Desain situs web terbaik 2022 & Tren desain UI/UX terbaik di 2022
Diterbitkan: 2022-02-22Jika Anda menjalankan bisnis apa pun pada tahun 2022, maka Anda pasti harus memiliki situs web. Hampir tidak mungkin untuk makmur sekarang tanpa kehadiran online dan bantuan pemasaran digital. Jika Anda ingin meningkatkan skala bisnis Anda dan tujuan Anda adalah untuk memperluas audiens Anda tanpa batas, situs web adalah suatu keharusan.
Tetapi memiliki situs web saja tidak cukup. Apapun niche Anda, internet adalah tempat yang luas dan ada banyak persaingan. Jika Anda ingin diperhatikan, Anda harus unik dan apa cara yang lebih baik untuk melakukannya selain dengan memikat pengguna dengan desain situs web tingkat lanjut ?
Antarmuka pengguna dan desain pengalaman pengguna (UI dan UX), singkatnya, adalah istilah untuk desain produk (situs web, aplikasi, perangkat lunak, atau perangkat) yang berfokus pada penyediaan aliran tindakan yang paling lancar dan paling alami.
Jika Anda ingin mempelajari tentang tren terbaru dalam situs web dan desain UI/UX pada tahun 2022, baca artikelnya dan dapatkan inspirasi!
Elemen Mendongeng
Bercerita dalam desain UI/UX, juga disebut scrollytelling , adalah cara yang inovatif dan unik untuk melibatkan pengguna dengan konten situs web Anda. Meskipun ini bukan teknik yang sangat universal karena hanya cocok untuk jenis situs web atau bisnis tertentu. Namun, ada satu hal yang tidak bisa disangkal. Pengunjung tidak akan bisa mengalihkan pandangan dari desain semacam itu!
Desainnya mungkin tidak ideal untuk toko e-niaga, meskipun dapat bekerja untuk merek eksklusif yang membanggakan sejarahnya. Sebagai gantinya, desain UX scrollytelling sempurna untuk mempelajari situs web . Apa cara yang lebih baik untuk menunjukkan kepada pengguna potensi produk pendidikan Anda selain mengajak mereka melakukan perjalanan interaktif?
Jika Anda ingin meningkatkan salinan untuk iklan Anda, sehingga Anda memiliki salinan yang mengonversi , klik di sini untuk membaca tentang 7 formula pemenang untuk menulis CTA & headline.
Kustomisasi Desain UI
Kustomisasi adalah bagian integral dari pengalaman pengguna yang baik. Lagi pula, setiap orang memiliki preferensi yang berbeda, bahkan dalam hal desain web. Situs web berorientasi pengguna yang paling populer menawarkan banyak elemen yang dapat disesuaikan.
Mari kita ambil Netflix, misalnya. Desainnya sederhana dan hampir minimalis tetapi memungkinkan pengguna memilih apa yang menjadi minat mereka dan apa yang ingin mereka lihat lebih banyak. Dalam kasus situs web film, musik, atau seni , menyesuaikan dasbor Anda sangat penting. Dan itulah mengapa tren desain ini menjadi lebih menonjol di area UX lainnya.
Tentu saja, terkadang kustomisasi antarmuka pribadi tidak memungkinkan. Halaman arahan produk memiliki fungsi yang berbeda dari toko interaktif atau platform sosial. Namun, jika tujuan platform Anda, antara lain, untuk mengumpulkan database pengguna yang secara aktif terlibat dengan konten Anda – desain yang dapat disesuaikan adalah langkah ke arah yang benar.
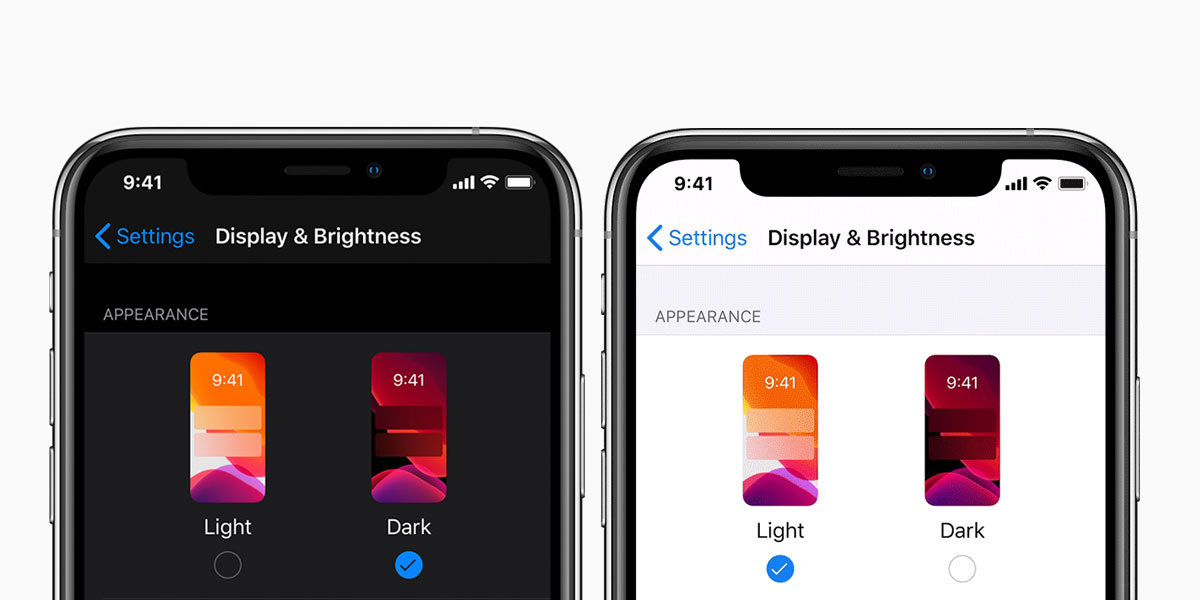
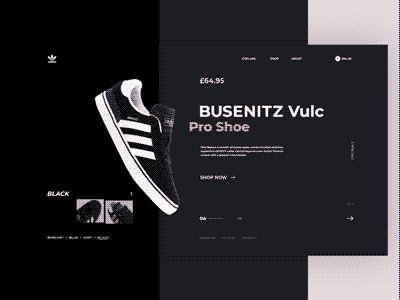
Mode gelap
Meskipun desain UI tidak selalu dapat disesuaikan sepenuhnya, mode gelap adalah tren yang mudah diikuti. Saat ini, pengguna tampaknya sangat tertarik menggunakan mode gelap. Beberapa lebih menyukainya karena alasan estetika , beberapa untuk masa pakai baterai yang lebih lama , dan yang lain ingin menghindarkan mata mereka dari ketegangan terus-menerus melihat layar yang terang.
Either way, desainer web telah memeluk tren itu dan semakin banyak situs web sekarang menawarkan mode gelap. Anda juga harus mengikuti jejak raksasa seperti Apple dan Facebook. Desain yang lebih gelap tidak hanya lebih sehat untuk mata dan masa pakai baterai perangkat Anda. Ini juga cukup ramping.
Selain itu, mode gelap adalah cara yang bagus untuk menambahkan kontras dan misteri pada desain web Anda. Baik itu dasbor fungsional atau halaman produk periklanan, menjadi gelap adalah salah satu tren desain terbesar untuk tahun 2022.

sumber
Elemen 3D
Salah satu tren desain UI/UX yang akan hadir di tahun 2022 adalah elemen 3D. Tren yang menggemparkan dunia desain sejauh ini lebih pada sisi datar dan sederhana. Jadi, untuk menonjol dari situs web bertema serupa lainnya, Anda harus memilih beberapa elemen desain multidimensi.
Selain itu, jika Anda mengiklankan produk di situs web Anda, pratinjau 3D adalah hal besar berikutnya. Pelanggan senang melihat dengan sangat baik produk yang mereka minati sebelum melakukan pembelian. Menambahkan beberapa desain 3D ke hampir semua hal dapat membuatnya dua kali lebih menarik.
Pastikan Anda tidak mencampuradukkan gaya desain yang tidak cocok satu sama lain. Saran kami adalah menghindari pencampuran gaya desain yang mungkin tidak saling melengkapi. Desain web 3D akan menambahkan kilau ke situs web minimalis tetapi mungkin berbenturan dengan tekstur realistis dan elemen organik.
Antarmuka Pengguna Suara
Saat ini, aksesibilitas adalah salah satu aspek terpenting dari sebuah situs web. Sama seperti menambahkan tag alt ke gambar membantu orang dengan gangguan penglihatan dan kebutaan sepenuhnya memahami konten situs web, antarmuka pengguna suara bahkan lebih.
Antarmuka Pengguna Suara memungkinkan orang untuk berinteraksi dengan situs web atau aplikasi dengan menggunakan perintah suara . Ini juga merupakan tren desain UX yang melayani mereka yang sibuk …dan malas. Desainer UX di mana-mana memperhatikan tren itu dan Siri bukan lagi satu-satunya asisten virtual.
Sekali lagi, ini adalah elemen desain yang tidak dapat diterapkan di semua tempat. Terkadang kesederhanaan dan fungsi situs web membuat navigasi suara menjadi tambahan yang mewah tetapi tidak diperlukan. Tidak setiap tren desain web akan berhubungan dengan bisnis Anda dan penting untuk membedakan antara yang diperlukan dan tambahan kosmetik.
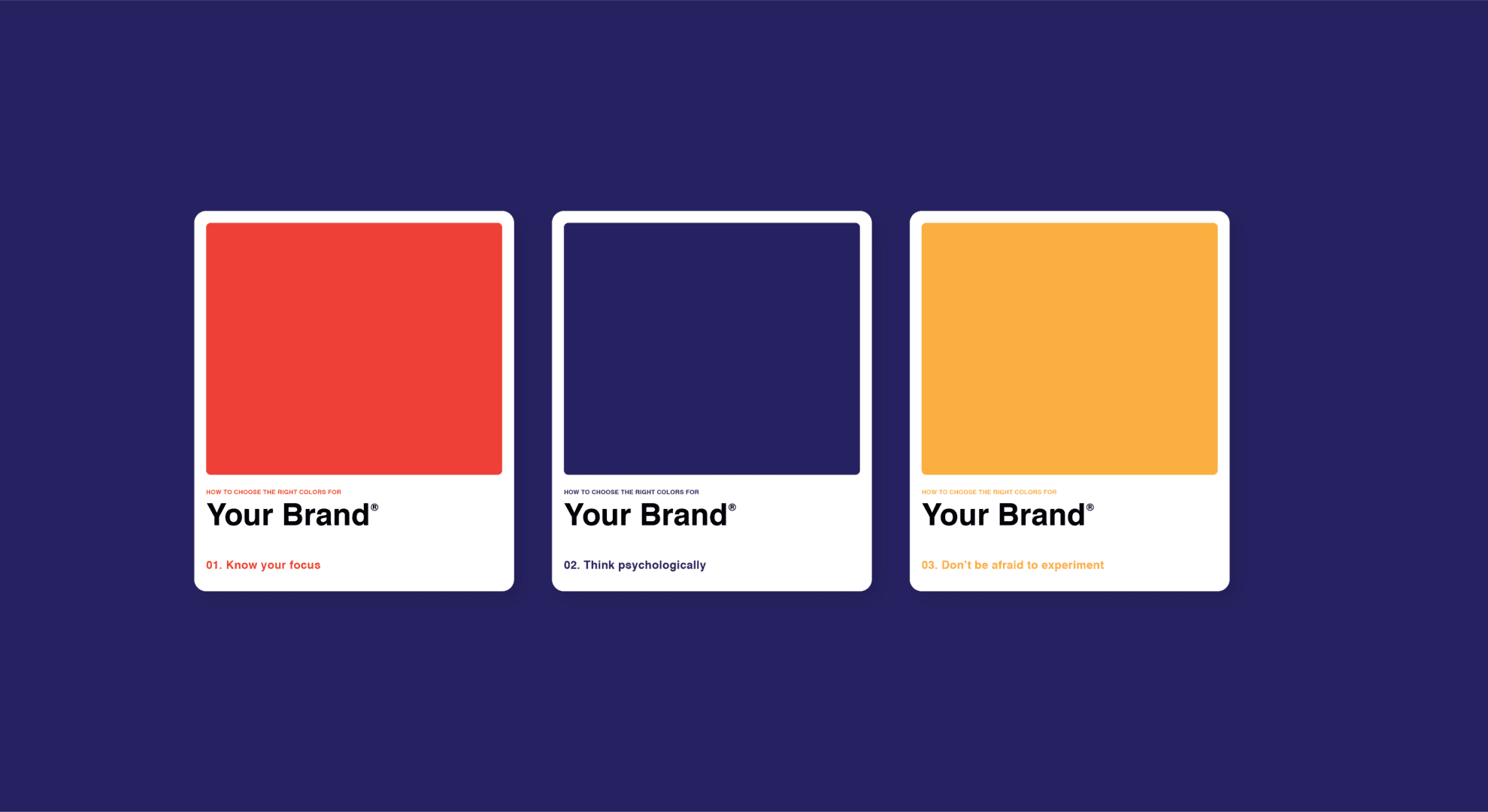
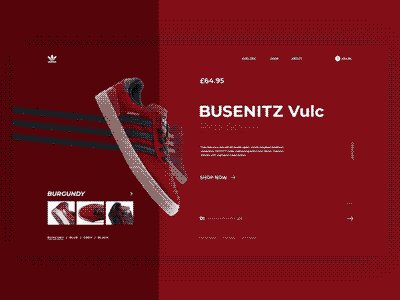
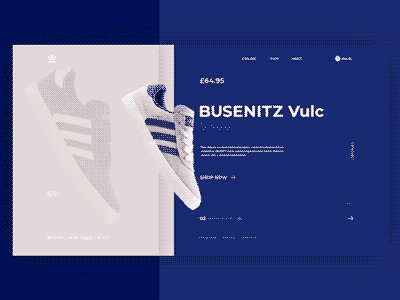
Pencitraan Warna untuk Desain Web
Pencitraan warna bukanlah tren UX terbaru, tetapi itu adalah sesuatu yang harus diketahui oleh setiap desainer. Jika Anda memikirkannya sejenak, Anda harus mengetahui setidaknya satu merek yang Anda kaitkan dengan jelas dengan warna tertentu. Asosiasi itu adalah contoh yang bagus untuk membangun merek yang sukses.
Tidak masalah jika Anda pengguna web biasa atau desainer UI, warna merek mudah diperhatikan dan diingat, seringkali secara tidak sadar. Apa warna facebook? Biru. Apa warna YouTube? Ini merah . Bagaimana dengan Twitter? Itu benar, itu biru lagi tapi warna yang berbeda dari Facebook- biru.
Memasukkan warna sekarang menjadi bagian integral dari desain UI/UX. Sama seperti menambahkan warna hijau ke tombol afirmatif dan merah untuk membatalkan dan berhenti, memberi merek pada produk, perusahaan, atau fungsi situs web Anda dengan warna pasti akan menegaskannya lebih baik di memori pengguna.

sumber
Animasi yang diaktifkan pengguna
Desain komponen visual situs web Anda sama pentingnya dengan konten. Pengalaman pengguna seharusnya tidak hanya tentang kenyamanan tetapi juga tentang kenikmatan. Dan semua elemen bergerak itu benar-benar dapat mengubah desain web Anda.
Ada banyak hal yang dapat Anda lakukan untuk memanfaatkan tren tersebut. Animasi di UX/UI bisa datang dalam berbagai bentuk. Ide paling sederhana, bagaimanapun, adalah menambahkan elemen halaman yang diaktifkan pengguna yang bergerak, bergoyang atau muncul.
Ini juga bisa menjadi cara yang bagus untuk menyembunyikan elemen desain yang akan mengacaukan halaman. Dalam menghadapi minimalis, desainer web memiliki banyak trik untuk membuat desain UI/UX terlihat sebersih mungkin.
Animasi Paralaks
Animasi paralaks adalah jenis desain situs web di mana pengguliran menyebabkan gambar latar belakang bergerak lebih lambat daripada gambar latar depan yang menciptakan ilusi kedalaman. Adegan 2D semacam itu dapat menambah kerumitan pada gambar yang membosankan.

Menggunakan pengguliran paralaks dalam desain UI/UX adalah tren desain terkini yang bertujuan untuk menghidupkan halaman web yang membosankan. Baik Anda menggunakan gambar kehidupan nyata, sketsa, atau gambar digital, pendekatan desain ini dapat menambahkan bakat ke situs web apa pun, terlepas dari ceruknya.
Efek paralaks telah ada selama berabad-abad dalam game tetapi baru muncul baru-baru ini di dunia desain situs web. Ini sederhana dan universal jadi jika Anda khawatir berlebihan dan secara tidak sengaja mengacaukan situs web Anda, tidak ada bahayanya. Gerakan halus tidak akan menghilangkan fokus dari produk Anda tetapi hanya dapat meningkatkan daya tarik halaman web Anda.

sumber
Kompleksitas Desain
Sepertinya minimalis dan kompleksitas berjalan beriringan dalam tren desain untuk tahun 2022. Di satu sisi, desain minimalis dipuji oleh para desainer sebagai tren berkelanjutan yang tidak akan pernah mati karena kesederhanaan sangat cocok dengan merek kelas atas.
Di sisi lain, penonton saat ini lebih menuntut. Dengan rentang perhatian yang menurun dari tahun ke tahun, pengguna terus berharap lebih dari desainer UX/UI. Tren yang kita lihat saat ini adalah hasil dari perubahan tuntutan . Sama seperti mode gelap yang muncul untuk menyenangkan para night owl, tren desain web baru ini hadir untuk memenuhi kebutuhan akan kerumitan.
Sebagai pemilik situs web, Anda perlu memastikan bahwa desain Anda adalah piksel yang sempurna. Setiap proyek berbeda, dan mencocokkan desain web dengan sifat merek merupakan tantangan lain. Either way, menyenangkan pelanggan harus menjadi tujuan utama Anda dan terlepas dari tren desain web mana yang Anda pilih untuk diikuti, umpan balik harus menjadi panduan Anda.
Tekstur Realistis
Hari-hari latar belakang beraneka ragam untungnya sudah lama berlalu. Meskipun sebagian besar situs web memilih untuk mengikuti tren desain latar belakang putih polos, tidak semua merek akan menganggap opsi itu dapat diterima. Dan jika Anda menjual sesuatu dengan tekstur yang bagus, misalnya produk denim, sayang sekali untuk tidak menggunakannya.
Desain seputar tekstur realistis dapat berfungsi sebagai pratinjau produk. Pengguna yang memilih untuk membeli secara online bertekad untuk mempelajari produk sebanyak mereka yang dapat menyentuh dan mencium hal-hal fisik.
Namun, tidak setiap situs web memiliki tujuan untuk menjual. Dan itulah mengapa tekstur realistis telah menjadi tren desain UX yang hadir di seluruh web . Pengalaman pengguna tidak hanya tentang penempatan tombol yang logis dan aliran alami situs web, tetapi juga tentang pengalaman visual.

sumber
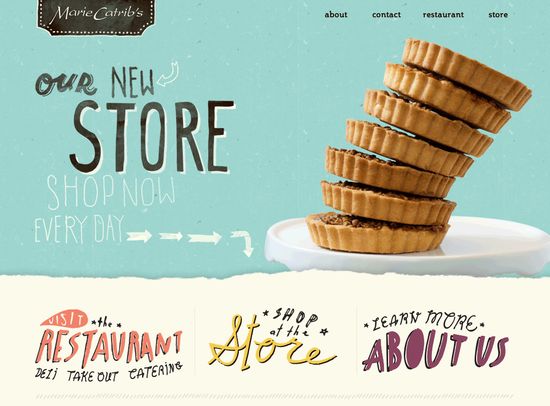
Desain Web yang digambar tangan
Salah satu tren desain web terbaru adalah memasukkan elemen yang digambar tangan ke dalam proyek situs web. Jika Anda menawarkan layanan seni atau situs web Anda terdeteksi pada anak-anak yang suka bersenang-senang, menambahkan karya desain Anda sendiri dalam bentuk corat-coret atau gambar mungkin akan menjadi hit besar.
Bergantung pada audiens yang ingin Anda jangkau, tren desain web ini bisa menjadi hit atau miss. Meskipun mungkin tidak cocok untuk situs web keuangan atau yang berhubungan dengan kesehatan, pusat pembelajaran dan toko seni khususnya dapat mengambil manfaat dari desain yang digambar secara pribadi.
Doodle mengubah karakter halaman web dan jika Anda memerlukan contoh, Anda dapat melihat artikel ini, daftar ide desain web terbaik berdasarkan desain yang digambar tangan.

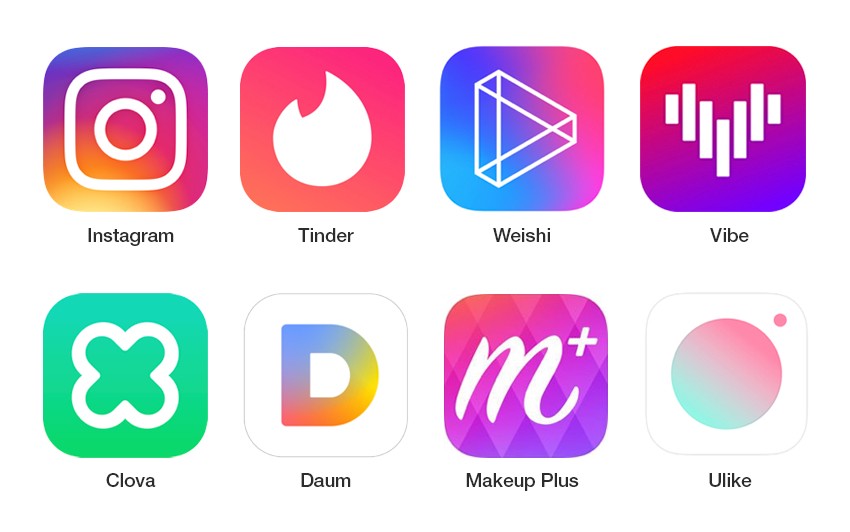
Gradien dan Drop shadow
Kami telah menetapkan bahwa beberapa tren desain web fokus pada minimalis sementara yang lain menyukai desain yang lebih rumit. Jika Anda tidak memiliki pengalaman pasar yang memadai, desain juga dapat memiliki jalan tengah. Jika Anda ingin menghindari desain datar tetapi tetap ingin membuatnya tetap sederhana, ada beberapa hal yang dapat Anda lakukan untuk mewujudkannya.
Gradien telah hadir dalam tren desain web untuk sementara waktu sekarang. Contoh yang bagus dari penggunaan gradien adalah logo Instagram. Menambahkan warna ganda dan bayangan jatuh ke tombol, header, dan panel adalah peningkatan UX/UI yang hebat.
Tren warna jenuh, bayangan, dan gradien telah dimulai oleh beberapa merek terbesar di dunia. Aplikasi media sosial adalah yang tercepat untuk mengambil tren UX ini dan pengguna tampaknya menyukainya. Jika Anda berpikir untuk mengerjakan ulang skema warna Anda tahun depan, evolusi ini bukanlah sesuatu yang harus Anda lewati.

sumber
Tren Desain Web Lainnya
Desain web bukan hanya tentang membuat halaman arahan yang menakjubkan. Ini juga tentang semua sudut dan celah situs Anda, termasuk penulisan UX, interaksi mikro, dan sub-situs yang hanya dikunjungi oleh pelanggan yang paling ingin tahu. Masih banyak yang dapat Anda lakukan untuk memastikan pengalaman pengguna yang lebih baik.
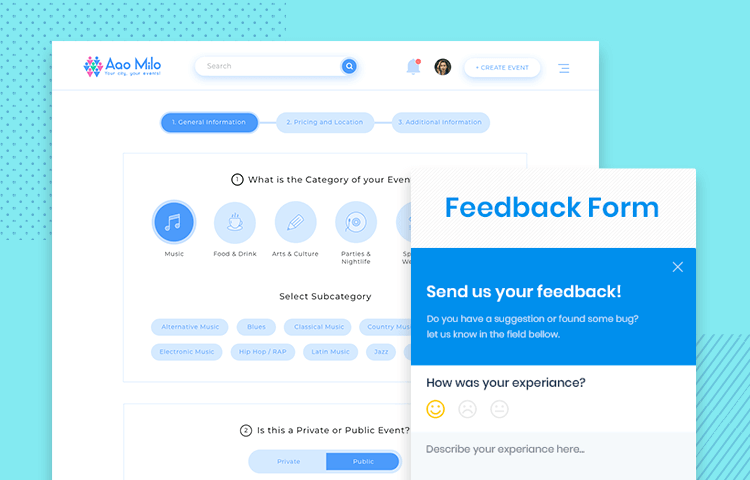
Kuesioner tingkat berikutnya
Jika Anda perlu menyertakan kuesioner di situs Anda, pastikan itu bukan jenis proyek Google-form yang biasa dan membosankan. Apakah itu fungsional? Ya. Apakah akan menyenangkan? Mungkin tidak. Kuesioner kreatif adalah apa yang diharapkan pengguna untuk dilihat dalam desain web pada tahun 2022.

sumber
Minimalisme
Kami telah membahas ini sebelumnya, tapi ini dia lagi. Terserah Anda untuk memutuskan tingkat kerumitan apa yang ingin Anda pilih dalam proyek desain web Anda. Beberapa hal terlihat lebih baik dikelilingi oleh latar belakang putih dan huruf hitam besar . Yang lain membutuhkan lebih banyak untuk mencocokkan suasana hati produk. Nilai merek Anda dan tren apa yang ingin Anda ikuti dan buat keputusan yang tepat.
Elemen Organik
Menggunakan alam dan keindahan dunia di sekitar Anda adalah salah satu tren yang akan semakin menonjol pada tahun 2022. Sekali lagi, tergantung pada apa situs web Anda atau apa yang ditawarkan merek Anda, elemen desain organik dapat menjadi peningkatan yang signifikan untuk desain situs web Anda.
Judul Besar & Penulisan UX Kreatif
Pengguna internet saat ini tampaknya menghargai jenis desain web yang memadukan elemen kecil dengan elemen besar sekaligus menciptakan desain web yang mudah diingat. Tren ini juga menonjol dalam penulisan UX, di mana prioritas dapat diberikan pada beberapa informasi dengan membuatnya lebih besar . Jika Anda ingin pengguna mengaitkan merek Anda dengan pernyataan yang kuat, mengapa tidak menampilkannya dengan bangga di halaman depan?
Desain berbasis AI
AI tidak selalu dibutuhkan dalam desain web. Tidak semua jenis situs web membutuhkan fitur cerdas. Namun jika halaman Anda memiliki fitur atau fungsi interaktif dengan tujuan tertentu, misalnya, papan sketsa atau aplikasi pengeditan foto, menambahkan beberapa elemen cerdas dapat membuat situs Anda jauh lebih menarik.
Transisi Halus
Semakin besar situs Anda, semakin Anda perlu memikirkan untuk membuat desain UX lebih mulus dan efisien. Dengan kecepatan internet yang meningkat selama bertahun-tahun, pengguna lebih peduli tentang seberapa cepat mereka dapat menjelajahi web. Salah satu tren terbesar saat ini berfokus pada transisi. Dari satu tab ke tab lainnya, dari artikel ke keranjang belanja… perlu sehalus mentega.

sumber
Pengoptimalan Kecepatan untuk Pengalaman Pengguna yang Sempurna
Kemampuan untuk bergerak di sekitar situs Anda tanpa hambatan adalah satu langkah lebih jauh dari transisi yang mulus. Kecepatan adalah bagian integral dari desain UX. Ini bukan hanya tentang penempatan tombol dan penulisan UX yang sempurna. Ini juga tentang seberapa cepat halaman dimuat , termasuk semua sub-elemennya. Pengguna tidak lagi memiliki kesabaran untuk menunggu 3 menit untuk memuat situs. Anda harus lebih cepat.
Identifikasi ID Lebih Mudah
Salah satu tren desain web UX/UI yang semakin penting adalah ID yang mudah. Pengguna tampaknya lebih memilih sidik jari/identifikasi wajah di aplikasi smartphone. Situs web biasanya dikecualikan dari tren itu; Namun, itu tidak menghentikan orang dari menginginkan hal yang mustahil. Login mudah tanpa captcha yang mengganggu tetapi dengan jaminan keamanan. Tidak mungkin atau tidak, itu sesuatu yang perlu dipertimbangkan.
Gaya retro
Last but not least, gaya retro kembali lagi! Tren desain web, meski seringkali berbeda dengan tren lainnya, seperti arsitektur atau fashion, tampaknya mengikuti jejak globalisasi. Gaya retro hampir di mana-mana sekarang dan sementara pengguna tidak benar-benar ingin memuat situs web dengan lambat dari masa lalu, ada permintaan untuk aksen dan font retro yang telah menjadi tren desain besar.
Kesimpulan
Tren dunia desain UI/UX, serta desain situs web, sering berubah. Sama seperti perusahaan besar yang memperbarui logo dan desain mereka setiap beberapa tahun, Anda sebagai pemilik situs web atau calon desainer harus terus memantau perkembangannya. Baik Anda mendesain ulang sesuatu atau membangunnya dari awal, ada baiknya untuk selalu mengingat tren.
Secara umum, selalu yang terbaik untuk menciptakan pengalaman yang terpadu dan kongruen daripada bereksperimen dengan apa pun yang muncul di pikiran Anda. Desain yang hebat memiliki satu kesamaan – semuanya membutuhkan waktu untuk direncanakan dan hasilnya tidak meninggalkan apa pun yang diinginkan.
Pada tahun 2022, pastikan untuk mengikuti tren desain web terbesar dan nikmati kesuksesan situs web Anda!
