C'est pourquoi la conception Web et l'interface utilisateur sont importantes pour le référencement en 2020
Publié: 2020-02-05
Cet article est une contribution d'invité - en savoir plus sur l'auteur au bas de l'article.
Il y a bien longtemps, dans une galaxie lointaine, très lointaine…. La conception Web et le référencement étaient autrefois des départements, des processus et des flux de travail incroyablement différents.
D'accord, il n'y a peut-être pas si longtemps et pas dans une galaxie très, très lointaine, mais maintenant plus que jamais, le référencement devient une partie intégrante de la conception Web et vice versa.
Google Search Console génère désormais des erreurs pour les éléments de conception et s'est même associé à https://material.io/ pour aider à guider et à influencer votre conception.
Je ne plaisante pas! Jetez un œil au pied de page de Material.io et vous verrez le logo de Google.
Fou, non?
Eh bien, une fois que vous commencez à considérer sérieusement l'idéologie holistique d'un site Web, tout commence à avoir plus de sens.
Après tout, le but de la plupart des sites Web est de résoudre un problème ou de répondre à une question.
Si vous ne pouvez pas – ou ne voulez pas – le faire d'une manière que les utilisateurs apprécient visuellement, pourquoi resteraient-ils ou reviendraient-ils ?
Cela dit, passons directement à la discussion sur les trois principales façons dont la conception et l'interface utilisateur peuvent aider à améliorer le référencement :
Couleur, contraste et espace blanc
Lisibilité, typographie, ton et direction
Titres, soulignements et texte en gras
Couleur, contraste et espace blanc
Cela n'a jamais été aussi vrai, en particulier dans le marketing, que la couleur a un pouvoir qui influence directement la prise de décision - et il semble que Google le sache aussi.
Au fur et à mesure que l'évolution de l'interface utilisateur et du référencement progresse, la couleur, le contraste et les espaces blancs deviennent cruciaux pour une multitude de raisons.
Pour l'anecdote - en dehors des normes ADA pour la conception accessible et des exigences de contraste connues de Google - avez-vous remarqué la tendance minimaliste plate ?
Comment les sites Web utilisant deux ou trois couleurs pastel plates et une teinte de conversion avec une tonne d'espaces blancs montent-ils souvent en flèche pour se positionner 0 et 1 dans les SERP ?
J'ai certainement!
Je sais qu'à ce stade, vous pensez peut-être que tout cela n'est qu'un tas d'absurdités.
Votre ami le plus proche - qui est un gourou du référencement - vous a dit que le design n'avait pas d'impact sur votre classement SERP, n'est-ce pas ?
Bien…
En parcourant les directives de Material.io, j'ai trouvé une étude sur la façon dont Google a utilisé les espaces blancs pour transmettre la confiance et l'autorité - et s'ils se jugent sur la base de ce signal secondaire, ils pourraient bien vous juger.
Lisez ici comment Google a créé un thème de matériel personnalisé en mettant l'accent sur les espaces blancs, car ils ont trouvé qu'il transmettait systématiquement un sentiment de sécurité aux visiteurs du site dans les enquêtes et les tests.
Il est également important de noter que de nombreuses grandes marques sont passées à des combinaisons de couleurs plates avec un design à contraste élevé et une utilisation macro des espaces blancs.
Pensez à Uber, Lyft, Snapchat, Instagram, Facebook et… Google et les outils de Google.
Hasard?
Jouons un instant l'avocat du diable et supposons que Google n'évalue pas votre site Web en fonction d'attributs tels que les espaces blancs, les couleurs pastel plates et le contraste.
Cela signifie-t-il que vous ne devriez pas utiliser ces concepts de manière stratégique et baser la conception de votre site uniquement sur ce que vous pensez être le mieux ?
La recherche dit non.
Je ne vais pas creuser trop profond ici. Cet article a pour but de vous persuader d'utiliser les likes UI/UX de Google, pas de vous donner une leçon d'art.
Mais voici quelques ressources supplémentaires pour mieux comprendre l'utilisation de la couleur, du contraste et des espaces blancs.
Couleur dans la conception :
Article I – Comprendre la psychologie des couleurs
Contraste:
Article I – Psychologie des couleurs et contrastes
Psychologie des espaces blancs :
Article I – Espaces blancs et conception Web
Article II – Psychologie de la conception Web
Article III – Espaces blancs
Lisibilité, typographie, ton et direction
Je vais vous avertir tout de suite : le point de vue suivant est très controversé dans les cercles SEO.
Tellement controversé que vous pouvez décider que je n'ai aucune idée de ce dont je parle, et que SEOButler devrait me virer en tant que contributeur et dénoncer tous mes articles précédents .
D'accord, c'est peut-être un peu dramatique, mais vous comprenez ce que je veux dire.
Pour faire valoir mon point de vue, je citerai la documentation et les captures d'écran de Google afin que nous puissions discuter des points que j'adopte en utilisant les sources les plus fiables disponibles.
Allons droit au but.
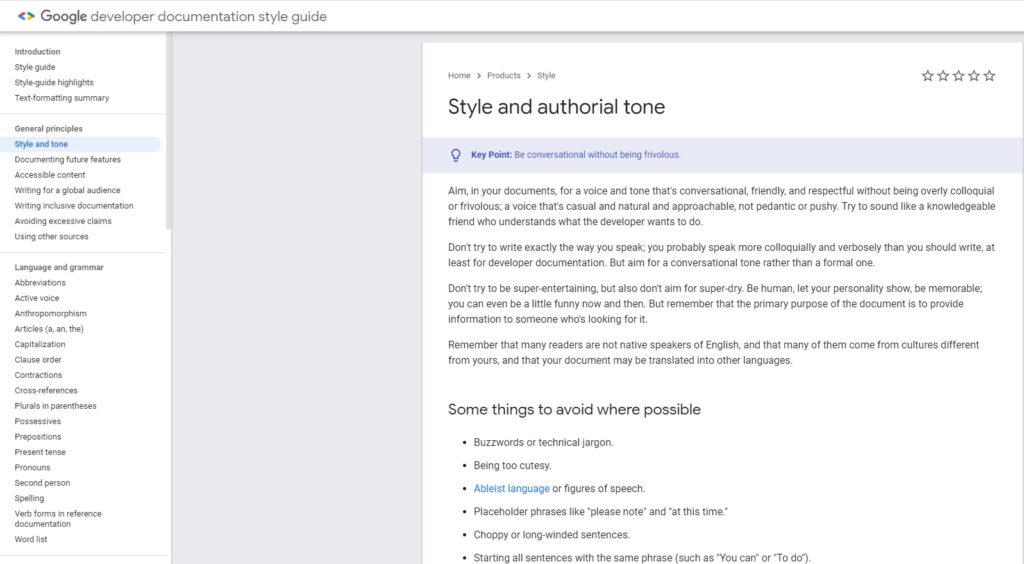
Regardez la capture d'écran ci-dessous. Il provient de la documentation du développeur Google et du guide de style.
C'est vrai - directement de Google.
Commençons par la lisibilité, la typographie et le ton.
Comme on peut le voir sur ce document, Google veut que nous adoptions un « ton conversationnel », comme si nous étions un ami averti.

Est-ce que je vais bien jusqu'à présent ?
Le document poursuit en indiquant que votre ton d'écriture doit être autoritaire, accessible et, par-dessus tout, humain .
Remarque : Pour certaines niches comme la médecine et YMYL , cela peut ne pas toujours s'appliquer, mais les blogs et articles informels doivent viser un ton conversationnel.
Prenons une minute pour observer quelques autres choses qui se rapportent à la façon dont Google a décidé de formater son propre matériel (non techniquement lié au SEO) :
- Il existe une liste à puces pour les personnes qui préfèrent parcourir les articles plutôt que de les lire entièrement (voyez ce que j'ai fait là-bas ?)
- Le crénage des lettres est standard pour la plupart des tailles de police, mais a un espacement des mots légèrement plus large que d'habitude, créant des espaces blancs supplémentaires.
- Dans la plupart des cas, la longueur des paragraphes ne dépasse jamais trois phrases.
- La grammaire est impeccable.
- La sélection des mots et les conventions ne sont pas trop difficiles.
Ce ne sont que quelques observations. Je suis sûr que tu pourrais en faire encore plus si tu prenais le temps.
Une chose dont je souhaite discuter plus en détail à propos de cette page Google en particulier est la direction.
Dans ce cas, la direction fait référence au chemin suivi par les yeux du lecteur lorsqu'il parcourt la page.
La direction est un facteur crucial lorsqu'il s'agit de taux de rebond, de pogo-sticking et, surtout, de fournir à l'utilisateur une solution rapide à sa requête.
Alors, comment Google influence-t-il la direction de son propre contenu ?
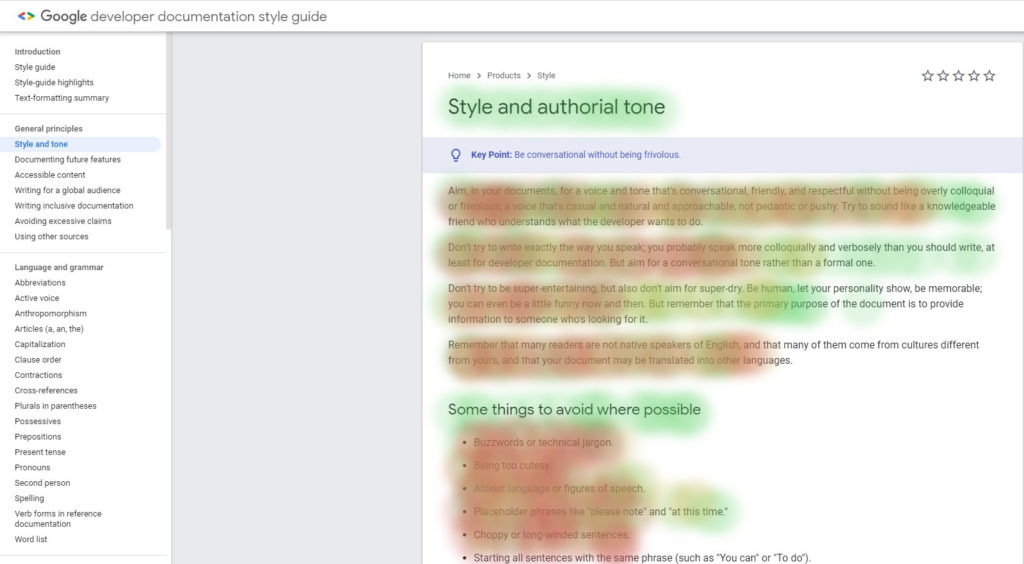
Réévaluons l'image ci-dessous.

Google a fait quelque chose d'incroyablement important ici pour aider à maintenir l'engagement des utilisateurs. L'aviez-vous remarqué avant d'en arriver là ?
Ils ont formaté le contenu pour qu'il corresponde à la façon dont les humains lisent, scannent et suivent les pages Web.
Comment, demandez-vous?
- La forme en F - De manière générale, les gens lisent et scannent les écrans en forme de "F". Au niveau macro, Google s'est assuré que sa documentation correspond à ce comportement.
- La forme en F renforcée - Non seulement l'ensemble de l'article est en forme de F au niveau macro, mais il est également en forme de F au niveau micro. Prenez note de la structure des phrases dans les quatre premières sections. Remarquez quelque chose? Google a alterné entre trois lignes, deux lignes, retour à trois lignes, puis deux lignes — renforçant la forme en F.
Remarque : s'ils voulaient renforcer davantage la forme en F, Google aurait pu placer leurs puces les plus longues en premier et les plus courtes par ordre décroissant.
J'espère que vous, les spécialistes CRO, en prenez note !
Que remarquez-vous d'autre sur la direction du texte, le cas échéant ?
Peut-être le fil d'Ariane en haut de la page ?
Ou le point clé et actionnable à emporter pour ceux qui manquent de temps ?
Qu'en est-il du fait qu'il n'y a qu'un seul h1 et que les sous-titres plus petits sont des h2 ?
Bien que techniquement une facette des meilleures pratiques de référencement sémantique sur la page, les titres mettent en évidence les domaines d'intérêt pour les utilisateurs, améliorant ainsi la direction.
Avez-vous également remarqué la table des matières sur la barre latérale avec des liens de saut conçus pour aider les utilisateurs à trouver plus rapidement des réponses à leur requête ?
Remarque : puisque nous parlons de liens de saut : lorsque cela est fait correctement, Google a récemment proposé des liens de saut dans ses SERP. Notez également que les liens de saut avec les réponses aux requêtes obtiennent généralement la position 0.

Titres, soulignements et texte en gras
Si vous êtes un spécialiste du référencement technique, je parie que vous croyez consciemment ou inconsciemment que les titres, les mots soulignés et le texte en gras sont des facteurs sémantiques critiques pour le référencement sur la page.
Et tu as raison, ils sont...
Mais ce n'est pas la raison pour laquelle ils ont été créés, ni le but principal de leur utilisation.
Permettez-moi de vous expliquer.
Rubriques
Les titres sont des repères directionnels pour les personnes.
Oui, les gens , pas seulement les moteurs de recherche.
Les titres aident les gens à trouver des informations pertinentes bien avant l'invention d'Internet (pensez aux journaux).
La conception dicte en grande partie le flux directionnel des utilisateurs et la manière dont ils expérimentent et absorbent les informations des sites Web.
Les titres aident à diviser cette expérience en segments critiques d'intérêt particulier, en particulier lorsqu'il y a beaucoup de texte sur la page (comme avec cet article, par exemple).
Lorsque vous utilisez les en-têtes pour leur objectif initial plutôt que comme une tactique de référencement, vous et l'utilisateur gagnez. Vous pouvez styliser sémantiquement votre page et l'utilisateur peut rapidement déterminer quelles informations lui sont utiles.
La question demeure : les moteurs de recherche ne regardent-ils les titres que d'un point de vue contextuel ? Ou examinent-ils aussi ce qui est au-dessus, en dessous et autour d'eux ?
John Mueller de Google l'explique ainsi :
"[ ] Nous utilisons ces en-têtes pour, eh bien, nous avons ce gros morceau de texte, ou nous avons cette grande image, et il y a un en-tête au-dessus, donc peut-être que cet en-tête s'applique à ce morceau de texte ou à cette image.
Donc, ce n'est pas tellement comme s'il y avait cinq mots-clés dans ces en-têtes, donc cette page se classera pour ces mots-clés, mais plus, voici quelques informations supplémentaires sur ce morceau de texte ou sur cette image sur cette page.
Et cela nous aide à mieux comprendre comment encadrer ce morceau de texte, comment encadrer les images que vous avez dans ces blocs. Et avec cela, il est beaucoup plus facile de trouver… les bonnes requêtes qui nous mènent à ces pages.
Lorsque vous lisez l'extrait ci-dessus, vous pouvez commencer à vous brosser un nouveau tableau en ce qui concerne les titres.
Vous pouvez voir que si les en-têtes peuvent aider avec les principes sémantiques du référencement, la partie essentielle est de guider rapidement les utilisateurs vers les informations que vous pensez que leur requête recherche.
Après tout, c'est comme si je disais à mes référenceurs de notre entreprise locale :
"N'utilisez pas d'en-têtes pour les mots clés - utilisez des en-têtes pour aider les gens à comprendre le contexte de vos sujets."
Assez facile, non?
Soulignements ou couleurs dans les hyperliens
Pendant des années, il y a eu un débat dans les cercles SEO concernant le soulignement des hyperliens, les couleurs des hyperliens eux-mêmes et si les hyperliens ont même un impact sur les classements.
Il est même arrivé un moment dans l'histoire d'Internet où le seul style pouvant être attribué à un lien hypertexte était un soulignement.
Mais comment cela s'applique-t-il encore et est-ce pertinent ?
N'oubliez pas que vous créez un site Web pour votre utilisateur, pas seulement pour se classer plus haut dans les SERP.
Si nous nous dirigeons vers Google et commençons à fouiller dans leur documentation, nous remarquerons peut-être quelques éléments qui pointent vers une réponse.
Que sont-ils?
- Google a cessé de souligner ses hyperliens. Jusqu'à il y a un an ou deux, toute la documentation de Google avait des soulignements visibles pour le lecteur.
- Google utilise toujours la même couleur bleue que d'habitude pour représenter un lien hypertexte.
- Google utilise des soulignements au survol dans le SERP pour les hyperliens et sur une grande partie de leur documentation.
Alors, quel est le plat à emporter?
Mettez-vous à la place de votre public et laissez-le influencer ce que vous faites.
Si vous arrivez sur un site Web contenant des informations qui vous intéressent et que vous souhaitez cliquer sur un lien hypertexte, seriez-vous plus enclin à cliquer ici ou à cliquer ici ?
Dans nos diverses études, nous avons conclu que les gens sont plus susceptibles de cliquer sur le texte en gras et hyperlien que sur le premier.
Pourquoi?
Parce que la couleur est souvent utilisée pour attirer et souligner les points clés, mais cela ne signifie pas nécessairement la capacité de lire plus loin en cliquant sur un lien.
Alors, que veut Google ?
À mon avis, Google ne se soucie que de la cohérence et indique clairement à votre lecteur ce qui peut être cliqué et ce qui ne peut pas l'être.
Cela signifie - que vous décidiez d'utiliser ceci ou d'utiliser ceci - assurez-vous d'encourager le flux directionnel et d'utiliser des conventions uniformes pour diriger votre lecteur.
Remarque : Dans des études de cas, Google a déterminé que l'utilisation d'une teinte bleue avec un rapport de contraste de 4:1 pour les hyperliens est la meilleure pratique.
Vous pouvez en savoir plus sur les conventions d'hyperliens sur Web Fx , une ressource de premier plan.
En ce qui concerne le référencement, nous savons maintenant que les hyperliens jouent un rôle essentiel pour aider Google à comprendre de quoi parlent les pages, en particulier lorsqu'elles sont liées à une structure d'interconnexion.
Étant donné que les robots de Google ne lisent pas les couleurs ou les soulignements, il n'y a pas de corrélation directe avec le référencement du point de vue du classement principal. Cependant, comme considération secondaire, si les utilisateurs ne comprennent pas vos conventions d'hyperliens ou sont moins susceptibles de cliquer dessus, vous constaterez une baisse des passages de page et du temps d'attente.
Texte en gras ou en italique
En ce qui concerne la mise en forme de texte en gras et en italique et le référencement, tout spécialiste digne de ce nom a testé ses théories dans le SERPS, en particulier en ce qui concerne la conception et l'indexabilité pour un contexte accentué.
Mais que dit Google à propos des caractères gras et italiques, et comment l'expérience utilisateur est-elle liée au référencement ?
Sortons-le directement de la bouche du cheval.
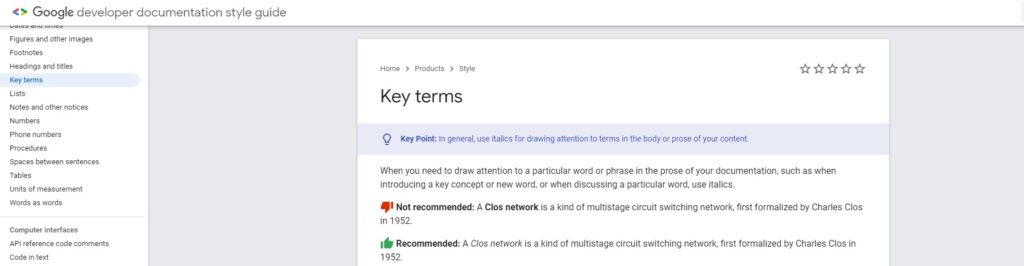
Dans l'image ci-dessous, Google nous dit exactement ce qu'il veut et nous en a même donné un exemple. Je parie qu'ils ont fait leurs recherches aussi!

Fascinant, n'est-ce pas ?
Remarque : Bien que la plupart des gens utilisent <i> pour mettre leur texte en italique, il existe une meilleure façon de le faire.
Comment, demandez-vous?
En utilisant la balise <em>. La balise <em> a été créée pour mettre l'accent sur une partie particulière du texte et peut être stylisée avec CSS.
Testons cette théorie. Au moment de la rédaction, Google n'a pas indexé cet article.
Je vais souligner un morceau de texte ci-dessous avec la balise <em> et voir comment Google l'intégrera plus tard dans le SERPS.
<em style="font-style: italic;">Schieler Mew a écrit cet article sur SEO Butler</em>
Prédiction : plus tard, lorsque Google recherchera cette phrase exacte, je prévois que Google l'intégrera dans le SERP en gras pour cet article. Voyons ce qui se passe!
En ce qui concerne la direction et le flux de l'utilisateur, nous pouvons tirer cette conclusion : les italiques attirent l'attention, car il s'agit d'un style de formatage différent qui est utilisé à côté des styles de formatage attendus.
Le lecteur y sera naturellement attiré, surtout si Google met l'accent sur les caractères gras et italiques dans le SERPS, ce qui est normal.
Réflexions finales sur la conception Web et l'interface utilisateur et comment cela affecte le référencement
En tenant compte de tous les points ci-dessus du point de vue de la conception et de l'interface utilisateur, vous pouvez commencer à voir comment tout cela est lié au référencement.
Bien que certaines des affirmations ici soient déduites et corrélatives, je suis allé directement à la source : j'ai examiné ce que fait Google et comment il le fait.
Bien que rien dans la conception ou le référencement ne soit définitif, un principe semble clair : créer une expérience transparente et satisfaisante pour vos utilisateurs devrait être la priorité n°1 en 2020.
Il ne fait aucun doute que Google oriente ses algorithmes pour mieux comprendre comment les humains traitent les informations afin de fournir des résultats plus pertinents pour les requêtes de recherche.
Bien que l'on puisse affirmer que la conception et l'interface utilisateur ne sont pas encore un facteur de classement significatif dans le référencement, tous les signes indiquent qu'elles sont de plus en plus cruciales à l'avenir.
Je vous laisse avec une dernière pensée, mes amis.
Effectuez le référencement aujourd'hui, en pensant à l'avenir !
S'abonner
J'ai lu et j'accepte les conditions générales*
