Kepatuhan Menjadi Mudah: Menavigasi Pedoman WCAG untuk Situs eCommerce
Diterbitkan: 2019-09-10Dengan jutaan konsumen beralih ke outlet belanja online untuk kebutuhan pembelian mereka, eCommerce menjadi bisnis yang semakin besar saat ini.
Namun, untuk memastikan bahwa setiap orang, terlepas dari kemampuannya, diberdayakan untuk menggunakan situs-situs ini, aksesibilitas web eCommerce sangatlah penting.
Mengoptimalkan situs untuk memastikan bahwa situs tersebut dapat diakses berdasarkan standar Pedoman Aksesibilitas Konten Web (WCAG) bukan lagi pilihan—hal ini merupakan masalah kesesuaian dan kepatuhan hukum.
Lewati ke:
- Mengapa Aksesibilitas Penting untuk eCommerce?
- Apa yang Dibutuhkan Situs eCommerce agar Sesuai dengan WCAG?

Sumber
Mengapa Aksesibilitas Penting untuk eCommerce?
Dalam studi yang dilakukan oleh WebAIM , 95,9% laman landas beranda gagal memenuhi standar WCAG 2.0, hanya turun sedikit dari 96,3% pada tahun 2023.
Meskipun statistik tersebut mencakup lebih dari sekedar eCommerce, dapat diasumsikan bahwa tempat belanja online termasuk dalam persentase yang mengejutkan tersebut.
Namun, mengapa kesesuaian WCAG dan aksesibilitas secara umum penting bagi eCommerce?
Etika
Mengoptimalkan aksesibilitas situs web eCommerce adalah hal yang benar untuk dilakukan, dalam hal etika dasar.
Ini merupakan langkah penting dalam menggambarkan empati terhadap pelanggan, dan pengalaman berbelanja yang inklusif bersifat bermoral, bertanggung jawab, dan memperhatikan kesejahteraan semua orang .
Memperluas basis pelanggan
Sederhananya, ketika sebuah situs dapat diakses oleh lebih banyak orang, maka lebih banyak orang akan menggunakannya.
Situs eCommerce yang dapat digunakan oleh siapa saja, termasuk mereka yang memiliki disabilitas visual, pendengaran, fisik, bicara, bahasa, kognitif, pembelajaran, atau neurologis, tidak hanya inklusif tetapi juga lebih bermanfaat bagi semua orang, bahkan mereka yang bukan penyandang disabilitas.
Menurut Laporan Morbiditas dan Kematian CDC , 1 dari setiap 4 orang dewasa di Amerika Serikat hidup dengan disabilitas - menghalangi sebagian besar masyarakat ini untuk menggunakan situs web dapat sangat membatasi.
Seseorang yang tidak dapat membuka situs eCommerce, berbelanja, dan pergi ke kasir untuk menyelesaikan pembeliannya tanpa kesulitan yang berlebihan pasti akan bangkit dan menemukan tempat lain untuk berbelanja apa yang mereka cari.
Dengan situs yang memenuhi pedoman aksesibilitas, calon pembeli akan dapat menemukan situs tersebut dan tetap mengunjunginya. Hal ini membuka kemungkinan basis pelanggan yang jauh lebih besar.
Manfaat SEO
Tidak hanya lebih banyak orang yang dapat menggunakan situs, namun mengoptimalkan aksesibilitas juga dapat memengaruhi peringkat mesin pencari dan pertumbuhan organik.
Aksesibilitas bukanlah faktor pemeringkatan itu sendiri. Namun, ini merupakan aspek kegunaan dan pengalaman pengguna secara keseluruhan .
Ketika aksesibilitas ditekankan pada sebuah situs, crawler penelusuran Google dapat mendeteksi rasio pentalan yang lebih rendah, waktu yang lebih lama di laman, dan peningkatan keterlibatan.
Dengan demikian, mereka dapat berasumsi bahwa halaman yang dapat diakses adalah 'berharga' dan memberi peringkat lebih tinggi di SERP.
Kepatuhan hukum
Selain memperluas basis pelanggan dengan memastikan bahwa setiap orang dapat mengakses dan menavigasi situs Anda, aksesibilitas web eCommerce juga merupakan undang-undang sesuai dengan ADA Judul III.
ADA Judul III menguraikan bahwa tempat umum, termasuk situs web, harus dapat diakses oleh penyandang disabilitas.
Bisnis dan situs web yang mengabaikan langkah-langkah aksesibilitas, seperti teks alternatif atau pengaturan kontras warna yang sesuai, dapat terkena tuntutan hukum, yang pada gilirannya menyoroti betapa pentingnya kepatuhan terhadap standar ADA dalam hal desain web yang inklusif .
WCAG bukanlah sebuah undang-undang namun, seperti namanya, merupakan seperangkat pedoman.
Namun, memastikan bahwa suatu situs mematuhi pedoman aksesibilitas ini juga akan memenuhi standar ADA.
Hal ini tidak hanya mencegah kemungkinan tindakan hukum, namun juga menciptakan lingkungan yang inklusif dan adil.

Sumber
Apa yang Dibutuhkan Situs eCommerce agar Sesuai dengan WCAG?
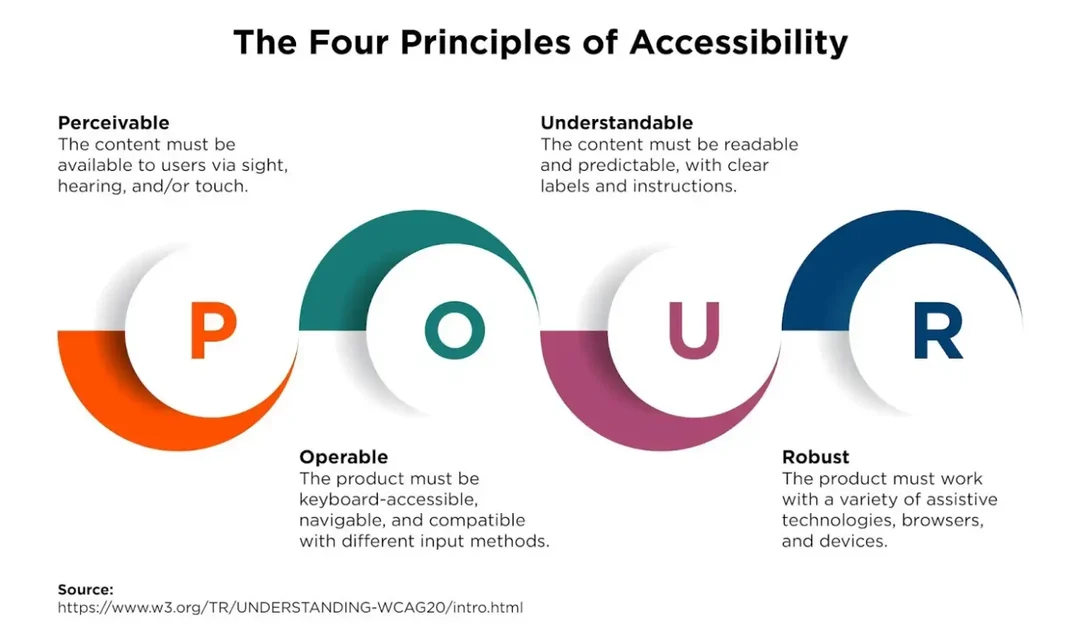
Agar sesuai dengan pedoman WCAG, situs eCommerce harus dapat dilihat, dioperasikan, dimengerti, dan kuat.
Ini berarti mereka harus menyertakan elemen seperti kontras teks yang sesuai, teks alternatif, dan struktur judul yang tepat.
Untuk memahami cara membuat situs belanja eCommerce dapat diakses, penting untuk memahami apa itu WCAG.
WCAG mengacu pada serangkaian pedoman yang dimaksudkan untuk diterapkan secara global guna memastikan bahwa situs-situs di web, apa pun bahasa atau lokasinya, dianggap dapat diakses.
Meskipun tidak ada dua situs web yang dibangun persis sama, dan orang-orang yang mengaksesnya akan sama berbedanya, ada beberapa tolok ukur yang dibutuhkan sebuah situs eCommerce untuk memenuhi empat standar yang diuraikan oleh WCAG - disusun sebagai akronim MENUANGKAN.

Sumber
POUR menyarankan bahwa sebuah situs web harus:
- Dapat dipahami
- Dapat dioperasikan
- Dapat dimengerti
- Kokoh
Bagaimana situs eCommerce dapat memastikan bahwa situs tersebut memenuhi keempat prinsip ini, sehingga sesuai dengan standar WCAG?

Ada lusinan kemungkinan, namun ada beberapa kendala aksesibilitas yang harus diatasi agar dapat dianggap dapat diakses.
Kontras teks yang sesuai
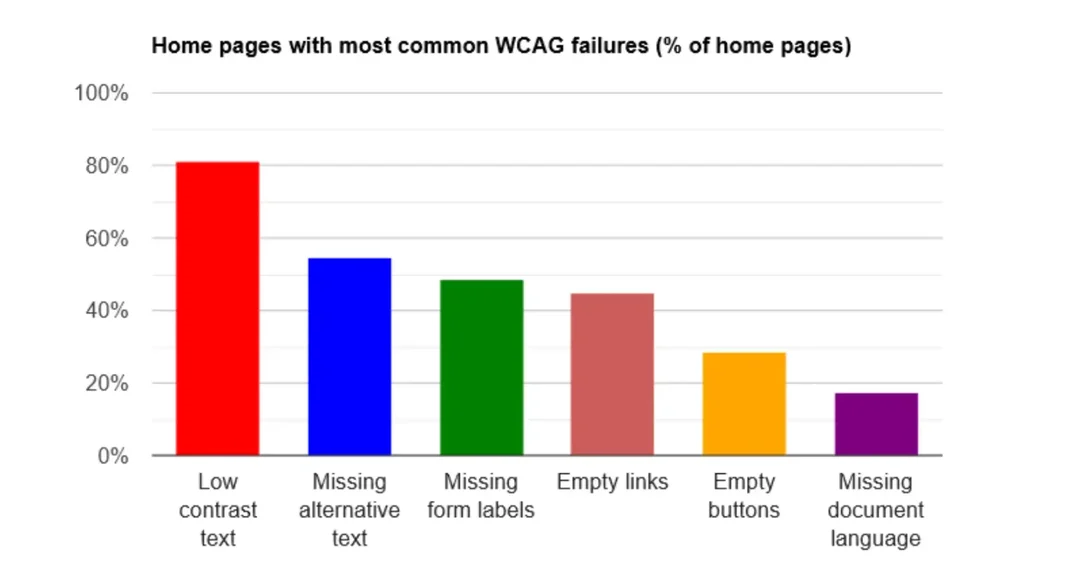
Dalam studi yang sama yang dilakukan oleh WebAIM, terdeteksi bahwa 80% halaman beranda yang dipindai berisi teks dengan kontras rendah.

Sumber
Kontras teks mengacu pada warna teks pada layar dibandingkan dengan latar belakangnya.
Sebagian besar situs web dasar akan memilih teks berwarna gelap dengan latar belakang terang. WCAG menggunakan apa yang disebut sebagai rasio kontras untuk mendeteksi perbedaan kecerahan yang dirasakan antara dua warna.
Misalnya, teks putih dengan latar belakang putih, yang tidak mungkin dilihat, akan diberi rasio 1:1. Hitam pada latar belakang putih diberikan 21:1 - rasio yang jauh lebih tinggi untuk menggambarkan kontras yang lebih besar.
Desain yang dipilih seseorang untuk situs eCommerce mereka mungkin menarik secara visual, namun tingkat kontras yang rendah antara latar belakang dan teks mungkin mempersulit pengguna untuk melihatnya.
Kesulitan ini terjadi pada semua orang, tidak hanya pada mereka yang memiliki keterbatasan penglihatan atau buta warna. Keahlian UX yang tepat saat membangun situs dapat membantu memastikan tingkat kontrasnya sesuai.
Situs eCommerce harus mengupayakan kontras yang tepat di semua area situs, termasuk:
- Tautan menu dan latar belakang
- Item keranjang - pembeli harus memiliki gambaran yang jelas tentang jumlah item di keranjang mereka, dan apa yang telah mereka tambahkan.
- Gambar produk
- Halaman keranjang, pembayaran, dan konfirmasi pembayaran
- Label harga
- Kotak pencarian
- Logo dan nama perusahaan
- Header dan footer
Teks alternatif
Teks alternatif, juga disebut teks alternatif, adalah informasi tekstual yang menjelaskan konteks dan tujuan gambar tersebut.
Saat seseorang menggunakan perangkat pembaca layar, pembaca layar akan mentranskripsikan teks alternatif tersebut untuk memberikan gambaran kepada pengguna tentang gambar tersebut, sehingga mereka tidak melewatkan konteks penting apa pun.
Teks alternatif merupakan kunci utama dalam aksesibilitas web eCommerce.
Saat berbelanja online, foto produk biasanya menjadi satu-satunya hal yang harus dilihat pengguna untuk membuat keputusan pembelian, dibandingkan saat mereka berada di toko fisik tempat mereka dapat menyentuh dan terlibat dengan suatu produk.
Tanpa teks alternatif, pengguna mungkin kurang paham tentang apa yang mereka lihat, dan merasa tidak tertarik.
Teks alternatif untuk eCommerce adalah salah satu cara terbaik untuk menciptakan pengalaman belanja yang lebih inklusif.
Sejak WCAG 1.0 dirilis pada tahun 1999, teks alternatif telah menjadi bagian penting dari kepatuhan, yang menyatakan bahwa situs web harus “Menyediakan alternatif yang setara terhadap konten pendengaran dan visual.”
Artinya, agar situs memenuhi standar ini, teks alternatif harus disertakan pada semua gambar non-dekoratif.
Navigasi papan ketik

Sumber
Banyak kelompok orang tidak menggunakan mouse untuk bernavigasi di suatu situs web.
Beberapa orang mungkin adalah pengguna tunanetra atau rabun yang menggunakan pembaca layar atau kaca pembesar untuk menjelajahi situs, sementara yang lain mungkin memiliki cacat motorik yang memengaruhi kemampuan mereka menggunakan mouse atau 'perangkat klik' lainnya.
Oleh karena itu, memastikan bahwa setiap bidang yang dapat berinteraksi di situs eCommerce dapat dinavigasi sepenuhnya melalui kontrol keyboard.
Banyak situs web yang memanfaatkan penggunaan tombol TAB untuk maju melalui opsi yang dianggap 'dapat difokuskan', seperti tautan, tombol, dan kolom masukan.
Menekan TAB akan menavigasi elemen situs yang dapat difokuskan sesuai urutan kemunculan elemen tersebut dalam kode sumber.
Sayangnya, hal ini mungkin tidak sesuai dengan tampilan halaman secara visual. Hal ini dapat menjadi sangat penting untuk mengisi formulir .
Hal ini dapat membuat posisi pendaratan TAB press ini tidak dapat diprediksi dan, pada akhirnya, sulit digunakan.
Saat dalam tahap desain, situs eCommerce harus memastikan bahwa navigasi keyboard masuk akal dan sesuai untuk membantu seseorang berpindah dari satu titik di situs ke titik lainnya.
Aksesibilitas adalah untuk Semua Orang
Aksesibilitas web eCommerce bukan hanya masalah kepatuhan hukum dan kemenangan SEO.
Yang penting, ini adalah hal etis yang harus dilakukan.
Memberi pembeli kemampuan untuk menggunakan, menavigasi, dan melakukan pembelian dari toko online akan memperluas basis pelanggan, menunjukkan empati, dan mendapatkan manfaat tambahan berupa pengalaman pengguna yang lebih baik.
Situs yang standarnya ditetapkan oleh Pedoman Aksesibilitas Konten Web, seperti memastikan bahwa situs mereka dilengkapi dengan teks alternatif, navigasi keyboard yang mudah, dan jumlah kontras warna yang tepat, juga akan mematuhi standar aksesibilitas digital yang ditetapkan oleh ADA .
