14 Kerangka Desain Material Gratis Terbaik untuk Pengembang
Diterbitkan: 2022-04-28Google memperkenalkan Desain Material pada tahun 2014, dan langsung diadopsi oleh para pengembang. Kerangka desain material adalah pilihan terbaik untuk membuat aplikasi android/web yang indah.
Ini menawarkan banyak manfaat untuk aplikasi Anda. Kerangka desain visualnya elegan dan bersemangat yang menghadirkan pengalaman terpadu di perangkat Anda.
Anda dapat menemukan banyak kerangka kerja yang menggunakan desain material yang tersedia di pasaran saat ini.
Dari ini, beberapa kerangka kerja Desain materi gratis terbaik yang membantu Anda merancang aplikasi impian Anda tercantum di bawah ini.
Berikut adalah opsi terbaik yang dapat Anda gunakan untuk desain Anda.
Kerangka Desain Material Teratas
Mewujudkan

Materialize adalah kerangka kerja yang disempurnakan yang memberikan pengalaman hebat bagi pengembang. Dengan gaya default dan fitur khusus yang unik, ia menciptakan kerangka kerja yang menggabungkan komponen dan animasi yang menyediakan jaringan umpan balik tingkat lanjut kepada pengguna.
Itu memiliki elemen dan komponen seperti kisi, tipografi, warna, dan citra yang memenuhi semua persyaratan pengembang.
Teknologi gerak memungkinkan pengguna untuk membedakan antara apa yang mereka lihat di layar dan di kehidupan nyata. Ini juga memberikan informasi bawah sadar tentang objek dan transformasi kepada pengguna.
Pengguna dapat memberikan umpan balik dan ini memungkinkan mereka untuk sepenuhnya membenamkan diri ke dalam teknologi yang tidak dikenal.
Bahan JS Sudut

Ini adalah kerangka kerja komponen UI yang terinspirasi oleh desain material Google. Itu komponen UI didasarkan pada desain material, dan mereka telah diuji dengan baik dan dapat digunakan kembali.
Angular JS Material adalah produk stabil yang terbaik untuk penggunaan produksi. Perlu dicatat bahwa ini hanya kompatibel dengan AngularJS 1.x. Perkembangan sedang berlangsung untuk memperbaiki bug, memecahkan masalah aksesibilitas dan membawa peningkatan.
phonon

Ini fleksibel serta dibuat khusus dan hadir dalam kerangka kerja web dan aplikasi seluler. Ini mendukung Apache Cordova atau PhoneGap. Phonon menyediakan cara yang intuitif dan menakjubkan untuk membangun aplikasi yang sangat berbeda dari kerangka kerja lainnya.
Peristiwa halaman memberikan gambaran tentang alur kerja aplikasi. Ini adalah kerangka kerja UI yang menawarkan fitur umum yang berlaku untuk semua platform. Phonon dapat membangun baik aplikasi Web maupun aplikasi hybrid. Jika Anda ingin mengubah bahasa aplikasi, cukup panggil fungsi "updateLocale".
Ini kompatibel dengan tablet dan ponsel. Dan untuk membuat layout smartphone dan tablet, Anda dapat menggunakan sistem grid. Panel samping tetap tertutup secara default di layar seluler sedangkan panel samping terbuka di layar tablet.
Permukaan

Permukaan adalah kerangka kerja yang sangat terinspirasi oleh desain material Google. Ini adalah kerangka kerja yang ringan dengan satu ukuran file yang diperkecil menjadi 5,7 kb dan di-Gzip. Ini seratus persen CSS tanpa Javascript sama sekali. Ini bekerja dengan baik di browser seperti Firefox, Chrome, dan Opera.
Anda dapat mengatur variabel ke penautan Anda di file _variable. Atribut seperti skema warna, jumlah kolom grid, dan spasi yang tersisa untuk Anda ubah.
Akan menyenangkan untuk menginstal semua outline yang diperlukan di gulpfile dan menggunakan Gulp untuk mengkompilasi SCSS Anda jika Anda sudah familiar dengan Gulp.js.
Polimer

Polimer adalah kerangka kerja serbaguna yang membuatnya lebih mudah dan lebih cepat untuk membuat aplikasi apa pun di desktop, seluler, dll. Anda menjelajahi lebih lanjut tentang kerangka kerja melalui tutorial video yang disediakan di situs web.
Elemen polimer sangat mudah digunakan. Anda hanya perlu mengimpor elemen menggunakan impor HTML. Setelah elemen-elemen ini diimpor, mereka dapat digunakan seperti yang lain.
Anda dapat membuat tata letak aplikasi desain material, menghadirkan transisi dan efek gulir dalam koleksi elemen tanpa tema. Elemen kertas memiliki efek bayangan bawaan.
lumx

Lumx adalah kerangka kerja front-end yang sepenuhnya didasarkan pada desain material Google. Ini membantu Anda merancang aplikasi yang menakjubkan dengan lebih cepat.
Desain aplikasi dapat dengan mudah disesuaikan karena dibuat dengan Sass dan Bourbon. Gulp akan secara otomatis mengoptimalkan file untuk meningkatkan kinerja.
JQuery tanpa bantuan pluginnya digunakan untuk meningkatkan efisiensi aplikasi. Tombol tersedia dalam lima ukuran berbeda dan Lumx memungkinkan untuk membuat tombol berwarna yang berada di bawah warna utama.

Elemen tombol biasa membantu Anda menyesuaikan tombol sementara pembantu CSS menyediakan bantuan untuk mengubah latar belakang dan warna teks.
verifikasi

Veutify membanggakan paket 8 templat vue-cli unik yang telah dibuat sebelumnya. Ini terdiri dari lebih dari 80 komponen material semantik yang memberikan solusi untuk aplikasi apa pun. Veutify menawarkan dukungan obrolan untuk menghilangkan keraguan dan pertanyaan, setiap kali Anda menghadapi masalah, jangan ragu untuk menghubungi komunitas di Discord.
Beberapa fitur luar biasa termasuk tema dinamis dan menyenangkan, dukungan SSR dan PWA, lebih dari 80 komponen desain material, pengimporan A La Carte yang diaktifkan, komponen transisi.
Ini sangat user-friendly tidak peduli apakah Anda sedang mengembangkan aplikasi Anda atau melakukannya untuk pengembang.
Ini mendapatkan pembaruan konstan dengan menyelesaikan masalah dan permintaan komunitas. Ini murni berdasarkan spesifikasi desain material sehingga menghadirkan alat UI terbaik untuk membuat aplikasi Anda berikutnya.
daemon

Daemonite dibuat dengan motif untuk memberikan semua komponen bootstrap tampilan materi google sehingga memungkinkan pengembang untuk menggunakan markup HTML Bootstrap.
Beberapa komponen desain material Google seperti tombol mengambang, pemetik, stepper, dll. didukung melalui proyek ini.
Saat ini, ini tidak dapat dimungkinkan dengan mengubah komponen bootstrap. Ini adalah kerangka kerja yang dipesan lebih dahulu berdasarkan desain material Google yang dibuat secara eksklusif menggunakan Bootstrap 4.
Desain Bahan Lite

Ini membawa desain material untuk melihat situs web Anda. Komponennya dibuat secara eksklusif dengan CSS, JavaScript, dan HTML.
Anda dapat dengan mudah menggunakan komponen untuk membuat aplikasi web yang menarik dan konsisten.
Atribut seperti tombol, kotak centang, bidang teks, dll disertakan untuk pengalaman yang lebih baik. Pustaka Desain Material juga menampilkan kartu, tata letak kolom, penggeser, pemintal, tab, tipografi, dan banyak lagi komponen menarik lainnya.
Ini dapat digunakan sebagai lintas-browser serta perangkat pengembang web lintas-OS yang dapat digunakan oleh siapa saja untuk membuat aplikasi web yang produktif dan portabel.
Halaman yang dibuat menggunakan kerangka kerja memastikannya mematuhi prinsip desain web modern seperti portabilitas browser, independensi perangkat, dll.
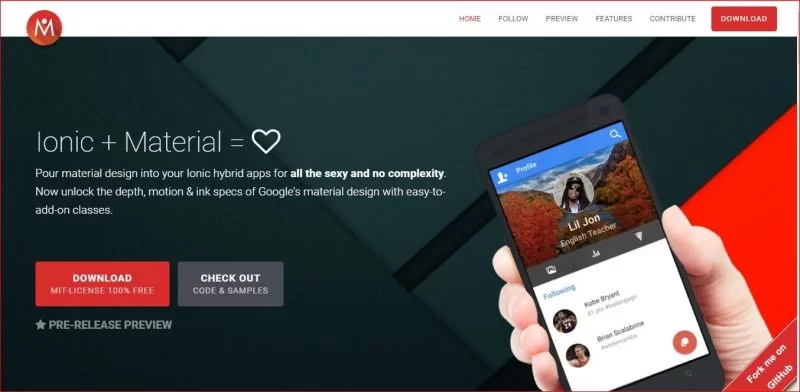
ionik

Kerangka kerja ionik membantu Anda mengembangkan dan mewujudkan aplikasi hibrid ionik Anda dengan sangat mudah. Ini sangat user-friendly dan bermain dengan baik dengan kode lain tanpa mengganggu gaya lain yang sudah digunakan.
Kelas, metode, serta pembantu baru ditambahkan ke Ionic untuk kinerja yang efektif. Ini adalah proyek sumber terbuka 100 persen gratis dengan representasi terbaik dari desain material yang terintegrasi ke dalamnya.
Umpan aktivitas, kategori, fitur, galeri, daftar, login, profil, dll. disertakan untuk mengelolanya secara efektif. Ini mengikuti spesifikasi desain material dan semua atributnya dapat bertema.
MUI

Ini adalah kerangka kerja CSS ringan yang hanya didasarkan pada desain material Google. MUI mencakup semua kode yang diperlukan untuk membuat komponen MUI kompatibel dengan aplikasi web dan email. MUI dengan ukuran unduhannya yang kecil membantu Anda memuat halaman secepat mungkin.
Semua komponen dapat dengan mudah dikustomisasi menggunakan file SASS yang tersedia dengan cepat di GitHub atau melalui Bower. Anda dapat menyesuaikan titik henti sementara, pengaturan font, dan bahkan mengubah warna desain material.
MUI sangat terinspirasi oleh Bootstrap, Polymer, Ink, dan beberapa kerangka desain terkemuka lainnya.
Kode sumber dilengkapi dengan lisensi MIT dan dibuat terbuka untuk mendorong pengembang meretas MUI dan menyarankan perbaikan. Ini adalah kerangka kerja responsif dengan banyak fitur menarik, dan gratis.
Mengembangkan

Expand memberi Anda komponen web, fungsi utilitas, dan kelas untuk membangun aplikasi web yang luar biasa. Ini didasarkan pada Javascript, HTML, dan CSS untuk mengembangkan front-end serta back-end.
Pustaka modular menawarkan berbagai paket komponen visual dan non-visual yang cocok untuk membuat aplikasi web modern dengan cara yang lebih baik dan lebih cepat.
Komponen non-visual mengembangkan aplikasi web seperti manajemen status, perutean, i18n, validasi input , penanganan pemilihan , perancah tata letak , dll.
Sedangkan komponen visual mengikuti pedoman desain material Google dan bootstrap antarmuka aplikasi sehingga meningkatkan pengalaman dan efisiensi pengguna.
Tali Bahan:

Ini adalah kerangka kerja HTML dan CSS yang didasarkan pada prinsip-prinsip Bootstrap dan dibangun dengan gaya desain material. Ini kompatibel dengan Android dan desktop.
Itu dibuat dengan mengambil inspirasi dari transisi halus desain material dengan kerangka bootstrap yang kuat.
Elemen desain terbaik memberikan tampilan modern yang indah. Template dasar terdiri dari navbar, kotak besar, kotak dinamis, dan dua bagian. Anda dapat melihat banyak contoh situs web yang dibuat menggunakan Material Strap di halaman resminya.
Paket pemula terdiri dari folder CSS, folder gambar, dan halaman HTML indeks untuk membantu Anda memulai.
Saat memulai, Anda harus memilih warna dasar dari daftar pilihan warna yang tersedia. Dengan Material Strap, Anda dapat membuat website modern dan cantik dalam waktu singkat.
Desain material membuat segala sesuatu di situs web menjadi sangat sederhana sehingga semua orang merasa nyaman dengannya meskipun memiliki fungsi baru.
Ini adalah cara terbaik untuk mencapai kesuksesan dengan situs web Anda. Terlepas dari platform yang Anda gunakan, selalu pilih desain material untuk membuat aplikasi karena ia hadir dengan banyak sumber gratis yang sesuai dengan kebutuhan Anda.
Baca juga:
- Perpustakaan Font Terbaik
- Generator Font Online Terbaik
- Generator Ambigram Terbaik
