14 Editor Kode CSS Terbaik untuk Pengembang
Diterbitkan: 2022-04-28Editor kode CSS membantu pengembang untuk menghadirkan lebih banyak fleksibilitas dan efisiensi ke dalam alur kerja yang menghasilkan proses pengkodean berkecepatan tinggi.
Pada artikel ini, kami telah membuat daftar editor CSS terbaik yang akan banyak membantu Anda dalam pekerjaan pengkodean.
Dengan editor yang luar biasa ini, pembuat kode dapat melihat pratinjau perubahan dalam waktu singkat dan dapat memperoleh gambaran kasar tentang tampilan halaman web.
Sebagian besar editor membantu Anda mengatur dan membersihkan lembar gaya, sehingga memberikan perawatan yang baik di dalam lembar.
Lihatlah alat-alat luar biasa ini yang tidak diragukan lagi akan memecahkan masalah yang menghambat proses pengkodean.
Kami telah menerbitkan artikel tentang klien FTP terbaik untuk Mac dan Windows yang akan sangat membantu dalam proses pengembangan Anda.
Editor CSS Teratas untuk Pengembang
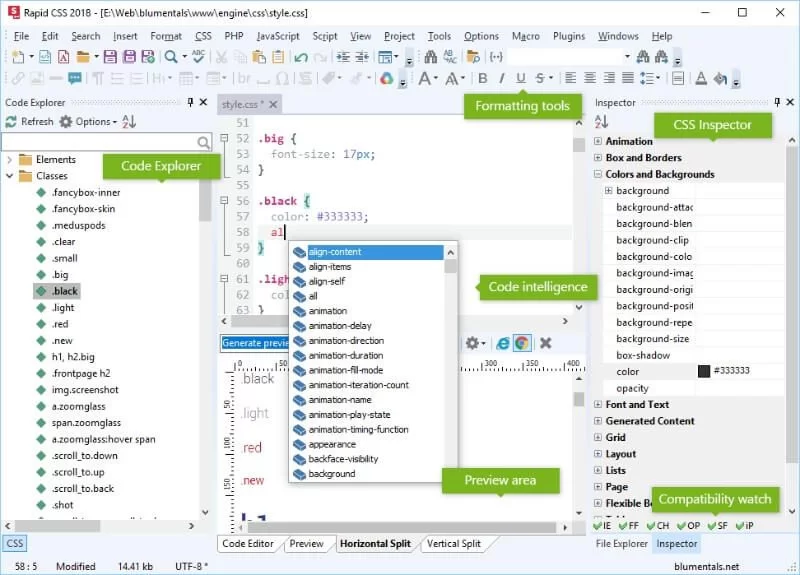
01 . Editor CSS Cepat
Rapid CSS adalah editor kode CSS efisien yang dibuat untuk membuat pekerjaan Anda lebih produktif. Dengan menggunakan editor ini, Anda dapat membuat situs web modern berbasis HTML dan CSS dalam waktu singkat. Ini cukup cepat beraksi dan ringan sehingga memuat lebih cepat daripada editor CSS lainnya di luar sana.
Ini mendukung HTML, KURANG, SASS, JavaScript, PHP, XML, ASP, Perl dan banyak lagi selain CSS. Beberapa fitur menariknya termasuk kecerdasan kode, penyorotan sintaks yang kuat, penggunaan kembali kode cerdas, pencarian dan penggantian lanjutan yang memungkinkan Anda mencari apa saja dengan cepat; pencarian file, hasil rinci, dan sebagainya.

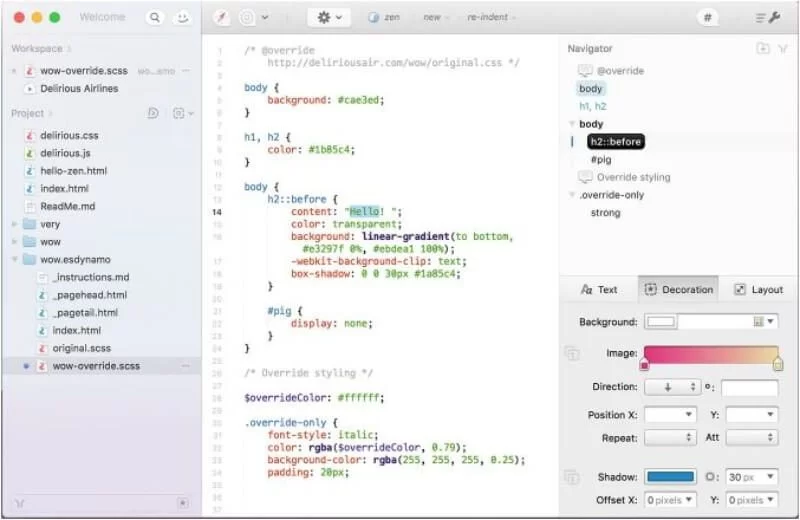
02 . espreso
Ini adalah salah satu editor teks terbaik yang tersedia di pasaran saat ini. Anda dapat menyesuaikan bilah alat dengan bantuan tindakan kontekstual, cuplikan, dan menu. Ini juga berfungsi untuk HTML dan JavaScript. Ini membantu Anda untuk beralih antar dokumen tanpa mengambil jari Anda dari keyboard.
Ini juga menyediakan dukungan untuk pengeditan multi, navigator untuk membantu Anda menavigasi struktur kode Anda dengan grup, pratinjau gaya, dll. Semua dasar yang solid tercakup dalam editor; pengeditan zippy, pelipatan kode, panduan lekukan, penyeimbangan braket.

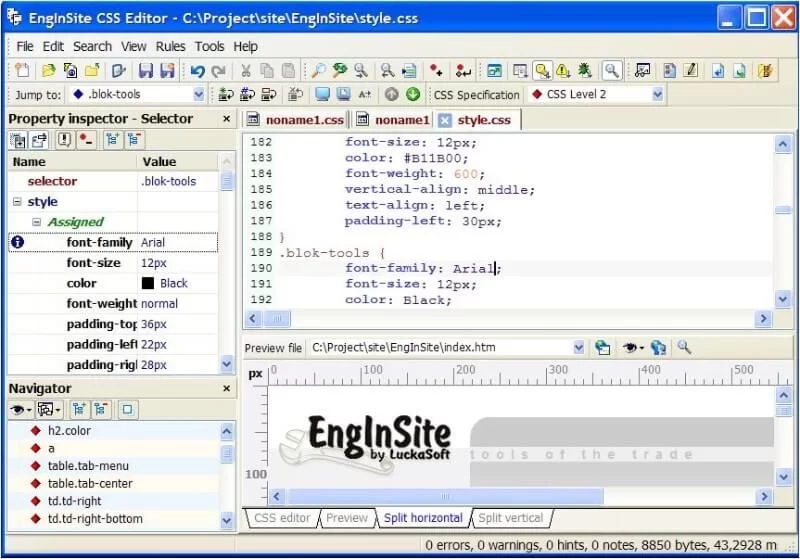
03 . Editor CSS EngineSite
Ini adalah editor teks canggih dan sepenuhnya disesuaikan yang memiliki fitur luar biasa yang tidak akan Anda temukan di tempat lain.
Beberapa fitur kerennya adalah lembar gaya instan terintegrasi, pratinjau instan, spesifikasi CSS , dan deskripsi browser target yang fleksibel, dokumen dan dapat diedit sepenuhnya, editor visual untuk berbagai tipe data, wizard untuk badan, bilah gulir IE, daftar, dan latar belakang, pustaka kode yang dapat disesuaikan dan diperluas.
Anda dapat menavigasi di seluruh pemilih, properti, dan komentar. Cukup mudah untuk menambah atau menghapus item khusus HTML seperti komentar HTML dan bagian CDATA.

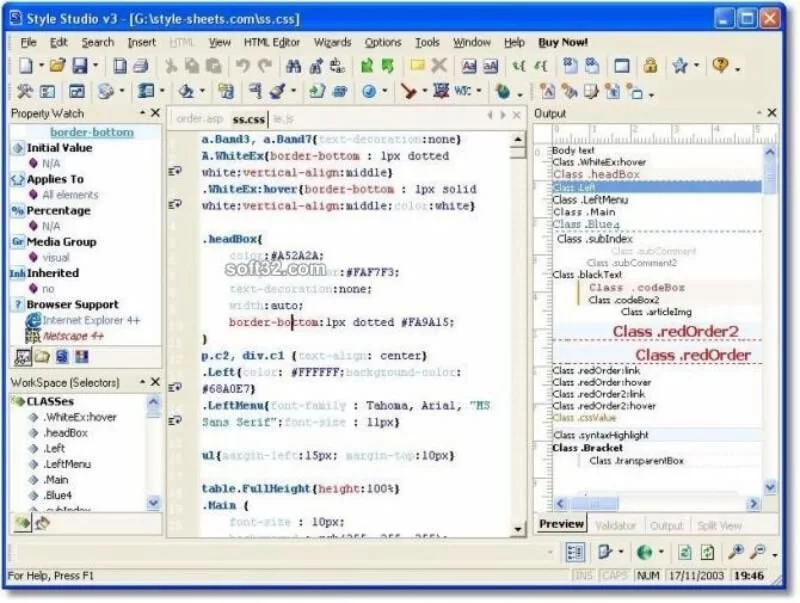
04 . Editor CSS Studio Gaya
Ini adalah editor CSS yang kuat yang memberikan dukungan penuh untuk standar CSS W3C . Fitur-fiturnya yang luar biasa adalah validator CSS atau Intellisense yang kuat, pratinjau cerdas, deteksi masalah CSS di seluruh situs , pewarnaan sintaks yang cerdas, peningkatan yang mudah ke CSS, indentasi kode CSS, dll.
Ini juga menyediakan pemilih warna yang kuat dan manajemen warna tingkat lanjut yang akan membantu Anda mengimpor atau mengekspor palet, dan melakukan pekerjaan yang luar biasa. Ini juga mendeteksi properti yang tidak valid, dan memungkinkan Anda memilih warna sintaks dan banyak lagi.

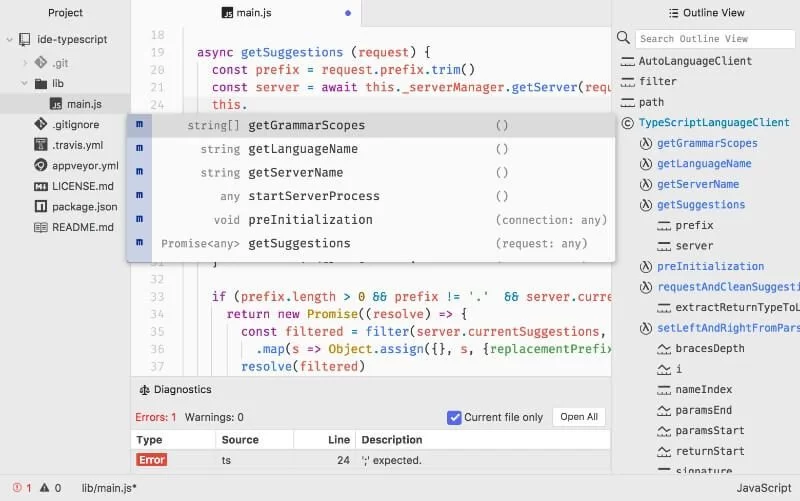
05 . Atom-IDE
Dengan Atom, Anda bisa mendapatkan fitur navigasi kode yang lebih cerdas seperti tampilan garis besar dan banyak lagi. Ia bekerja di berbagai sistem operasi seperti OS X, Windows, atau Linux.
Beberapa fitur menariknya termasuk pelengkapan otomatis pintar yang membantu Anda membuat kode dengan cepat dengan bantuan pelengkapan otomatis yang cerdas dan fleksibel, pengelola paket bawaan yang memungkinkan Anda mencari paket baru dan menginstalnya, peramban sistem file yang memungkinkan browsing mudah dan membuka file tunggal, seluruh proyek atau beberapa proyek dalam satu jendela tunggal.
Sangat mudah untuk memilih dari ribuan paket open source yang akan menambahkan fitur baru ke Atom. Atom hadir dalam 4 UI dan 8 tema sintaks dalam warna gelap dan terang.

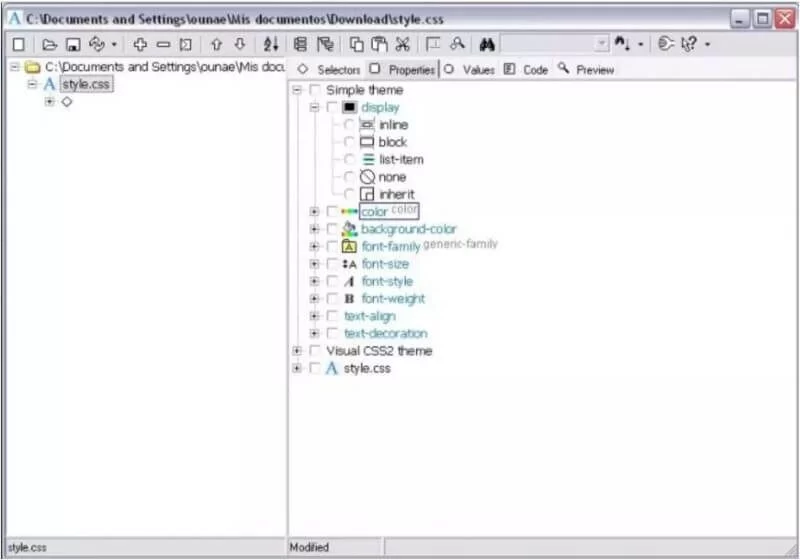
06 . Editor CSS Astyle
Astyle adalah salah satu editor CSS luar biasa yang memungkinkan Anda memvisualisasikan lembar CSS sebelumnya. Meskipun sedikit pengkodean CSS diperlukan, editor ini jelas merupakan aset yang harus disimpan.
Editor membantu Anda memisahkan definisi representasi dari dokumen terstruktur yang membuka jalan menuju desain situs web yang efektif.
Ini memungkinkan Anda untuk membuat dan menerbitkan kode dari antarmuka visual yang berbeda. Ini membawa ketertiban dengan menyortir label, nilai, warna, margin, sumber, gambar, dll.


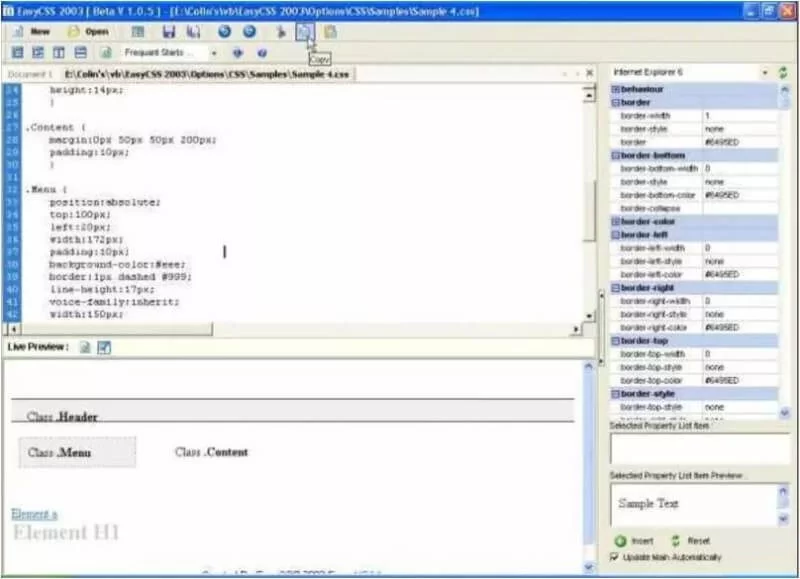
07 . CSS mudah 2003
Easy CSS 2003 adalah editor CSS gratis yang dapat digunakan untuk membuat, mengedit, dan melihat pratinjau halaman CSS pada satu layar.
Anda dapat dengan mudah memilih nilai dari menu sebelah kanan yang dapat diubah sesuai dengan preferensi untuk mewakili standar CSS untuk browser web yang berbeda.

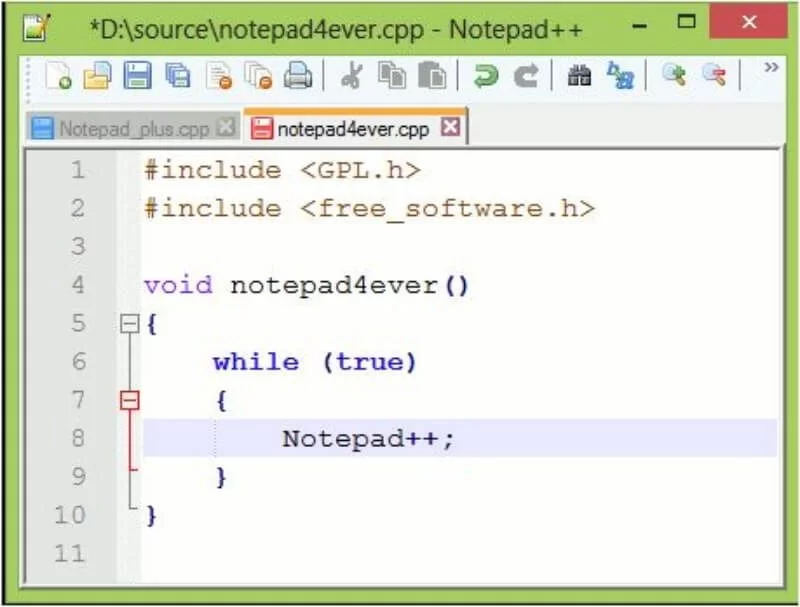
08 . Notepad++
Ini adalah editor kode sumber gratis yang mendukung beberapa bahasa. Ini berjalan di MS Windows maka penggunaannya dipantau oleh lisensi GPL.
Ini didasarkan pada komponen pengeditan yang kuat Scintilla dan ditulis dalam bahasa C++. Itu menggunakan Win32 API dan STL yang memastikan bahwa kode dieksekusi pada kecepatan maksimum dengan ukuran program yang lebih kecil.
Anda dapat mengoptimalkan rutinitas tanpa takut kehilangan suasana yang ramah pengguna. Notepad++ difokuskan pada pengurangan emisi karbon dioksida dan dengan demikian mengurangi konsentrasinya di atmosfer. Menggunakan lebih sedikit daya CPU memastikan pengurangan emisi CO2 yang menghasilkan lingkungan yang lebih hijau.
Anda juga dapat menerjemahkan Notepad++ ke dalam bahasa ibu Anda jika tidak ada terjemahan di halaman terjemahan biner.

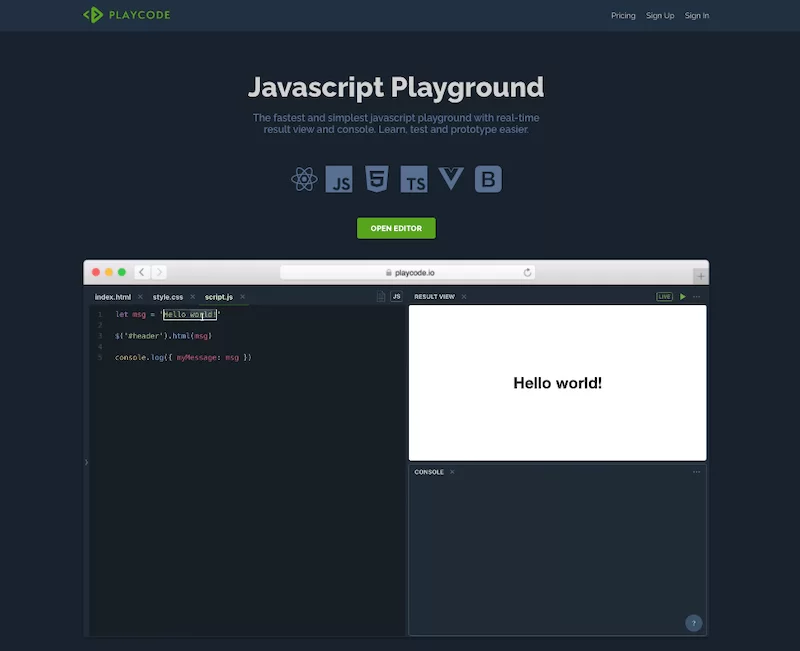
09 . kode putar
Playcode adalah editor kode yang sangat berguna yang mendukung kode javascript, HTML, dan CSS. Editor kode ini akan membuat proses pengeditan Anda menjadi sederhana dan mudah. Anda dapat langsung melacak kesalahan di pan yang tepat sehingga Anda tidak perlu menghabiskan waktu lama mencari untuk melacak kesalahan.
Editor Playcode sangat fleksibel dan Anda dapat dengan cepat mengatur ulang panel pengeditan sesuai kebutuhan Anda.

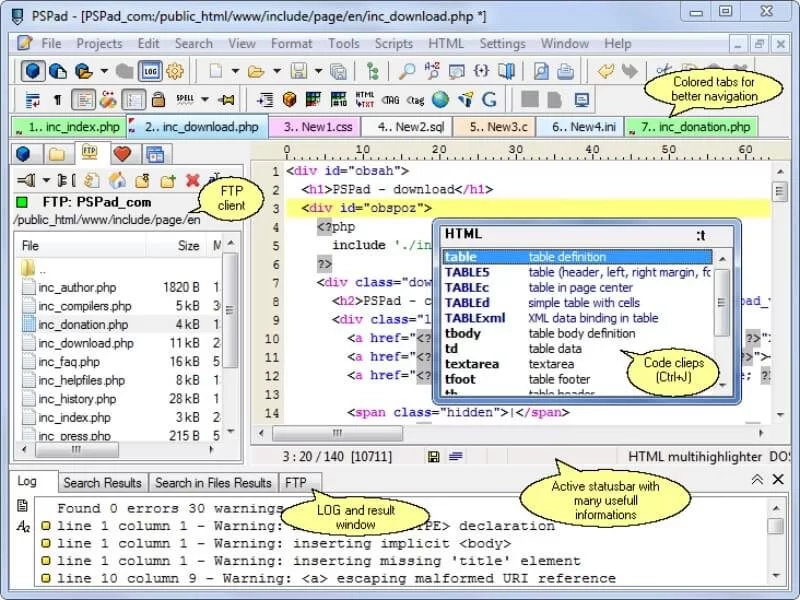
10 . PS Pad
PS Pad adalah editor programer freeware yang berguna untuk semua orang yang bekerja dengan berbagai lingkungan pemrograman.
Beberapa fitur bermanfaatnya termasuk sintaks yang disorot dalam kode sumber, fleksibilitas untuk bekerja di bidang pemrograman yang berbeda, alat untuk menangani teks biasa, fungsi pemformatan kaya, daftar riwayat dan koreksi debug.
Ini juga menyediakan sarana untuk menawarkan kemampuan ekstensi pengguna, dan tidak ada masalah uang karena editor sepenuhnya gratis untuk digunakan untuk tujuan komersial maupun pemerintah. Anda dapat mengunduh berbagai versi beta PSPad di forum diskusi itu sendiri.
Atribut keren lainnya adalah perbedaan teks, editor HEX lengkap, perpustakaan TiDy terintegrasi untuk memformat dan memeriksa kode HTML, mengintegrasikan versi gratis dari editor CSS teratas TopStyle Lite, kemampuan untuk bekerja dengan banyak dokumen pada saat yang sama, menyimpan sesi desktop, mengeja pemeriksa, dll.

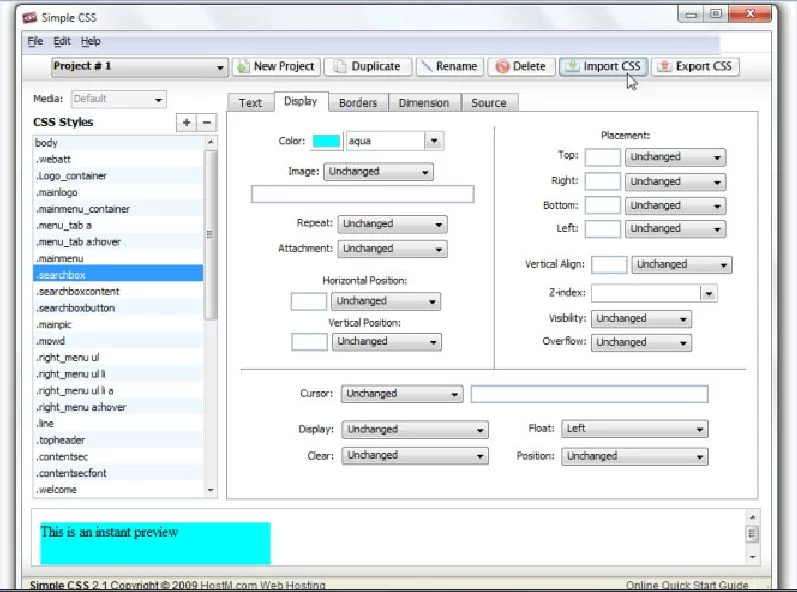
11 . CSS sederhana
Salah satu manfaat menggunakan CSS adalah audiens situs web Anda perlu memuat lebih sedikit data per halaman karena di-cache oleh browser membuat halaman dimuat lebih cepat.
CSS sederhana adalah alat yang lebih sederhana seperti namanya yang memungkinkan Anda untuk dengan mudah membuat lembar gaya berjenjang dan memodifikasi yang sudah ada.
Ini kompatibel dengan OS X serta windows. Anda sekarang dapat dengan mudah mengelola dan mengurus beberapa proyek CSS, dengan mengimpor file CSS yang ada dan mengekspor proyek ke file CSS sesuai permintaan. CSS sederhana terus diperbarui sehingga Anda dapat berbagi umpan balik dan saran kapan saja.

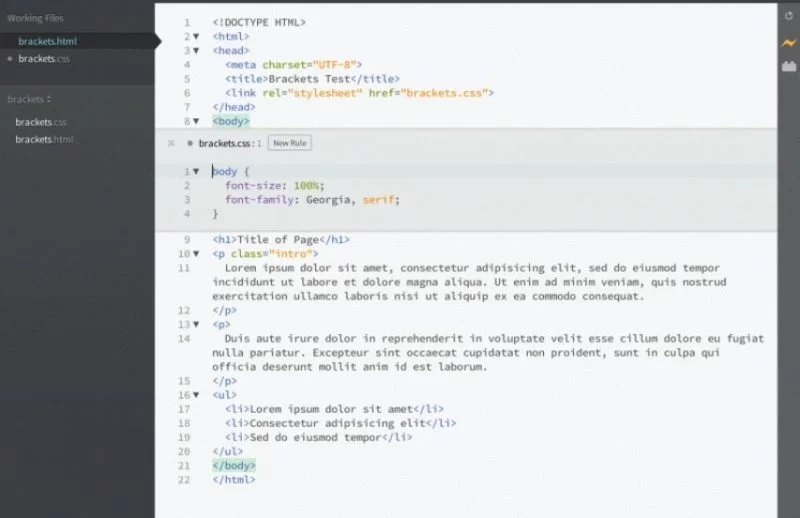
12 . Tanda kurung
Brackets adalah editor teks sumber terbuka yang dirancang untuk membuat proses pengkodean menjadi sederhana sekaligus menyenangkan. Editor memungkinkan pembuat kode untuk membagikan pekerjaan mereka melalui sejumlah platform berbeda dan memanfaatkan aplikasi open source.
Kurung menyediakan fitur pengeditan cepat yang membuat pengeditan sebaris menjadi cepat dan cukup mudah. Fitur menarik lainnya termasuk input langsung yang memberikan pratinjau pekerjaan pengkodean yang dilakukan hingga saat ini, dukungan file format ganda, dan integrasi dengan debugger JavaScript.

13 . BiruGriffon
BlueGriffon adalah editor lintas platform open-source lain yang didasarkan pada mesin rendering yang sama yang digunakan di Firefox. Ini memang alternatif yang sangat solid untuk opsi komersial lainnya.
Baru-baru ini dirilis dan sepenuhnya sesuai dengan standar W3C termasuk HTML 5 dan CSS2.1 dan sebagian besar CSS 3, dll.
Hal ini dapat diperpanjang dengan banyak add-on serta membuat penggunaannya menarik meskipun beberapa dari mereka tidak dalam kondisi kerja dan masih mencari tahu untuk membuatnya bekerja.

kata akhir
Panduan singkat ini memperkenalkan kepada Anda daftar editor CSS gratis dan berbayar yang efisien yang dibuat secara eksklusif untuk memenuhi kebutuhan pengeditan Anda.
