10 Tips Cepat untuk Desain Halaman Landing Seluler yang Menarik
Diterbitkan: 2019-09-10Halaman arahan membentuk titik kontak penting antara merek Anda dan pelanggan Anda. Mereka memiliki berbagai tujuan tetapi biasanya digunakan untuk menghubungkan kampanye iklan ke halaman pembelian atau produk.
Misalnya, mengeklik iklan media sosial untuk produk tertentu mungkin mengarah ke laman landas khusus dengan lebih banyak informasi tentang produk tersebut, yang dirancang untuk mendorong konversi.
Karena beragam kegunaannya, halaman arahan dan desain halaman arahan penting untuk keberhasilan teknik pemasaran digital dan mendorong penjualan produk.
Lewati ke: 10 tips untuk desain laman landas seluler yang menarik
Desain Laman Landas Seluler vs. Desktop
Biasanya konsumen akan mengakses website dan bisnis Anda baik melalui perangkat seluler maupun desktop.
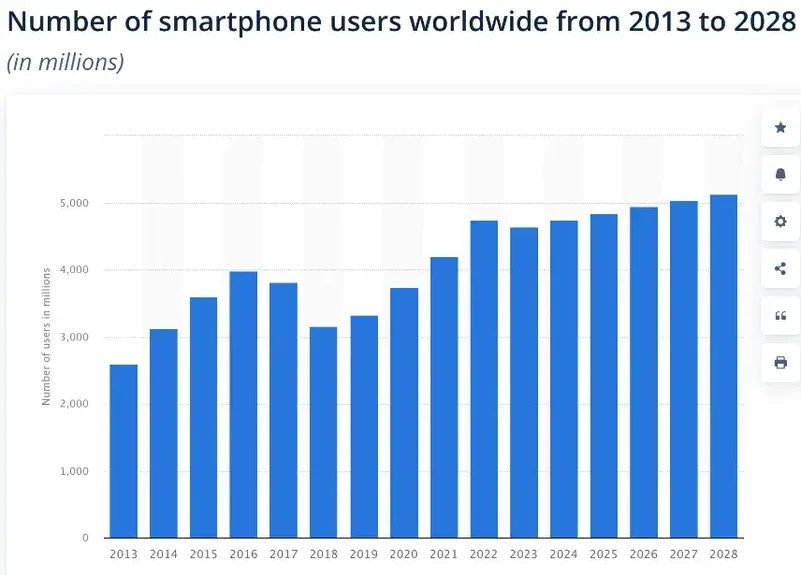
Perangkat seluler semakin populer dari tahun ke tahun di antara sebagian besar demografi usia dan lokasi, artinya penting bagi daftar periksa SEO dan pengalaman pengguna Anda untuk mengoptimalkan setiap laman di situs Anda bagi pengguna seluler.
Baca lebih lanjut tentang SEO dan PPC.

Gambar bersumber dari Statista
Laman landas sangat penting dalam hal pengoptimalan seluler untuk pengalaman pelanggan.
Desain dan konten laman landas Anda semuanya berupaya untuk mendorong tingkat konversi pemasaran, meningkatkan kesadaran merek, dan mendorong kebiasaan berulang untuk merek Anda.
Jelas sekali, laman landas seluler yang tidak berfungsi dengan baik akan menyebabkan semakin banyak pelanggan mendapatkan pengalaman buruk terhadap merek Anda, seiring dengan semakin populernya penggunaan seluler.
Merek mungkin lalai menguji laman landas mereka di seluler secara memadai karena sebagian besar laman web dirancang dan diuji di desktop.
Oleh karena itu, penting untuk menerapkan beberapa perbaikan pada laman landas Anda, terutama bagi pengguna seluler.
10 Tips untuk Desain Halaman Landing Seluler yang Menarik
- Kecepatan
- Visual yang sederhana dan ramping
- Elemen responsif
- Salinan ekonomis
- Minimalkan pengetikan
- Hindari pop-up yang mengganggu
- Kolom tunggal adalah yang terbaik
- CTA yang dapat diklik
- Pengujian
- Buat untuk seluler
1. Kecepatan
Dengan menggunakan perangkat seluler, konsumen cenderung melakukan browsing saat bepergian. Jika mereka mengklik aplikasi atau iklan media sosial, ini mungkin merupakan kunjungan impulsif ke situs Anda.
Oleh karena itu, Anda ingin menghindari pentalan atau keluar lebih awal yang disebabkan oleh pemuatan yang lambat dan pastikan Anda menguji kecepatan situs Anda secara teratur.
Ini berarti meminimalkan jumlah file besar, seperti gambar resolusi tinggi, video, atau PDF yang tersemat, karena hal ini dapat menyebabkan waktu pemuatan menjadi lambat.
Anda juga perlu memastikan bahwa laman landas Anda dimuat dengan cepat dengan perangkat lunak lain, misalnya, iPad atau telepon akses jarak jauh , dan sejumlah sistem operasi.
2. Visual yang sederhana dan ramping
Apa hal pertama yang Anda perhatikan tentang laman landas? Visual yang ramping dan sesuai merek akan menarik audiens sejak awal dan mendorong pengguna untuk membaca lebih lanjut dan mengonsumsi salinan Anda.
Karena laman landas seluler tidak memiliki ruang seperti di desktop, dan Anda mengarahkan pengguna ke satu pesan, sebaiknya kurangi citra Anda menjadi beberapa elemen utama.
Pertimbangkan pesan di halaman landing Anda dan bagaimana visual Anda cocok dengan pesan tersebut.

Gratis untuk menggunakan gambar dari Unsplash
Ingat, semua yang ada di laman landas Anda mengarah pada satu tindakan yang Anda ingin pelanggan lakukan.
3. Elemen responsif
Desain laman landas seluler Anda harus berisi elemen responsif tertentu yang membuat transisi dari desktop ke seluler menjadi lancar.

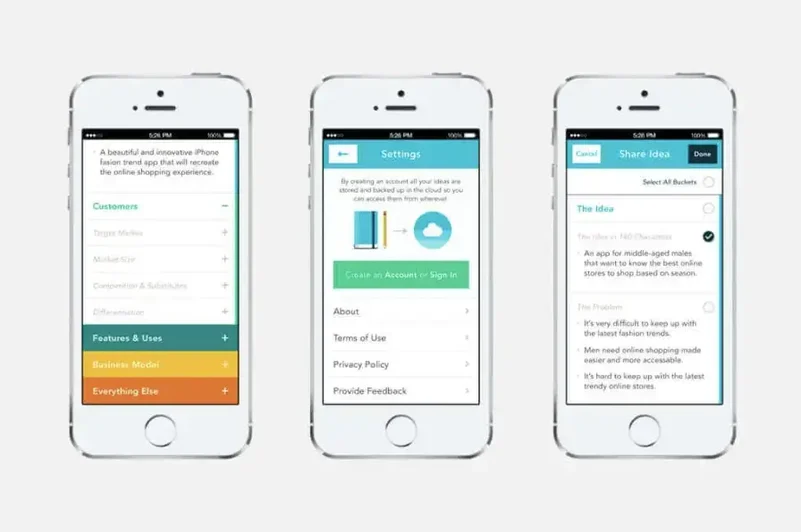
Gambar bersumber dari fireart.studio
Ini termasuk:
- Lebar halaman
- Penumpukan dan penempatan gambar
- Spasi putih
- Navigasi intuitif
- Salin pembungkus
Semua elemen ini berperan dalam tampilan situs Anda dan apakah situs dapat diakses di perangkat seluler.
Misalnya, terlalu banyak spasi atau tumpukan gambar yang buruk dapat membuat situs sulit dilihat, dan salinan yang tidak responsif dapat mengakibatkan kalimat-kalimat tertinggal di akhir halaman, sehingga tidak dapat dibaca.
4. Salinan ekonomis
Salinan Anda adalah kesempatan Anda untuk menunjukkan kepada pelanggan tentang merek dan produk Anda. Anda mungkin tergoda untuk menyalin banyak halaman arahan, terutama jika Anda mempromosikan produk baru yang menarik.
Namun, terlalu banyak salinan di laman landas seluler dapat menyebabkan guliran panjang sehingga membuat pengguna tidak dapat mempelajari lebih lanjut tentang produk Anda.
Untuk menghindari hal ini, hematlah salinan Anda. Hanya sertakan informasi yang penting, dan biarkan pengunjung situs Anda menginginkan lebih.
Misalnya, pertimbangkan perbedaan antara dua salinan ini pada server VNC saran Android :
Salinan yang lebih panjang
Server VNC dapat digunakan untuk perangkat apa pun, termasuk perangkat Android. Mereka memberikan ketenangan pikiran saat menggunakan VNC Reader untuk mengakses perangkat Anda dari jarak jauh, dengan enkripsi ujung ke ujung, otentikasi multi-faktor, dan kontrol izin.
Anda bahkan dapat merekam sesi dan berbagi file secara real-time, di mana pun Anda berada.
Salinan yang lebih pendek
Dirancang untuk keamanan, server VNC menghadirkan aksesibilitas jarak jauh lengkap tanpa kompromi, di perangkat Android apa pun. Manfaatnya meliputi:
- Otentikasi multi-faktor
- Enkripsi lengkap
- Rekaman
Anda dapat melihat bahwa kedua bagian ini memberikan informasi dasar yang sama, namun bagian kedua menggunakan paragraf pendek dengan poin-poin yang akan menjawab kebutuhan perangkat seluler - menjadikan membaca lebih mudah dan tidak membebani pembaca.

5. Minimalkan pengetikan

Gratis untuk menggunakan gambar dari Unsplash
Frustrasi adalah salah satu penyebab utama halaman terpental dan keluar di situs e-niaga. Anda ingin sebisa mungkin menghindari rasa frustrasi pada konsumen, yang berarti mengurangi pengetikan dan aktivitas panjang lainnya.
Anda dapat meminimalkan pengetikan di dua area utama.
- Pastikan menu navigasi Anda mudah digunakan untuk menghindari kebutuhan akan bilah pencarian.
- Buat formulir Anda sesederhana dan responsif mungkin.
Gunakan jawaban singkat, kotak centang, dan tombol jika memungkinkan untuk memastikan tanggapan maksimal sebelum pengunjung situs menjadi frustrasi dan keluar lebih awal.
6. Hindari pop-up yang mengganggu
Banyak situs web menggunakan pop-up untuk memberikan efek positif. Jika digunakan dengan benar, mereka dapat mendorong penjualan dan mendorong pelanggan untuk bertanya atau mengambil tindakan yang diinginkan.
Namun, di perangkat seluler, pop-up dapat dianggap mengganggu dan mengganggu. Pengguna seluler cenderung menjelajah saat bepergian atau umumnya ingin menjelajahi situs Anda dengan cara yang hemat waktu.
Menutup jendela pop-up dapat memperlambat halaman itu sendiri dan sesinya, sehingga merusak pengalaman pelanggan dan memperbesar kemungkinan mereka keluar sebelum waktunya.
Jika Anda berencana menggunakan pop-up di laman landas seluler, berikan waktu kepada pelanggan untuk mencerna informasi laman tersebut terlebih dahulu.
Pop-up Anda juga harus mendorong tindakan yang sama seperti halaman arahan lainnya - baik itu menghubungi atau melakukan pembelian.
7. Kolom tunggal adalah yang terbaik
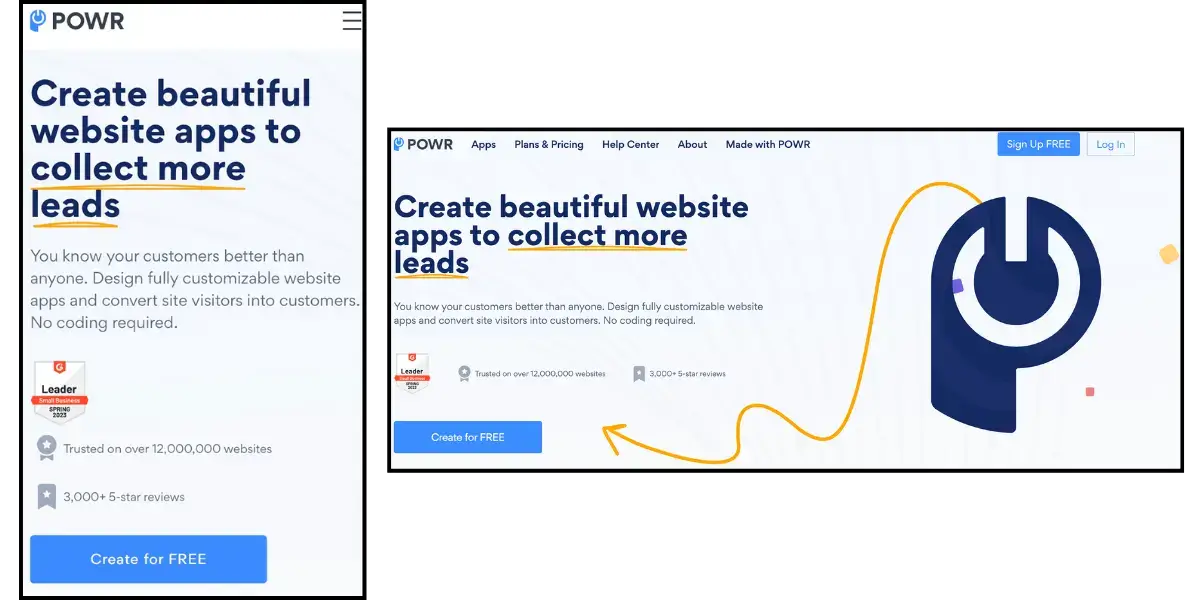
Laman landas terbaik yang dioptimalkan untuk seluler menunjukkan bahwa perancangnya memahami tata letak dan perjalanan pengguna situs seluler. Halaman satu kolom membuat segalanya tetap rapi dan sederhana, ideal untuk layar yang jauh lebih kecil daripada desktop.
Lihat di bawah contoh laman seluler yang diadaptasi sebagai satu kolom sederhana untuk seluler.
Tata letaknya tidak berkompromi pada branding atau pesan, namun mengakui bahwa ruang yang ada lebih sedikit dibandingkan di desktop.

Tangkapan layar dari power.io
Hal ini menghindari membebani pemirsa dan memungkinkan informasi dicerna.
8. CTA yang dapat diklik
Segala sesuatu di seluler dapat diklik.
Meskipun hal ini mungkin tidak sepenuhnya benar, pengguna seluler mengharapkan pengalaman yang sangat interaktif, dengan tombol yang ramping dan jelas yang menunjukkan tindakan mereka selanjutnya.
Menerapkan CTA yang bagus ke laman landas Anda adalah cara yang bagus untuk menunjukkan bahwa Anda memahami kebutuhan dan harapan pengguna seluler.
Misalnya, dengan membuat tombol khusus yang tertaut ke penelepon atau sistem panggilan VoIP , Anda dapat mendorong pemirsa untuk menelepon bisnis Anda secara langsung dengan pertanyaan dari laman landas Anda.
Anda menghapus langkah-langkah tambahan, yang masing-masing merupakan titik keluar potensial, dan memperpendek corong konversi. Pelanggan Anda akan berterima kasih untuk itu.
9. Pengujian
Menguji desain laman landas seluler Anda sangatlah penting. Ini memungkinkan Anda melihat, secara real-time, perbedaan halaman Anda dengan desktop dan bagaimana halaman tersebut akan dilihat oleh pengguna seluler. Anda perlu menguji:
- Kecepatan memuat
- Visual, termasuk penumpukan gambar dan kualitas aset
- Salin dan bungkus teks
- Pop-up dan formulir tersemat
- Perpesanan dan perjalanan pelanggan
Uji sambil berjalan untuk mengidentifikasi masalah pada halaman sebelum dirilis ke audiens target Anda.
Cobalah untuk membuat pengujian Anda seefisien mungkin. Anda mungkin mempertimbangkan untuk menggunakan alat bawaan, seperti anotasi gambar atau komentar kolaboratif dan perangkat lunak pengeditan untuk memastikan bahwa pengujian halaman efisien dan melibatkan semua orang yang tepat.
10. Buat untuk seluler
Meskipun mengoptimalkan laman landas desktop untuk pengguna seluler merupakan hal yang bagus, solusi terbaiknya adalah dengan membuat laman landas khusus seluler.
Dengan cara ini, Anda dapat menghindari penghapusan bagian penting dari branding atau bagian dari pesan Anda dalam upaya membuat salinan dan desain Anda ramah seluler.
Melakukan hal ini akan memerlukan kerja ekstra, tetapi akan memberikan pengalaman pengguna yang lebih baik kepada sebagian besar audiens Anda.

Tangkapan layar laman landas seluler dari babbel.com
Hal ini sangat bermanfaat bagi e-commerce karena perangkat seluler sebenarnya menyumbang sebagian kecil pembelian online.
Jika Anda ingin mendorong penjualan di perangkat seluler, Anda harus memastikan bahwa Anda memberikan pengalaman terbaik.
Mendesain untuk Seluler
Secara keseluruhan, penting untuk diingat bahwa seluler adalah platform yang sedang berkembang dan harus menjadi prioritas utama untuk membuat laman landas berkualitas - salah satu strategi terpenting untuk menghasilkan prospek yang tersedia bagi Anda.
Saat mendesain untuk seluler, Anda harus mempertimbangkan ekspektasi pemirsa - termasuk waktu pemuatan, ukuran layar mereka, kapan dan di mana mereka membaca konten Anda, dan rencana tindakan mereka selanjutnya.
Semua ini akan membantu membentuk laman landas yang dioptimalkan untuk seluler sehingga memberikan hasil dan mendorong penjualan Anda.
