Boucles While et boucles for. Partie 5 Cours JavaScript de débutant à avancé en 10 articles de blog
Publié: 2021-10-29Il s'agit de la partie 5 de la série d'articles de blog JavaScript qui vous mènera de débutant à avancé. À la fin de cette série, vous connaîtrez toutes les bases dont vous avez besoin pour commencer à coder en JavaScript. Sans plus tarder, commençons par le cinquième tutoriel.
Boucles While et boucles for – table des matières :
- Structures de contrôle (suite)
- Boucles tant que
- Pour les boucles
Ce didacticiel suppose que vous avez suivi le 4e didacticiel de la série, à la fois en termes de configuration et de connaissances. Nous continuerons avec la configuration que nous avons dans le 4ème tutoriel, donc si vous l'avez fermé pour une raison quelconque, vous pouvez consulter le tutoriel précédent pour les instructions complètes étape par étape. En conséquence, nous aurons notre Google Chrome ouvert, et plus précisément la partie extraits ouverte pour écrire et exécuter notre code. Si vous avez cela prêt, vous êtes prêt à suivre ce tutoriel.
Structures de contrôle (suite)
Dans le tutoriel précédent, nous avons vu l'utilisation de if, else if et else pour contrôler le flux de notre code. C'est formidable que nous ayons maintenant plus de contrôle sur notre code, mais si vous remarquez, nous ne pouvons tout exécuter qu'une seule fois. Par exemple, si vous vouliez dire "Bonjour, là !" dix fois, vous auriez besoin d'écrire 10 lignes de code différentes qui disent exactement la même chose. N'y a-t-il pas un meilleur moyen d'y parvenir ? Avez-vous vraiment besoin de vous répéter autant de fois dans le code ? La réponse est non, pas du tout.
En tant que programmeur, vous voulez que votre code soit DRY. DRY signifie ici Ne vous répétez pas. Oui, vous pouvez parfois répéter certaines parties du code si cela a du sens à ce moment-là, mais en tant qu'objectif général, vous devriez viser à avoir du code DRY. De cette façon, la plupart du temps, vous aurez un code plus propre avec moins de risques d'erreurs.
Afin de ne pas nous répéter dans le code, nous allons utiliser des boucles. Plus spécifiquement "while loops" et "for loops". Commençons par les boucles while et ce dont il s'agit.
Boucles tant que
Les boucles While suivent une logique simple. Et ça se passe comme suit :
Exécute le code donné entre parenthèses, tant que la condition est vraie.
Cela dit, nous devons également faire attention au code que nous écrivons avec les boucles while, car si la condition ne devient jamais fausse, ce code à l'intérieur de la parenthèse s'exécutera indéfiniment à moins que l'exécution ne soit arrêtée. C'est pourquoi nous voudrons implémenter une sorte de changement qui déclenchera l'arrêt de la boucle pourquoi. Voyons cela avec un exemple.
let hungry = true;
while (hungry) {
alert("Eat food");
hungry = false;
}

Dans l'exemple ci-dessus, nous allons exécuter le code d'alerte qui nous dit de ne manger qu'une seule fois. C'est parce qu'au début, nous avons défini la faim sur true, nous allons donc commencer à exécuter le code à l'intérieur de la boucle while. Mais lors de l'exécution du code, une ligne définit l'état faim sur faux. Ainsi, après la première exécution, nous avons maintenant l'état affamé défini sur faux, et en cela nous savons que le code while ne sera pas exécuté à nouveau. Voyons maintenant un autre exemple où le code est exécuté plusieurs fois.
let targetNumber = 10;
let currentNumber = 0;
while (currentNumber < targetNumber) {
alert("Hello User!");
currentNumber++;
}

Que pensez-vous qu'il va se passer avec ce code ? Allez-vous montrer à l'utilisateur des alertes ? Si oui, combien d'alertes allons-nous montrer à l'utilisateur ?
Si vous avez deviné que nous alerterons l'utilisateur 10 fois au total, alors vous avez bien deviné ! Si ce n'est pas le cas, détrompez-vous et voyez si vous l'obtenez cette fois. Ce que nous faisons dans ce code est de commencer par un currentNumber pour savoir combien de fois nous avons affiché l'alerte à l'utilisateur. Chaque fois que nous afficherons l'alerte à l'utilisateur, nous l'incrémenterons également de un. Le symbole ++ si vous vous en souvenez est utilisé pour incrémenter un nombre donné de un. Au début, nous n'avons pas encore affiché d'alertes à l'utilisateur, nous commençons donc par zéro, et nous continuons jusqu'à ce que nous atteignions un nombre d'affichage de 10.
Une chose à laquelle vous devez faire attention ici est que parce que nous vérifions un nombre inférieur à 10, le code entre parenthèses ne sera pas exécuté lorsque le nombre actuel atteindra 10, car il ne satisfait plus la condition d'être plus petit que le targetNumber.
Bien que nous ayons augmenté le nombre de un à la fin de chaque boucle, aucune règle ne dit que vous ne pouvez l'augmenter ou le diminuer qu'à l'intérieur d'une boucle while. Et c'est un avantage majeur de l'utilisation des boucles while. Ils sont utilisés dans des endroits où vous ne savez pas nécessairement combien de fois allez-vous exécuter le code. Par exemple, vous pouvez créer un jeu et vous pouvez garder un joueur dans le jeu, tant qu'il ne perd pas la partie. Au cours de cette session de jeu, l'utilisateur peut gagner des points ou perdre des points pendant une période de temps indéterminée et vous pouvez terminer le jeu lorsqu'il descend en dessous d'un certain point tel que zéro.
De temps en temps, il peut arriver que vous souhaitiez exécuter le code entre parenthèses au moins une fois dans une boucle while. Par exemple, imaginez un scénario où vous prenez d'abord une collation et ils décident si vous avez faim ou non. Vous savez que vous avez envie de manger quelque chose mais vous ne le savez pas forcément depuis longtemps. Dans des cas comme ceux-ci, nous pouvons utiliser une sorte de boucle while appelée « boucles do while ».
let reallyHungry = false;
do {
alert("Eat some food.");
} while (reallyHungry);

Dans ce cas, même si nous n'avions pas vraiment faim, nous avons d'abord mangé un peu, puis nous avons décidé de manger plus ou non. C'est quelque chose que nous pouvons faire avec les boucles do while. Notez que parce que nous n'avons pas de mécanisme pour dire à l'ordinateur quand nous sommes pleins, ce code voudrait s'exécuter pour toujours si nous transformons le reallyHungry en true. C'est pourquoi il est toujours indispensable d'implémenter une sorte de mécanisme d'arrêt dans notre bloc de code. Cela peut être n'importe quoi, de donner un niveau à la faim pour que nous puissions l'augmenter ou de le définir sur "true" quelque part dans notre code.

La boucle While est particulièrement adaptée aux conditions dans lesquelles nous ne savons pas combien de fois nous devons exécuter notre code. Mais il arrive souvent que nous sachions exactement combien de fois nous devons exécuter un morceau de code. Pour ces moments, nous utiliserons généralement "For Loops".
Pour les boucles
Les boucles for sont très similaires aux boucles while mais elles ont certaines caractéristiques qui les rendent plus préférables dans de nombreux cas. Les boucles For introduisent certaines limites que vous devez définir dès le début et ces limites peuvent rendre votre code plus sûr à exécuter. Avec les boucles for, nous disons à l'ordinateur exactement combien de fois nous voulons exécuter un morceau de code. De cette façon, nous savons que notre code ne se transformera pas en une boucle infinie qui veut s'exécuter indéfiniment.
// greet the user 5 times, or 5 users once!
for (let numberGreeted = 0; numberGreeted < 5; numberGreeted++){
alert("Hello User!");
}

Dans le code ci-dessus, nous saluons l'utilisateur 5 fois. Si vous regardez de plus près la boucle for, vous pouvez voir qu'il s'agit presque d'une boucle while spécialisée qui est plus définie et plus sûre à exécuter. Par exemple, avec une boucle while, nous pouvons obtenir exactement le même résultat avec le code suivant :
let numberGreeted = 0;
while (numberGreeted < 5) {
alert("Hello User!");
numberGreeted++;
}
Comme vous pouvez le voir, avec une boucle for, nous transportons presque certaines parties du code à l'intérieur de la parenthèse qui définit les conditions de la boucle for. Pour que nous sachions que les variables que nous voulons utiliser existent définitivement, nous savons que la valeur que nous vérifions est incrémentée et nous savons que l'exécution s'arrêtera avant d'atteindre le nombre cible.
Nous avons vu que nous pouvions commencer par un nombre à utiliser dans une boucle for et l'incrémenter de un. Mais que se passe-t-il si vous voulez l'incrémenter de 5 ? ou que se passe-t-il si vous avez réellement besoin de le décrémenter d'un ? Pourrions-nous également les atteindre avec des boucles for? Eh bien, oui, nous pouvons. Lors de la définition d'une boucle for, tant que vous commencez par une condition initiale et que vous terminez par une autre condition de manière contrôlée, nous avons une boucle for qui fonctionne. Par exemple, nous pouvons créer un compte à rebours qui commence à partir de 5 :
for (let countDown = 5; countDown > 0; countDown--){
alert(countDown + "!");
}
Notez que pour que la décrémentation des nombres fonctionne, nous devons commencer par le grand nombre. Lorsque nous commençons à exécuter ce code, l'une des premières choses qui se passera est que nous aurons une variable countDown créée pour nous, et la valeur de cette variable sera définie sur le numéro 5. L'étape suivante consiste à vérifier la condition fournie concernant les variables. Après avoir créé la variable à l'itération initiale de la boucle, la règle d'itération que nous plaçons sera appliquée à la fin de chaque itération.
Dans le dernier exemple, nous avons défini "countDown -" comme "Qu'est-ce qui changera à la fin de chaque itération?". Dans ce cas, nous décrémentons le numéro un. Et avant de commencer chaque nouvelle itération, la condition que nous avons définie est également vérifiée. La condition que nous avons définie dans le dernier exemple était :
"countDown> 0", ce qui signifie que cette boucle for continuera à exécuter le code que nous fournissons tant que la variable countDown est supérieure à 0.
Nous pouvons également incrémenter le nombre de plus d'un, dans le sens positif ou négatif. Par exemple, nous pouvons commencer avec un petit nombre et l'augmenter d'un taux que nous voulons :
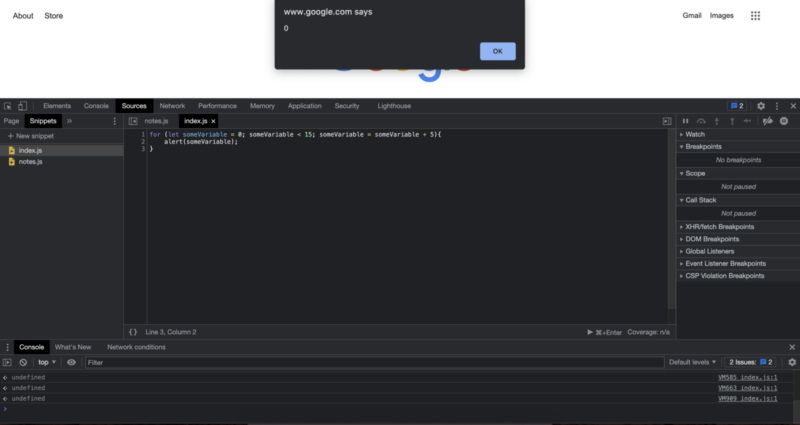
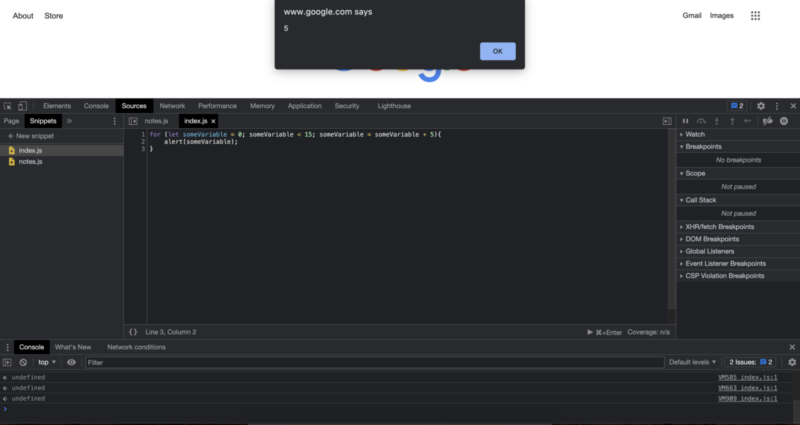
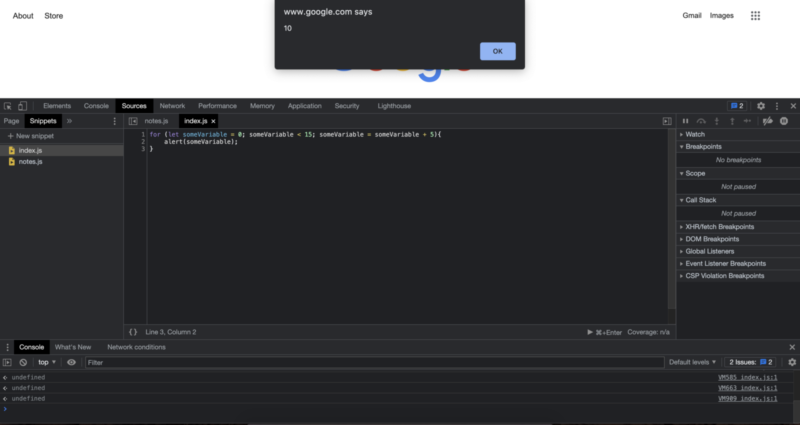
for (let someVariable = 0; someVariable < 15; someVariable = someVariable + 5){
alert(someVariable);
}
L'exécution de ce code entraînera une alerte de l'utilisateur avec : 0, 5 et 10.



Ce sont les principales caractéristiques des boucles for. Vous venez de voir les deux principaux types de boucles, à savoir la boucle while et la boucle for. Les deux sont assez couramment utilisés à la fois dans la programmation en général et dans JavaScript. Nous utiliserons ces boucles en fonction de nos besoins, il est donc important d'en comprendre les bases. Si vous pensez être quelque peu à l'aise avec ces sujets, dans le prochain tutoriel, nous verrons un autre concept majeur en JavaScript.
Auteur : Robert Whitney
Expert JavaScript et instructeur qui coache les départements informatiques. Son objectif principal est d'augmenter la productivité de l'équipe en enseignant aux autres comment coopérer efficacement lors du codage.
Cours JavaScript de débutant à avancé en 10 articles de blog :
- Comment commencer à coder en JavaScript ?
- Principes de base de JavaScript
- Variables et différents types de données en JavaScript
- Extraits de code et structures de contrôle
- Boucles While et boucles for
- Tableau Java
- Fonctions JavaScript
- Objets JavaScript
- Méthodes JavaScript et plus
- Résumé du cours JavaScript
