12 raisons pour lesquelles AngularJS est le meilleur framework pour votre prochaine application Web
Publié: 2022-12-16Avant de commencer à développer votre prochaine application Web, prenez une minute pour réfléchir à votre pile technologique. L'une des décisions les plus importantes que vous prendrez à cet égard est de choisir le bon framework à utiliser. AngularJS vous permet d'exploiter la puissance de votre code HTML et CSS pour créer des applications Web faciles à tester, à entretenir et à étendre, tout en offrant des fonctionnalités qui rivalisent avec les applications créées avec du code natif.
Développé par Google et la communauté open-source, AngularJS est devenu l'un des frameworks les plus utiles de mémoire récente. En fait, des données récentes des communautés de développement révèlent qu'AngularJS est le framework JavaScript le plus utilisé, et il y a plus de 23 000 développeurs sur StackOverflow avec un score de réputation moyen de plus de 1200 !
Avec autant d'intérêt, il est clair pourquoi tant d'entreprises choisissent maintenant AngularJS pour alimenter leurs applications Web, et dans cet article, nous allons examiner dix raisons pour lesquelles vous devriez également choisir AngularJS !
Table des matières
Qu'est-ce qu'Angular ?
Angular est un framework JavaScript MVW qui vous permet de faire plus avec moins de code. Vous pouvez l'utiliser pour créer facilement de belles et puissantes applications Web et les préparer en une fraction de temps par rapport à d'autres frameworks. C'est parfait pour les débutants aussi ! Angular est utilisé pour créer différents types de sites Web tels que des sites de commerce électronique, des systèmes de chat, des boutiques en ligne, des systèmes de gestion de contenu, etc.
Si vous cherchez à créer une application, ou si vous voulez passer de Backbone ou d'une autre bibliothèque JavaScript, ces 12 raisons vous aideront à voir pourquoi AngularJS devrait être en haut de votre liste !
Pourquoi AngularJS
1) Interface interactive conviviale
La création d'une interface interactive et conviviale est un aspect important de toute application Web. AngularJS facilite la création d'une expérience efficace et conviviale pour vos utilisateurs. AngularJS vous permet de créer rapidement des applications dynamiques et interactives d'une seule page avec HTML, CSS et JavaScript.
En utilisant les puissantes capacités de liaison de données, de gestion des événements et de routage du framework, vous pouvez créer une expérience utilisateur incroyablement réactive et intuitive. Non seulement AngularJS vous aide à créer une interface utilisateur efficace, mais il vous aide également à gérer la complexité de votre application. Avec un modèle de conception structuré, vous pouvez décomposer votre application en petits composants gérables. Cela permet de garder votre code propre et organisé, ce qui facilite les mises à jour et les problèmes de débogage.
Que vous créiez un site Web ou une application mobile, AngularJS offre un moyen simple et efficace de créer une interface interactive et conviviale. Grâce à ses fonctionnalités et ses capacités, vous pouvez vous assurer que vos utilisateurs vivent une expérience agréable et productive lorsqu'ils utilisent votre application Web.
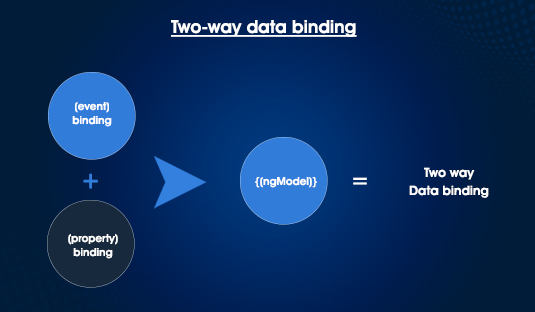
2) Liaison de données bidirectionnelle

AngularJS est un framework JavaScript puissant qui facilite la création d'applications Web. L'une des fonctionnalités clés d'AngularJS est la liaison de données bidirectionnelle. Cela permet aux modifications apportées à la vue (l'interface utilisateur) d'être automatiquement reflétées dans le modèle (la couche de données). Cela réduit le temps et les efforts nécessaires pour écrire du code, ce qui rend le développement plus rapide et plus efficace.
La liaison de données bidirectionnelle est rendue possible par l'utilisation de modèles, qui sont des structures HTML prédéfinies. Le modèle contient des balises et des directives qui permettent à AngularJS de reconnaître et de répondre aux modifications apportées à la vue. Lorsqu'un changement est détecté dans la vue, AngularJS met à jour la propriété correspondante dans le modèle.
Cette liaison bidirectionnelle élimine le besoin de mettre à jour manuellement les valeurs sur plusieurs emplacements lors de la modification d'une partie d'une application. Non seulement cela permet de gagner du temps et de réduire les erreurs, mais cela augmente également la productivité en évitant aux développeurs d'avoir à réécrire manuellement du code redondant.
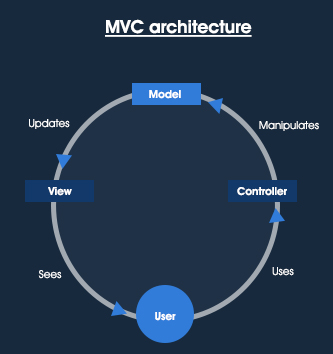
3) Architecture MVC

AngularJS est un puissant framework JavaScript développé par Google qui permet aux développeurs de créer rapidement des applications Web dynamiques d'une seule page. Il est utilisé pour développer des applications frontales robustes et maintenables et fournit une excellente base pour votre prochaine application Web. L'une des principales caractéristiques d'AngularJS est son architecture Model-View-Controller (MVC).
MVC est un modèle d'architecture logicielle qui divise une application en trois parties interconnectées : le modèle, la vue et le contrôleur. Le modèle représente les données dans l'application et est responsable de leur maintenance. La vue est responsable de l'affichage des informations du modèle, tandis que le contrôleur reçoit les entrées et les commandes de l'utilisateur à partir de la vue et met à jour le modèle en conséquence.
L'utilisation de l'architecture MVC dans votre application Web présente de nombreux avantages, notamment :
- Maintenir une séparation des préoccupations entre les données et la couche de vue, ce qui simplifie le développement et le débogage.
- Meilleure évolutivité en permettant aux développeurs d'utiliser différentes technologies et outils sur chaque couche.
- Amélioration des performances grâce à des voies de communication bien définies entre les composants d'une application.
- Facilité de test unitaire avec des composants individuels car ils sont faiblement couplés.
- Réutilisation accrue grâce à une meilleure modularité, permettant aux composants d'être partagés entre différentes applications.
Pour ces raisons, AngularJS est un excellent choix pour développer votre prochaine application Web. L'utilisation de l'architecture MVC d'AngularJS vous donnera une plate-forme puissante pour créer rapidement et efficacement des applications Web évolutives de haute qualité.
4) Injection de dépendance
L'injection de dépendances est l'un des plus grands avantages d'AngularJS, et c'est une fonctionnalité que vous devez prendre en compte lors du choix du meilleur framework pour votre prochaine application Web. L'injection de dépendances vous permet de connecter rapidement et facilement différentes parties de votre application sans avoir à gérer manuellement toutes les différentes dépendances. Cela facilite l'écriture de code modulaire et efficace, ainsi que sa maintenance à long terme.
Le système d'injection de dépendances dans AngularJS est basé sur un système d'injection hiérarchique. Cela signifie que les composants plus haut dans la hiérarchie peuvent accéder aux dépendances plus bas dans la hiérarchie, ce qui vous permet de créer facilement des applications complexes sans avoir à gérer manuellement les relations entre les composants. Par exemple, vous pouvez injecter un service dans un composant sans vous soucier des autres services dont le composant a besoin.
Le système d'injection de dépendances facilite également les tests unitaires, car tous les composants sont séparés et clairement identifiés. Cela vous permet de tester facilement des composants individuels de manière isolée, ainsi que de refactoriser le code existant sans vous soucier de la façon dont il affectera d'autres parties de l'application.
Dans l'ensemble, l'injection de dépendances est un outil puissant qui vous permet de créer facilement des applications complexes avec AngularJS. Il facilite l'écriture de code modulaire, efficace et facile à entretenir. Et, lorsqu'il est combiné avec d'autres fonctionnalités d'AngularJS, telles que la liaison de données bidirectionnelle et les directives, il rend la création d'applications Web complexes beaucoup plus simple.
5) Compatibilité multiplateforme
AngularJS est l'un des frameworks JavaScript les plus populaires. Il est polyvalent, puissant et bien adapté à la création d'applications Web dynamiques et interactives. Mais l'une des meilleures fonctionnalités d'AngularJS est sa compatibilité multiplateforme.
Développer une application Web qui s'exécute sur plusieurs plates-formes peut être un défi. Avec AngularJS, vous n'avez pas à vous soucier de gérer des API complexes et parfois incompatibles. Tout ce que vous avez à faire est d'écrire le code une fois et il s'exécutera sur n'importe quel navigateur ou plate-forme prenant en charge HTML5.
Cela rend le développement plus simple et plus efficace, car vous n'aurez pas à passer du temps et de l'énergie à déboguer votre code pour différentes plates-formes. De plus, comme AngularJS est construit sur un seul noyau, il permet un partage plus facile du code entre différentes plates-formes et permet un développement plus efficace dans l'ensemble.

La combinaison de la compatibilité d'AngularJS avec plusieurs plates-formes et de sa syntaxe facile à comprendre en fait le choix idéal pour les développeurs qui souhaitent développer des applications pouvant s'exécuter sur n'importe quel appareil. Donc, si vous recherchez un cadre efficace et efficace pour votre prochaine application Web, ne cherchez pas plus loin que AngularJS.
6) Facilité de tests unitaires
En matière de développement d'applications Web, les tests unitaires sont un élément essentiel du processus. Les tests unitaires garantissent que votre base de code est stable, sécurisée et fonctionne comme prévu. AngularJS rend ce processus plus facile que jamais grâce à son puissant ensemble d'outils.
AngularJS fournit un ensemble complet de fonctionnalités pour rendre les tests unitaires simples et efficaces. Il prend en charge Jasmine, Mocha, QUnit, Protractor, etc. Cela rend la configuration des tests unitaires rapide et simple. Le cadre fournit également des fonctionnalités détaillées de rapport d'erreurs et de débogage pour vous aider à identifier rapidement et facilement tout problème.
De plus, le framework vous permet d'écrire des tests isolés pour des composants individuels. Cela simplifie le test de parties spécifiques de votre code et minimise le besoin de tests manuels. Avec AngularJS, vous pouvez également utiliser Karma pour exécuter vos tests unitaires en temps réel pendant le développement, ce qui vous aide à identifier les problèmes dès le début du processus.
Dans l'ensemble, AngularJS rend les tests unitaires simples et efficaces. Avec ses puissants outils et fonctionnalités, il n'est pas étonnant que de nombreux développeurs le choisissent pour leurs projets d'applications Web.
7) Soutien communautaire
Lorsque vous construisez votre application sur un framework comme AngularJS, vous avez accès à une communauté dynamique de développeurs qui peuvent vous aider à résoudre tous les problèmes que vous rencontrez. Si jamais vous rencontrez un bogue ou un problème, il y a de fortes chances que vous trouviez des réponses et des solutions sur des forums, des sites de questions-réponses et des didacticiels en ligne. Vous pouvez également contacter d'autres développeurs pour obtenir des conseils et des conseils.
En plus de tous ces conseils utiles, AngularJS dispose également de certains des meilleurs outils de développement disponibles. Des IDE et éditeurs aux outils de débogage, vous pouvez utiliser ces outils pour simplifier le processus de développement et être opérationnel plus rapidement avec votre application Web.
Dans l'ensemble, AngularJS offre aux développeurs un excellent ensemble de fonctionnalités et un support communautaire, ce qui en fait un choix idéal pour créer des applications Web dynamiques. Que vous débutiez ou que vous soyez un développeur expérimenté, AngularJS est un excellent framework pour créer votre prochaine application Web.
8) Source ouverte
L'un des principaux avantages d'AngularJS est sa nature open source. Les logiciels open source sont libres d'utilisation, de modification et de distribution, et il n'y a pas de frais de licence ni de restrictions d'utilisation. Cela signifie que les développeurs ont accès au code source complet, ce qui leur permet de corriger les bogues qu'ils rencontrent et d'ajouter de nouvelles fonctionnalités si nécessaire.
De plus, comme il est open source, les développeurs peuvent facilement trouver des solutions aux problèmes courants dans les communautés en ligne, notamment Stack Overflow et GitHub. Il existe également une variété de didacticiels disponibles en ligne qui aident les développeurs à apprendre les bases d'AngularJS. Avec les bons conseils et les bonnes ressources, n'importe qui peut rapidement maîtriser l'utilisation d'AngularJS.
L'utilisation d'un framework open source tel que AngularJS facilite également la collaboration avec d'autres développeurs et la réception des commentaires des utilisateurs. De plus, comme il est constamment mis à jour et amélioré, vous pouvez être assuré que votre application est à jour avec les dernières fonctionnalités.
En fin de compte, les logiciels open source comme AngularJS peuvent faire gagner du temps et de l'argent aux développeurs. Si vous recherchez un moyen fiable et efficace de créer des applications Web dynamiques, envisagez d'utiliser AngularJS pour votre prochain projet.
9) Codage déclaratif
AngularJS est un puissant framework d'applications Web open source utilisé pour créer des applications Web dynamiques. AngularJS est devenu de plus en plus populaire parmi les développeurs et les propriétaires d'entreprise en raison de ses nombreux avantages par rapport aux autres frameworks. L'une des fonctionnalités les plus attrayantes d'AngularJS est son approche de codage déclaratif, qui permet aux développeurs de créer facilement des interfaces utilisateur en écrivant un code HTML simple.
Contrairement à d'autres frameworks, AngularJS utilise du code déclaratif, qui est beaucoup plus lisible et plus facile à comprendre. Cela permet aux développeurs de créer, maintenir et modifier plus facilement leurs applications. De plus, comme le code est écrit en HTML, les développeurs peuvent également utiliser des bibliothèques et des modèles HTML existants pour un développement plus rapide.
Un autre avantage de l'utilisation d'AngularJS est qu'il prend en charge la liaison de données bidirectionnelle. Cela signifie que les modifications apportées au modèle sont automatiquement reflétées dans la vue et vice versa. Cela permet aux développeurs de suivre plus facilement les modifications apportées à l'application et garantit que l'application se comporte comme prévu.
De plus, comme AngularJS est écrit en JavaScript, les développeurs peuvent profiter de certaines des fonctionnalités avancées disponibles dans le langage. Cela inclut la prise en charge des demandes asynchrones, des promesses et des appels AJAX. Grâce à ces fonctionnalités, les développeurs peuvent créer des applications Web hautement réactives avec une expérience cohérente sur tous les navigateurs.
AngularJS offre un éventail de fonctionnalités qui en font un excellent choix pour créer des applications Web dynamiques. Avec son approche de codage déclaratif facile à utiliser et ses fonctionnalités avancées, AngularJS rend le développement d'applications Web modernes plus facile que jamais.
10) Facilité d'utilisation du code
Le framework AngularJS est conçu pour être aussi facile à utiliser et à comprendre que possible. Tout le code du framework suit une structure stricte qui facilite l'identification et le débogage des erreurs. De plus, AngularJS fournit une gamme d'outils qui peuvent aider les développeurs à écrire rapidement du code propre et efficace.
AngularJS propose également une grande variété de directives utiles qui permettent aux développeurs de garder leur code DRY (Don't Repeat Yourself). Cela signifie que le code peut être écrit de manière modulaire, ce qui permet la réutilisation et l'évolutivité. De plus, les développeurs peuvent utiliser des composants tiers préexistants pour créer rapidement leurs propres applications.
AngularJS offre aux développeurs une multitude de fonctionnalités qui en font un choix idéal pour le développement d'applications Web. Sa structure de code intuitive et ses outils intégrés facilitent l'écriture de code de qualité, tandis que son utilisation du modèle de conception MVC facilite la collaboration sur des projets complexes. Avec AngularJS, les développeurs peuvent créer rapidement des applications Web robustes et efficaces avec un minimum d'effort.
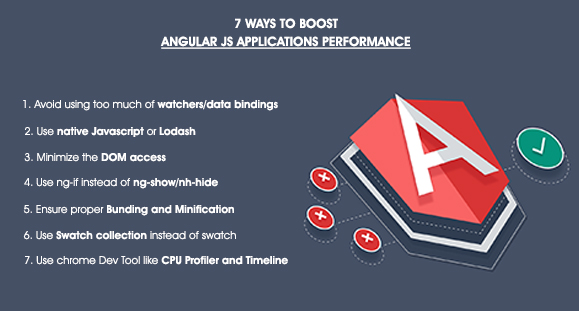
11) Hautes performances

AngularJS est réputé pour ses hautes performances et son efficacité. Il est construit sur une pile technologique moderne côté client, permettant à vos applications Web d'être rapides et réactives. Grâce à ses techniques d'optimisation avancées et à sa mise en œuvre virtuelle du DOM, votre application Web peut facilement gérer des milliers de requêtes simultanées et exécuter des opérations complexes rapidement et de manière transparente.
AngularJS comprend également plusieurs outils qui permettent aux développeurs d'analyser et d'optimiser le code. Ces outils sont parfaits pour comprendre les performances de votre application, comment elle se compare à d'autres frameworks populaires et ce que vous pouvez faire pour la rendre encore plus rapide. De plus, AngularJS offre une flexibilité inégalée lorsqu'il s'agit de travailler avec des modèles de données - il a été conçu dès le premier jour avec des données dynamiques à l'esprit.
Le processus de liaison de données garantit que toutes les modifications apportées par les utilisateurs sont automatiquement synchronisées avec l'objet ou le modèle sous-jacent, ce qui permet aux développeurs d'économiser des heures de travail chaque semaine !
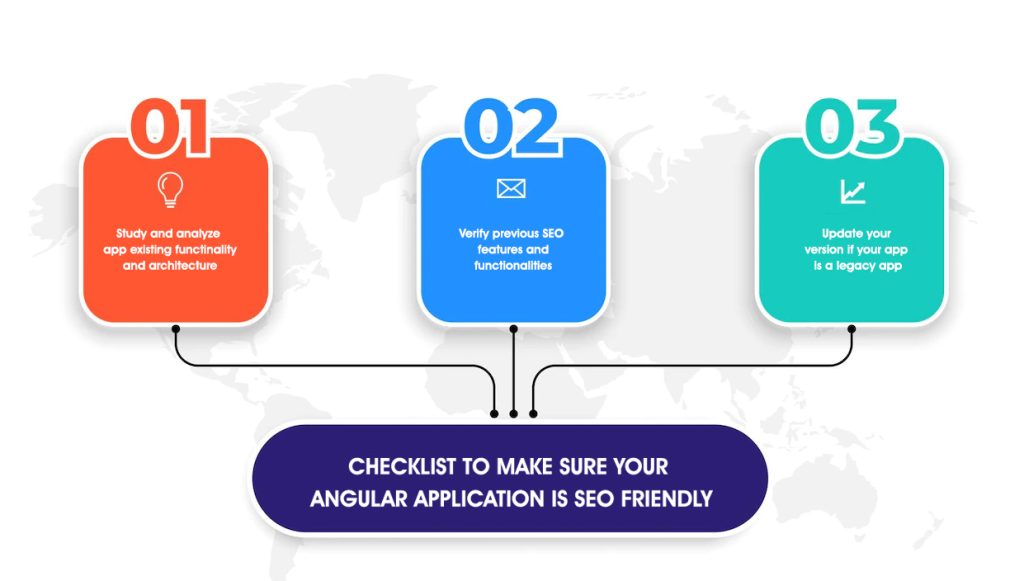
12) SEO Friendly (effort ponctuel)

La convivialité SEO sur un site est une tâche continue et ne s'arrête pas à la fin du développement. Si votre site Web contient un balisage non standard, des titres inappropriés ou aucune balise canonique ; il y a de fortes chances que les moteurs de recherche le remarquent.
Même si vous avez peut-être besoin d'une société de référencement pour vous assurer que tout est fait correctement, AngularJS réduit ces problèmes car ses directives indiquent aux robots des moteurs de recherche ce qu'ils doivent savoir sur la façon dont ils explorent votre site.
Cela garantit également que Google préfère les pages statiques avec peu de publicités, ce qui améliorera la visibilité en se classant plus haut sur SERPS que les pages dynamiques avec de nombreuses publicités. Un effort ponctuel signifie qu'il n'y a pas de travail après la fin du développement ; si facile!
Dernières pensées
Il existe de nombreuses raisons pour lesquelles AngularJS est le meilleur framework pour les applications Web hautes performances. Ses fonctionnalités puissantes, son flux de travail rationalisé et sa conception intuitive en font un excellent choix pour les développeurs qui souhaitent créer des applications Web robustes et performantes.
Que vous créiez une application d'une seule page ou une solution d'entreprise à part entière, AngularJS est le cadre idéal pour le travail. Nous espérons que cet article de blog vous a aidé à décider quel framework convient le mieux à votre prochain projet !
