Panduan yang Dapat Ditindaklanjuti untuk Menyiapkan AMP
Diterbitkan: 2016-12-27Untuk mempercepat waktu upload konten, Google memperkenalkan Accelerated Mobile Pages (AMP). Teknologi ini mungkin terlihat seperti upaya Google untuk bersaing dengan Artikel Instan Facebook dan opsi konten unduhan cepat yang dikembangkan oleh perusahaan lain. Ini memberikan manfaat yang jelas untuk beberapa platform, sementara itu tidak terlalu membantu dalam beberapa kasus. Posting di bawah ini menjelaskan teknologi itu sendiri dan proses pengaturan. Integrasi AMP tidak begitu sulit, meskipun memiliki beberapa fitur khusus yang perlu diingat.
Sejarah Singkat AMP
Penetrasi teknologi seluler yang cepat dan inklusif dalam kehidupan sehari-hari orang biasa tidak dapat tetap berada di luar fokus mesin pencari terbesar – Google. Jadi, pada Oktober 2015, mereka menerbitkan posting tentang teknologi baru yang tersedia untuk pengembang web seluler.
Bahkan, teknologi ini menjadi sentuhan akhir dari kebijakan “mobile-friendly” yang telah didukung Google dalam beberapa tahun terakhir. Pertama, mereka memperkenalkan algoritme yang memberi peringkat situs yang dioptimalkan untuk perangkat seluler lebih tinggi. Kemudian, mereka mengembangkan dan memperkenalkan alat gratis yang benar-benar baru untuk pengoptimalan konten seluler halaman arahan – AMP. Untuk mengetahui perbedaan antara halaman AMP dan mobile-friendly, lihat artikel ini dan wawancara dengan Duane Forrester .
Komponen Dasar Teknologi AMP
Sebelum berbicara tentang integrasi AMP di situs, Anda perlu mencari tahu dan memahami apa itu teknologi ini. Jika dilihat dari sudut pandang pengembang, ia terdiri dari tiga komponen berikut:
• AMP HTML adalah HTML5 terkenal yang sama, tetapi dengan modifikasi (beberapa tag standar diganti dengan yang dirancang khusus untuk AMP);
• AMP JS adalah library baru, yang menyediakan akses ke tag baru, dan memungkinkan pengoptimalan kecepatan download resource dengan mengontrolnya secara langsung.
• Google AMP Cache adalah halaman AMP caching jaringan berbasis server proxy CDN. Karena hal tersebut di atas, ada peningkatan jumlah konten, skrip, dan gambar pada kecepatan unduhan sisi klien, karena "diambil" langsung dari sumber terdekat melalui HTTP 2.0.
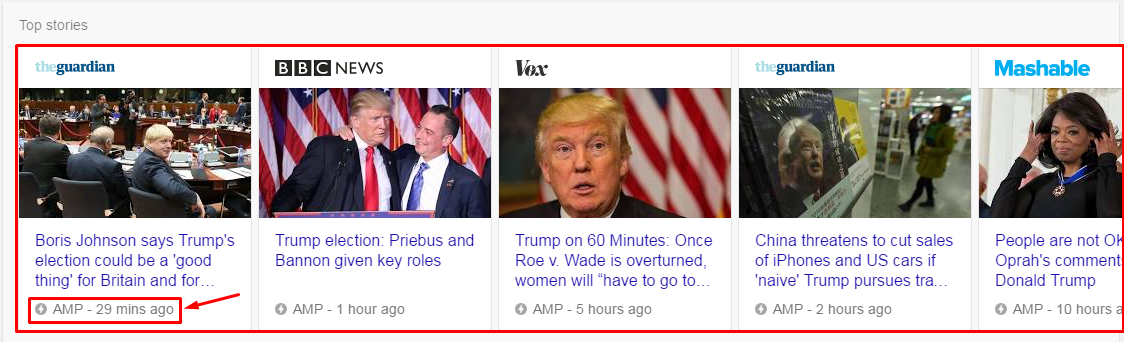
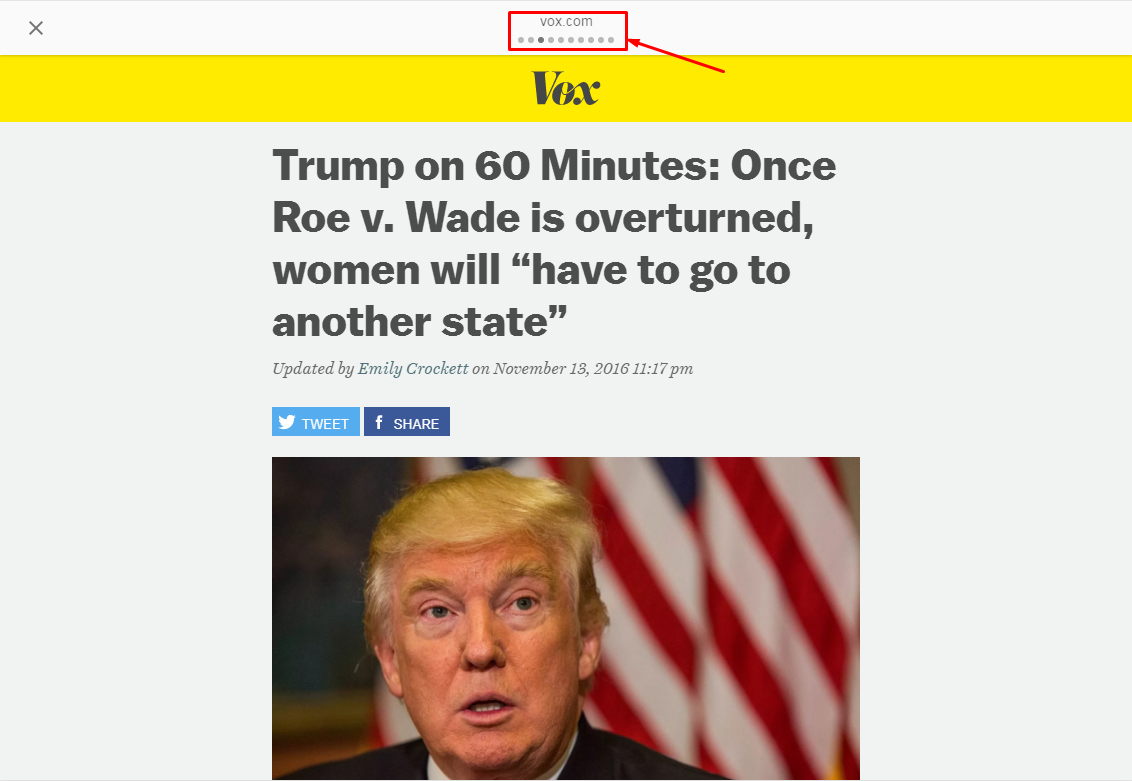
Lihat contoh di bawah ini:


Teknologi ini telah sepenuhnya mengubah cara pengguna berinteraksi dengan situs web penerbit, karena
• Pengguna tidak mengunjungi situs web – mereka melihat konten artikel secara langsung di Google, tempat artikel tersebut diunggah dari cache;
• Navigasi melalui artikel terlihat seperti korsel penggeser, yang berarti Anda dapat menggulir halaman AMP ke kiri dan ke kanan, berpindah dari satu berita ke berita lainnya.
Kartu artikel menempati persentase ruang yang signifikan di halaman hasil mesin telusur dan dilengkapi dengan ikon khusus yang memberi tahu pengguna bahwa ini adalah halaman AMP.
Siapa yang Harus Mencoba AMP
Anda harus memahami bahwa AMP tidak harus dimiliki untuk sejumlah kategori situs. Misalnya, dalam kasus proyek E-niaga tradisional, tata letak direktori dengan menggunakan AMP tidak akan berfungsi.
Jika proyek E-commerce tertentu memiliki bagian konten (misalnya, blog) dengan audiens pembaca dan artikel yang sering diperbarui, penerapan AMP cukup membantu. Halaman yang ditandai dapat masuk ke blok berita Google dan menjadi titik interaksi tambahan dengan merek.
Penyedia konten, yang memonetisasi sumber dayanya dengan menempatkan unit iklan, harus menerapkan AMP untuk mendapatkan rekaman berita, sehingga mereka dapat mengumpulkan lalu lintas tambahan dengan cara baru dan gratis.
Menerapkan AMP
Dari saat Anda membuat keputusan untuk menerapkan AMP di situs web Anda, Anda harus mematuhi algoritme sederhana yang memungkinkan Anda melakukan semua langkah dengan mudah. Namun sebelum kita melanjutkannya, perhatikan beberapa fitur AMP spesifik berikut yang sebenarnya menentukan cara integrasi dan pilihan alat untuk memecahkan masalah ini:

• Percepat unduhan konten di panel baca beberapa kali menggunakan skrip asinkron AMP.
• Kirim gaya dalam tag terpisah «style amp-custom»; ingat bahwa ukurannya dibatasi oleh 50Kb.
• Atur tinggi dan lebar elemen grafis (gambar dan animasi) di dalam dokumen HTML.
• Ganti skrip js kustom yang tidak didukung menggunakan library JS AMP.
• Gunakan tautan atau CSS @font-face untuk mengunduh font.
Semua fitur ini (bahkan jika mereka tidak menyampaikan apa pun ke pikiran Anda) secara langsung mempengaruhi kecepatan dan kemudahan penerapan teknologi.
Cara Mengatur AMP Secara Otomatis
Nah, algoritma implementasi yang sebenarnya adalah sebagai berikut:
1. Periksa, apakah ada solusi siap untuk AMP atau tidak.
• Ya – gunakan dan kendalikan validitas output. Contoh solusi siap pakai untuk CMS blogging paling populer adalah sebagai berikut:
WordPress – https://wordpress.org/plugins/amp/
Drupal – https://www.drupal.org/project/amp
Joomla – https://weeblr.com/joomla-accelerated-mobile-pages/wbamp
• Tidak – lakukan integrasi secara manual seperti yang dijelaskan di bagian selanjutnya dari artikel ini. Di sana, kita akan berbicara tentang batasan yang harus diperhitungkan.
2. Periksa, apakah Anda memerlukan formulir fungsional untuk pengumpulan prospek.
• Ya – gunakan “kruk” untuk memasukkan kode js khusus yang diinginkan melalui “amp-iframe”. Untuk informasi lebih lanjut, klik di sini.
• Tidak – lewati langkah ini.
3. Periksa, metode pelacakan halaman apa yang memenuhi kebutuhan Anda.
• Piksel AMP memungkinkan pemantauan statistik tampilan halaman sesuai dengan permintaan GET. Ini sangat cocok untuk mengunggah data ke pihak ketiga atau layanan statistik khusus.
• AMP Analytics memungkinkan mengatur transfer data ke Google Analytics dan melacak aktivitas pengguna secara langsung di halaman.
Kedua metode dengan contoh kode dijelaskan di sini.
4. Periksa validitas kode halaman menggunakan alat ”Pengujian AMP” di Google Search Console Anda.
Cara Mengatur AMP Secara Manual
Sebagian besar media online tepercaya dan sangat populer tidak menggunakan solusi CMS kotak. Biasanya, mereka dibangun di atas mesin khusus, dan oleh karena itu, integrasi teknologi AMP berada di pundak para pengembang. Namun, ini bukan tugas yang sulit bagi seorang ahli yang kompeten. Algoritma dasar mencakup langkah-langkah berikut:
1. Buat template halaman dalam format AMP: tulis ulang template utama Anda dengan menggunakan amp-tag khusus, nonaktifkan elemen dinamis, atur font, dan tentukan gaya gambar sesuai dengan persyaratan yang disebutkan di atas.
2. Sesuaikan template dengan menggunakan algoritme otomatis atau manual (biasanya opsi 'tidak-tidak' untuk situs yang lebih besar, tetapi solusi yang baik untuk situs yang lebih kecil).
3. Siapkan analitik dengan mengintegrasikan piksel pelacakan atau kode Google Analytics.
4. Uji validitas dengan menggunakan “AMP Test” di Google Search Console, khususnya saat mengarahkan tag khusus dari halaman utama situs ke halaman amp, sedangkan rel = “canonical” menunjuk ke arah berlawanan.
Kesimpulan
AMP sangat berguna untuk situs penerbit dan distributor konten. Meskipun integrasi mungkin terlihat rumit, AMP memiliki algoritme sederhana dan dapat diotomatiskan di kedua situs yang menggunakan mesin CMS populer dan platform khusus. Dengan mengikuti algoritme sederhana yang dijelaskan di atas, Anda dapat membangun proses ini tanpa terlalu banyak usaha dan risiko.
