Qu'est-ce que la conception d'interface utilisateur (UI) ?
Publié: 2022-09-27Lorsque nous considérons un logiciel, il peut être divisé en deux parties. La partie avant est visible pour les utilisateurs, tandis que la partie arrière ou de contrôle définit toutes les fonctionnalités et contrôle le flux du signal, les requêtes, etc. Aujourd'hui, il est devenu crucial pour les entreprises de consacrer davantage leur temps à la partie avant du logiciel, qui est visible pour les clients. Si cette partie ne fonctionne pas selon les attentes ou présente des écarts, vous ne pourrez pas marquer beaucoup dans la compétition.
Beaucoup de gens ne savent pas ce qu'est l'interface utilisateur ou le rôle qu'elle joue. Gardant cela à l'esprit, nous avons expliqué tout ce qu'il faut savoir sur l'interface utilisateur ou l'interface utilisateur.
Table des matières
Qu'est-ce que l'interface utilisateur (UI) ?
Une interface utilisateur peut être la partie frontale d'une application de site Web qui est visible pour les utilisateurs. Il se compose d'une page, de tableaux, d'images, de vidéos, de textes, de boutons, etc. Tout ce que vous pouvez voir sur le logiciel ou accéder à l'appareil est considéré comme faisant partie de l'interface utilisateur.
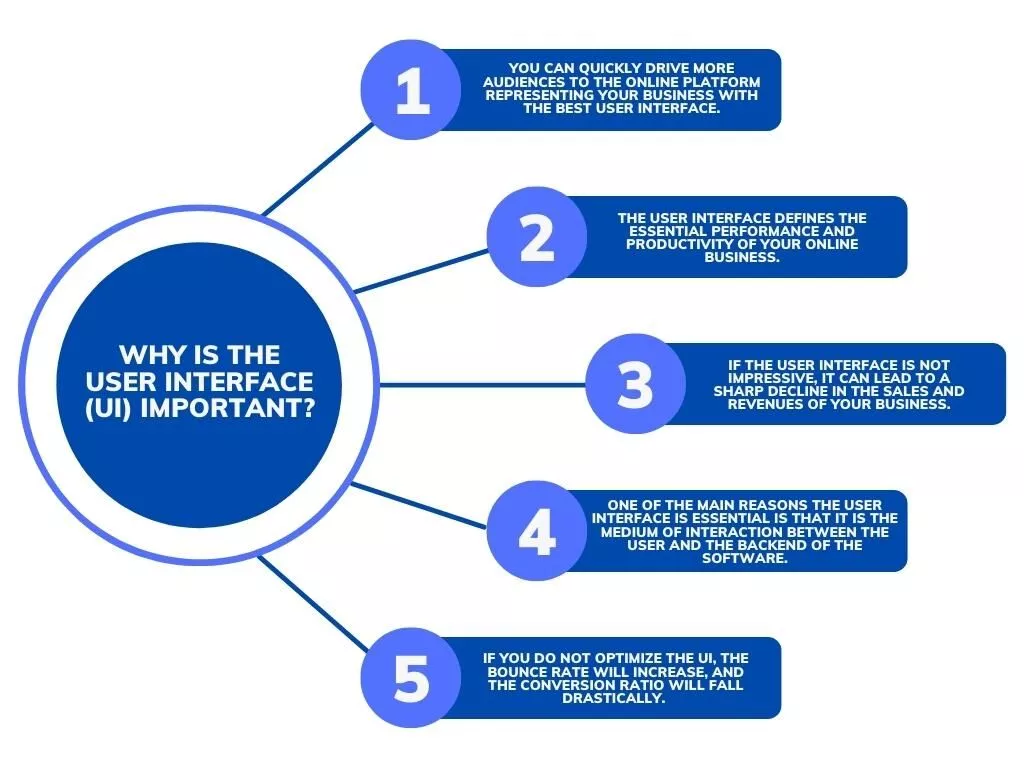
Pourquoi l'interface utilisateur (UI) est-elle importante ?
Il y a plusieurs raisons pour lesquelles investir dans l'interface utilisateur est devenu si important. Vous trouverez ci-dessous certains des avantages dont vous pouvez profiter avec la meilleure interface utilisateur.

- Vous pouvez rapidement attirer plus d'audience vers la plate-forme en ligne représentant votre entreprise avec la meilleure interface utilisateur.
- L'interface utilisateur définit les performances et la productivité essentielles de votre activité en ligne.
- Si l'interface utilisateur n'est pas impressionnante, cela peut entraîner une forte baisse des ventes et des revenus de votre entreprise.
- L'une des principales raisons pour lesquelles l'interface utilisateur est essentielle est qu'elle est le moyen d'interaction entre l'utilisateur et le backend du logiciel.
- Si vous n'optimisez pas l'interface utilisateur, le taux de rebond augmentera et le taux de conversion chutera considérablement.
Éléments d'une bonne interface utilisateur
Il n'est pas facile de définir une bonne interface utilisateur tant qu'elle ne contient pas les éléments suivants :
- Utilité : L'interface utilisateur doit être utile aux utilisateurs, et ils doivent pouvoir travailler avec le logiciel exactement comme ils l'attendent.
- Ergonomie : L'ergonomie doit être normale et accessible afin que personne n'ait à étudier ou acquérir des connaissances particulières pour utiliser l'interface du logiciel concerné.
- Valeur : Il doit avoir une certaine valeur et doit représenter l'entreprise dans tous ses aspects.
- Désirabilité : si l'interface utilisateur n'est pas visuellement attrayante, il n'y a aucun moyen qu'elle suscite le désir des utilisateurs.
- Crédibilité : Une interface utilisateur exemplaire est digne de confiance et fiable. Il ne plantera pas trop souvent ou ne changera pas sans aucune mise à jour précédente.
- Accessibilité : l'interface utilisateur doit être accessible à partir de plusieurs appareils et systèmes d'exploitation sans impliquer de modification significative des composants de l'interface utilisateur ou de la conception.
- Découverte : tous les composants de l'interface utilisateur doivent être plus faciles à trouver ou à parcourir.
Types d'interface utilisateur graphique avec exemples
L'interface utilisateur graphique ou GUI est le type le plus élevé et le plus complexe où les composants de l'interface utilisateur sont facilement accessibles par clics et pressions de la souris. Il contient un tableau d'éléments, des boutons et des listes déroulantes aux images et autres formes de multimédia.
1. Interface utilisateur graphique à écran tactile

L'interface graphique à écran tactile est spécifique aux appareils dont la technologie d'écran est sensible aux touches. Il peut s'agir d'un ordinateur portable, d'un mobile, d'un PC, d'une tablette ou d'un téléviseur.
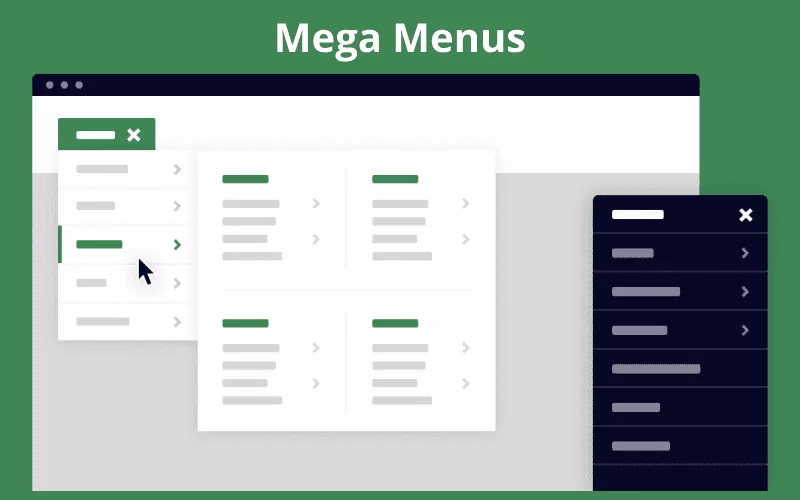
2. Interface utilisateur pilotée par menus

L'interface utilisateur pilotée par menu est l'endroit où vous obtiendrez plusieurs options sous la forme de boutons, de listes déroulantes, de tableaux, de balises, etc. Les guichets automatiques, les coordonnées mobiles et autres sont d'excellents exemples d'interfaces utilisateur pilotées par menus.
3. Interface de ligne de commande
D'après le nom lui-même, vous pouvez comprendre que, dans ce cas, la ligne de commande a été utilisée pour écrire les codes de l'interface utilisateur. Bien qu'il ne soit plus utilisé dans la majorité, il existe certains cas où l'interface utilisateur CMD est toujours populaire en raison de sa structure plus simple et de son utilisation minimale de la mémoire.
4. Interface utilisateur conversationnelle

Les interfaces utilisateur conversationnelles acceptent les instructions humaines telles que les mouvements ou les mouvements de la main et la voix en entrée et évaluent la même chose en fonction de la logique backend AI, ML et NLP. En conséquence, les actions ont lieu. Par exemple, le chatbot fonctionne sur l'interface utilisateur conversationnelle.
5. Écran tactile ou interface utilisateur graphique mobile
Comme son nom l'indique, cette interface est conçue pour les téléphones mobiles dotés d'un écran tactile. Ici, l'utilisateur peut accéder aux composants de l'interface utilisateur à partir de son téléphone d'une simple pression sur l'écran.

Par exemple, faire défiler l'écran de haut en bas ou cliquer sur le bouton de recherche sur la page de Google sont des exemples d'interface graphique à écran tactile mobile.
Quelle est la différence entre UI et UX Design ?
| Interface utilisateur | Expérience utilisateur |
|---|---|
| Il est défini comme la plate-forme d'interaction des utilisateurs avec le backend du logiciel. Il peut également être défini comme la force motrice de l'UX. | UX ou expérience utilisateur est le terme utilisé pour définir l'expérience des utilisateurs après avoir utilisé le logiciel. |
| L'interface utilisateur doit être développée par codage, impliquant des images et des vidéos multimédias, des boutons cliquables, des gouttes qui se noient, etc. | L'expérience utilisateur est calculée en fonction des commentaires laissés par les utilisateurs et de plusieurs autres modèles et tendances dérivés des ensembles de données de l'interface utilisateur. |
| Si l'interface utilisateur n'est pas à la hauteur, vous ne pourrez pas répondre aux attentes des utilisateurs. | Si l'expérience utilisateur n'est pas souhaitée, vous aurez des problèmes avec le taux de conversion, le nombre de prospects générés et les revenus globaux. |
Transformez votre idée d'application en réalité
Créons une nouvelle application ensemble
Quels sont les principes d'une bonne conception d'interface utilisateur ?
Certains principes doivent être suivis pour développer la meilleure conception d'interface utilisateur. Dans cette section suivante, nous vous aiderons avec la même chose.
1. Placer les utilisateurs dans le contrôle de l'interface
Vous devez faire passer vos utilisateurs en premier, puis vos idées. Si l'interface utilisateur n'est pas conforme aux attentes de l'utilisateur, il est impossible qu'elle fonctionne de la manière souhaitée. Aucun utilisateur ne visitera le site Web ou l'application, et encore moins passera plus de 3 minutes.
2. Rendre confortable l'interaction avec un produit.
L'interface utilisateur doit être conçue de manière interactive. Si l'utilisateur ne peut pas utiliser les éléments de l'interface utilisateur ou converser avec l'interface, il est inutile de dépenser autant pour développer la meilleure interface utilisateur.
3. Réduire la charge cognitive
L'objectif principal de l'interface utilisateur est de faciliter les fonctionnalités du logiciel et de s'assurer qu'il n'exerce pas trop de pression sur les utilisateurs. Mais si l'utilisateur doit utiliser son intelligence cognitive pour comprendre comment utiliser l'interface utilisateur, cela réduira automatiquement le poids de l'interface utilisateur.
4. Rendre l'utilisation des interfaces cohérente.
Cela aiderait si vous gardiez l'interface utilisateur cohérente. Il ne devrait pas y avoir de pop-ups soudains ou une couleur tout à fait distinctive tout à coup lorsque l'utilisateur fait défiler la page.
5. Gardez l'interface simple.
Cela aiderait si vous gardiez l'interface utilisateur aussi simple que possible. Par exemple, les boutons cliquables doivent être suffisamment grands pour être visualisés et pris en compte lors d'une action. De même, la navigation entre les différents composants de l'interface utilisateur devrait être plus facile afin que l'utilisateur n'ait pas à passer plus de temps à comprendre comment passer d'une page à l'autre.
6. Créez de la cohérence et utilisez des éléments d'interface utilisateur communs
Vous devez utiliser les éléments d'interface utilisateur standard souvent présents sur la plupart des plates-formes logicielles, un site Web ou une application.
7. Soyez utile dans la mise en page
La mise en page ne doit pas être abrupte ou décalée. Au lieu de cela, il doit avoir une conception ciblée et les éléments doivent être placés en conséquence. Par exemple, si vous incluez des listes déroulantes, assurez-vous qu'elles sont placées là où l'utilisateur peut voir toutes les options sans faire défiler la page.
8. Utilisez stratégiquement la couleur et la texture.
Vous devez utiliser intelligemment les couleurs et les textures dans la conception de l'interface utilisateur. Ceux-ci auront un impact significatif sur les utilisateurs psychologiquement. Par conséquent, vous ne devez pas choisir une combinaison de couleurs aléatoire qui pourrait faire ressembler l'interface utilisateur à un pouce endolori.
9. Utilisez la typographie pour créer une hiérarchie et une clarté.
Vous pouvez facilement utiliser des éléments typographiques pour clarifier davantage la conception de l'interface utilisateur et créer une hiérarchie dans les éléments.
10. Pensez aux valeurs par défaut
Tenez toujours compte des options par défaut lors de la conception de l'interface utilisateur. Par exemple, si l'interface utilisateur est personnalisable, vous devez ajouter des options par défaut afin que les utilisateurs puissent restaurer le format d'origine en cas de problème soudain dans le logiciel.
11. La lumière vient du ciel.
N'ajoutez pas trop de couleurs vives à l'interface utilisateur car lorsque l'utilisateur utilise le logiciel sous le soleil, la lumière réfléchie peut rendre tout flou.
12. Noir et blanc d'abord
Si vous ne souhaitez pas inclure de couleurs vives, optez pour les deux chromes les plus populaires et les plus contrastés, c'est-à-dire le noir et le blanc. De cette façon, vous n'aurez pas à vous soucier du fait que les utilisateurs ne prêtent pas attention au logiciel concerné.
13. Doublez votre espace blanc
Plus il y a d'espaces blancs, meilleur est l'attrait visuel de l'interface utilisateur. Encombrer l'espace avec des éléments d'interface utilisateur inutiles réduira la beauté globale et n'aura pas l'impact souhaité sur les utilisateurs.
14. Apprenez les méthodes de superposition de texte sur les images
Vous pouvez également ajouter du texte aux images, mais de manière superposée. Cela vous aidera à créer un contraste visuel, à définir l'élément de l'interface utilisateur et à économiser beaucoup d'espace.
15. Rendre le texte Pop et Un-Pop
Le texte pop et un-pop signifient que des fenêtres ou des boîtes de dialogue apparaissent soudainement pour informer l'utilisateur d'informations supplémentaires sur tout élément d'interface utilisateur que vous avez inclus.
16. N'utilisez que de bonnes polices
Vous devez toujours utiliser les meilleures polices pour la conception de l'interface utilisateur. Si la police n'est pas bien ou facilement lisible, il n'y a aucun moyen d'attirer vos utilisateurs.
17. Voler comme un artiste
Soyez un artiste et montrez vos compétences créatives à travers l'interface utilisateur. Il doit être unique et visuellement attrayant. Vous pouvez vous référer à d'autres sites Web pour comprendre comment l'interface utilisateur a été conçue et en tirer des idées.
Comment pouvons-nous vous aider?
Emizentech vous aidera à concevoir la meilleure interface utilisateur pour votre logiciel, votre site Web ou votre application. Nos professionnels sont des experts dans le développement des plans d'interface les plus innovants et de nouvelle génération pour générer plus de trafic vers votre site Web et augmenter les prospects générés.
Conclusion
Dans cet article, nous avons partagé les détails des interfaces utilisateur et les meilleurs moyens de les rendre attrayantes, efficaces et fonctionnelles. Vous devez tenir compte des éléments que vous souhaitez inclure dans l'interface utilisateur, en vous assurant qu'ils sont utiles et pertinents pour votre entreprise.
Nous sommes une société leader dans le développement d'applications Web et mobiles fournissant des services dans le monde entier. Si vous avez besoin d'aide pour concevoir une interface utilisateur pour le développement d'un site Web ou d'une application, contactez-nous.
Vous aimerez peut-être aussi lire
- Meilleures pratiques de conception d'applications
- Illustrations pour améliorer la conception de l'interface utilisateur/UX de votre application
- Façons d'améliorer l'UX de votre site de commerce électronique
- Convivialité des applications mobiles - Tout ce que vous devez savoir
