Que sont les Core Web Vitals (et comment les améliorer) ?
Publié: 2022-07-27Table des matières
Les sites Web sont plus que jamais sous pression pour être performants. Non seulement les utilisateurs s'attendent à des expériences rapides et réactives, mais les moteurs de recherche utilisent désormais la vitesse des pages comme facteur de classement.
Pour aider les webmasters à optimiser la vitesse de leurs sites, Google a introduit les Core Web Vitals en mai 2020 : un ensemble de mesures qui mesurent les performances des aspects clés de l'expérience utilisateur. Dans cet article, nous examinerons ce que sont les Core Web Vitals et comment vous pouvez les améliorer.
Mise à jour de l'expérience de la page Google pour ordinateur de bureau en cours de déploiement https://t.co/gQn2cwDkiz
– Barry Schwartz (@rustybrick) 22 février 2022
Plongeons-nous !
Quelles sont les métriques 3 Core Web Vitals ?
Core Web Vitals est une initiative de Google visant à aider les éditeurs et les propriétaires de sites Web à mesurer la qualité de leur expérience utilisateur (UX) et à identifier les points à améliorer.
L'initiative comprend trois Core Web Vitals qui se concentrent sur le chargement, l'interactivité et la stabilité visuelle : Largest Contentful Paint, Cumulative Layout Shift et First Input Delay.
La plus grande peinture de contenu
Largest Contentful Paint (LCP) est une mesure de performance qui mesure le temps nécessaire au chargement du contenu principal d'une page Web. Le contenu principal est généralement défini comme la plus grande image ou élément de texte de la page.
LCP est l'une des nombreuses mesures utilisées par Google pour évaluer les performances d'une page Web.
En général, les pages dont le temps LCP est inférieur à 2,5 secondes sont considérées comme performantes, tandis que celles dont le temps LCP est supérieur à 4 secondes sont considérées comme peu performantes. Les pages avec un temps LCP de plus de 10 secondes sont considérées comme très peu performantes.
Pour améliorer le LCP d'une page Web, les concepteurs et les développeurs doivent veiller à ce que le contenu principal se charge rapidement et efficacement. Cela peut être réalisé grâce à une variété de méthodes, telles que l'utilisation d'une conception réactive, l'optimisation des images et la réduction du code.
Changement de mise en page cumulé
De nombreuses personnes ont vécu le phénomène frustrant d'essayer de cliquer sur un lien ou un bouton sur un site Web, pour le faire sortir de sous leur curseur à la dernière seconde.
Ce phénomène, connu sous le nom de décalage de mise en page cumulatif (CLS), est une mesure de la quantité de contenu qui change de position lorsqu'un utilisateur interagit avec une page. CLS est un problème car il peut amener les utilisateurs à cliquer sur la mauvaise chose, ou simplement à abandonner et à quitter complètement la page.
Il existe plusieurs façons d'optimiser CLS, mais la plus efficace consiste peut-être à s'assurer que tous les éléments de la page sont correctement dimensionnés et positionnés avant le chargement de la page. En faisant cela, vous pouvez aider à empêcher le contenu de se déplacer lorsque les utilisateurs interagissent avec la page.
Premier délai d'entrée
Le premier délai d'entrée (FID) est une mesure du temps qu'il faut à un utilisateur pour interagir pour la première fois avec une page. Il s'agit d'un indicateur important pour mesurer la réactivité d'une page et l'expérience utilisateur globale sur un site Web.
Un bon score FID indique que les utilisateurs sont capables d'interagir rapidement et facilement avec la page, tandis qu'un mauvais score FID suggère qu'il y a un certain retard dans la saisie qui cause de la frustration.
De nombreux facteurs peuvent contribuer à un mauvais score FID, mais la cause la plus fréquente est le temps d'exécution de JavaScript. Si le code JavaScript de la page prend trop de temps à s'exécuter, cela peut retarder la saisie de l'utilisateur. Cela peut être frustrant pour les utilisateurs réels et les amener à quitter la page avant d'avoir eu la possibilité d'interagir pleinement avec celle-ci.
Pour améliorer les scores FID, les développeurs doivent se concentrer sur la réduction du temps d'exécution de JavaScript.
Il y a aussi quelques Vitals supplémentaires
- Time To First Byte (TTFB) : Time to First Byte est le temps qu'il faut à un navigateur pour recevoir le premier octet de données d'un serveur. Le temps que cela prend peut être affecté par plusieurs facteurs, notamment la distance entre le navigateur et le serveur, la taille des paquets de données et la vitesse de la connexion.
- First Contentful Paint (FCP) : First Contentful Paint est le temps qu'il faut à un navigateur pour afficher le premier contenu d'une page. Ce contenu peut être une image, un texte ou un autre élément. En d'autres termes, c'est le temps de chargement perçu.
- Temps de blocage total (TBT) : Le temps de blocage total est le temps qu'il faut à un site Web pour passer de First Contentful Paint à entièrement interactif.
- Time To Interactive (TTI) : Time To Interactive est le temps qu'il faut pour qu'une page devienne entièrement interactive. Cela inclut la capacité de répondre aux entrées de l'utilisateur et de charger un nouveau contenu en réponse à l'interaction de l'utilisateur.
Core Web Vitals est sous le terme générique de Google Page Experience, qui comprend également d'autres aspects :
- Convivialité mobile : il s'agit de la facilité avec laquelle les utilisateurs peuvent interagir avec votre site Web sur des appareils mobiles. Un site Web qui n'est pas adapté aux mobiles peut être difficile à utiliser sur un écran plus petit et peut même empêcher les utilisateurs d'accéder à certaines fonctionnalités.
- HTTPS : indique si votre site Web utilise une connexion sécurisée. Les sites Web qui utilisent HTTPS sont moins susceptibles de voir leurs données interceptées par des tiers et sont donc considérés comme plus sûrs.
- Interstitiels intrusifs : il s'agit de pop-ups ou d'autres formes de publicité qui peuvent être intrusives et perturbatrices, en particulier sur les appareils mobiles. Ils peuvent souvent être difficiles à fermer et peuvent empêcher les utilisateurs de voir le contenu existant qu'ils recherchaient.

Est-ce que Core Web Vitals affecte le classement ?
Oui. Web Core Vitals est un facteur de classement. Ce que beaucoup de gens ne réalisent pas, c'est qu'ils ont également un impact direct sur le classement de votre site, depuis assez récemment en fait. Le score Core Web Vitals n'est qu'une mesure en soi. Pourtant, c'est une assez bonne mesure, et les implications auxquelles cela peut vous conduire sont parfois plus que suffisantes pour résoudre les problèmes de base du site.
La mise à jour de l'expérience de la page se déploie lentement pour le bureau. Elle sera terminée fin mars 2022. En savoir plus sur la mise à jour : https://t.co/FQvMx3Ymaf
– Centrale de recherche Google (@googlesearchc) 22 février 2022
Core Web Vitals mesure deux choses différentes, qui s'ajoutent toutes à l'expérience de la page.
Alors, pourquoi les Core Web Vitals sont-ils importants ?
Plus de trafic organique
Les scores Core Web Vitals d'un site Web sont l'un des nombreux facteurs que Google prend en compte pour déterminer où classer un site dans ses résultats de recherche. Cela signifie qu'avoir un bon score Core Web Vital peut entraîner une augmentation du trafic de Google. Et plus de trafic signifie plus de prospects et plus de chances de les convertir en clients payants.
Expérience utilisateur supérieure
L'expérience utilisateur (UX) fait partie intégrante du succès de tout site Web. C'est ce qui détermine si les utilisateurs resteront sur votre site ou cliqueront par frustration.
Selon HubSpot, 93 % des clients partent si le site ne se charge pas assez rapidement. Et Core Web Vitals est une mesure directe de la vitesse de la page et indirecte de l'UX. Compte tenu de l'importance de l'UX, il est essentiel de s'assurer que l'ensemble de votre site est rapide et réactif.
Amélioration du taux de conversion
Il ne fait aucun doute qu'il est important pour les entreprises d'avoir un site Web qui se charge rapidement et de manière transparente. Après tout, les utilisateurs sont susceptibles de passer à un autre site s'ils doivent attendre trop longtemps pour qu'une page se charge. Mais ce que de nombreux propriétaires de sites ne réalisent pas, c'est que des Core Web Vitals appropriés peuvent réellement améliorer votre taux de conversion.
Comment? Eh bien, tout cela a à voir avec l'expérience utilisateur. Si un site Web se charge rapidement et efficacement, les utilisateurs sont plus susceptibles de rester et d'explorer. Ils sont également plus susceptibles d'effectuer un achat ou d'entreprendre une autre action souhaitée. D'autre part, si un site Web est lent et frustrant à utiliser, les utilisateurs sont beaucoup moins susceptibles de se convertir.
En termes simples, des Core Web Vitals appropriés sont essentiels pour fournir une expérience de page positive - et une expérience utilisateur positive est essentielle pour générer des conversions.
Comment vérifier mes Core Web Vitals sur Google ?
Mesurer Core Web Vitals est assez simple.
Tout d'abord, vous pouvez commencer avec Google Search Console :
Console de recherche Google
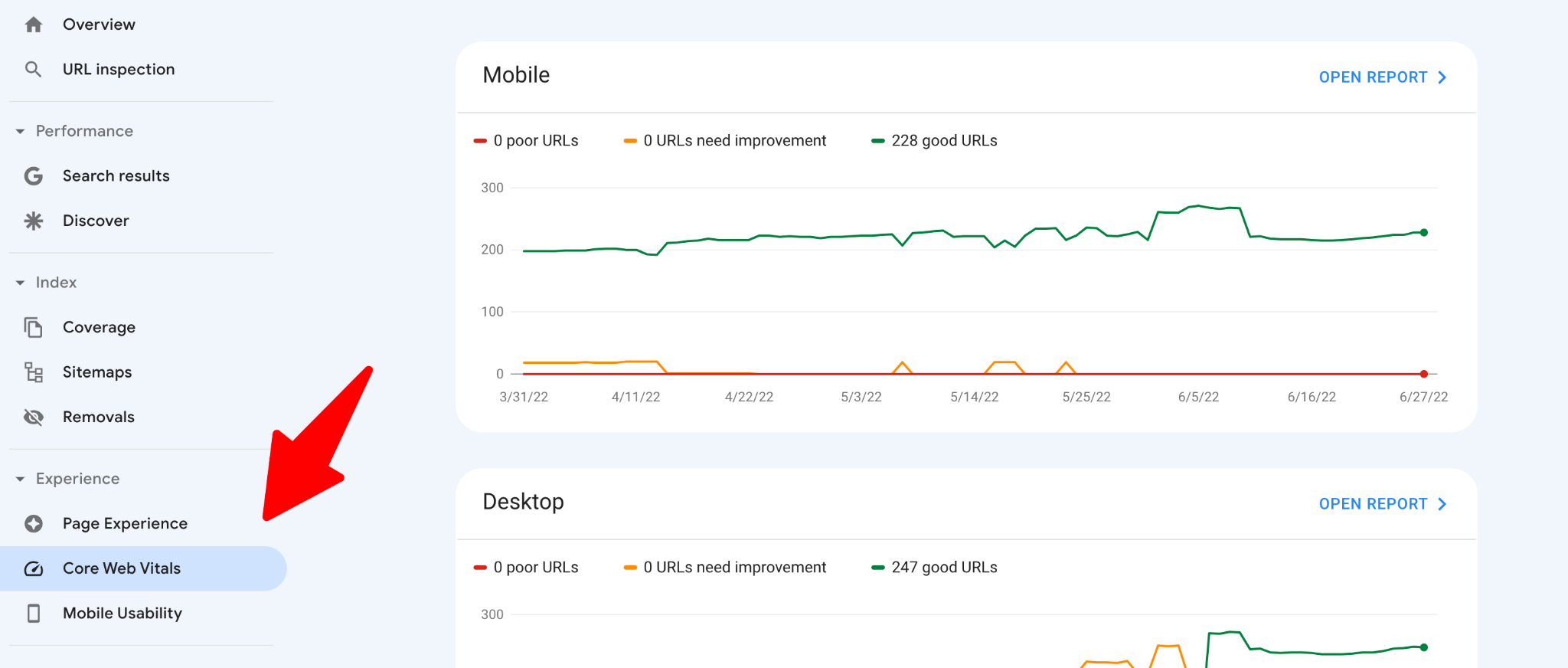
Pour accéder à Core Web Vitals depuis GSC, vous entrez dans votre tableau de bord et cliquez ici :

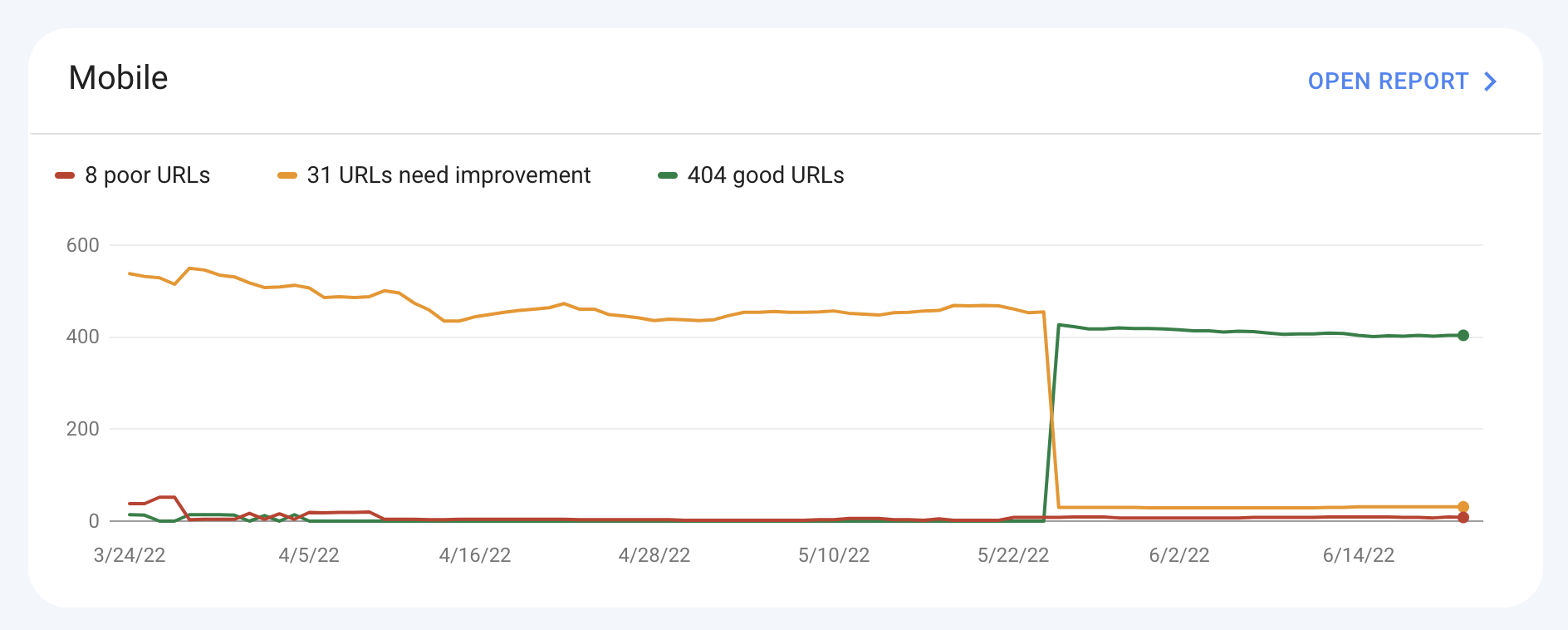
Vous serez accueilli avec deux rapports, un pour mobile :

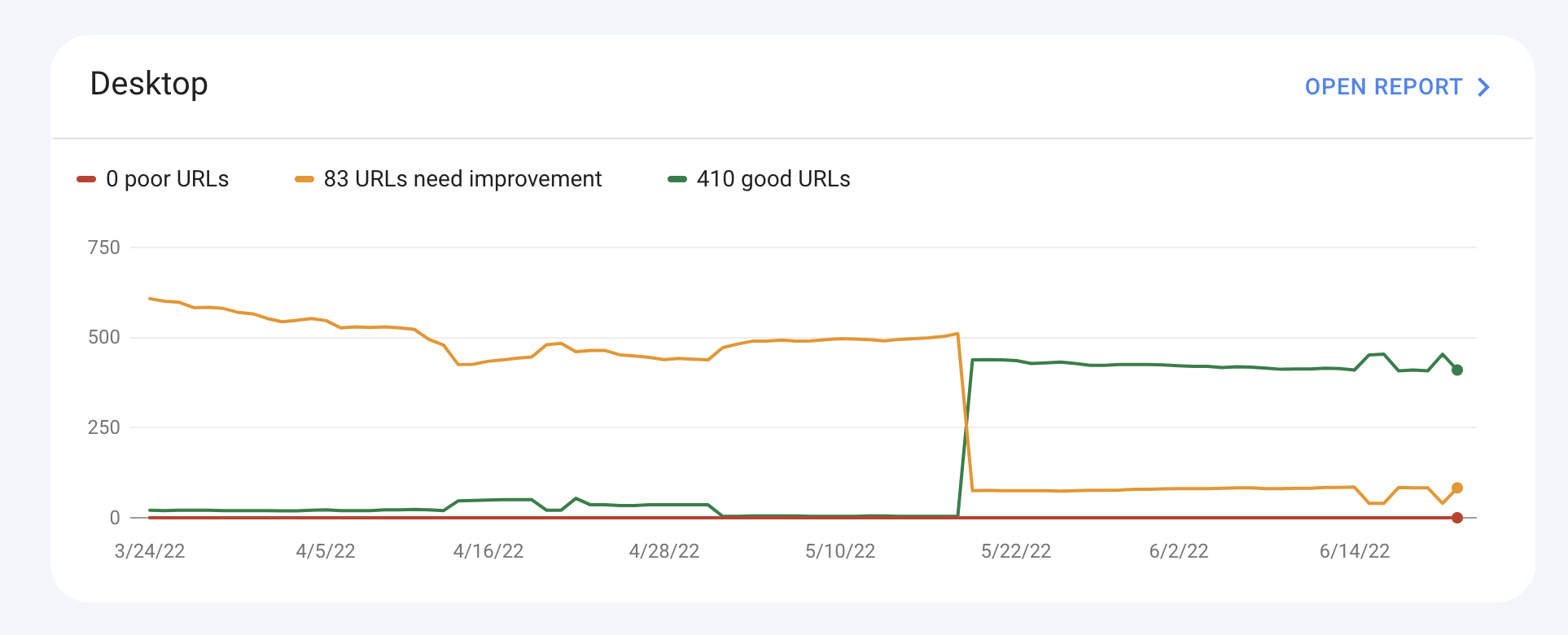
L'autre pour le bureau :

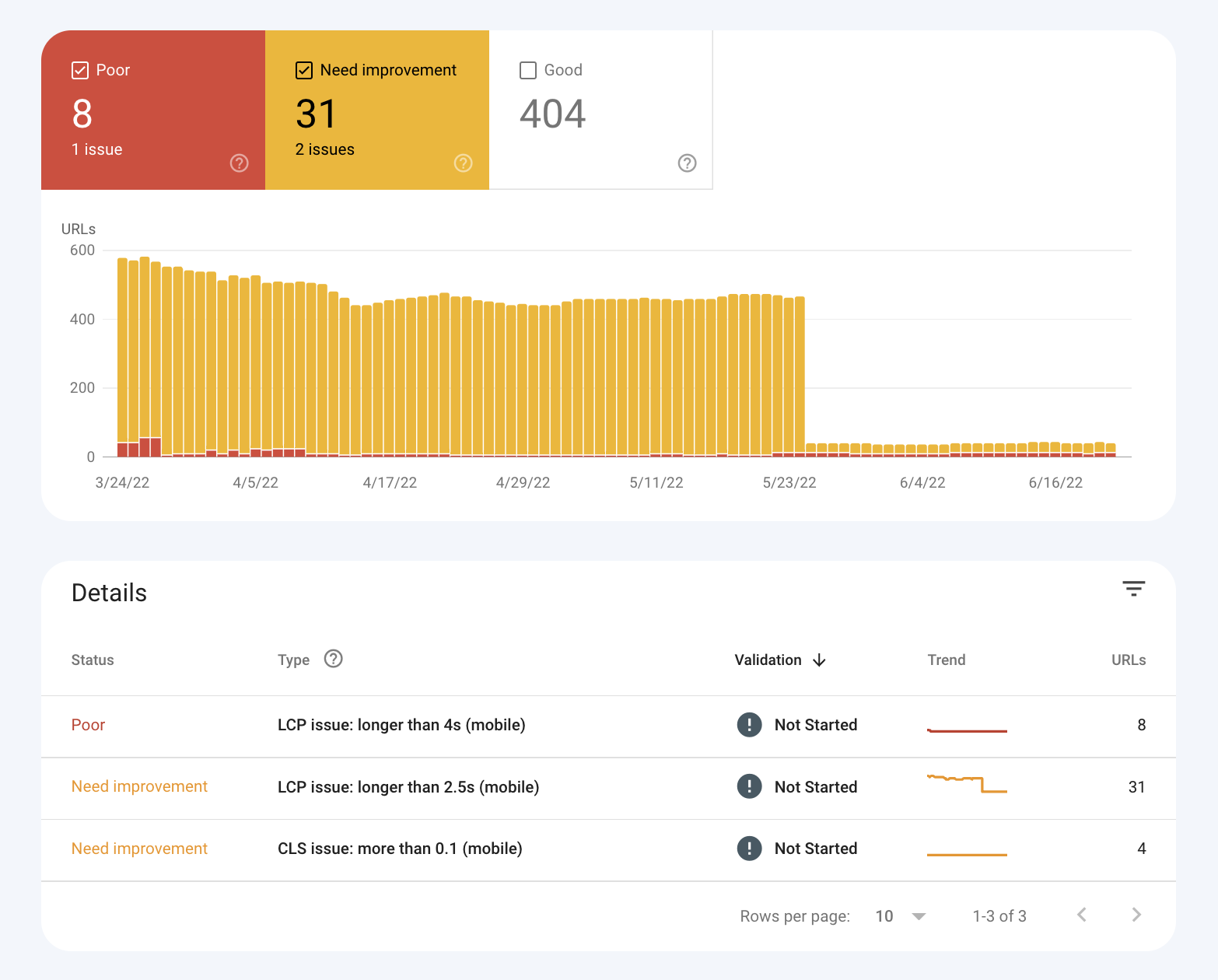
Ces deux rapports différeront presque toujours car des principes différents s'appliquent à la conception et à la fonctionnalité des mobiles et des ordinateurs de bureau. L'ouverture du rapport Core Web Vitals vous montrera un graphique détaillé de ce qui ne va pas :

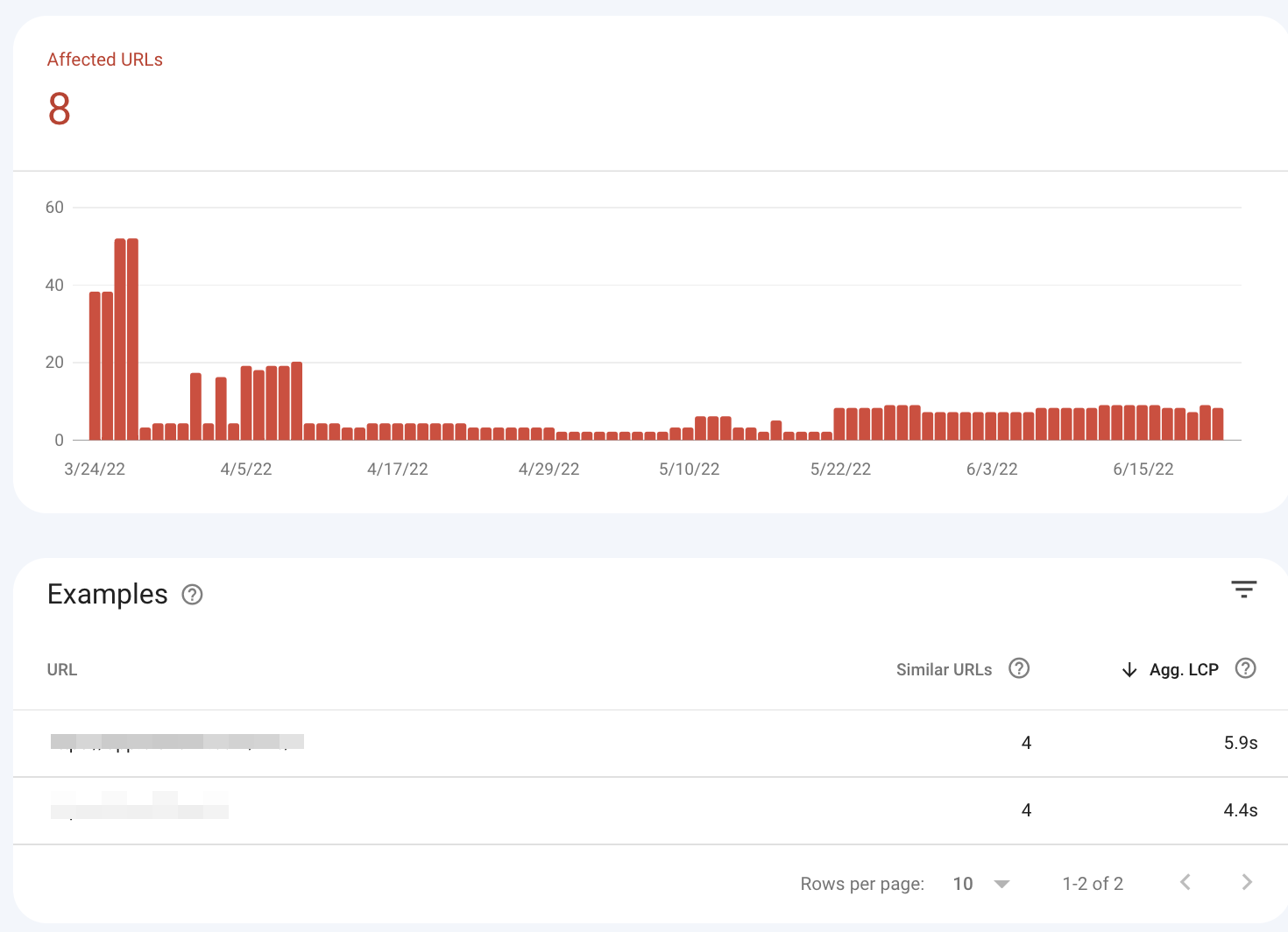
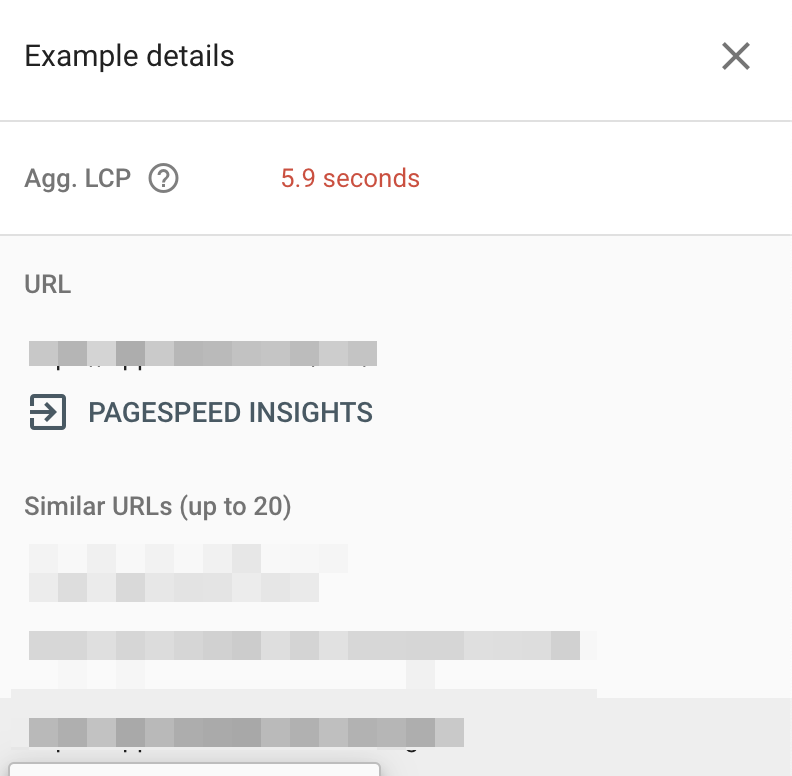
En cliquant sur les détails, vous verrez quelles URL Google considère comme non conviviales.


Il existe également une deuxième façon de mesurer Core Web Vitals, qui consiste à utiliser PageSpeed Insights.
Informations sur la vitesse de la page
La différence ici est que vous pouvez accéder à un rapport pour n'importe quel site, pas seulement ceux auxquels vous avez accès à GSC. Mais, il ne vous montrera pas quelles URL sur l'ensemble d'un domaine doivent être améliorées. Il faudrait y aller un par un, ce qui est beaucoup trop fastidieux. PageSpeed Insights offre la même source de données, le rapport d'expérience utilisateur Chrome.
PageSpeed Insights est principalement utilisé pour un examen plus approfondi d'URL particulières, car Google Search Console ne vous montre qu'une vue d'ensemble des pages qui doivent être corrigées.
La Search Console vous dirigera même vers PageSpeed Insights :

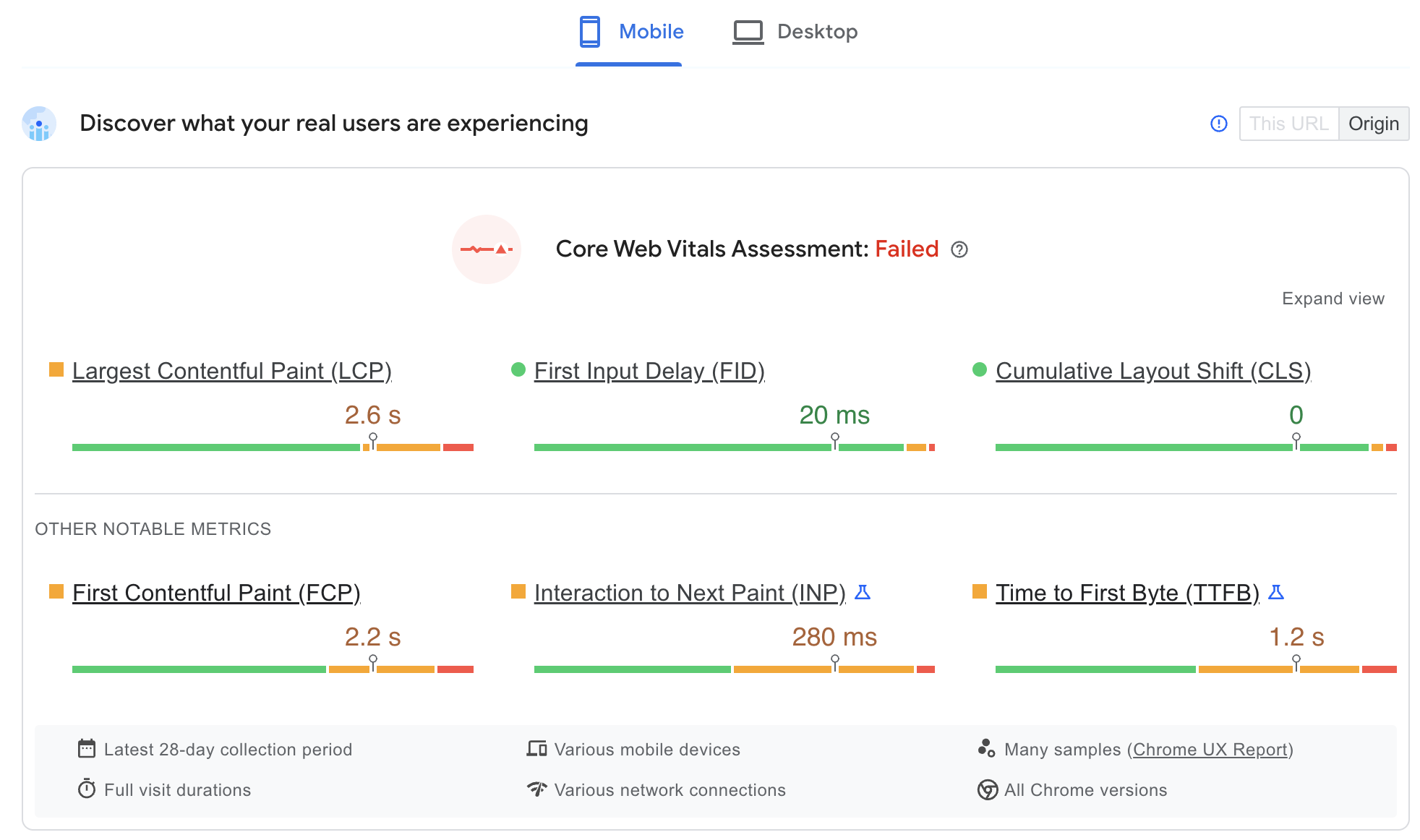
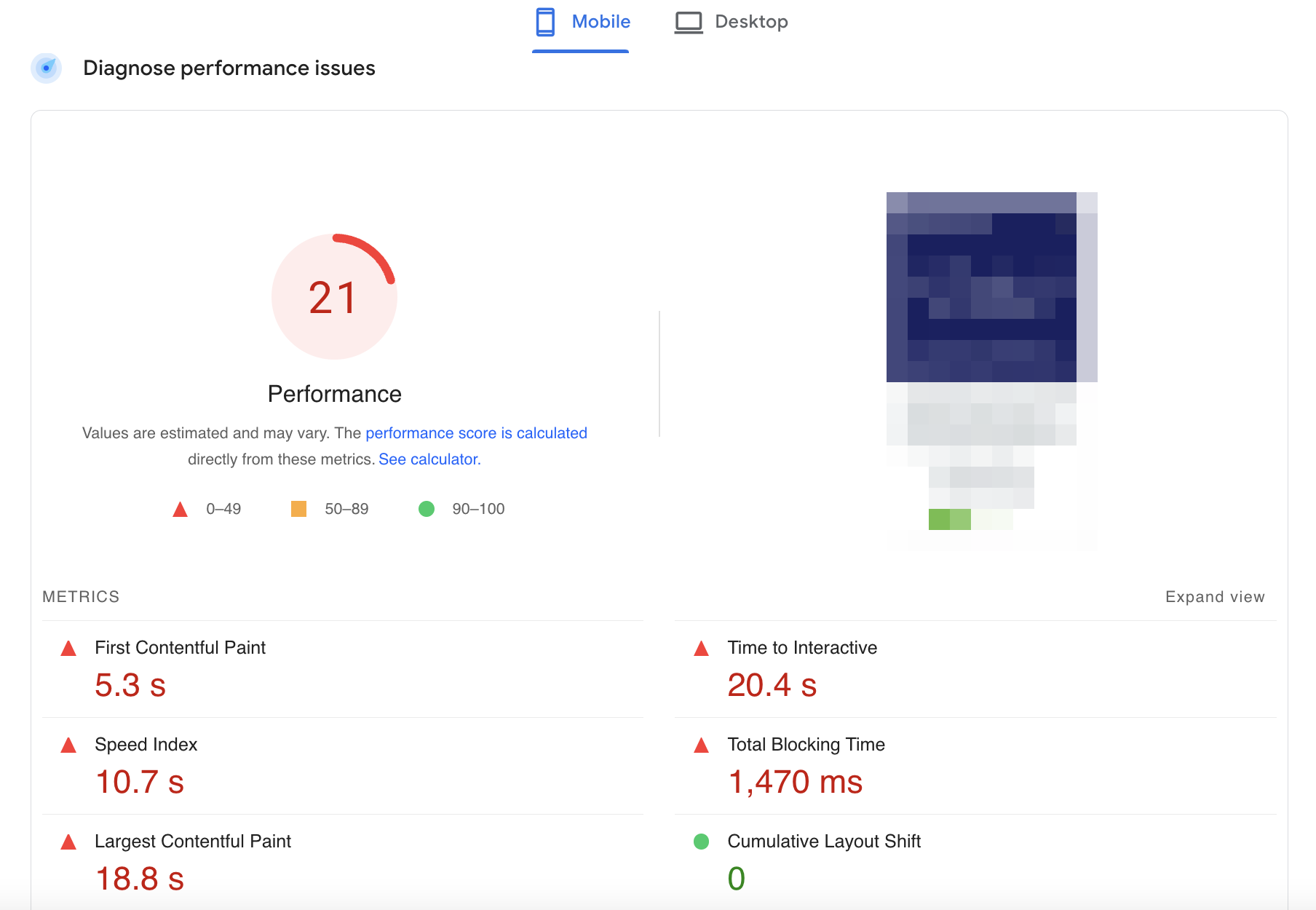
Et voici ce qui s'affiche après avoir accédé au site :

Un rapport complet sur ce qui ne va pas.

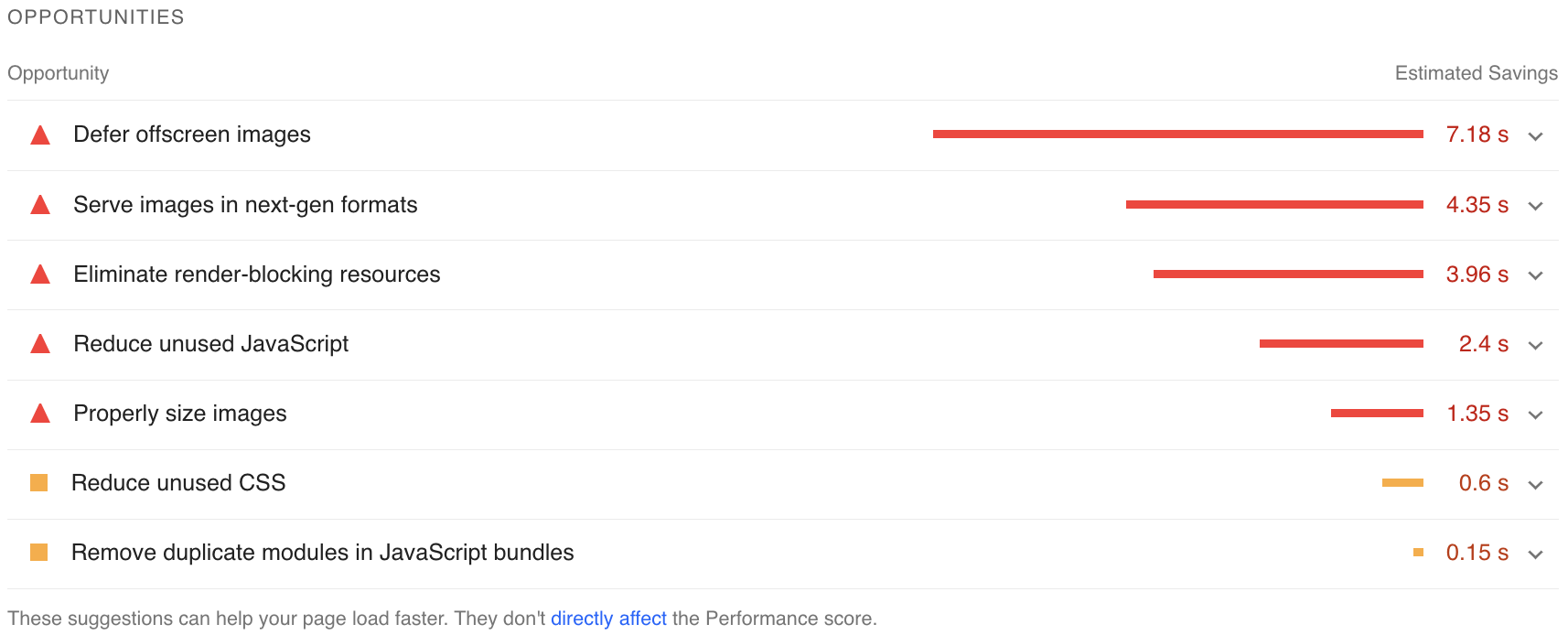
Plus bas, vous trouverez des opportunités :

PageSpeed Insights estime combien vous pourriez gagner en résolvant les problèmes qu'ils ont présentés. Pourtant, tout cela n'est qu'une estimation approximative basée sur les directives du site Web moyen selon Google. Cela ne reflète pas entièrement l'expérience utilisateur, mais cela peut être un bon point de départ pour une analyse.
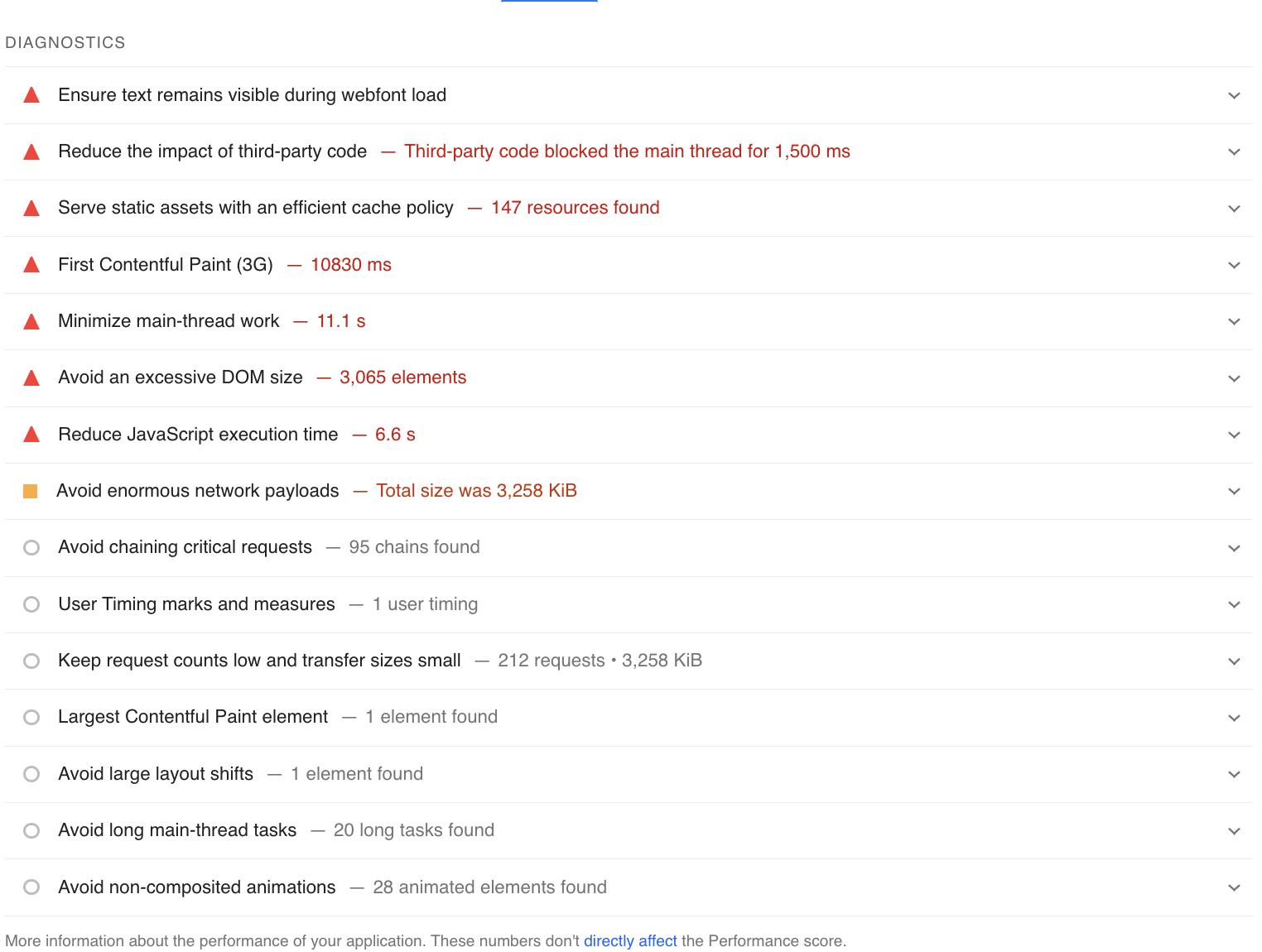
Plus bas se trouvent les diagnostics :

Et ici, vous pouvez voir quel élément exact du code pose problème.
Maintenant que vous savez comment y accéder, vous vous demandez peut-être comment améliorer Core Web Vitals pour votre site ?
Voici ce que vous pouvez faire !
Qu'est-ce que l'optimisation Core Web Vitals ?
L'optimisation de Core Web Vitals dépend entièrement du site Web et de ses problèmes spécifiques. Néanmoins, couvrons certains des plus courantset celles réparables .
La plus grande peinture de contenu
Optimisation des images
Les images sont une partie essentielle de toute page Web, mais elles peuvent également être une source de temps de chargement lents. Une façon de résoudre ce problème consiste à optimiser vos images pour vous assurer qu'elles se chargent rapidement et efficacement. Un format qui est particulièrement bon pour les images de page Web est webp. Les images Webp sont généralement plus petites que les autres formats d'image, elles se chargent donc plus rapidement. Une autre option consiste à utiliser le format mp4 pour vos ressources vidéo. Les fichiers vidéo MP4 sont plus légers que les autres formats de fichiers vidéo, ils se chargeront donc plus rapidement sur les pages Web.
Plugins WP :
- Optimus
- Smush
- Optimiseur d'image EWWW
Préchargement des ressources
Une façon d'améliorer les performances d'un site consiste à précharger les ressources. Cela signifie que le code HTML peut demander au navigateur de commencer à charger certaines ressources (telles que des images ou des scripts) avant qu'elles ne soient nécessaires. Ce faisant, le navigateur peut utiliser plus efficacement son temps et ses ressources, ce qui se traduit par un site Web global plus rapide.
Plugins WP :
- Optimisation automatique
- Questions de performance
Blocage du rendu
Le blocage du rendu est un terme utilisé pour décrire les actions de certains éléments sur une page Web qui empêchent le rendu correct de la page. Ces éléments peuvent inclure des fichiers JavaScript et CSS, entre autres. Le problème avec le blocage du rendu est qu'il peut ralentir le chargement de la page, voire pas du tout.
Il existe plusieurs façons de corriger le blocage du rendu.
- L'une consiste à intégrer de petits fichiers JavaScript et CSS. Cela signifie ajouter le code directement dans le fichier HTML, plutôt que de faire référence à des fichiers externes.
- Une autre façon de résoudre le blocage du rendu consiste à différer le chargement des fichiers JavaScript jusqu'à ce que la page ait été rendue. Cela peut être fait en utilisant l'attribut async ou defer.
- Enfin, une autre façon de réduire le blocage du rendu consiste à optimiser la livraison CSS. Cela signifie s'assurer que seul le CSS nécessaire est chargé pour chaque page.
Plugins WP :
- Optimisation automatique
- Fusée WP
- WP NitroPack
Changement de mise en page cumulé
Espace pour les intégrations, les iframes et les publicités
Lorsqu'un site Web inclut des éléments tels que des vidéos, des images ou des publicités, il est important de leur allouer suffisamment d'espace sur la page. Cela garantit que la mise en page n'est pas perturbée lorsque l'actif est chargé et aide à empêcher ce que l'on appelle le changement de mise en page cumulé (CLS). Le CLS est une mesure de la quantité de 'jiggle' d'une page lorsque le contenu est chargé, et cela peut être très rebutant pour les utilisateurs. En réservant de l'espace pour les actifs à l'avance, les développeurs Web peuvent aider à réduire le CLS et à créer une expérience plus fluide et centrée sur l'utilisateur.
Ajouter des dimensions aux images
En termes simples, l'ajout de dimensions à vos images aide avec le décalage de mise en page cumulé (CLS). En vous assurant que vos images ont les bonnes dimensions de largeur et de hauteur, vous pouvez éviter qu'elles ne soient bousculées lorsque la mise en page change. Ceci est particulièrement important pour les images proches ou au-dessus du pli, car elles sont plus susceptibles d'être affectées par le CLS.
Précharger les polices
Même le site Web le mieux conçu peut souffrir de Cumulative Layout Shift (CLS). Cela se produit souvent lorsque les polices Web ne sont pas chargées correctement, ce qui entraîne un « flash de texte sans style » (FOUT) ou un « flash de texte invisible » (FOIT). Alors que FOUT est généralement considéré comme plus perturbateur sur le plan esthétique, FOIT peut en fait être plus préjudiciable à l'expérience utilisateur, car il peut entraîner la réorganisation du contenu sur la page. Le préchargement des polices permet d'éviter à la fois FOUT et FOIT en garantissant que les polices Web sont chargées avant qu'elles ne soient nécessaires. Cela améliore non seulement la stabilité visuelle de la page, mais réduit également les risques de déplacement du contenu pendant le chargement.
Premier délai d'entrée
Tâches asynchrones
L'une des principales raisons d'utiliser des tâches JavaScript asynchrones est d'éviter de bloquer l'interface utilisateur. Si une tâche JavaScript prend trop de temps à se terminer, elle peut bloquer la mise à jour de l'interface utilisateur, ce qui entraîne une mauvaise expérience utilisateur. Les tâches asynchrones permettent à l'interface utilisateur de rester réactive en exécutant la tâche en arrière-plan.
Chargement paresseux
Le chargement différé est une technique courante utilisée pour améliorer les performances du site en ne chargeant le contenu que lorsque cela est nécessaire. Bien que cela puisse être efficace dans certains cas, cela peut également entraîner une augmentation du premier délai d'entrée, car le navigateur doit attendre que le contenu se charge avant de pouvoir l'utiliser. Cela est particulièrement vrai si le contenu est situé sous le pli, car les utilisateurs devront souvent faire défiler vers le bas pour le voir.
Contenu côté serveur
En pré-affichant le contenu sur le serveur, vous pouvez vous assurer que le navigateur disposera des informations dont il a besoin dès que l'utilisateur interagit avec la page. Cela peut aider à améliorer à la fois le FID et les performances globales perçues. De plus, la génération de contenu côté serveur peut également aider à réduire la latence du réseau, améliorant encore les performances.
Code tiers
Le code tiers peut avoir un impact significatif sur le premier délai d'entrée (FID). En effet, le code tiers est souvent exécuté de manière synchrone, ce qui peut bloquer le thread principal et retarder le traitement de l'entrée. De plus, le code tiers peut introduire de nouvelles dépendances JavaScript qui doivent être chargées et analysées avant de pouvoir être exécutées. Cela peut retarder davantage le traitement des entrées et augmenter le FID. Enfin, certains codes tiers peuvent utiliser des algorithmes inefficaces qui consomment beaucoup de ressources et entraînent l'enlisement du thread principal. Cela peut également entraîner une augmentation du FID. Au lieu de ressources tierces, privilégiez toujours les vôtres.
Conclusion
L'optimisation Web a toujours été un acte d'équilibre entre les trois piliers fondamentaux du référencement : le contenu, le référencement technique et l'expérience utilisateur. La nouvelle initiative Core Web Vitals de Google place l'expérience utilisateur au premier plan en tant que facteur de classement clé.
Les Core Web Vitals sont un ensemble de mesures qui mesurent la vitesse et la stabilité d'un site Web. Google a déclaré que ces mesures sont devenues un facteur de classement majeur en mai 2021. Alors que certains webmasters se démènent pour apporter des modifications à leurs sites, d'autres adoptent une approche plus détendue.
Après tout, les Core Web Vitals ne sont qu'un autre signal que Google utilise pour mesurer l'expérience utilisateur. Et comme nous le savons tous, l'expérience utilisateur est quelque chose qui peut toujours être amélioré. Ainsi, quel que soit le classement de votre site sur l'échelle Core Web Vitals, il y a toujours place à l'amélioration.
