Optimisation de site Web : meilleures pratiques en matière de performances et conseils pratiques
Publié: 2019-09-10Avoir un site Web rapide et réactif est essentiel à l'ère numérique. Cela aide à fidéliser les visiteurs et à atteindre les objectifs commerciaux. Les recherches indiquent que les sites Web à chargement lent entraînent des taux de rebond plus élevés et une satisfaction des utilisateurs plus faible.
L'optimisation des performances du site Web est essentielle pour garantir une expérience utilisateur transparente et améliorer le trafic du site Web.
Table des matières:
- Comment tester les performances d'un site Web ?
- Conseils pour optimiser les performances du site Web - Top 10
- L'impact des vitesses de chargement plus rapides des pages Web
- Études de cas d'optimisation de site Web
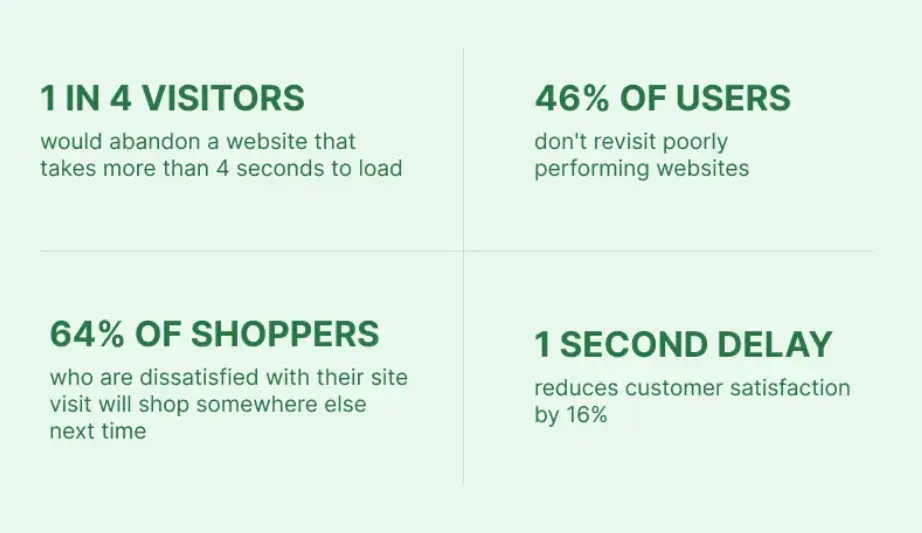
Avant de nous plonger dans toutes les meilleures pratiques et de fournir dix conseils pratiques pour optimiser les performances du site Web, examinons rapidement quelques statistiques sur ce que les utilisateurs disent des sites Web avec une mauvaise expérience.
 Source
Source
Pourquoi les performances du site Web sont-elles importantes ?
La performance du site Web est essentielle pour quelques raisons clés.
Tout d'abord, cela a un impact direct sur l'expérience utilisateur en garantissant une navigation rapide et réactive , ce qui entraîne un engagement et une satisfaction plus élevés.
Les sites Web à chargement lent peuvent décourager les utilisateurs, ce qui peut entraîner la perte de clients ou de lecteurs.
De plus, les performances du site Web affectent le classement des moteurs de recherche, les sites Web plus rapides se classant souvent plus haut dans les résultats de recherche, attirant plus de trafic organique.
De plus, un site Web lent peut entraîner une augmentation des taux de rebond et une diminution des taux de conversion, ce qui a un impact sur la génération de revenus.
Donner la priorité à la vitesse et aux performances du site Web est essentiel pour une expérience utilisateur positive, une meilleure visibilité sur les moteurs de recherche et des taux de conversion plus élevés .
Comment tester les performances d'un site Web ?
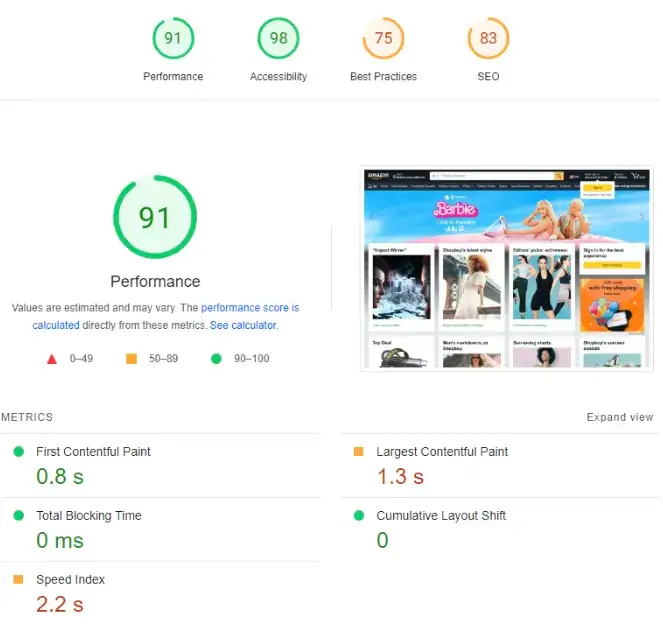
Vous pouvez suivre quelques approches simples pour tester les performances d'un site Web. Commencez à utiliser des outils tels que Page Speed Insights de Google ou des outils de test de vitesse en ligne.
Par exemple, GTmetrix examine les temps de chargement des pages, détecte les problèmes de performances et propose des suggestions d'optimisation.
Une autre option consiste à tester la charge avec des outils comme Apache JMeter, qui simule un trafic utilisateur important pour découvrir les goulots d'étranglement des performances.
De plus, les outils de développement de navigateur et les tests adaptés aux mobiles peuvent aider à évaluer les demandes de réseau, à mesurer les temps de chargement des pages et à optimiser pour les appareils mobiles.
En combinant ces méthodes, vous pouvez collecter des informations, identifier les domaines à améliorer et optimiser la vitesse et l'expérience utilisateur de votre site Web.
 Source
Source
Conseils pour optimiser les performances du site Web
Mettre à jour et optimiser le système de gestion de contenu (CMS)
Pour les sites Web construits sur des plateformes CMS comme WordPress ou des plateformes de commerce électronique comme Magento, il est crucial de les tenir à jour avec la dernière version.
Les mises à jour du système apportent souvent des améliorations de performances et des correctifs de sécurité.
Optimisez votre plate-forme en supprimant les plugins, les thèmes et les tables de base de données inutilisés. Un système léger et à jour contribue à une meilleure performance du site Web.
Choisissez un fournisseur d'hébergement Web fiable
Votre fournisseur d'hébergement Web influence les performances de votre site Web. La sélection d'un fournisseur réputé qui offre une infrastructure fiable et évolutive est cruciale.
Recherchez des fonctionnalités telles que le stockage SSD, la mise en cache de contenu et l'intégration CDN. Surveillez régulièrement les performances de votre site Web et envisagez de mettre à niveau votre plan d'hébergement.
 Source
Source
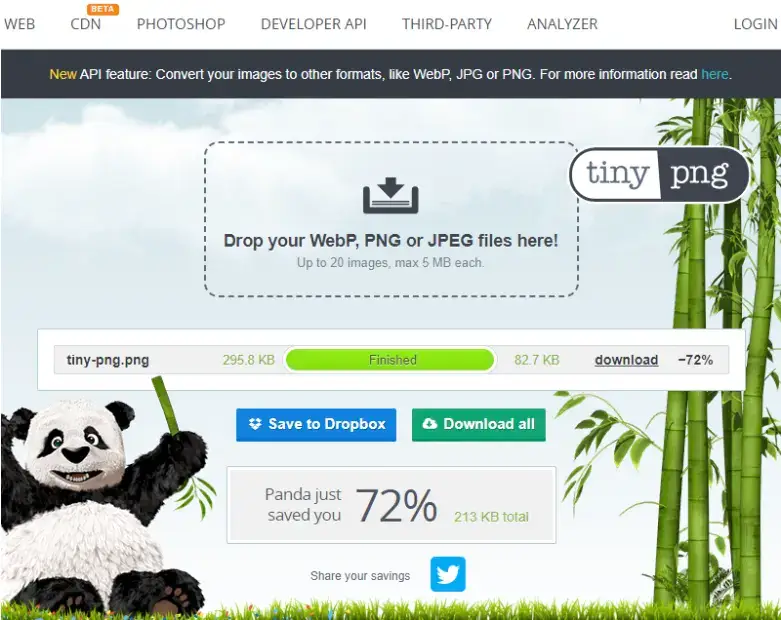
Optimiser la taille des images
Les images sur une page Web peuvent avoir un impact significatif sur le temps de chargement car ce sont souvent les éléments les plus volumineux.
Pour optimiser la taille des images sans compromettre la qualité, utilisez des techniques de compression.
Des outils comme TinyPNG et JPEG Optimizer peuvent réduire la taille des fichiers sans perte notable de qualité d'image.
Le directeur du marketing de croissance de POWR, Mick Essex , a ajouté,
"Je change également le type de fichier image pour un temps de chargement plus rapide. Par exemple, changer les fichiers image d'un format .png ou .jpeg en .webp avec CloudConvert a considérablement amélioré la vitesse de notre site et l'autorité de notre domaine."
De plus, envisagez d'utiliser des images réactives qui s'adaptent à l'appareil de l'utilisateur, en fournissant des images de taille appropriée pour des performances optimales.
 Source
Source
Minifier CSS et JavaScript
Les fichiers CSS et JavaScript peuvent devenir volumineux et ralentir la vitesse de chargement de votre site Web. La minification est le processus de suppression des caractères inutiles, tels que les espaces et les commentaires, de ces fichiers.
Cela réduit leur taille et permet une analyse plus rapide par le navigateur. Plusieurs outils et plugins en ligne, tels que UglifyJS et CSSNano, peuvent automatiquement minifier votre code.
Tirez parti de la mise en cache du navigateur
La mise en cache du navigateur permet le stockage de certaines parties de votre site Web, comme les images et les fichiers CSS, dans le cache du navigateur de l'utilisateur.
Cela signifie que lorsque les utilisateurs revisiteront votre site Web, ces éléments se chargeront à partir du cache au lieu d'être à nouveau téléchargés à partir du serveur.
Pour tirer parti de la mise en cache du navigateur, vous pouvez définir les en-têtes HTTP appropriés dans les paramètres de votre serveur ou utiliser des plugins de mise en cache à l'aide d'un CMS comme WordPress.
Activer la compression Gzip
La compression Gzip est une méthode qui diminue la taille des fichiers de votre site Web avant de les transmettre sur le réseau.
Cette technique réduit considérablement les données transférées entre le serveur et le navigateur de l'utilisateur, entraînant des temps de chargement plus rapides.
La plupart des serveurs Web prennent en charge la compression gzip et peuvent être activés en configurant les paramètres de votre serveur ou en utilisant des plug-ins.
Utiliser les réseaux de diffusion de contenu (CDN)
Les réseaux de diffusion de contenu (CDN) sont constitués de serveurs répartis sur plusieurs sites mondiaux. À l'aide d'un CDN, vous pouvez stocker les fichiers statiques de votre site Web (images, CSS, JavaScript) sur ces serveurs.
Lorsque les utilisateurs visitent votre site Web, les fichiers sont servis à partir de l'emplacement du serveur le plus proche, ce qui réduit les retards et améliore la vitesse de chargement. Les CDN populaires incluent Cloudflare, Amazon CloudFront et MaxCDN.
Optimiser les requêtes de base de données
L'amélioration des performances des sites Web dépendants de la base de données implique l'optimisation des requêtes de base de données. Il est crucial de garantir des requêtes bien optimisées qui ne récupèrent que les données nécessaires.
 Source
Source

Une indexation correcte et le fait d'éviter les jointures complexes ont un impact considérable sur le temps d'exécution des requêtes. La surveillance et l'optimisation régulières des performances de votre base de données sont essentielles pour maintenir un site Web rapide et réactif.
Réduire les requêtes HTTP
Chaque élément de votre page Web, comme les images, les scripts et les feuilles de style, nécessite une requête HTTP individuelle pour le chargement.
Plus votre page Web reçoit de requêtes, plus elle met de temps à se charger.
Pour minimiser les requêtes HTTP, fusionnez plusieurs fichiers CSS en un seul et faites de même pour les fichiers JavaScript.
Utilisez des sprites CSS pour combiner plusieurs images dans un seul fichier, réduisant ainsi les demandes d'images.
De plus, envisagez d'implémenter le chargement paresseux pour les images, qui ne charge les images que lorsque l'utilisateur fait défiler la page.
Engagez des services professionnels d'optimisation de la vitesse de votre site Web
Pour obtenir des performances optimales du site Web, une expertise et des connaissances techniques sont nécessaires.
Envisagez des services professionnels d'optimisation de la vitesse si vous avez besoin de plus de temps ou de ressources pour optimiser les performances.
Des développeurs qualifiés ayant de l'expérience dans l'optimisation de sites Web peuvent évaluer en profondeur les performances de votre site Web, mettre en œuvre les meilleures pratiques et l'ajuster pour une vitesse et une réactivité optimales.
Découvrez cinq raisons principales d' embaucher un développeur de logiciels à distance .
L'impact des vitesses de chargement plus rapides des pages Web
Si un site Web a une vitesse de chargement de page plus rapide, il peut avoir plusieurs résultats positifs pour les propriétaires de sites Web et les visiteurs, tels que,
- Expérience utilisateur améliorée
- Engagement accru
- Amélioration des taux de conversion
- Augmentation du classement des moteurs de recherche
- Convivialité mobile
- Partage social et références
- Économies de coûts
 Source
Source
1. Expérience utilisateur améliorée
Une vitesse de chargement de page plus rapide améliore l'expérience utilisateur en réduisant le temps d'attente des visiteurs.
Les sites Web qui se chargent rapidement et répondent rapidement laissent une impression positive sur les utilisateurs.
2. Engagement accru
Avec une vitesse de chargement de page plus rapide, les visiteurs sont plus susceptibles de rester sur le site Web et d'interagir avec son contenu.
Ils sont moins susceptibles d'abandonner le site en raison des temps de chargement lents, ce qui entraîne des mesures d'engagement plus élevées telles que les pages vues, le temps passé sur le site et des taux de rebond plus faibles.
3. Amélioration des taux de conversion
Des études ont montré que les sites Web plus rapides ont tendance à avoir des taux de conversion plus élevés .
Lorsque les visiteurs peuvent accéder rapidement aux informations souhaitées ou effectuer des transactions sans délai, ils sont plus susceptibles de se convertir en clients ou de prendre les mesures souhaitées, telles que l'inscription à des newsletters ou l'achat.
4. Boosts dans le classement des moteurs de recherche
La vitesse de chargement des pages joue un rôle essentiel dans le classement des moteurs de recherche. Les moteurs de recherche donnent la priorité aux sites Web à chargement rapide car ils offrent une expérience utilisateur supérieure.
Un meilleur classement peut entraîner une augmentation du trafic organique et une meilleure visibilité du site Web.
5. Convivialité mobile
La vitesse de chargement rapide des pages est vitale pour les utilisateurs mobiles, compte tenu de leurs connexions Internet généralement plus lentes que les utilisateurs de bureau.
L'optimisation de la vitesse de chargement des pages garantit aux utilisateurs mobiles un accès rapide au site Web, ce qui se traduit par une expérience de navigation mobile positive.
6. Partage social et références
Les visiteurs sont plus susceptibles de partager du contenu ou de renvoyer d'autres personnes vers un site Web qui se charge rapidement et offre une expérience transparente.
La vitesse de chargement rapide des pages peut augmenter les partages sur les réseaux sociaux, les références et le marketing de bouche à oreille .
7. Économies de coûts
Une vitesse de chargement de page plus rapide réduit l'utilisation des ressources du serveur et utilise la capacité de transmission d'un réseau pour transférer les paquets de données de la source à l'ordinateur de destination.
Cela peut entraîner des économies de coûts pour les propriétaires de sites Web en nécessitant moins de ressources de serveur ou de plans d'hébergement pour gérer la même quantité de trafic.
Dans l'ensemble, la vitesse de chargement rapide des pages présente de nombreux avantages, notamment une expérience utilisateur améliorée, un engagement et des conversions accrus, un meilleur classement dans les moteurs de recherche et des économies potentielles pour les propriétaires de sites Web.
C'est un aspect essentiel de l'optimisation et de la performance du site Web.
Études de cas d'optimisation de site Web
Échange
Une startup prospère vendant des téléphones remis à neuf a donné la priorité aux nouvelles fonctionnalités plutôt qu'aux performances du site.
Cependant, ils ont remarqué des revenus mobiles inférieurs à ceux des ordinateurs de bureau et se sont concentrés sur l'optimisation des performances.
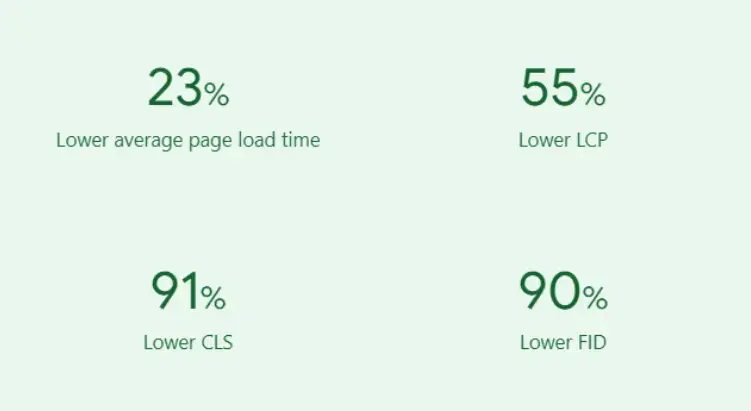
Swappie visait à établir une corrélation entre les performances du site et les mesures commerciales afin de stimuler les efforts d'optimisation et d'augmenter les revenus mobiles.
En améliorant leurs Core Web Vitals , ils ont obtenu une réduction remarquable de 23 % du temps de chargement moyen des pages, ce qui a entraîné une augmentation de 42 % des revenus générés par les visiteurs mobiles.
 Source
Source
Tokopédia
L'une des sociétés de commerce électronique les plus importantes d'Indonésie attire plus de 50 millions de visiteurs par mois.
L'équipe dédiée de Tokopedia investit continuellement dans des outils et des fonctionnalités pour améliorer ses performances Web.
Leur effort récent consistait à créer un tableau de bord de performances Web et à optimiser JavaScript, les ressources et la page d'accueil pour évaluer son impact sur les résultats commerciaux.
Grâce à la mise en œuvre de diverses optimisations JavaScript et d'images, Tokopedia a enregistré une augmentation notable de 35 % du CTR, une augmentation de 8 % des conversions et une réduction impressionnante de 88 % de la taille du script JavaScript de son application.
 Source
Source
Conclusion
Les performances et la vitesse du site Web sont essentielles pour offrir une expérience utilisateur positive, améliorer le classement des moteurs de recherche et générer des conversions.
Les propriétaires de sites Web peuvent améliorer considérablement la vitesse de leur site en optimisant les performances du serveur, l'efficacité du code, la taille des fichiers, la mise en cache et en utilisant les réseaux de diffusion de contenu (CDN).
Cela conduit à un engagement accru des utilisateurs, à des taux de conversion plus élevés, à une meilleure visibilité sur les moteurs de recherche et à la réussite globale de votre petite entreprise.
Par exemple, en mettant en œuvre les meilleures pratiques de Core Web Vitals, Swappie a obtenu une réduction remarquable de 23 % du temps de chargement moyen des pages, ce qui a entraîné une augmentation notable de 42 % des revenus générés par les visiteurs mobiles.
Si vous suivez les 10 meilleurs conseils fournis ci-dessus, vous pouvez obtenir des résultats encore plus impressionnants !
