Outils de développement Chrome et conseils de conception Web
Publié: 2021-02-11Dernière mise à jour le 3 août 2021

L'un des navigateurs les plus utilisés pour explorer le World Wide Web est Google Chrome. Et l'un de leurs outils les plus essentiels pour les développeurs Web est Chrome DevTools. Présent dans la plupart des navigateurs du marché, DevTools est un ensemble d'outils de développement Web intégrés directement dans le navigateur. Cela s'avère extrêmement important et contient de nombreux conseils de conception Web. DevTools aide le développeur Web à modifier les pages à la volée et à diagnostiquer rapidement les problèmes, ce qui permet de créer plus rapidement de meilleurs sites Web. Cliquez pour tweeter
Chaque navigateur a son ensemble spécifique de DevTools souhaitant être plus attrayant et utilisable pour l'environnement de développement Web. Deux de ces meilleurs combattants avec d'excellents outils sont Google Chrome et Firefox. Pour ce blog, je mentionnerai certaines des choses intéressantes qui intègrent Chrome DevTools, à commencer par Chrome 87 sur la base des informations fournies par les mises à jour Web de Google Developers. Le but de cet article est de vous ouvrir les yeux sur d'autres conseils de conception Web et, espérons-le, d'améliorer votre capacité à gérer vos sites.
Un de mes conseils de conception Web préférés | les nouveaux outils de débogage CSS Grid

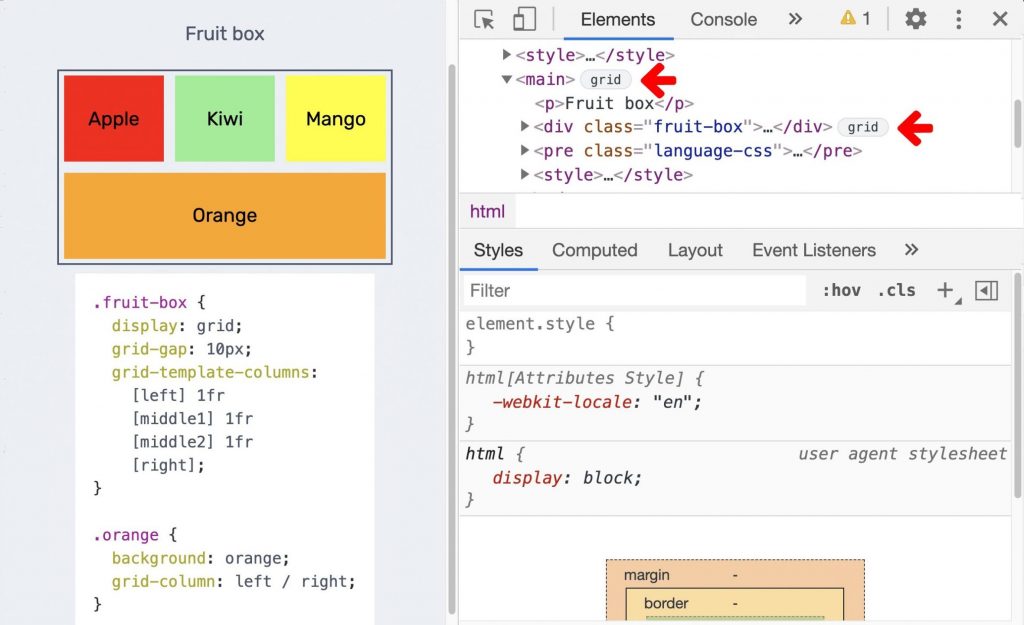
Lorsqu'un élément HTML a display: grid ou display: inline-grid qui lui est appliqué, un badge de grille à côté de lui dans le panneau Éléments s'affiche. Cliquez sur la bascule du badge pour afficher une superposition de grille sur la page. Le volet Mise en page comporte une section Grille vous offrant quelques options pour afficher les grilles.
Nouvel onglet WebAuthn

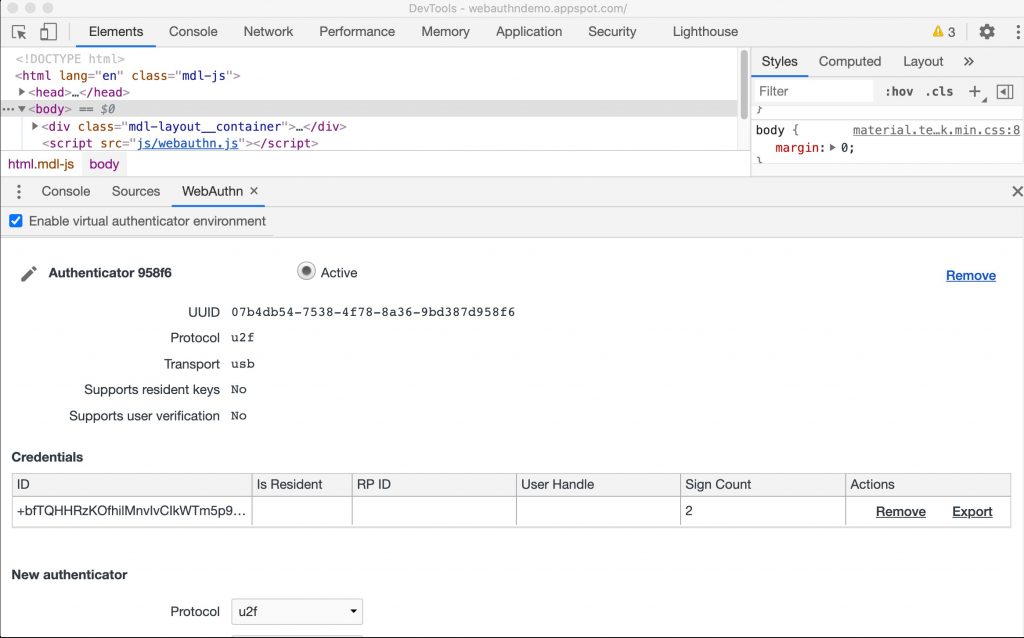
Utilisez l'onglet WebAuthn dans Chrome DevTools pour créer et interagir avec des authentificateurs virtuels logiciels. Vous pouvez émuler des authentificateurs et déboguer l'API d'authentification Web avec le nouvel onglet WebAuthn. Les développeurs Web peuvent émuler ces authentificateurs, personnaliser leurs capacités et inspecter leurs états, sans avoir besoin d'authentificateurs physiques. Cela rend l'expérience de débogage beaucoup plus gérable et peut aider considérablement dans de nombreux aspects de la création de sites Web. C'est pourquoi se familiariser et comprendre le nouvel onglet WebAuthn est l'un des conseils de conception Web les plus cruciaux de cet article.
Déplacer DevTools entre le panneau supérieur et inférieur

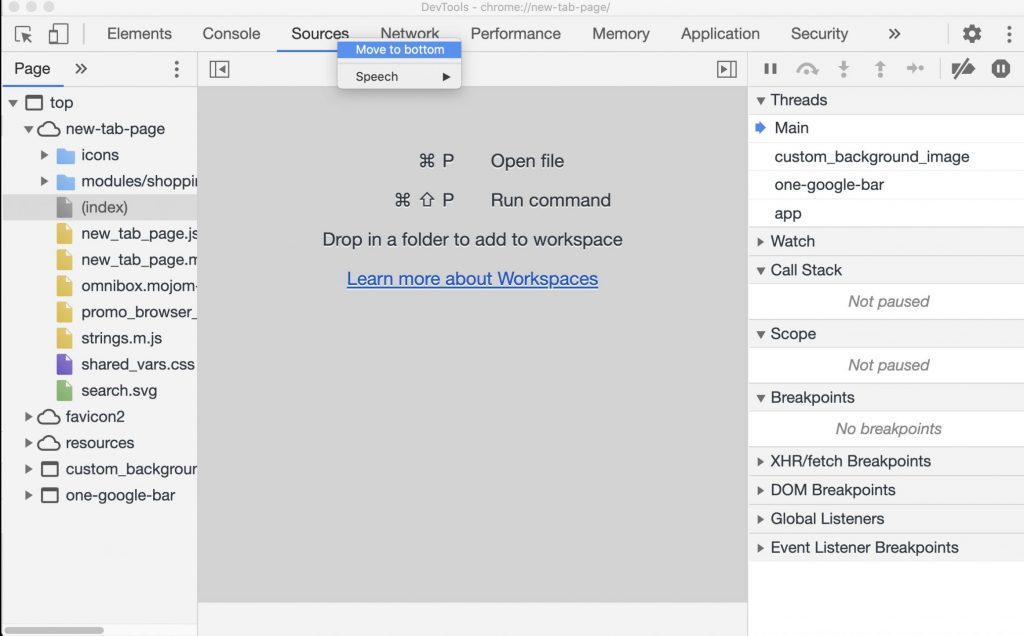
DevTools prend en charge le déplacement des outils entre le panneau supérieur et inférieur pour afficher deux outils à la fois. Si vous souhaitez afficher le panneau Éléments et Sources en même temps, vous pouvez cliquer avec le bouton droit sur le panneau Sources et sélectionner Déplacer vers le bas pour le déplacer vers le bas. Vous pouvez également déplacer n'importe quel onglet du bas vers le haut en cliquant avec le bouton droit sur un onglet et en choisissant Déplacer vers le haut.
Ce n'est qu'un des DevTools que vous pouvez utiliser sur votre site Web. Ci-dessous, il y en aura plus, mais si vous êtes intéressé par la conception de sites Web en marque blanche, vous devriez envisager de cliquer sur ce lien pour apprendre tout ce que vous devez savoir sur la marque blanche et nous permettre de travailler avec vous sur votre site Web.
Mises à jour du panneau DevTools for Elements, et pourquoi c'est l'un des bons conseils de conception Web
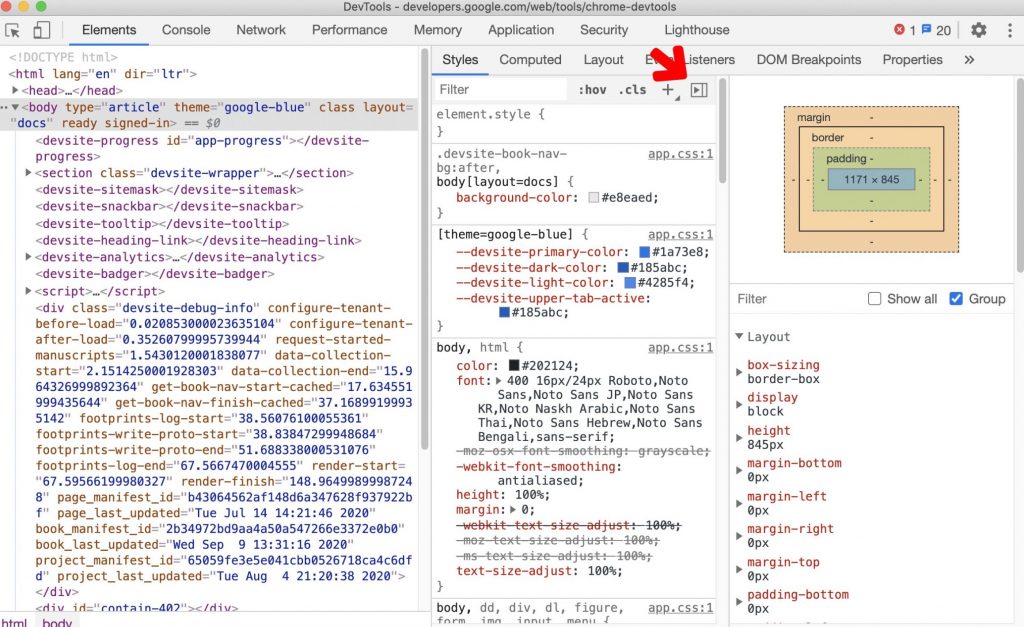
Afficher le volet de la barre latérale Calculé dans le volet Styles
Le volet de la barre latérale Calculé dans le volet Styles est réduit par défaut. Cliquez sur le bouton pour le basculer.

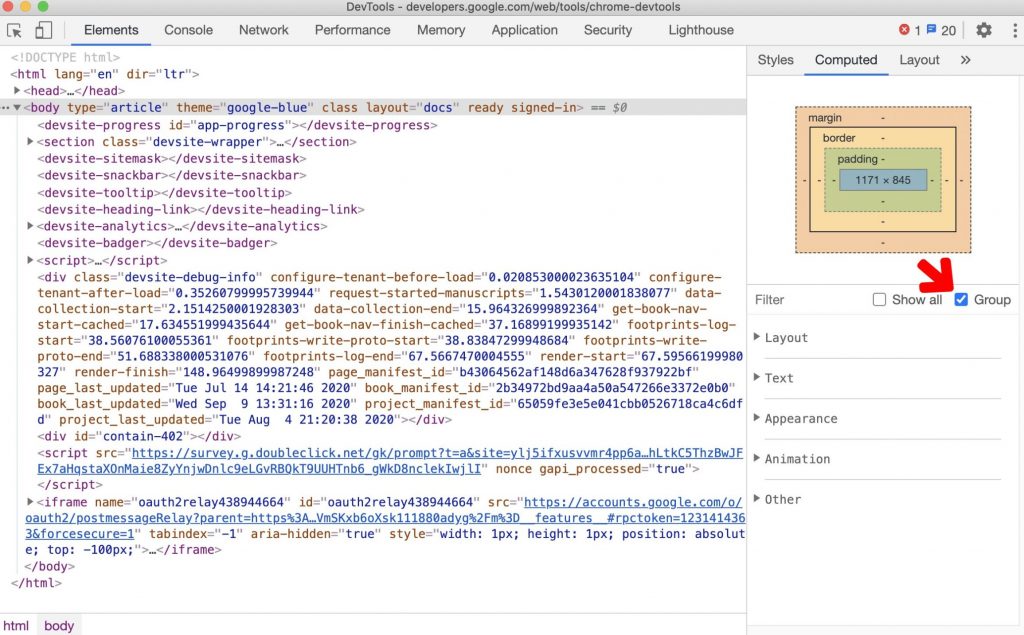
Regrouper les propriétés CSS dans le volet Calculé et comment c'est l'un des bons conseils de conception Web
Vous pouvez regrouper les propriétés CSS par catégories dans le panneau Calculé avec DevTools. Avec la fonctionnalité de regroupement, il est simple de naviguer dans le volet Calculé (moins de défilement) et de se concentrer de manière sélective sur un ensemble de propriétés associées pour l'inspection CSS. Dans le panneau Éléments, sélectionnez un élément, puis cochez la case Grouper pour grouper/dissocier les propriétés CSS. Le CSS est au cœur de la conception Web, et comprendre comment regrouper les propriétés peut être l'un des nombreux conseils utiles pour la conception Web.

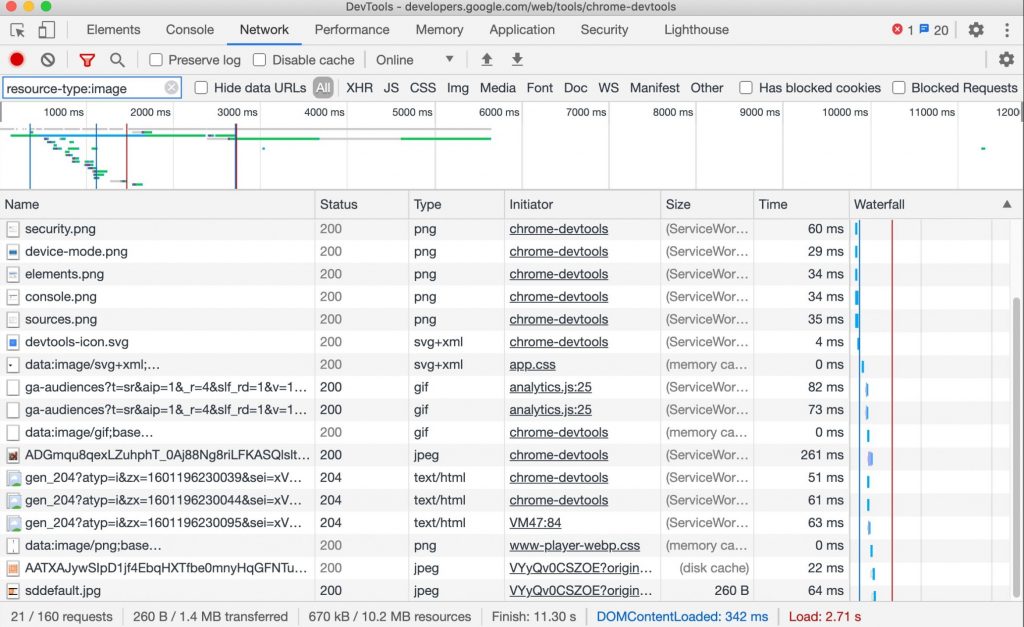
DevTools pour les filtres de type de ressource et d'URL dans le panneau Réseau,

Utilisez les mots-clés type de ressource et URL dans le panneau Réseau pour filtrer les requêtes réseau. Pour vous concentrer sur les requêtes réseau qui sont des images, utilisez type de ressource : image. Utilisez la zone de texte Filtrer pour filtrer les demandes par propriétés, telles que le domaine ou la taille de la demande. Vous pouvez utiliser plusieurs propriétés simultanément en séparant chaque propriété par un espace. Ces filtres multi-propriétés sont équivalents aux opérations ET. Les opérations OU ne sont actuellement pas prises en charge.
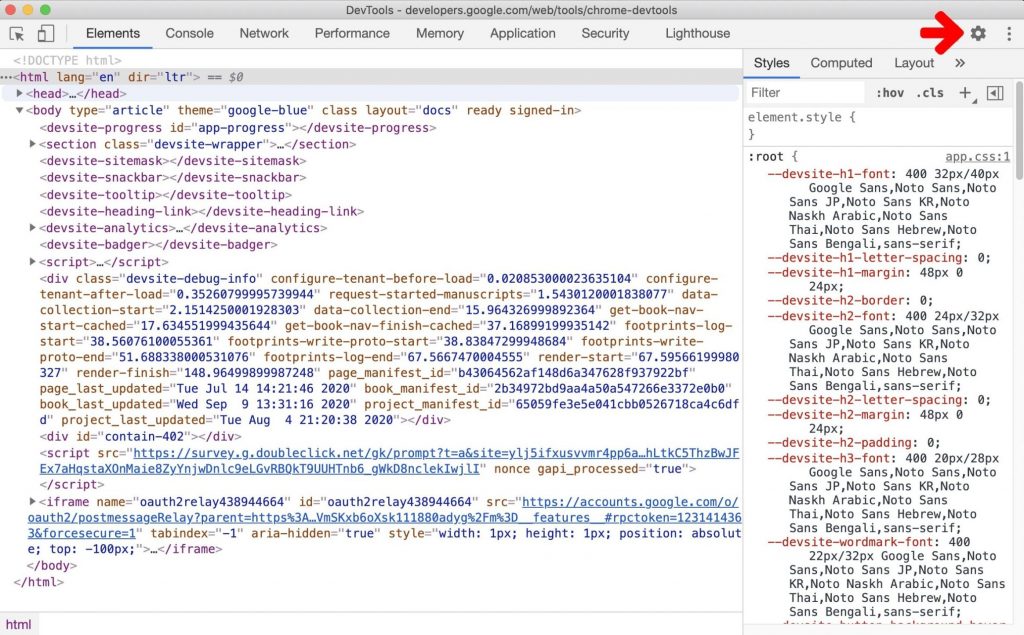
Abandon des paramètres dans le menu Plus d'outils

Les paramètres du menu Plus d'outils étaient obsolètes et vous ouvrez désormais les paramètres à partir du panneau principal.

Si vous recherchez encore plus de conseils sur votre site Web, cliquez sur ce lien à venir pour 5 conseils incroyables pour la conception Web.
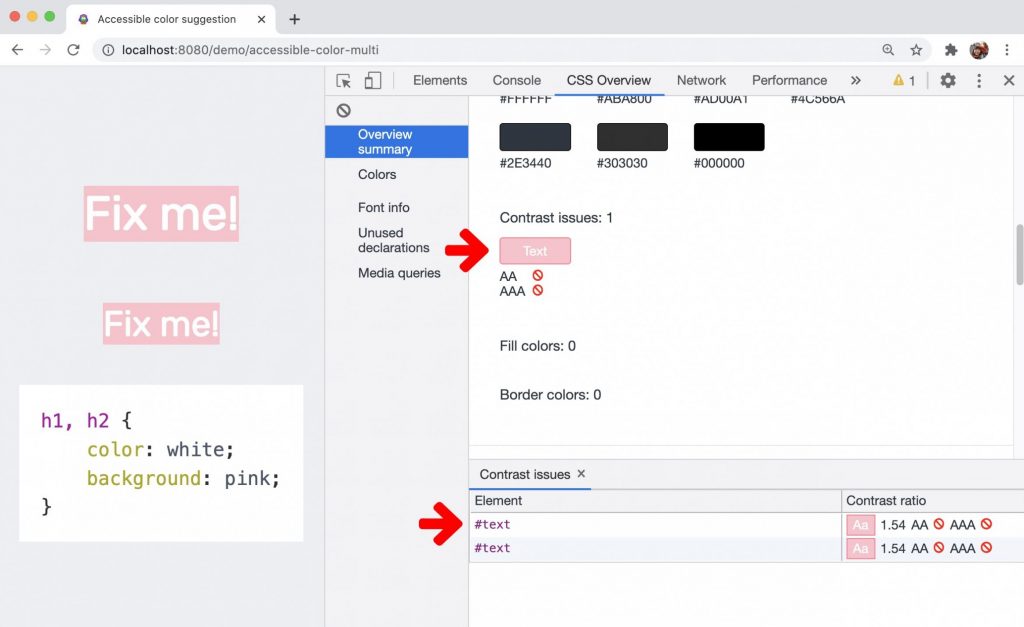
Affichage et résolution des problèmes de contraste des couleurs dans le panneau de présentation CSS et pourquoi il s'agit de l'un des conseils essentiels de conception Web

Le panneau Vue d'ensemble CSS affiche une liste de textes à faible contraste de couleur sur votre page. Cliquez sur le problème et une liste des éléments qui ont un problème sera répertoriée. Dans la liste, cliquez sur un élément pour ouvrir l'élément dans le panneau Éléments. DevTools fournit des suggestions de couleurs automatiques pour vous aider à corriger le texte à faible contraste. Obtenir un bon contraste de couleurs est crucial et, espérons-le, c'est l'un des conseils de conception Web qui peut vous aider à améliorer l'apparence de votre site Web.
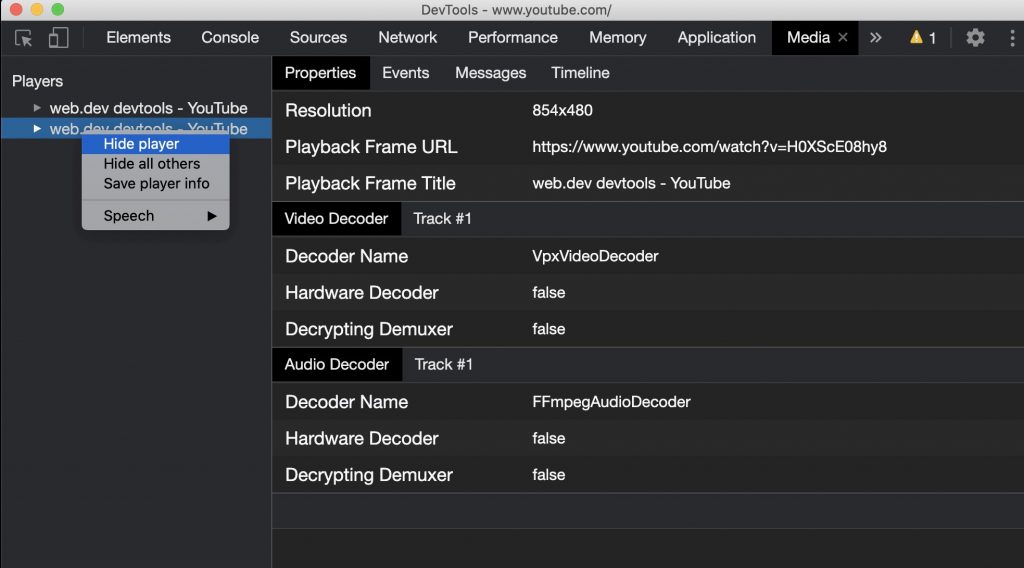
Utilisation de DevTools et du panneau Nouveaux médias

DevTools affiche désormais les informations du lecteur multimédia dans le panneau Média. Avant le panneau multimédia dans DevTools, les informations de journalisation et de débogage sur les lecteurs vidéo pouvaient être trouvées dans chrome://media-internals. Le panneau Média offre un moyen simple d'afficher les événements, les journaux, les propriétés et une chronologie des décodages d'images dans le même onglet de navigateur que le lecteur vidéo lui-même. Vous pouvez visualiser en direct et inspecter les problèmes potentiels plus rapidement (par exemple, pourquoi des images perdues se produisent, pourquoi JavaScript interagit avec le lecteur de manière inattendue). Cette amélioration de l'interaction de l'utilisateur avec votre site Web conduira à une meilleure expérience pour l'utilisateur. J'espère que c'est l'un des conseils de conception Web que vous trouvez utiles.
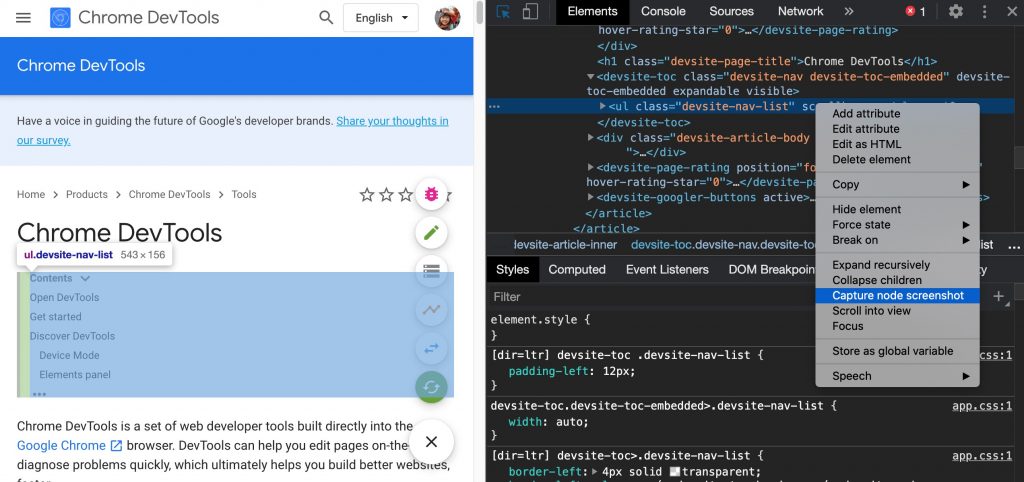
Capturez des captures d'écran de nœud via le menu contextuel du panneau Éléments. Plus de conseils de conception Web

Vous pouvez désormais capturer des captures d'écran de nœuds via le menu contextuel du panneau Éléments grâce à DevTools. Vous pouvez prendre une capture d'écran d'un composant sur une page Web en cliquant avec le bouton droit sur l'élément et en sélectionnant Capturer une capture d'écran du nœud.
Prise en charge des nouvelles fonctionnalités JavaScript
DevTools a amélioré la prise en charge de certaines des dernières fonctionnalités du langage JavaScript :
- Mise en évidence de la syntaxe pour les champs privés - les champs de classe privée sont désormais correctement mis en évidence par la syntaxe et joliment imprimés dans le panneau Sources.
- Jolis séparateurs numériques – DevTools imprime correctement les séparateurs numériques dans le panneau Sources.
- Complétion automatique de la syntaxe de chaînage facultative – la saisie semi-automatique des propriétés dans la console prend désormais en charge la syntaxe de chaînage facultative, par exemple, nom ?. fonctionne maintenant en plus de et name[ .
- Opérateurs d'affectation logique – DevTools prend en charge l'affectation logique avec les nouveaux opérateurs &&=, ||= et ??= dans les panneaux Console et Sources.
- Mise en évidence de la syntaxe pour l'opérateur de coalescence nul - DevTools imprime désormais correctement l'opérateur de coalescence nul dans le panneau Sources.
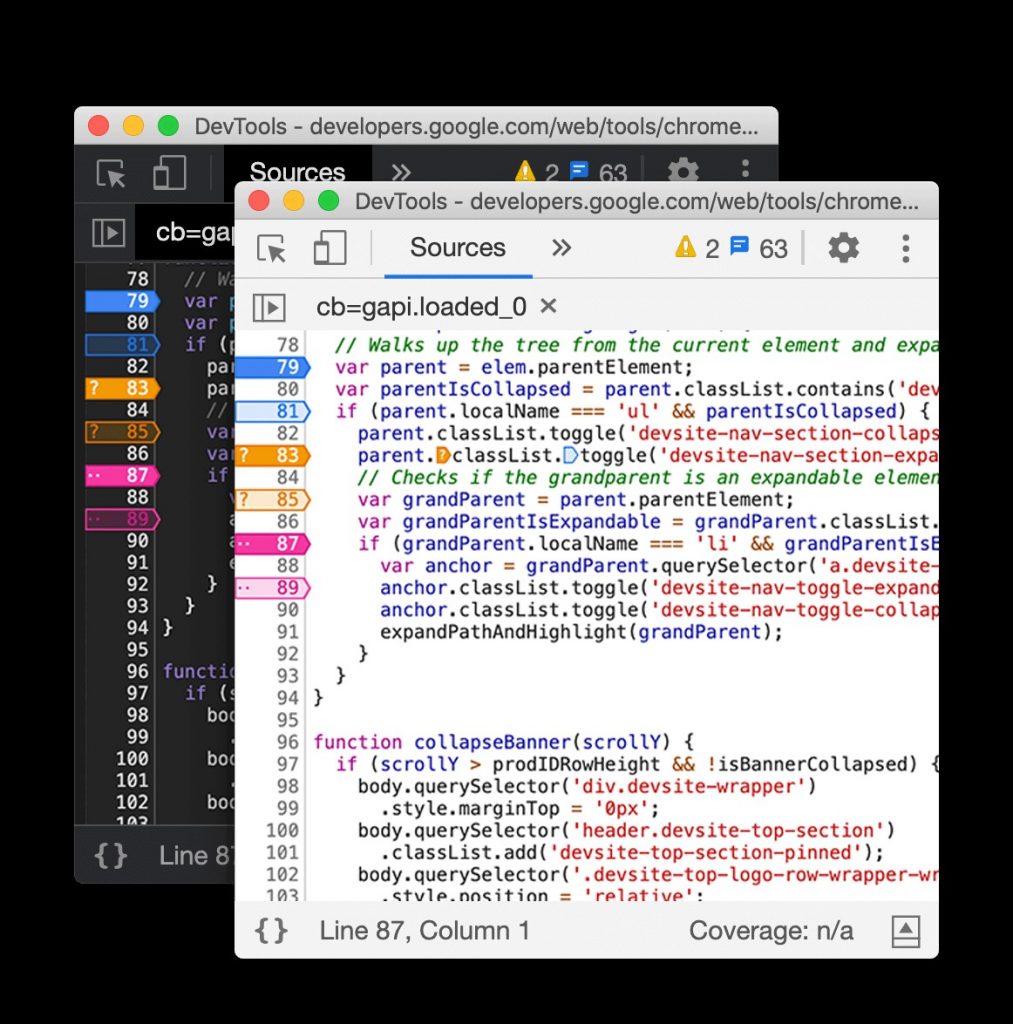
Nouvelles icônes pour les points d'arrêt, les points d'arrêt conditionnels et les points de journalisation

Le panneau Sources a de nouvelles conceptions pour les points d'arrêt, les points d'arrêt conditionnels et les points de journalisation. Les points d'arrêt ont un design de drapeau rafraîchi avec des couleurs plus vives et plus conviviales. Des icônes sont ajoutées pour différencier les points d'arrêt conditionnels et les points de journalisation. Il s'agit d'une fonctionnalité intéressante et intéressante de Chrome DevTools.
Mises à jour du panneau de performances
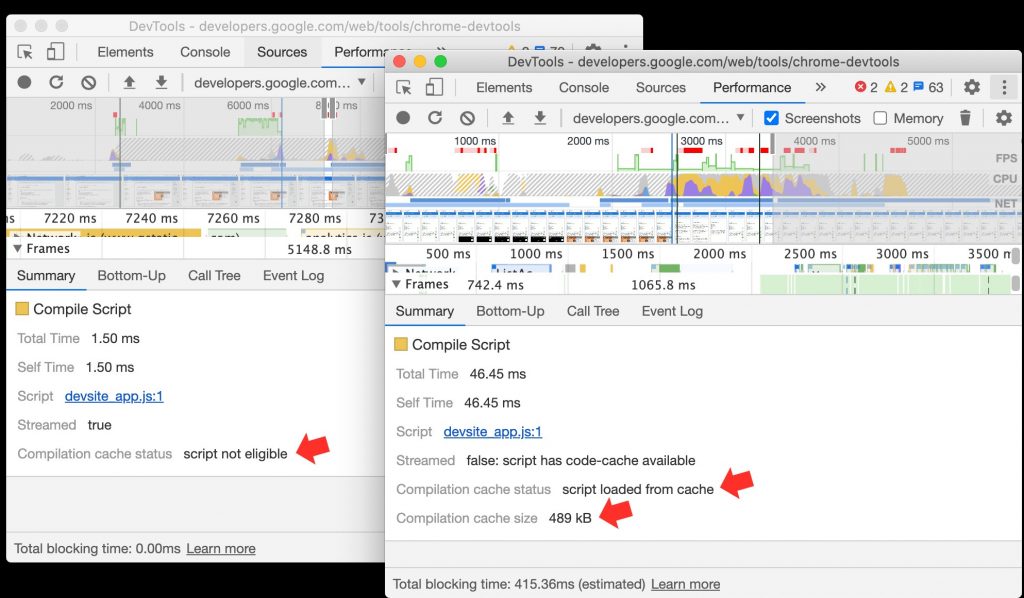
Informations sur le cache de compilation JavaScript dans le panneau Performances
Auparavant, DevTools n'affichait rien concernant la mise en cache du code si la mise en cache du code ne se produisait pas. Aujourd'hui, les informations du cache de compilation JavaScript sont toujours affichées dans l'onglet Résumé du panneau Performances.

Alignement de la synchronisation de la navigation dans le panneau Performances
Auparavant, le panneau Performances affichait les horaires dans les règles en fonction du début de l'enregistrement. Maintenant, il affiche les heures des enregistrements où l'utilisateur navigue, où DevTools affiche maintenant les heures de la règle par rapport à la navigation à la place. De plus, les heures des événements DOMContentLoaded, First Paint, First Contentful Paint et Largest Contentful Paint ont été mises à jour pour être plus relatives au début de la navigation, ce qui signifie qu'elles correspondent aux horaires signalés par PerformanceObserver.
Ce n'est pas une liste complète de tous les DevTools et conseils de conception Web…
J'ai énuméré certaines des choses intéressantes que Chrome DevTools nous offre en tant que développeurs Web, et bien sûr, il devrait y avoir d'autres choses plus intéressantes qui ne sont pas répertoriées ici. Cette liste ne répertorie pas non plus tous les conseils de conception Web qui vous seraient utiles. Ce serait redondant. L'idée est de créer un intérêt pour l'utilisation du navigateur DevTools et d'explorer les différents outils dans chacun des navigateurs disponibles sur le marché. DevTools est un outil fantastique. Il n'y a rien à installer.
Besoin d'aide avec votre site Web? Vous devriez envisager d'utiliser nos services de conception de sites Web en marque blanche. Assurez-vous également de nous contacter pour nous faire savoir ce que vous pensez de l'article et s'il vous a aidé à en savoir plus sur Chrome DevTools.
