11 Alternatif Figma Terbaik untuk Desain UI/UX
Diterbitkan: 2022-12-07Figma adalah salah satu software paling populer untuk UI dan UX Designing. Ini berfungsi dengan baik untuk merancang situs web responsif dan antarmuka seluler dengan potongan kode yang dihasilkan, overlay dinamis, pengeditan file waktu nyata, pembuatan prototipe situs web, dll.
Terlepas dari fitur desain yang mengesankan, orang masih mencari alternatif Figma. Apa yang mungkin menjadi alasannya? Ayo cari tahu.
Pengguna sering mengeluh tentang fitur terbatas dalam paket gratis Figma, seperti berbagi izin untuk membuat prototipe, membuat plugin pribadi, mengontrol akses tautan, dll.
Ada beberapa alternatif Figma gratis dan berbayar yang menawarkan fitur desain lanjutan seperti ekspor HTML, penggabungan paket UI, kontrol akses tautan bahkan dalam paket gratisnya.
Berikut adalah 11 alternatif Figma terbaik untuk desain UI dan UX yang dapat Anda gunakan untuk mendesain situs web Anda.
Daftar isi
Perbandingan Pesaing Figma
| Produk | Terbaik untuk | Harga | Kemudahan penggunaan |
| Adobe XD | Terbaik untuk desain UI dan UX | INR ₹797,68 per bulan | Mudah digunakan |
| InVision | Terbaik untuk desain UI dan UX | INR 647,3 per pengguna per bulan | Kompleks kecil |
| Lucidchart | Terbaik untuk pembuatan diagram dan kolaborasi | Rp 650,35 | Mudah digunakan |
| Balsamiq | Terbaik untuk mengembangkan wireframes dan maket fidelitas tinggi | INR 735,92 per bulan | Agak sulit untuk digunakan |
| Desainer Afinitas | Terbaik untuk mengembangkan konsep seni berkualitas tinggi, logo, desain UI, dll. | INR 3.599,00 untuk macOS dan Windows | Tidak terlalu mudah digunakan |
11 Alternatif Figma Gratis Terbaik untuk Desainer
Berikut adalah daftar alternatif Figma terbaik yang dapat Anda pertimbangkan untuk mendesain UX dan UI.
- Adobe XD
- InVision
- Lucidchart
- Balsamiq
- Desainer Afinitas
- Penpot
- Axure RP
- Moqups
- MockFlow
- UXPin
- Situs.io
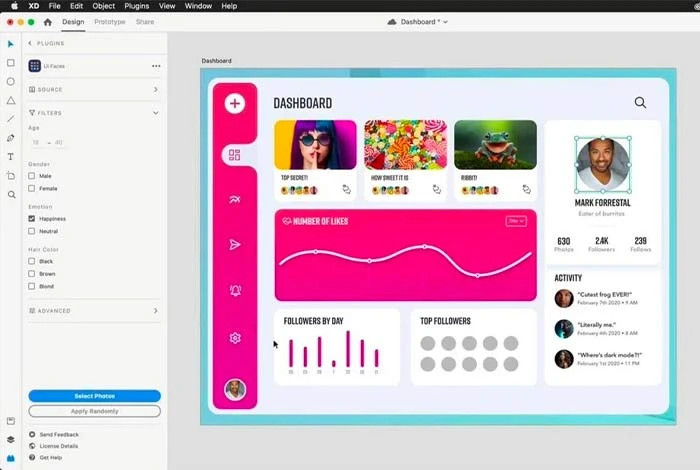
Adobe XD

Adobe XD adalah alat perancang situs web yang memungkinkan Anda membuat prototipe situs web yang menakjubkan. Ini tidak hanya digunakan untuk mendesain web tetapi juga membantu dengan aplikasi, game, dan desain merek. Dengan Adobe XD, Anda dapat berbagi file desain melalui tautan, menambahkan animasi, mengekspor file dalam ukuran file PNG, JPEG, SVG, dll. Alternatif alat desain Figma ini juga memungkinkan Anda mengimpor file langsung dari Illustrator , Sketch , dan Photoshop .
Fitur Adobe XD
- Alat gambar vektor
- Objek dan latar belakang buram
- Efek gaya dengan pencampuran gambar
- Desain mengubah ukuran untuk ukuran layar yang berbeda
Harga Adobe XD: Paket berbayar mulai dari INR ₹797,68 per bulan
Uji Coba Gratis: Tersedia
InVision
InVision adalah perangkat lunak UI dan prototipe yang digunakan untuk merancang dan mengembangkan UX dan UI situs web. Dengan fitur kolaborasi yang luar biasa, alternatif Figma ini gratis untuk digunakan. Semua anggota dapat dengan mudah melihat proyek dan berkomentar secara bersamaan dalam waktu nyata. Dalam paket gratisnya, 10 pengguna aktif dapat ditambahkan, dan 3 proyek dapat diselesaikan. Selain itu, ia juga menawarkan banyak opsi penyesuaian desain kepada penggunanya dalam versi perusahaannya.
Fitur InVision
- Riwayat versi
- Izin tamu
- Templat desain khusus
- Integrasi dengan aplikasi lain
Harga InVision
Paket gratis tersedia | Paket berbayar mulai dari INR 647,3 per pengguna per bulan
Uji Coba Gratis: Tersedia
Bacaan yang Disarankan: Alat Prototyping Online Gratis Teratas untuk Desainer UI & UX
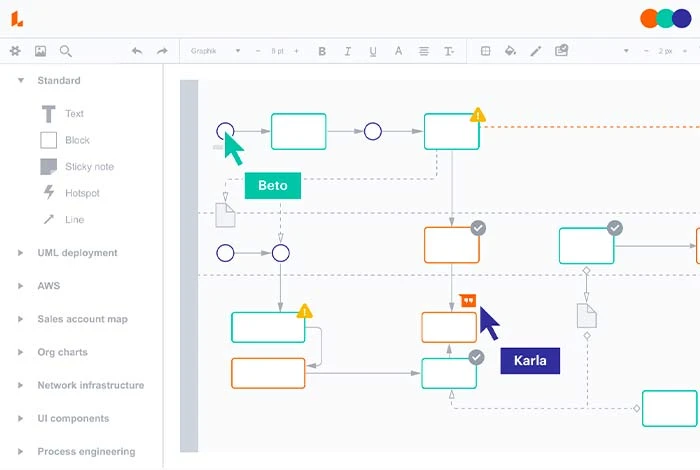
Lucidchart

Lucidchart adalah aplikasi pembuatan diagram yang memungkinkan pengguna membuat diagram, memvisualisasikan data, berkolaborasi dalam proyek, dan banyak lagi. Alternatif gratis Figma ini memungkinkan Anda dengan mudah memvisualisasikan semua data Anda melalui diagram, bagan, gambar, dll. Dengan Lucidchart, Anda dapat dengan mudah membuat komentar khusus bentuk, kursor kolaboratif, riwayat versi, menerbitkan diagram dengan perlindungan kata sandi, dan banyak lagi.
Fitur Lucidchart
- Penulisan bersama secara real-time
- Obrolan dalam editor
- Kolaborasi proyek waktu nyata
- Beberapa bentuk objek
- Visualisasi data otomatis
Harga
Paket gratis tersedia | Paket berbayar mulai dari INR 650,35
Uji Coba Gratis: Tersedia
Balsamiq
Balsamiq adalah solusi desain yang memungkinkan Anda membuat wireframe atau maket fidelitas tinggi dengan mudah. Ini dapat digunakan untuk membuat sketsa digital untuk perancangan situs web dan diskusi desain sebelum kode situs web yang sebenarnya ditulis. Balsamiq membantu desainer dengan kolaborasi proyek, mengekspor gambar rangka dalam PDF atau gambar, dll. Selanjutnya, Anda dapat menambahkan anotasi dan komentar pada desain Anda.
Fitur Balsamiq
- Kolaborasi waktu nyata
- Berbagi dan meninjau desain
- Kontrol bergaya sketsa
- Prototipe interaktif
- Manajemen izin pengguna
Harga Balsamiq
Paket berbayar mulai dari INR 735,92 per bulan
Uji Coba Gratis: 30 hari
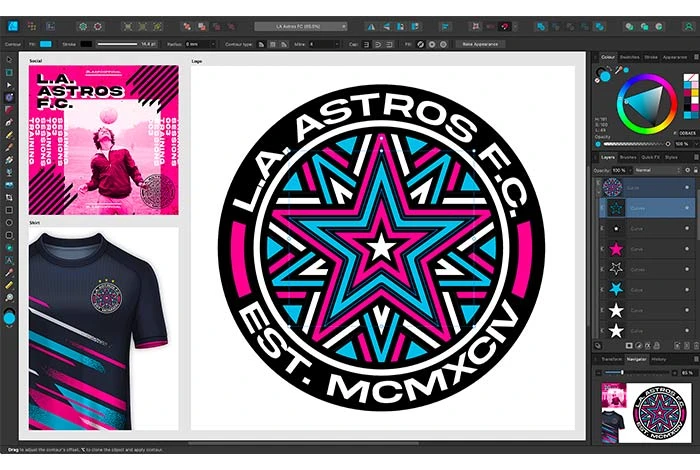
Desainer Afinitas

Affinity Designer adalah solusi desain grafik vektor populer yang cocok untuk mengembangkan seni konsep berkualitas tinggi, logo, desain UI, mock-up situs web, dll. Anda dapat menggunakannya untuk membuat goresan pensil garis lurus, efek lapisan overlay, menambahkan butiran ke vektor grafis. Selanjutnya, Affinity Designer telah memudahkan untuk melihat grafik vektor dalam resolusi standar dan retina untuk tampilan langsung dengan mode pratinjau piksel.
Fitur Desainer Afinitas
- Kustomisasi pintasan keyboard
- Templat media sosial
- Maket situs web
- Tipografi khusus
- Kuas raster
Harga Desainer Afinitas
Paket berbayar mulai dari INR 3.599,00 untuk macOS dan Windows dan INR 1.099,00 untuk iPad.
Uji Coba Gratis: 30 hari
Penpot
Penpot adalah platform desain dan prototipe sumber terbuka untuk membuat tata letak dan prototipe situs web yang indah. Alternatif gratis Figma ini memungkinkan Anda membagikan prototipe atau desain Anda dengan pemegang saham dan anggota tim secara real time. Dengan Penpot, Anda dapat memeriksa komentar pada desain dan mendapatkan umpan balik dari anggota tim Anda dengan mudah.
Fitur Pena
- Berbagi file melalui tautan
- Buat dan bagikan pustaka dan templat
- 25+ pembuatan prototipe dan desain template situs web
- Merancang situs web kecepatan tinggi
Harga Penpot
Ini gratis untuk digunakan
Uji Coba Gratis: Gratis untuk digunakan
Bacaan yang Disarankan: 17 Perangkat Lunak Desain Web Sumber Terbuka & Gratis Terbaik
Axure RP

Axure RP adalah alat UX untuk mengembangkan prototipe situs web yang realistis dan fungsional. Dengannya, Anda dapat melakukan pembuatan prototipe berbasis browser tanpa pengkodean apa pun, membuat transisi animasi, melakukan gertakan otomatis, dll. Selanjutnya, Anda juga dapat ikut menulis desain pembuatan prototipe Anda untuk kolaborasi waktu nyata dengan Axure RP. Ini juga memungkinkan Anda mengimpor gambar dengan format PNG, SVG, dan GIF.

Fitur Axure RP
- Gambar vektor dengan alat pena
- Isi solid, gradien, dan gambar
- Pustaka widget khusus
- Manajemen pengguna dengan peran yang ditetapkan
- Wireframing situs web
Harga
Paket berbayar mulai dari INR 2.042,93 per pengguna per bulan
Uji Coba Gratis: 30 hari
Bacaan yang Disarankan: 10 Perangkat Lunak Diagram Terbaik di 2022
Moqups
Moqups adalah aplikasi web yang membantu pengguna untuk mengembangkan dan berkolaborasi secara real-time pada wireframes, diagram, maket, prototipe, dan banyak lagi. Ini memungkinkan Anda menguji dan memvalidasi desain situs web Anda melalui wireframes dan maket. Anda mendapatkan kumpulan ikon bawaan, desain siap pakai, manajemen halaman, integrasi dengan Google Drive dan Dropbox , dll., Dengan Moqups.
Fitur Moqups
- Interaksi prototipe
- Pengeditan dan komentar waktu nyata
- Diagram alur
- Merancang anotasi
Harga Moqups
Paket berbayar tersedia mulai dari INR 1.389,20 per bulan
Uji Coba Gratis: Tidak tersedia
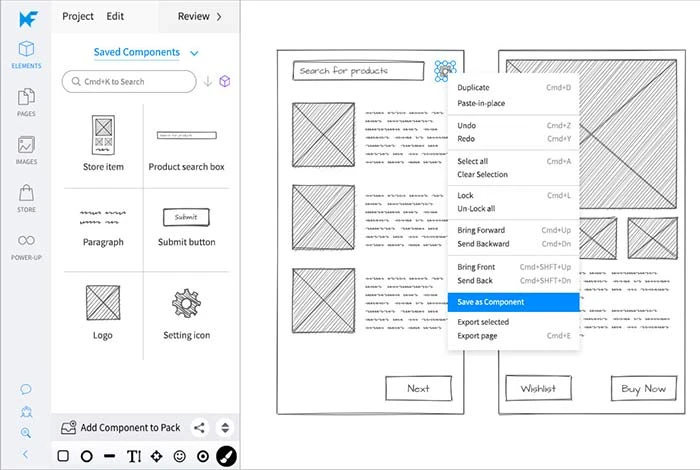
MockFlow

MockFlow adalah perangkat lunak wireframing dan desain produk yang hadir dengan semua fitur untuk membantu desainer di setiap langkah prosedur desain produk. Dengannya, Anda mendapatkan paket UI bawaan untuk produk populer, mengekspor produk dalam HTML, mengamankannya dengan 2FA, dan banyak lagi.
MockFlow adalah alat yang hebat untuk membuat prototipe produk dan desain situs web dengan ketelitian tinggi. Ini adalah salah satu alternatif Figma terbaik untuk desain UI.
Fitur MockFlow
- gambar UI
- Berbagi desain melalui tautan
- Kolaborasi video
- Desain versi file
- URL terenkripsi
- 20+ powerup
Harga MockFlow
Paket gratis tersedia | Paket berbayar mulai dari INR 1.552,24 per editor per bulan
Uji Coba Gratis: Tidak tersedia
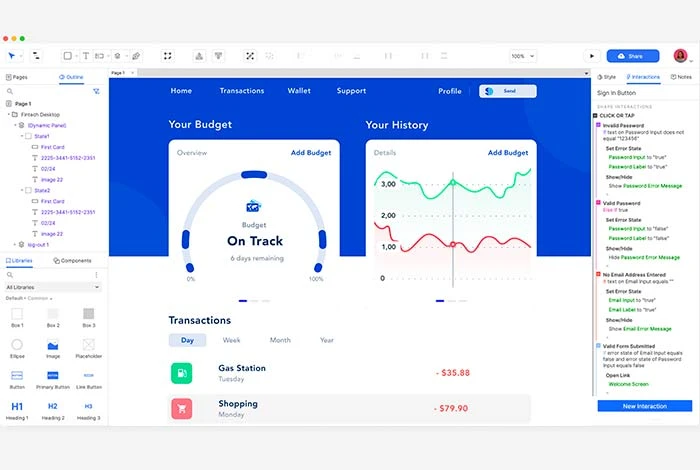
UXPin
UXPin adalah alat desain dan pembuatan prototipe UI yang dapat digunakan untuk membuat mockup situs web, prototipe, wireframing, desain UI, kolaborasi desain, dll. tombol rom melayang, navigasi bersyarat mengalir ke menu yang dapat diperluas, UXPin memungkinkan Anda mendesain apa pun dengan mudah.
Ini memungkinkan Anda berbagi desain langsung dengan pengembang melalui tautan. Selanjutnya, perangkat lunak prototyping ini menyederhanakan prosedur persetujuan proyek dengan membiarkan Anda berbagi ikhtisar UX dengan para pemangku kepentingan.
Fitur UXPin
- Pembuatan prototipe logika bersyarat
- Pustaka desain UI bawaan
- Manajemen riwayat versi
- dokumentasi kontekstual
- Simulator buta warna
Harga UXPin
Paket gratis tersedia | Paket berbayar mulai dari INR 3.187,72 per editor per bulan.
Uji Coba Gratis: Tersedia
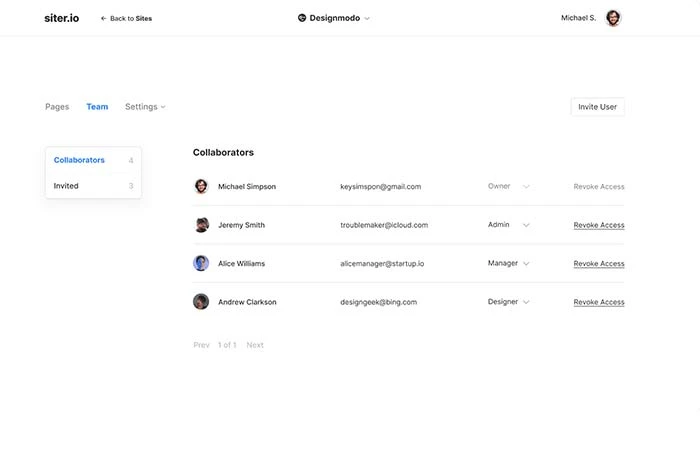
Situs.io

Siter.io adalah alat perancang online yang memungkinkan pengguna membuat seluruh situs web tanpa menggunakan kode apa pun. Ini memungkinkan pengguna menambahkan video ke halaman situs web mereka langsung dari YouTube atau situs web media sosial apa pun.
Selanjutnya, Siter.io juga memiliki plugin Figma untuk langsung mengimpor desain situs web dan meluncurkan situs web tanpa pengkodean apa pun. Selain itu, Anda dapat menggunakan kembali warna dan gaya font untuk menukarnya dengan mudah di semua halaman web situs web Anda.
Fitur Situs.io
- Sematkan dan Video Lokal
- Domain situs web yang dipersonalisasi
- Koleksi formulir dan aplikasi
- Hapus dukungan
- Merancang transfer kepemilikan
Harga Situs.io
Paket berbayar mulai dari INR 1.145,17 per bulan
Uji Coba Gratis: Tersedia
Mengapa Anda Harus Memilih Alternatif Figma?
Figma adalah UI yang luar biasa dan perangkat lunak pembuatan prototipe yang menawarkan fitur desain luar biasa seperti alat pena, padding tata letak otomatis, pembuatan plugin, dll. Namun, itu juga tidak bebas dari batasan. Ada banyak fitur yang tidak tersedia di Figma tetapi ditawarkan oleh para pesaingnya. Misalnya, Figma tidak menawarkan fitur pembuatan prototipe tingkat lanjut seperti logika kondisional dan elemen bentuk interaktif seperti yang ditawarkan oleh UXPin.
Demikian pula, ada beberapa fitur desain penting yang tidak ditawarkan oleh Figma. Anda tidak dapat mengekspor desain Anda ke HTML dan melakukan prototyping logika bersyarat atau membuat desain bermerek dengan Figma. Banyak alternatif perangkat lunak Figma seperti MockFlow menyediakan fitur-fitur canggih ini, sehingga menjadikannya alternatif Figma yang lebih baik.
Bacaan yang Disarankan: 15 Editor Vektor Online Gratis untuk PC & Seluler
Bagaimana Cara Memilih Figma Alternatif Gratis?
Pertimbangkan faktor-faktor berikut untuk memilih alternatif Figma yang tepat untuk tujuan perancangan dan pengembangan web Anda.
- Periksa harga produk untuk memastikannya sesuai dengan anggaran Anda.
- Pastikan ia menawarkan fitur desain yang cukup dalam paket gratisnya juga.
- Seharusnya memungkinkan Anda untuk mengekspor desain Anda dalam HTML.
- Alternatif Figma juga harus menawarkan logika kondisional dan elemen bentuk interaktif.
- Pilih perangkat lunak seperti Figma yang memungkinkan Anda mempersonalisasi domain web Anda.
- Ketersediaan prototipe situs web yang luas dan templat desain untuk mempercepat profesional desain Anda
Manakah Alternatif yang Lebih Baik untuk Figma?
Figma adalah alat yang hebat untuk mendesain UI dan UX. Anda dapat dengan mudah membuat situs web dan antarmuka seluler yang indah dengannya. Namun, karena keterbatasan dalam paket gratisnya, orang beralih ke alternatifnya. Sesuai perbandingan fitur terperinci, MockFlow dan InDesign adalah opsi yang lebih baik karena mereka menawarkan penggabungan paket UI dan izin peran pengguna dalam paket gratis mereka.
Selanjutnya, untuk fitur yang lebih canggih seperti pembuatan prototipe logika bersyarat dan pustaka desain UI bawaan, UXPin adalah opsi yang lebih baik. Namun, pastikan untuk mempertimbangkan kebutuhan dan anggaran desain Anda sebelum memilih alternatifnya.
Kategori Terkait: Perangkat Lunak Desain Grafis | Perangkat Lunak Desain 3D | Software Desain Website | Software Desain Interior | Software Desain Fashion | Perangkat Lunak Desain PCB
FAQ
- Apakah ada yang lebih baik dari Figma?
Ya, ada alternatif perangkat lunak Figma yang tersedia jika Anda mencari fitur desain situs web yang lebih canggih seperti logika kondisional, elemen formulir interaktif, input HTML asli, dll. Beberapa opsi terbaik termasuk InVision, MockFlow, Adobe XD, UXPin, dll.
- Apakah Figma lebih baik daripada InVision?
Apakah Figma lebih baik daripada InVision atau tidak, itu bergantung pada jenis fitur desain yang Anda inginkan untuk proyek Anda. Namun, Anda juga mendesain opsi percabangan dan penggabungan, plugin pribadi, dan webhook dengan Figma, menjadikannya opsi yang lebih baik.
- Bisakah Figma menggantikan Illustrator?
Tidak, Figma tidak dapat menggantikan Illustrator karena keduanya berbeda. Illustrator umumnya digunakan untuk desain cetak, pembuatan logo, desain spanduk, dll. Namun, Figma sangat cocok untuk mengembangkan grafik vektor berkualitas tinggi dan antarmuka Web yang rumit. Oleh karena itu, pilihan yang lebih baik untuk mendesain situs web.
- Bisakah Figma menggantikan Photoshop?
Masing-masing memiliki tujuan yang berbeda dan menawarkan fitur unik. Figma umumnya digunakan untuk mendesain dan membuat prototipe UI sedangkan Photoshop paling cocok untuk mengedit gambar dan mendesain grafis.
- Bisakah Figma bekerja secara offline?
Tidak, Figma tidak membiarkan Anda mendesain secara offline. Anda memang membutuhkan koneksi internet yang stabil untuk menjalankan solusinya.
- Apakah Figma lebih baik dari Sketch?
Figma tidak lebih baik atau lebih buruk dari Sketch karena keduanya memiliki set fitur yang berbeda. Namun, Anda dapat mengakses Figma dari mana saja karena berbasis web yang tidak dapat dilakukan dengan Sketch karena Anda hanya dapat menggunakannya melalui aplikasi desktopnya.
- Apa aplikasi serupa Figma?
Ada beberapa alternatif untuk figma yang menawarkan fitur serupa seperti prototipe interaktif, riwayat versi, berbagi file melalui tautan, dll. Beberapa aplikasi seperti Figma termasuk Axure RP, Balsamiq, Lucidchart, InVision, dll.
- Siapa yang menggunakan Figma?
Alat grafik vektor Figma digunakan oleh beberapa perusahaan terbesar secara global untuk perancangan dan pengembangan situs web. Beberapa perusahaan yang menggunakan Figma adalah Coinbase, Microsoft, Gusto, Zoom, Netflix, GitHub, dan masih banyak lagi.
- Mengapa menggunakan Figma?
Figma dapat membantu Anda menyederhanakan perancangan dan pembuatan prototipe situs web Anda dengan menawarkan fitur desain lanjutan. Anda dapat menggunakannya untuk memeriksa file desain, melacak riwayat versi, mengotomatiskan alur kerja desain, dan banyak lagi. Hal terbaiknya adalah Anda dapat mengaksesnya dari mana saja karena berbasis web.
