Avantages de l'utilisation de filaires
Publié: 2012-03-16Les wireframes fonctionnent comme un pont entre les pensées créatives brutes et le produit final. Considérez les structures filaires comme des plans architecturaux pour un bâtiment et vous comprendrez pourquoi il s'agit d'un outil essentiel dans presque tous les projets de développement. Le fait est qu'il est inconcevable de construire un bâtiment décent et structurellement sain sans utiliser de plans, et aucun promoteur immobilier sensé ne s'associera à une entreprise de construction qui n'utilise pas de plans. Compte tenu du grand nombre d'avantages filaires, vous devriez les ignorer à vos risques et périls.
De même, des projets tels que le développement de logiciels et de sites Web s'appuient sur des structures filaires pour représenter visuellement un produit ou un composant de produit envisagé. En effet, les wireframes sont bien meilleurs que toute autre chose pour communiquer les composants, les processus et les diverses relations au sein d'un système donné, tel qu'un site Web ou une application logicielle. Sans wire-framing, n'importe lequel de ces scénarios défavorables pourrait survenir :
- L'étape à laquelle les parties prenantes planifient et élaborent une stratégie pour un projet sera inutilement handicapée ou retardée.
- Les développeurs ne seront pas en mesure de rendre compte de tous les résultats attendus lorsqu'un composant système est utilisé.
- Des interfaces mal agencées entraînent des coûts de révision substantiels.
Ce sont quelques-unes des raisons pour lesquelles les chefs de projet compétents et les développeurs professionnels insistent pour intégrer les wireframes dans le processus de développement.
Fil de fer expliqué
Dans sa forme de base, un fil de fer peut être aussi simple qu'un diagramme dessiné manuellement qui fournit une représentation visuelle d'un système ou d'un processus. Les détails visuels n'ont pas besoin d'être étendus tant que tous les éléments clés sont représentés. Par conséquent, un fil de fer est souvent appelé squelette ou contour. À l'autre extrême, il existe des logiciels de wireframing capables de produire des approximations très détaillées du produit ou de l'application envisagée.

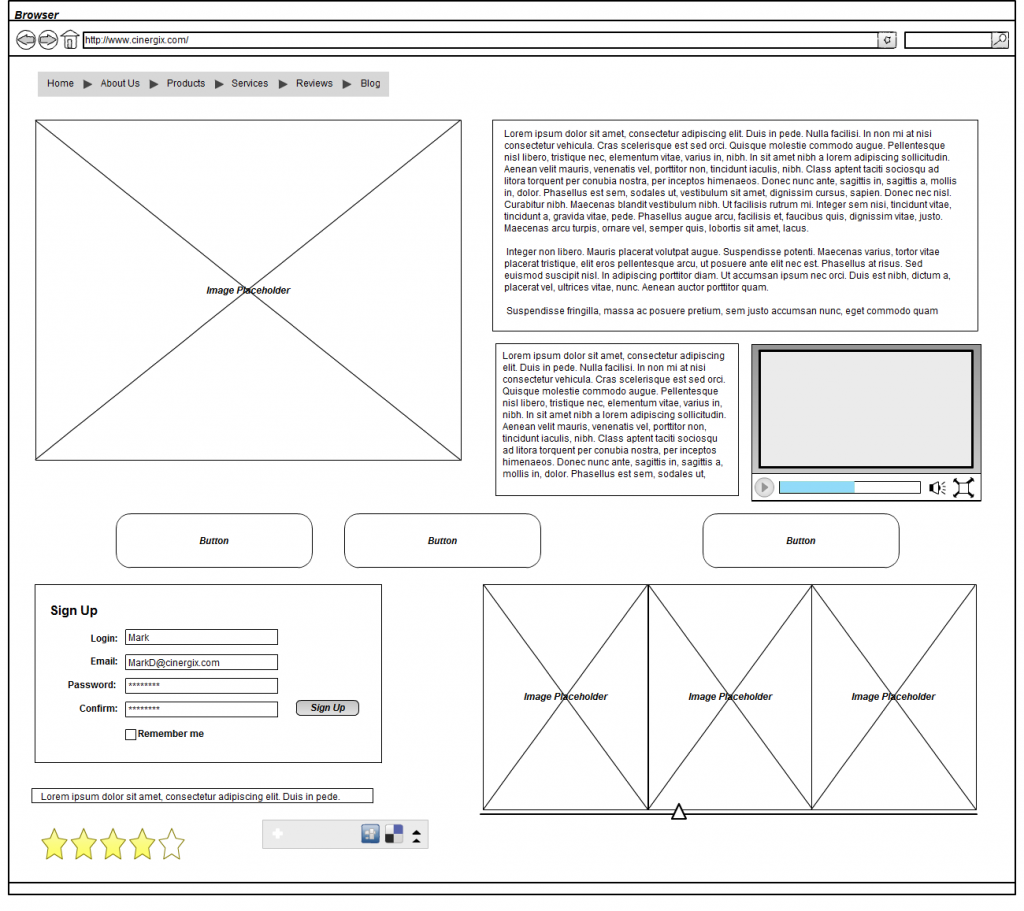
Un exemple de fil de fer (cliquez pour agrandir l'image)
Les wireframes constituent la base de la création de sites Web et du logiciel final. Ils vous donnent une idée de l'espace de la page Web, du positionnement des éléments et de la navigation du site Web. Les maquettes d'interface utilisateur sont la prochaine étape du processus, elles vous donnent une idée des couleurs, des polices et des images à utiliser dans le produit final. Avec Creately, vous pouvez dessiner des structures filaires et créer également la maquette d'interface utilisateur correspondante. Cette solution tout-en-un en fait un outil très pratique à avoir.

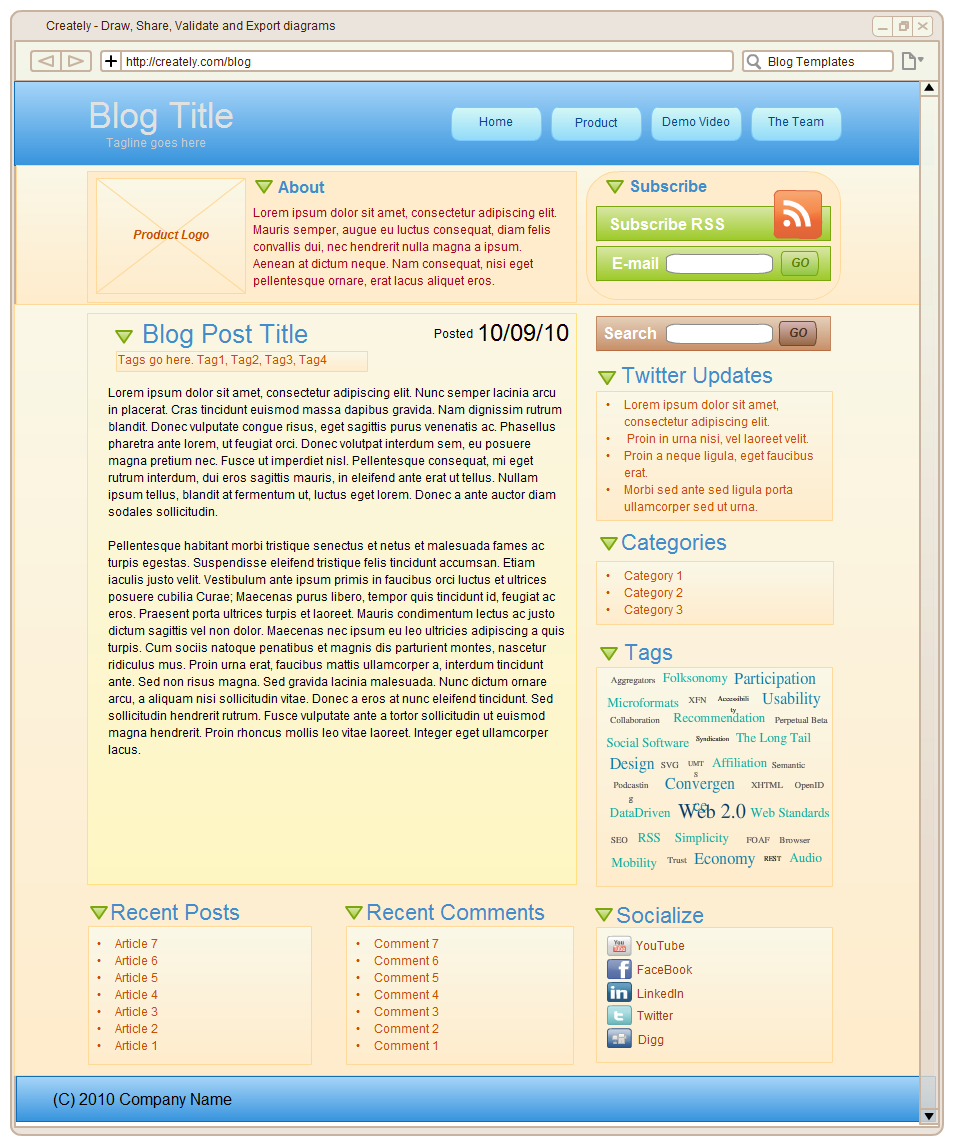
Une maquette d'interface utilisateur réalisée à l'aide de Creately avec des couleurs, des polices et des images de support
Avantages filaires
Qu'ils soient dessinés manuellement ou créés à l'aide de services collaboratifs avancés, les wireframes aident à créer un modèle de produit qui peut être utilisé par toutes les parties prenantes (gestionnaires, concepteurs, développeurs, clients et utilisateurs) pour modifier, réorganiser ou reconcevoir différents éléments du système. plus efficacement.
Et c'est là que réside l'avantage d'utiliser des wireframes. Pour être plus précis, il y a trois avantages principaux :
- Tout d'abord, les wireframes facilitent la production d'une maquette complète du système. Sur la base des spécifications du client, une maquette d'interface utilisateur de haut niveau peut facilement être créée, qui peut ensuite être utilisée par les clients et les développeurs comme base pour intégrer des détails, des fonctionnalités et d'autres améliorations. Au début du processus de développement, les wireframes peuvent être utilisés comme plate-forme de test et de retour d'information, permettant d'affiner facilement le produit. Par exemple, la façon dont les rédacteurs doivent concevoir et afficher la copie du site Web peut être discernée beaucoup plus facilement s'il existe un fil de fer qui montre les positions et la nature des autres éléments d'affichage tels que les images, les cadres, les boutons et les liens de texte. Pendant ce temps, les clients peuvent utiliser des maquettes d'interface utilisateur pour apporter des améliorations en fonction de leur image de marque ou de leur entreprise.
- Deuxièmement, les structures filaires permettent aux développeurs d'organiser et d'établir plus facilement les relations entre les composants du système ou du produit. Dans une application mobile par exemple, les transitions d'écran résultant de l'interaction de l'utilisateur avec des boutons ou d'autres éléments interactifs peuvent facilement être tracées et perfectionnées. Lorsque tel ou tel élément est tapé, par exemple, cette animation est jouée. Cela semble simple, mais l'interactivité et la navigation sont souvent synonymes de succès ou d'échec d'un nouveau produit. Les bons produits sont ceux qui sont très intuitifs et prédisent de près le comportement des utilisateurs. En l'absence de wireframes, les relations entre les différents composants d'un système sont difficiles à visualiser, ce qui augmente le risque de lancer un produit avec une interactivité mal conçue.

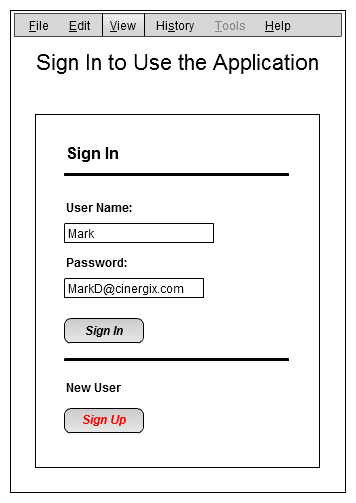
Un wire-frame simple d'une application mobile

- Enfin, les wireframes offrent un moyen plus rentable d'apporter des modifications. En créant d'abord des structures filaires, les développeurs économisent finalement du temps, de l'argent et des efforts par rapport à la création immédiate de produits réels tels qu'une page Web. C'est la valeur offerte par les applications de création de diagrammes telles que le service en ligne de Creately. En encourageant une coordination étroite entre toutes les parties prenantes d'un produit planifié, toutes les fonctionnalités nécessaires peuvent être intégrées plus facilement et plus rapidement grâce à un wireframe construit en collaboration. Cela évite efficacement les révisions coûteuses qui auraient probablement eu lieu si l'équipe de développement avait contourné la phase de wireframing.
Conclusion
Évidemment, le wireframing est devenu une étape critique dans le processus de développement. Autrement dit, la conception initiale d'un produit ou d'un système nécessitera presque toujours diverses modifications après avoir été examinée par les parties prenantes. Par exemple, les clients qui emploient une équipe de développement de sites Web exigeront sûrement des ajustements une fois qu'une maquette du site Web aura été soumise pour examen. Imaginez simplement les heures de développement perdues si des pages Web réelles étaient développées et qu'une refonte majeure devait être requise par le client. Lorsque des wireframes sont utilisés, la mise en œuvre des changements ne fera pas de mal du tout puisque le vrai produit n'a pas encore été développé de toute façon. Cela permettra également de gagner du temps, surtout si l'équipe de développement a un calendrier serré. Contrairement à la perception initiale de certains développeurs, travailler immédiatement sur le produit réel ne rendra pas les choses plus faciles ou plus rapides pour la simple raison que les demandes de changement sont inévitables. En créant une structure filaire, les problèmes, problèmes ou défis peuvent être détectés et résolus plus tôt dans la phase de développement.
Compte tenu de ces avantages du wireframe, le wireframing doit être effectué au début du développement et doit impliquer l'effort de collaboration des clients et des développeurs de produits. De cette façon, la façon dont le produit est envisagé par le client peut facilement être traduite dans la réalité par les apports techniques et créatifs des développeurs. Certes, les wireframes ne sont pas parfaits simplement parce qu'ils ne sont pas censés l'être. Au lieu de cela, ils sont probablement le moyen le plus rentable d'affiner un produit à la perfection.
Références
- Qu'est-ce que le Wireframing ? tel que publié sur le site Web des solutions d'expérience
- Les 7 Merveilles des Wireframes telles que publiées sur le site Boagworld
- The Importance of Wireframing tel que publié sur le 45royale inc. site Internet
- The Benefits of Wireframing Design par Brad Shorr tel que publié sur le site Web de Six Revisions
