9 Praktik Desain Web Inklusif Terbaik untuk Pengalaman Pengguna yang Baik
Diterbitkan: 2019-09-10Jika Anda ingin menyambut pengunjung web apa pun ke situs Anda, ada baiknya Anda mencari cara untuk membuat situs web Anda lebih mudah diakses dan inklusif. Kami akan membahas beberapa praktik desain web terbaik untuk membantu Anda mencapainya.
Dalam artikel ini:
- Mengapa desain aksesibilitas dan inklusivitas penting?
- 9 Praktik Desain Web untuk Pengalaman Pengguna yang Baik
2. Tambahkan teks alternatif ke gambar Anda
3. Miliki kontras yang tepat
4. Tambahkan keterangan dan transkrip ke video
5. Gunakan label deskriptif dengan kolom formulir
6. Tambahkan struktur konten yang tepat
7. Gunakan markup konten yang benar
8. Utamakan kejelasan teks
9. Gunakan plugin dengan desain dan fungsionalitas yang tepat
Mengapa desain aksesibilitas dan inklusivitas penting?
Sebelum kita membahas beberapa pendekatan desain inklusif dan mudah diakses yang harus Anda terapkan pada situs web Anda, mari kita bahas terlebih dahulu pentingnya perubahan ini.
Menurut Sytian Productions , inklusivitas dan aksesibilitas dalam desain lebih dari sekadar “tren” desain.
Membuat situs web yang mudah diakses dan inklusif membantu semua orang, terlepas dari kemampuan atau disabilitas mereka, mendapatkan pengalaman pengguna yang positif di situs web Anda .
Desain yang dapat diakses melibatkan perancangan situs web yang dapat digunakan dengan mudah oleh individu dengan gangguan penglihatan, gangguan pendengaran, disabilitas motorik, atau keterbatasan kognitif.
Desain ini mencakup penyediaan teks alternatif untuk gambar, penggunaan font yang jelas dan mudah dibaca, penerapan opsi navigasi keyboard, dan memastikan kompatibilitas dengan pembaca layar.
Desain inklusif lebih dari sekedar aksesibilitas dengan mempertimbangkan kebutuhan dan preferensi kelompok pengguna yang beragam.
Pergeseran ini mungkin mencakup fitur-fitur seperti ukuran font yang dapat disesuaikan, opsi kontras warna untuk pengguna tunanetra, dan kemampuan terjemahan bahasa untuk non-penutur asli atau individu dengan kemampuan bahasa terbatas.
Dengan menerapkan prinsip-prinsip desain yang mudah diakses dan inklusif dalam desain web , Anda tidak hanya meningkatkan pengalaman pengguna bagi semua pengunjung tetapi juga memanfaatkan basis audiens yang lebih luas.
Selain itu, ini menunjukkan komitmen Anda terhadap tanggung jawab sosial dan kesetaraan.
Sekarang setelah Anda mengetahui betapa relevan dan pentingnya penerapannya, berikut beberapa praktik desain yang dapat Anda gunakan untuk melakukan pengoptimalan situs web dan menjadikan situs web Anda inklusif dan dapat diakses oleh sebanyak mungkin orang.
1. Aktifkan navigasi keyboard

Sumber
Satu hal yang dapat Anda terapkan pada desain situs web Anda yang akan membantu aksesibilitas adalah navigasi keyboard.
Navigasi keyboard memungkinkan individu yang tidak dapat menggunakan mouse atau alat penunjuk lainnya untuk menavigasi situs web Anda hanya dengan menggunakan keyboard.
Navigasi ini bermanfaat bagi penyandang disabilitas motorik, gangguan penglihatan, dan mereka yang mengandalkan teknologi bantu seperti pembaca layar.
Dengan mengaktifkan navigasi keyboard, Anda memberikan cara alternatif bagi pengguna untuk mengakses konten dan fungsi situs web Anda.
Kemampuan navigasi ini mendorong inklusivitas dengan menghilangkan hambatan yang mungkin menghalangi individu tertentu untuk terlibat sepenuhnya dengan situs Anda.
Selain itu, navigasi keyboard meningkatkan pengalaman pengguna secara keseluruhan untuk semua orang.
Ini memungkinkan navigasi yang lebih cepat antar bagian situs web tanpa bergantung pada gerakan mouse yang tepat.
Pengguna dapat dengan cepat berpindah dari satu elemen interaktif ke elemen interaktif lainnya, meningkatkan efisiensi dan mengurangi frustrasi.
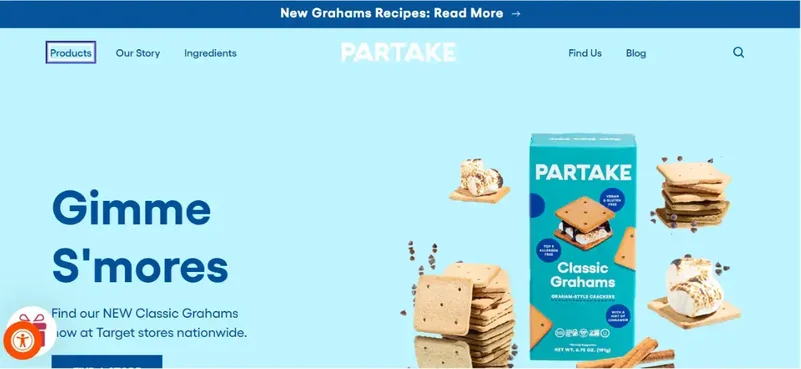
2. Tambahkan teks alternatif ke gambar Anda
Gambar di situs web Anda adalah elemen penting yang membantu pengunjung lebih memahami situs web Anda dan kontennya.
Namun, penyandang disabilitas penglihatan mungkin akan mengalami kesulitan untuk mengapresiasi atau memahami situs web Anda jika Anda mengandalkan gambar untuk menyampaikan pesan Anda.
Itu sebabnya Anda harus belajar menambahkan teks alternatif ke gambar Anda.
Teks alternatif harus mendeskripsikan gambar Anda, tetapi hanya gambar yang penting untuk konten Anda.
Anda bahkan dapat menggunakan AI untuk menyempurnakan gambar Anda dan menambahkan tag meta yang benar ke dalamnya dan teks alternatif yang bermanfaat bagi orang-orang tunanetra.
Penambahan sederhana ini memungkinkan individu dengan gangguan penglihatan atau mereka yang menggunakan pembaca layar untuk memahami konteks dan tujuan gambar.
Dengan menyediakan teks alternatif untuk gambar, Anda memastikan bahwa semua orang, terlepas dari kemampuan atau disabilitasnya, dapat mengakses dan terlibat dengan konten situs web Anda.
Penambahan ini meningkatkan pengalaman pengguna dan membuka peluang untuk menjangkau khalayak yang lebih luas.
Selain itu, memasukkan teks alternatif ke dalam desain web Anda sejalan dengan prinsip desain yang dapat diakses dan inklusif.
Ini bisa menjadi peluang untuk menambahkan lebih banyak kata kunci dan meningkatkan SEO secara kecil.
Artikel terkait tips SEO: 5 tips SEO untuk Meningkatkan Penjualan Anda .
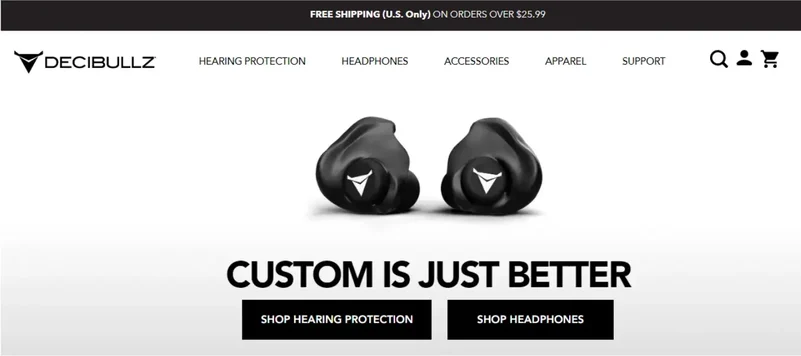
3. Miliki kontras yang tepat

Sumber
Adanya gangguan penglihatan pada sebagian orang bukan berarti mereka buta total.
Namun, akan lebih sulit untuk membedakan detail spesifik di situs web Anda jika Anda tidak mendesain situs dengan benar.
Misalnya, jika warnanya terlalu mirip, orang dengan masalah visual tertentu mungkin kesulitan membedakan detail penting.
Sebaiknya masukkan kontras yang tepat dalam desain web Anda bila memungkinkan.
Kontras sangat penting untuk memastikan teks dan elemen penting menonjol dibandingkan latar belakangnya.
Individu dengan gangguan penglihatan atau gangguan penglihatan dapat membaca dan memahami konten dengan lebih mudah.
Memilih warna yang berbeda secara signifikan dalam kecerahan atau rona memastikan teks dapat dibaca dan dilihat oleh semua pengguna.

Selain itu, kontras juga membantu meningkatkan pengalaman pengguna secara keseluruhan dengan mengarahkan perhatian pengguna ke elemen penting pada halaman.
Pengguna dapat dengan cepat mengidentifikasi di mana harus memusatkan perhatian mereka ketika ada perbedaan yang jelas antara berbagai bagian atau elemen interaktif.
Desain ini bermanfaat bagi individu dengan disabilitas kognitif atau kesulitan menavigasi tata letak yang rumit.
Artikel terkait tips desain: 7 Tips Desain untuk Meningkatkan Konversi Halaman Arahan.
Pilih warna dengan bijak , buat perbedaan yang jelas antar elemen, dan pastikan teks tetap terbaca dengan latar belakangnya.
4. Tambahkan keterangan dan transkrip ke video

Sumber
Konten video adalah cara yang bagus untuk melibatkan pengunjung situs web Anda, namun juga sulit untuk dikonsumsi oleh individu dengan kemampuan berbeda yang mengunjungi situs Anda.
Orang yang menggunakan pembaca layar untuk melihat konten Anda dapat lebih memahami video dengan menambahkan teks dan transkrip ke video .
Ini juga dapat berguna bagi orang-orang yang memiliki gangguan pendengaran dan tidak dapat mendengar audio video Anda.
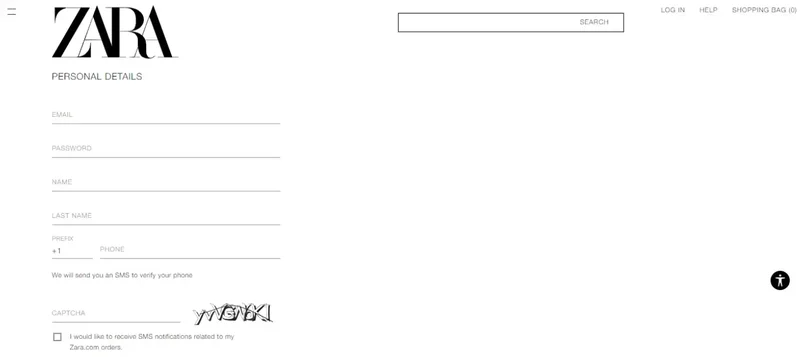
5. Gunakan label deskriptif dengan kolom formulir

Sumber
Beberapa bagian situs web Anda mungkin menjadi tempat seseorang perlu mengisi informasinya. Hal ini biasa terjadi di tempat-tempat seperti proses pembayaran dan ketika seseorang mendaftar keanggotaan atau buletin.
Sebaiknya pastikan Anda memiliki label deskriptif dan deskripsi bidang formulir yang tidak ada di dalam bidang formulir itu sendiri.
Misalnya, Anda menjalankan toko e-niaga.
Dalam hal ini, Anda dapat membuat pelanggan e-niaga dengan disabilitas merasa lebih berharga dengan menambahkan deskripsi ke label bidang formulir saat mereka melakukan pembayaran.
6. Tambahkan struktur konten yang tepat

Sumber
Seperti disebutkan sebelumnya, beberapa gangguan penglihatan mungkin menyulitkan orang untuk membaca konten tertulis.
Anda dapat mencegah masalah ini dengan memastikan struktur konten dan jarak antar konten yang tepat sehingga teks tertulis tidak kabur.
Selain itu, beberapa pembaca layar mungkin mengubah irama konten berdasarkan cara Anda mengatur jaraknya.
Menyusun konten dengan benar mungkin akan memudahkan Anda memahami jika ada sesuatu yang menentukan hal tersebut kepada seseorang, seperti melalui pembaca layar.
7. Gunakan markup konten yang benar
Penataan konten yang tepat tidak akan berfungsi jika Anda menggunakan markup konten yang salah di situs web Anda.
Dengan menyusun judul, paragraf, daftar, tabel, dan elemen lain dengan benar menggunakan tag HTML semantik , Anda memberikan petunjuk navigasi dan pemahaman yang jelas untuk teknologi bantu.
Selain itu, markup konten yang tepat memungkinkan desain responsif di berbagai perangkat dan ukuran layar.
Langkah ini memastikan situs web Anda dapat beradaptasi dengan lancar ke berbagai platform tanpa mengorbankan aksesibilitas atau pengalaman pengguna.
Selain itu, mesin telusur mengandalkan markup yang terstruktur dengan baik untuk lebih memahami konteks konten Anda.
Menggunakan tag semantik dengan tepat dan menggabungkan metadata yang relevan seperti teks alternatif untuk gambar atau teks video akan meningkatkan optimasi mesin pencari (SEO) sekaligus meningkatkan aksesibilitas.
8. Utamakan kejelasan teks
Teks tertulis adalah tantangan umum bagi penyandang disabilitas penglihatan, jadi sebaiknya prioritaskan kejelasan teks dalam desain web Anda.
Anda ingin kata dan huruf dapat terbaca satu sama lain. Anda juga ingin memastikan bahwa blok teks Anda mudah dibaca.
Ukuran font dan spasi kata, serta spasi paragraf juga merupakan beberapa bagian yang harus Anda perhatikan saat meningkatkan kejelasan teks.
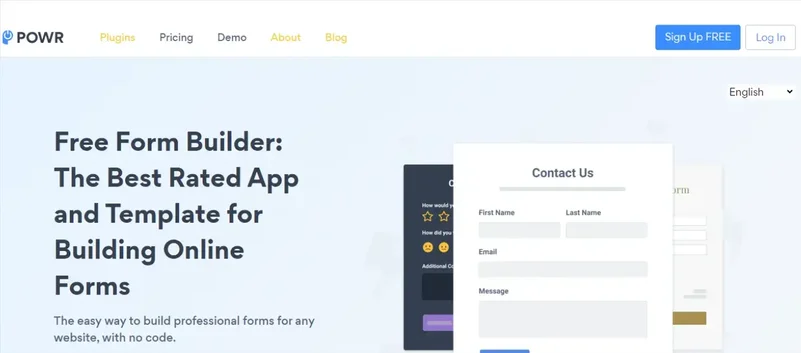
9. Gunakan plugin dengan desain dan fungsionalitas yang tepat

Sumber
Jika Anda menambahkan plugin ke situs web Anda, pastikan plugin tersebut hadir dengan desain dan fungsi yang sesuai.
Dalam beberapa kasus, Anda bahkan dapat menggunakan plugin seperti Form Builder ini yang sudah hadir dengan desain yang tepat untuk memastikan situs web Anda mudah digunakan oleh semua orang.
Anda bahkan dapat memasang plugin yang secara otomatis mengubah situs Anda untuk mengadopsi beberapa praktik desain web aksesibilitas ini.
Dengan begitu, Anda tidak perlu melakukan perubahan website tersebut secara manual.
Kesimpulan
Praktik-praktik ini membuat situs web Anda lebih mudah digunakan oleh orang-orang dengan disabilitas dan disabilitas tertentu, namun tetap cocok digunakan oleh mereka yang tidak memiliki disabilitas.
Semua situs web harus dioptimalkan secara maksimal , dengan mempertimbangkan semua jenis pengguna dari mana saja, apa pun industri atau penawaran produk Anda.
Oleh karena itu, tidak ada salahnya meluangkan waktu untuk membuat situs Anda mudah diakses dan inklusif.
Bio Penulis:
Kenneth Sytian adalah Pemilik dan CEO Sytian Productions. Dia adalah pengembang web Filipina yang telah merancang situs web dan mengembangkan aplikasi web selama lebih dari satu dekade.
Dia adalah kekuatan pendorong di belakang perusahaan dan pemberi pengaruh dalam industri desain dan pengembangan web di Filipina.
