Apa yang Di Atas Lipat dan Mengapa Itu Penting? (+10 Contoh Menarik)
Diterbitkan: 2022-06-20Saat kami menavigasi ke beranda situs web baru, kami berharap jendela browser kami diisi dengan konten yang indah dan dirancang dengan baik. Tampilan pertama yang didapat pengunjung dari situs web Anda (sebelum menggulir) adalah bagian paruh atas, dan ini adalah kesempatan Anda untuk membuat kesan pertama yang hebat.
Saat merancang situs web Anda, sangat penting untuk memikirkan orang-orang yang akan melihatnya. Anda pada akhirnya akan kehilangan lalu lintas jika Anda menempatkan lebih banyak informasi di paro atas daripada yang dapat ditangani oleh rata-rata rentang perhatian manusia.
Di sisi lain, situs web tanpa sesuatu yang menarik di paro atas tidak akan membuat kesan.
Dalam artikel ini, kita akan membahas seluk beluk mendesain bagian paruh atas halaman web Anda.
Mari kita mulai!
Jalan pintas ️
- Apa yang ada di paro atas?
- Praktik terbaik desain situs web paruh atas
- Apa yang harus dihindari dalam konten paruh atas Anda?
- Bagaimana konten paruh atas terkait dengan SEO?
- 10 contoh konten paruh atas yang bagus
- Jadi apa yang terjadi di paro bawah?
- Kiat untuk desain responsif
Apa yang ada di paro atas?
Istilah "paro atas" berasal dari hari-hari awal penerbitan di tahun 1700-an. Saat itu, mesin cetak dicetak pada lembaran kertas besar yang terlalu besar untuk dipajang di kios koran. Mereka melipatnya, jadi hanya bagian atas dari konten halaman depan yang terlihat.
Ini masih bagian dari industri surat kabar: ketika Anda membeli surat kabar dari kios, hanya bagian atas kertas yang terlihat.
Itulah mengapa semua berita terpenting hari ini dicetak di paro atas. Penerbit ingin menarik perhatian dan membujuk orang untuk membeli kertas mereka!
Demikian pula, pengiklan lebih memilih bagian kertas ini untuk menampilkan iklan karena semua orang akan melihatnya, bahkan ketika surat kabar itu hanya duduk di atas dudukan.
Metodologi "di atas flip" adalah bagian dari merancang situs web juga.
Di dunia digital, "paro atas" mengacu pada bagian halaman web yang terlihat yang dilihat pengguna sebelum menggulir. Tujuan akhirnya adalah untuk mendorong pengunjung untuk memeriksa sisa konten halaman.
Praktik ini tidak sepenting dulu, karena sebagian besar pengguna web saat ini lebih suka menjelajah di layar ponsel cerdas . Ini berarti mereka terbiasa menggulir untuk melihat semua informasi penting.
Praktik terbaik desain situs web paruh atas
Pengunjung mendarat di laman web Anda dengan rentang perhatian yang sangat singkat—sekitar 8 detik .
Lihat mengapa sangat penting untuk fokus menarik perhatian mereka secepat mungkin?
Anda perlu memastikan ada konten yang menarik di paruh atas situs web Anda, apakah itu foto atau video yang menarik, judul yang menarik, atau kombinasi dari semuanya.
Sebagian besar perancang web dan profesional SEO merekomendasikan untuk menambahkan informasi paling berharga di paro atas, sementara yang lain mengklaim bahwa ada faktor lain yang perlu menjadi fokus.
Ada banyak diskusi panas tentang topik ini, terutama sekarang karena pengguna seluler telah melampaui pengguna desktop dalam hal volume penelusuran. Data memberi tahu kami bahwa pengguna seluler bersedia menggulir untuk mendapatkan informasi yang mereka cari.
Faktanya, laporan MOVR menyimpulkan bahwa 11% pengguna seluler mulai menggulir dalam waktu empat detik ketika halaman web selesai dimuat. Jika halaman belum selesai dimuat, 9% sudah mulai menggulir dalam waktu empat detik.
Namun, apa pun perangkat yang digunakan pengunjung Anda, penting untuk segera menunjukkan kepada mereka mengapa situs Anda layak mendapat perhatian mereka!
Berikut adalah tiga saran untuk membantu membuat konten paruh atas Anda lebih kuat:
1. Jadikan desain web Anda responsif
Pentingnya desain web responsif melampaui estetika atau mengikuti "tren desain web terpanas."
Situs web responsif memiliki dampak positif pada keseluruhan pengalaman pengunjung, keterlibatan, dan pada akhirnya, konversi. Ketika desain situs web Anda lancar dan fleksibel, itu akan terlihat bagus di layar apa pun dan perangkat apa pun yang digunakan pengunjung Anda.
Saat terlihat bagus di mana saja, pengunjung lebih cenderung tinggal di situs web Anda lebih lama, lebih banyak berinteraksi dengan konten Anda, dan membeli dari Anda. Ini juga membuat upaya pemasaran omnichannel Anda jauh lebih efektif karena pesan Anda disesuaikan dengan perangkat dan ukuran layar.
2. Tambahkan ajakan bertindak penting
Menambahkan ajakan bertindak (CTA) di paro atas berdampak langsung pada rasio konversi dan dapat mendorong pengunjung untuk mengambil tindakan yang Anda inginkan, lebih cepat. Anda dapat mengarahkan mereka ke halaman lain di situs web Anda yang berisi petunjuk terperinci, mengarahkan mereka ke kategori atau halaman produk tertentu, atau mendorong mereka untuk mendaftar.
Ada delapan jenis CTA yang berbeda, tetapi yang paling penting adalah:
- Generasi pemimpin
- Tombol “Baca Selengkapnya”
- Penemuan Produk
Ajakan bertindak yang menarik dapat memberi Anda hasil yang spektakuler dan meningkatkan minat pengunjung. Singkatnya, menambahkan CTA di tempat yang tepat di paro atas adalah cara terbaik untuk membuat pengunjung Anda melakukan apa yang Anda inginkan!
3. Tempatkan konten penting di paro atas
Konten paruh atas adalah hal pertama yang dilihat pengguna saat mereka membuka halaman mana pun di situs web Anda, jadi penting untuk menambahkan judul yang menarik, CTA, atau info penting lainnya di sini.
Ingatlah untuk langsung ke intinya: jika Anda tidak dengan jelas menunjukkan kepada pengunjung tentang halaman tersebut, Anda tahu betul apa tindakan mereka selanjutnya!
Spanduk besar, misalnya, indah dilihat, tetapi tidak menyampaikan informasi penting kepada pengunjung. Ini dapat merusak tingkat konversi.
Apa yang harus dihindari dalam konten paruh atas Anda?
Pengguna mencari informasi yang relevan dengan kueri penelusuran mereka.
Anda mungkin berpikir itu berarti Anda harus berusaha keras dan memberikan informasi rinci di paro atas, tapi itu sebenarnya ide yang buruk. Ingat, konten paruh atas harus menarik perhatian pengguna dan membuat mereka menggulir ke bawah untuk menggali lebih dalam. Jangan membanjiri mereka!
Menjejalkan banyak informasi di paro atas juga akan membuat situs web Anda terlihat di bawah standar dan kacau.
Menambahkan info ambigu, iklan, atau apa pun yang dapat mengganggu fokus pengunjung tidak akan ada gunanya bagi Anda.
Plus, jika Anda menempatkan terlalu banyak iklan di bagian ini, hanya masalah waktu sampai Anda menemukan masalah mengetuk pintu Anda—Google akan menghukum situs web Anda, dan lalu lintas Anda akan semakin berkurang.
Bagaimana konten paruh atas terkait dengan SEO?
Jika pengguna tidak tertarik dengan konten paruh atas Anda, kemungkinan pengguna tersebut bertahan menurun. Mereka kemungkinan akan terpental dalam beberapa detik.
Tapi tunggu, bagaimana itu buruk untuk SEO?
Yah, mesin telusur mencatat waktu rata-rata yang dihabiskan oleh pengguna di suatu laman, dan jika algoritme tidak melihat keterlibatan pengguna yang cukup, mereka perlahan-lahan mengurangi peringkat laman web Anda di laman hasil mesin telusur.
Konten paruh atas adalah tempat terbaik untuk fokus jika Anda ingin menurunkan rasio pentalan, tetapi ini tentu tidak berarti bahwa konten paruh bawah tidak masalah.
Pekerjaan SEO yang sebenarnya dimulai di paruh bawah: ini adalah tempat untuk kata kunci dan tajuk yang bagus. Jika konten paro atas membuat pengguna Anda menggulir, pastikan mereka menemukan apa yang mereka harapkan untuk dilihat di paro bawah.
10 contoh konten paruh atas yang bagus
Berikut adalah beberapa contoh bagian paruh atas dari merek e-niaga teratas. Mudah-mudahan, Anda akan menemukan inspirasi untuk desain paruh atas Anda sendiri!
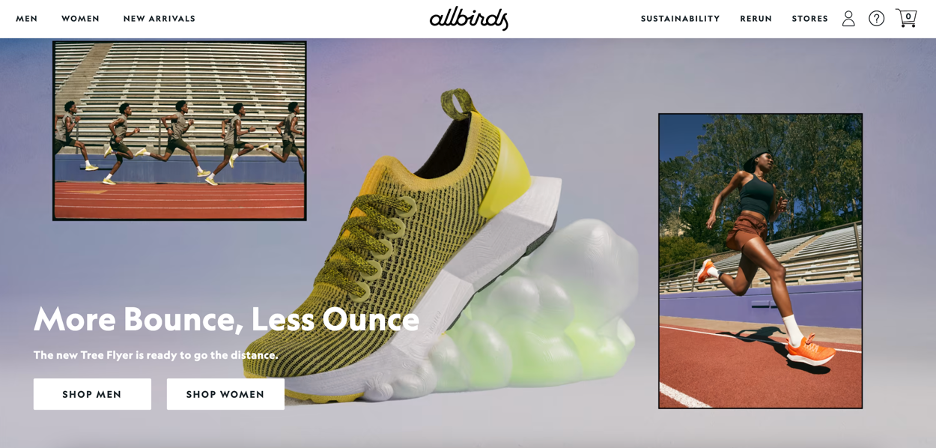
1. Semua burung
Gambar-gambar menarik ini akan membuat pengunjung mana pun berhenti dan memperhatikan apa yang ada di layar. Lebih baik lagi, salinan judul berima yang cerdas sangat cocok dengan gambarnya.
Mereka juga memiliki tombol yang dapat diklik untuk "Toko Pria" dan "Toko Wanita", membantu pengguna menemukan apa yang mereka cari dalam waktu singkat.

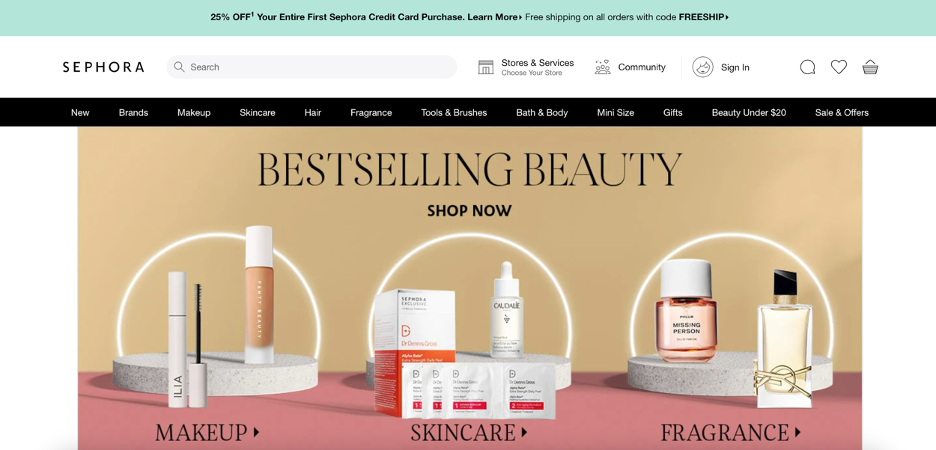
2. Sephora
Sephora berfokus untuk menonjolkan produk terlaris mereka di paro atas. Gambar di bawah bilah navigasi mengarahkan pelanggan ke berbagai kategori produk dengan cepat dan mudah.

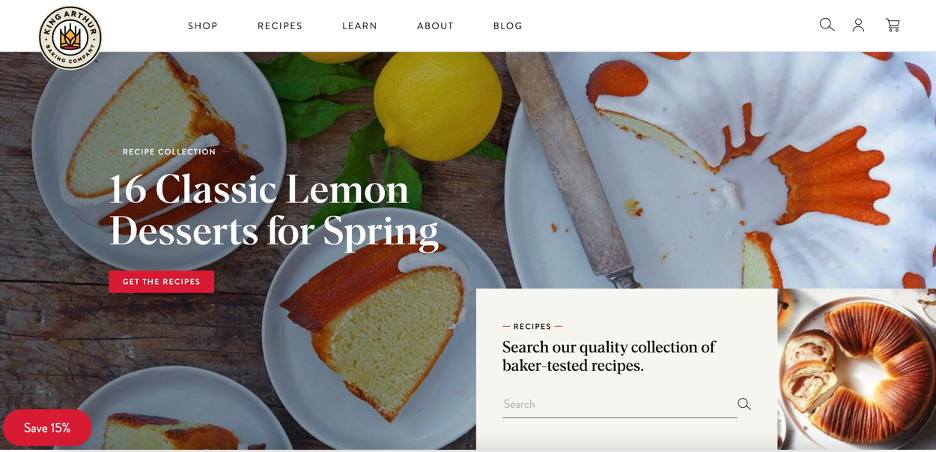
3. Tepung Raja Arthur
Situs web King Arthur Flour yang dirancang dengan indah mempromosikan konten terbaik mereka.
Selain melihat postingan terbaru, pengunjung website juga bisa langsung mencari resep masakan. Sekali lagi, desain paruh atas difokuskan untuk menciptakan pengalaman yang ramah pengguna.

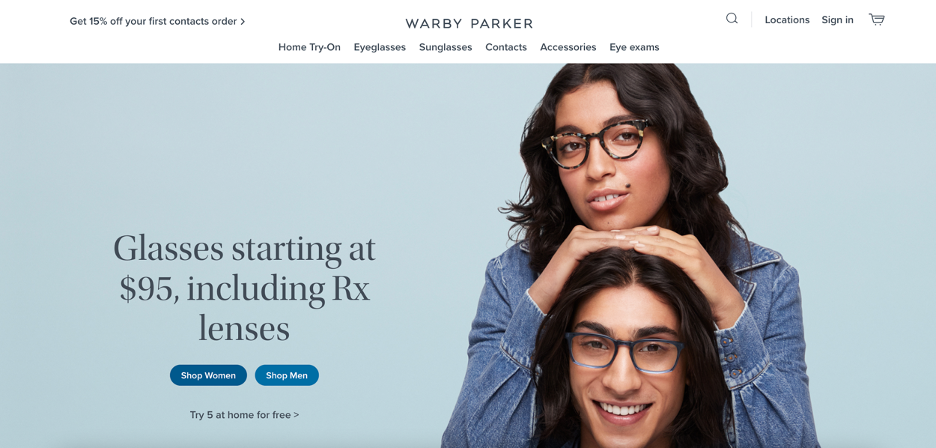
4. Warby Parker
Warby Parker menggunakan real estat utama di paro atas untuk menarik perhatian pengguna dengan banyak hal. Hanya menggunakan beberapa kata dan menjaga desainnya tetap sederhana, mereka menjelaskan nilai jual unik mereka.
Mereka termasuk tiga ajakan untuk bertindak: "Toko Wanita," "Toko Pria," dan (paling menarik) "Coba lima di rumah gratis."

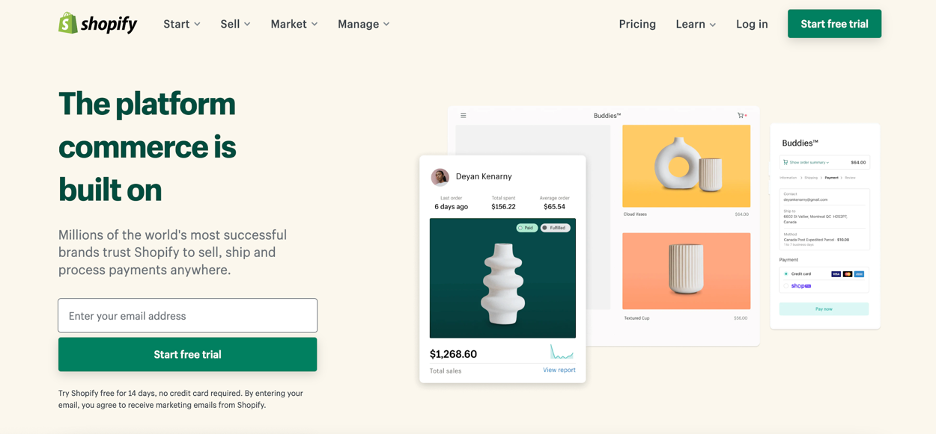
5. Shopify
Anda dapat mengetahui bahwa Shopify mengejar tingkat konversi yang lebih tinggi karena mereka menempatkan bidang pendaftaran untuk uji coba gratis di paro atas.

Segera setelah pelanggan potensial membuka halaman arahan mereka, perhatian mereka diarahkan ke tindakan yang Shopify ingin mereka lakukan.

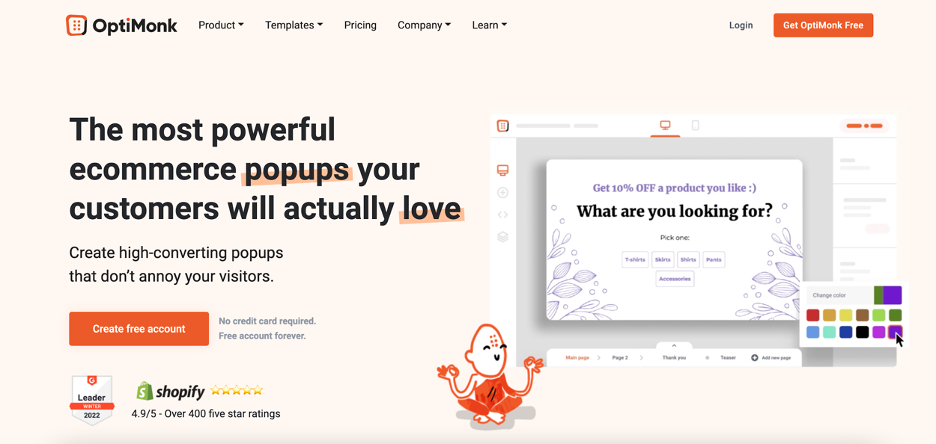
6. OptiMonk
Seperti Shopify, konten paruh atas OptiMonk dimaksudkan untuk meyakinkan pengunjung agar mendaftar akun gratis.
OptiMonk menyoroti janji utama (“popup e-niaga paling kuat”) dan bukti sosial dalam bentuk penghargaan dan ulasan Shopify.

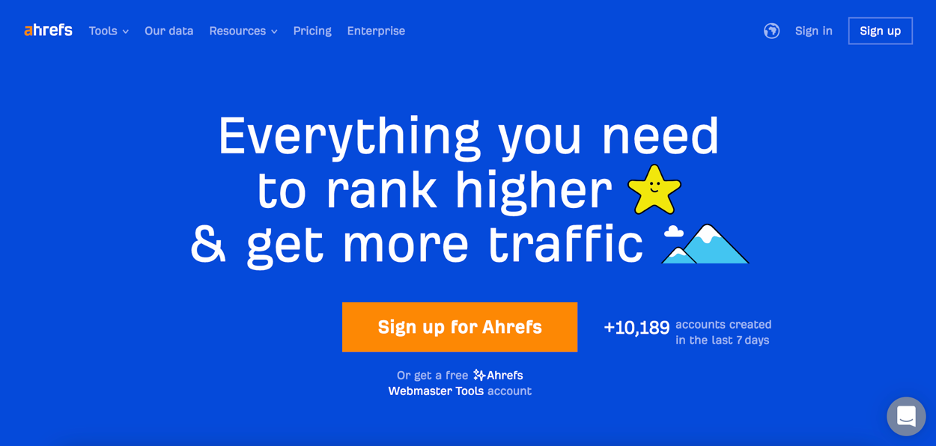
7. Ahrefs
Desain web Ahrefs menghindari penggunaan gambar yang mendukung warna tebal dan salinan pendek untuk menyampaikan pesan sederhana: produk mereka adalah semua yang Anda butuhkan untuk “mendapatkan lebih banyak lalu lintas” dan “mendapatkan lebih banyak lalu lintas”.
Fakta bahwa hanya ada sedikit di paro atas membantu memusatkan perhatian pelanggan pada konten yang paling penting.

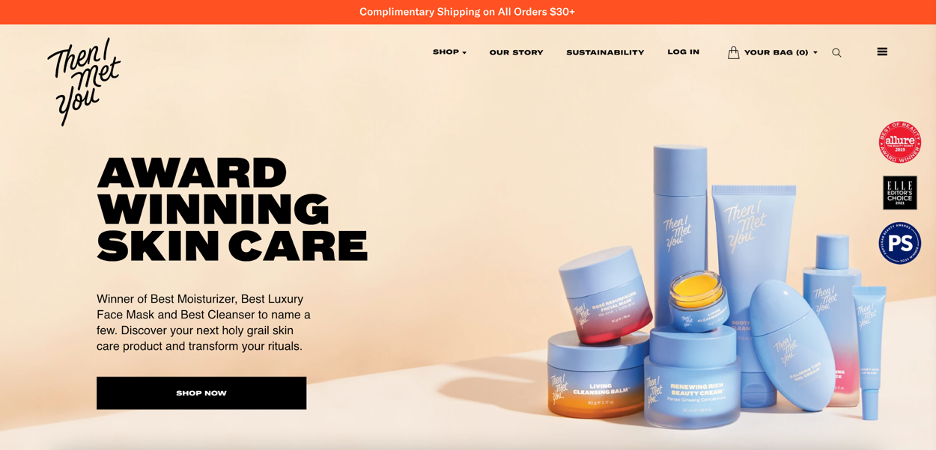
8. Lalu Aku Bertemu Kamu
Halaman dari Then I Met You ini adalah salah satu halaman arahan dengan desain terbaik dalam daftar ini.
Penekanan cerdas pada warna merek dengan ruang putih yang cukup, teks judul pendek yang menarik perhatian, dan CTA "Belanja Sekarang" tunggal digabungkan untuk memberi pengunjung awal yang baik untuk pengalaman berbelanja mereka.

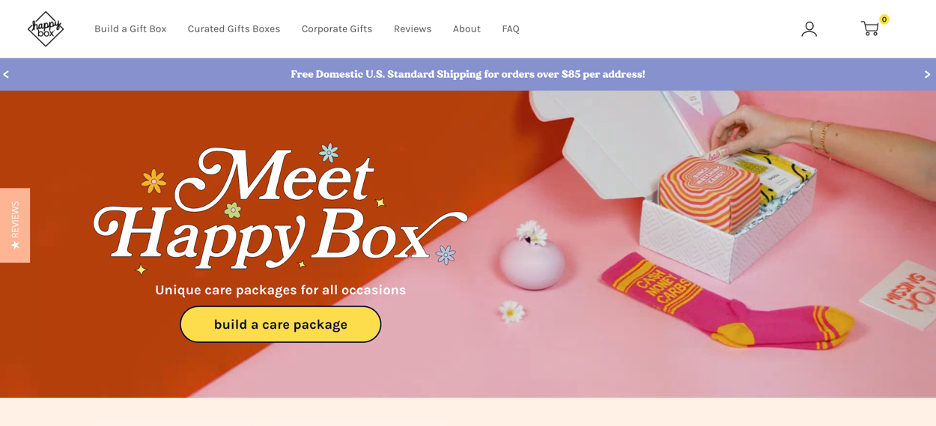
9. Toko Kotak Bahagia
Desain bagian atas dari Toko Happy Box dimaksudkan untuk memperkenalkan merek kepada pengunjung baru. Tombol ajakan bertindak mereka mengarah ke detail lebih lanjut tentang produk inti mereka: paket hadiah yang dapat disesuaikan.

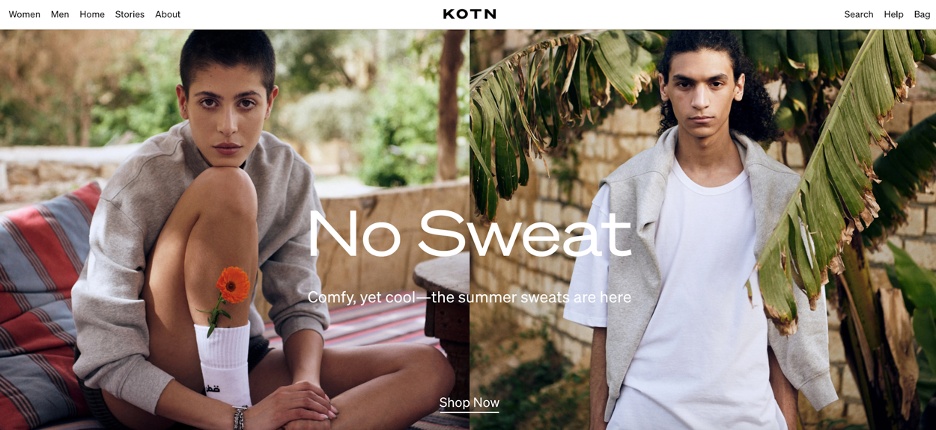
10. Kotn
Pengunjung situs web Kotn langsung melihat dua foto cantik yang memperkenalkan tampilan dan nuansa merek. Setelah merasa senang dengan merek tersebut, pengunjung tentu ingin mengikuti ajakan bertindak mereka dan mulai berbelanja.

Jadi apa yang terjadi di paro bawah?
Sekarang kita telah membahas bagian paro atas dan melihat beberapa contoh, sekarang saatnya untuk berbicara tentang area paro bawah sebentar.
"Paro bawah" adalah segalanya di halaman yang hanya dapat dilihat jika pengguna menggulir. Ingat, konten ini hanya akan terlihat jika konten paruh atas memicu pengguna untuk menggulir. Jika tidak, itu akan tetap tersembunyi, dan pengguna akan pindah ke situs web lain.
Blok teks utama Anda harus berada di paro bawah… bertujuan untuk bagian yang mudah dicerna dengan tajuk utama yang bagus. Sebagian besar iklan juga termasuk dalam paro bawah: Algoritme Google tidak mengizinkan penempatan terlalu banyak iklan di paro atas.
Kiat untuk desain responsif
Saat ini, situs web yang responsif sangat penting. Ini tidak hanya mengurangi biaya perawatan tetapi juga secara drastis meningkatkan tingkat konversi. Singkatnya, ini meningkatkan pengalaman pengguna, yang menghasilkan rasio pentalan yang lebih rendah.
Manfaatnya tidak berakhir di situ: dengan desain responsif, halaman situs Anda akan dimuat lebih cepat. Dan Anda tidak perlu membuat situs web terpisah untuk semua perangkat, yang berarti tidak ada konten duplikat.
Pada tahun 2020 dan seterusnya, lebih dari setengah lalu lintas ke situs web Anda akan berasal dari perangkat seluler. Ini berarti Anda harus memiliki situs responsif yang terlihat luar biasa pada ukuran layar apa pun dan perangkat apa pun.
Di bawah ini adalah beberapa resolusi layar paling umum yang digunakan desainer web untuk halaman web responsif:
Catatan: Tidak ada pendekatan satu ukuran untuk semua, jadi manfaatkan ukuran layar setelah mengetahui titik henti sementara Anda.
Resolusi situs web standar untuk layar seluler:
- 360 × 640
- 375 × 667
- 414 × 896
- 360 × 780
- 375×812
Resolusi situs web standar untuk layar tablet:
- 768 × 1024
- 1280×800
- 800 × 128
- 601 × 962
- 962×601
Resolusi situs web standar untuk layar laptop:
- 1920×1080
- 1366×768
- 1440×900
- 1536 × 864
- 1024×768
Kesan pertama adalah kunci sukses di sini. Anda ingin memberikan pengalaman menjelajah terbaik bagi pengunjung tetap dan pengunjung pertama kali. Jika mereka terpaksa melakukan banyak zoom untuk membaca konten halaman Anda, kemungkinan besar mereka akan meninggalkannya dan mencari situs yang lebih ramah pengguna.
Jika Anda memiliki terlalu banyak konten di halaman (terutama di paro atas), cobalah untuk menguranginya dan fokus pada informasi yang paling penting. Jika Anda mengikuti langkah-langkah ini dengan tepat, Anda akan siap memberikan pengalaman responsif yang sempurna kepada pengguna Anda!
Kesimpulan
Konten paruh atas Anda harus menarik minat pengunjung. Oleh karena itu, penting untuk menambahkan konten Anda yang paling menarik dan ajakan bertindak yang tegas di sana. Menggunakan CTA strategis akan membantu memandu pengunjung melalui proses penjualan/pendaftaran.
Desain web yang responsif akan memastikan setiap pengguna dapat menikmati pengalaman terbaik di situs Anda, yang dimulai dengan bagian paruh atas yang indah.
Ingatlah bahwa menempatkan iklan di paro atas akan mengurangi reputasi situs web Anda dan mengakibatkan hukuman SEO yang sulit untuk dihadapi. Hindari menambahkan terlalu banyak iklan di bagian ini, dan pastikan Anda mengikuti semua pedoman Google.
Di sana Anda memilikinya! Sekarang, Anda seharusnya sudah menguasai bagian paruh atas dan bagaimana memanfaatkannya sebaik mungkin. Semoga beruntung!
Bagikan ini
Ditulis oleh
Nicolett Lorincz
ANDA MUNGKIN JUGA SUKA

Cara Mengatur Kampanye Pesan di Tempat Anda untuk Memberikan Pengalaman Pelanggan yang Luar Biasa
Lihat Posting
Apa yang Di Atas Lipat dan Mengapa Itu Penting? (+10 Contoh Menarik)
Lihat Posting
