Pengaturan proyek dasar | Figma untuk pemula #3
Diterbitkan: 2022-09-02Pada artikel ini kita akan membahas pengaturan proyek dasar di Figma, itu saja yang perlu Anda ketahui sebelum Anda mulai mendesain. Kami akan menjelaskan apa itu Frames, Layout grid, dan Rulers. Baca terus untuk mengetahui lebih lanjut.
Pengaturan proyek dasar di Figma – daftar isi:
- Bingkai
- kisi tata letak
- Penguasa
- klik pada Kanvas untuk membuat bingkai default dengan dimensi 100 × 100
- klik dan seret di Kanvas untuk membuat bingkai dengan dimensi khusus
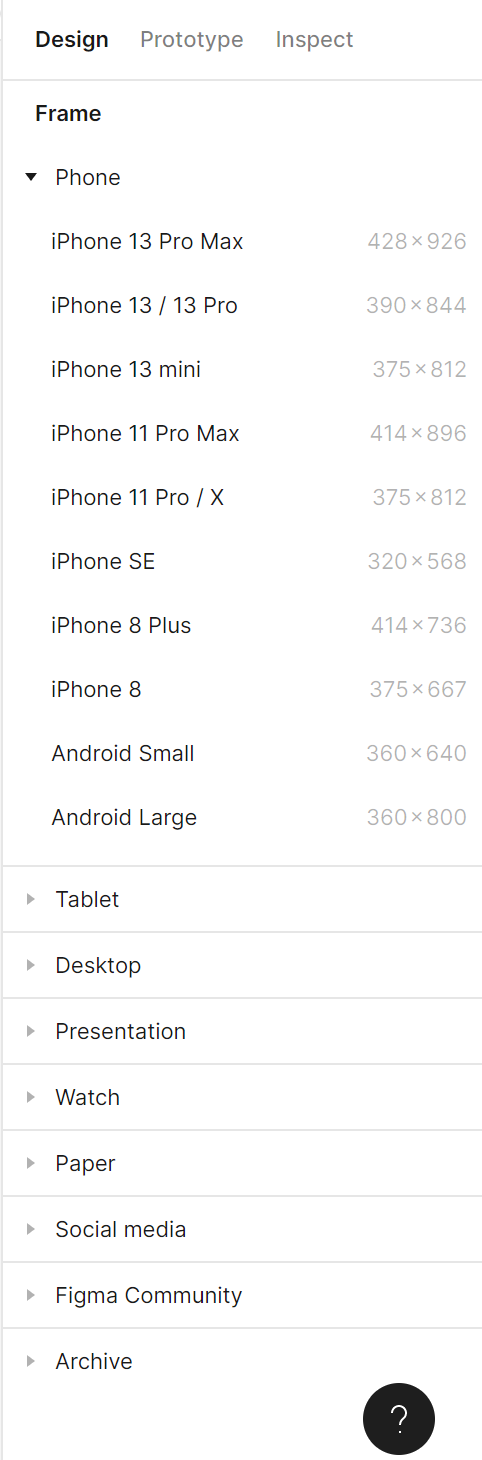
- gunakan tarik-turun di bilah sisi kanan untuk memilih preset bingkai
- layar masuk (Login)
- beranda (Beranda)
- halaman arahan produk (Produk)
- Anda dapat mengaktifkan tampilan kisi bahkan sebelum Anda mulai mendesain dan menggunakan tata letak kisi yang sudah jadi (jika ada di perpustakaan Anda) atau membuat sendiri,
- Anda juga dapat mulai membuat desain terlebih dahulu, dan mengatur kisi nanti berdasarkan elemen yang dirancang.
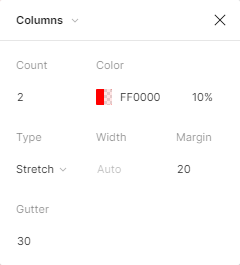
- Hitung 2 (jumlah kolom)
- Margin 20 (jarak kolom dari tepi layar)
- Talang 30 (jarak antar kolom)
- Pengantar Figma
- Antarmuka Figma – informasi dasar
- Pengaturan proyek dasar di Figma
- Bagaimana cara membuat bentuk di Figma?
- Tipografi di Figma
- Perpustakaan di Figma
- Membuat prototipe di Figma
- Alat kolaborasi di Figma
- Plugin Figma terbaik
- Bagaimana cara menggunakan Figma? 3 cara yang tidak biasa
Pengaturan proyek dasar di Figma
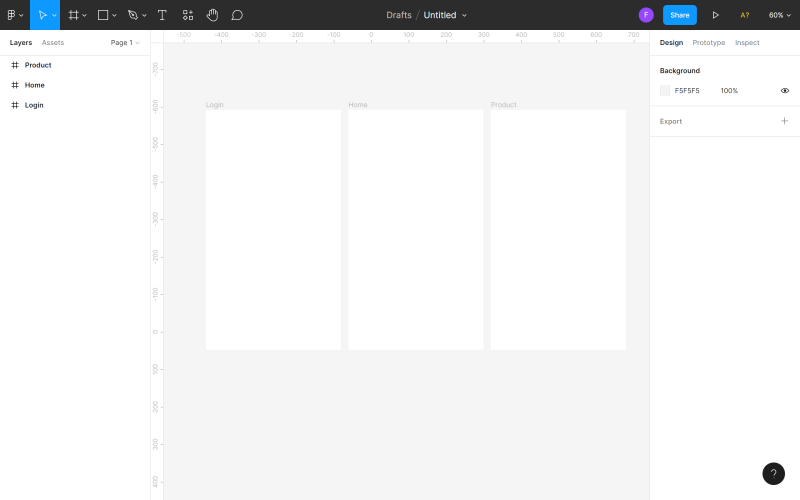
Pertama, Anda perlu memilih area Canvas untuk membuat desain Anda. Untuk itulah alat Frame. Anda akan menemukannya di Toolbar. Setelah mengaktifkan alat Bingkai, Anda memiliki beberapa opsi untuk membuat bingkai.



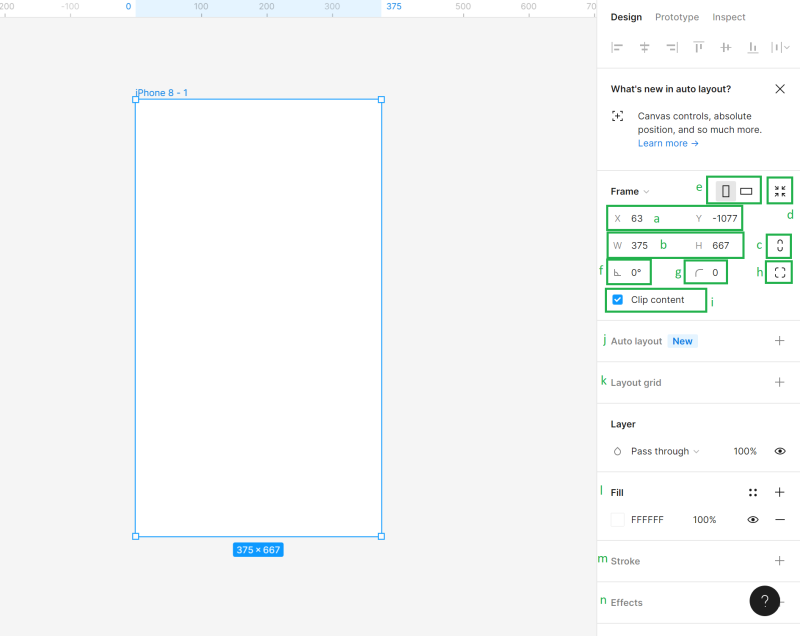
Setelah menambahkan dan memilih bingkai, Anda dapat mengaksesnya di panel Properties.

a) Posisi Kanvas (X dan Y) – di sini Anda dapat menentukan posisi bingkai di Kanvas pada sumbu horizontal (X) dan vertikal (Y).
b) Dimensi Objek (Lebar dan Tinggi) – di sini Anda dapat mengubah ukuran bingkai
c) Batasi proporsi – Ini memungkinkan Anda untuk menjaga proporsi bingkai saat mengubah ukuran. Dengan cara ini Anda dapat mengubah tinggi atau lebar bingkai, dan parameter kedua akan menyesuaikan secara otomatis.
d) Ubah ukuran agar pas – fungsi ini memungkinkan Anda mengubah ukuran bingkai agar sesuai dengan isinya.
Tip berguna: Anda juga dapat mengubah ukuran bingkai secara manual: ambil tepi atau sudut bingkai (kursor akan berubah menjadi panah ganda hitam), lalu seret untuk mendapatkan ukuran yang diinginkan.
e) Potret dan Lansekap – di sini Anda dapat mengubah orientasi bingkai menjadi vertikal atau horizontal
f) Rotasi – memungkinkan Anda menyesuaikan sudut bingkai
g) Radius Sudut – berkat fungsi ini Anda dapat membulatkan sudut bingkai untuk membuat tepian yang lebih lembut
h) Sudut independen – pengaturan sudut independen memungkinkan Anda menyesuaikan radius sudut untuk setiap sudut.
i) Konten Klip – ini akan memungkinkan Anda untuk menyembunyikan objek apa pun yang melampaui batas bingkai
j) Tata Letak Otomatis – memungkinkan Anda membuat bingkai yang responsif
k) Layout Grids – fitur ini membantu membuat antarmuka pengguna yang terstruktur
l) Isi – menggunakan opsi ini akan memungkinkan Anda mengisi bingkai dengan warna, gradien, atau foto
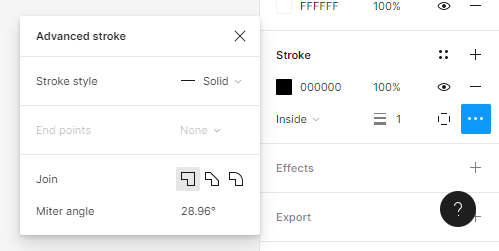
m) Stroke – membantu menambahkan goresan ke bingkai. Anda juga dapat menggunakan pengaturan goresan lanjutan yang dapat ditemukan di bawah ikon elipsis.

n) Efek – di sini Anda dapat menambahkan bayangan atau mengaburkan ke Bingkai. Klik ikon Pengaturan efek untuk menyesuaikan pengaturan bayangan.

o) Ekspor – di sini Anda dapat mengekspor bingkai ke format berikut: PNG, JPG, SVG, dan PDF.

Di atas setiap bingkai di Kanvas, namanya ditampilkan. Untuk mengubahnya, klik dua kali. Anda dapat menyalin bingkai beserta isinya dan menempelkannya ke Kanvas sebanyak yang Anda inginkan.
Tugas.3.1 Mulai mengerjakan proyek dari memilih ukuran bingkai yang tepat.
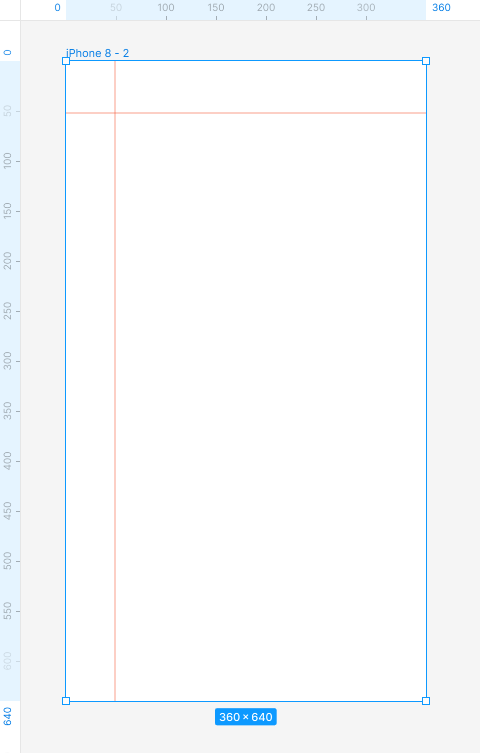
Tip berguna: Jika Anda tidak tahu ukuran bingkai Anda, pilihan yang baik adalah menggunakan salah satu ukuran layar paling populer. Buka https://gs.statcounter.com/screen-resolution-stats untuk informasi lebih lanjut.Dalam tutorial ini kita akan mendesain aplikasi seluler e-commerce, jadi mari kita pilih salah satu resolusi yang paling sering digunakan untuk smartphone – 360×640 px.
Kami akan menyiapkan 3 proyek bersama
Setelah menambahkan bingkai, duplikat segera, dan beri nama setiap layar dengan benar, agar file tetap teratur.

kisi tata letak
Tata letak grid adalah sistem garis horizontal dan vertikal (kolom atau baris) yang membantu Anda menjaga elemen tetap selaras dalam bingkai Anda. Grid yang diatur dengan benar tentu akan membuat pekerjaan Anda lebih mudah dan mempercepat seluruh proses desain. Ada dua cara untuk mengatur kisi tata letak dalam desain Anda:

Kiat berguna: Jika Anda seorang desainer pemula, kami sarankan untuk menerapkan kisi tata letak ke proyek apa pun. Tidak ada yang lebih buruk dari ruang kerja yang benar-benar kosong.
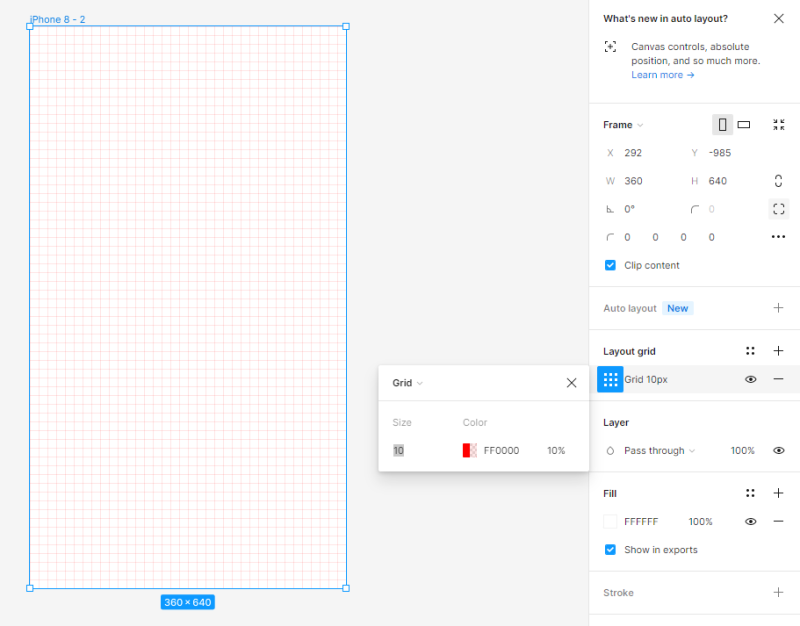
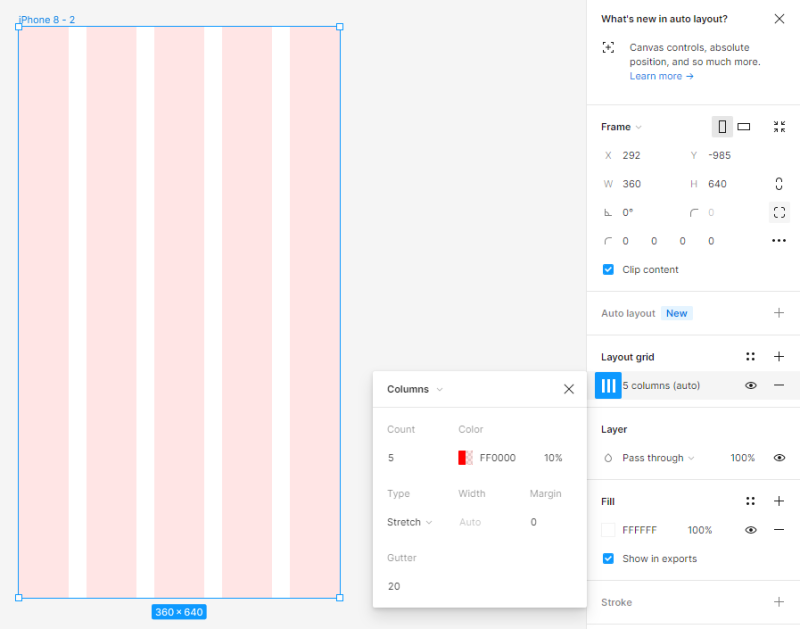
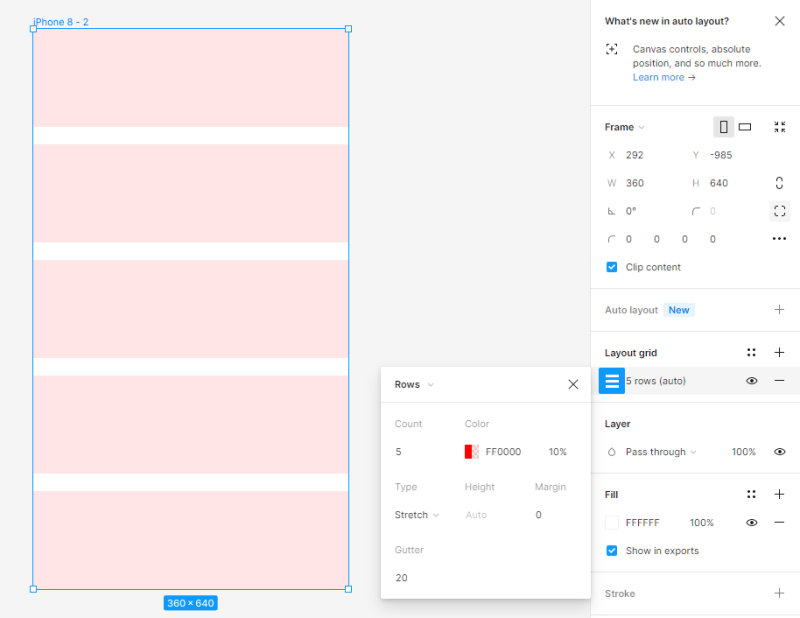
Anda dapat menambahkan kisi Layout ke bingkai aktif di panel Properties. Anda memiliki 3 opsi: kisi, kolom, baris. Anda dapat memilih beberapa opsi sekaligus.



Anda dapat menyesuaikan pengaturan setiap kisi di panel pengaturan kisi Tata Letak. Anda dapat mengaktifkan atau menonaktifkan visibilitas kisi kapan saja dengan mengeklik ikon Mata.

Tip berguna: Jika Anda tidak tahu grid tata letak mana yang harus dipilih dalam proyek Anda, Anda dapat menggunakan plugin Grid System, yang akan melakukannya untuk Anda.
Tugas 3.2. Atur kisi tata letak di proyek Anda. Untuk keperluan proyek ini, kami memilih Kolom dan menetapkan nilai berikut:



Penguasa
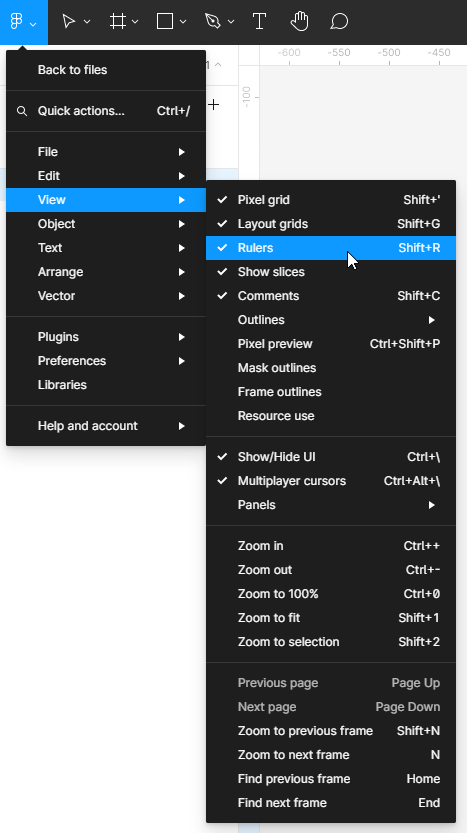
Penggaris adalah fitur berguna lainnya yang akan membantu Anda menyelaraskan elemen dalam file dan menjaganya agar tetap teratur. Untuk mengaktifkan tampilan Rulers, klik menu Main, lalu View and Rulers . 
Penggaris dapat dilihat di bagian atas dan kiri Kanvas. Dengan fitur ini, Anda dapat membuat garis vertikal dan horizontal (panduan) – klik dan tahan penggaris yang dipilih, lalu pindahkan kursor ke area Kanvas. Garis merah tipis akan muncul, yang dapat Anda pindahkan. Anda dapat membuat panduan sebanyak yang Anda inginkan. Anda dapat dengan mudah menghapus garis yang tidak perlu – cukup pilih garis (garis yang dipilih akan berubah menjadi biru), lalu klik Hapus .

Tugas 3.3. Bereksperimenlah dengan menambahkan penggaris. Mereka akan membantu saat menyelaraskan elemen.
Anda baru saja belajar tentang pengaturan proyek dasar di Figma. Baca juga: Bot obrolan berbantuan AI.

Jika Anda menyukai konten kami, bergabunglah dengan komunitas lebah sibuk kami di Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Pengarang: Klaudia Kowalczyk
Seorang desainer grafis & UX yang menyampaikan ke dalam desain apa yang tidak dapat disampaikan dengan kata-kata. Baginya, setiap warna, garis, atau font yang digunakan memiliki makna. Bergairah dalam desain grafis dan web.
