieu de lire beaucoup de texte. De même, les éléments aux couleurs vives d'un dessin attireront l'attention du lecteur avant les autres éléments.
Si vous voyez qu'il y a beaucoup de couleurs vives dans votre design, en concurrence pour attirer l'attention, assurez-vous de vous connecter avec votre designer. S'ils ne savent pas quelles informations doivent être plus élevées dans la hiérarchie, ils n'utilisent peut-être pas le contraste de la manière la plus efficace pour atteindre vos objectifs.

Avoir un contraste élevé dans une conception attirera l'attention sur les éléments spécifiques que le spectateur doit voir. Les couleurs contrastées dans la hiérarchie visuelle ont également un impact sur la distance perçue entre les éléments. Les couleurs chaudes ressortiront mieux sur un fond sombre. Et ils seront plus proches du lecteur que les couleurs plus froides sur le même arrière-plan.
En revanche, les couleurs plus froides apparaîtront plus lumineuses et plus proches sur un fond plus clair par rapport aux couleurs plus chaudes. Les concepteurs doivent cependant utiliser le contraste des couleurs uniquement dans les bonnes quantités. S'il est surutilisé, tout dans la conception aura l'air important et les lecteurs ne sauront pas où chercher. Ils pourraient même se sentir dépassés. Et vous savez ce que cela mène - perdre complètement leur attention. Rappelez-vous toujours que la hiérarchie visuelle doit être le guide du spectateur.

Jouer avec l'espace et les textures
Une façon astucieuse de créer une hiérarchie visuelle dans la conception consiste à laisser suffisamment de marge de manœuvre entre les éléments qui la composent. Par exemple, s'il reste suffisamment d'espace négatif autour d'un bouton CTA, l'attention sera attirée dessus.
Passant aux textures, lorsque les gens parlent de textures dans le design et en ce qui concerne la hiérarchie visuelle, cela a une signification très spécifique. Il fait référence à l'agencement général ou au motif de l'espace, des détails ou même du texte dans un dessin.
Semblable à la taille et à l'échelle, la texture est un outil utile pour attirer l'attention du spectateur sur des parties spécifiques de vos conceptions. La profondeur de texture et les formes peuvent être créées pour rendre votre conception plus attrayante visuellement. Mais vous pouvez avoir trop d'une bonne chose. Un design avec trop de texture peut finir par être déroutant, distrayant et tout simplement difficile à comprendre dans l'ensemble.

Utiliser différentes polices et hiérarchie typographique
Les polices que vous utilisez ne doivent pas être en concurrence les unes avec les autres pour qu'il y ait une hiérarchie visuelle ou typographique. Et il est important de tenir compte de la façon dont les différentes polices s'associent, ainsi que des variantes disponibles pour une police de caractères donnée.
Par exemple, une police telle que Times New Roman est composée de différentes polices de caractères de poids, de styles et de tailles différents. Votre concepteur doit tenir compte de la hiérarchie visuelle dans la conception lorsqu'il décide des options à utiliser.
Dans une bonne conception, différentes tailles, styles et poids de la même police peuvent être utilisés en combinaison pour faire ressortir certains mots plus que d'autres. Rassembler trop de polices ou de polices de caractères différentes rendra un design peu attrayant et chargé, alors évitez de le faire.
Habituellement, plus gros et plus gras signifie que l'information est interprétée comme étant plus importante. Un texte plus petit et plus fin, quant à lui, est considéré comme moins important. Si vous regardez simplement un magazine ou un journal, il devient très évident que les titres apparaissent en haut en gros caractères gras tandis que le sous-titre suit, enfin avec la copie dans les plus petits caractères. Il s'agit d'une approche de base qui peut être incluse dans de nombreux types de conceptions, quel que soit l'objectif de la conception.

Voici une ventilation rapide :
- La typographie de niveau 01 sera la plus importante sur la page. Ce contenu se compose généralement d'en-têtes et doit être la toute première chose que le client voit.
- La typographie du niveau 02 doit également être mise en évidence, mais pas autant que celle du niveau 01. Ceux-ci aideront à organiser la conception en groupes avec les bonnes informations qui sont liées. Cela aidera également à diviser le texte et à donner une sorte d'indice de direction à la personne qui le lit.
- La typographie de niveau 03 est ce qui fait le corps du texte. Elle doit rester lisible mais sera aussi la plus petite et la plus légère de la typographie utilisée.
Lorsque vous avez ces différents niveaux dans la conception, il devient plus facile de montrer aux lecteurs ce qui est important sans avoir à être aussi "en face" à ce sujet.

Soyez conscient de l'équilibre et de l'alignement
Tout objet dans une conception porte une quantité de poids, tout comme ils le font dans le monde physique. C'est ce qu'on appelle le poids visuel dans une conception. L'alignement d'un élément par rapport aux autres éléments d'un dessin peut modifier considérablement son poids visuel.
Par exemple, si l'objet est aligné à gauche, cela attirera l'attention de l'utilisateur en premier. Le reste des éléments de la conception (à première vue) se fondront simplement ensemble. Ce poids visuel dans une conception doit également avoir la bonne quantité d'équilibre.

L'équilibre peut être impliqué par l'utilisation intelligente de la taille, de la forme et du contraste. Il peut être atteint par la symétrie, l'égalité et même l'asymétrie. Considérez l'asymétrie comme le contraste frappant de la mise en miroir. Au lieu de voir un reflet, vous verrez quelque chose qui distribue les éléments uniformément.
Tenez compte du style de votre design
Le style ou l'esthétique de votre conception vous aidera à renforcer le thème et à engager vos utilisateurs. Le style peut en fait inclure tout, de la typographie aux couleurs et même à l'espacement. Certains des styles de design les plus populaires de nos jours sont organiques, plats, minimalistes, skeuomorphes, illustrés ou rétro.
Un autre excellent moyen de faire ressortir encore plus votre contenu consiste à faire correspondre le style de la conception à celui du contenu. Si le contenu à incorporer est minime et, les conceptions qui suivent peuvent également être réalisées selon le thème du minimalisme.

Briser la grille
Les mises en page des pages de destination sont conçues selon un motif de grille, qui est créé lorsque des lignes verticales et horizontales sont placées sur un design. Dans un système aussi établi et structuré, il n'y a qu'une seule façon d'établir une hiérarchie : briser la grille. Maintenant, nous ne voulons pas dire le détruire complètement. Mais le texte disposé dans une courbe ou une ligne diagonale se démarquera certainement de tous les autres textes placés dans la grille. Utilisez donc cette stratégie pour les titres en particulier.
Jouez avec la composition
Les conceptions s'en sortent mieux lorsqu'elles sont structurées pour créer une hiérarchie visuelle. C'est ce qu'on appelle la composition en design. Les artistes se sont appuyés sur de nombreuses techniques de composition différentes pendant des siècles et nombre d'entre elles sont encore utilisées aujourd'hui.
- La règle des tiers est un excellent moyen de créer une composition dynamique où le point de focalisation ne doit pas toujours être placé au centre. Instad, cette règle indique que vous pouvez diviser une disposition de grille en trois parties équidistantes et placer les quatre points de focalisation là où les lignes se croisent.

- La règle des cotes stipule qu'un nombre impair d'éléments est plus intéressant pour l'œil humain qu'un nombre pair. Pensez au point focal entouré de deux autres éléments de chaque côté. Regardez l'exemple ci-dessous qui utilise 3 sujets.

Meilleures pratiques pour assurer la hiérarchie visuelle dans la conception
Enfin, voici un bref aperçu de certaines des choses dont vous devriez vous souvenir en tant que meilleures pratiques pour la hiérarchie visuelle dans la conception. L'utilisation de ces techniques vous aidera à créer une meilleure expérience pour votre public :
- Dans le cas des conceptions UX mobiles, les utilisateurs sur des écrans plus petits doivent pouvoir voir les éléments immédiatement et ils doivent pouvoir naviguer facilement dans le contenu.
- Soyez prudent lorsque vous sélectionnez des polices et des polices de caractères. Les polices élaborées et cursives peuvent être applicables à certaines industries comme la planification de mariage par exemple. Mais le texte décoratif ainsi que certains effets peuvent être distrayants et peuvent également réduire la lisibilité.
- Savoir quelles sont les priorités des utilisateurs. Vous voulez pouvoir guider les utilisateurs avec des informations classées par ordre d'importance. Il serait contre-productif que tout soit mis en valeur dans le design. Vous auriez également besoin de connaître les éléments qui doivent se voir attribuer le même niveau d'importance.
- Rappelez-vous toujours l'objectif final que vous souhaitez atteindre avec chaque conception et assurez-vous de l'exprimer clairement à vos concepteurs.
La hiérarchie visuelle est le moyen de mettre de l'ordre dans un design
Comme vous pouvez le constater, il existe de nombreuses façons d'intégrer une hiérarchie visuelle dans une conception. Et ce faisant, vous pouvez faire passer clairement vos messages. Si cela est fait correctement, cela permettra à une conception de rester équilibrée et de paraître professionnelle. Et il attirera l'attention nécessaire sur le contenu qui compte le plus. Cela peut prendre quelques expériences, en particulier avec certaines des méthodes non conventionnelles pour y parvenir. Mais continuez, car il y a toujours un moyen d'utiliser la hiérarchie visuelle pour qu'un design ait plus d'impact et de finesse.
