Apa itu Pencarian dan Navigasi Bersegi? 14 Tips & 24 Contoh
Diterbitkan: 2022-07-18Memandu pengunjung ke produk yang mereka minati merupakan tantangan bagi setiap toko online. Semakin banyak pilihan yang Anda miliki, semakin sulit jadinya.
Ini adalah masalah besar karena semakin lama rata-rata pengunjung menemukan apa yang mereka minati, semakin sedikit penjualan yang dapat Anda harapkan. Orang-orang menjadi bingung dan frustrasi ketika mereka tidak dapat menemukan apa yang mereka cari, dan mereka bahkan mungkin menutup jendela browser atau beralih ke situs yang lebih ramah pengguna.
Pencarian dan navigasi faceted memainkan peran besar dalam menyederhanakan pengalaman pengguna. Ini semua tentang meningkatkan pengalaman pencarian sehingga produk Anda mudah ditemukan.
Dalam artikel ini, kita akan membahas pencarian faceted, berbagi 14 tips pencarian faceted yang penting, dan melihat 24 contoh toko e-niaga yang melakukan pencarian faceted dengan benar.
Mari kita mulai!
Jalan pintas ️
- Apa itu pencarian dan navigasi segi?
- Mengapa Anda harus menggunakan pencarian segi di situs e-niaga Anda?
- 14 praktik terbaik untuk pencarian segi
Apa itu pencarian dan navigasi segi?
Pencarian segi , juga dikenal sebagai navigasi segi atau penjelajahan segi, adalah teknik yang digunakan oleh merek e-niaga untuk membantu pengguna menganalisis, mengatur, dan memfilter kumpulan besar inventaris produk berdasarkan filter seperti ukuran, warna, harga, dan merek.
Tunggu, jadi kita hanya berbicara tentang filter?
Tidak terlalu. Aspek lebih spesifik: mereka berlaku untuk hasil pencarian.
Pencarian segi membutuhkan peningkatan segalanya mulai dari antarmuka pengguna Anda hingga bagaimana deskripsi produk Anda ditulis. Alih-alih memiliki struktur yang rumit di situs Anda, semuanya harus sesederhana dan sesederhana mungkin.
Mengapa Anda harus menggunakan pencarian segi di situs e-niaga Anda?
Pencarian faceted membantu meningkatkan pengalaman pencarian produk pelanggan Anda.
Beberapa pengunjung situs web tahu persis apa yang mereka inginkan. Orang lain ingin menjelajahi beberapa opsi sebelum membuat keputusan… tetapi itu tidak berarti mereka tertarik dengan seluruh lini produk Anda! Kemungkinan besar, mereka mencari opsi berbeda untuk jenis produk tertentu.
Aspek menyederhanakan pengalaman pengguna dengan memungkinkan pengguna dengan cepat dan efisien fokus pada opsi yang memenuhi kebutuhan mereka.
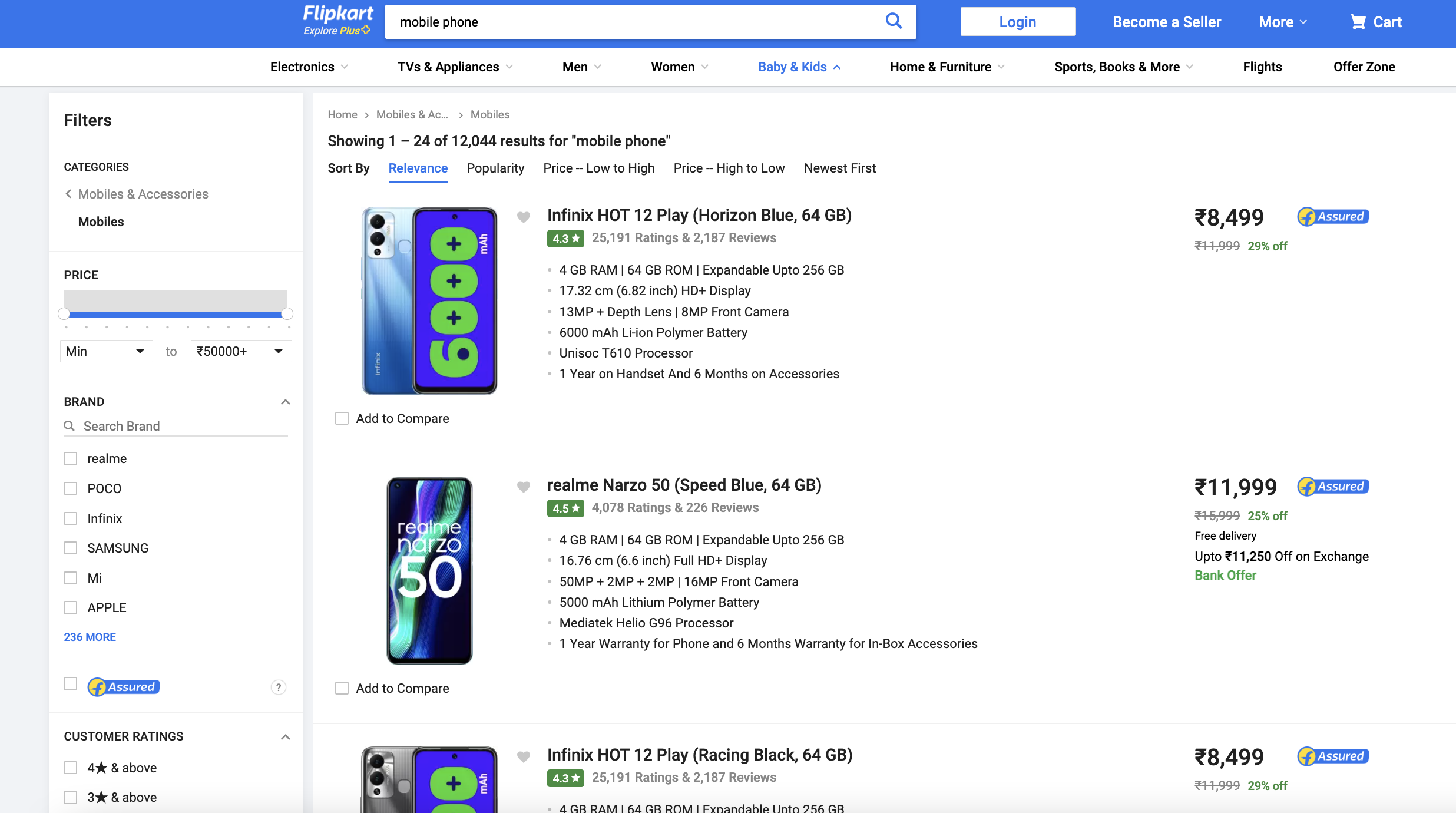
Misalnya, pelanggan yang ingin membeli ponsel harus memilih dari ribuan model dengan spesifikasi dan fitur yang berbeda. Ini bisa sangat melelahkan, dan membuat keputusan bisa terasa mustahil.
Tapi lihat pencarian segi ini untuk perangkat seluler di Flipkart.com. Dengan menggunakan filter segi seperti merek, kisaran harga, dan ulasan, pelanggan dapat dengan cepat membidik hanya beberapa model dari ribuan ponsel yang tersedia di situs web!

Sangat mudah untuk melihat mengapa hampir semua pemain e-niaga utama menggunakan navigasi segi di situs mereka.
Sistem navigasi segi efektif memastikan bahwa pelanggan tidak tersesat atau kewalahan, dan dapat meningkatkan tingkat konversi Anda sebesar 20% !
14 praktik terbaik untuk pencarian segi
Di bagian ini, kami akan menawarkan 14 kiat untuk memaksimalkan manfaat penelusuran segi dan memandu Anda melalui contoh penelusuran dan navigasi segi yang bagus.
1. Gunakan opsi filter yang relevan
Faset yang terkait dengan setiap pencarian (dan opsi dalam setiap faset) harus relevan dengan jenis produk.
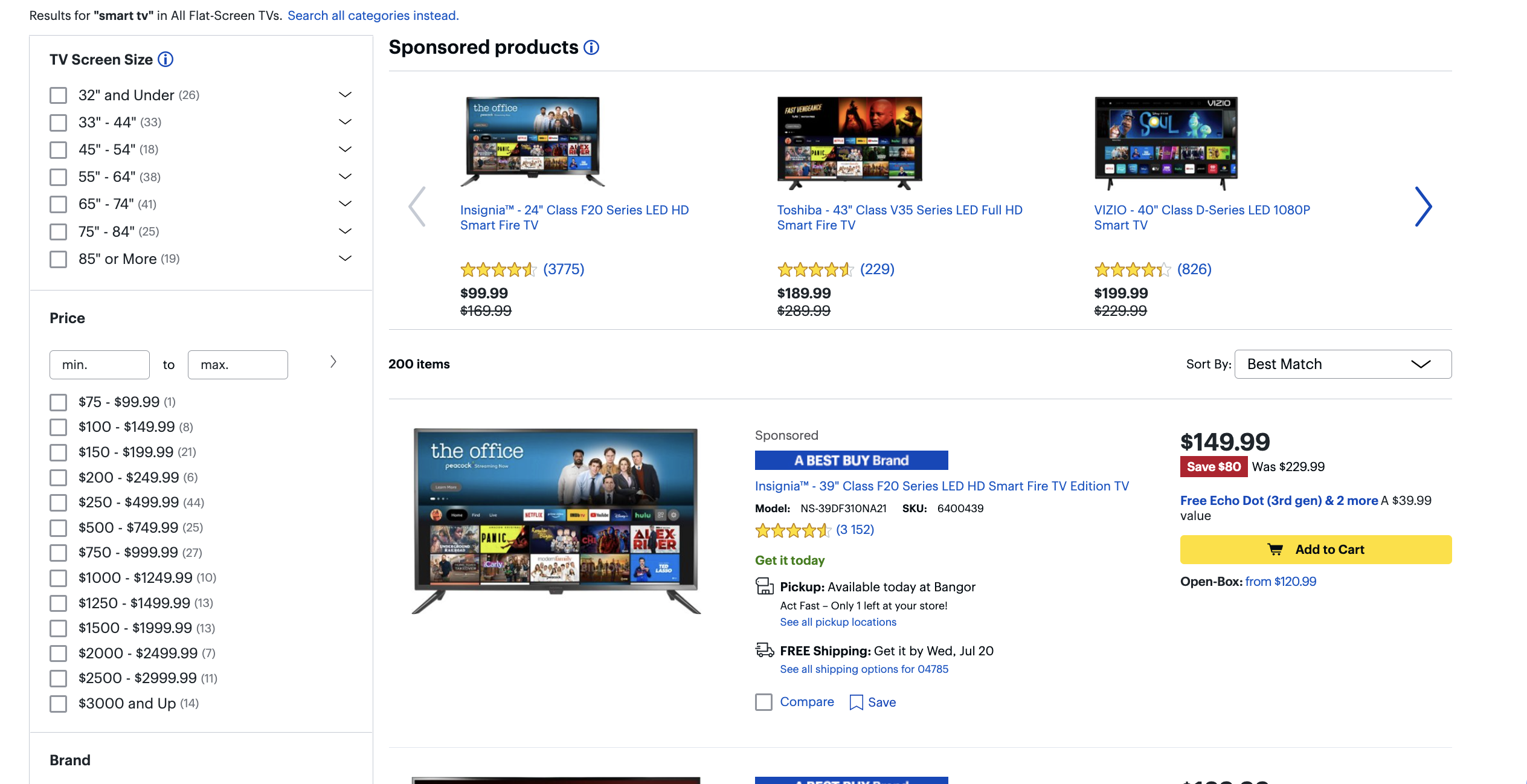
Misalnya, dalam kategori Smart TV, opsi faset harus mencakup:
- Harga,
- Merek,
- Resolusi,
- Ukuran layar,
- Fitur,
- dan seterusnya…
Dalam setiap aspek, berikan filter yang relevan untuk meningkatkan hasil pencarian, seperti opsi resolusi (HD, Full HD, 4K).
Lihat contoh ini dari Best Buy:

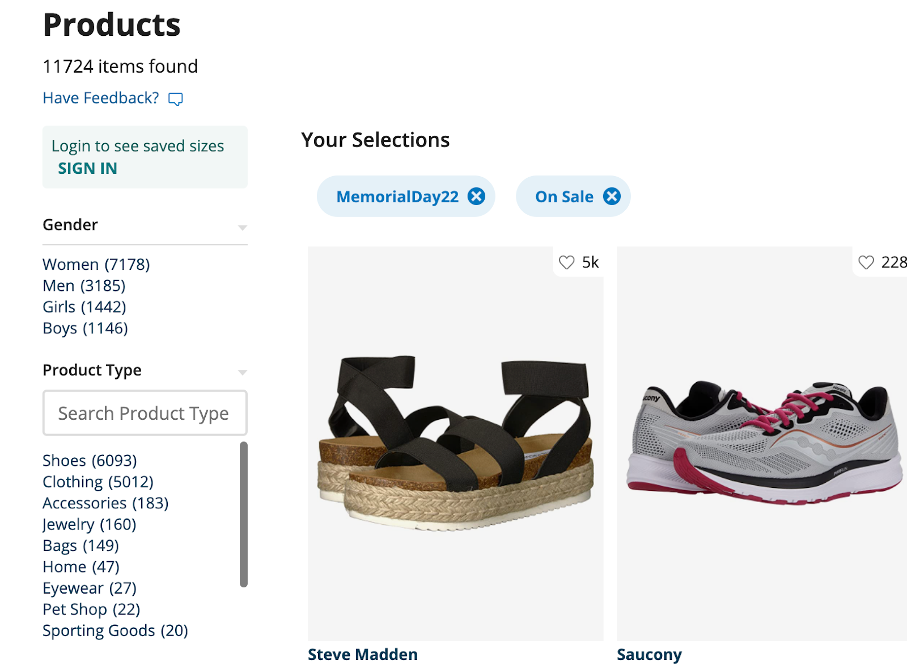
Beri pelanggan semua pilihan yang mereka butuhkan untuk mempersempit hasil pencarian mereka. Harga dan merek adalah standar di seluruh industri, tetapi ingat untuk menyertakan opsi khusus kategori juga. Misalnya, dalam kategori seperti sepatu dan pakaian, pilihan warna dan ukuran sangat penting.
Untuk menentukan opsi faset dan pemfilteran yang sesuai, Anda dapat memeriksa situs pesaing, situs web pemimpin industri, ulasan pelanggan, ulasan pakar, dan kata kunci yang sering dicari.
2. Posisikan aspek dengan cara yang benar
Anda dapat menempatkan faset secara horizontal atau vertikal pada halaman hasil pencarian Anda.
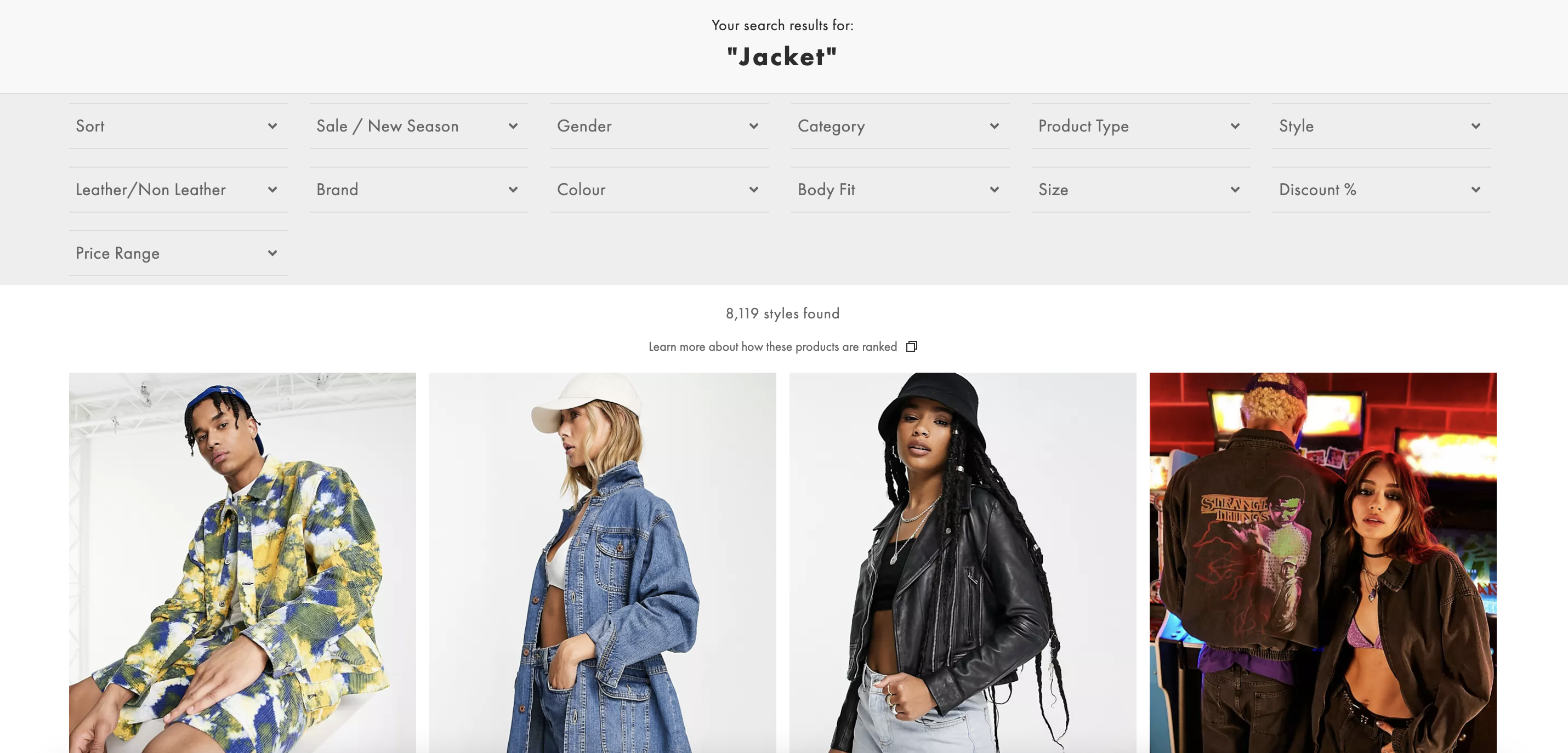
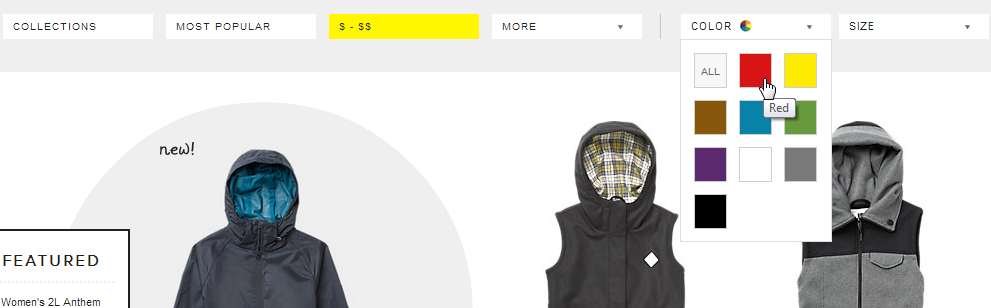
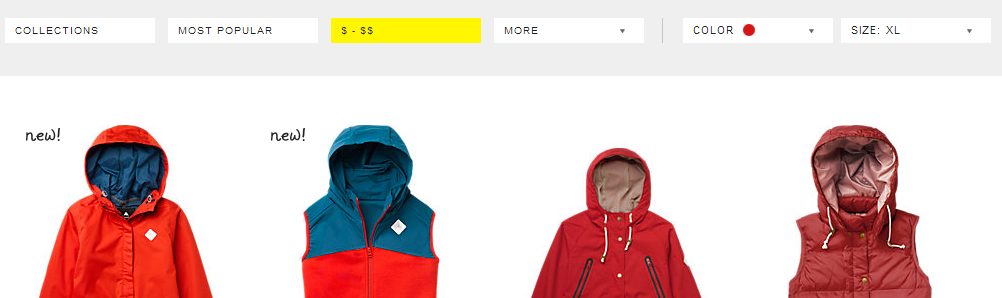
Navigasi horizontal hanya sesuai bila Anda memiliki sejumlah kecil produk dengan nilai minimal, seperti contoh di bawah dari asos.com:

Jika Anda memiliki banyak produk berbeda, memposisikan aspek secara horizontal dapat membuat situs Anda terlihat berantakan. Itu juga dapat membahayakan pengalaman pengguna, karena menu filter menghilang saat pengguna menggulir halaman ke bawah.
Bila ada banyak pilihan produk dan filter, pemosisian vertikal akan bekerja paling baik. Dengan cara ini, pelanggan dapat mengakses sistem navigasi segi saat menggulir hasil.
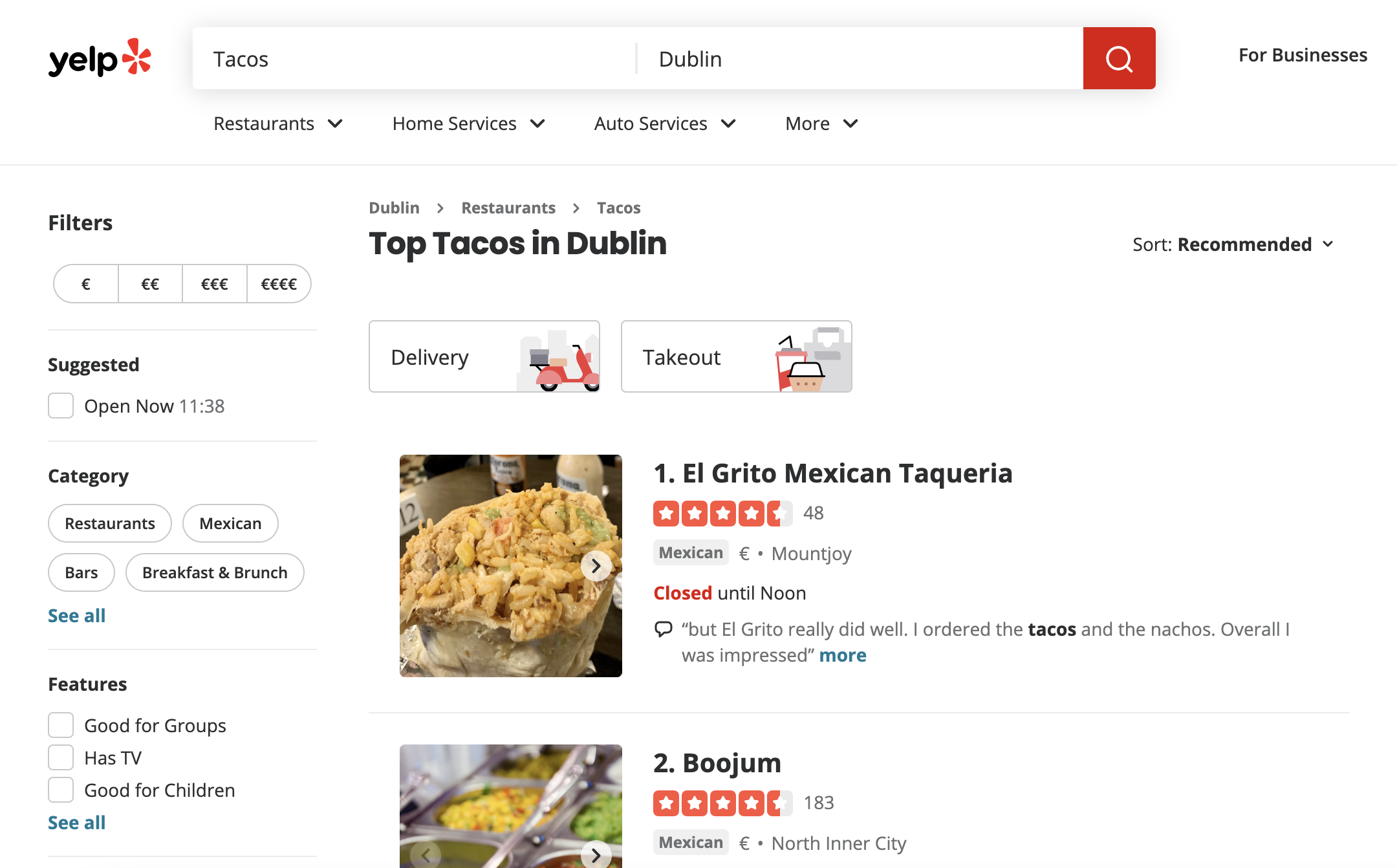
Berikut adalah contoh segi vertikal dari Yelp:

3. Hadirkan aspek untuk keramahan pengguna yang maksimal
Ada beberapa cara untuk menampilkan filter faset. Opsi mencakup tautan, bilah geser, kotak centang, tarik-turun, dan bidang masukan.
Pilih cara Anda menampilkan faset berdasarkan jenis data yang difilter masing-masing. Penggeser masuk akal untuk filter segi harga, tetapi kotak centang harus dimiliki saat memfilter menurut merek atau kategori.
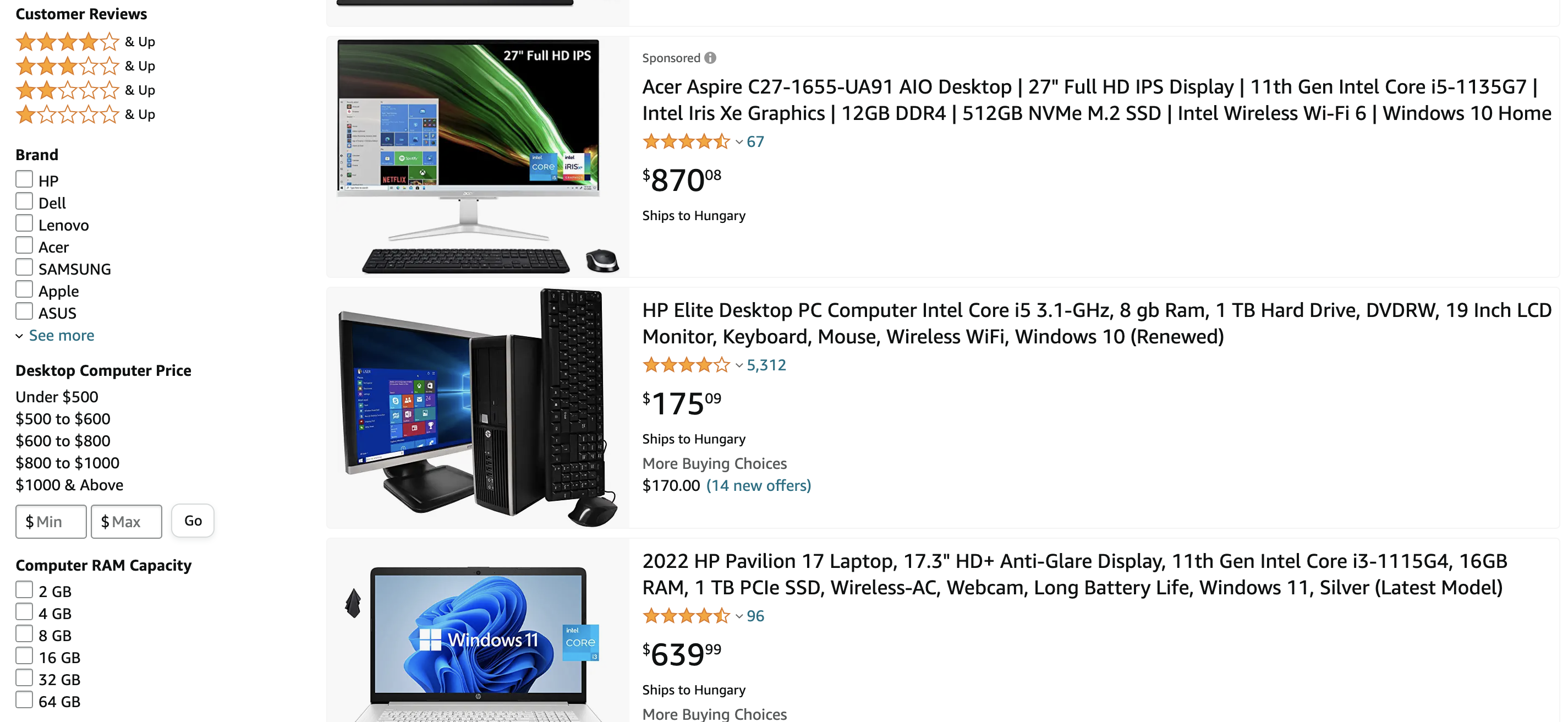
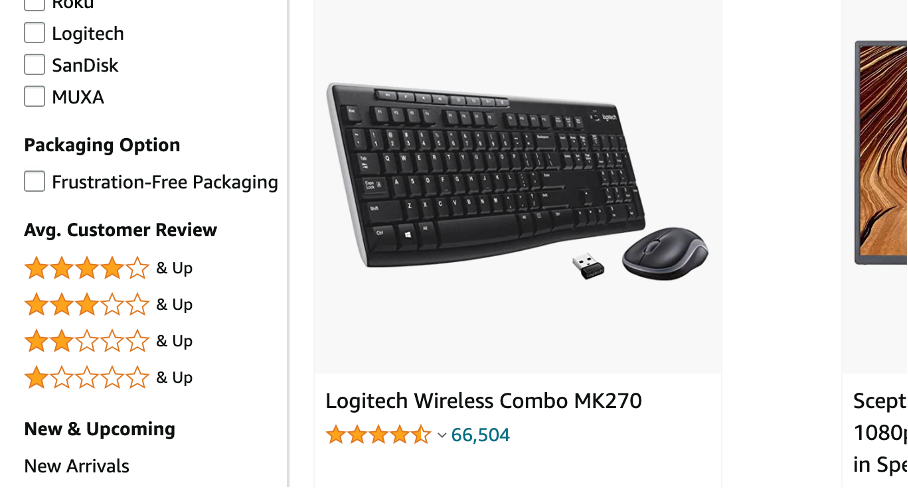
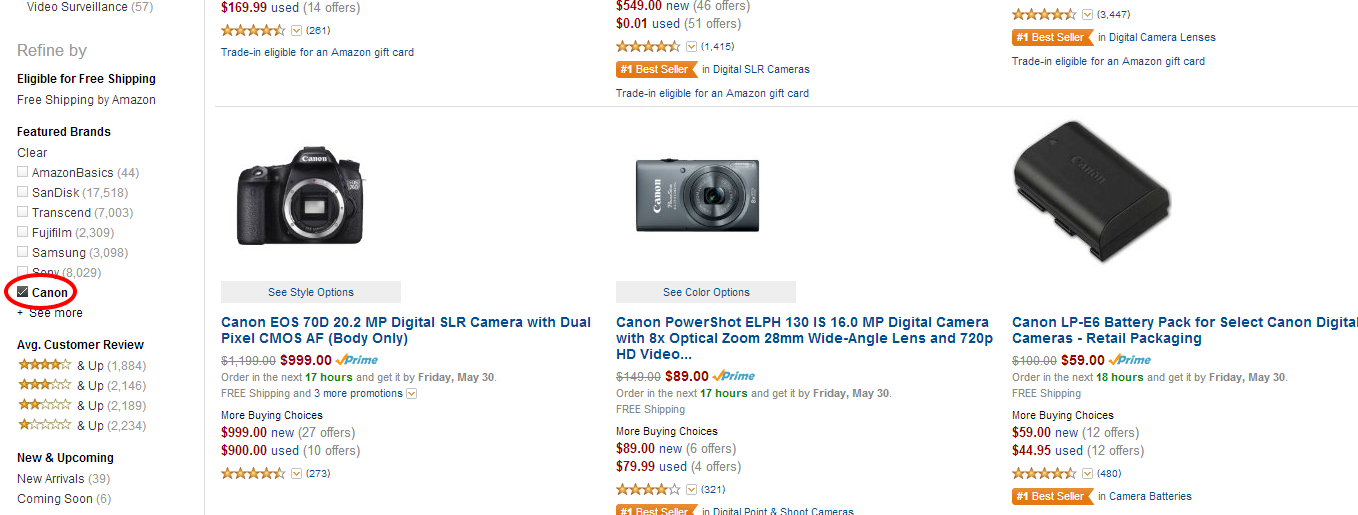
Amazon menggunakan daftar dan kotak centang:

Kiat cepat untuk menggunakan kotak centang: buat seluruh area dengan nilai atau filter tertentu (termasuk teks) dapat diklik— ini memastikan bahwa pelanggan tidak kesulitan mengeklik kotak kecil.
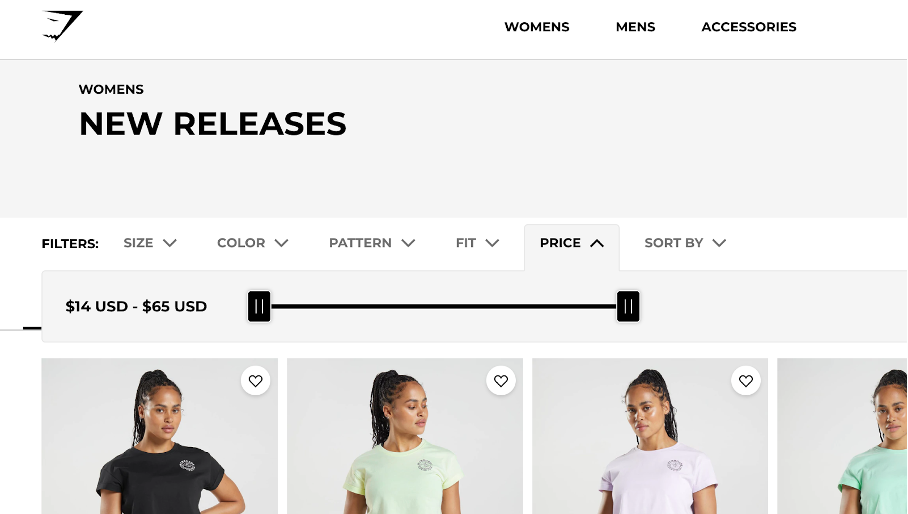
Seperti disebutkan, penggeser sangat bagus untuk nilai numerik seperti harga atau jarak. Lihat bagaimana Gymshark menggunakan filter:

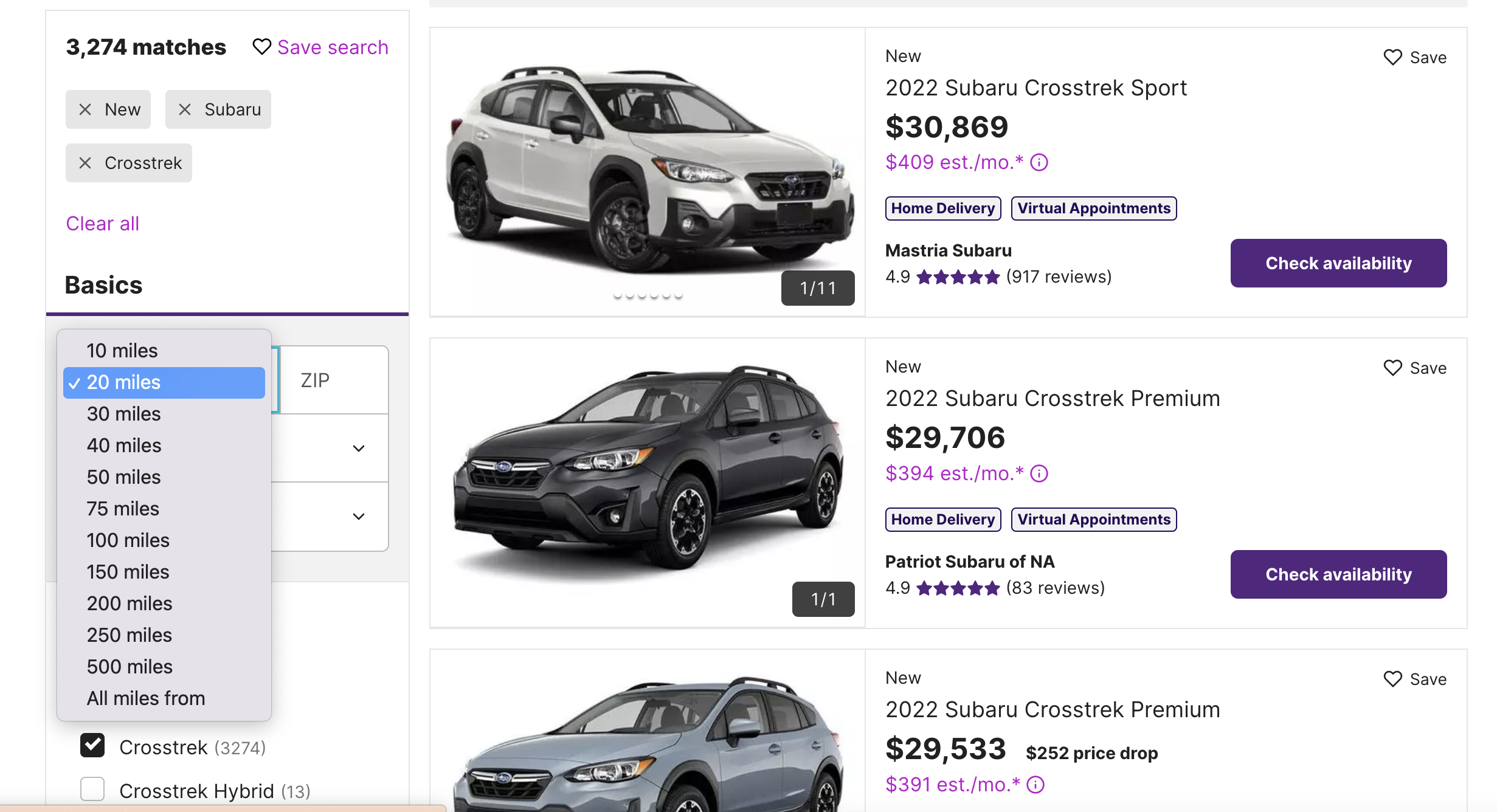
Dropdown membatasi pilihan pada satu opsi, sehingga paling baik disediakan untuk filter yang menetapkan minimum atau maksimum. Lihat bagaimana cars.com menggunakan dropdown:

Tidak ada satu pun cara "terbaik" untuk menampilkan faset—kombinasikan berbagai opsi untuk sampai pada metode yang paling efektif untuk situs web Anda .
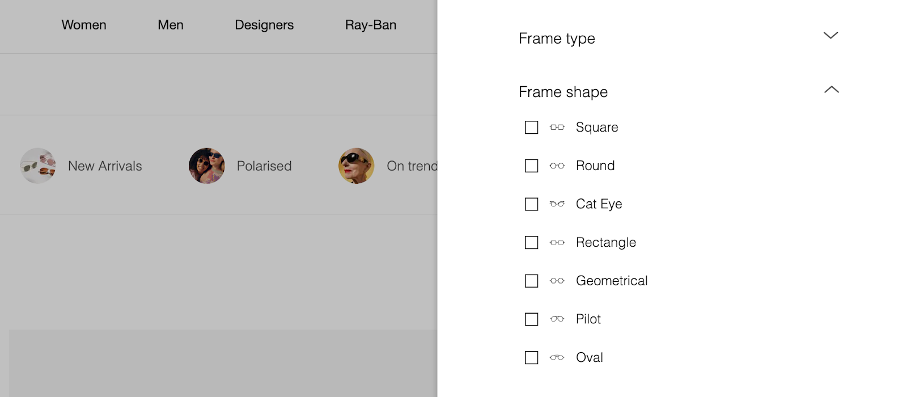
4. Gunakan gambar
Gambar (atau ikon) memainkan peran utama dalam kegunaan segi. Mereka ideal untuk memilih warna, gaya, dan opsi lainnya.
Lihat bagaimana Sunglass Hut memanfaatkan ikon secara efektif saat menampilkan opsi bentuk bingkai:

5. Sertakan ulasan pelanggan sebagai aspek
Situs besar semakin menggunakan ulasan pelanggan sebagai aspek.
Misalnya, Amazon.com menampilkan umpan balik pelanggan dalam bentuk satu hingga lima bintang. Sebagai praktik terbaik, gunakan opsi ini hanya jika Anda memiliki banyak ulasan atau penilaian.

6. Tampilkan aspek khusus toko atau industri
Ini bisa menjadi ide bagus untuk membuat opsi segi unik berdasarkan kebutuhan pelanggan, karakteristik produk, persyaratan industri, dan opsi khusus toko.
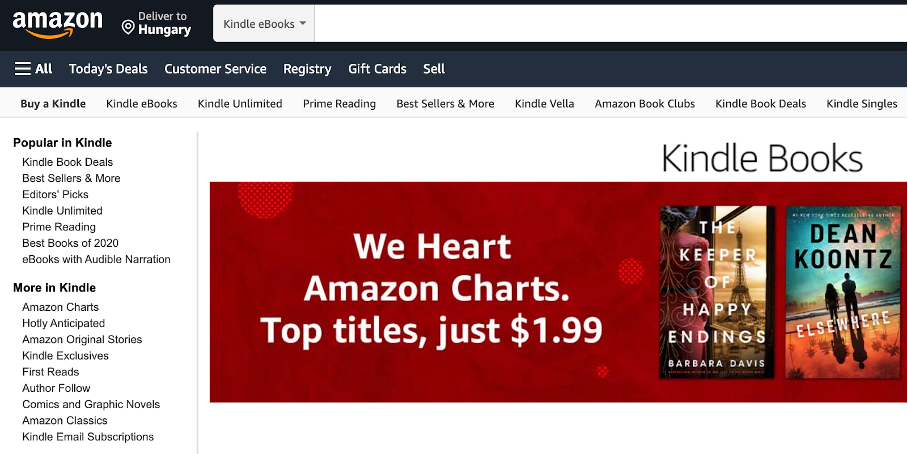
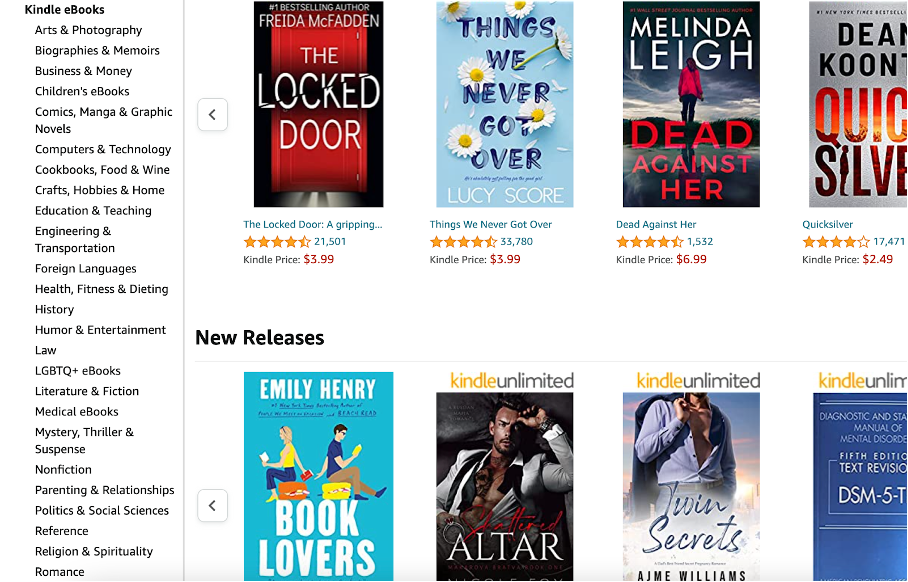
Bagian eBuku Kindle Amazon memiliki opsi seperti "Bacaan utama" atau "Buku terbaik tahun 2020," selain pilihan standar seperti penulis, bahasa, dll. Ini membantu pelanggan membuat keputusan pembelian dengan cepat, bahkan ketika ada ribuan opsi.

7. Gunakan menu yang dapat dilipat atau diperluas
Pencarian segi yang baik harus memungkinkan pengguna untuk menutup atau memperluas menu. Ini berarti mereka dapat dengan cepat melihat opsi pemfilteran yang berbeda, dan memungkinkan mereka memilih filter yang ingin digunakan tanpa terganggu oleh yang lain.

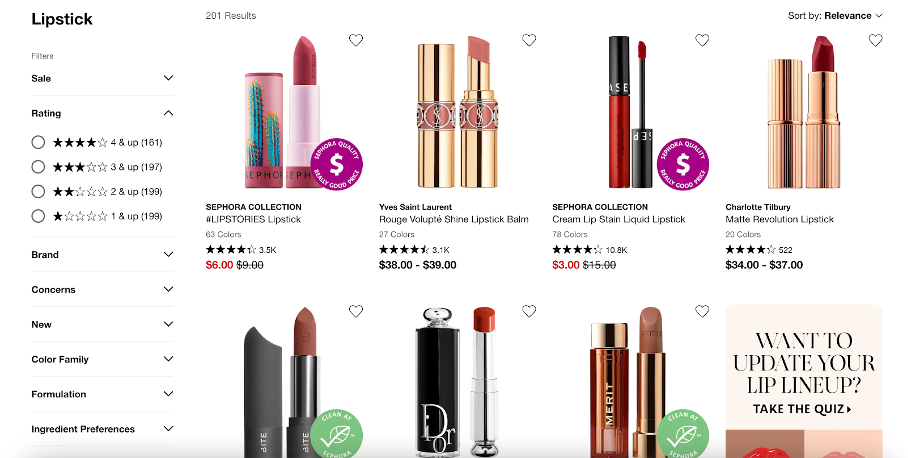
Lihat bagaimana Sephora menggunakan opsi ini:

Satu pertimbangan penting adalah apakah akan menampilkan atau menyembunyikan opsi secara default. Menyembunyikan filter secara default dapat menurunkan penggunaan, tetapi menampilkan terlalu banyak aspek mungkin berarti pengguna harus menggulir lebih banyak untuk melihat semua opsi pemfilteran. Salah satu solusinya adalah memperluas beberapa aspek sambil meruntuhkan yang lain.
8. Atur nilai-nilai dalam segi
Sulit untuk menampilkan semua nilai yang tersedia dalam suatu segi, terutama bila ada banyak pilihan yang berbeda. Untungnya, ada beberapa cara berbeda untuk melakukannya!
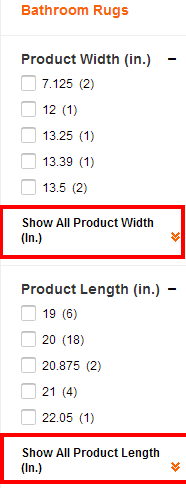
- Perluas sebaris: Dalam metode ini, faset menampilkan beberapa nilai pertama secara default, dan pengguna dapat melihat nilai tambahan dengan mengeklik "Tampilkan Lebih Banyak."

- Menggulir: Ini adalah metode yang banyak digunakan. Zappos adalah contoh yang bagus.

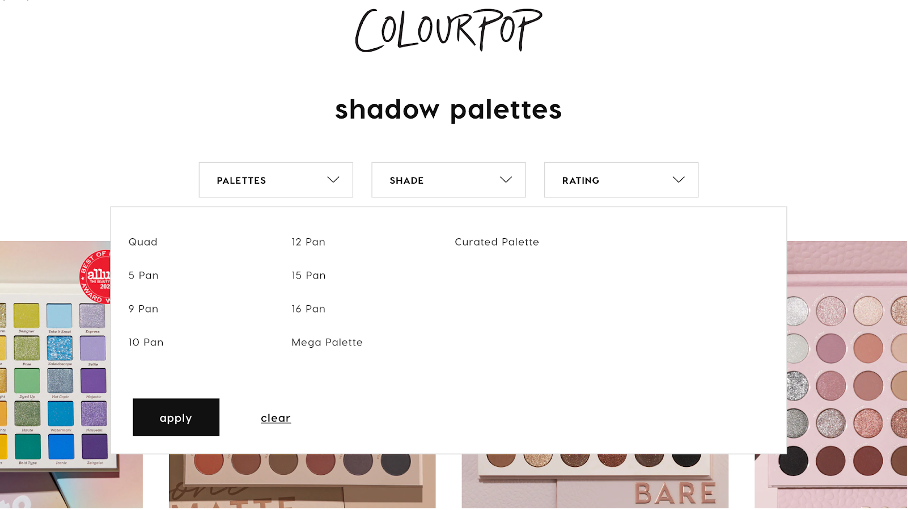
- Popup: Dalam metode ini, nilai-nilai ditampilkan sebagai popup ketika mouse melayang di atas atau mengklik pada facet. Colourpop menggunakan metode ini, yang menghemat ruang dan meminimalkan kekacauan dalam navigasi.

Pada akhirnya, sangat penting bagi pelanggan untuk dapat memilih nilai maksimum dan minimum dengan mudah. Seseorang yang mencari opsi termurah harus dapat menemukannya dengan cepat menggunakan pencarian segi.
9. Urutkan nilai dalam segi secara logis
Saat menyortir nilai dalam faset, Anda dapat mengurutkan berdasarkan jumlah unit untuk faset seperti merek, atau menurut urutan abjad.
Biasanya, aspek seperti ukuran atau harga diatur dalam urutan menaik.
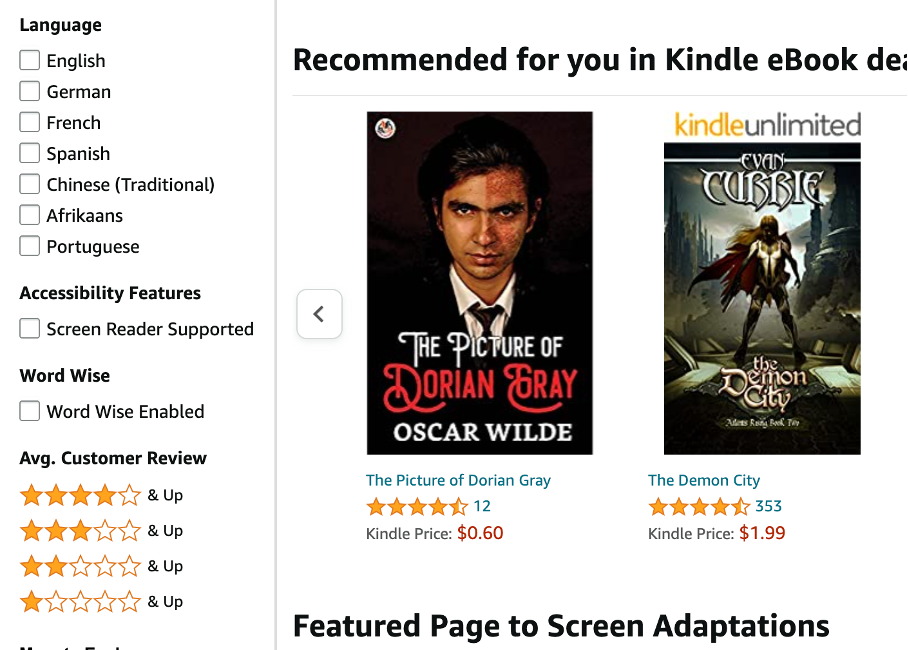
Ambil halaman eBook Kindle Amazon sebagai contoh. Dalam aspek "Kindle eBooks", nilai diurutkan berdasarkan abjad, dari Seni & Fotografi hingga Biografi, dan seterusnya.

Segi "bahasa" menampilkan nilai berdasarkan popularitas. Misalnya, "Bahasa Inggris" muncul di atas.
Segi untuk "Ulasan pelanggan rata-rata" menunjukkan nilai dalam urutan menurun, dengan 4 bintang ke atas di atas.

10. Biarkan pengguna memilih beberapa filter
Pelanggan harus memiliki opsi untuk memilih lebih dari satu filter dalam satu faset.
Misalnya, konsumen yang ingin membeli televisi mungkin telah memilih dua atau tiga merek terkemuka dan mungkin ingin mengetahui ukuran dan kisaran harga yang tersedia. Kombinasi yang berbeda ini membuat pengambilan keputusan pengunjung Anda lebih mudah.
Izinkan mereka memilih beberapa opsi dalam satu faset sehingga mereka tidak perlu melakukan lebih dari satu pencarian untuk melihat produk yang mereka cari.

11. Tampilkan nilai yang dipilih dalam faset
Untuk mendapatkan hasil maksimal dari navigasi segi, nilai yang dipilih pengguna harus menonjol dari yang lain.
Ini memungkinkan pelanggan untuk memeriksa filter mana yang mereka gunakan, dan membantu mereka mengubah opsi dengan mudah. Anda dapat melakukan ini dengan empat cara berbeda:
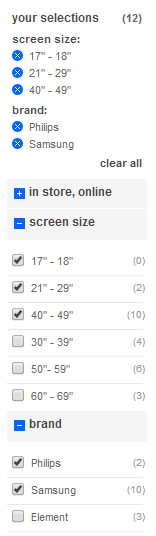
- Inline: Dengan pendekatan ini, nilai yang dipilih ditampilkan dalam faset. Misalnya, Amazon menampilkan opsi yang dipilih dalam huruf tebal dengan kotak centang di sebelahnya.

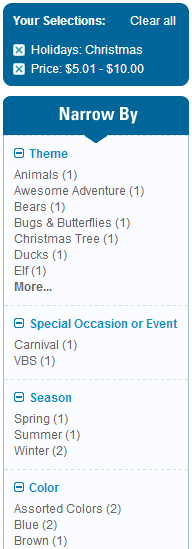
- Breadbox: Dalam metode ini, semua fitur yang dipilih ditampilkan di lokasi khusus, atau “breadbox.” Lihat contoh di bawah ini dari Oriental Trading. Praktik terbaik adalah menampilkan segi bersama dengan nilainya, misalnya, nilai "Natal" adalah bagian dari segi "liburan".

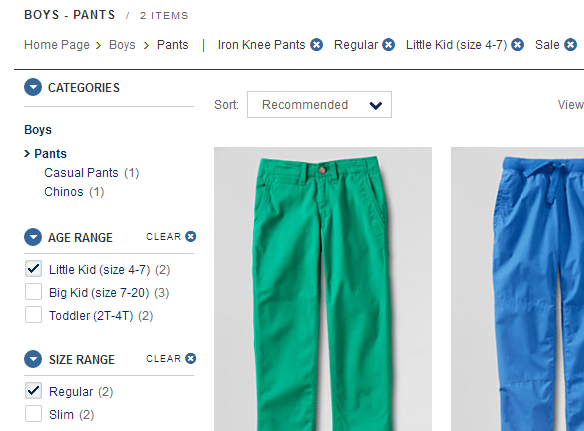
- Jejak remah roti: Daftar ini menunjukkan nilai yang dipilih sebagai jejak istilah. Saat pengguna terus memilih, setiap pilihan baru ditambahkan ke jejak ini. Biasanya, ada ikon “X” yang menyertai setiap nilai, yang dapat diklik pelanggan untuk menghapus pilihan.

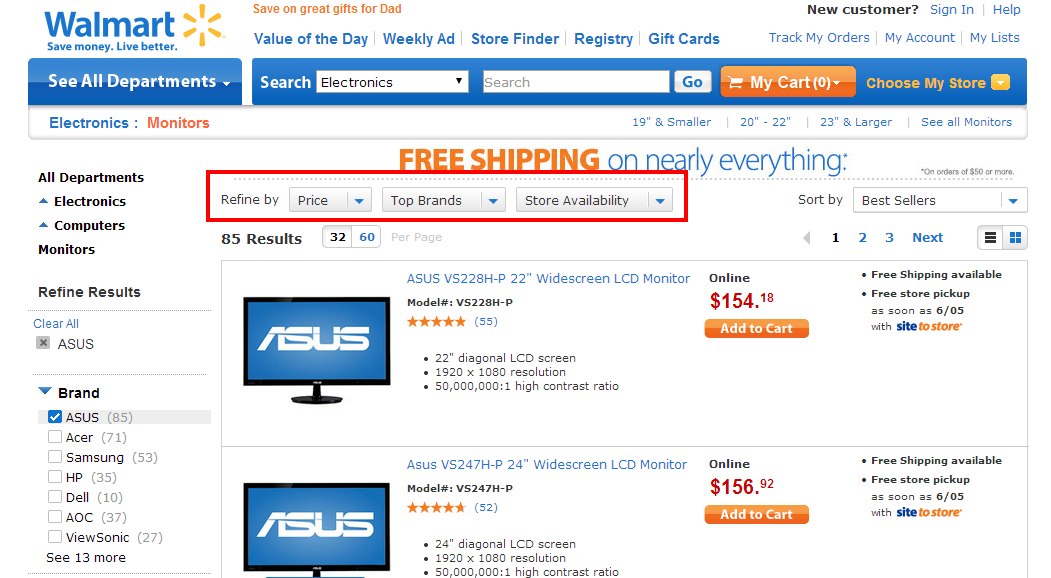
- Breadcrumb faceted terintegrasi: Tampilannya mirip dengan metode jejak breadcrumb di atas. Namun, metode ini memungkinkan pelanggan untuk mengubah pilihan mereka di dalam remah roti, tidak hanya menghapusnya. Walmart menggunakan metode ini:

12. Segarkan halaman dan hasil pencarian dengan cepat
Menurut sebuah penelitian, 47% konsumen mengharapkan situs dimuat dalam 2 detik atau kurang. Faktanya, jika situs membutuhkan waktu lebih dari 2 detik untuk memuat atau menyegarkan, 53% pengguna akan meninggalkan pencarian mereka!
Menurut penelitian lain, tingkat konversi memuncak pada kecepatan refresh 2 detik, tetapi setiap detik tambahan penundaan mengakibatkan hilangnya 7% dalam konversi.
Penggunaan teknologi AJAX dapat meningkatkan tingkat tampilan hasil pencarian. Dengan AJAX, seluruh halaman tidak disegarkan setiap kali pelanggan menyaring pencarian mereka. Sebaliknya, hanya data yang dipilih yang dikirim, yang secara signifikan mengurangi waktu pemrosesan. Namun, AJAX tidak SEO-friendly, jadi Anda harus membatasi penggunaannya untuk meningkatkan pengalaman pengguna.


13. Hindari tidak ada hasil
Hindari opsi filter tanpa hasil, karena cenderung membuat pelanggan frustrasi.
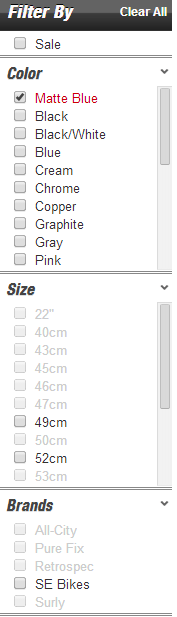
Ini bisa menjadi pengalaman yang mengecewakan bagi pelanggan untuk memilih opsi (misalnya, warna atau ukuran) hanya untuk tidak memberikan hasil. Jenson USA menampilkan opsi yang tersedia dalam warna hitam, sedangkan sisanya berwarna abu-abu.

14. Tingkatkan terus-menerus
Seperti kebanyakan hal dalam e-niaga, menganalisis data dan menyesuaikan pendekatan Anda sangat penting. Dalam penelusuran faset, Anda harus terus-menerus mengumpulkan data tentang cara pelanggan menggunakan faset dan filter serta menggunakan data ini untuk meningkatkan situs Anda.
Misalnya, aspek mana yang paling banyak digunakan? Aspek mana yang tidak digunakan pelanggan sama sekali? Informasi ini dapat membantu Anda meningkatkan struktur navigasi segi Anda dan membuat situs Anda lebih ramah pengguna.
rekap
Pencarian faceted memudahkan pelanggan Anda untuk menemukan apa yang mereka cari tanpa harus melakukan beberapa pencarian atau menghabiskan banyak waktu browsing. Pencarian segi yang baik dapat meningkatkan pengalaman pelanggan dan meningkatkan tingkat konversi.
Untuk mendapatkan hasil maksimal dari pencarian segi, Anda harus memikirkan aspek dan opsi mana yang akan digunakan untuk berbagai jenis produk. Jika Anda memiliki terlalu sedikit faset, pengguna tidak akan dapat menemukan apa yang mereka cari, tetapi terlalu banyak faset akan membingungkan pengguna.
Semoga daftar tip dan contoh ini telah membantu Anda mengetahui jenis dan opsi faset terbaik untuk mempersempit hasil pencarian di situs Anda!
