10 Contoh Footer Website untuk Menginspirasi Situs Kreator Anda
Diterbitkan: 2019-09-10Jika Anda seorang kreator dengan banyak hal untuk ditawarkan—buku, kursus, merchandise, podcast, serial web, buletin, dan banyak lagi—Anda harus membuat situs web unik tempat audiens dapat menemukan semua informasi tentang merek Anda. Namun, Anda tidak dapat menjejalkan semua penawaran Anda ke dalam header situs web Anda.
Itu sebabnya Anda memerlukan footer situs web yang dirancang dengan baik.
Anda dapat menambahkan lebih banyak informasi tentang merek Anda di footer Anda dan menggunakannya untuk memperkuat identitas merek Anda dan membuat situs Anda mudah diingat oleh pengunjung Anda.
Baca terus untuk mengetahui apa itu footer situs web, apa saja yang harus disertakan, dan beberapa contoh footer yang didesain dengan baik yang akan menginspirasi situs kreator Anda.
Apa itu footer situs web?
Footer situs web adalah bagian konten di bagian bawah situs web yang berisi informasi dasar antara lain tentang merek, logo, ikon media sosial, dan informasi hak cipta.
Karena minimalis menjadi lebih populer dan layar menjadi lebih menonjol, orang lebih cenderung menggulir ke bagian bawah halaman sebelum meninggalkan situs.
Karena footer melayani tujuan informasi dan navigasi untuk pengunjung Anda, masuk akal untuk memanfaatkan real estat ini sebaik-baiknya.
Bergantung pada apa yang Anda sertakan di footer situs web Anda, bagian ini dapat membantu pengguna:
- Menavigasi situs web Anda dengan lebih baik.
- Pelajari lebih lanjut tentang merek Anda melalui logo, tagline, dan tautan ke halaman penting.
- Temukan saluran media sosial lain tempat Anda tetap aktif.
- Berlangganan ke daftar email Anda dan/atau lakukan pembelian.
Apa yang Harus Dimasukkan ke Footer Situs Web untuk Situs Pembuat
- Informasi Hak Cipta
- Kontak informasi
- Peta situs
- Tautan kebijakan privasi
- Logo
- Ikon media sosial
- Formulir pendaftaran email
Tidak ada resep khusus untuk mendesain footer situs web. Apa yang Anda masukkan ke footer tergantung pada tujuan situs web Anda dan apa yang dicari pengunjung Anda. Namun, ada beberapa elemen standar yang ditampilkan sebagian besar kreator di footer mereka.
1. Informasi hak cipta
Pemberitahuan hak cipta adalah salah satu bagian footer yang paling umum. Ini bertujuan untuk menunjukkan bahwa desain website Anda dilindungi oleh hak cipta dan bahwa Anda adalah pemilik hak ciptanya.
Ini memastikan bahwa hukum akan mendukung Anda jika bisnis lain menyalin desain situs web Anda—termasuk animasi, gambar, dan konten—tanpa izin tertulis dari Anda.
Menambahkan pemberitahuan hak cipta ke catatan kaki Anda itu mudah. Anda hanya memerlukan simbol hak cipta () atau kata "Hak Cipta", tahun publikasi atau pembaruan situs web, dan nama pemilik hak cipta.
Berikut ini contoh dari beranda POWR:

Sumber gambar
2. Informasi kontak
Sebagai bisnis, Anda ingin prospek mudah menghubungi Anda. Jadi letakkan tombol, detail, atau formulir kontak Anda di footer situs web Anda untuk mengingatkan mereka agar menjangkau ketika mereka sampai di bagian bawah situs web Anda.
3. Peta Situs
Pengunjung situs yang mencapai footer situs web Anda tidak selalu berarti mereka telah berhenti menjelajah. Jika mereka tidak dapat menemukan ke mana harus pergi setelah mencapai footer Anda, mereka harus menggulir kembali ke atas setiap saat untuk melanjutkan penelusuran—yang dapat merepotkan.
Menambahkan peta situs ke footer Anda dapat membuat proses navigasi menjadi lebih mudah. Ini biasanya berarti memberikan tautan ke halaman penting di situs web Anda (biasanya tautan yang sama di menu utama Anda).
Namun, Anda dapat menambahkan tautan ke halaman berharga lainnya, seperti formulir kontak, syarat dan ketentuan untuk pembelian dan pengembalian, penafian, dll.
Catatan: Anda juga bisa menambahkan tautan ke peta situs XML—file yang berisi URL dan informasi halaman terpenting Anda—di footer situs web Anda. Ini membantu bot mesin pencari merayapi dan mengindeks situs Anda dengan lebih baik.
4. Tautan kebijakan privasi
Jika Anda mengumpulkan data pribadi dari pengunjung, seperti alamat email, alamat rumah, atau informasi perbankan, undang-undang mengharuskan Anda memiliki perjanjian kebijakan privasi di situs web Anda.
Halaman ini menjelaskan data, dan informasi relevan lainnya yang Anda kumpulkan dari pengunjung, cara penyimpanannya, dan cara Anda menggunakannya.
Sebagian besar bisnis meletakkan tautan ke kebijakan privasi mereka di footer mereka karena memudahkan untuk menemukannya.
5. Logo
Beberapa kreator menyertakan logo di footer mereka untuk menciptakan kesan abadi dan mengingatkan pengunjung akan arti merek mereka.
Anda dapat melakukannya dengan menampilkan logo Anda secara berbeda—memperbesar ukurannya, menggunakan grafik tambahan, atau menambahkan pernyataan misi/nilai merek Anda di bawah logo.
6. Ikon media sosial
Jika Anda tetap aktif di platform media sosial lainnya, Anda dapat mengarahkan pengunjung situs ke profil Anda dengan menambahkan ikon media sosial di footer Anda . Ini meningkatkan pengikut Anda dan membantu prospek potensial menghubungi Anda.
Nyatanya, menyertakan ikon media sosial di footer situs sangat efektif sehingga 72% situs web melakukannya .
7. Email formulir pendaftaran
Jika Anda memiliki buletin atau sedang membuat daftar email , sertakan formulir pendaftaran email di footer situs Anda. Itu memudahkan pengunjung untuk mendaftar yang ingin menerima lebih banyak konten Anda.
10 Contoh Footer Website untuk Menginspirasi Situs Kreator Anda
- Marie Forleo
- Secangkir Jo
- David Lubofsky
- Jackie Aina
- Butik Lengkap
- Membingungkan Babish
- Kecantikan Huda
- Amanda Cerny
- Dokter Mike Varshavski
- Lompat Dengan Saya
Tidak ada cara yang benar atau salah untuk mendesain footer situs web selama itu mencerminkan identitas merek Anda dan memberi audiens Anda akses ke bagian paling penting dari bisnis Anda.
Di bawah ini adalah 10 contoh situs web kreator dengan footer yang dirancang dengan baik:
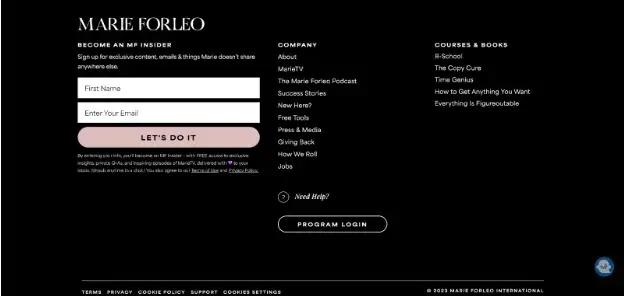
1.Marie Forleo

Sumber gambar
Marie Forleo adalah seorang pengusaha yang terkenal dengan serial web YouTube (MarieTV), program bisnis online (B-school), dan buku nasihat Semuanya Bisa Dibayangkan dan Membuat setiap pria menginginkan Anda.
Apa yang mereka lakukan dengan baik: Footer situs web Marie mengambil pendekatan kontras warna yang ramping , karena latar belakang hitam pekat membuat setiap bagian teks di footer menonjol.
Ada banyak konten di bagian footer, tetapi titik fokusnya adalah formulir email opt-in dengan tagline, “Become an MF insider.” CTA berwarna lembayung melompat ke arah pengunjung dan mendesak mereka untuk mendaftar.
Di sebelah formulir terdapat tautan ke halaman penting di situs web, termasuk halaman Tentang, Pers & Media, dan Pekerjaan.
Ada juga informasi tentang podcast Marie, seri web, program bisnis, dan buku—yang memudahkan pengunjung mempelajari semua tentang Marie dan mereknya.
Kesimpulan: Gunakan latar belakang gelap dan font berwarna terang (atau latar belakang berwarna terang dan font gelap) untuk menonjolkan konten footer Anda.
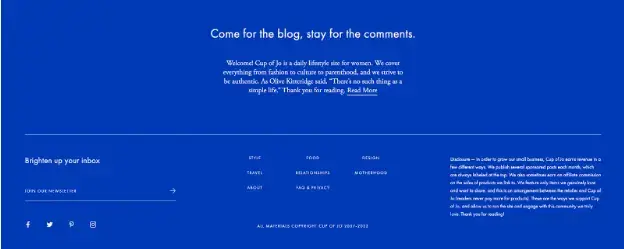
2. Secangkir Jo

Sumber gambar
Dibuat oleh Joanna Goddard, A Cup of Jo adalah situs web gaya hidup yang mencakup segala hal mulai dari mode hingga resep makanan hingga saran hubungan untuk wanita.
Apa yang mereka lakukan dengan baik: Warna utama di situs web adalah putih pudar dan kuning, dengan taburan biru. Membuat latar belakang footer menjadi warna biru pekat menciptakan kontras yang bagus dengan bagian situs lainnya dan menarik perhatian pengunjung.
Hal pertama di footer adalah pernyataan singkat tentang A Cup of Jo. Itu mengingatkan pengunjung mengapa mereka harus terus menjelajah dan apa yang ditawarkan merek.
Ada juga formulir opt-in email sederhana yang mengundang pengunjung untuk mendaftar buletin dan ikon media sosial di bawahnya yang akan membawa pengunjung ke profil media sosial Joanna.
Di tengah, A Cup of Jo menonjolkan kategori utamanya, yang memudahkan pengunjung menemukan topik yang menarik bagi mereka.
Dan ada pernyataan pengungkapan lengkap yang merinci bagaimana A Cup of Jo menghasilkan uang melalui pos bersponsor dan pemasaran afiliasi.
Kesimpulan: Jadikan merek Anda mudah diingat dengan meringkas situs Anda secara singkat di footer. Jika situs Anda mencakup banyak topik, tambahkan tautan ke kategori utama untuk mempermudah navigasi.
Dan jika Anda melakukan pemasaran afiliasi dan/atau menulis postingan bersponsor seperti Joanna, pernyataan pengungkapan membantu Anda bersikap transparan tentangnya, yang akan dihargai oleh pengunjung Anda.
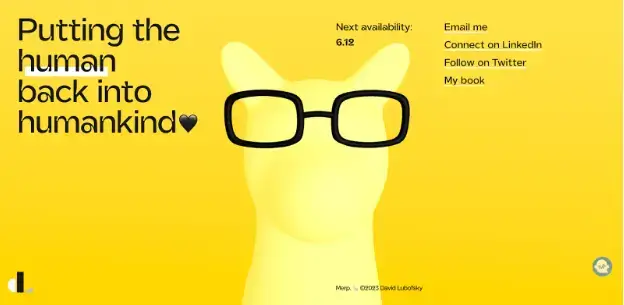
3. David Lubofsky

Sumber gambar
David Lubofsky adalah perancang web yang berfokus pada "membantu orang baik membuat produk yang bagus".
Di situs web, David menguraikan pengalamannya membantu para pemimpin membangun lingkungan yang sehat secara mental untuk tim mereka, menyusun strategi digital baru yang memberikan kepribadian unik pada merek, dan merancang toko online khusus dan strategi untuk kit aktivitas perusahaan yang berfokus pada kesehatan.
Apa yang mereka lakukan dengan baik: Situs web David yang nyaman dianimasikan dan mengikuti tema hitam-kuning yang konsisten, dengan warna hitam sebagai latar belakang.

Dengan footer, bagaimanapun, David melakukan pergantian dan menjadikan warna kuning sebagai warna latar belakang, yang berfungsi karena sangat kontras dengan font gelap.
Dengan cara yang sebenarnya, David memiliki anjing animasi di footernya, yang menciptakan pengalaman navigasi yang menyenangkan bagi audiens targetnya .
David menggunakan ruang footer untuk mengingatkan audiensnya tentang misinya, "Menempatkan kembali manusia ke dalam umat manusia," dan membagikan tanggal kapan dia bisa mengambil proyek baru.
Takeaway: Gunakan ruang footer Anda untuk memberi tahu audiens apa misi merek Anda.
Dan jika Anda menjalankan bisnis berbasis layanan seperti David, Anda juga dapat menambahkan tanggal berikutnya yang tersedia ke catatan kaki Anda.
4.Jackie Aina

Sumber gambar
Jackie Aina adalah penata rias profesional dan influencer YouTube yang menggunakan salurannya untuk mengajari orang kulit berwarna cara merias wajah dan membangun kepercayaan diri mereka.
Apa yang mereka lakukan dengan baik: Sekali lihat footer situs web Jackie, dan Anda akan tahu betapa seriusnya merek tersebut tentang transparansi dengan pengunjung.
Karena Jackie menghasilkan uang melalui pemasaran afiliasi dan postingan bersponsor, footer situs webnya mencantumkan semua penafian tentang bisnisnya, termasuk kebijakan privasi, syarat & ketentuan, dan bahkan perjanjian GDPR.
Ada juga tautan ke halaman Tentang Kami dan Kontak , yang membantu pengunjung mempelajari lebih lanjut tentang Jackie dan menghubungi tim dukungan Jackie.
Terakhir, logo footer Jackie adalah versi logo utama yang dipersingkat namun mudah diingat—dan menyertakan tautan ke profil sosial Jackie.
Bawa pulang: Sesuaikan gaya logo Anda di footer untuk memperkuat identitas merek Anda. Jika Anda seorang pemasar afiliasi, cantumkan kebijakan privasi dan penafian lainnya di footer Anda.
Dan jika Anda ingin meniru Jackie, gunakan latar belakang gelap untuk menonjolkan pemberitahuan hak cipta Anda.
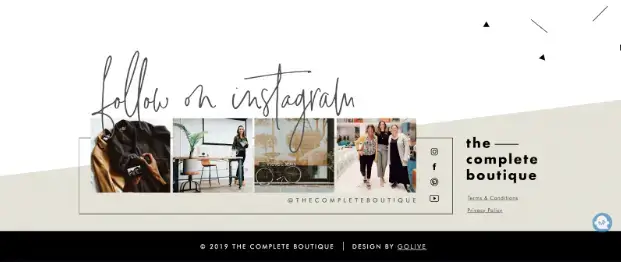
5. Butik Lengkap

Sumber gambar
Didirikan oleh pakar ritel Janine Mix, A Complete Boutique adalah merek yang membantu pemilik bisnis ritel meningkatkan keuntungan dan dampak komunitas sambil bekerja sesuai ketentuan mereka.
Apa yang mereka lakukan dengan baik: Sebagian besar footer situs web ini berfokus pada akun Instagram-nya. Tentu, ada ikon media sosial lainnya, tetapi merek ini menarik gambar dari akun IG-nya dan menyatakan secara eksplisit bahwa pengunjung harus mengikuti merek tersebut di Instagram.
Footer lainnya menampilkan Syarat & Ketentuan, Kebijakan Privasi, dan pemberitahuan hak cipta merek.
Catatan: Jika Anda terutama menggunakan satu platform media sosial untuk mempromosikan merek Anda , buatlah sejelas mungkin di catatan kaki Anda.
Ini memberi tahu pengunjung bahwa akun itu adalah bagian penting dari keseluruhan merek Anda.
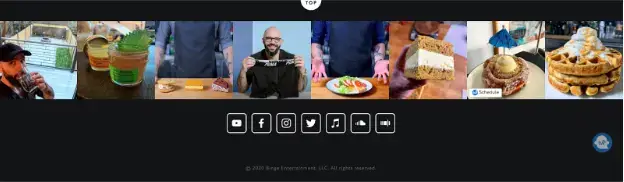
6. Binging dengan Babish

Sumber gambar
Didirikan oleh koki yang berbasis di Brooklyn dan kepribadian YouTube Andrew Rea, Binging with Babish adalah acara memasak tempat Andrew bereksperimen dan membuat makanan langsung dari fiksi.
Apa yang mereka lakukan dengan baik: Andrew menggunakan ruang footernya untuk memberikan lebih banyak wawasan kepada pemirsa tentang kehidupan dan kariernya. Dia melakukan ini dengan membagikan foto-foto dari kehidupan pribadinya, cuplikan video yang dia buat dengan GQ, dan foto-foto makanan mewah yang dia buat.
Di bawah gambar ada banyak ikon media sosial yang tertaut ke profil, tempat Andrew mengeluarkan konten, termasuk podcast dan video memasaknya.
Kesimpulan: Jika Anda menjalankan bisnis berbasis visual, gunakan ruang footer Anda untuk membagikan gambar yang mewakili merek Anda.
Visual lebih efektif daripada teks dalam membangkitkan minat orang dan membuat mereka terlibat dengan Anda.
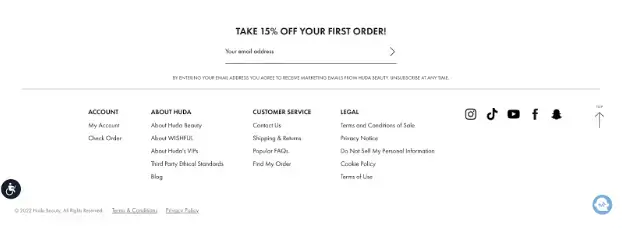
7. Huda Beauty

Sumber gambar
Didirikan oleh ahli tata rias dan superstar YouTube Huda Kattan, Huda Beauty adalah merek kecantikan yang menjual barang-barang rias, termasuk alas bedak, penyamar noda, lipstik, dan perona mata.
Apa yang mereka lakukan dengan baik: Huda Beauty mengambil pendekatan font hitam latar belakang putih dengan footer sederhana ini.
Pertama, ada formulir opt-in email sederhana dengan tagline, "Ambil 15% dari pesanan pertama Anda", yang mendorong pengunjung untuk mendaftar.
Di bawah formulir pendaftaran email terdapat tautan penting yang dibagi menjadi empat kategori—yang membantu pengunjung menemukan apa yang mereka cari dengan cepat.
Seperti informasi tentang akun dan pesanan mereka, informasi tentang perusahaan, cara menghubungi tim dukungan pelanggan, atau kebijakan tentang cara situs menggunakan data mereka.
Catatan: Untuk meningkatkan pengalaman pengguna , pilih footer minimalis dengan banyak spasi. Anda dapat menawarkan diskon atau produk gratis untuk mendorong orang mendaftar ke buletin Anda (dan melakukan pembelian).
Dan jika Anda menambahkan banyak tautan ke footer Anda, pisahkan ke dalam kategori untuk memudahkan navigasi.
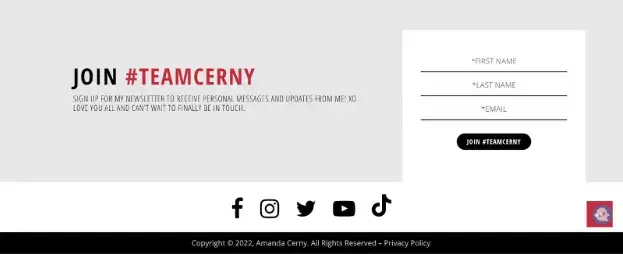
8. Amanda Cerny

Sumber gambar
Amanda Cerny, pembuat konten, aktris, dan model, berbagi konten kebugaran dan kebugaran dengan 35+ juta pengikutnya di seluruh profil media sosialnya.
Apa yang mereka lakukan dengan baik: Situs web Amanda terutama mempromosikan profil media sosialnya yang lain.
Namun di footer, formulir pendaftaran buletinnya memakan paling banyak ruang. Tagline, “Join #TEAMCERNY,” memberikan rasa komunitas yang dapat meyakinkan pengunjung untuk mengisi formulir dan mendaftar untuk mendapatkan “ pesan dan pembaruan pribadi ” dari Amanda.
Di bawah formulir terdapat ikon media sosial yang tertaut ke profil sosial Amanda, tempat pengunjung bisa mendapatkan lebih banyak kontennya.
Takeaway: Saat Anda mempromosikan buletin di footer situs web Anda, cobalah untuk membuat tagar atau slogan yang akan menumbuhkan rasa komunitas di antara audiens Anda.
9. Dokter Mike Varshavski

Sumber gambar
Dr. Mike Varshavski adalah dokter pengobatan keluarga yang muncul di dunia online pada tahun 2014, menerbitkan video yang mengajarkan orang cara merawat kesehatan mereka.
Sekarang, dia memiliki lebih dari 23 juta pengikut di profil media sosial utamanya, telah ditampilkan di The New York Times dan Men's Health , dan disorot oleh American Medical Association.
Apa yang mereka lakukan dengan baik: Tidak seperti footer kontras warna lainnya, footer Dr. Mike memiliki desain monokromatik biru-putih.
Namun, perancang berhasil dengan baik menggunakan warna biru muda dengan latar belakang biru tua untuk menunjukkan kepada pengunjung apa yang harus mereka perhatikan.
Tentu, pengunjung dapat mengeklik tautan navigasi atau ikon media sosial, tetapi titik fokus footer adalah tombol Hubungi Kami dan formulir email keikutsertaan.
Takeaway: Jangan takut untuk menggunakan footer situs web monokromatik, selama Anda menggunakan warna yang lebih terang dengan warna yang sama untuk mengarahkan perhatian audiens Anda ke langkah selanjutnya.
10. Lompat Dengan Saya

Sumber gambar
Didirikan oleh ilustrator dan desainer yang berbasis di Berlin, Victoria Ng, Leap With Me adalah situs web animasi penuh warna yang menampilkan portofolio, artikel, dan streaming langsung Victoria.
Apa yang mereka lakukan dengan baik: Footer Victoria adalah bagian besar berwarna peach dengan tautan ke profil Behance, profil Instagram, dan toko Etsy miliknya. Namun, yang menonjol adalah tombol kontaknya, yang menjadi mayoritas footer.
Tentu, bilah lengket di bagian bawah memungkinkan pengunjung untuk membaca dengan teliti karya Victoria dan pelajari lebih lanjut tentang dia tidak peduli seberapa jauh mereka menggulir.
Tetap saja, footer bertujuan untuk menghasilkan prospek untuk bisnis desain Victoria.
Takeaway: Meskipun tidak apa-apa untuk menempatkan tautan ke beberapa halaman di footer Anda, Anda mungkin mendapatkan lebih banyak konversi jika Anda menjadikan formulir kontak (atau detail) sebagai titik fokus footer Anda.
Penutup: Rancang Footer Anda agar Sesuai dengan Identitas Merek Anda
Meskipun tampaknya orang hanya memperhatikan konten di paro atas, beberapa pengunjung suka menggulir ke bagian akhir situs sebelum keluar.
Lacak pengunjung Anda , cari tahu halaman yang paling sering mereka kunjungi, dan sertakan mereka di footer Anda. Karena Anda memberi mereka konten yang mereka cari, mereka akan terus menjelajah daripada keluar.
Jika Anda ingin membuat formulir, galeri gambar, dan ikon media sosial yang berfungsi penuh dan praktis untuk footer situs web Anda, POWR dapat membantu Anda.
POWR memungkinkan Anda membuat aplikasi situs web yang dapat disesuaikan yang akan membantu Anda mengumpulkan informasi, melibatkan pengunjung, mendapatkan lebih banyak pengikut, mendukung pelanggan, dan meningkatkan konversi.
Mendaftar ke POWR gratis hari ini .
