Apakah Produk dan Halaman Beranda Anda Berfokus pada Konversi?
Diterbitkan: 2019-10-11Halaman produk dan halaman beranda yang berfokus pada konversi mungkin terdengar agak komersial, terutama bagi para pemula yang ingin membangun hubungan emosional dengan pelanggan. Begitulah dalam bisnis eCommerce. Semua "jalan" di situs web yang baik harus mengarah pada pembelian. Selain itu, mereka harus dinavigasi dengan baik dan menyenangkan bagi pengunjung Anda dari awal hingga akhir.
Di sinilah letak seni desain web. Menurut temuan Forrester Research baru-baru ini, UX yang dirancang dengan baik dapat meningkatkan tingkat konversi hingga 400%. Jika Anda merasa CR Anda tidak setinggi yang Anda inginkan sekarang, mungkin checklist ini akan membantu Anda memperbaiki keadaan.
Halaman produk menceritakan segalanya tentang produk
Dalam kebanyakan kasus, pelanggan baru mendarat di halaman produk Anda terlebih dahulu, bukan halaman rumah. Jadi ini adalah area paling penting dalam hal konversi di situs web Anda yang Anda butuhkan untuk tetap sempurna.
Saat Anda mulai berinvestasi dalam iklan berbayar, Anda harus memastikan calon pelanggan, yang mengeklik iklan Anda, dapat melihat apa yang mereka harapkan dalam waktu 15 detik . Jika tidak, mereka akan meninggalkan halaman, yang berarti anggaran pemasaran Anda terbuang percuma.
Mari pelajari lebih lanjut tentang elemen desain web yang berfokus pada konversi.
Deskripsi produk harus selengkap mungkin
Ini dibuktikan dengan statistik berikut:
- 3 dari 10 pengguna meninggalkan proses belanja karena deskripsi produk yang buruk;
- Hampir 40% konsumen mengembalikan produk karena kesalahan atau kurangnya konten teks yang relevan;
- 87% pembeli mengklaim bahwa kekurangan deskripsi produk melemahkan kepercayaan mereka terhadap merek;
- Meningkatkan konten produk dapat meningkatkan penjualan online Anda sebesar 23% .
Kami harap Anda tahu bahwa setiap konten halaman produk harus dioptimalkan untuk kata kunci Anda sehingga pelanggan Anda dapat dengan mudah menemukannya saat mencari secara online.
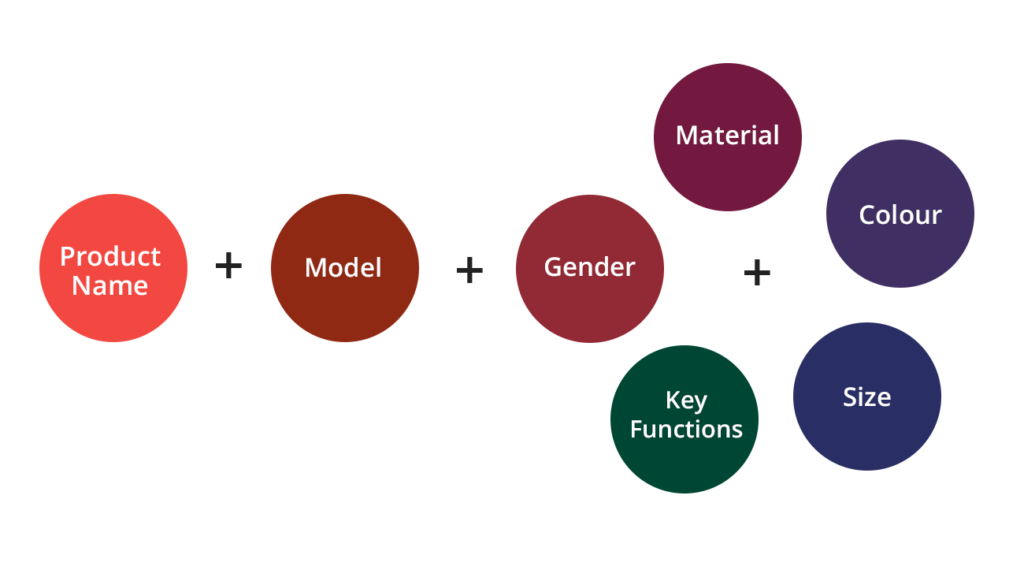
Pertama-tama, perhatikan headline Anda. Anda mungkin memperhatikan bahwa petugas eCommerce selalu menggunakan formula khusus saat membuat judul: Nama produk + model + (gender + bahan + warna + fungsi tombol)

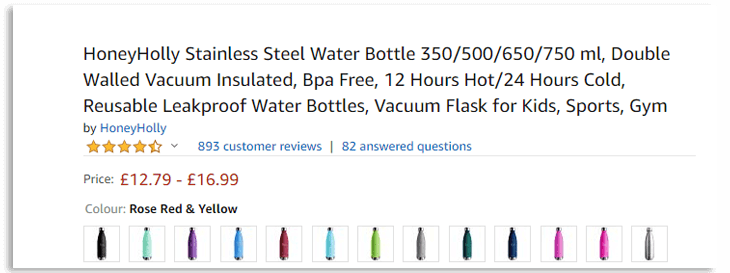
Terkadang, tajuk berita mungkin terlihat kewalahan, seperti di Amazon. Tetapi masalahnya adalah pendekatan SEO ini berfungsi karena mencakup sebagian besar permintaan pencarian pengguna.

Jadi, untuk meningkatkan tingkat konversi Anda, Anda perlu meningkatkan kualitas lalu lintas Anda. Dan salah satu cara termudah untuk melakukannya adalah dengan membuat tajuk utama Anda relevan dengan kueri penelusuran reguler dari pelanggan.
Apa yang harus terkandung dalam deskripsi produk di halaman web selain tajuk utama yang akurat?
Pertama-tama, tugas Anda adalah menciptakan ilusi tekstual tentang kemampuan untuk menyentuh dan menahan produk sebelum membeli. Kami akan merekomendasikan untuk menjelaskan poin-poin berikut:
- Fitur utama dalam daftar berpoin;
- Panduan ukuran produk;
- Spesifikasi teknis;
- Komponen, bahan, asal, bahan, peringatan;
- Rekomendasi penggunaan, jika diperlukan.
Kami akan merekomendasikan untuk membagi konten teks Anda dan menggunakan tabel, terutama untuk informasi yang kompleks, agar lebih mudah dipahami.
Foto sebagai panduan visual
Lebih dari separuh konsumen percaya bahwa foto produk menjadi faktor yang lebih penting daripada deskripsi , ulasan, dan peringkat. Oleh karena itu, kami akan merekomendasikan untuk mengambil gambar produk Anda dengan cara yang akan menjawab pertanyaan khas pelanggan.
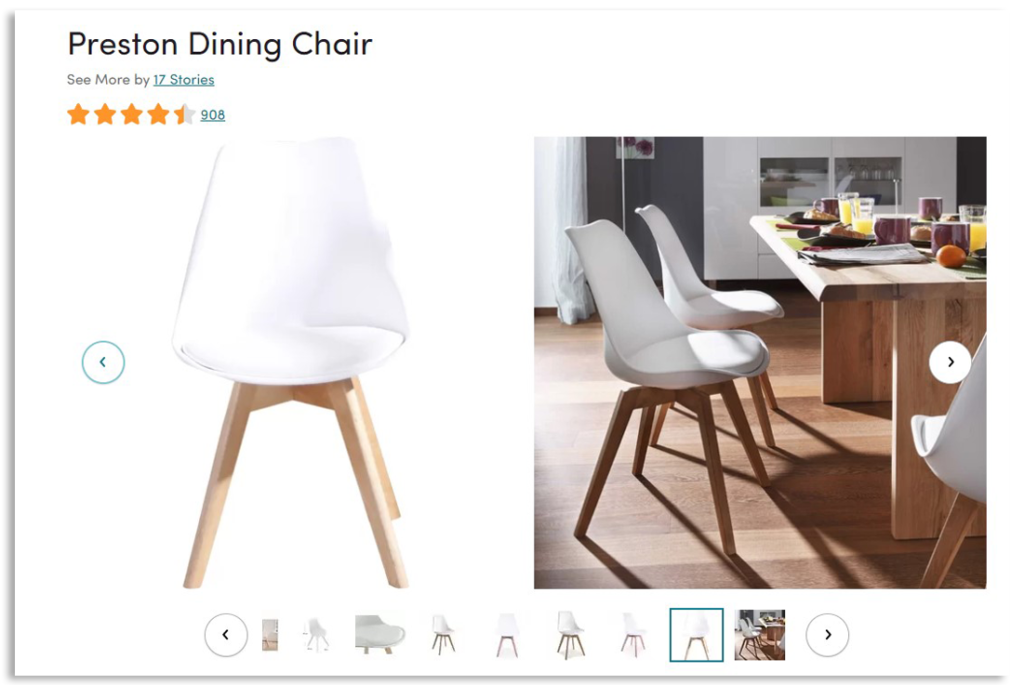
- Fotografi produk latar belakang putih adalah solusi yang baik, cocok untuk setiap toko dan pasar. Kami akan merekomendasikan untuk menambahkan setidaknya satu "foto langsung" untuk memberikan pemahaman kepada konsumen tentang bagaimana suatu produk akan terlihat di interior mereka/ pada tubuh mereka / di dalam mobil mereka dan sebagainya.
- Bidikan produk harus diambil dari setidaknya 3-5 malaikat yang berbeda.
- Jika Anda menjual produk dengan kemasan dan aksesori, sertakan juga foto-foto ini.
- Tunjukkan jangkauan Anda. Anda dapat menambahkan foto dengan campuran produk dengan warna atau bahan yang berbeda di galeri menjelang akhir , untuk mendorong pelanggan Anda melihat item lain dalam stok Anda. Pastikan, solusi ini dapat meningkatkan tingkat konversi Anda.
Anda sudah tahu bahwa foto produk harus dengan standar dan kualitas yang tinggi?

Ulasan sebagai bentuk bukti sosial
Faktanya adalah bahwa 63% konsumen lebih cenderung membeli produk di situs web dengan ulasan pelanggan. Selain itu, komentar nyata yang dibuat pengguna di halaman web adalah 12 penghitung waktu lebih tepercaya daripada deskripsi produk.
Mengenai konversi, statistik menunjukkan bahwa halaman produk dengan lebih dari 50 ulasan menunjukkan peningkatan tingkat konversi sebesar 4,3% .
Anda perlu menginspirasi pelanggan Anda untuk meninggalkan ulasan, baik positif maupun negatif, sehingga mereka dapat membantah di komentar atau menemukan rekomendasi pribadi. Ini bisa menjadi sumber untuk membuat kategori produk khusus di beranda Anda, menambahkan filter baru, atau bahkan menggunakan wawasan ini di email pemasaran Anda.
Saya tahu toko kosmetik, tempat perwakilan merek, produk mana yang disajikan di situs web, meninggalkan ulasan untuk memulai diskusi. Atau mereka mengirimkan sampel gratis kepada pelanggan sehingga mereka dapat meninggalkan umpan balik yang relevan. Ulasan selalu berhasil, terlepas dari siapa yang meninggalkannya.
Selain itu, solusi UX ini bagus untuk optimasi mesin pencari situs web Anda, loyalitas merek dan akhirnya, tingkat konversi.
Daftar Keinginan Sebagai Jebakan Pemasaran Konversi
Baru-baru ini, saya menemukan studi kasus berdasarkan analisis 50 toko eCommerce yang baru saja menambahkan fungsi daftar keinginan. Dalam 6 bulan penjualan mereka tumbuh sebesar 19,3%.
Daftar keinginan adalah solusi sempurna untuk membuat pelanggan Anda tetap terlibat dengan merek Anda karena, dalam banyak kasus, item yang disimpan membentuk dasar untuk email pemasaran Anda yang dipicu.
Konsumen terbiasa melupakan produk yang ingin mereka beli, sampai nanti. Dan ketika mereka diberitahu bahwa produk ini didiskon atau muncul dalam stok lagi, mereka cenderung mengunjungi situs web Anda dan melakukan pembelian.
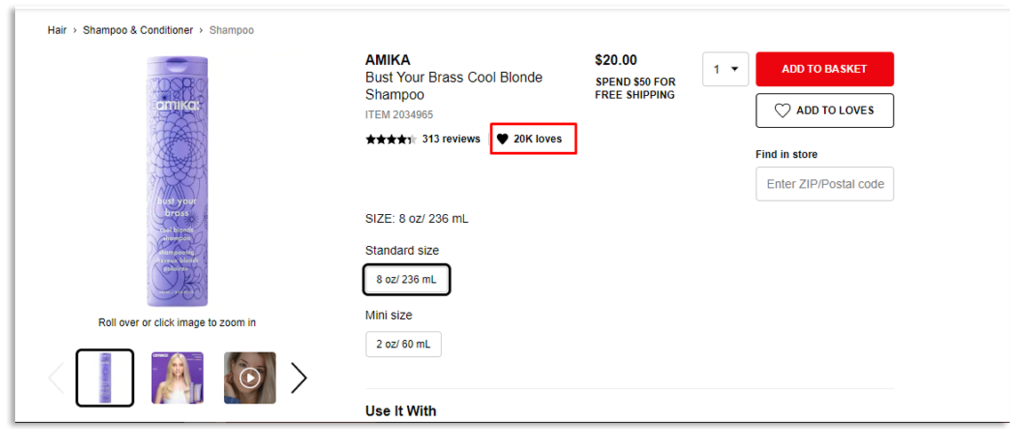
Bersamaan dengan itu, daftar keinginan membantu mengurangi pengabaian keranjang belanja dan dapat menunjukkan popularitas produk di situs web Anda jika Anda mengonfigurasi penghitung suka ( mirip dengan sephora.com.) Fitur desain ini mungkin salah satu cara tambahan untuk meningkatkan tingkat konversi Anda .

Tombol CTA bukan tentang kreativitas
Ya, ajakan bertindak yang jelas adalah salah satu detail penting dari situs web eCommerce Anda yang berfokus pada konversi. Bersamaan dengan ini , Anda harus ingat bahwa CTA adalah tombol dan Anda tidak perlu mengubahnya menjadi gif, gambar, atau objek seni .

Ada beberapa aturan yang perlu Anda ikuti:
- Satu CTA per halaman produk. Buat CTA hanya untuk tindakan target; jangan membanjiri halaman web Anda;
- Tombol CTA harus berisi 1-3 kata dengan kata kerja (Beli, Pesan, Kirim, Tambahkan ke Keranjang);
- CTA harus jelas dan mudah diperhatikan, agar tidak membingungkan pengunjung situs web Anda;
- Gunakan warna yang kontras . Omong-omong, SAP mengatakan bahwa mengubah warna CTA menjadi oranye membantu mereka meningkatkan tingkat konversi sebesar 32,5%. Performable mengatakan bahwa CTA warna merah mereka meningkatkan tingkat konversi sebesar 21%. Kami akan merekomendasikan menjalankan pengujian A/B untuk melihat warna CTA mana yang bekerja paling baik.

Beranda adalah esensi Anda
Beranda adalah halaman kedua yang dikunjungi pelanggan baru Anda jika mereka berasal dari iklan produk atau kategori Anda. Dan halaman pertama untuk pelanggan setia Anda. Mari kita lihat elemen desain apa yang dapat memengaruhi tingkat konversi Anda secara positif di sini.
Kategori utama di beranda Anda alih-alih menampilkan produk
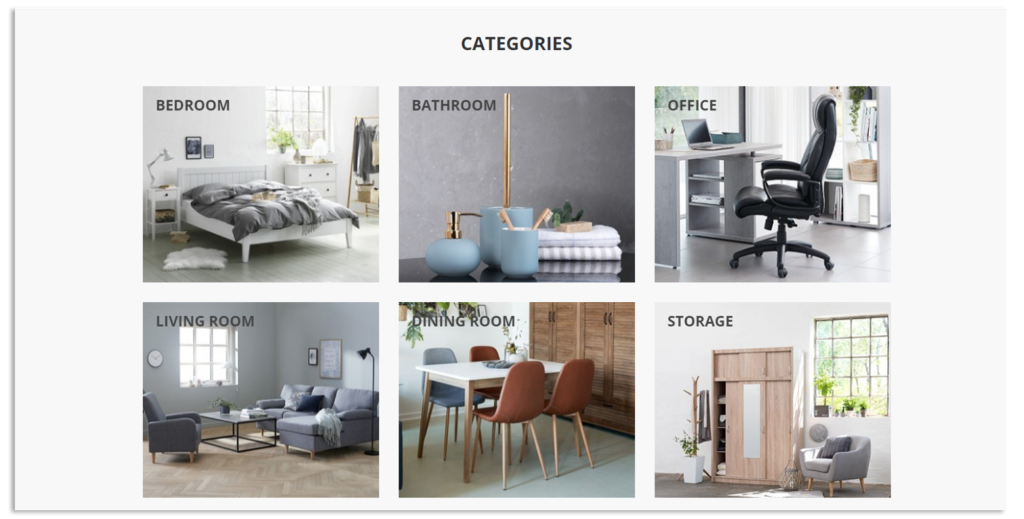
Ada perdebatan yang sedang berlangsung mengenai apakah produk diperlukan di halaman beranda, terutama jika situs web berkinerja dalam ceruk yang sempit. Tetapi hampir semua orang setuju bahwa menampilkan kategori utama di beranda adalah metode visual yang baik untuk memotivasi pelanggan mengklik gambar dan mencari tahu apa yang ada di dalamnya. Sederhananya, ini adalah manipulasi rasa ingin tahu manusia. Dan cara sempurna untuk menyederhanakan navigasi situs web Anda jika Anda memiliki berbagai macam produk.
Selain itu, pendekatan ini berdampak positif pada SEO Anda karena kombinasi HTML dan gambar serta penamaan kategori yang benar.
Tolong, jangan tinggalkan semuanya dan jalankan untuk menambahkan kisi kategori ke beranda Anda, menunggu konversi Anda segera meningkat. Cara pelaksanaannya harus dipikirkan dan diatur dengan baik. Jika tidak, halaman arahan Anda mungkin tidak terlihat seperti situs web Jysk,

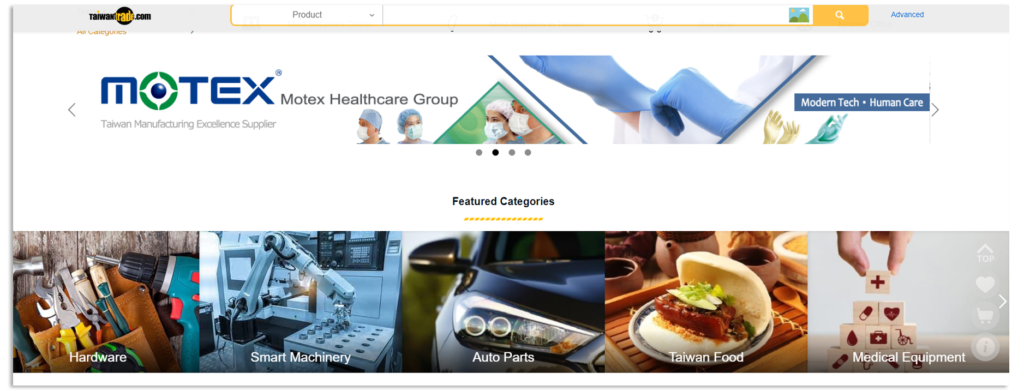
tapi akhirnya terlihat seperti Taiwantrade.

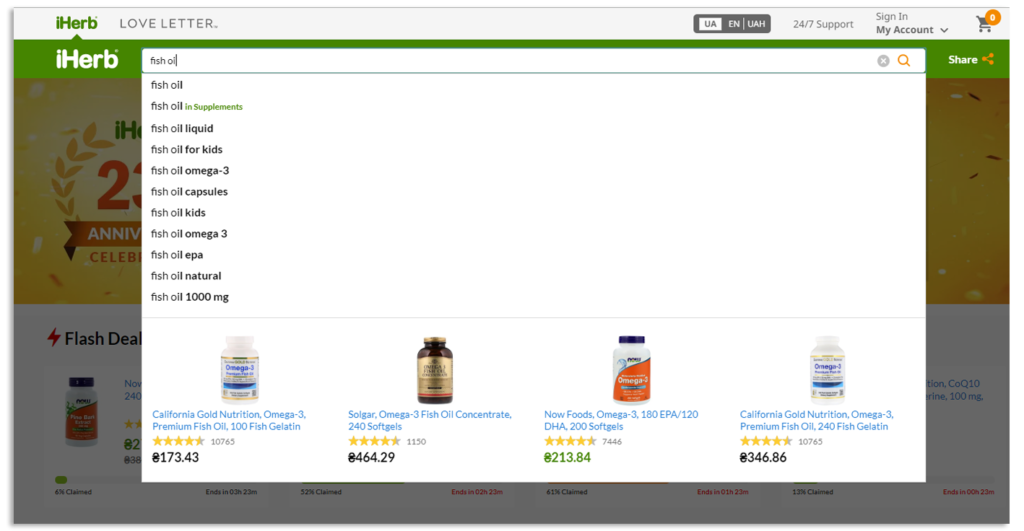
Kotak Pencarian Menarik Dengan Fitur IsiOtomatis Meningkatkan Konversi
Econsultancy telah menemukan bahwa hingga 30% pengunjung eCommerce menggunakan pencarian situs web internal. Jika jangkauan Anda seluas di Taiwantrade, yang saya sebutkan di atas, ini mutlak harus dimiliki.
Lebih dari 60% pengguna menggunakan 3 kata atau lebih untuk menemukan produk di situs web. Ini adalah ide yang baik untuk mengonfigurasi petunjuk dengan dua alasan:
- Pencarian prediktif meningkatkan pengalaman pelanggan.
- Ini dapat meningkatkan rasio konversi Anda sebesar 24% , karena IsiOtomatis membuat kueri penelusuran lebih panjang, dan kueri yang panjang memiliki rasio konversi yang lebih tinggi.

Font Mempengaruhi Keterbacaan dan Konversi Situs Web
Keterbacaan font sangat penting untuk kecepatan membaca dan pengalaman pelanggan secara keseluruhan yang merupakan tujuan pemasaran eCommerce terkemuka saat ini.
Studi yang disampaikan oleh Google dan IBM menunjukkan, pengguna membaca font 12 poin lebih cepat daripada font 10 atau 14 poin.
ClickLaboratory mempresentasikan hasil studi kasus Perangkat Lunak Numara. Mereka meningkatkan font situs web mereka dari 10pt menjadi 13pt dan menerima hasil yang sangat baik:
- Rasio pentalan berkurang 10%
- Tingkat keluar berkurang 19%
- Halaman per kunjungan tumbuh sebesar 24%
- Tingkat konversi meningkat sebesar 133%!
Ada perdebatan di antara desainer web font mana yang berfungsi lebih baik: serif (tanpa goresan horizontal tipis di akhir huruf) atau sans-serif. Namun, penelitian telah menunjukkan bahwa tidak ada signifikansi statistik di antara mereka.
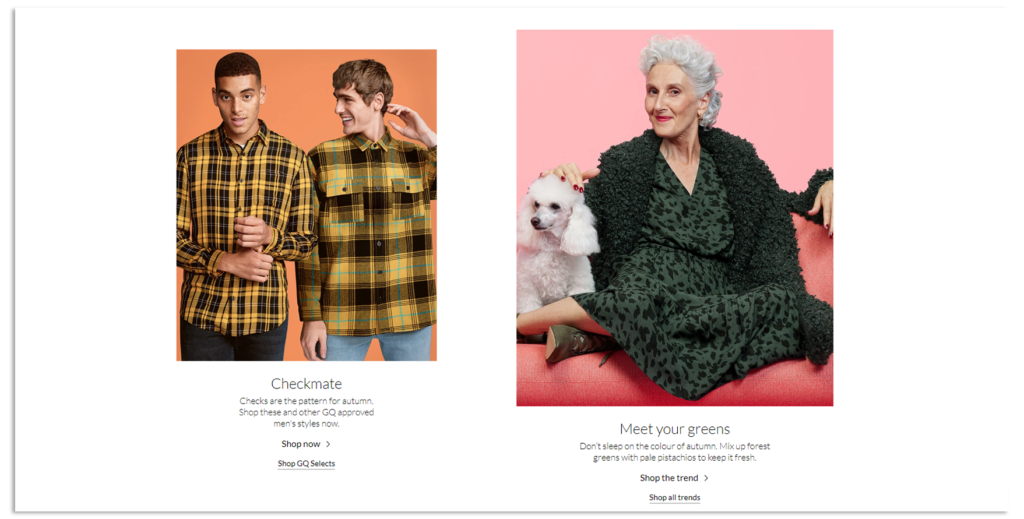
Jika Anda memiliki jempol di beranda Anda, cobalah untuk membuat garis sepanjang 50-75 karakter (termasuk spasi). Ini adalah saran dari Institut Baymard.
Desain Debenhams.com menunjukkan contoh yang jelas dari penerapan aturan ini.

4. Informasi Kontak yang Mudah Ditemukan Mencerminkan Ketergantungan Anda
Ini semua tentang kredibilitas situs web. Statistik menunjukkan bahwa lebih dari separuh konsumen ( 51% ) mempercayai perusahaan yang mudah dihubungi.
Untuk meningkatkan pengalaman pelanggan di situs web Anda yang berfokus pada konversi, masukkan info kontak di footer dengan alamat email, nomor telepon, alamat fisik (atau kota, setidaknya) Anda sehingga pengunjung dapat memastikan keberadaan Anda. Atau tampilkan kontak terpenting di header yang, bahkan lebih, lebih baik untuk konversi situs web Anda.

Semua fitur desain web kecil ini dapat menyederhanakan proses mendapatkan informasi yang tepat untuk pelanggan Anda. Sehingga mereka dapat menghubungi Anda untuk menentukan ketersediaan produk atau memperkirakan berapa lama waktu yang dibutuhkan untuk pengiriman.
Bersamaan dengan itu, buat halaman "Kontak" terpisah dengan informasi terperinci, peta, jam buka Anda, dan tautan untuk profil media sosial Anda, serta bagian FAQ untuk meminimalkan jumlah pertanyaan yang tidak relevan.
Mari kita simpulkan
Kami sangat menghargai desain web eCommerce yang modern dan menarik dengan gambar produk layar penuh dan warna-warna cerah. Tapi mereka mungkin terlihat sebagai seni tetapi bukan tempat di mana kita akan berbelanja.
Penjualan adalah tujuan eCommerce yang penting, itulah sebabnya semua elemen desain di situs web Anda harus mengarahkan pelanggan Anda untuk membeli.
Fokus pada halaman produk Anda, karena ini hampir selalu merupakan halaman pertama yang dikunjungi calon pelanggan Anda.
- Buat tajuk panjang berdasarkan kueri penelusuran kata kunci.
- Deskripsi produk terstruktur Anda seharusnya tidak meninggalkan pertanyaan tambahan.
- Buat setidaknya satu "foto langsung" produk untuk menunjukkan ukuran sebenarnya.
- Sertakan bagian ulasan dan dorong pelanggan Anda untuk meninggalkan umpan balik.
- Tambahkan fitur daftar keinginan untuk meningkatkan kinerja pemasaran email yang dipicu dan pengalaman pelanggan.
- Jangan membanjiri halaman produk Anda dengan CTA yang tidak relevan.
Jaga halaman rumah Anda karena sangat penting bagi pelanggan setia Anda.
- Tampilkan kisi kategori produk di beranda Anda.
- Buat dan perbarui kategori khusus toko seperti “Paling banyak berbintang”, “Pendatang Baru”, dan seterusnya.
- Gunakan fitur IsiOtomatis di kotak pencarian Anda.
- Gunakan font 13-14 poin untuk konten teks biasa.
- Buat informasi kontak Anda terlihat.
Situs web yang paling sukses berusaha keras untuk kesederhanaan. Jadikan situs web Anda mudah bagi pelanggan Anda.
