Modèles de planification de site Web | Guide de planification de site Web
Publié: 2018-05-14La plupart des gens supposent que pour créer un excellent site Web, votre priorité doit être les aspects techniques ou être bon en matière de conception. Cependant, nous ne sommes pas d'accord.
Les grands sites Web ne sont pas construits sur un coup de tête. Ils sont planifiés puis construits (et fréquemment mis à jour).
Ce guide vous aidera donc à vous préparer au succès avec votre nouveau site Web en vous donnant un plan solide pour commencer. Vous pouvez le donner à un développeur/agence externe ou l'utiliser comme référence interne si votre propre équipe y travaille. Quelle que soit la façon dont vous exécutez, la planification du site Web améliorera tout.
Si vous souhaitez qu'un document soit rempli puis présenté, nous avons des fichiers Word et Google Docs téléchargeables qui incluent d'excellents modèles Creately.
Obtenez les modèles de planification de site Web ici ;
Télécharger le modèle de document Word
Télécharger le modèle Google Docs
Phase 1 : Planification préalable du site Web
Déterminez les objectifs de votre site Web
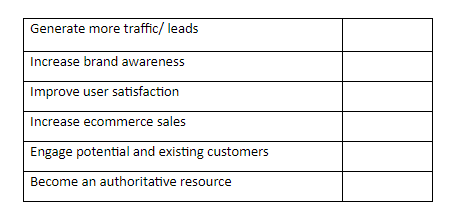
Un objectif commercial clair est la première étape vers la création d'un site Web réussi.
Que ce soit pour générer plus de prospects ou vendre votre produit sur les marchés étrangers, une fois que vous savez ce que vous voulez faire avec le site Web, tout le reste - du type d'informations que vous devez ajouter sur votre site à sa conception - sera tellement plus facile decider.
Alors tout d'abord, dressez la liste de vos objectifs qui correspondent à vos stratégies et capacités marketing globales.

Analysez les sites Web de vos principaux concurrents et les tendances du marché
Une fois lancé, votre site Web ne sera pas le seul à vendre ou à promouvoir le type de produit que vous avez.
C'est pourquoi vous devez voir ce qui existe déjà et les comparer avec ce que vous avez en tête.
- Consultez également les sites Web de vos concurrents et d'autres sites Web de l'industrie . Ils vous inspireront non seulement, mais vous donneront également une idée de ce que vous devriez et ne devriez pas inclure sur le site Web.
- Examinez les tendances qui dominent votre marché à l'époque . Cela vous aidera à créer un site Web à la fois pertinent et utile pour vos clients potentiels.
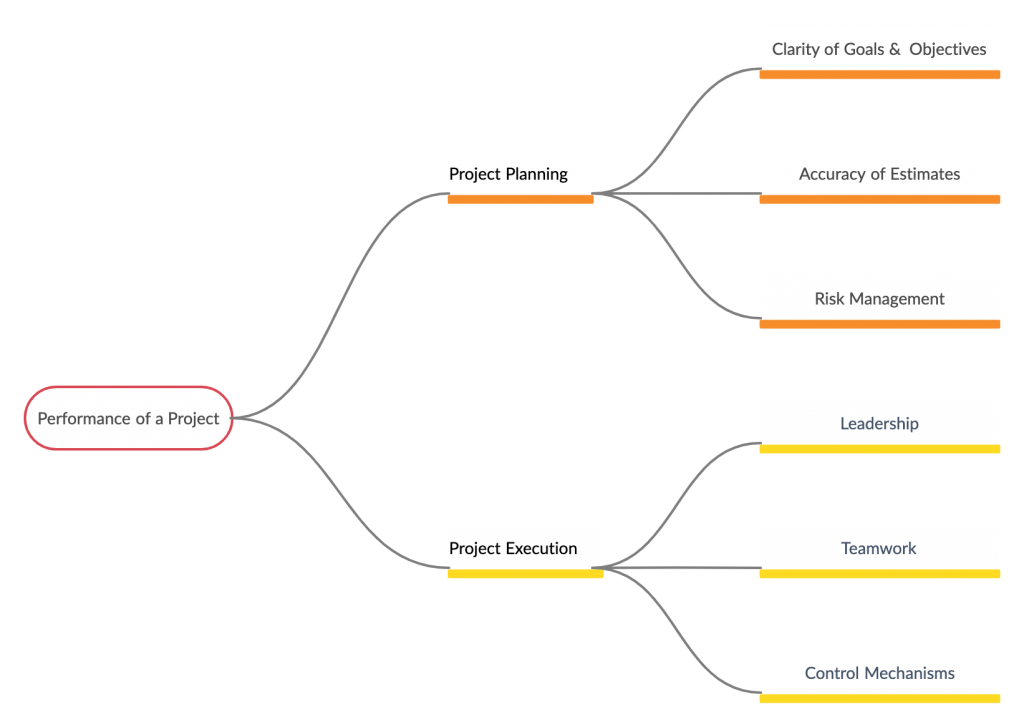
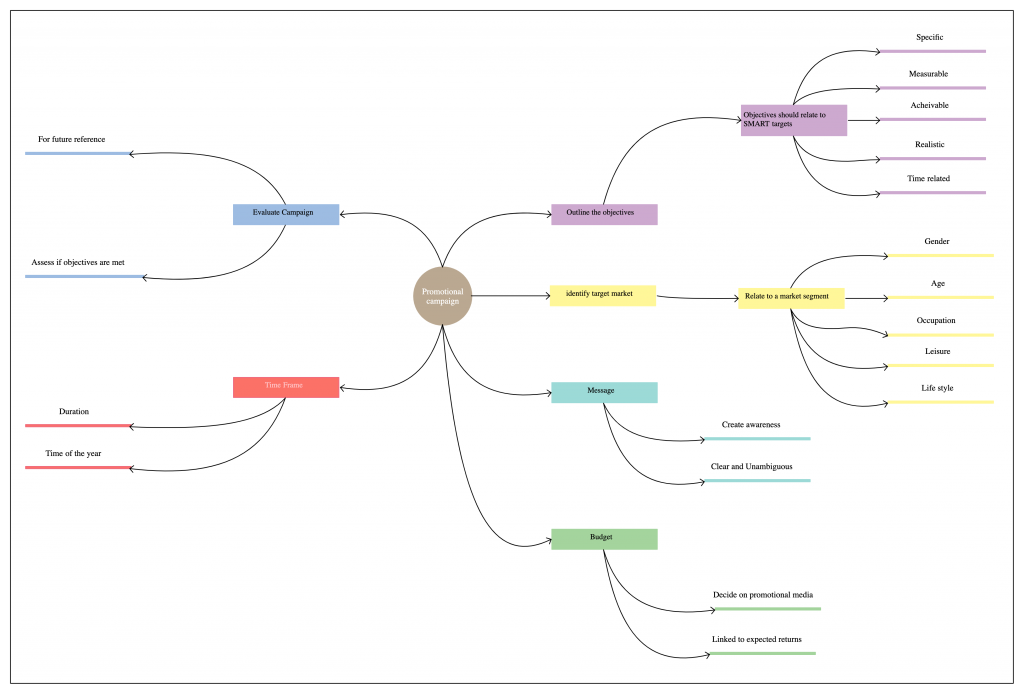
Utilisez la carte mentale suivante pour organiser les informations que vous collectez sur les sites Web de vos principaux concurrents et sur les tendances du marché. Partagez-le avec votre équipe et obtenez également leur avis.
Rassembler tout cela dans une seule carte mentale vous donne la possibilité de repérer des modèles et de comprendre l'espace dans un sens différent.

Phase 2 : architecture de l'information et flux d'utilisateurs
Organiser les informations avec l'architecture de l'information
C'est là que vous considérez ce que l'utilisateur s'attend à voir et le contenu que vous souhaitez que les utilisateurs associent à chaque section du site Web.
L'architecture de l'information vous aide à déterminer la convivialité de la conception de votre site Web - ou en d'autres termes, à donner un sens à la façon dont les informations sur votre site sont affichées et accessibles.
Apprenez à créer correctement une architecture d'information de votre site Web en six étapes ici.
Définir la structure de votre site Web à l'aide d'un plan du site
En termes simples, la carte du site Web est un outil de planification et de conception de sites Web. La visualisation de votre site Web à l'aide d'un plan du site (également appelé plan d'architecture du site) est une étape décisive car elle permet de créer des chemins de navigation cohérents pour les utilisateurs à suivre sur le site Web. Avec ce cadre en place, vous pouvez penser logiquement comprendre et considérer comment vos utilisateurs navigueront sur le site, puis adapter le contenu en fonction d'eux.
Dessinez votre sitemap
Utilisez un outil de dessin de plan de site ou un stylo et du papier ordinaires pour dessiner votre plan de site. L'utilisation de feuilles de papier standard peut ne pas suffire pour accueillir toutes vos pensées et idées de conception, vous devez donc de préférence utiliser plus de papier ou pour rester simple, utilisez simplement un outil de plan de site pour faire ce travail. Et gardez les mises en page de conception organisées dans des dossiers en ligne ou sur votre disque local au lieu de perdre du temps à chercher des papiers que vous savez que vous avez quelque part.

Utilisez une mise en page propre
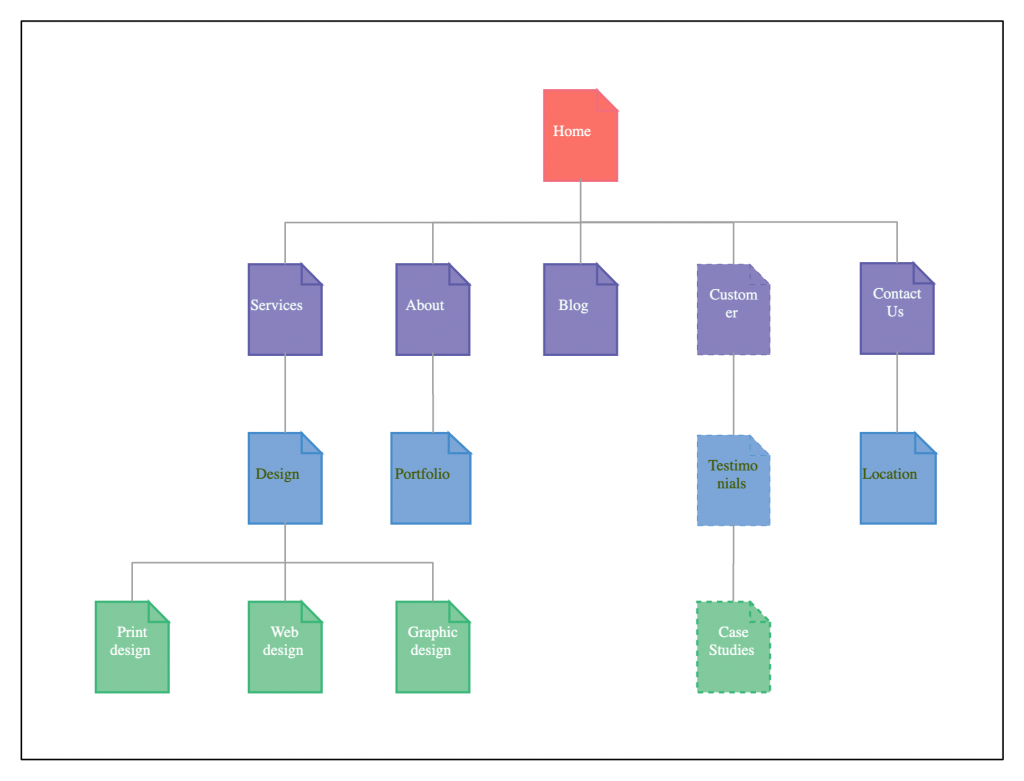
Quelle est la meilleure mise en page pour illustrer la structure de votre site Web ? Commencez par dessiner une icône de page au milieu, cela représentera la page d'accueil. À partir de là, d'autres icônes de page se ramifieront horizontalement pour indiquer d'autres pages du site Web. En quelques minutes, vous aurez la représentation schématique horizontale de la structure de votre site Web dans la structure descendante.
Couleur pour créer un régal visuel
Colorez les formes de la structure de votre plan de site pour produire des niveaux d'esthétique inégalés offrant un traitement visuel unique et donnant vie à l'ensemble du plan de site. Vous pouvez donner une couleur à la page d'accueil et chacune des sections suivantes peut être ombrée différemment pour montrer la hiérarchie des pages.
Stylisez tous les liens de navigation
Chaque page Web du plan du site est représentée par une icône de page. Les liens de navigation (connecteurs) sont utilisés pour relier les icônes de page afin d'illustrer les relations qui existent entre les pages. Ces connecteurs peuvent être droits, courbés ou à angle vif. Consultez l'image ci-dessous pour comprendre comment chacun de ces styles de connecteur affecte l'apparence générale du sitemap.
Suggérer des URL pour chaque page
L'importance de la structure de l'URL d'une page Web est toujours un sujet débattu. Les experts en référencement considèrent qu'il est important de placer des mots-clés dans les URL. Ainsi, la suggestion d'URL dans les icônes de page aidera les clients à comprendre la structure d'URL prévue dans le cadre de l'interface.
Créer des liens pour tester votre framework
Vous êtes certainement heureux que le cadre soit prêt à être envoyé pour examen. Mais il est toujours préférable de tester le cadre en reliant l'icône de page individuelle aux structures filaires respectives des maquettes pour montrer au client une vue claire du projet de conception Web global. Cela permettra d'économiser beaucoup de temps et d'efforts et aidera également vos clients à évaluer la fonctionnalité et la cohérence de la structure de sitemap existante.
Utilisez le modèle de sitemap suivant pour commencer le vôtre.

Identifiez le flux de navigation de votre visiteur
C'est là que vous creusez dans les données (que vous avez trouvées lors de la création de l'architecture de l'information de votre site) sur le comportement de recherche d'informations de votre public et essayez d'y découvrir un modèle.
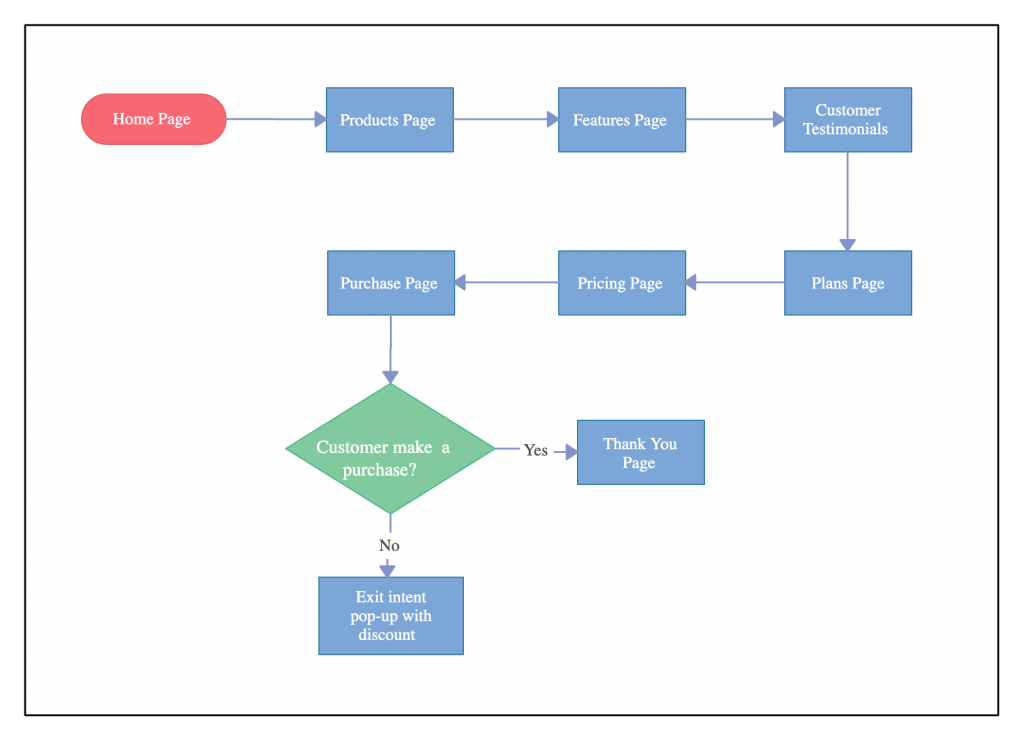
À l'aide d'un organigramme, vous pouvez cartographier et identifier toutes les pages et tous les points de contact avec lesquels votre visiteur idéal interagirait lors de la navigation sur votre site Web. Le flux d'utilisateurs est la façon dont vous déterminez ce que vous devez donner (sous forme de phrases, de paragraphes ou d'images) à votre visiteur pour l'empêcher de rebondir sur votre site.

Phase 3 : Plans de conception et infrastructure du site
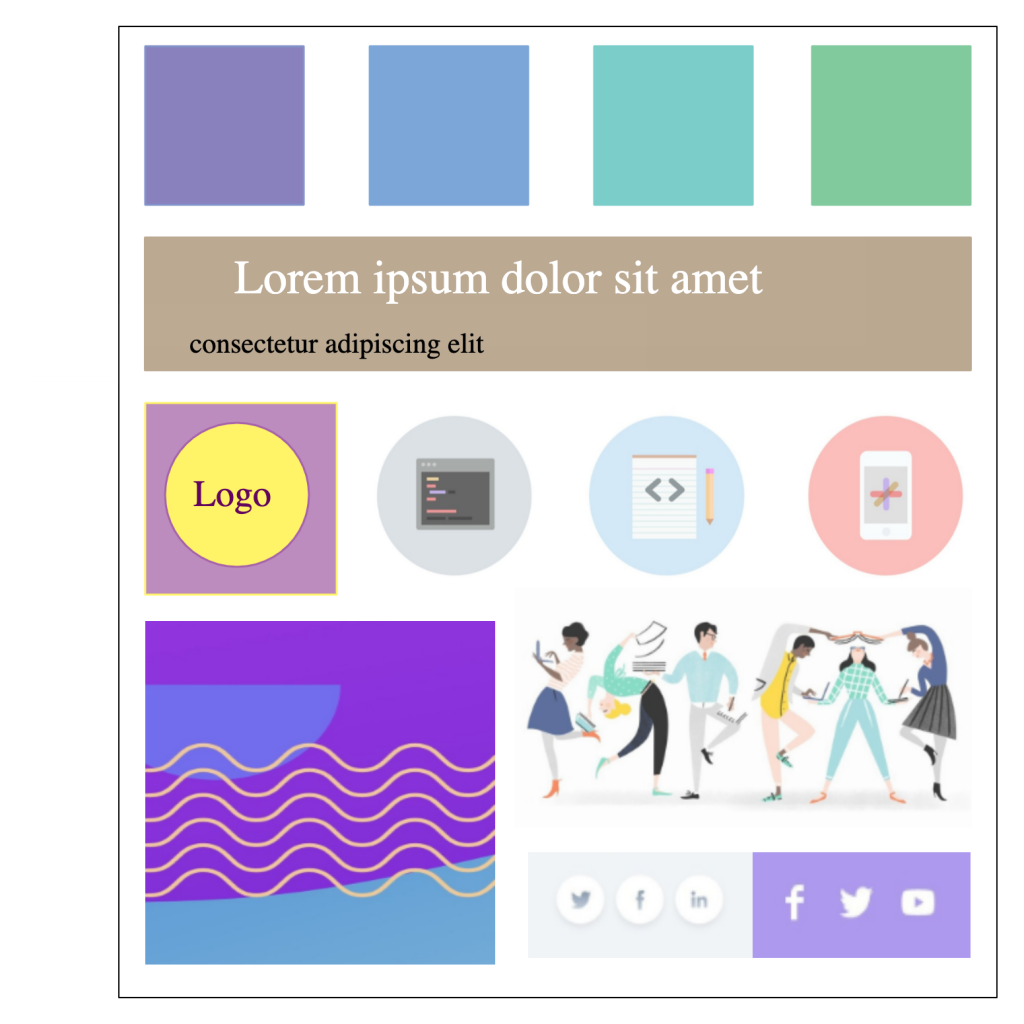
Identifiez les couleurs, les éléments et les styles clés avec un Mood Board
Un tableau d'humeur peut vous aider à créer une apparence de site Web qui correspond à la personnalité de votre marque, y compris la voix et le style de votre marque.
Un moodboard de site Web habituel devrait couvrir
- palette de couleurs
- style de photographie ou d'illustration
- polices/ typographie
- utilisation de l'espace
- style de navigation

Si vous recherchez une excellente inspiration pour la conception de sites Web, consultez www.pages.xyz .
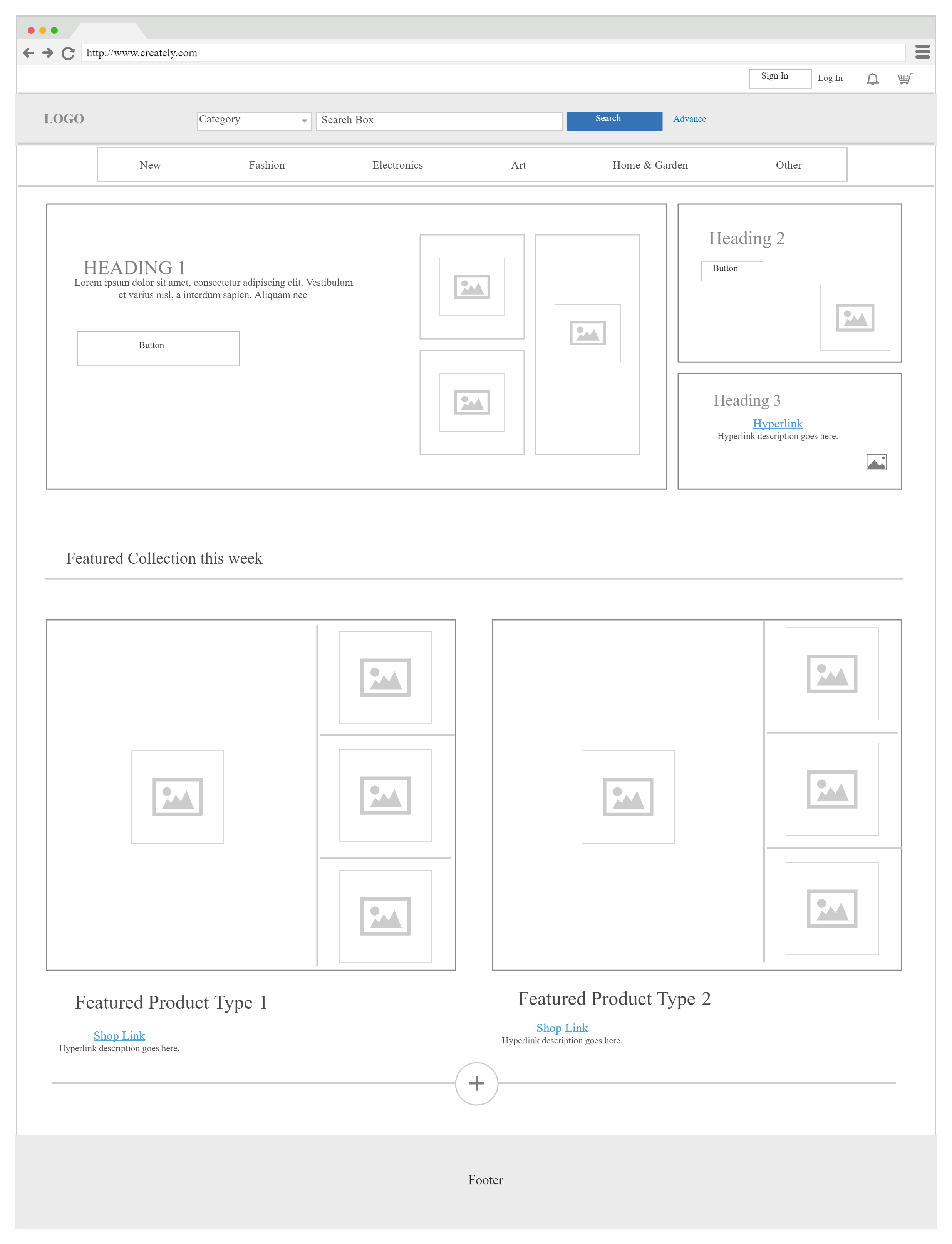
Organiser les éléments de la page avec des wireframes
Les wireframes vous aident à définir la hiérarchie du contenu de votre conception. En vous référant à l'architecture de l'information que vous avez créée précédemment, formez la mise en page des pages du site Web à l'aide d'un wireframe.
Gardez à l'esprit la manière dont vous souhaitez que les visiteurs de votre site traitent les informations.
C'est également la première étape pour déterminer comment chaque page du site Web est liée les unes aux autres.
Astuce : commencez par des structures filaires pour les écrans plus petits et commencez votre chemin. C'est le seul moyen sans tracas de créer un design de site Web réactif.

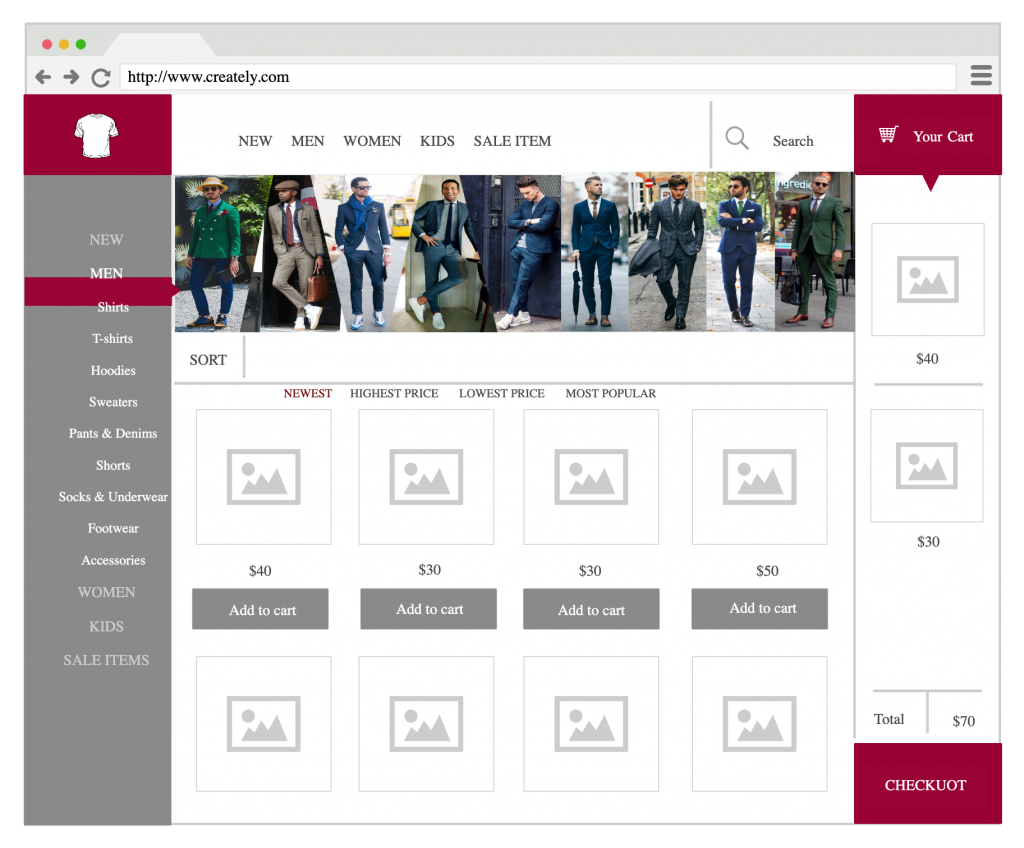
Finaliser la conception avec des maquettes d'interface utilisateur
Les maquettes d'interface utilisateur vous permettent d'identifier les problèmes avec votre conception finale avant de lancer le site Web. Avec lui, vous pouvez étoffer votre wireframe et visualiser le résultat final de la typographie, de l'iconographie, des thèmes de couleurs, des mises en page et de la navigation.

Phase 4 : Promotion et commercialisation
Réfléchissez à des idées pour promouvoir votre site
Une fois le site lancé, il faut y attirer des visiteurs. C'est là que la promotion du site entre en jeu et implique de nombreuses tâches telles que l'optimisation des moteurs de recherche (SEO), le marketing des médias sociaux, la publicité ciblée, etc.
Rassemblez votre équipe marketing et réfléchissez à différentes façons de commercialiser et de promouvoir votre nouveau site Web. Une carte mentale peut vous aider à organiser toutes vos idées et à élaborer une stratégie marketing appropriée.

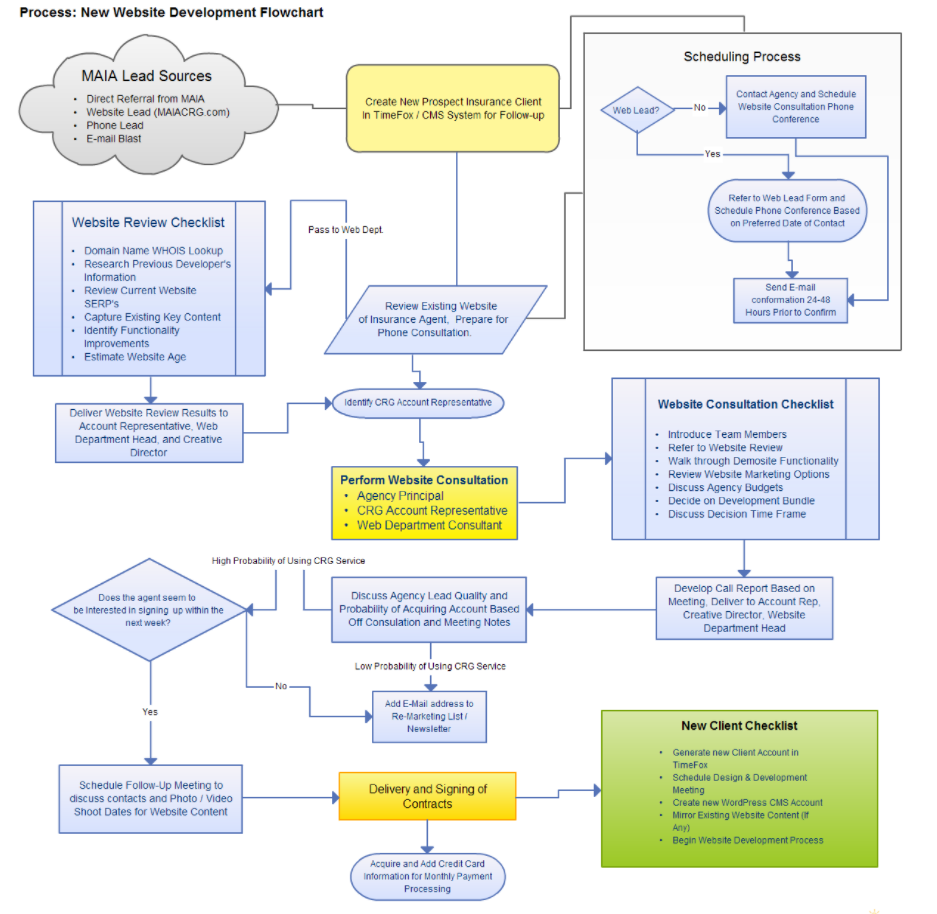
Organigramme de développement de site Web

Prêt à planifier votre site Web ?
Nous avons couvert la planification d'un site Web en 8 étapes faciles sous 4 étapes différentes de la planification d'un site Web. Utilisez notre modèle de planification de site Web pour commencer immédiatement.
Souhaitez-vous ajouter quelque chose à notre guide de planification de site Web? Faites-nous savoir dans la section commentaire ci-dessous.
Et si vous êtes prêt pour la prochaine étape de votre plan marketing, voici un guide pratique sur la planification d'applications mobiles.
Vous souhaitez augmenter le trafic vers votre site Web ? Voici 7 étapes faciles pour augmenter le trafic vers votre site Web.
