11 meilleures pratiques pour le menu de navigation du site Web
Publié: 2021-05-07Les gens ne passent pas beaucoup de temps sur un seul site Web. Ils rebondissent rapidement de l'un à l'autre, surtout si un site met trop de temps à se charger ou ne leur donne pas les informations dont ils ont besoin. C'est un problème qui peut être résolu avec un menu de navigation de site Web bien planifié et intuitif.
Une navigation efficace sur le site Web permet aux visiteurs de naviguer sur un site sans aucune gêne. Par conséquent, plus un menu de navigation Web est intuitif, meilleure sera l'expérience de l'utilisateur. Considérez un site Web comme une épicerie où les éléments du menu sont les panneaux d'allée. Leur travail consiste à orienter les visiteurs dans la bonne direction, en les aidant à trouver plus rapidement le produit souhaité.
La navigation sur le site Web peut avoir un impact direct sur votre trafic et votre taux de conversion. Une structure de navigation simple mais informative offrira une expérience utilisateur positive . Sans oublier que les moteurs de recherche récompensent toujours les sites Web conviviaux, les poussant à se classer plus haut dans les résultats de recherche .
Dans cet article, vous trouverez les types de navigation sur le site Web, 11 meilleures pratiques de navigation sur le site Web et des exemples de navigation efficaces pour voir les conseils en action. Allons-y!
- Types de navigation sur le site Web
- Meilleures pratiques de navigation sur le site Web
Types de navigation sur le site Web
Essentiellement, un menu de navigation de site Web est une collection de liens vers différentes sections d'un site Web. Cela peut être fait de plusieurs façons, d'où les différents types de menus de sites Web. Voici les principaux types de barres de navigation :

- Menu d'en-tête : il s'agit du type de menu le plus répandu auquel la plupart des gens pensent automatiquement lorsqu'ils entendent parler de la navigation sur un site Web. Il s'agit d'une barre horizontale située en haut de la page qui contient une liste des pages Web ou des sections les plus importantes d'un site, y compris, mais sans s'y limiter, la page produit, la page service, les contacts, les prix, la page à propos , etc.
- Menu de la barre latérale : les barres latérales ont le même objectif qu'un menu d'en-tête, mais sont placées de chaque côté d'un site Web. Bien que rare, vous verrez parfois des menus latéraux des deux côtés.
- Menu de pied de page : les menus de pied de page sont positionnés tout en bas d'une page pour guider le visiteur vers le site Web une fois qu'il a atteint la fin. Les pieds de page ont tendance à être plus étendus que les menus d'en-tête.
- Menu hamburger : principalement utilisé sur mobile, un menu hamburger est une icône cliquable à trois bandes qui se développe en une liste de menus lorsqu'on clique dessus.
- Menu déroulant : un menu déroulant est une liste d'éléments, chacun affichant des liens supplémentaires lorsqu'un utilisateur clique dessus ou les survole. Ce type est souvent utilisé pour les sites Web à fort contenu.

Meilleures pratiques de navigation sur le site Web
Maintenant que vous êtes familiarisé avec les types de menus de base des sites Web, passons aux 11 meilleures pratiques que vous devez connaître pour améliorer la navigation de votre site Web.
Limitez vos éléments de menu
Le nombre d'éléments de menu dans la barre de navigation de votre site Web compte plus que vous ne le pensez. La règle d'or est de le garder autour de sept, car notre cerveau ne peut mémoriser que sept éléments à la fois. Cependant, ce chiffre n'est pas figé. Cela dépend énormément du contenu et des produits de votre site Web. Mais gardez à l'esprit qu'avoir environ 5 à 7 éléments de menu principal a tendance à mieux fonctionner.
En prime, gardez vos options de menu concises et précises. Essayez d'utiliser des mots descriptifs courts et faciles à comprendre. Gardez toujours à l'esprit l'intention de votre visiteur. Que cherchent-ils? Quels mots et phrases attireront leur attention et les convaincront qu'ils ont atterri sur la bonne page ?

Source : Adidas
Pour le démontrer, jetons un coup d'œil au site Web d'Adidas. L'une des premières choses qui frappent l'œil est le menu de navigation court et minimal , composé de seulement six éléments. Au lieu d'énumérer chaque gamme de produits, ils les ont séparés en quelques grandes catégories.
Ce n'est pas non plus une coïncidence si Adidas a choisi des mots précis et descriptifs pour ses éléments de menu, tels que "Hommes", "Femmes", "Enfants", etc.
Gardez les distractions au minimum
Ne rendez pas votre site Web visuellement écrasant, avec trop de visuels, d'effets et de couleurs vives . Cela aura l'air repoussant et c'est un moyen sûr de perdre vos visiteurs. Quelques détails uniques et des conceptions créatives peuvent constituer un bel ajout à votre site Web, mais assurez-vous de trouver le bon équilibre. En fin de compte, votre contenu doit être l'objectif principal de votre site .
Si vous utilisez trop de couleurs et de boutons, vos éléments de menu ne seront pas lisibles. Vous ne voulez pas que votre utilisateur se perde parmi les distractions. Cela se traduira par une expérience utilisateur négative, garantissant que les visiteurs ne reviendront jamais sur votre site Web à l'avenir. Ne sacrifiez pas la convivialité de votre site Web au profit de la conception.

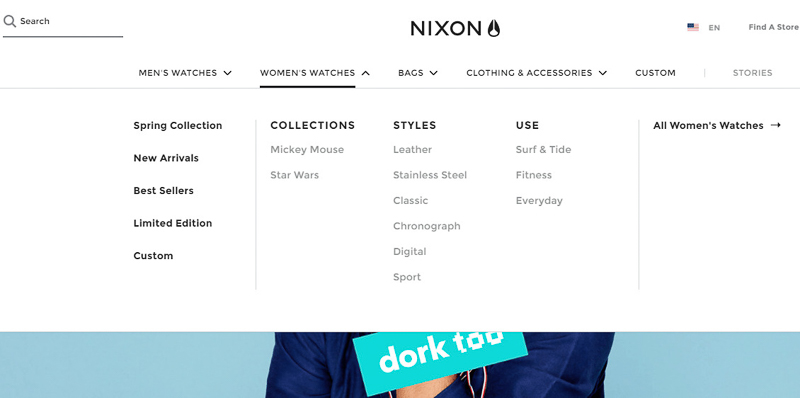
![]() Source : Nixon
Source : Nixon
Comme le montre l'image ci-dessus, le site Web de Nixon est simple et sans encombrement. Ils ont intentionnellement choisi de s'abstenir de tout design gênant ou de toute couleur écrasante, afin que les utilisateurs puissent naviguer facilement sur le site.
Planifiez intelligemment la navigation de votre site Web
Construisez la structure de navigation de votre site Web de manière réfléchie. Vos pages et éléments de menu doivent être placés dans un ordre logique pour guider les utilisateurs tout au long du parcours de l'acheteur .
Lors de la planification de votre barre de menu principale, considérez que le début et la fin du menu ont beaucoup plus de chances d'être mémorisés que les parties centrales. Priorisez et structurez les éléments de navigation de votre site Web en conséquence.
L'importance cruciale de la planification s'applique également à la structure globale du site Web. Surtout pour les grands sites Web, il est crucial d' avoir une hiérarchie de contenu , ce qui signifie catégoriser et sous-catégoriser votre contenu.
Source : journal du moteur de recherche
Les plans de site sont un outil utile pour les grands sites Web. Un sitemap indique à Google quelles pages et quels fichiers sont importants sur votre site. Cela rend votre site Web plus facilement détectable et contribue à son classement. Une fois que vous avez votre sitemap, vous pouvez le soumettre sur Google Search Console .
La cohérence gagne le jeu
Faites preuve de cohérence sur l'ensemble de votre site Web. Changer trop d'outils de navigation, de symboles et d'icônes peut rendre votre site déroutant et difficile à suivre. Cela ralentira les internautes, entraînant une perte d'intérêt.
Essayez d'utiliser des styles de police et des icônes similaires, maintenez l'espacement entre les éléments et affichez les menus de navigation au même endroit sur votre site Web. Consultez notre article pour découvrir les meilleures idées de polices de sites Web qui pourraient joliment orner votre site.
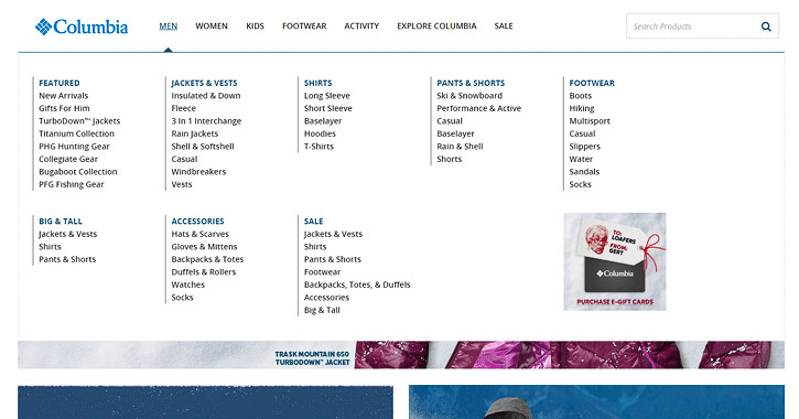
Comme vous pouvez le voir sur l'image ci-dessous, les mêmes couleurs et polices sont utilisées à la fois dans la barre de navigation principale et dans le menu déroulant. Cela peut sembler être un petit détail , mais cela donne de la cohérence à la conception Web et une expérience utilisateur plus agréable.


![]() Source : Columbia Sportswear
Source : Columbia Sportswear
Être cohérent ne signifie pas que votre site Web doit être peu attrayant et répétitif. Au lieu de cela, une conception Web cohérente fera de la navigation sur votre site une expérience beaucoup plus cohérente et productive.
Utiliser la navigation collante
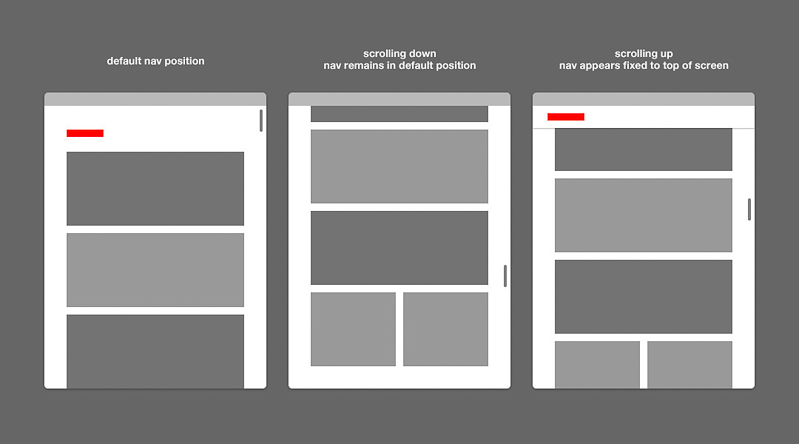
Utilisez un menu collant qui reste en place lorsque les utilisateurs font défiler votre page. Cela les aidera à trouver leur chemin sur votre site et les encouragera à explorer davantage votre site lorsqu'ils atteindront la fin d'une page .

Source : débordement de pile
Un bouton de défilement collant vers le haut est un autre outil utile à avoir. Cela permettra à vos visiteurs de revenir facilement au point de départ en un seul clic. Vous pouvez créer un logo si vous n'en avez pas déjà un et l'utiliser comme bouton de défilement vers le haut. La plupart des gens s'attendent à être redirigés vers la page d'accueil lorsqu'ils cliquent sur un logo.
N'oubliez pas la barre de recherche
Il va sans dire qu'une barre de recherche rendra la navigation sur votre site beaucoup plus rapide, surtout si votre contenu est plutôt lourd . Vous pouvez opter pour une barre de recherche collante pour accompagner votre menu collant.
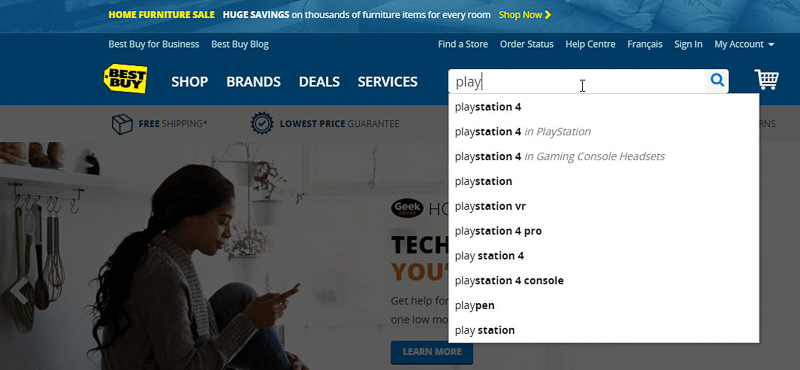
Assurez-vous qu'il est bien placé et qu'il fonctionne correctement. La plupart des internautes s'attendent à ce que la barre de recherche se trouve dans l'en-tête d'un site Web, alors mettez la vôtre à cet endroit. Ne forcez pas vos utilisateurs à rechercher la barre de recherche !

Source : Meilleur achat
N'abusez pas des menus déroulants
Faites attention à vos menus déroulants. Évitez à tout prix les longues listes, car elles ont tendance à être visuellement intenses et peu attrayantes. Trop d'options rendent d'autant plus difficile pour les gens de faire un choix. À moins que vous n'ayez un site énorme, il est préférable d' éviter complètement les menus déroulants.
Mais si votre contenu est trop volumineux ou comporte de nombreux produits à présenter, divisez-le en groupes et catégories distincts. C'est ce qu'on appelle un méga menu . Il organise les éléments associés en catégories, ce qui rend votre menu beaucoup plus attrayant et facile à utiliser.

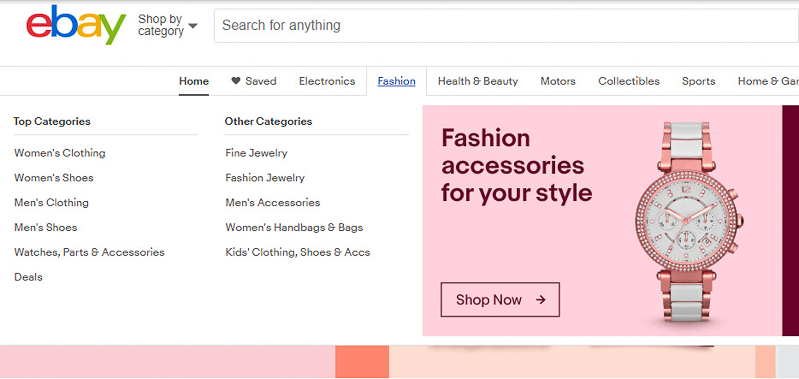
Source : eBay
Jetons un coup d'œil sur eBay . Pour un site Web aussi énorme et diversifié que le leur, un méga menu n'est pas une option mais un must. eBay a efficacement organisé des millions de produits en une poignée de catégories.
En cliquant sur l'une d'entre elles, on nous présente une autre liste de catégories parmi lesquelles choisir. Cela rend leur site Web massif non seulement beaucoup plus facile à gérer, mais également un excellent exemple de navigation efficace sur le site Web.
Rendez-le compatible avec les mobiles
L'importance de rendre votre conception Web adaptée aux mobiles n'est pas surestimée . Les recherches sur mobile ont depuis longtemps dépassé celles sur ordinateur, d'où l'approche mobile de Google . Il est crucial que votre site soit entièrement compatible avec le mobile, étant donné que depuis juillet 2019, Google utilise la version mobile pour indexer et classer un site.
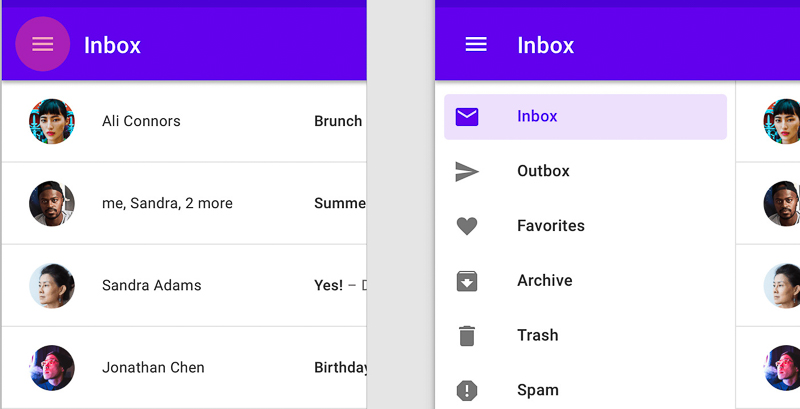
Le menu hamburger (également, menu à trois lignes) est largement utilisé sur les appareils mobiles. Le menu hamburger semble simple et ne prend pas beaucoup de place, ce qui le rend parfait pour les mobiles. Faites en sorte que votre texte et vos boutons soient assez grands pour que les gens puissent lire et cliquer facilement sur leurs appareils mobiles.

Source : Collectif UX
Indiquez l'emplacement de l'utilisateur sur votre site Web
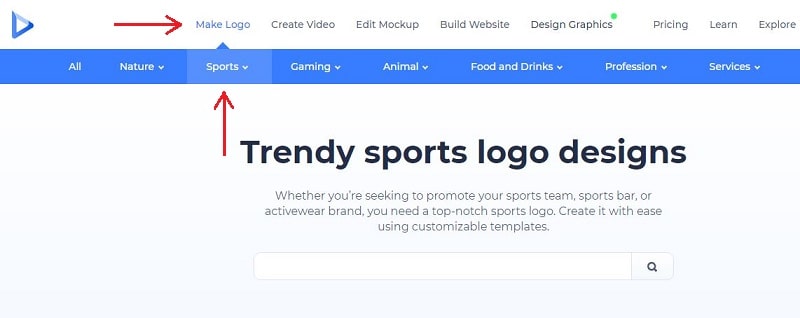
Indiquez aux visiteurs où ils se trouvent sur votre site Web pour éviter qu'ils ne se perdent. Cela rend la navigation entre les pages beaucoup plus fluide. Un moyen sûr de le faire est de mettre en surbrillance la partie du menu sur laquelle un utilisateur a cliqué.
Notre site Web met en œuvre la technique de surbrillance en utilisant les couleurs de manière interchangeable, comme vous pouvez le voir dans l'image ci-dessous.
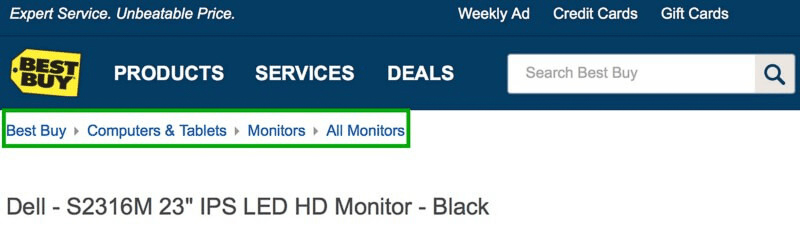
Une autre option consiste à utiliser du fil d'Ariane. Ils apparaissent généralement sous forme de liens textuels horizontaux et montrent à votre utilisateur comment il est arrivé à une page spécifique. La navigation par fil d'Ariane améliore la facilité de recherche de vos pages de destination .
Le site Web de Best Buy montre un excellent exemple de navigation par fil d'Ariane.
![Navigation dans le fil d'Ariane du site Web de Best Buy]() Source : Meilleur achat
Source : Meilleur achat
Donnez une chance aux barres latérales
Vous pouvez faire bon usage des barres latérales et afficher des informations supplémentaires qui pourraient autrement ne pas tenir sur une page. Vous pouvez inclure un opt-in par e-mail, des publications connexes et d'autres liens. De plus, les liens aident les moteurs de recherche à mieux comprendre le contenu de votre page et à améliorer son classement.
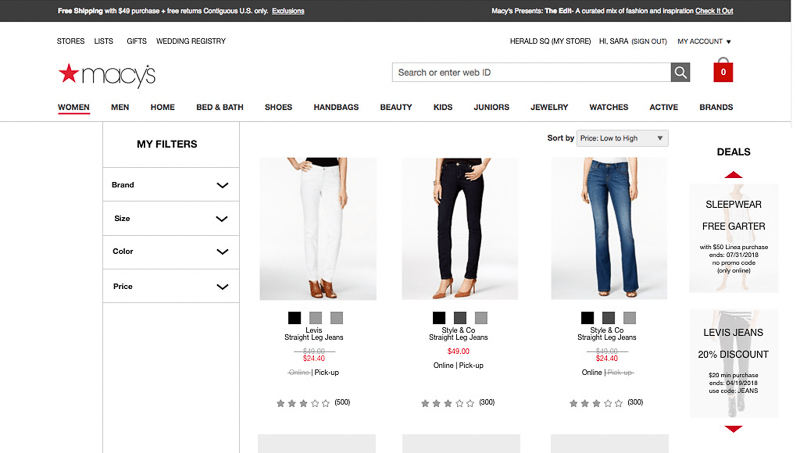
C'est à vous de choisir d'utiliser les barres latérales gauche et droite ou d'en choisir une seule. Par exemple, Macy's a utilisé les deux barres latérales, avec un petit menu à gauche et des offres à droite. N'hésitez pas à utiliser les barres latérales, tant qu'elles n'enlèvent rien à votre contenu principal.

Source : Macy's
Assurez-vous de ne pas exagérer avec les suggestions de la barre latérale, sinon vous risquez de distraire votre public du contenu principal. N'incluez que ce qui est pertinent et pourrait aider vos visiteurs à trouver ce qu'ils recherchent.
Construire un pied de page étendu
Les pieds de page amples gagnent de plus en plus en popularité. Ils sont conçus pour inviter les internautes à interagir plus longtemps avec un site. Votre pied de page doit contenir des liens vers vos pages les plus importantes telles que les pages de destination.
Affichez également vos réseaux sociaux et votre inscription par e-mail. Enfin, laissez quelques informations de contact, comme l'emplacement de votre entreprise ou votre numéro de téléphone. N'oubliez pas de garder le pied de page cohérent avec l'en-tête et le reste de votre site Web.

Source : Nike
Conclusion
J'espère que vous êtes maintenant convaincu que la navigation sur le site Web est importante. C'est crucial non seulement pour l'expérience utilisateur, mais aussi pour obtenir (et rester) du bon côté des moteurs de recherche. Lors de la planification de la navigation de votre site, gardez votre utilisateur à l'esprit. Assurez-vous de répondre à leurs besoins et de leur offrir une expérience de navigation agréable.
Concevez votre menu de navigation principal avec l'intention de le garder concis et intuitif. Réduisez les distractions et ajoutez quelques outils et raccourcis pour rendre la navigation sur votre site aussi transparente que possible. Appliquez les meilleures pratiques de navigation mentionnées dans cet article de blog et surveillez le pic de performances de votre site Web.
Vous cherchez un moyen rapide de créer votre site Web? Les modèles de sites Web conçus par des professionnels sont la voie à suivre ! Sélectionnez un design qui vous convient le mieux et personnalisez-le sans effort avec votre contenu.
Créer mon site Web


 Source : Meilleur achat
Source : Meilleur achat