Zéro = Héros : c'est pourquoi le schéma est important pour le référencement
Publié: 2019-07-03
Cet article est une contribution d'invité - en savoir plus sur l'auteur au bas de l'article.
Les zéros ne sont pas quelque chose que de nombreux SEO aiment rapporter, et c'est compréhensible. Qui veut dire à ses clients que leurs métriques de conversion sont nulles, qu'ils n'ont aucun visiteur pour le mois ou qu'il n'y a aucune croissance des revenus ?
Nous sommes tous passés par là et pour ceux qui ne l'ont pas fait, laissez-moi vous dire que ce n'est pas une circonstance que je souhaiterais au meilleur ami de mon ennemi.
Avance rapide jusqu'en 2019, et maintenant tous les référenceurs veulent être un zéro… Eh bien, la position zéro c'est-à-dire.
Avec la domination des boîtes d'information, des questions fréquemment posées et d'autres extraits riches en haut du SERP, l'industrie du référencement se demande ce qui va arriver au reste des propriétés en dessous.
La réponse? Eh bien, cela dépend de votre point de vue. Alors que beaucoup y voient une menace pour les normes des moteurs de recherche, d'autres y voient une chance de promouvoir l'information plus efficacement que leurs concurrents.
Position zéro en un coup d'œil
Certes, la position zéro n'est pas nouvelle. Pour les niches liées à la nourriture qui incluent des recettes - des cartes riches, comme les appelle Google - existent déjà depuis de nombreuses années.
La seule différence est maintenant que, avec l'aide de Schema, Google utilise d'autres types d'extraits enrichis en haut de son SERP.
Les informations fournies dans ces extraits enrichis sont généralement un résumé d'une page Web faisant autorité, offrant un moyen rapide et facile de trouver et d'obtenir les informations que le chercheur interroge.
La position zéro du nom provient du fait que l'extrait enrichi est affiché en haut de la page, au-dessus de tous les résultats de recherche organiques. Parce que la mission de Google est "d'organiser l'information mondiale et de la rendre universellement accessible et utile", vous pouvez voir comment cette méthode de diffusion de l'information pourrait les rapprocher de cet objectif.
Il convient de noter, cependant, que l'extrait enrichi - ou le résultat présenté, comme on l'appelle aussi - n'est pas toujours extrait du site Web de classement de la position un. Google peut utiliser le contenu d'autres sites sur la première page pour répondre à la requête de recherche dans l'extrait enrichi qu'il diffuse.
Comment la position zéro perturbe le référencement
Si vous êtes investi dans la communauté SEO, vous avez probablement lu ou entendu parler d'une étude récente qui montre le pourcentage de recherches sans clic sur Google pour le premier trimestre de 2019.
Les données montrent qu'au premier trimestre, 48,96 % de toutes les recherches sur Google n'ont généré aucun clic sur la page et que l'utilisateur a quitté la requête de recherche. Pour cette raison, de nombreux secteurs verticaux connaissent une perte d'opportunité de part de marché dans le SERPS.
Alors que les critères de classement SERP de Google deviennent de plus en plus opaques, il est primordial que les référenceurs et les spécialistes du marketing numérique au sein des entreprises et des agences maintiennent l'optimisation pour la recherche au premier plan de leurs discussions. S'ils ne le font pas, on s'attend à ce que les propriétés détenant une part des résultats de la première page de Google perdent de plus en plus d'équité au fil du temps.
L'une des principales pratiques de mise en œuvre qui aidera les robots d'exploration à donner un sens à votre site Web et aux informations fournies est le schéma. Avec la dernière mise à jour de Googlebot publiée cette année, Google sera désormais en mesure de comprendre votre contenu et votre schéma mieux que jamais.
Utilisation du schéma pour optimiser la position zéro
Même avec tous les changements que le référencement subit, amener votre site Web à la position zéro n'est pas aussi difficile qu'il y paraît. Vous pouvez suivre quelques étapes qui vous permettront de passer du référencement sur page au référencement sur SERP en un rien de temps.
Contenu
Un contenu profond, précieux et persistant devrait être l'élément de base de tout site Web ou propriété que vous essayez de mettre en position zéro. Comme nous en avons discuté précédemment, Google souhaite ne proposer que le meilleur de ses résultats aux internautes. Maintenant, plus que jamais, il est temps d'investir dans votre contenu et dans la façon dont il est écrit et présenté.
CONSEIL DE PRO : De nombreuses personnes ont peur de créer des liens vers des sites Web d'autorité de peur de générer du trafic vers leurs concurrents. Cependant, votre première priorité en tant que référenceur devrait être de citer vos ressources avec des revues et des articles crédibles, quitte à référencer un concurrent. Pour annuler l'avantage SEO d'un lien vers un concurrent, assurez-vous d'utiliser l' attribut no-follow dans votre href.
SEO sémantique sur la page
Votre prochaine priorité devrait être de vous assurer que vos pratiques sur la page sont au-dessus de la moyenne et nettement meilleures que les sites Web concurrents dans le SERP.
CONSEIL DE PRO : Si vous essayez de trouver un extrait de tableau ou de liste ayant une intention similaire, je vous recommande d'aller directement sur Google, de saisir votre requête, puis de faire défiler vers le bas pour glaner des informations dans la section des recherches associées.
Mise en œuvre sur le schéma de page
Pour commencer le processus d'arrivée en position zéro, vous devez utiliser un schéma sur la page qui a été manuellement balisé et inséré aux endroits appropriés de votre site Web, page ou publication.
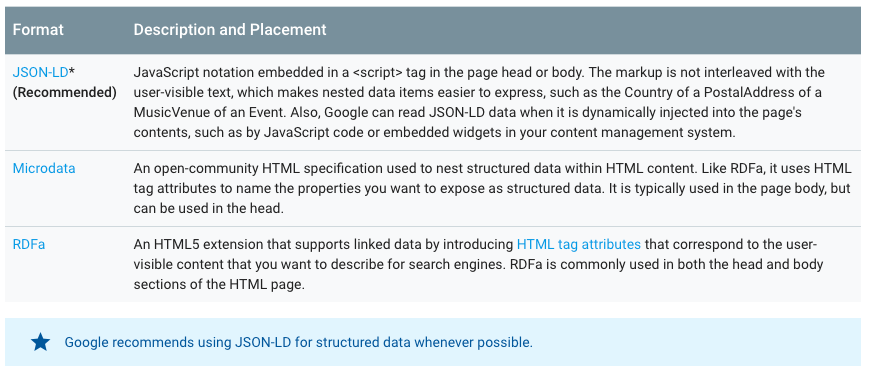
Les différents types de schéma incluent les microdonnées et RDFa, qui se trouvent sur la page, et JSON-LD, qui est intégré dans l'en-tête.
Ci-dessous, comme vous pouvez le voir, Google explique les différences entre les formats et indique que JSON-LD est la forme recommandée d'implémentation de schéma. En effet, JSON-LD est généralement situé dans l'en-tête, ce qui signifie qu'il peut être identifié rapidement et facilement par Googlebot.

Il existe différents types de balisage de schéma à des fins différentes. Certains d'entre eux incluent, mais sans s'y limiter, l'identification d'entreprises, d'organisations, de personnes, de produits, d'offres et même de fil d'Ariane locaux.
Aujourd'hui, nous allons nous concentrer sur trois types de schémas qui aident les sites Web à atteindre facilement la position zéro tout en utilisant JSON-LD, car il s'agit du format préféré de Google. Les trois types sont How-To Schema , FAQ Schema et QA Schema.
S'abonner
J'ai lu et j'accepte les conditions générales*
Guide complet de balisage de schéma pour les procédures, les FAQ et les QA
Balisage de schéma "Comment faire"
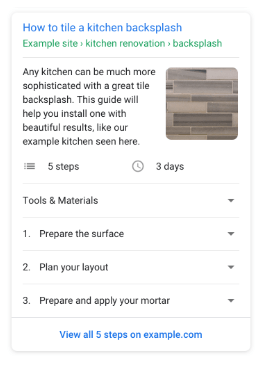
Le schéma How-To est conçu pour baliser les éléments essentiels nécessaires à un guide How-To. Ces éléments peuvent inclure le coût, le temps requis, les éléments nécessaires et les étapes nécessaires pour terminer le processus.
Lorsque vous incluez le balisage de schéma, vous avez une chance d'être vu dans le SERP en position zéro avec un extrait enrichi, tel que celui ci-dessous :  Sans balisage de schéma, Google n'a aucun moyen d'identifier ce que chaque élément ou étape du How-To accomplit. Comme vous pouvez le voir ci-dessus, l'utilisateur visualise simplement une liste d'informations et suit les instructions. Google, en revanche, ne peut pas déterminer à quoi servent les informations à moins que vous ne fournissiez le balisage nécessaire dans votre code HTML ou votre en-tête pour JSON-LD.
Sans balisage de schéma, Google n'a aucun moyen d'identifier ce que chaque élément ou étape du How-To accomplit. Comme vous pouvez le voir ci-dessus, l'utilisateur visualise simplement une liste d'informations et suit les instructions. Google, en revanche, ne peut pas déterminer à quoi servent les informations à moins que vous ne fournissiez le balisage nécessaire dans votre code HTML ou votre en-tête pour JSON-LD.
Comment guider avec le balisage JSON-LD
Un point important à retenir est de vous assurer que le guide pratique sur la page correspond aux informations pratiques de votre schéma. Si vous ne le faites pas, Google peut y voir une manipulation des SERP.
Vous trouverez ci-dessous un exemple de guide pratique qui montre comment étiqueter chacun des éléments critiques :
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "HowTo", "name": "How To Edit CSS", "description": "How to guide on editing CSS inside of a website", "totalTime": "PT10M", "step": [{ "@type": "HowToStep", "text": "Head to your Cpanel" },{ "@type": "HowToStep", "text": "Locate your stylesheet, typically named style.css" },{ "@type": "HowToStep", "text": "Edit the style sheet with your changes" },{ "@type": "HowToStep", "text": "Save style sheet" }] } </script>
Bien que ce qui précède soit un aperçu très simple de la façon d'ajouter un schéma How-To à votre site Web, il existe d'autres options pour des objets tels que des images, des types de devises, etc.
Pour un générateur de balisage de schéma complet, nous vous recommandons d'utiliser l' outil de référencement technique .
FAQ Schema Markup vs QA Schema Markup
La FAQ et le schéma QA sont conçus pour identifier les questions et les réponses que les internautes pourraient trouver utiles sur votre page. Il est essentiel de distinguer la différence entre les deux et d'utiliser le bon schéma.
Une page FAQ est une page de site Web qui présente une ou plusieurs « questions fréquemment posées ». La FAQ doit être rédigée par le site lui-même et ne permet pas aux utilisateurs de donner des réponses aux questions.

D'autre part, le schéma QA ne doit être utilisé que lorsqu'une page contient une question et la ou les réponses à cette question. Un exemple de ceci est un forum ou une page de support client où une question est posée, d'autres utilisateurs y répondent et les utilisateurs peuvent voter sur l'utilité de la réponse.
Vous trouverez ci-dessous des exemples de FAQ et de QA JSON-LD Schema Markup :
FAQ avec le balisage JSON-LD
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "FAQPage", "mainEntity": [{ "@type": "Question", "name": "What is technical SEO?", "acceptedAnswer": { "@type": "Answer", "text": "Technical SEO covers the crawl, index, and render portion of the "crawl, index, rank" model." } },{ "@type": "Question", "name": "What is the most important part of gaining position zero as it pertains to Technical SEO?", "acceptedAnswer": { "@type": "Answer", "text": "The most important part of gaining position zero as it pertains to technical SEO is to have a great command of semantic coding and schema values and techniques." }] } </script>
Contrôle qualité avec balisage JSON-LD
<script type="application/ld+json"> { "@context": "http://schema.org/", "@type":"QAPage", "mainEntity": { "@type": "Question", "name":"What does SEO Stand For?", "text":"The acronym SEO stands for search engine optimization.", "answerCount":"1", "upvoteCount":"15", "dateCreated":"2019-06-26", "author": { "@type": "Person", "name": "Schieler" }, "acceptedAnswer": { "@type": "Answer", "text": "The acronym SEO stands for search engine optimization..", "dateCreated": "#qaAcceptDate", "upvoteCount": 1, "url": "", "author": { "@type": "Person", "name": "Schieler" } } } } </script>
Implémentation du schéma dans WordPress
Pour les besoins de ce didacticiel et comment vous guider, nous allons vous montrer comment implémenter le schéma directement dans WordPress en utilisant les méthodes ci-dessus afin que vous puissiez commencer le processus de classement pour la position zéro aujourd'hui.
Remarque : Nous supposerons que WordPress est déjà installé et configuré.
Comment insérer un schéma dans un en-tête WordPress par page ou par article
Dans de nombreux cas, l'utilisation de plugins complets comme Rank Math ou Yoast SEO pour le schéma n'est pas une bonne idée.
Vérification des connaissances
L'ajout d'un schéma à un header.php global n'est pas recommandé car chacune des pages de votre site Web vise à accomplir des tâches différentes. Lorsque vous appliquez un schéma global, il n'y a pas de place pour gagner la position zéro pour les informations spécifiques à cette page, c'est-à-dire des choses comme les notes agrégées pour les pages de révision et de témoignage, les guides pratiques pour les blogs, les questions-réponses pour le service ou les pages informatives, et ainsi de suite.
Les instructions fournies ci-dessous impliquent l'utilisation d'un plugin, mais ne sont pas limitées dans ses utilisations et peuvent être utilisées pour des choses au-delà du schéma. La seule fonction du plugin est d'injecter des extraits dans le pied de page ou l'en-tête que vous spécifiez, et il n'essaie pas d'ajouter ses propres variations ou de modifier les vôtres.
Comme indiqué ci-dessus, la meilleure façon d'implémenter le schéma dans votre site Web est sur une base par page via l'en-tête du site Web. Le plugin que je recommande directement, après l'avoir utilisé sur plusieurs sites, est Header Footer Code Manager de 99robots. C'est de loin le plugin le plus facile à utiliser avec une approche simple de son interface utilisateur.
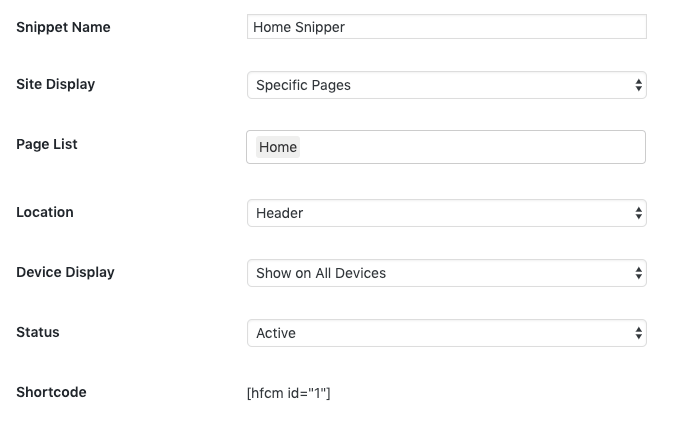
Après avoir téléchargé le plugin, il y aura une nouvelle option de panneau dans WordPress appelée HFCM sur la gauche. Cliquez sur cet onglet, puis sélectionnez "Ajouter un nouvel extrait". Vous serez alors dirigé vers la page dans la capture d'écran ci-dessous :  Continuez à saisir les informations dans les champs. Le nom de l'extrait est ce que vous nommerez l'extrait. L'affichage du site est le menu déroulant dans lequel vous sélectionnez l'endroit où l'extrait de code s'affichera. La liste de pages est la page ou la publication exacte sur laquelle vous choisirez d'afficher votre extrait de schéma. Pour l'emplacement, sélectionnez toujours l'en-tête. Définissez toujours le statut sur actif.
Continuez à saisir les informations dans les champs. Le nom de l'extrait est ce que vous nommerez l'extrait. L'affichage du site est le menu déroulant dans lequel vous sélectionnez l'endroit où l'extrait de code s'affichera. La liste de pages est la page ou la publication exacte sur laquelle vous choisirez d'afficher votre extrait de schéma. Pour l'emplacement, sélectionnez toujours l'en-tête. Définissez toujours le statut sur actif. 
Après avoir terminé ce qui précède, dirigez-vous vers la section de code d'extrait. C'est là que vous placerez votre extrait de JSON-LD.
Après avoir entré votre schéma, sélectionnez mettre à jour et vous avez terminé !
Instructions WordPress pour le schéma dans les en-têtes sans plugins
Si vous ne souhaitez pas ajouter de plugin supplémentaire à votre site Web WordPress, il existe une solution pour modifier votre PHP et insérer manuellement un schéma dans vos en-têtes page par page.
Avec cette solution, vous garderez vos plugins plus légers et vos requêtes serveur plus faibles !
- La première étape de ce processus consistera à localiser votre fichier functions.php. Dans la plupart des cas, vous pouvez le localiser en passant par le front-end de WordPress. Accédez à Apparence > Éditeur de thème > Fonctions de thème @ functions.php
- Une fois que vous avez localisé ce fichier, vous ajouterez la fonction ci-dessous au bas de ce fichier.
add_action('wp_head', 'add_jsonld_head', 999);
fonction add_jsonld_head() {
si(est_page( 00 )){
?>
<!– Le schéma va ici –>
< ?
} sinon si(is_single( 00 )) {
?>
<!– Le schéma va ici –>
< ?
}
} - Après avoir ajouté la fonction, assurez-vous de mettre à jour la page et les numéros d'identification uniques sur les pages correspondantes de votre site Web dans lesquelles vous souhaitez insérer votre schéma JSON-LD. Ajoutez également votre schéma directement au code où il est écrit "Schema Goes Ici". Il devrait maintenant ressembler à ceci :
add_action('wp_head', 'add_jsonld_head', 999);
fonction add_jsonld_head() {
si(est_page( 58 )){
?>
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "HowTo", "name": "How To Edit CSS", "description": "How to guide on editing CSS inside of a website", "totalTime": "PT10M", "step": [{ "@type": "HowToStep", "text": "Head to your Cpanel" },{ "@type": "HowToStep", "text": "Locate your stylesheet, typically named style.css" },{ "@type": "HowToStep", "text": "Edit the style sheet with your changes" },{ "@type": "HowToStep", "text": "Save style sheet" }] } </script>
- < ?
} sinon si(is_single( 58 )) {
?>
<!– Le schéma va ici –>
< ?
}
}
- Enregistrez votre fichier et vérifiez l'en-tête de la page dans laquelle vous vouliez insérer votre schéma en inspectant la source de la page. Remarque : cette méthode combine les pages et les publications en une seule fonction avec une instruction if et else. Il a été testé pour fonctionner sur la dernière version de WordPress au moment de cet article (5.2.2)
Ressources pour écrire un schéma
Si vous débutez dans l'utilisation du schéma, vous trouverez peut-être utile l'outil d'aide au balisage des données structurées de Google, mais je préfère personnellement https://technicalseo.com/tools/schema-markup-generator/.
Cet outil vous permet de baliser et de récupérer la version JSON-LD de la plupart des types de schéma autres que QA. Nous nous attendons cependant à ce qu'ils ajoutent cette option bientôt.
Que vous utilisiez un outil pour créer votre schéma, que vous le copiez de quelqu'un d'autre ou que vous l'écriviez vous-même, nous vous recommandons toujours d'utiliser l'outil de test de données structurées de Google pour revérifier votre travail. Cela garantira également que les moteurs de recherche pourront lire correctement votre schéma.
Réflexions finales sur le schéma de la position zéro
Le référencement ne devient pas plus facile, mais heureusement, nous avons encore des options à notre disposition pour continuer à viser les étoiles ou, dans ce cas, la position zéro. Avec les recherches sans clic qui augmentent chaque mois, il est maintenant temps de porter une attention particulière à l'intégration de vos sites Web dans les extraits en vedette dans le SERP.
Personnellement, je recommande de déterminer comment insérer un schéma dans chaque page ou publication que vous créez sur votre site Web, car il existe presque toujours un type spécifique pour vos besoins.
Maintenant, nous pouvons enfin être heureux de présenter à nos clients des zéros - je sais que je le suis.
S'abonner
J'ai lu et j'accepte les conditions générales*
