Pourquoi choisir Angular Framework pour créer des produits numériques ?
Publié: 2023-02-28L'importance du framework Angular à travers le prisme des données :
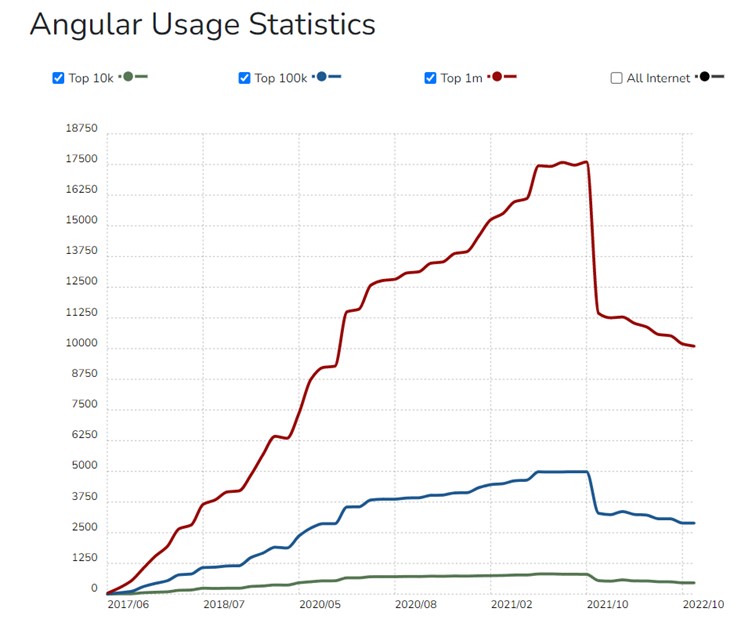
- 125 787 sites Web en direct utilisent Angular comme cadre.

- Des géants tels que Netflix, Gmail, Upwork et YouTube TV utilisent Angular comme framework frontal.
- Le cadre frontal est livré avec la confiance et la réputation de Google.
Vous savez maintenant à quel point Angular est essentiel. Tout ce que vous voulez faire maintenant, c'est aller embaucher des développeurs Angular . Cependant, avant de le faire, lisez cet article.
Dans les cinq prochaines minutes, découvrez les 9 raisons de choisir le framework Angular pour créer des produits numériques.
Le guide complet abordera :
- Comment avoir une architecture MVC simplifiée aide à créer des produits numériques
- Comment un code propre avec TypeScript aide à créer des produits numériques
- Comment le matériau angulaire aide à créer des produits numériques
- Comment une interface utilisateur déclarative aide à créer des produits numériques
- Comment des tests unitaires simples aident à créer des produits numériques
- Comment la réutilisabilité et la cohérence aident à créer des produits numériques
- Comment une productivité accrue aide à créer des produits numériques
- Comment une fonctionnalité optimale aide à créer des produits numériques
- Comment une maintenabilité efficace aide à créer des produits numériques
Sans plus tarder, commençons.
9 raisons de choisir le framework angulaire pour créer des produits numériques
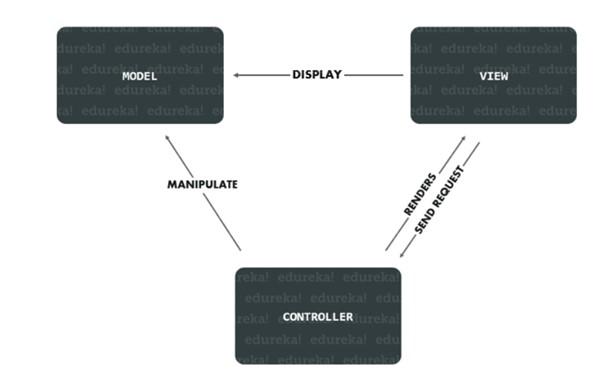
1. Architecture MVC simplifiée

Le framework Angular est intégré à la configuration originale de l'architecture logicielle Model-View-Controller.
De plus, le framework ne demande jamais aux développeurs de diviser le produit numérique en plusieurs composants MVC et de créer un code pour combiner les composants. Tout ce que le développeur doit faire est de diviser l'application. Le cadre fera le reste.
Les développeurs n'ont pas besoin d'écrire des getters et des setters. Une autre équipe peut gérer les directives car elles ne font pas partie du code de l'application.
L'architecture MVC simplifiée encourage moins de codage. Ainsi, les produits numériques fonctionnent plus rapidement.
Notez que l'architecture ne vient pas avec les normes établies à l'origine.
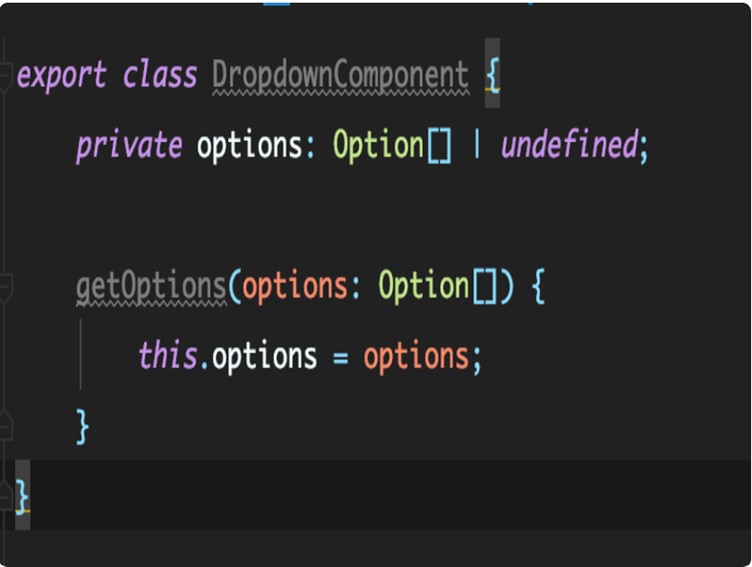
2. Nettoyer le code avec TypeScript

TypeScript agit comme langage de base pour Angular et est un langage fortement typé. De plus, TypeScript – qui est un sur-ensemble de JavaScript – offre mieux :
- Refactoring
- Autocomplétion
- La navigation
Ainsi, les développeurs peuvent garder le code propre et net. Plus le code est propre, meilleures sont les performances de l'application.
De plus, le langage permet aux développeurs de repérer et de corriger les bogues dans l'application lorsqu'ils tapent le code. La fonction agit essentiellement comme grammaire pour votre code.
De plus, TypeScript aide à gérer et à maintenir une grande base de code. Cet avantage est particulièrement utile pour les projets à l'échelle de l'entreprise.
Angular 8 est livré avec TypeScript version 3.4 qui offre :
- Temps de construction réduit
- Changements de syntaxe
- Type d'inférence
Ajout aux avantages angulaires .
3. Matériau angulaire

Angular Material est un ensemble de modules d'interface utilisateur optimisés pour le framework Angular.
De plus, les composants sont soumis à des tests approfondis sur tous les navigateurs modernes et permettent aux développeurs d'ajouter plus rapidement de nouveaux éléments à leurs applications. De plus, le processus n'entrave jamais non plus les performances de l'application au minimum.
Les composants d'interface utilisateur prêts à l'emploi suivent les principes de conception matérielle de Google. De plus, les composants de l'interface utilisateur sont dotés d'une pléthore de fonctions telles que :
- Boutons
- Indicateurs
- Champs de formulaire
- Modèles de navigation
Les fonctions sont adaptées pour fonctionner sur le Web, le bureau et le mobile.
Les fonctions permettent en outre aux développeurs de créer des produits numériques plus rapidement.
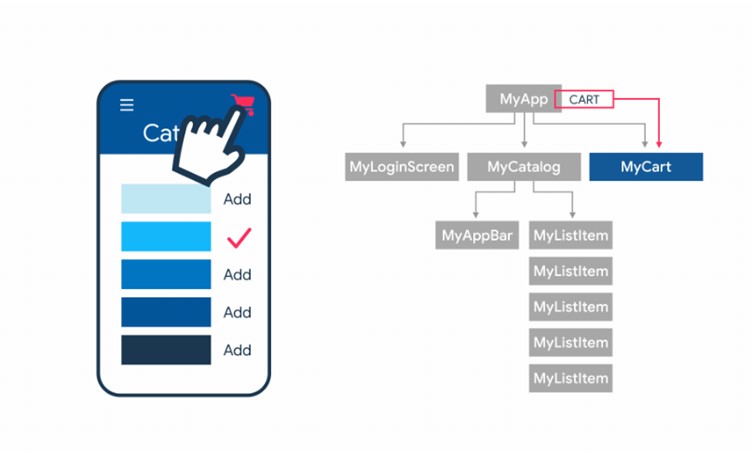
4. Interface utilisateur déclarative

Le framework Angular est livré avec HTML pour définir l'UP du produit numérique. Les développeurs préfèrent utiliser HTML plutôt que JavaScript comme langage de programmation car HTML est :
- Plus intuitif
- Moins compliqué
- Déclaratif
Ainsi, les développeurs doivent investir moins de temps pour trouver et corriger les défauts du programme. De plus, le langage de programmation permet aux développeurs de décider quel composant doit être chargé en premier en beaucoup moins de temps que JavaScript.

Le langage de programmation utilise des directives telles que :
- Contrôle des formulaires
- ng-modèle
- ng-app
- ng-répétition
pour arriver au même.
Ainsi, si vous vous demandez toujours pourquoi Angular est si populaire , l'interface utilisateur déclarative est l'une des raisons.
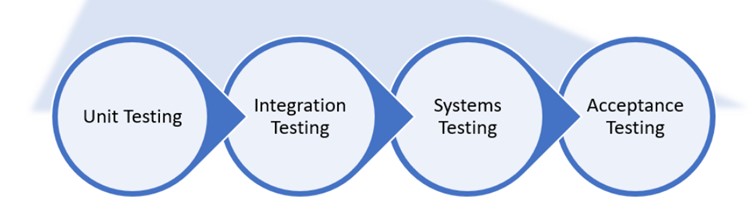
5. Tests unitaires faciles

Angular facilite les tests unitaires car les composants sont indépendants les uns des autres. Le framework a été conçu en gardant à l'esprit la facilité des tests unitaires.
Les composants sont livrés avec des pièces d'application faciles à manipuler. De plus, grâce à la séparation des modules, les développeurs peuvent charger les services essentiels tout en effectuant facilement des tests automatiques.
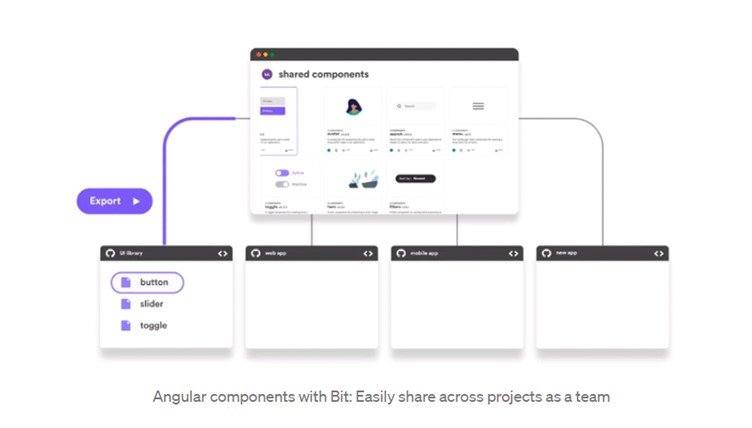
6. Réutilisabilité et cohérence

Codage insistant :
- Réduit l'efficacité du produit numérique
- Augmente les coûts de développement
- Augmente le risque de retard de mise sur le marché
Pas quelque chose que vous voudriez vivre.
Angular résout le problème en proposant un code cohérent. Le code facilite le processus de création de produits numériques. De plus, le framework permet aux développeurs d'utiliser des extraits de code prédéfinis et d'utiliser des modèles.
De plus, les outils CLI angulaires créent des blocs de code reproductibles spécifiques à partir de la ligne de commande.
7. Productivité accrue
Le code cohérent du framework Angular augmente la productivité. Voici comment:
Le framework frontal décide ce qu'est un :
- Utilitaire
- Composant
- Fonction
Fait. Ainsi, les développeurs n'ont pas besoin de passer du temps sur ces aspects.
De plus, la lisibilité du code permet aux développeurs de s'insérer dans n'importe quel projet de création de produit numérique en cours.
Le framework Angular trie les codes en compartiments ou modules. Les modules divisent la fonctionnalité de l'application en deux aspects : les éléments et les fonctionnalités réutilisables.
De plus, le framework permet le chargement paresseux. Le processus permet le chargement de fonctionnalités à la demande ou en arrière-plan.
De plus, TypeScript recompile progressivement le code et met en évidence les erreurs au fur et à mesure que les développeurs tapent le code. Ainsi, les développeurs peuvent corriger les erreurs immédiatement.
8. Fonctionnalité optimale
L'un des avantages d'Angular par rapport à d'autres frameworks est que vous pouvez avoir tout ce dont vous avez besoin pour le combat de développement prêt à l'emploi.
Ainsi, les développeurs n'auront pas besoin d'obtenir des bibliothèques tierces dans la pile technologique pour créer les fonctionnalités de base du produit numérique. La bibliothèque officielle fournie avec le framework Angular peut effectuer la même tâche.
De plus, le framework prend en charge les tests unitaires. Ainsi, vous bénéficiez d'une sécurité accrue et d'un code de qualité propre.
Par conséquent, le développement d'une application prend moins de temps et d'argent ; un avantage que toute entreprise créant des produits numériques aimerait avoir.
9. Maintenabilité efficace
Si vous vous demandez : « Pourquoi les entreprises choisissent-elles Angular pour créer des produits numériques ? une maintenabilité efficace est l'une des réponses.
Angular atteint la même chose en utilisant deux méthodes - en utilisant TypeScript et en se concentrant sur la testabilité.
TypeScript permet aux développeurs de trouver et de corriger les bogues pendant qu'ils tapent le code. De plus, TypeScript permet aux développeurs novices dans la gestion de la base de code de s'y habituer sans trop de tracas. La raison derrière cela est que les développeurs peuvent voir les types de données se déplacer dans l'application à tout moment.
De plus, la fonction d'injection de dépendances facilite l'écriture des tests. Le framework frontal prend également en charge Protractor pour les tests de bout en bout.
De plus, chaque fois que vous mettez à jour Angular vers sa dernière version, tous les packages associés sont mis à jour en même temps. Tout ce que vous avez à faire est d'utiliser une seule commande 'ng update' et le framework fera le reste.
Raisons de choisir le cadre angulaire pour créer des produits numériques - Le cadre est là pour rester
Le framework Angular est livré avec 83,2k étoiles GitHub. Ainsi, si vous vous demandez encore pourquoi choisir le framework Angular , c'est l'une des raisons.
Par conséquent, il est préférable de choisir le framework Angular pour créer des produits numériques.
Maintenant que vous savez tout sur les 9 raisons de choisir le framework Angular pour la création de produits numériques , nous espérons que ces connaissances vous aideront à prendre la décision la plus éclairée.
