Comment rendre votre site Web accessible aux personnes handicapées [AccessiBe Review]
Publié: 2022-04-28Votre site Web est-il accessible aux personnes handicapées?
Vous est-il déjà venu à l'esprit que cela allait être une préoccupation sérieuse à un moment donné ?
Alors qu'Internet se développe et pénètre tous les domaines de la vie, les gens en dépendent de plus en plus pour leur survie, il est de plus en plus nécessaire de rendre les sites Web accessibles à tous, quel que soit le type de handicap ou la gravité de la déficience - Accessibilité Web
Mais cela (l'accessibilité du Web) ne va-t-il pas être un gros problème pour les propriétaires de sites Web ? Cela ne nécessite-t-il pas de dépenser des sommes colossales ? Y a-t-il un risque si je n'y prête aucune attention ?
Ok, regardons pourquoi vous devez faire cela et comment c'est extrêmement simple à mettre en œuvre sur votre site Web en quelques minutes à l'aide d'un outil appelé AccessiBe
Pourquoi votre site web doit être accessible
Il y a deux raisons principales pour lesquelles vous devriez vous soucier de l'accessibilité de votre site Web :
- Conformité aux directives pour l'accessibilité du contenu Web (WCAG) 2.1, Americans with Disabilities Act (ADA), section 508 et autres législations mondiales. Cela diminue vos chances d'avoir un procès connexe.
- Augmentation potentielle de l'audience du site Web : Beaucoup plus de personnes ayant différents types de handicaps accèdent constamment au Web. Le fait de leur permettre de parcourir vos sites vous donne un avantage sur vos concurrents.
Comment AccessiBe rend votre site Web accessible sans le coût élevé
Généralement, il y a trois choses qui caractérisent les sites Web accessibles :
- Coût élevé
- La laideur
- Mise en œuvre complexe
C'est là qu'AccessiBe, la solution d'accessibilité Web basée sur l'IA, entre en jeu pour rationaliser le processus complexe et coûteux de rendre les sites Web accessibles et le rendre automatique, simple et abordable pour toute entreprise.
La plate-forme est un ensemble d'outils permettant de rendre votre site Web accessible aux personnes ayant différents types de handicaps.
Trois raisons pour lesquelles je choisis et recommande AccessiBe :
- Conformité continue : C'est l'une des raisons pour lesquelles cet outil est le choix de nombreux spécialistes du marketing de contenu et webmasters. Il scannera et analysera votre site Web toutes les 24 heures. Ce faisant, il garantit que tout nouveau contenu que vous publiez, widgets ou pages est également adapté et donc conforme aux normes WCAG 2.1 et ADA.
- Mise en œuvre facile et rapide : L'une des choses que j'ai découvertes est la facilité et le temps qu'il faut pour installer et configurer la plate-forme. Aucune compétence technique n'est requise, toute personne ayant des connaissances de base en informatique peut obtenir cette configuration en quelques minutes. Cependant, il faudra 48 heures (sans que vous ayez à faire quoi que ce soit d'autre) pour que l'outil scanne, analyse et résolve l'accessibilité
lacunes de conformité sur votre site Web. - Prix : Parce qu'AccessiBe utilise l'IA (intelligence artificielle) et est entièrement automatisé pour rendre votre site Web accessible, cela a un impact énorme sur le prix, allant de 490 $/an par site Web de moins de 1 000 pages à 1 490 $/an par site Web de moins de 100 000 pages. Cela signifie que les sites Web accessibles ne sont plus le luxe des grandes entreprises et des gouvernements.
Accessibilité Web - Installer AccessiBe sur votre site Web
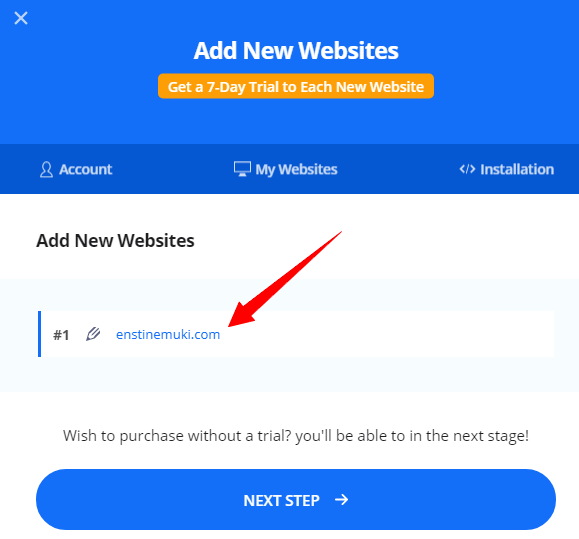
L'installation du script AccessiBe sur votre site Web est facile. Cela commence par la création de votre compte et l'ajout de votre domaine à la plateforme.
Le script AccessiBe fonctionne côté client et ne dépend pas du serveur ou du langage côté serveur sur lequel votre site est construit - NET, Java, Python, NODE.JS, PHP, ETC
Tout ce dont vous avez besoin est un simple JavaScript. Cliquez ici pour créer un compte d'essai gratuit et ajouter un site Web ou plus.

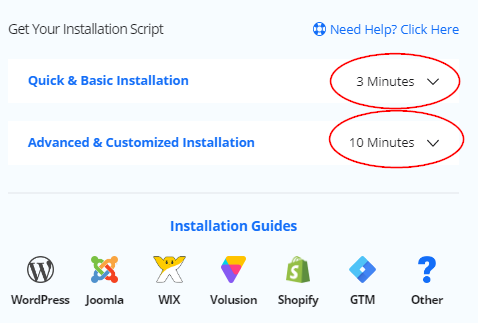
L'étape suivante consiste à cliquer sur « </> Installation » et à générer le JavaScript à coller dans la section de pied de page de votre site. Il existe ici deux méthodes :


- Installation rapide et basique : code JavaScript simple à copier et coller. Aucun changement nécessaire. Cela vous donne les paramètres par défaut du panneau d'accessibilité.
- Installation avancée et personnalisée : Cette option vous permet de personnaliser l'interface. Il vous permet de choisir les couleurs, les icônes, les tailles, la langue, la position, etc., et de configurer le panneau en fonction de votre conception.
Installer AccessiBe sur WordPress
Si votre site Web est propulsé par WordPress, je vais vous donner un guide rapide pour le rendre accessible dans les prochaines minutes.
Tout d'abord, assurez-vous que votre compte est créé et que votre site Web est ajouté à la plateforme. Étant donné que vous n'avez pas accès à l'édition de fichiers html sur votre site Web WordPress, nous allons chercher des moyens d'insérer le Javascript AccessiBe dans la section de pied de page de votre site.
1 – Gérer vos thèmes WordPress Premium
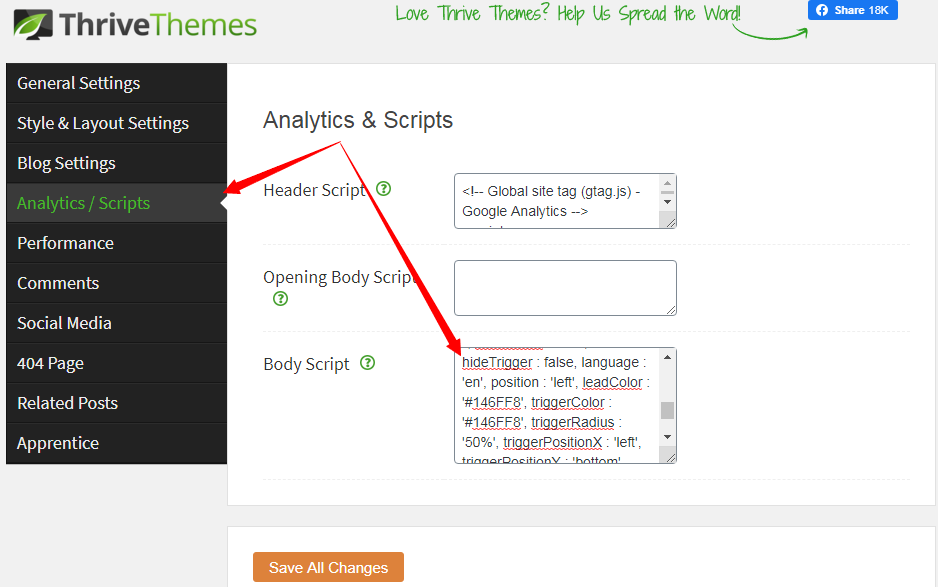
Certains thèmes WordPress Premium disposent d'outils vous permettant d'ajouter un script personnalisé aux sections d'en-tête et de pied de page de votre site Web. C'est le cas de mon thème Thrive Focus :

Vous devrez trouver dans la documentation de votre thème où il est possible d'ajouter des scripts au pied de page ou avant la balise </blody> de toutes les pages de votre blog.
Si votre thème n'a pas cette fonctionnalité, vous devrez choisir l'option suivante.
2 – Utiliser un plugin simple pour AccessiBe Web Accessibility
Cela signifie que vous allez ajouter un autre plugin à votre site WordPress. Cela vous permettra d'obtenir le Javascript dans la zone de pied de page de votre site Web.
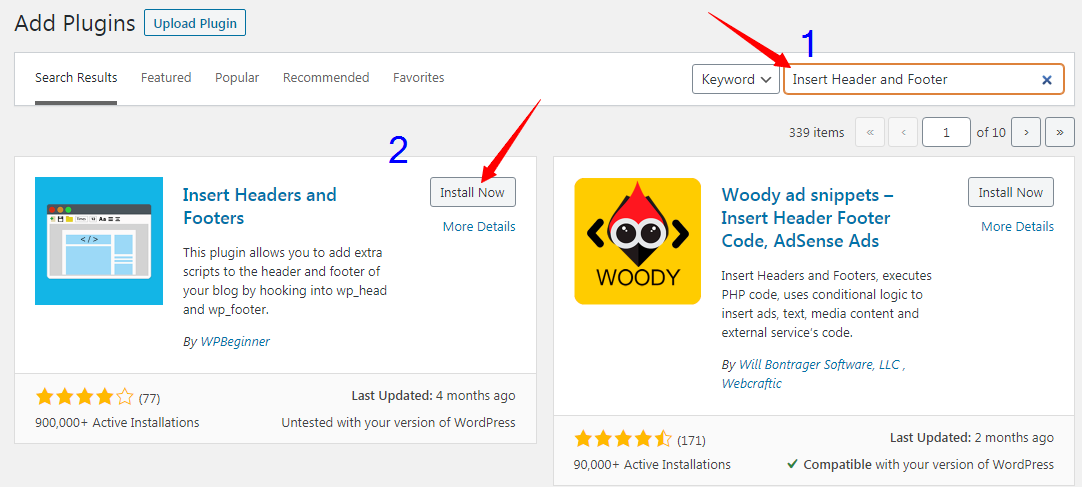
Allez dans Plugins -> Ajouter un nouveau
Dans le champ « Search Plugin », tapez le nom du plugin qui est « Insert Header and Footer »

Une fois que le plugin apparaît dans la liste, cliquez sur « Installer maintenant » puis sur « Activer ». Assurez-vous qu'il n'y a aucun problème avec l'installation du nouveau plugin. Testez votre site pour vous assurer qu'il fonctionne correctement.
Passons maintenant à la page du plugin et ajoutons le Java Script AccessiBe.
Allez dans Paramètres -> Insérer un en-tête et un pied de page
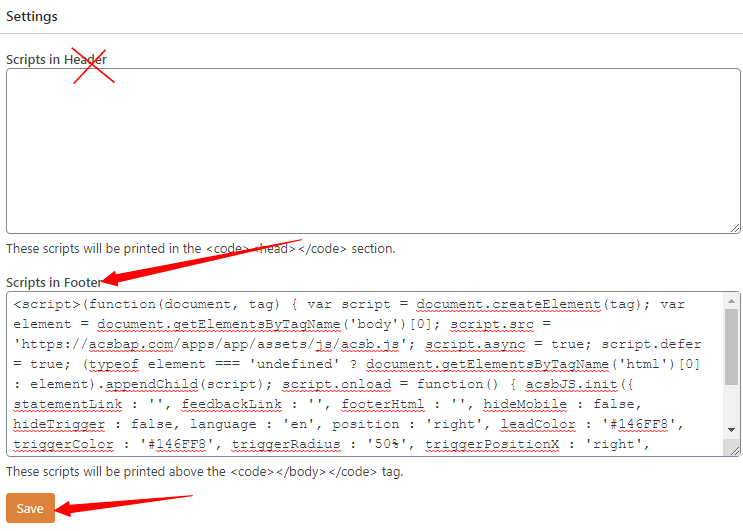
Cela vous amènera à la page suivante :

Assurez-vous de copier le script et de le coller dans la case « Scripts dans le pied de page » et nulle part ailleurs. Cliquez pour enregistrer et effacer tout cache pour l'action immédiate.
Après l'installation, l'interface d'accessibilité résoudra 30 % des exigences ADA et WCAG 2.1
immédiatement. Cela inclut principalement l'interface utilisateur (UI) et les fonctionnalités de conception : dimensionnement, couleurs et espacement.
L'outil continuera de fonctionner en arrière-plan pour résoudre les 70 % dans les 48 heures, rendant votre site Web accessible par les lecteurs d'écran (pour les aveugles) et le clavier (pour les personnes à mobilité réduite).
Installer AccessiBe sur d'autres systèmes de gestion de contenu (CMS)
Si vous avez un site Web qui n'est pas propulsé par WordPress, ne paniquez pas.
Pour les instructions d'installation de Joomla, cliquez ici. Si votre site Web est Wix, cliquez ici. Les propriétaires de sites Web Shopify doivent cliquer ici pour plus d'instructions et les utilisateurs de Volusion cliquer ici. Si vous ne savez toujours pas comment gérer votre plateforme, cliquez ici pour plus d'instructions.
Conclusion
L'accessibilité Web n'est plus une option si vous voulez plus de regards sur votre site Web et en même temps éviter de vous heurter à des poursuites. Le coût élevé a été traité. La complexité de la mise en œuvre éliminée.
Faites-moi savoir dans la zone de commentaires pourquoi vous pensez que votre site Web ne devrait pas être accessible même après avoir lu cet article.
