16 Sumber Daya Aksesibilitas Web Teratas untuk 2022
Diterbitkan: 2022-06-23Organisasi Kesehatan Dunia memperkirakan lebih dari 1 miliar orang mengalami disabilitas. Orang-orang ini mungkin menghadapi tantangan saat mengunjungi situs web yang tidak dapat diakses. Mereka yang memiliki gangguan pendengaran tidak dapat menonton video untuk mempelajari produk jika tidak memiliki teks. Sementara itu, orang buta warna tidak dapat menavigasi situs web yang menganggap setiap elemen memiliki warna yang sama.
Ada banyak disabilitas di luar sana. Akibatnya, tidak mungkin menebak pilihan desain, kata, atau kode mana yang akan menghalangi seseorang untuk menemukan produk dan informasi yang mereka butuhkan. Gunakan 16 sumber daya berikut untuk membuat situs web Anda dapat diakses oleh semua orang. Akses tak terbatas ini membuat pengunjung dan pelanggan datang kembali dan membantu Anda menarik pelanggan baru.
Lompat ke bagian:
1. Panduan referensi cepat WCAG W3C | 2. Panduan W3C untuk aksesibilitas video | 3. Daftar periksa Proyek A11Y |
4. AccessiBe | 5. AudioEye | 6. Pengguna pertama |
7. Akses Perkins | 8. Penganalisis Kontras Warna (CCA) TPGI | 9. #Tantangan Tanpa Tikus |
10. Prinsip-prinsip keterangan dan deskripsi Harvard | 11. Desain Inklusif untuk Dunia Digital: Mendesain dengan mempertimbangkan Aksesibilitas oleh Regine Gilbert | 12. Aksesibilitas untuk Semua Orang oleh Laura Kalbag |
13. Sertifikasi Spesialis Aksesibilitas Web (WS) | 14. Kursus Desain dan Kebijakan Aksesibilitas Informasi (IADP) Universitas Illinois | 15. Artikel tentang Kelemahan dari Person-First Language (PFL) |
16. Aksesibilitas eLearning: Meningkatkan pengalaman belajar |
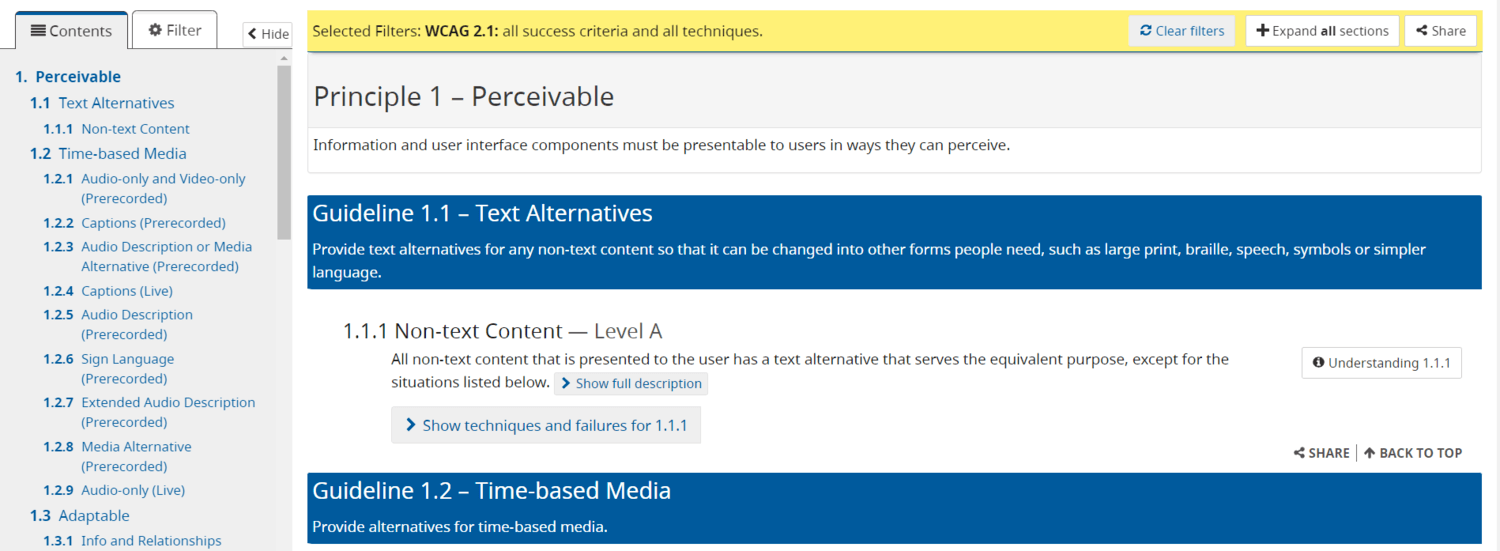
1. Panduan referensi cepat WCAG W3C

World Wide Web Consortium (W3C) membagikan standar yang harus diikuti oleh pemilik situs web agar web terus berkembang. Mereka menulis panduan referensi yang mencantumkan istilah aksesibilitas dan menjelaskan pentingnya mereka. Tim yang mengetahui tentang aksesibilitas web dapat menggunakan panduan untuk mengingat apa yang harus mereka lakukan tanpa membaca ribuan kata. Saat Anda menggunakan panduan referensi W3C, Anda mengikuti sumber yang paling kredibel di ruang angkasa.
Pedoman Aksesibilitas Konten Web (WCAG) adalah prinsip untuk membuat internet lebih bermanfaat bagi semua orang. W3C menetapkan mereka dengan bantuan individu dan pemerintah di seluruh dunia. Panduan referensi mereka terus diperbarui, artinya Anda dapat memercayainya untuk memberikan saran terbaik agar situs web Anda dapat diakses oleh semua orang.
Panduan ini dapat di-skimmable. Anda dapat dengan cepat melompat antar bagian dan melihat kapan W3C menambahkan item yang diperbarui. Kunjungi halaman sesering mungkin untuk melihat apakah ada cara baru untuk meningkatkan konten Anda.
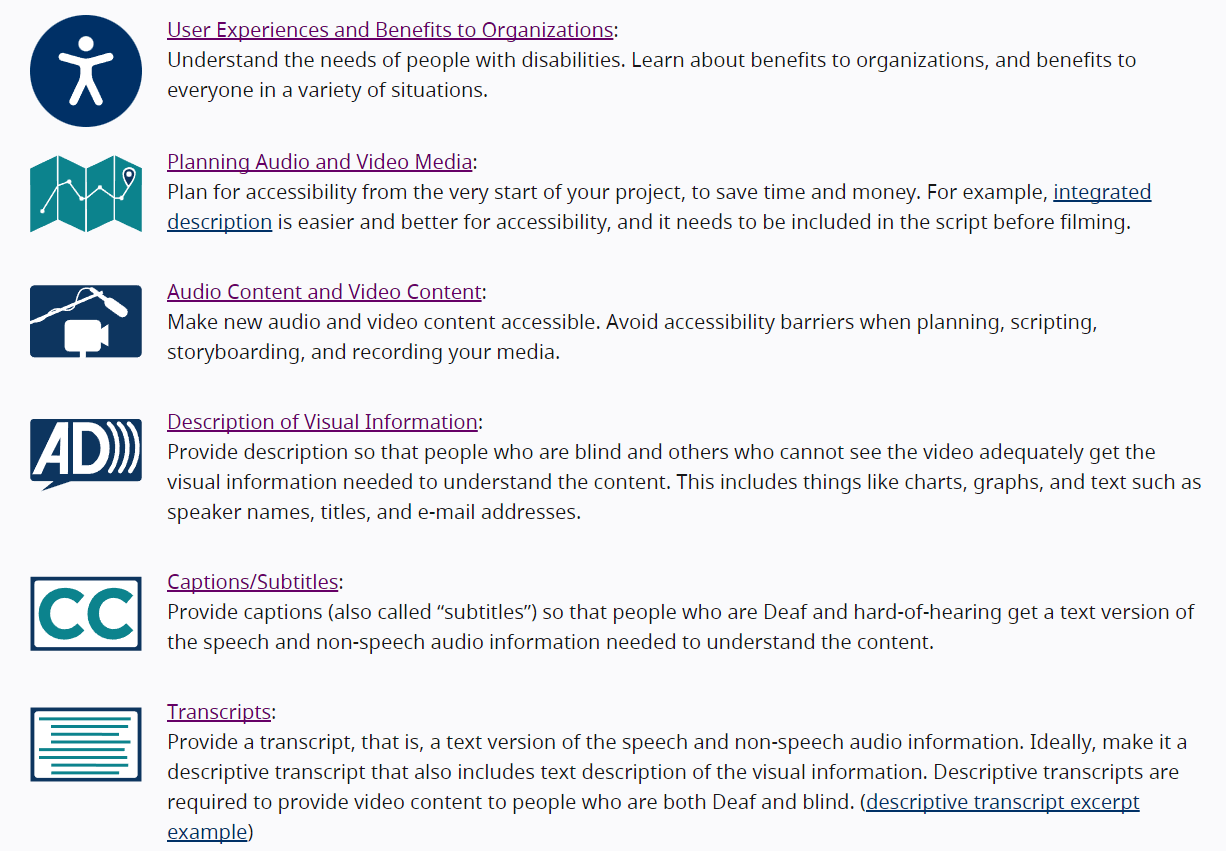
2. Panduan W3C untuk aksesibilitas video

Kebanyakan orang lebih suka menonton video merek daripada jenis konten lainnya. W3C menulis panduan untuk membuat video dapat diakses oleh orang-orang dengan gangguan pendengaran, bicara, dan penglihatan. Anda kehilangan calon pelanggan ketika orang-orang ini tidak dapat melihat video Anda.
Sumber daya mencakup seluruh proses produksi video. Setelah Anda siap memproduksi, terapkan pelajarannya untuk membuat deskripsi, teks, dan konten video berkualitas tinggi dan dapat diakses yang dapat dinikmati siapa saja. Masing-masing langkah ini memiliki halamannya sendiri dengan tautan ke lebih banyak sumber daya. Membuat video yang dapat diakses itu mudah, bahkan jika Anda mengikuti prinsip-prinsip ini untuk pertama kalinya.
Cobalah untuk menerapkan sebagian besar tipsnya. Lebih sedikit orang yang akan meninggalkan situs web Anda karena mereka sekarang dapat menonton video. Lebih banyak pemirsa berarti peluang yang lebih besar untuk mengubah pemirsa video menjadi penggemar atau pelanggan.
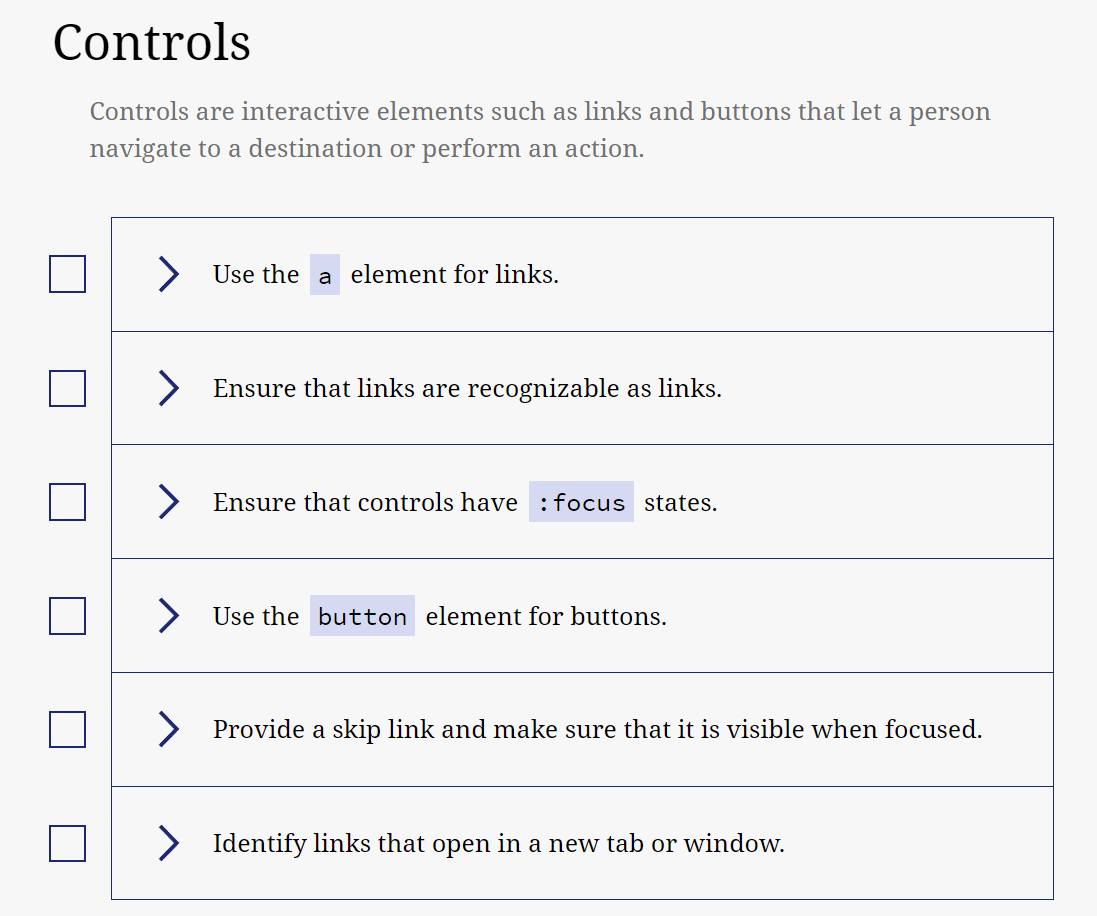
3. Daftar periksa Proyek A11Y

Proyek A11Y mengajarkan perusahaan cara membuat situs web mereka lebih inklusif. Daftar periksa kepatuhan WCAG mereka membantu Anda membangun situs web yang dapat dibaca atau didengarkan siapa pun. Alih-alih memberi tahu Anda untuk melakukan ratusan kemungkinan perubahan aksesibilitas, ini menyajikan tindakan paling berdampak yang dapat Anda lakukan.
Item mematuhi dua dari tiga tingkat kepatuhan aksesibilitas:
- Level A mencakup minimal yang harus Anda ambil untuk membuat situs web Anda mudah dinavigasi.
- Tingkat AA memiliki tindakan yang harus dilakukan oleh banyak badan publik dan situs pemerintah untuk membuat situs web mereka patuh.
Daftar periksa membagi tindakan ke dalam kategori, seperti audio, tampilan, dan warna. Setiap tugas memiliki menu tarik-turun dengan instruksi dan petunjuk yang menjelaskan cara melakukannya. Penjelasannya singkat, dapat ditindaklanjuti, dan mudah diikuti.
Melakukan setiap tugas akan membuat situs web Anda lebih menyenangkan bagi siapa saja untuk dinavigasi dan akan memastikan bahwa penyandang disabilitas akan dapat bekerja dengan Anda setelah mengetahui tentang produk atau layanan Anda.
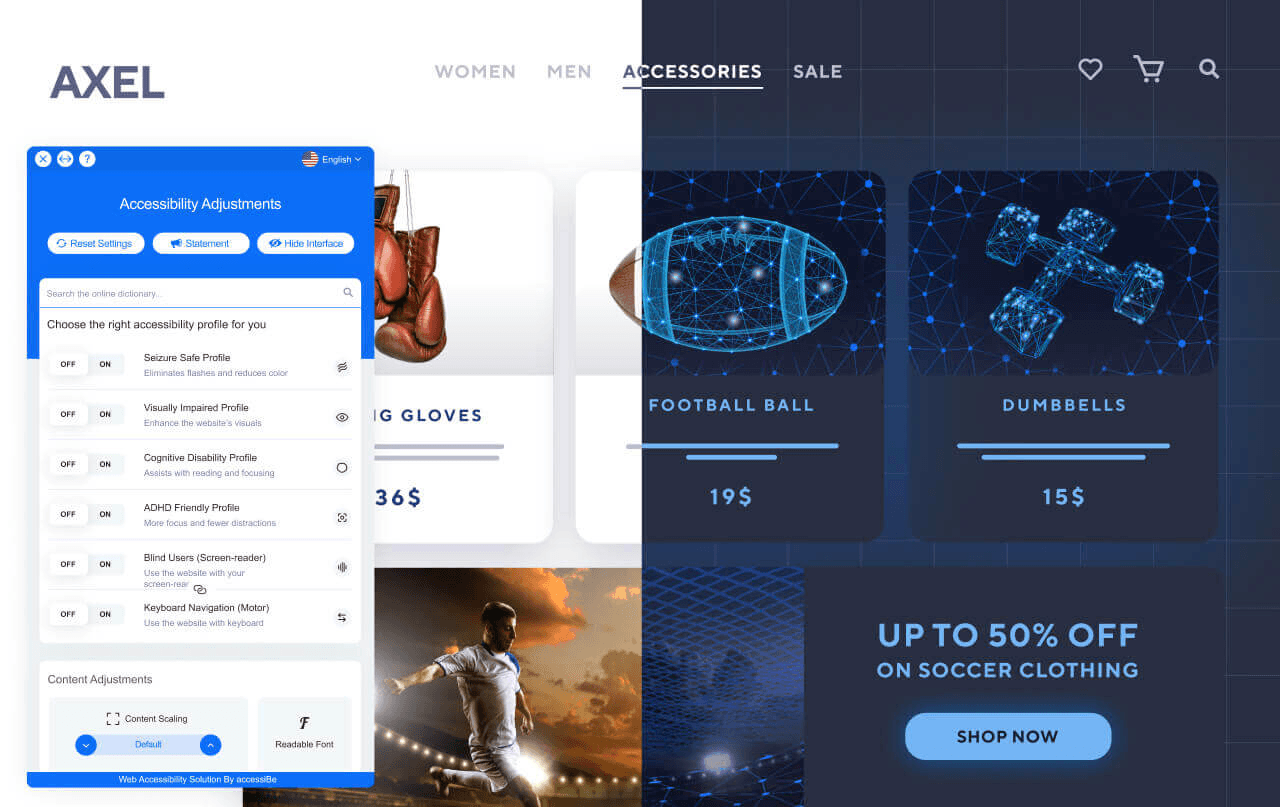
4. AccessiBe

AccessiBe adalah perangkat lunak pengujian aksesibilitas yang menganalisis apakah situs web Anda dapat diakses. Jika tidak, AI mereka akan menyesuaikan tampilan dan konten situs web Anda sehingga penyandang disabilitas dapat menggunakannya.
Prosesnya otomatis. Anda menempelkan kode yang mereka berikan ke situs web Anda dan menunggu 48 jam. Setelah waktu itu, situs web Anda akan memenuhi undang-undang pembacaan layar, navigasi keyboard, dan aksesibilitas web.
Perangkat lunak ini memindai ulang situs web Anda setiap hari untuk mendeteksi perubahan visual atau kode yang Anda buat dalam 24 jam terakhir. Ini akan menyesuaikan elemen-elemen ini jika ada yang tidak dapat diakses. Anda dapat mengedit situs web Anda karena AccessiBe selalu mendukung Anda.
5. AudioEye

AudioEye adalah dasbor yang menunjukkan masalah aksesibilitas di situs Anda dan menawarkan saran tentang cara memperbaikinya. Mereka memiliki pengalaman lebih dari 15 tahun, jadi mereka memiliki keahlian dan pengetahuan untuk membantu Anda menyelesaikan semua masalah aksesibilitas Anda.
Alat dan penasihat profesional mereka juga dapat membantu Anda menghindari masalah hukum. Mereka melihat potensi masalah dan membantu Anda menyelesaikannya sebelum orang melihatnya. Jika Anda sudah menghadapi tantangan hukum, tim mereka akan bertindak sebagai penasihat dan membantu Anda mengatasinya. Dukungan ini berarti Anda tidak akan pernah sendirian jika menghadapi tuntutan hukum.
6. Pengguna pertama

User1st melakukan audit situs web yang menemukan masalah aksesibilitas. Anda dapat belajar untuk memperbaiki masalah ini sendiri atau membiarkan tim ahli mereka melatih Anda tentang cara melakukannya. Melatih tim Anda di bidang ini memungkinkan mereka membantu pelanggan dengan kebutuhan aksesibilitas khusus.
Pengetahuan ini juga berarti Anda tidak harus selalu bergantung pada alat, plugin, atau pakar untuk membuat situs Anda dapat diakses—Anda dapat melakukan semuanya sendiri. Anda dapat menggunakan uang yang Anda simpan untuk pelatihan lebih lanjut atau tugas yang lebih mendesak. Jika Anda perlu mempekerjakan seseorang untuk meningkatkan aksesibilitas Anda, Anda akan memiliki pengetahuan untuk mengetahui apakah mereka melakukan pekerjaan dengan baik.
7. Akses Perkins

Perkins Access meninjau sketsa situs web dan membagikan kiat agar situs web yang telah selesai dapat diakses. Proses peninjauan dimulai lebih awal, sebelum Anda menulis satu baris kode pun. Melakukan ini sebagai langkah pertama dan bukan setelah meluncurkan situs berarti Anda akan menghemat uang dan waktu mendesain ulang situs web yang tidak dapat diakses.
Proses peninjauan mockup mereka juga membantu Anda memilih ukuran font, warna, gambar, dan CTA yang tepat, di antara elemen web lainnya. Pedoman ini memastikan situs web Anda dapat diakses dari awal. Mereka juga memungkinkan Anda untuk memandu pengguna menuju bagian halaman Anda yang paling relevan, yang menghasilkan lebih banyak penjualan.
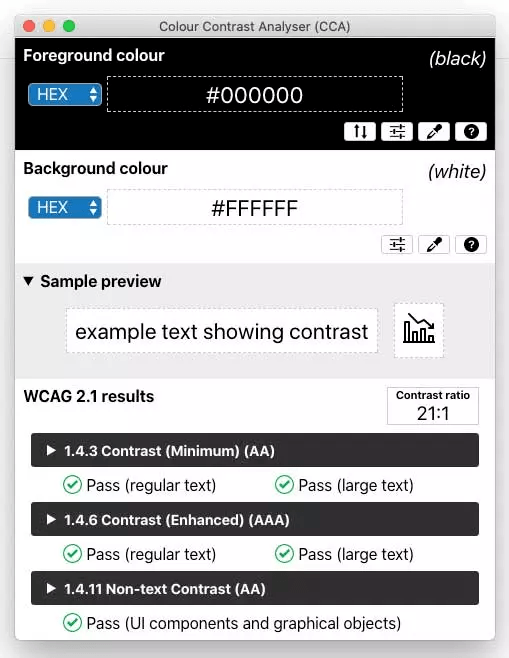
8. Penganalisis Kontras Warna (CCA) TPGI
 |
Anda dapat menggunakan Penganalisis Kontras Warna gratis dari TPGI untuk memastikan kontras warna situs web Anda dengan baik. Ketika warna terlalu mirip, orang berjuang untuk membedakan elemen dan membaca teks. Orang-orang dengan gangguan penglihatan memiliki waktu yang lebih sulit dan seringkali tidak dapat menggunakan situs Anda.

Mengabaikan kebutuhan individu ini berarti mengabaikan tingkat kontras yang diperlukan WCAG. Perusahaan dapat menghadapi masalah hukum karena ini. Sementara itu, mereka yang berada di sektor swasta akan kehilangan pelanggan potensial. Jika seseorang tidak dapat menavigasi situs web Anda, mereka tidak dapat menanyakan tentang produk Anda.
Pemeriksa kontras membuat situs web Anda dapat diakses dengan memberi tahu Anda jika dua warna terlalu mirip. Anda dapat bereksperimen dengan corak, nada, dan corak serupa dari warna tambahan Anda. Ini memungkinkan Anda menemukan warna seperti yang ingin Anda gunakan tetapi cukup kontras dengan warna lain agar terlihat jelas berbeda.
9. #Tantangan Tanpa Tikus

Beberapa orang memiliki disabilitas yang membuat penggunaan mouse menjadi sulit. Tantangan #NoMouse menguji apakah Anda dapat menggunakan fitur situs web Anda seperti menu, tombol, dan dialog hanya dengan keyboard Anda.
Hanya keyboard yang Anda butuhkan untuk mensimulasikan sesi halaman tanpa mouse. Tekan Tab untuk melihat apakah halaman bertransisi dari satu tautan, formulir, atau tombol ke yang berikutnya. Atau tekan Shift + Tab untuk melihat apakah pindah ke yang sebelumnya. Jika Anda gagal dalam pengujian, Anda dapat menggulir ke bagian bawah halaman untuk menemukan solusi masalah navigasi.
10. Prinsip-prinsip keterangan dan deskripsi Harvard

Panduan singkat Harvard menjelaskan cara menggunakan transkripsi, teks, dan deskripsi sehingga orang yang tidak dapat mendengar video tetap dapat menontonnya. Mengabaikan pedoman ini mempersulit penyandang disabilitas untuk menonton video Anda dan merugikan calon pelanggan Anda.
Tetapi prinsip-prinsip ini tidak hanya membantu penyandang disabilitas. Menurut Verizon, 92% konsumen menonton video dengan suara ponsel mereka mati. Anda dapat menggunakan teks untuk menarik perhatian mereka yang tidak dapat mendengar dengan baik atau hanya ingin menonton tanpa suara.
Panduan ini memiliki tautan ke artikel komprehensif yang menjelaskan cara menyertakan teks dan deskripsi. Artikel-artikel ini mencakup panduan langkah demi langkah tentang cara melakukannya sendiri dan tips mempekerjakan seseorang untuk melakukannya untuk Anda. Mereka mencakup format video dan audio yang paling umum, sehingga saran mereka akan membantu Anda dengan proyek Anda.
Panduan ini memiliki bagian dengan tiga pertanyaan yang dapat Anda tanyakan pada diri sendiri untuk melihat apakah video Anda dapat diakses. Terapkan pelajaran halaman sampai jawaban untuk setiap pertanyaan positif.
11. Desain Inklusif untuk Dunia Digital: Mendesain dengan mempertimbangkan Aksesibilitas oleh Regine Gilbert

Buku Regine Gilbert menyajikan alat dan langkah-langkah untuk merancang aplikasi atau situs web yang dapat diakses. Informasi ini didasarkan pada sepuluh tahun pengalamannya bekerja sebagai desainer pengalaman pengguna dan meneliti aksesibilitas digital dan desain inklusif.
Buku ini mencakup studi kasus yang memandu Anda melalui masalah aksesibilitas. Anda mempelajari nuansa di balik tantangan ini, apa penyebabnya, dan bagaimana seorang ahli menyelesaikannya. Tingkat detail ini memberi Anda pemahaman yang komprehensif tentang situasi ini. Pada saat Anda menghadapinya di hari kerja Anda, Anda akan dapat menyelesaikannya dengan percaya diri.
12. Aksesibilitas untuk Semua Orang oleh Laura Kalbag

Desainer dan pengembang web Laura Kalbag mengajari Anda cara merencanakan dan menguji desain yang dapat diakses di Aksesibilitas untuk Semua Orang. Dia pertama-tama merangkum kebutuhan aksesibilitas dan lanskap. Kemudian, Kalbag memberikan instruksi lebih lanjut tentang cara menulis kode yang dapat diakses.
Menulis kode yang dapat diakses diperlukan karena beberapa orang mengandalkan perangkat lunak untuk menavigasi situs web. Perangkat lunak ini membaca kode halaman untuk mengetahui ke mana harus pindah. Jika kode Anda tidak dapat diakses, teknologi bantu tidak akan mendeteksi elemen seperti menu, tombol, atau penggeser, sehingga penyandang disabilitas tidak akan dapat mengaksesnya, meskipun seseorang yang menggunakan mouse atau keyboard dapat mengaksesnya.
13. Sertifikasi Spesialis Aksesibilitas Web (WS)

Ujian sertifikasi WS menguji pengetahuan orang tentang topik aksesibilitas tingkat lanjut. Ini melampaui aturan aksesibilitas dasar. Misalnya, mereka menguji apakah orang tersebut dapat mengidentifikasi masalah aksesibilitas dalam kode dan apakah mereka dapat memprediksi konsekuensi dari keputusan desain.
Ada kemungkinan untuk tidak menjawab setiap pertanyaan dengan benar. Jika demikian, lihat kembali pertanyaan yang tidak Anda jawab dengan baik, teliti topik ini, dan terapkan apa yang Anda pelajari untuk memberikan pengalaman situs web yang lebih menyenangkan bagi pengunjung Anda.
Ujiannya menantang. Melewatinya memungkinkan Anda untuk menunjukkan kepada pemangku kepentingan bahwa Anda dapat mengarahkan upaya aksesibilitas perusahaan. Kepercayaan ini dapat membuat mereka lebih mungkin untuk berinvestasi dalam proyek yang Anda ajukan.
14. Kursus Desain dan Kebijakan Aksesibilitas Informasi (IADP) Universitas Illinois

Terkadang Anda membutuhkan lebih banyak panduan langsung untuk membantu Anda menguasai mata pelajaran yang rumit seperti desain aksesibilitas. Kursus IADP dimulai dengan mengajarkan topik aksesibilitas dasar seperti prinsip-prinsip desain. Kemudian beralih ke konsep lanjutan seperti tren desain kaya media yang muncul. Silabus yang komprehensif membuat kursus ini cocok bagi mereka yang membutuhkan kecepatan dengan kebutuhan aksesibilitas.
Program ini dibagi menjadi tiga area, membawa Anda dari konsep dasar hingga taktik tingkat lanjut seiring kemajuan Anda. Urutan ini memungkinkan Anda mempelajari suatu topik, menerapkan pelajarannya, dan menguji kiat setiap area. Ini juga memungkinkan orang-orang yang baru diperkenalkan ke aksesibilitas web untuk memahami dasar-dasarnya sebelum terjun ke topik yang kompleks.
15. Artikel tentang Kelemahan dari Person-First Language (PFL)

Aktivis hak-hak disabilitas Emily Ladau berpendapat bahwa bahasa pertama orang dapat menyinggung penyandang disabilitas. Ini karena bahasa orang pertama memisahkan orang tersebut dari disabilitas. Misalnya, Anda akan memanggil seseorang yang tidak dapat mendengar “seseorang yang tuli”, memimpin dengan kata orang dan kemudian mengatakan disabilitas.
Ladau menegaskan bahwa, meski kata-kata ini bertujuan untuk melawan stigma, itu justru memperkuatnya. Ini menyiratkan bahwa seseorang hanya bisa menjadi pribadi yang utuh jika Anda memisahkannya dari kecacatannya. Alternatif yang lebih baik adalah menggunakan bahasa identitas-pertama. Seseorang yang tuli akan menjadi "orang tuli" dalam bahasa ini. Menurut Landau, identitas-bahasa pertama tidak merendahkan.
Ladau telah menemukan bahwa orang tuli dan autis lebih suka ketika orang lain memanggil mereka autis atau tuli. Ini karena sifat-sifat ini adalah bagian dari identitas mereka. Memisahkan mereka dari orang tersebut berarti memperlakukan mereka sebagai hal yang memalukan.
Esai tersebut membagikan saran yang dapat ditindaklanjuti untuk mengganti bahasa pertama orang dengan bahasa pertama identitas. Ini juga memberikan prinsip untuk diikuti setiap kali Anda berinteraksi dengan orang-orang ini.
16. Aksesibilitas eLearning: Meningkatkan pengalaman belajar

Webinar Omniplex membahas cara membuat kursus online yang dapat dipelajari siapa saja. Pelajaran datang dari pengalaman mereka melatih para profesional di bidang pembelajaran dan pengembangan. Akibatnya, webinar mengajarkan gangguan yang harus diingat orang saat merancang kursus mereka.
Perusahaan bermitra dengan perusahaan yang menyediakan alat untuk membantu para ahli di bidang ini:
- Membuat kursus online
- Mengelola materi pembelajaran
- Menciptakan pengalaman belajar virtual
Pengetahuan luas tentang apa yang membantu orang belajar ini memungkinkan Omniplex menjawab pertanyaan kompleks dengan mudah.
Gunakan Vyond untuk membuat video yang dapat diakses
Anda dapat menggunakan Vyond untuk menganimasikan video menarik yang menarik dan mempertahankan perhatian setiap pengunjung. Galeri aset kami memiliki ratusan properti, karakter, dan suara yang dapat Anda gunakan untuk menciptakan situasi apa pun. Menambahkan skenario yang sudah dikenal ke kursus atau video Anda membantu pemirsa menempatkan diri mereka pada posisi karakter. Ketika mereka menghadapi situasi yang sama, mereka akan bertindak sesuai dengan apa yang telah mereka pelajari.
Setelah video Anda siap, ikuti sumber daya dari artikel ini untuk menyertakan teks, suara, transkripsi, dan elemen lain yang membuat video dapat diakses.
Mulai uji coba gratis
