Panduan Halaman Arahan SaaS B2B untuk Sukses – 5 Halaman Arahan Dianalisis
Diterbitkan: 2022-04-05Di ruang SaaS, membuat halaman arahan berkinerja tinggi lebih kompleks dan menantang daripada di industri lain. Menjadi produk digital, sulit bagi pelanggan untuk memvisualisasikan solusi SaaS. Jadi, bahkan kesalahan kecil seperti memilih warna yang salah untuk tombol CTA atau memiliki terlalu banyak gangguan dapat menurunkan tingkat konversi.
Unbounce menemukan bahwa halaman arahan SaaS mengonversi 10,4% lebih rendah daripada industri lain. Anda tidak ingin semakin mengurangi peluang Anda untuk mendapatkan konversi dengan membuat halaman yang dirancang dengan buruk!
Halaman arahan SaaS adalah halaman situs web yang digunakan oleh bisnis SaaS dengan tujuan membuat pengunjung mengambil tindakan yang diinginkan. Ini berbeda dari beranda karena sepenuhnya berfokus pada mendorong konversi. Sebuah beranda mungkin memiliki beberapa elemen yang ditargetkan untuk konversi tetapi juga memenuhi kebutuhan pengunjung lainnya.
Dalam posting ini, kita akan membahas elemen utama halaman arahan SaaS dan bagaimana merancang halaman dengan konversi tinggi. Kami juga akan menganalisis lima halaman arahan luar biasa yang dibuat oleh perusahaan SaaS dan melihat apa yang membuat mereka tergerak. Terakhir, kita akan mengeksplorasi praktik terbaik dalam merancang halaman arahan yang unggul untuk industri SaaS.
Pahami audiens Anda
Audiens Anda harus menginformasikan setiap aspek halaman arahan Anda. Saat Anda membangun halaman, jangan lupa siapa pelanggan Anda. Halaman arahan Anda harus berfokus pada laser dan menargetkan persona hiper, jadi buat halaman arahan yang berbeda untuk segmen audiens yang berbeda.
Tanyakan pada diri Anda pertanyaan-pertanyaan ini:
- Siapa audiens Anda?
- Apa poin rasa sakit dari penonton?
- Apa masalah yang dipecahkan oleh alat Anda?
- Kata-kata mana yang akan digunakan audiens Anda untuk menggambarkan masalah dan solusinya?
- Bagian mana dari produk SaaS yang harus disorot?
Semakin baik Anda dapat mengantisipasi apa yang diinginkan audiens Anda, semakin mudah Anda dapat membujuk mereka untuk berkonversi di halaman arahan Anda — mendaftar untuk uji coba gratis, memesan demo, mendaftar untuk webinar, atau berbagi detail kontak untuk mendapatkan penawaran khusus.
Alamat titik gesekan
Halaman arahan SaaS Anda harus menjadi "halaman persuasi" yang memudahkan pengunjung untuk mengambil tindakan yang diinginkan semudah mungkin. Pikirkan tentang titik gesekan untuk ruang SaaS B2B dan berusahalah untuk menguranginya.
Pertanyaan (yang merupakan titik gesekan) untuk dipertimbangkan:
- Apakah situs web relevan dengan masalah saya?
- Apakah perusahaan dapat dipercaya?
- Bagaimana perusahaan membandingkan dengan alternatifnya?
- Apakah nilai produk membenarkan biaya?
- Apa pengalaman orang lain yang menggunakan produk?
- Apakah saya memiliki informasi yang cukup tentang produk untuk mengambil tindakan?
Selanjutnya, atasi titik gesekan ini di berbagai elemen halaman arahan SaaS Anda.

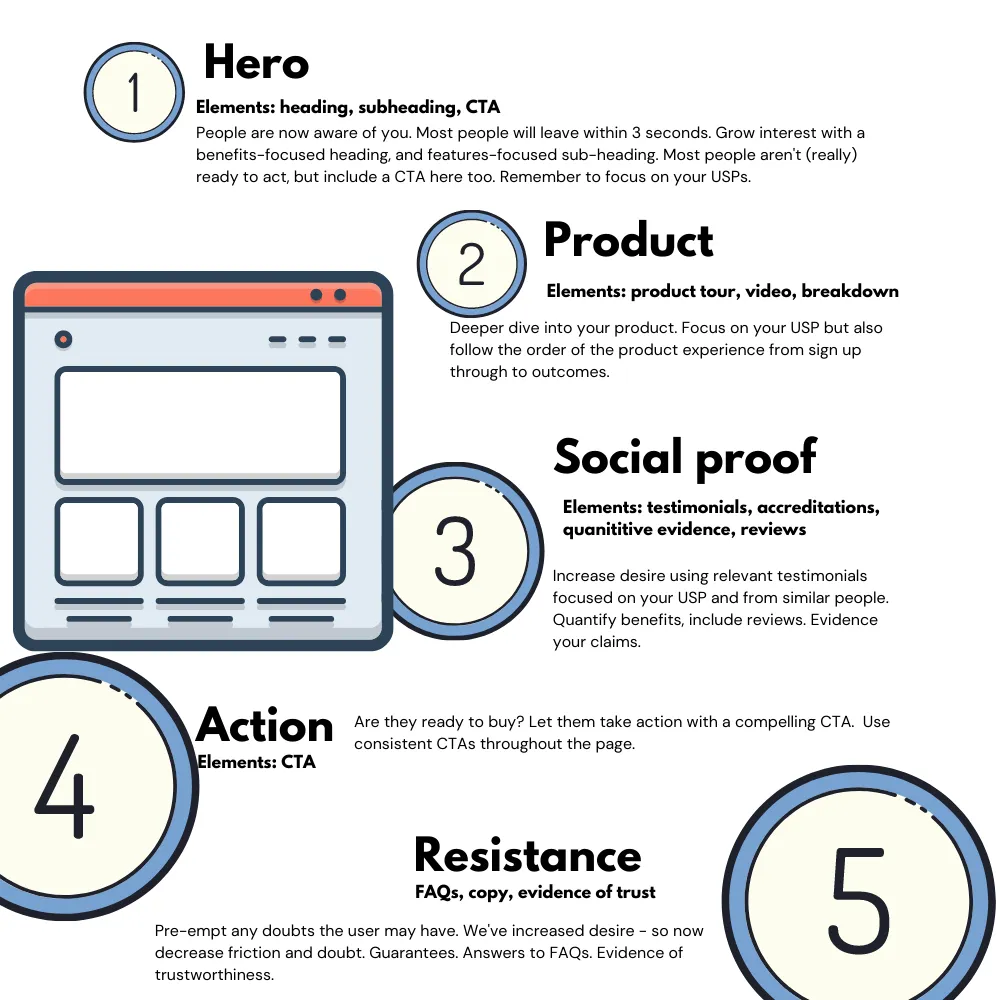
Elemen sentral dari Halaman Arahan SaaS B2B
1. Judulnya
Judul adalah elemen terpenting dalam menarik pengunjung untuk menjelajahi penawaran Anda lebih jauh. Tujuannya adalah untuk meyakinkan pengunjung bahwa mereka perlu melanjutkan membaca atau mengambil tindakan yang diinginkan. Pada dasarnya, mengapa mereka harus peduli?
Subjudul mendukung judul dengan memberikan lebih banyak informasi tentang manfaat bagi pengguna.
Judul berita harus spesifik, sejernih kristal, sangat menarik, dan menggunakan figur jika memungkinkan untuk membuat dampak. Jelaskan, dalam beberapa kata, mengapa Anda adalah solusi terbaik untuk masalah pengunjung. Gunakan kata-kata dan frasa yang digunakan pelanggan untuk menggambarkan poin rasa sakit mereka.
2. Penawaran
Tawaran adalah alasan mengapa halaman arahan ada – ajakan bertindak (CTA) Anda. Seharusnya cukup berharga bagi pengunjung untuk membagikan informasi kontak mereka.
Untuk membingkai penawaran, tanyakan pada diri Anda: apa yang akan diperoleh audiens darinya? Mengapa mereka harus berkonversi?
Contoh penawaran adalah:
- Alat/kalkulator interaktif gratis
- Ebook, whitepaper , atau panduan gratis oleh pakar industri
- Sebuah template
- Konsultasi gratis dengan pakar kategori industri/solusi Anda
Judul, subjudul, gambar latar belakang (jika ada), dan CTA utama membentuk bagian Pahlawan.
3. Poin konversi
Anda harus mengurangi sebanyak mungkin gesekan untuk membuat pengunjung berkonversi. Buat formulir pendek yang mengumpulkan informasi minimal, biasanya nama dan alamat email.
Sertakan tombol CTA di seluruh halaman arahan yang menautkan kembali ke formulir utama. Ini akan meningkatkan konversi dengan memandu pengunjung ke formulir yang Anda ingin mereka selesaikan.
Selain itu, pengunjung di berbagai tahap perjalanan pengguna tidak akan menanggapi CTA dengan cara yang sama. Misalnya, pengunjung dalam tahap kesadaran tidak akan memesan demo. Pertimbangkan untuk memberikan penawaran berisiko rendah di bagian lain di halaman arahan seperti daftar periksa, templat, atau eBook gratis untuk diunduh.
Gunakan teknik remah roti untuk mendapatkan kepercayaan pengunjung dengan mengajukan pertanyaan kualifikasi non-pribadi (industri, perusahaan) terlebih dahulu. Setelah kebekuan pecah, mereka akan lebih bersedia untuk membagikan detail kontak.
4. Bukti sosial
Bukti sosial melibatkan menghasilkan kepercayaan pada pengunjung dengan berbagi pengalaman pelanggan yang menggunakan produk. Dari mulut ke mulut dan testimonial adalah contoh kuat dari bukti sosial. Liputan pers di publikasi terkenal juga menambah kredibilitas.
Idealnya, Anda dapat menyelaraskan testimonial dari pelanggan dengan jabatan dan industri dengan audiens target Anda.
Pertimbangkan kiat-kiat ini:
- Gunakan kutipan pelanggan dari testimonial, wawancara, dan studi kasus.
- Tambang situs ulasan pihak ketiga seperti G2 dan Capterra.
- Gunakan gambar nyata pelanggan dan jabatan mereka, nama perusahaan, dan industri untuk menambah kredibilitas.
- Manfaatkan logo pelanggan terkenal untuk meningkatkan kepercayaan Anda.
- Tampilkan daftar klien untuk menunjukkan rentang kasus penggunaan produk Anda.
5. Contoh/Mengapa Kami bagian
Representasi visual dari produk SaaS memiliki dampak yang lebih besar daripada blok teks. Pertimbangkan metode berikut untuk menunjukkan apa yang dapat dilakukan produk Anda:
- Ubah rekaman layar proses menjadi GIF.
- Tempatkan tangkapan layar antarmuka produk ke dalam maket.
- Buat ilustrasi produk jika Anda tidak dapat menampilkan tangkapan layar karena alasan persaingan.
- Buat tabel perbandingan dengan pesaing atau beberapa pesaing tempat Anda menyoroti fitur utama Anda.
Beberapa halaman arahan memiliki bagian FAQ dengan 6-8 pertanyaan yang dirancang untuk menghilangkan keraguan yang tersisa dan memperkuat pemahaman. Pengunjung yang telah tinggal sampai bagian bawah halaman memiliki lebih banyak niat membeli sehingga pertanyaan dapat membahas topik ini:
- Jadwal pembayaran dan biaya tambahan, jika ada
- Proses naik pesawat
- Mendukung fitur produk
Karena volume lalu lintas yang baik berasal dari perangkat seluler, pertimbangkan untuk menggunakan fitur akordeon sehingga pengunjung dapat mengeklik pertanyaan yang mereka minati daripada membaca sebagian besar teks.
Sekarang, mari kita lihat beberapa contoh nyata dari halaman arahan SaaS untuk melihat bagaimana elemen-elemen ini diterapkan.
5 Contoh Halaman Arahan Saas B2B Berkinerja Tinggi
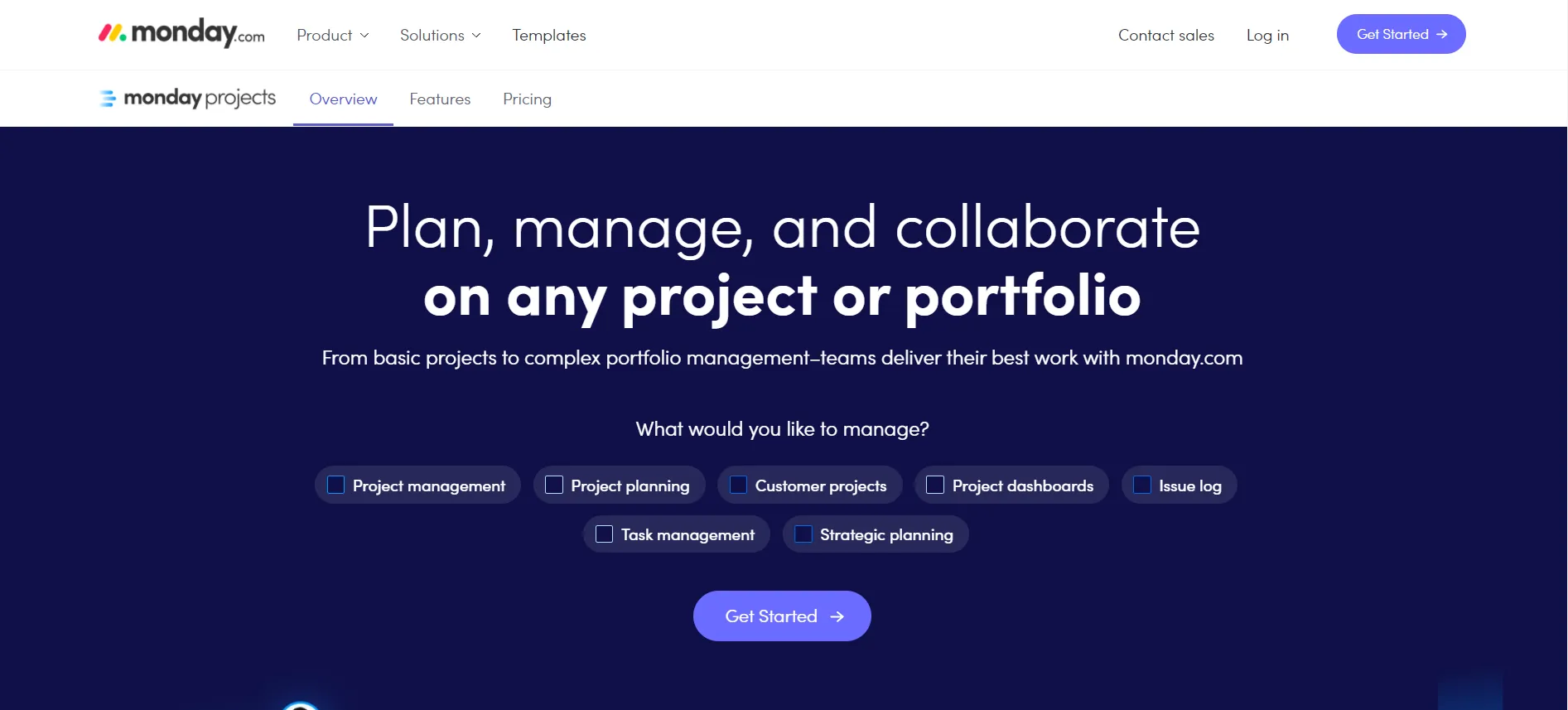
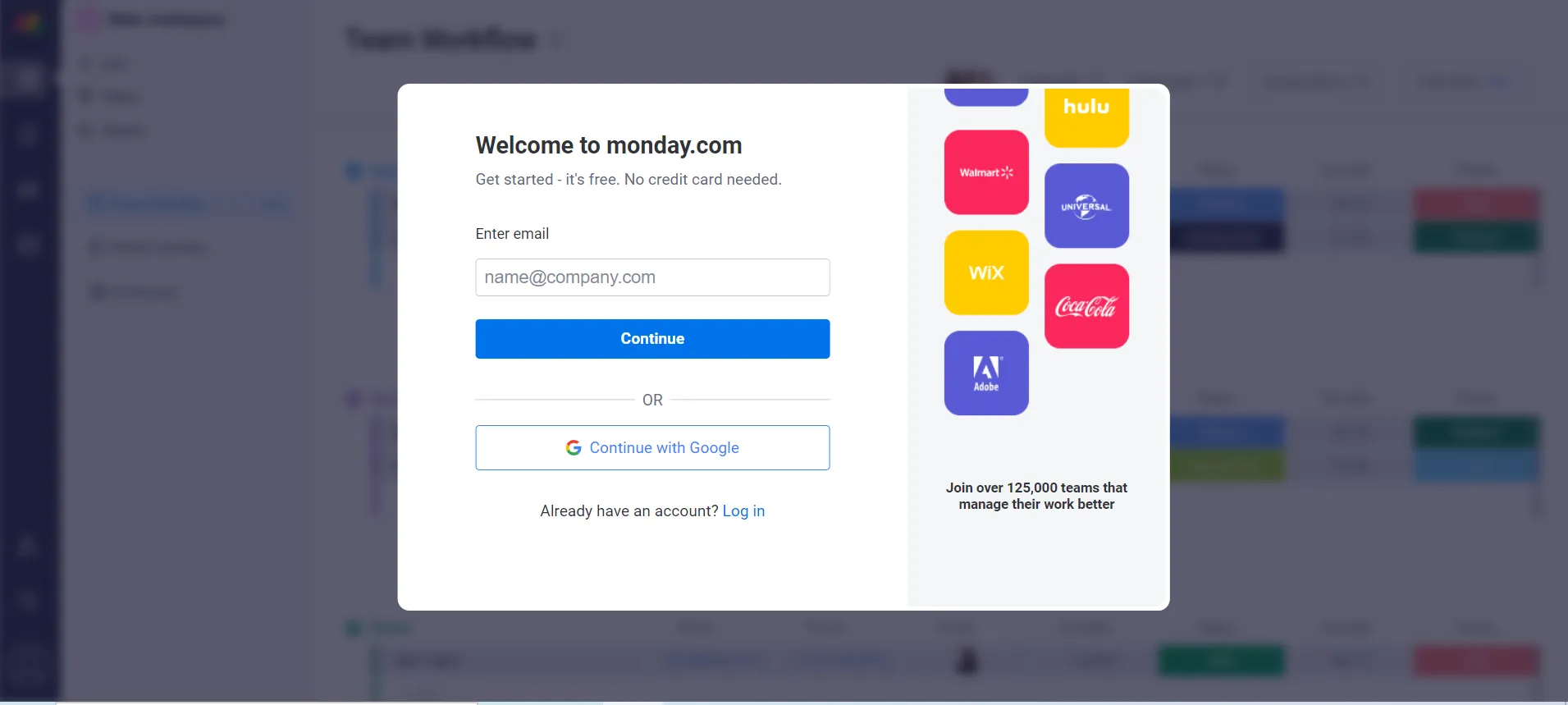
1. Monday.com
Monday.com, perangkat lunak manajemen proyek, menggunakan teknik remah roti untuk membujuk informasi dari pengunjung di laman landas ini . Alih-alih mengajukan pertanyaan invasif seperti alamat email dan nomor telepon langsung, itu mencoba untuk memenangkan kepercayaan Anda dengan terlebih dahulu mengajukan pertanyaan dengan ancaman rendah. Ini menyediakan antarmuka interaktif di mana Anda dapat mencentang kotak yang mirip dengan yang Anda lakukan dalam sistem manajemen tugas.

Setelah Anda memberikan tanggapan, itu mengarahkan Anda ke formulir yang meminta alamat email Anda. Yang menarik di sini adalah Monday.com memberikan gambaran sekilas tentang perangkat lunaknya di latar belakang, memberi Anda insentif tambahan untuk mendaftar.

Aspek menarik lainnya adalah bagian dukungan pelanggan yang disorot di bagian atas halaman. Pengunjung dengan niat beli lebih dapat dengan cepat menghubungi perusahaan tanpa harus mencari informasi kontak.
Saat Anda menggulir ke bawah halaman arahan, Anda melihat elemen lain yang membuatnya lebih mungkin untuk berkonversi:
- Representasi visual dari solusi dalam tindakan
- Menampilkan fitur yang lebih luas disertai dengan foto produk
- Kutipan pelanggan bersama dengan testimonial video
- Jumlah pelanggan yang dilayani dan logo perusahaan
- CTA tambahan, "Coba template," memberi Anda rasa perangkat lunak (sebagai ganti alamat email Anda)
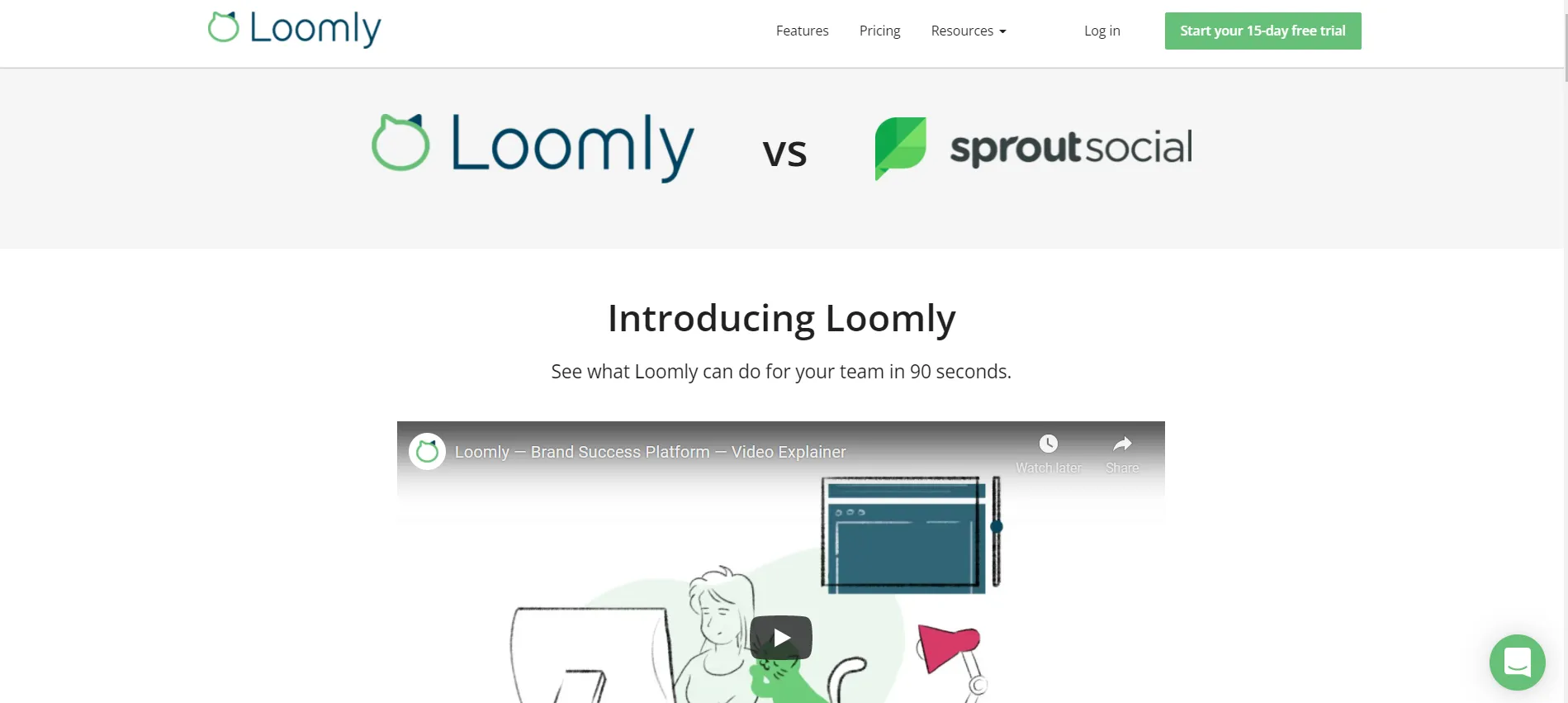
2. Lemas
Loomly adalah platform manajemen media sosial yang langsung menuju jugularis dengan halaman arahan ini , di mana ia mempromosikan dirinya sebagai alternatif Sprout Social. Ini secara langsung memanggil pesaing peringkat teratas untuk "alat penjadwalan media sosial" di halaman arahan ini.


Video penjelasan berada di depan dan tengah dengan informasi akurat tentang berapa lama (90 detik) video tersebut diputar untuk menunjukkan kepada Anda mengapa Anda harus memilih Loomly.
CTA juga menggunakan angka pasti: "Mulai uji coba 15 hari Anda" alih-alih "Mulai uji coba gratis".
Sebuah studi menemukan bahwa menggunakan nilai yang tepat saat menyajikan data menghasilkan lebih banyak kepercayaan dan keyakinan.
Tepat di paruh bawah, Loomly memperjelas posisinya sebagai alat all-in-one dalam dua kalimat. Dibandingkan dengan Sprout Social yang merupakan "platform keterlibatan sosial," Loomly menyebut dirinya sebagai "solusi manajemen konten."
Lebih jauh ke bawah, Loomly menyajikan dua tabel perbandingan – satu menunjukkan bagaimana ia menawarkan lebih banyak fitur daripada pesaingnya, dan yang lainnya menyoroti efektivitas biayanya. Keduanya adalah argumen visual yang kuat yang mendukung nilai Loomly.
Selain itu, penggunaan warna merek Loomly—hijau—yang cerdik telah digunakan untuk menarik perhatian pada fitur dan manfaatnya. Terlepas dari penyebutan nama dan logo pesaing (di bagian atas halaman), yang tetap menjadi perhatian utama adalah penawaran Loomly.
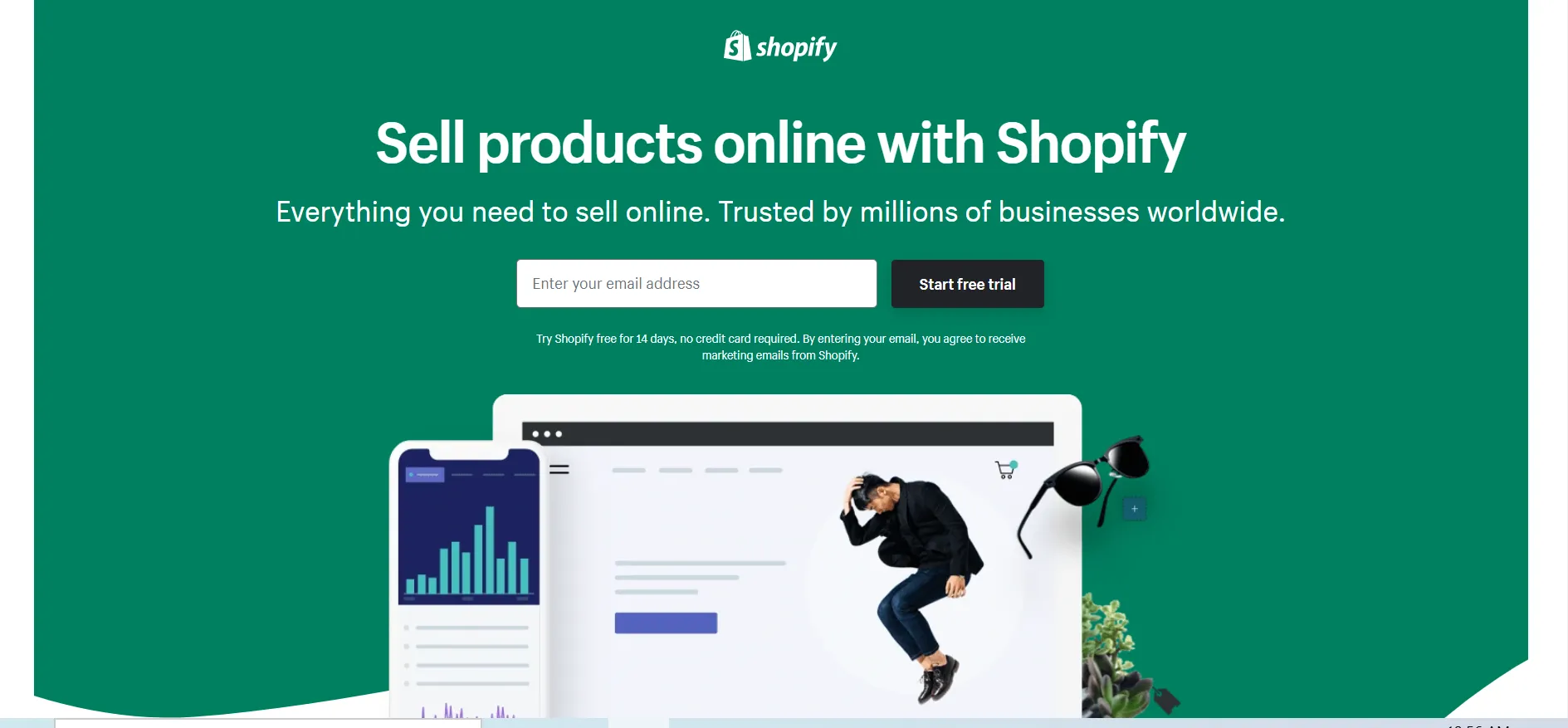
3. Shopify
Halaman arahan Shopify yang bersih dan minimalis dirancang untuk meminimalkan gangguan. Bahkan gambar dikupas sampai ke dasar untuk mencegah perhatian pengunjung menjauh dari CTA.

Keunikan dari gambar tersebut adalah meskipun sangat disederhanakan, gambar tersebut tetap menyampaikan informasi tentang Shopify. Gambar ponsel menggambarkan dukungan dan analitik seluler, sedangkan gambar laptop menggambarkan etalase yang sederhana dan fungsional.
Sama seperti Loomly, Shopify menggunakan angka tertentu: "Coba Shopify gratis selama 14 hari."

Meskipun hanya menggunakan tiga blok salinan di paro bawah, Shopify mampu mempromosikan dirinya sendiri secara komprehensif. Ini menunjukkan pemahaman yang mendalam tentang audiensnya.
- Blok pertama berbicara tentang bagaimana Anda dapat membuat tata letak yang menarik dan dapat disesuaikan.
- Yang kedua berbicara tentang penetapan harga di muka yang memberikan gambaran kepada calon pemilik toko tentang biaya yang terlibat — sesuatu yang merupakan faktor utama dalam keputusan pembelian.
- Blok ketiga membahas masalah umum dan memberi tahu Anda bahwa Shopify menangani semua aspek penjualan, termasuk pemasaran, pembayaran, pembayaran, dan pengiriman.
Terakhir, Shopify menggunakan dua CTA dengan warna berbeda di halaman arahan ini, satu di atas dan lainnya di bawah, untuk mengingatkan pengunjung bahwa uji coba gratis hanya dengan sekali klik.
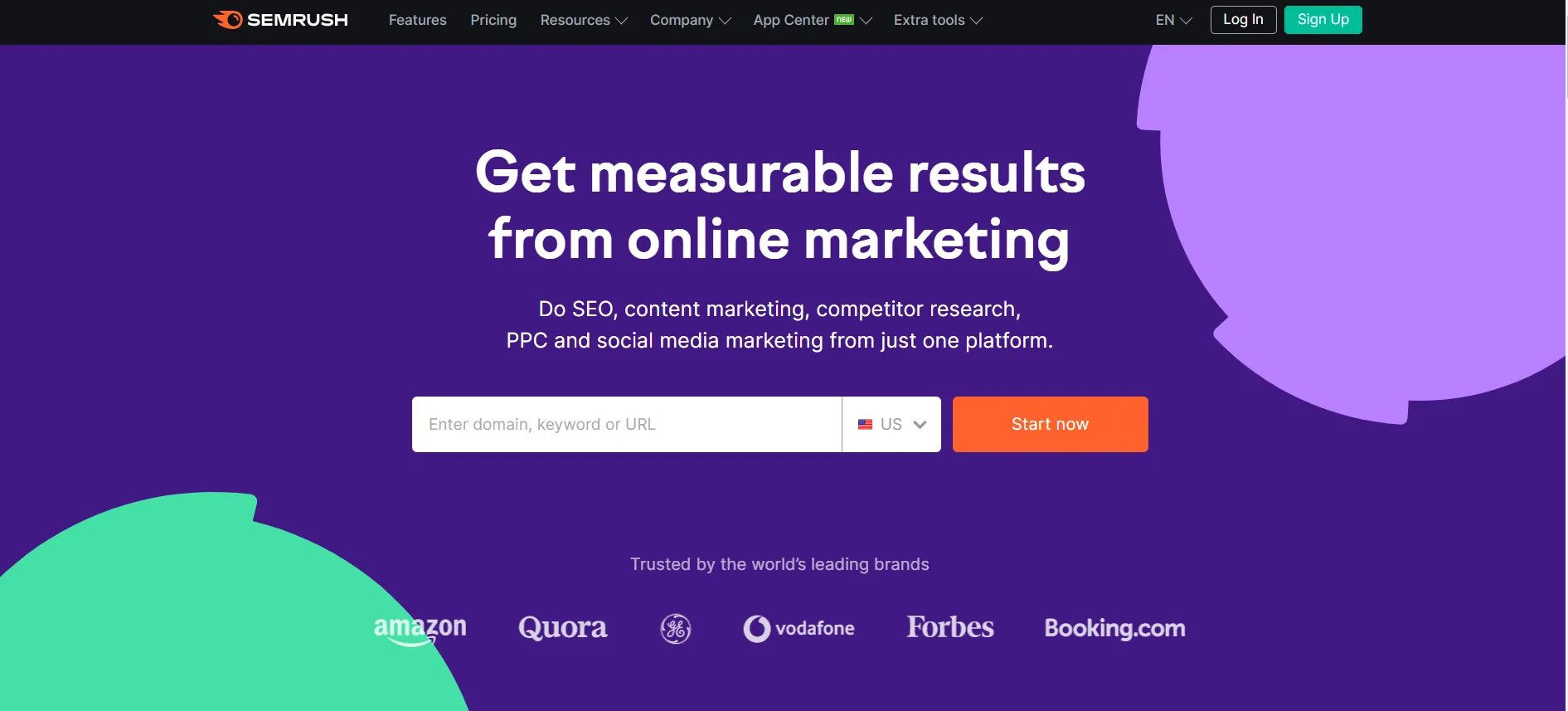
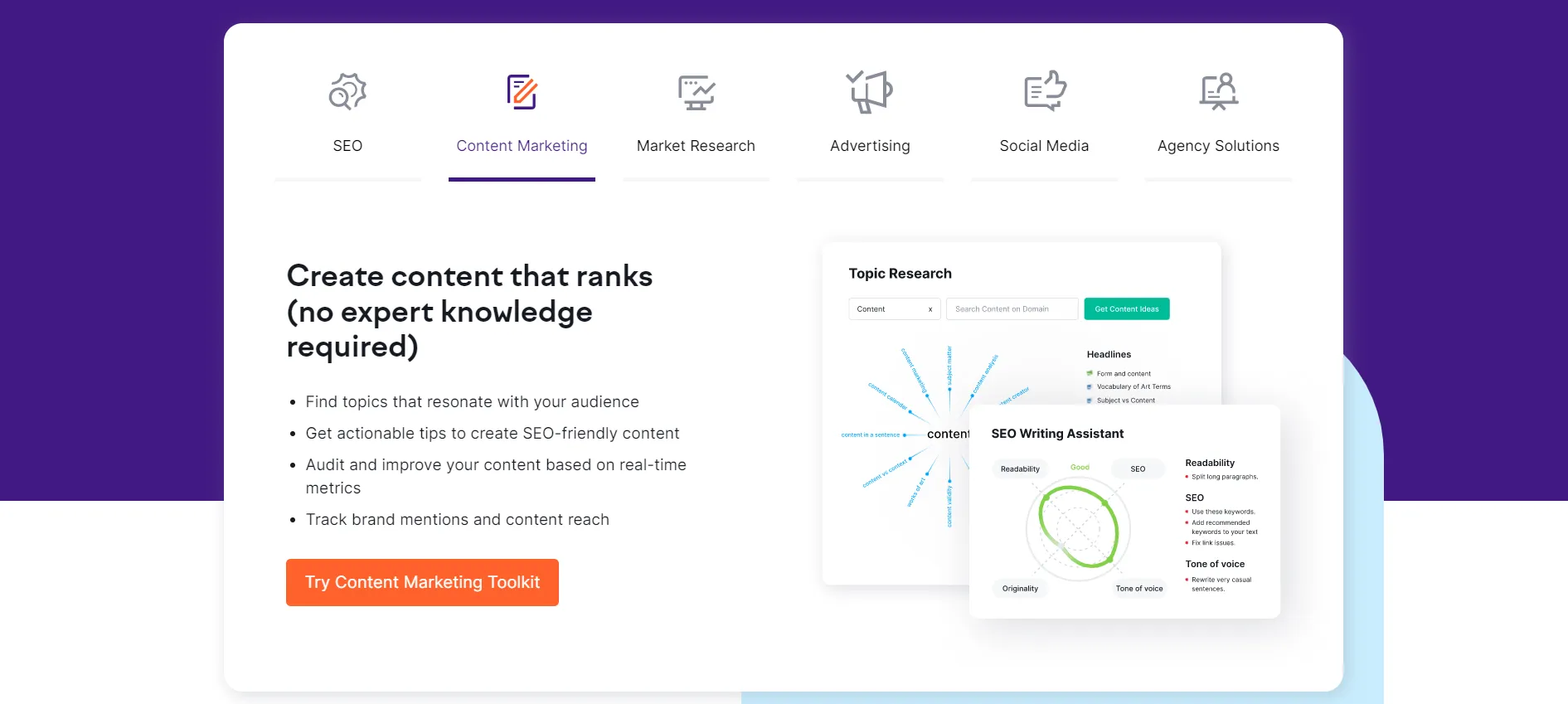
4. SEMrush
SEMrush adalah platform SEO terkemuka. Halaman arahan ini berkisar pada fungsi "cobalah" di mana memungkinkan Anda untuk memasukkan domain, kata kunci, atau URL dan menganalisisnya untuk SEO.

Di paruh bawah, SEMrush memperkenalkan rangkaian alatnya di tab yang berbeda untuk menghindari informasi yang berlebihan. Terlalu banyak informasi atau blok teks yang tidak terputus akan membingungkan pengunjung dan menyebabkan mereka terpental.

Setiap tab memiliki CTA yang dapat ditindaklanjuti yang mengarah ke formulir uji coba gratis disertai dengan penawaran pelanggan. Namun, setiap CTA berbeda untuk menyoroti berbagai manfaat platform.
Elemen hebat lainnya dari halaman arahan ini adalah:
- Kesaksian pelanggan dari situs ulasan pihak ketiga, G2.
- Menampilkan jumlah pengguna, penghargaan, dan persentase perusahaan Fortune 500 menggunakan SEMrush.
- Suara merek yang lucu dengan foto kepala CEO.
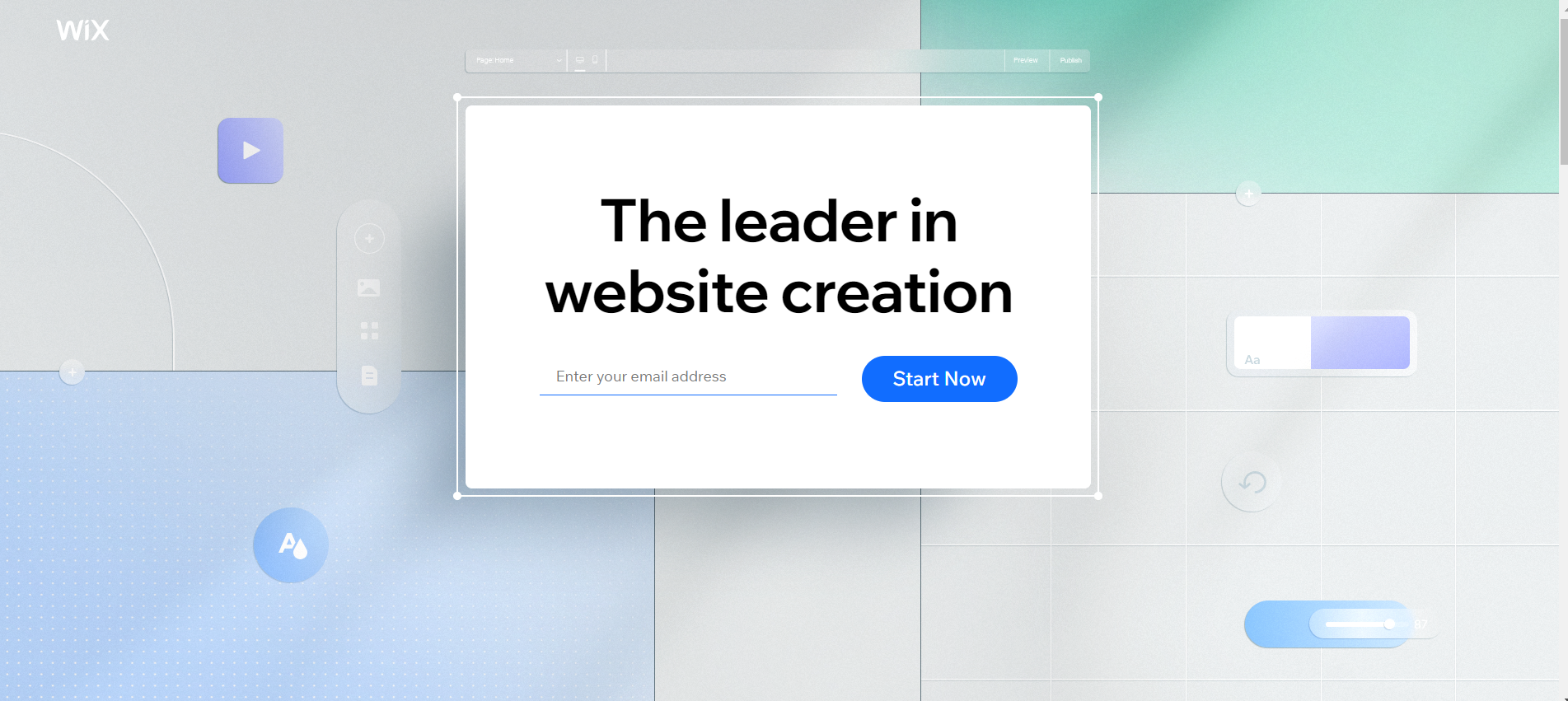
5. Wix
Wix, alat pembuatan situs web, menyoroti status unggulannya di ceruk pembuatan situs web dengan laman landas ini . Idenya adalah untuk menyampaikan kepada pengunjung betapa mudahnya untuk mulai membangun situs web dengan platform tersebut. Latar belakang telanjang yang menyoroti antarmuka Editor Wix menempatkan fokus tepat pada CTA tanpa adanya teks atau gambar lain.

Saat Anda menggulir ke bawah, nada minimalis dipertahankan sementara fitur platform yang luas dikomunikasikan dalam tiga bagian — masing-masing mengulangi tombol CTA sehingga sulit untuk dilewatkan.
- Bagian pertama berbicara tentang kemampuan penyesuaian, respons seluler, dan editor drag-and-drop yang mudah.
- Bagian kedua menyoroti fitur all-in-one platform, apakah itu digunakan sebagai blog, etalase, atau situs web branding pribadi .
- Bagian ketiga menjelaskan bagaimana platform memberikan dukungan untuk SEO , iklan berbayar, dan pemasaran email.
Wix membagi-bagikan promosi penjualan sama sekali dan membiarkan desain halaman arahannya berbicara sendiri. Kesan keseluruhan adalah bahwa Wix sederhana dan efektif untuk digunakan.
Praktik Terbaik untuk Halaman Arahan SaaS
Meskipun Anda disarankan untuk menguji A/B berbagai elemen di halaman landing untuk melihat mana yang paling cocok untuk audiens Anda, berikut beberapa praktik terbaik yang perlu diingat:
Dorong uji coba gratis
Tantangan menjual produk SaaS adalah membuat pelanggan membeli paket berlangganan untuk perangkat lunak yang belum pernah mereka gunakan sebelumnya. Secara alami, perusahaan berhati-hati dalam membelanjakan anggaran mereka untuk alat yang mungkin tidak memenuhi janji mereka.
Mempromosikan formulir pendaftaran uji coba gratis alih-alih tombol "beli sekarang" cenderung meningkatkan tingkat konversi. Perhatikan bahwa tingkat konversi rata-rata untuk uji coba gratis tanpa persyaratan kartu kredit adalah 8-10%, sedangkan tingkat uji coba gratis dengan persyaratan kartu kredit adalah 25%.
Buat konversi menjadi mudah
Tujuan halaman arahan SaaS yang baik adalah untuk mengurangi gesekan sebanyak mungkin. Pengunjung tidak perlu mengklik ke halaman lain untuk mengisi formulir atau mendaftar untuk demo.
Bagian hero (header, subheader) dimaksudkan untuk menarik perhatian pengunjung. Setelah selesai, Anda harus memanfaatkannya dengan pengalaman yang mulus sebelum mereka terpental.
Tambahkan video
Video meningkatkan keterlibatan di halaman arahan Anda dan membantu menyoroti durasi video dan apa yang akan pengunjung dapatkan dari menontonnya.
Anda dapat menggunakan video untuk memamerkan produk atau layanan Anda atau menangkap pelanggan yang berbicara tentang pengalaman mereka.
Video pendek, sekitar 60-90 detik, bekerja lebih baik. Semakin lama video, semakin berat file, dan ini memengaruhi waktu pemuatan halaman dan pengalaman pengguna.
Tampilkan tombol CTA setiap saat
Tombol CTA adalah salah satu elemen paling penting dari halaman arahan Anda. Pengunjung harus dapat melihat dan mengklik tombol CTA kapan pun mereka mau, bukan setelah menggulir selama beberapa detik. Beberapa perusahaan SaaS memasang bilah atas agar tombol CTA tetap terlihat setiap saat. Lainnya menempatkan tombol CTA setelah setiap bagian halaman. Beberapa yang lain memesan halaman arahan dengan satu tombol CTA di bagian atas dan yang lainnya di bagian bawah.
Meskipun tidak disarankan agar Anda menggunakan lebih dari satu CTA pada halaman, beberapa perusahaan SaaS merasa berguna untuk menyorot beberapa penawaran mereka melalui tombol CTA terpisah.
Batasi bidang formulir
Aturan universal untuk bidang formulir adalah membuatnya sesingkat mungkin dengan hanya mengumpulkan informasi yang diperlukan. Itu berarti hanya meminta alamat email jika itu sudah cukup. Anda dapat mengumpulkan lebih banyak detail dalam email tindak lanjut atau selama demo.
Pengunjung dibombardir untuk informasi pribadi mereka secara online melalui berbagai cara (cookie, pop-up) dan itu membuat mereka waspada untuk berbagi informasi kecuali mereka memiliki alasan kuat untuk melakukannya. Setelah Anda mendapatkan mereka untuk melengkapi formulir Anda, kebekuan pecah dan lebih mudah untuk membangun komunikasi lebih lanjut.
Kesimpulan
Kunci untuk membuat laman landas berperforma tinggi adalah bereksperimen tanpa henti untuk melihat elemen mana yang mendorong konversi lebih besar. Pertimbangkan untuk menggunakan pembuat laman landas seperti Wix, Unbounce, atau Instapage karena mereka memungkinkan Anda melakukan pengujian tanpa campur tangan pengembang.
Pastikan bahwa elemen kunci halaman arahan Anda ditempatkan secara strategis untuk membuat penawaran Anda jelas bagi pengunjung Anda. Dengan tetap dekat dengan pola desain mapan yang digunakan untuk halaman arahan SaaS, Anda dapat kembali mengurangi gesekan karena pengunjung sudah terbiasa dengannya.
Sumber Gambar – Panggang Halaman Arahan Saya
