Apa "Heck" itu Data Web Inti?: LCP, FID & CLS
Diterbitkan: 2021-10-19Google benar-benar hidup dengan pepatah, 'Perubahan adalah satu-satunya yang konstan!' Tidak heran, raksasa mesin pencari ini meluncurkan beberapa pembaruan algoritma setiap tahun. Pada tahun 2021 saja, kami telah mengalami enam pembaruan algoritme yang dikonfirmasi .
Raksasa pencarian selalu berpusat pada pencari. Dari menghukum isian kata kunci hingga menjadikan waktu buka halaman sebagai faktor peringkat, Google selalu mendorong SEO untuk UX yang lebih baik. Memperkenalkan Core Web Vitals adalah upaya lain untuk menjunjung tinggi pengalaman pengguna yang luar biasa.
Tahun lalu, Google mengumumkan bahwa sinyal pengalaman halaman, yaitu keramahan seluler, penjelajahan aman , keamanan HTTPS, dan kurangnya interstisial yang mengganggu, untuk dimasukkan dalam peringkat SERP. Pada paruh kedua tahun 2020, ia menambahkan tiga sinyal pengalaman halaman baru (Core Web Vitals) untuk mengukur bagaimana pengguna merasakan pengalaman berinteraksi dengan halaman web.
Inilah yang Google katakan tentang memperkenalkan Core Web Vitals.

Pembaruan secara perlahan diluncurkan ke semua pengguna sebagai Pembaruan Pengalaman Halaman (25 Juni 2021) dan berlanjut hingga Agustus 2021. Baru-baru ini, Pusat Penelusuran Google men-tweet bahwa mereka telah selesai meluncurkannya.

Web vitals Google melemparkan pakar SEO dan pemilik situs web untuk satu putaran. Pembaruan pengalaman halaman mengevaluasi kecepatan, daya tanggap, dan stabilitas visual halaman. Oleh karena itu, ini memberi webmaster perasaan tentang bagaimana orang mengalami situs web. Ini juga menawarkan poin data spesifik dan terukur yang dapat membantu mereka meningkatkan pengalaman secara keseluruhan.
Kebutuhan Vital Web Inti
Metrik kecepatan situs, secara umum, bisa sangat membingungkan. Alat seperti Google Analytics memilih sesi secara acak saat menilai kecepatan situs. Jadi, karena data diambil sampelnya, kami tidak memiliki konteks untuk memahami berapa banyak sampel yang disertakan dalam penghitungan metrik ini.
Selanjutnya, metrik kecepatan situs cenderung berubah setiap kali seseorang menggunakan tes kecepatan Google di atasnya.
Oleh karena itu, Google mengidentifikasi tiga Data Web Inti yang merupakan titik fokus dalam mengukur pengalaman halaman. Metrik ini adalah bagian dari Data Web yang akan menjadi komponen pengalaman halaman.
Data Web Inti memenuhi syarat sebagai faktor peringkat penting yang perlu dipertimbangkan dan diperhatikan. Halaman Pusat Pencarian Google resmi membagikan betapa pentingnya pembaruan ini untuk memenangkan posisi teratas di SERP.

Meskipun sebagian besar webmaster menyadari pentingnya vital web inti, sangat sedikit yang dapat mengoptimalkan situs mereka untuk faktor peringkat ini. Sebuah studi baru -baru ini yang dilakukan oleh Screaming Frog mengungkapkan bahwa hanya 12% hasil seluler dan 13% desktop yang lulus penilaian Core Web Vitals.
Selain itu, penelitian Google telah menunjukkan bahwa untuk halaman yang memenuhi ambang Batas Vital Web Inti, pengunjung memiliki kemungkinan 24% lebih kecil untuk meninggalkan situs web.
Oleh karena itu, inilah saatnya untuk memenuhi Core Web Vitals!
Dalam posting ini, kami akan membagikan semua yang ingin Anda ketahui tentang Core Web Vitals dan bagaimana Anda dapat tetap mengikuti pembaruan ini.
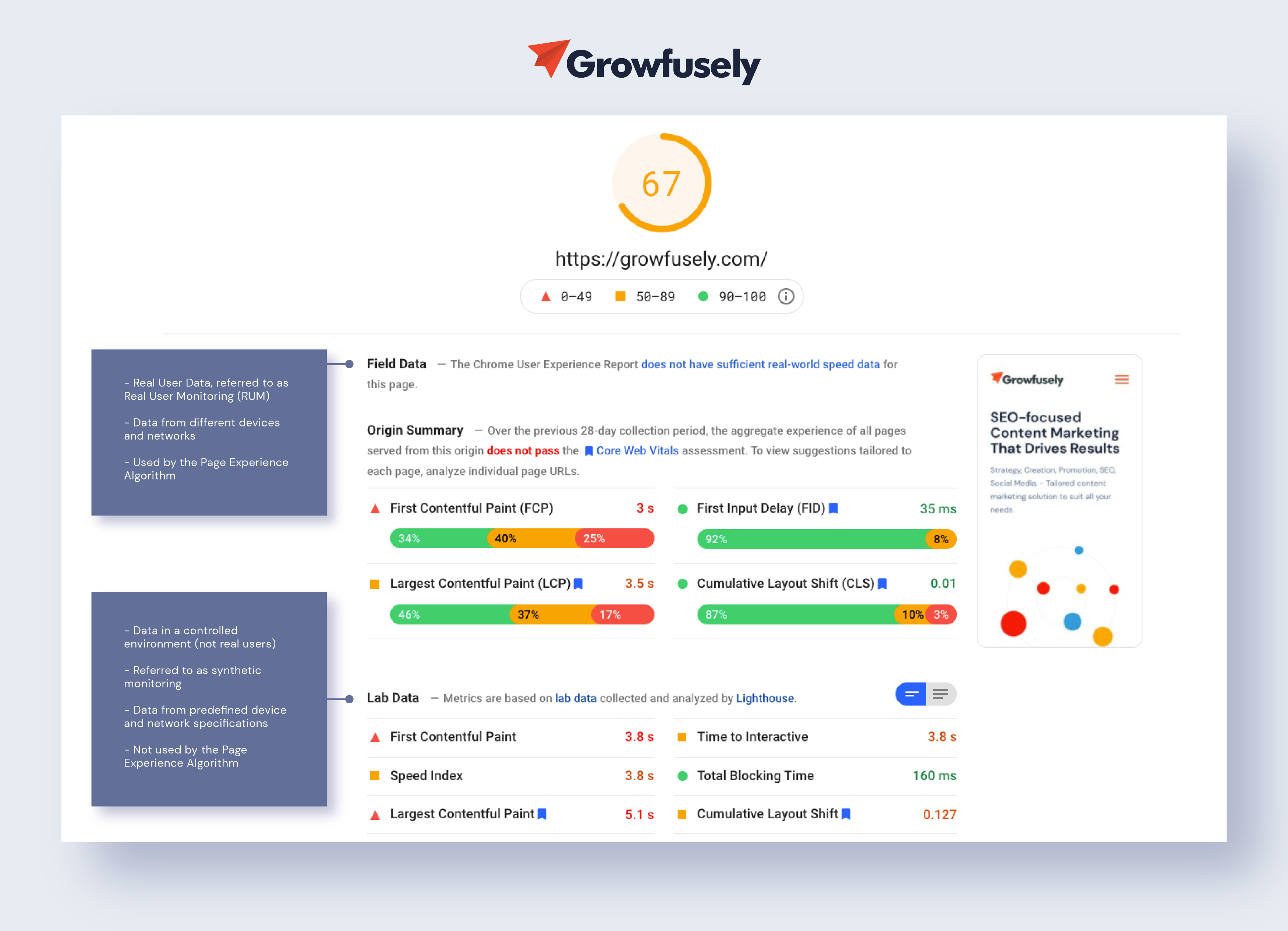
Perbedaan antara Data Lapangan dan Data Lab?
PageSpeed Insights (PSI) adalah alat yang berguna yang mengukur kinerja halaman di perangkat seluler dan desktop. Ini menawarkan saran berharga tentang cara membuat halaman lebih cepat. PSI menawarkan data lab dan lapangan tentang sebuah halaman.

Sebelum kita masuk ke detail tiga sinyal pengalaman halaman baru, penting untuk memahami perbedaan antara data lapangan dan lab.
Data lapangan
Data lapangan adalah data penjelajahan 'nyata' dari pengguna (data CrUX atau pemantauan pengguna nyata) yang mengakses situs web. Data dipengaruhi oleh perangkat dan koneksi yang digunakan saat menjelajah.
Data lapangan lebih dapat diandalkan dibandingkan dengan data lab karena ditentukan oleh pengguna asli yang berinteraksi dengan situs web dalam berbagai kondisi.
Jadi, data lab mungkin terlihat luar biasa karena pengembang web biasanya bekerja dengan perangkat modern dan koneksi internet yang baik. Namun, jika situs web mereka melayani pengguna yang berada di lokasi dengan koneksi internet yang buruk atau menggunakan sistem lama, data lapangan akan menunjukkan gambaran yang berbeda dan tidak terlalu bagus.
Jika dibandingkan dengan data lab, data lapangan terbukti menjadi indikator yang lebih baik tentang bagaimana pengalaman pengguna situs web.
Data Lab
Itu dikumpulkan dalam lingkungan yang terkendali dan menggunakan perangkat dan spesifikasi jaringan yang telah ditentukan sebelumnya. Oleh karena itu, data lab berguna untuk mereproduksi dan men-debug kemungkinan masalah kinerja.
Data ini tidak akan menangkap wawasan yang terkait dengan pengalaman/kemacetan pengguna di dunia nyata; namun, itu layak jika seseorang tidak memiliki akses ke data pengguna yang sebenarnya.
Martin Splitt dari Google dengan tepat menyimpulkan perbedaan antara data lapangan dan lab di Google Webmaster Javascript SEO Meet, Juni 2020. Dengarkan tanggapannya dalam video ini pada 29:51.
Vital Web yang Berkembang
Meskipun Google mengumumkan awal September ini bahwa mereka telah menyelesaikan peluncuran pengalaman halaman, Anda dapat mengharapkan Data Web Inti berkembang seiring waktu. Google telah dengan jelas menyatakan bahwa mereka akan terus memperbarui metrik ini.
Data vital web inti mungkin merupakan sinyal terbaik yang tersedia untuk menilai pengalaman halaman saat ini. Namun sinyal ini tidak sempurna dan mungkin/mungkin tidak sepenuhnya relevan, mengingat sifat pencarian yang terus berkembang. Oleh karena itu, Anda dapat mengharapkan peningkatan dan pembaruan lebih lanjut di Core Web Vitals.
Karena itu, karena CWV memiliki dampak luas pada SEO, webmaster dapat mengharapkan definisi dan ambang batas Data Web Inti stabil dan pembaruan dapat diprediksi dengan pemberitahuan sebelumnya.
Saat ini, untuk memberikan pengalaman halaman yang luar biasa, Anda perlu fokus pada sinyal kualitas, Data Web Inti (LCP, FID, dan CLS), dan beberapa lainnya seperti TTFB, TBT, dan TTI.
Kami akan membahas 3 metrik sebelumnya secara mendetail di bagian selanjutnya. Tapi sebelum itu, mari kita lihat apa yang dimaksud dengan 3 yang terakhir.
Waktu ke Byte Pertama (TTFB)
TTFB mengukur responsivitas situs web. Ini adalah waktu dari saat pengguna membuat permintaan HTTP hingga menerima byte data pertama dari server.
Metrik ini memiliki tiga komponen –
- Waktu untuk mengirim permintaan HTTP
- Waktu yang dibutuhkan oleh server untuk memproses permintaan
- Waktu yang dibutuhkan server untuk merespon, yaitu mengirimkan byte data pertama ke pengguna
Metrik ini merupakan aspek penting dari pengalaman pemuatan situs dan berguna dalam menemukan masalah dengan LCP seperti waktu respons server yang lambat dan sumber daya yang memblokir perenderan.
Waktu untuk Interaktif (TTI)
TTI adalah metrik yang mengukur waktu mulai dari saat halaman mulai dimuat hingga halaman benar-benar interaktif, dalam hal:
- Menampilkan konten yang bermanfaat (diukur menggunakan First Contentful Paint atau FCP)
- Memiliki sebagian besar elemen yang terlihat ditampilkan
- Menanggapi interaksi pengguna dalam 50 milidetik
Interaksi pengguna sangat memengaruhi TTI halaman. Oleh karena itu, meskipun metrik ini dapat diukur di lapangan, metrik ini hanya boleh digunakan dari lingkungan lab.
Total Waktu Pemblokiran (TBT)
TBT (dalam milidetik) mengukur total waktu antara First Contentful Paint (FCP) dan TTI di mana utas utama diblokir cukup lama untuk memblokir respons terhadap input pengguna.
TBT berkorelasi dengan First Input Delay, oleh karena itu beberapa laporan menggunakan metrik ini alih-alih FID saat menguji di lingkungan lab (bila interaksi pengguna sebenarnya tidak memungkinkan). Meskipun TBT dapat ditangkap di lapangan, namun mudah dipengaruhi oleh interaksi pengguna.
Oleh karena itu, TBT tidak membuat metrik yang andal untuk mengukur waktu yang dibutuhkan halaman untuk menjadi responsif terhadap masukan pengguna.
Terlepas dari pembaruannya, Google telah membagikan bahwa perubahan tersebut akan didokumentasikan di Web Vitals Changelogs publik mereka . Periksa ruang ini untuk pembaruan!
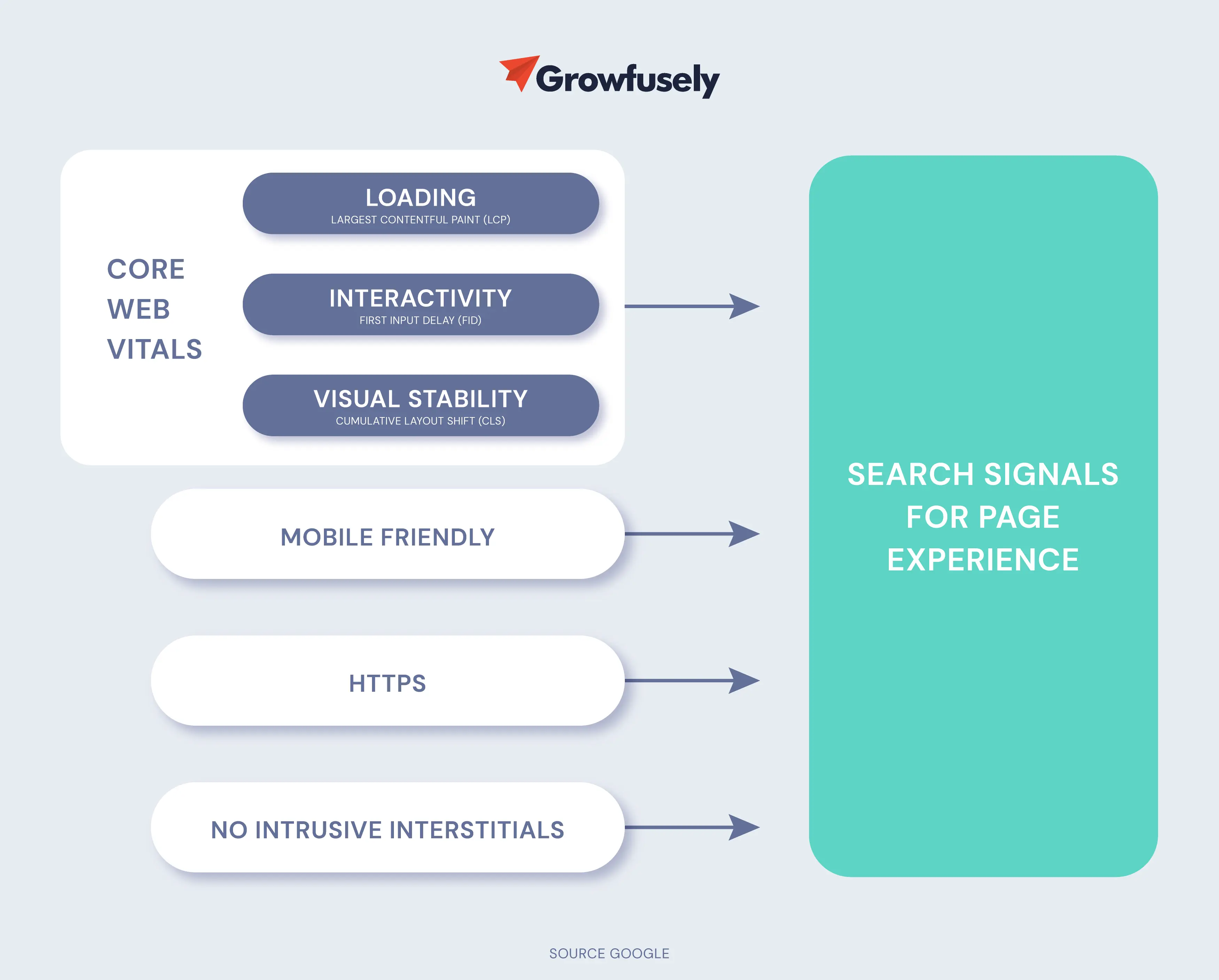
 Tiga Pilar Pengalaman Halaman
Tiga Pilar Pengalaman Halaman
Google selalu menganggap ketiga faktor ini sebagai pilar pengalaman halaman.
- Memuat kinerja – Ini menunjukkan seberapa cepat konten muncul di layar.
- Responsiveness – Ini menunjukkan seberapa cepat halaman merespon input pengguna.
- Stabilitas visual – Berkaitan dengan apakah konten pada halaman bergerak di sekitar layar saat memuat.
Sesuai dengan pilar tersebut, Google memilih tiga metrik penting, yaitu:
- LCP atau Cat Contentful Terbesar
- FID atau Penundaan Input Pertama
- CLS atau Pergeseran Tata Letak Kumulatif
Mari kita lihat masing-masing secara detail!
Komponen Vital Web Inti: LCP, FID, dan CLS
Jadi, apa itu Google Core Web Vitals?
Google Core Web Vitals membentuk tiga sinyal pengalaman halaman baru, yaitu Largest Contentful Paint (LCP), First Input Delay (FID), dan Cumulative Layout Shift (CLS). Ini diterapkan dalam sistem peringkat SERP mulai pertengahan Juni 2021.

Sekarang, mari kita lihat setiap komponen dari Core Web Vitals secara mendetail.
LCP
Apa itu LCP?
Itu selalu menjadi tantangan bagi webmaster untuk mengukur kecepatan pemuatan konten halaman utama. LCP memecahkan masalah ini!
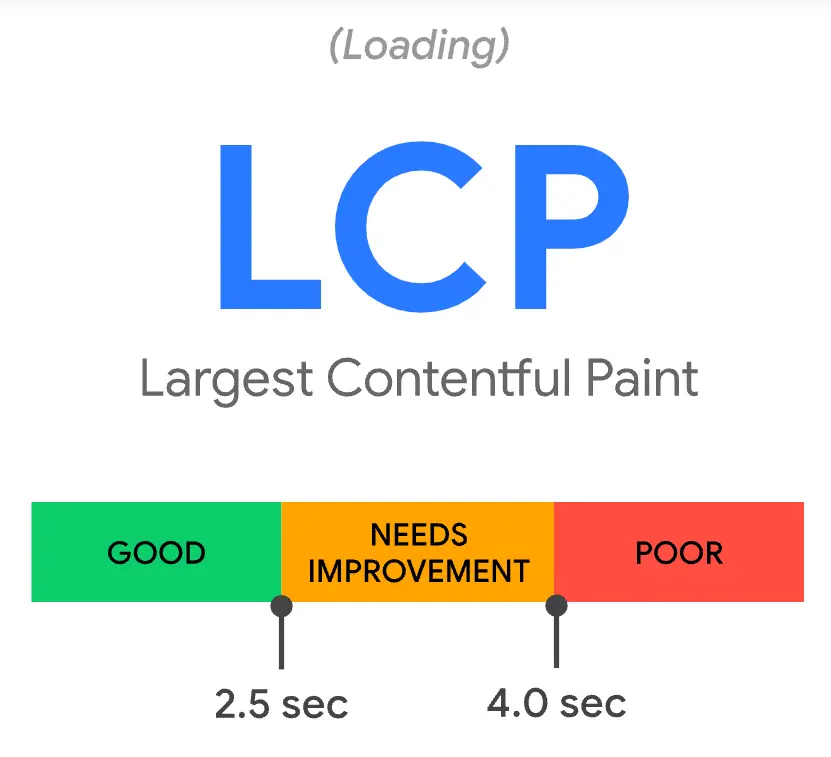
LCP berarti Cat Konten Terbesar adalah metrik yang berpusat pada pengguna yang mengukur kecepatan pemuatan halaman yang dirasakan. Metrik mengukur waktu yang dibutuhkan untuk menampilkan elemen halaman terbesar (blok teks besar, gambar, atau video) dalam area pandang.
Menurut Google, untuk menawarkan UX yang baik, LCP harus terjadi dalam 2,5 detik saat halaman pertama kali mulai dimuat.

LCP terkait erat dengan:
- <img> elemen
- <image> elemen di dalam elemen <svg>
- Gambar di dalam elemen <video>
- Tag judul
- Gambar latar belakang dimuat dengan fungsi URL() atau melalui CSS
- Tabel
- Blok teks
- Daftar.
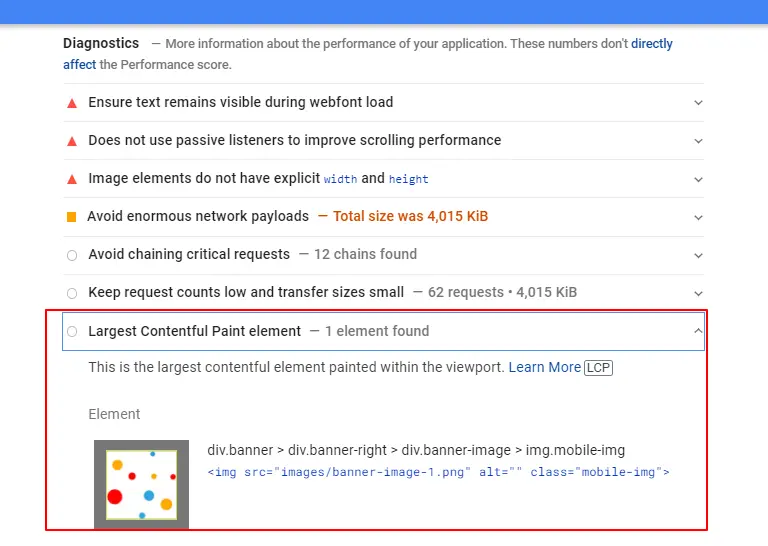
Bagaimana Cara Melihat LCP?
Saat Anda mengakses Google PageSpeed Insights, elemen LCP akan ditentukan di bagian Diagnostik.

Bagaimana Mengoptimalkan LCP?
Untuk meningkatkan skor LCP Anda, Anda harus mempertimbangkan taktik berikut.
- Pertimbangkan untuk memuat sumber daya penting sebelumnya . Untuk menghindari sumber daya penting (font, gambar atau video paruh atas, dan CSS atau JavaScript jalur kritis) agar tidak diambil terakhir kali, prioritaskan dengan menggunakan <link rel=”preload”>.
- Singkirkan skrip pihak ketiga yang tidak perlu .
- Instal CDN untuk transfer aset yang lebih cepat (halaman HTML, file JS, stylesheet, gambar, dan video). CDN memastikan bahwa pengguna tidak perlu menunggu permintaan jaringan ke server yang jauh.
- Tingkatkan ke layanan hosting web yang lebih baik .
- Sumber daya cache untuk meningkatkan pemuatan situs. Jika HTML Anda statis, caching dapat mencegahnya dibuat ulang pada setiap permintaan. Caching sisi server menyimpan salinan HTML yang dihasilkan pada disk, sehingga meminimalkan konsumsi sumber daya dan mengurangi TTFB.
- Siapkan pemuatan gambar yang lambat .
- Singkirkan elemen halaman besar yang membutuhkan waktu untuk memuat, yaitu gambar besar, korsel, gambar spanduk, dan GIF.
- Perkecil file CSS dan JS. Bahkan menyimpan semua file CSS dan Javascript di satu tempat (bukan beberapa file) akan meminimalkan waktu yang dibutuhkan untuk sepenuhnya merender konten utama halaman.
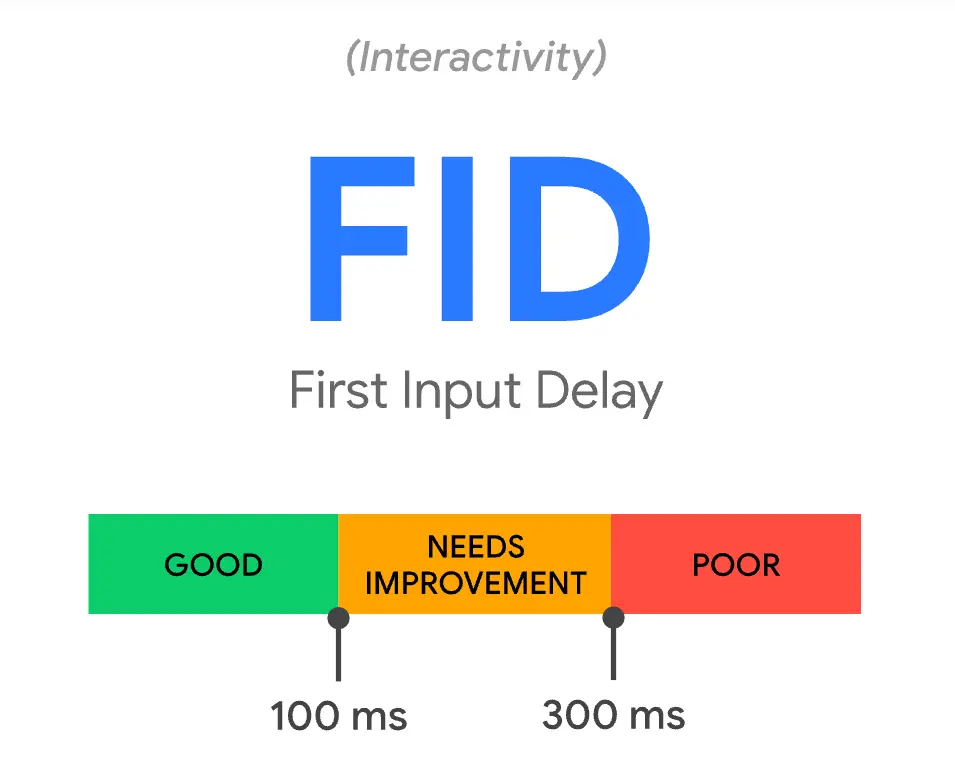
FID
Apakah Anda suka atau tidak, kutipan 'jangan menilai buku dari sampulnya' hampir tidak pernah ada. Orang-orang membuat penilaian cepat tingkat ekstrim. Tidak ada bedanya dengan situs web.
Beberapa penelitian telah membuktikan bahwa orang membentuk opini tentang halaman web dalam waktu 50 milidetik. Itulah alasan mengapa kesan pertama itu penting.
Di dunia digital, kesan pertama yang baik dapat menjadi pembeda antara pelanggan setia dan seseorang yang meninggalkan situs Anda untuk selamanya.
Kecepatan dan daya tanggap adalah komponen penting untuk meningkatkan pengalaman situs. First Input Delay membantu webmaster mengukur kesan pertama yang dimiliki pengguna tentang seberapa cepat situs dimuat – interaktivitas dan daya tanggapnya.
First Input Delay adalah metrik performa web yang melacak waktu saat pengguna pertama kali berinteraksi dengan halaman hingga saat browser mampu memproses event handler sebagai respons terhadap interaksi tersebut (interaktivitas atau respons halaman).
Sederhananya, metrik ini mengukur bagaimana halaman merespons aktivitas pengguna atau tindakan seperti klik pada tautan, gesekan, atau ketukan pada tombol. Katakanlah pengguna mengklik tautan yang memicu pop-up, FID mengukur berapa lama waktu yang dibutuhkan situs untuk memproses dan mengirimkan permintaan itu.

Kemungkinan Interaksi yang Dipertimbangkan dalam FID
- Mengklik tautan atau tombol
- Menambahkan teks input ke dalam bidang kosong
- Memilih menu tarik-turun
- Mengklik kotak centang
FID rendah adalah tanda bahwa halaman tersebut dapat digunakan. Skor Google FID yang ideal adalah 100 ms atau kurang.
Poin penting untuk diingat adalah Anda tidak dapat mengukur FID jika tidak ada interaksi pengguna. Itu karena tidak semua pengguna berinteraksi dengan halaman sehingga nilai FID mungkin tidak dicatat.
Ini berarti:
- Google tidak dapat memprediksi FID berdasarkan data di lab. Ini membutuhkan data lapangan (dari pengguna nyata).
- Data kurang dapat dikontrol karena berasal dari pengguna akan semua jenis perangkat, menggunakannya dengan cara dan lingkungan yang berbeda.
Bagaimana Cara Melihat FID?
Seperti disebutkan di atas, FID adalah metrik bidang. Berikut adalah dua alat yang dapat membantu Anda mengukur FID.
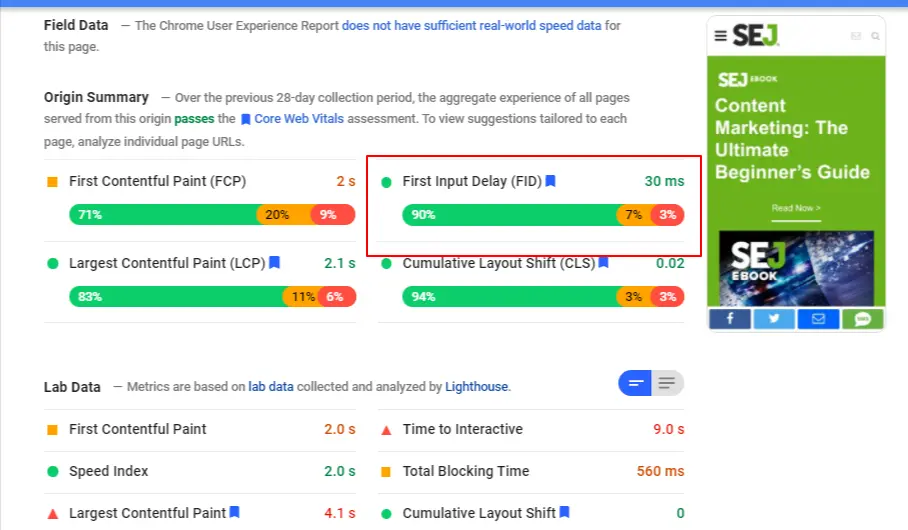
i) Laporan Pengalaman Pengguna Chrome atau CrUX
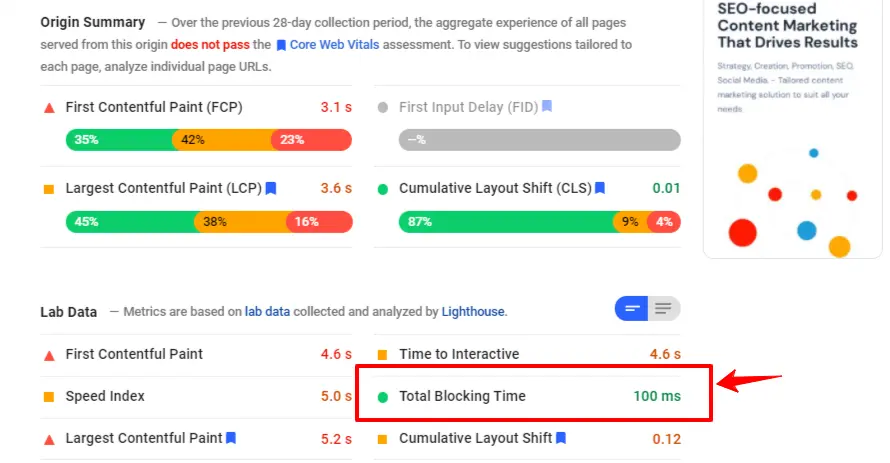
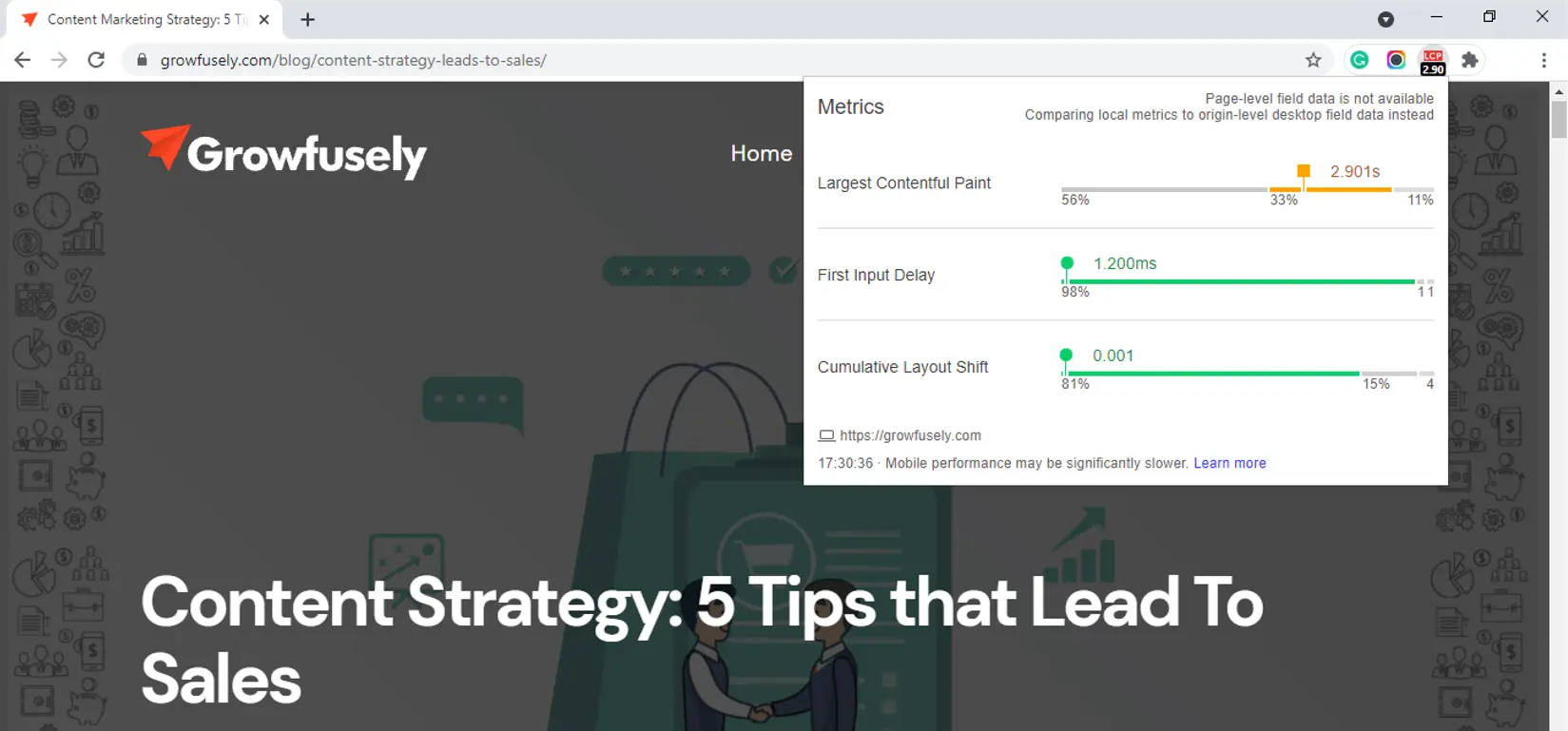
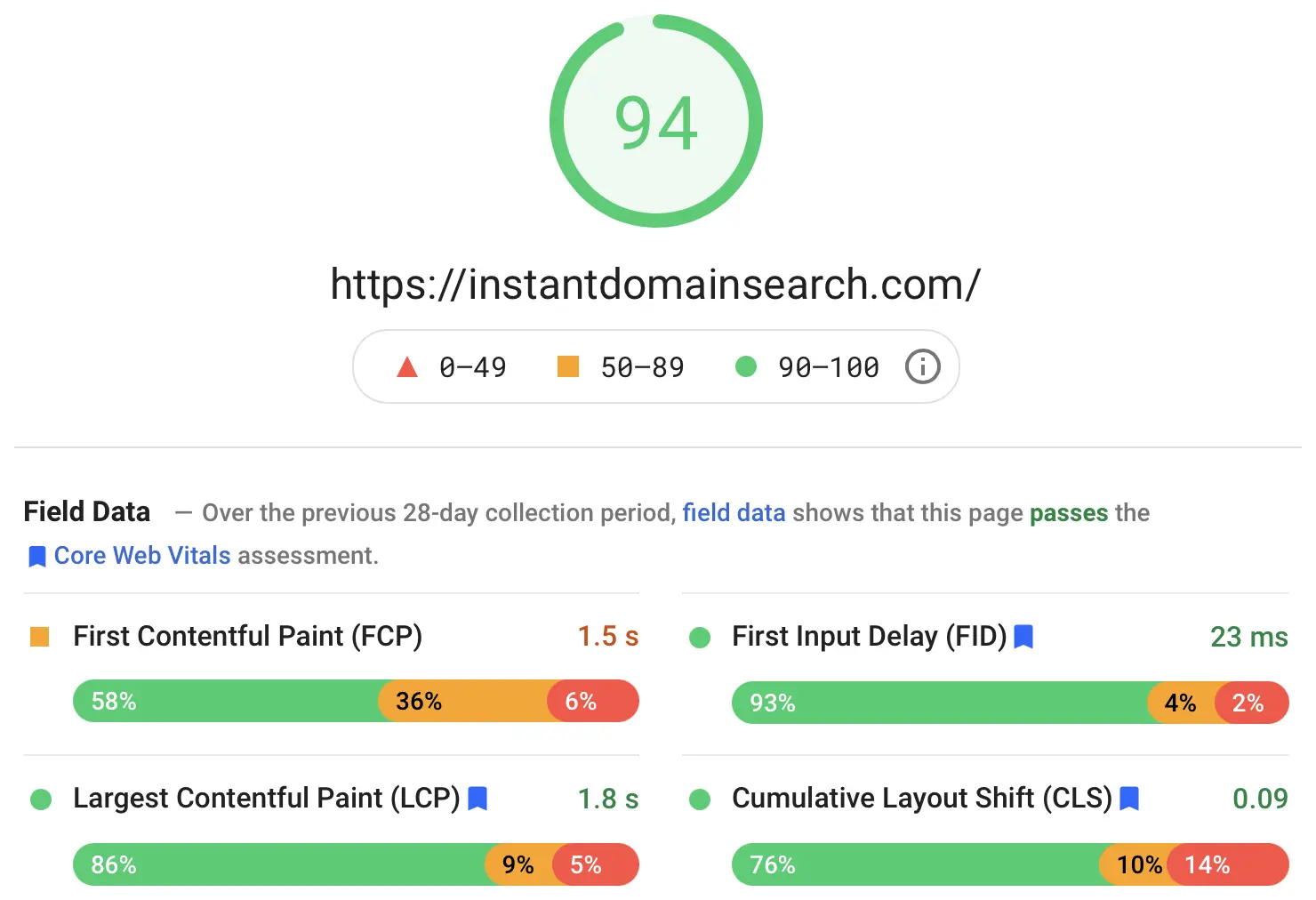
Google PSI (Google PageSpeed Insights) adalah alat pelaporan CrUX yang menawarkan laporan untuk semua CWV, termasuk FID.

Sumber Gambar
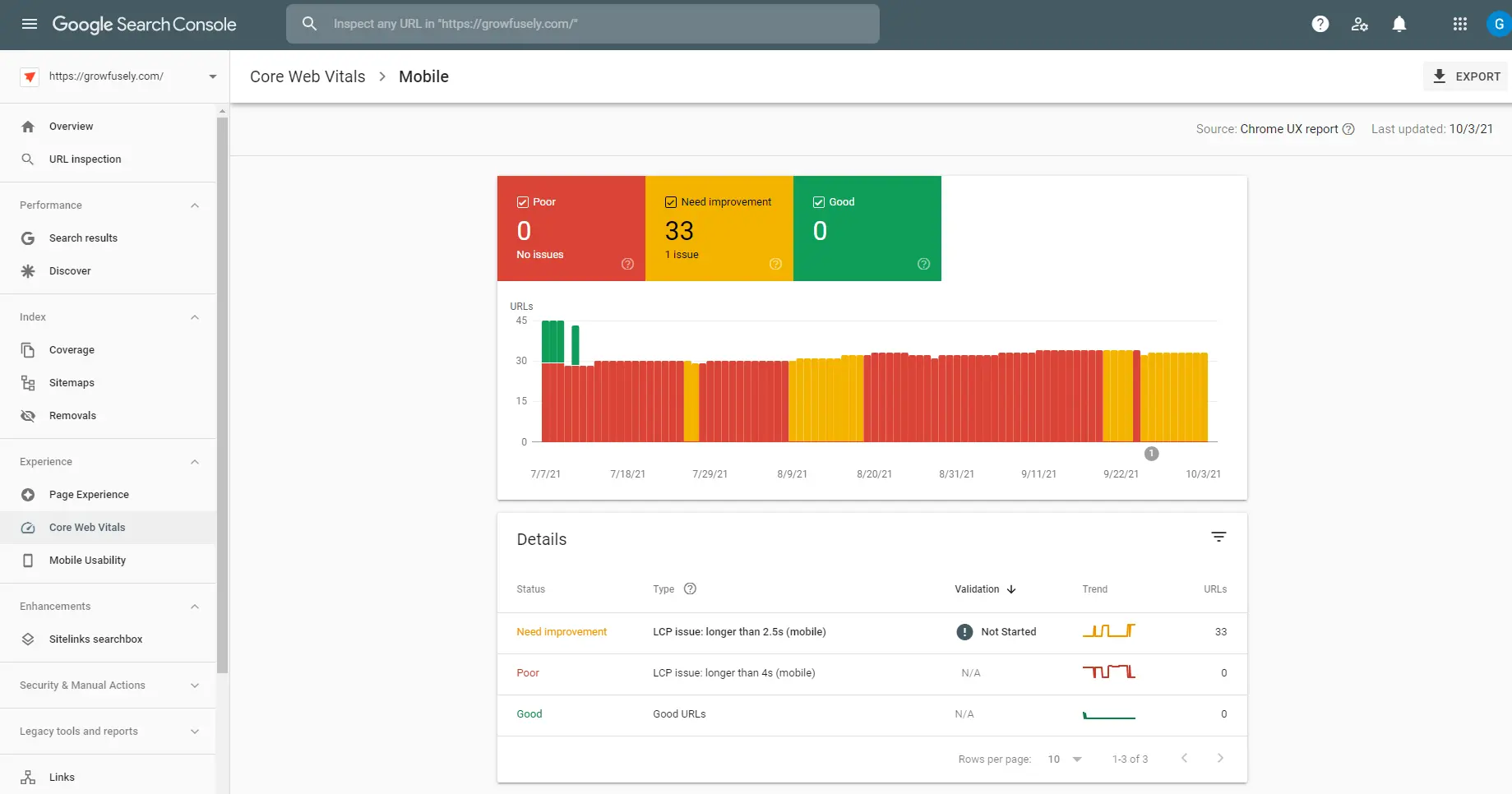
ii) Laporan Vital Web Inti Google Search Console
Setelah mengakses GSC, navigasikan ke Enhancements > Core Web Vitals > Mobile dan OPEN REPORT. Memantau CWV akan memberi Anda wawasan terbaik tentang kinerja situs Anda.  Apakah Anda bertanya-tanya bagaimana cara mengukur FID di lab? Nah, ada metrik di alat lab yang telah kita bahas sebelumnya yang bisa menjadi alternatif yang bagus – Waktu Pemblokiran Total (TBT). Namun, ini harus digunakan hanya untuk meyakinkan Anda bahwa perbaikan dan pengoptimalan FID berfungsi.
Apakah Anda bertanya-tanya bagaimana cara mengukur FID di lab? Nah, ada metrik di alat lab yang telah kita bahas sebelumnya yang bisa menjadi alternatif yang bagus – Waktu Pemblokiran Total (TBT). Namun, ini harus digunakan hanya untuk meyakinkan Anda bahwa perbaikan dan pengoptimalan FID berfungsi.  Bagaimana Mengoptimalkan FID?
Bagaimana Mengoptimalkan FID?
Inilah cara Anda dapat meningkatkan skor FID Anda.
-> Hancurkan tugas- tugas panjang seperti kode yang berjalan lama menjadi tugas-tugas yang lebih kecil dan tidak sinkron. Pengguna sering menemukan UI tidak responsif selama periode eksekusi JavaScript.
Ini adalah tanda potensi JS mengasapi. Memisahkan tugas-tugas panjang ini akan mengurangi penundaan input di situs.
-> Minimalkan JavaScript karena sulit bagi pengguna untuk berinteraksi dengan situs web saat JS berjalan. Ini akan mempercepat bagaimana browser merespons interaksi pengguna.
-> Singkirkan skrip pihak ketiga yang tidak penting seperti peta panas, tag, dan analitik yang perlu dimuat sebelum pengguna dapat berinteraksi dengan situs web.
Terkadang, skrip pihak ketiga mendahului skrip pihak pertama sesuai dengan prioritas dan bandwidth pada utas utama. Ini sangat menunda waktu yang dibutuhkan oleh halaman untuk siap berinteraksi. Oleh karena itu, sebaiknya hapus skrip pihak ketiga yang tidak perlu.
-> Terapkan cache browser. Ini menyimpan elemen tertentu di browser pengguna, sehingga tidak perlu memuat ulang setiap saat.
CLS
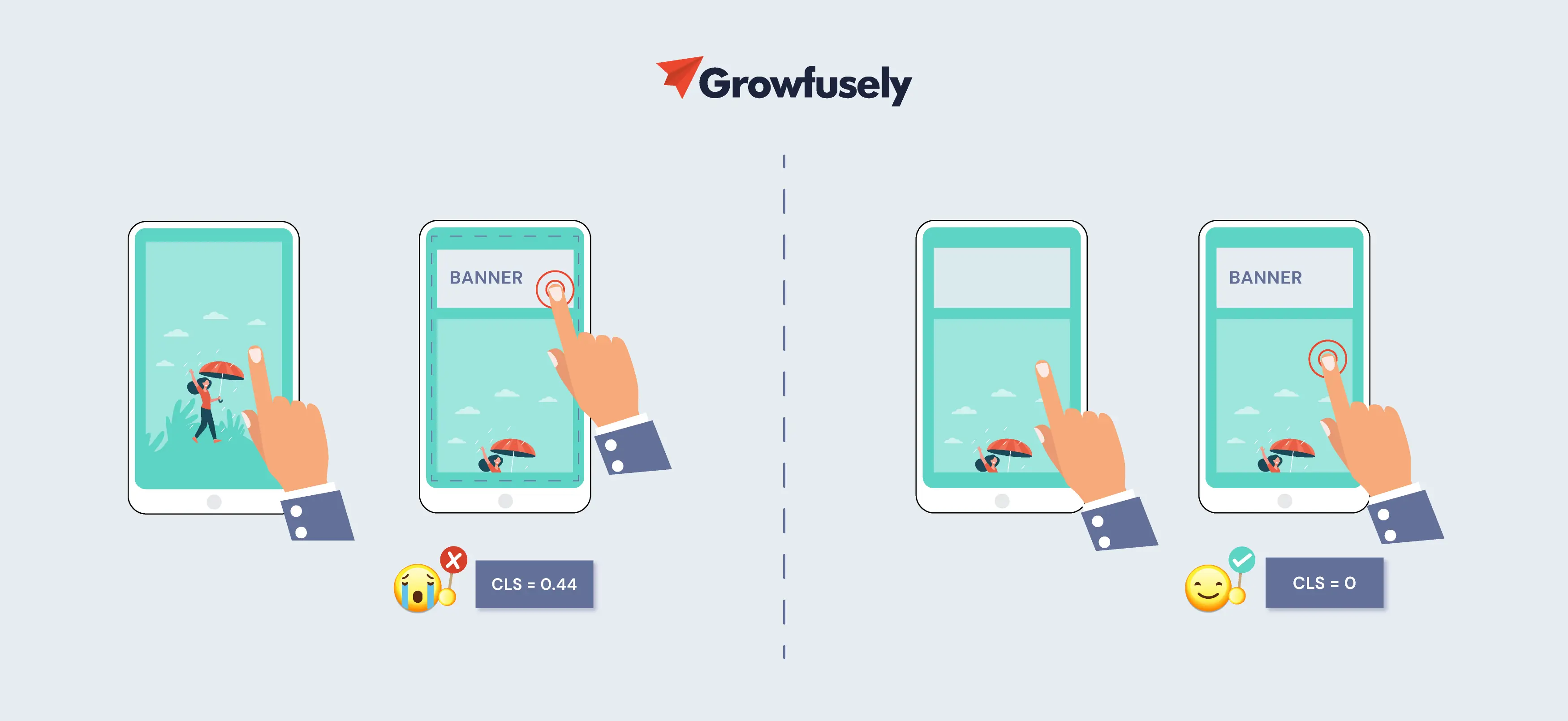
Anda pasti pernah menemukan situs web di mana Anda baru saja akan mengklik tautan dan sebelum Anda menyadarinya, tata letaknya bergeser dan muncullah iklan. Jadi, alih-alih mengeklik tautan, Anda telah mengeklik iklan. Itu disebut pergeseran tata letak dan itu berdampak negatif pada pengalaman halaman.  Kemungkinan penyebab CLS yang buruk adalah:
Kemungkinan penyebab CLS yang buruk adalah:
-> Gambar tanpa dimensi menyebabkan reflow dan re-layout. Oleh karena itu, sebaiknya sertakan atribut ukuran 'lebar' dan 'tinggi' pada gambar dan video sehingga browser mengetahui jumlah ruang yang benar yang perlu dialokasikan.
-> Iklan, sematan, dan iframe tanpa dimensi . Sebagian besar jaringan iklan dan penayang mendukung ukuran iklan dinamis, menyebabkan pergeseran tata letak dan UX yang kurang optimal.

-> Menyuntikkan konten dinamis dengan JavaScript dapat menyebabkan perubahan tata letak. Misalnya, spanduk 'Daftar ke buletin kami' atau 'Instal Aplikasi kami' dapat menggeser sisa konten di halaman. Hindari menyisipkan konten seperti itu, kecuali sebagai tanggapan atas interaksi pengguna.
-> Menerapkan font atau gaya di akhir pemuatan dapat menyebabkan pergeseran tata letak melalui FOUT atau FOIT.
- Font fallback akan ditukar dengan font baru (FOUT – kilatan teks tanpa gaya).
- Ini menampilkan teks 'tak terlihat' sampai font baru ditampilkan (FOIT – kilatan teks tak terlihat).
Sangat mengejutkan melihat bahwa mengingat pentingnya UX di zaman sekarang, begitu banyak situs web yang belum menstabilkan tata letaknya. Itu sebabnya Google datang dengan Pergeseran Tata Letak Kumulatif atau CLS.
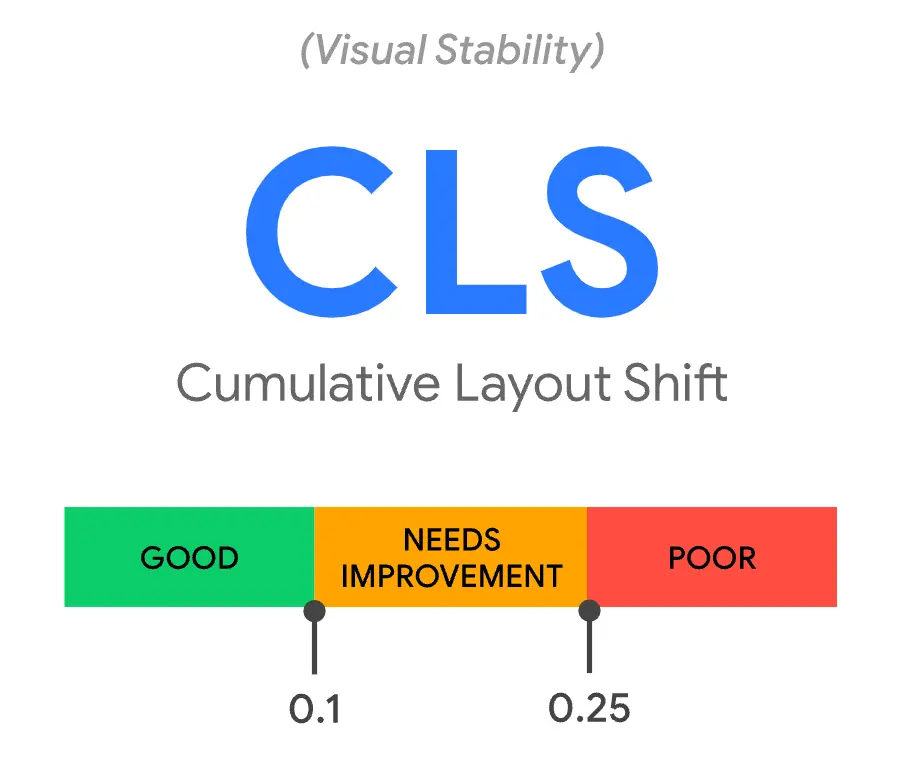
CLS adalah metrik pengalaman halaman yang digunakan untuk mengukur dampak pergeseran tata letak pada situs web. Ini mengukur stabilitas visual halaman di lab dan lapangan. Dengan kata sederhana, ini memberi tahu Google jumlah elemen yang telah pindah/bergeser/muncul/hilang saat halaman dimuat.
Sebagai webmaster, sangat penting untuk menghitung CLS berdasarkan interaksi pengguna yang sebenarnya (bukan hanya data lab) untuk mendapatkan gambaran yang realistis. Misalnya, iklan tidak dimuat di situs pementasan, sehingga data lab tidak akan mencerminkan pengalaman nyata.  Skor CLS yang rendah memastikan bahwa halaman tersebut menawarkan pengalaman yang menyenangkan. Faktanya, Google menganggap skor CLS 0,1 atau kurang sebagai bagus.
Skor CLS yang rendah memastikan bahwa halaman tersebut menawarkan pengalaman yang menyenangkan. Faktanya, Google menganggap skor CLS 0,1 atau kurang sebagai bagus.
Berikut adalah beberapa cara untuk meningkatkan skor CLS Anda.
-> Gunakan dimensi atribut ukuran yang ditetapkan untuk media apa pun (gambar, GIF, dll) sehingga browser pengguna mengetahui berapa banyak ruang yang akan mereka gunakan dan tidak akan tiba-tiba mengubah dimensi.
-> Letakkan semua iklan di ruang khusus agar tidak muncul tiba-tiba, menyebabkan konten bergeser. Sederhananya, gaya elemen sebelum pustaka tag iklan mulai dimuat.
Juga, jika iklan Anda ditempatkan di alur konten, simpan ukuran slot untuk mencegah pergeseran.
-> Hindari pop-up atau spanduk yang menyebabkan tata letak layar bergeser saat situs pertama kali dimuat.
-> Tambahkan elemen UI baru di paro bawah.
Ambang Batas BAIK/ KEBUTUHAN PENINGKATAN/BURUK
Berikut adalah tabel yang dikompilasi dari ambang batas untuk metrik vital web.  Alat untuk Mengukur Vital Web
Alat untuk Mengukur Vital Web
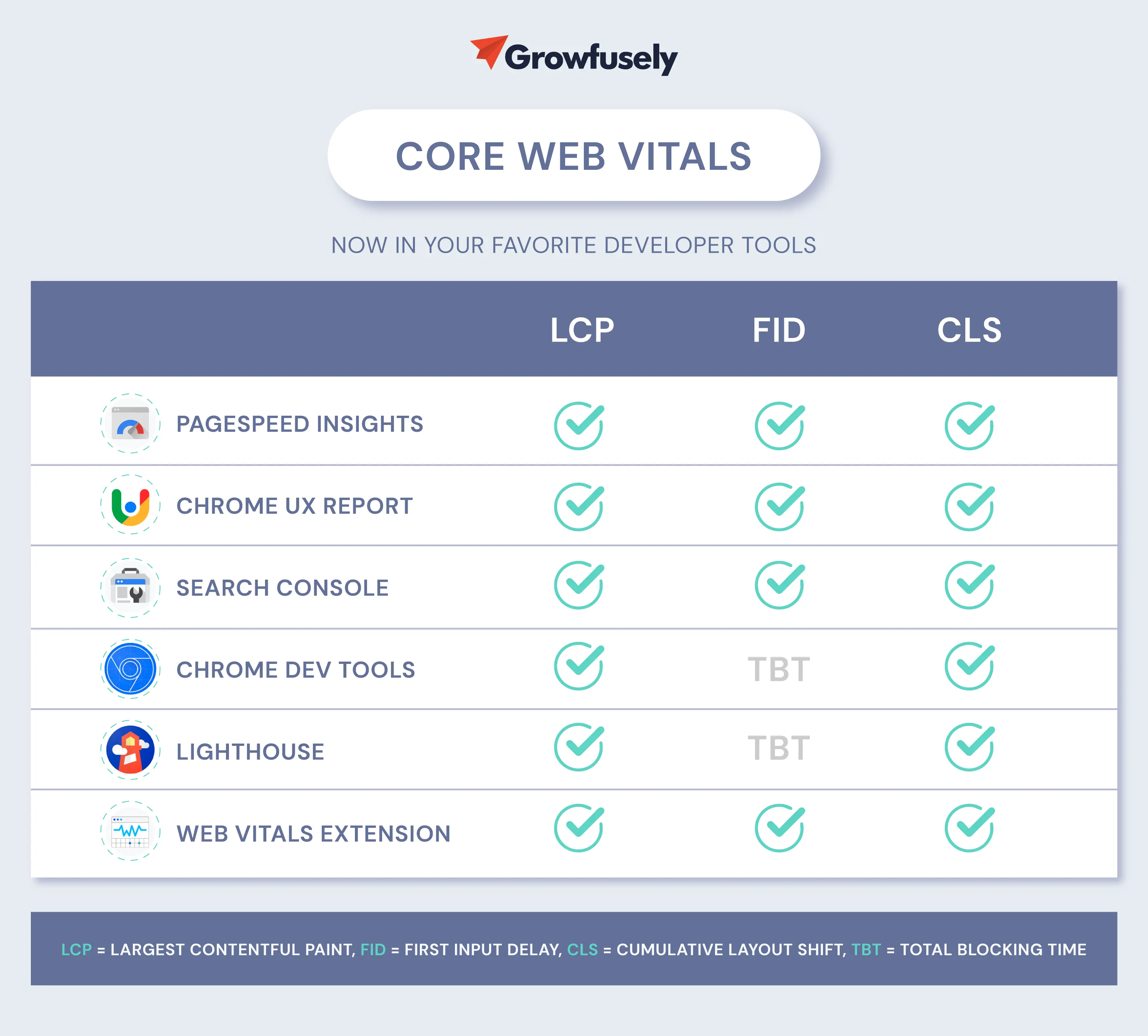
Memantau Data Web Inti memandu sinyal kualitas yang memastikan pengalaman halaman yang luar biasa bagi pengguna. Berikut adalah beberapa alat populer yang mendukung pengukuran Core Web Vitals.  Mari kita lihat masing-masing alat ini secara rinci.
Mari kita lihat masing-masing alat ini secara rinci.
1 . Google Search Console
Laporan Core Web Vitals GSC memungkinkan SEO mempelajari kinerja sebagian besar halaman web sehubungan dengan CWV. Alat gratis mengakses data lapangan nyata dari CrUX untuk melihat halaman yang membutuhkan perhatian lebih dari yang lain.
Dalam laporan GSC, kinerja URL dikelompokkan menurut statusnya (baik, perlu ditingkatkan, atau buruk) dan jenis metrik (LCP, FID, dan CLS). Setelah Anda mengidentifikasi masalah, gunakan PageSpeed Insights untuk menjelajahi peluang dan mendapatkan rekomendasi untuk pengoptimalan tertentu.
Itu membawa kita ke alat berikutnya – PSI!
2. Wawasan PageSpeed
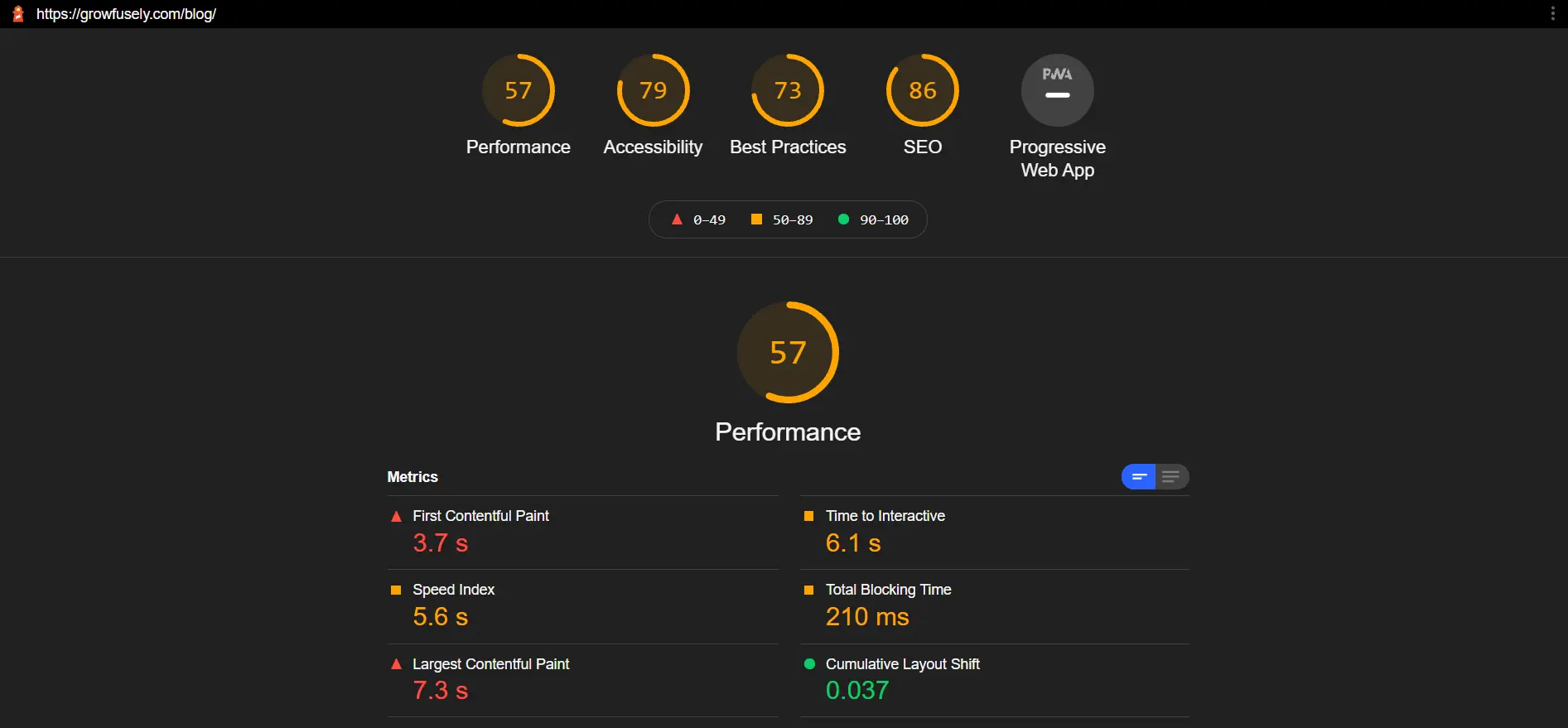
PSI adalah salah satu alat yang paling penting dan sangat diperlukan untuk mengukur kesehatan CWV situs Anda. Ini didukung oleh CrUX dan Lighthouse (ditingkatkan untuk menggunakan LightHouse 6.0 !). Hasilnya, PSI sekarang mendukung semua Data Web (LCP, FID, CLS, FCP, TTI, dan TBT) di bagian lab dan lapangan di ponsel dan desktop.
Alat ini bekerja berdasarkan per halaman untuk menawarkan rekomendasi yang dapat ditindaklanjuti guna meningkatkan pengalaman halaman bagi audiens mereka.
3. Mercusuar Google
Lighthouse awalnya dibangun oleh Google sebagai alat untuk mengaudit PWA. Namun, ini telah berkembang sebagai alat yang hebat untuk memantau kinerja halaman.
Alat ini memungkinkan SEO untuk mengaudit dan mengukur situs web di empat area, yaitu kinerja, aksesibilitas, praktik terbaik, dan SEO. Ini mengukur sebagian besar metrik UX lab seperti LCP, CLS, TTI, dan TBT.  Ini sangat mirip dengan PSI (yang didasarkan pada Lighthouse) dalam hal menawarkan rekomendasi khusus tentang cara meningkatkan pengalaman. Laporan tersebut memeriksa skor situs web Google Anda dan menetapkan skor yang diperlukan untuk menawarkan pengalaman halaman terbaik.
Ini sangat mirip dengan PSI (yang didasarkan pada Lighthouse) dalam hal menawarkan rekomendasi khusus tentang cara meningkatkan pengalaman. Laporan tersebut memeriksa skor situs web Google Anda dan menetapkan skor yang diperlukan untuk menawarkan pengalaman halaman terbaik.
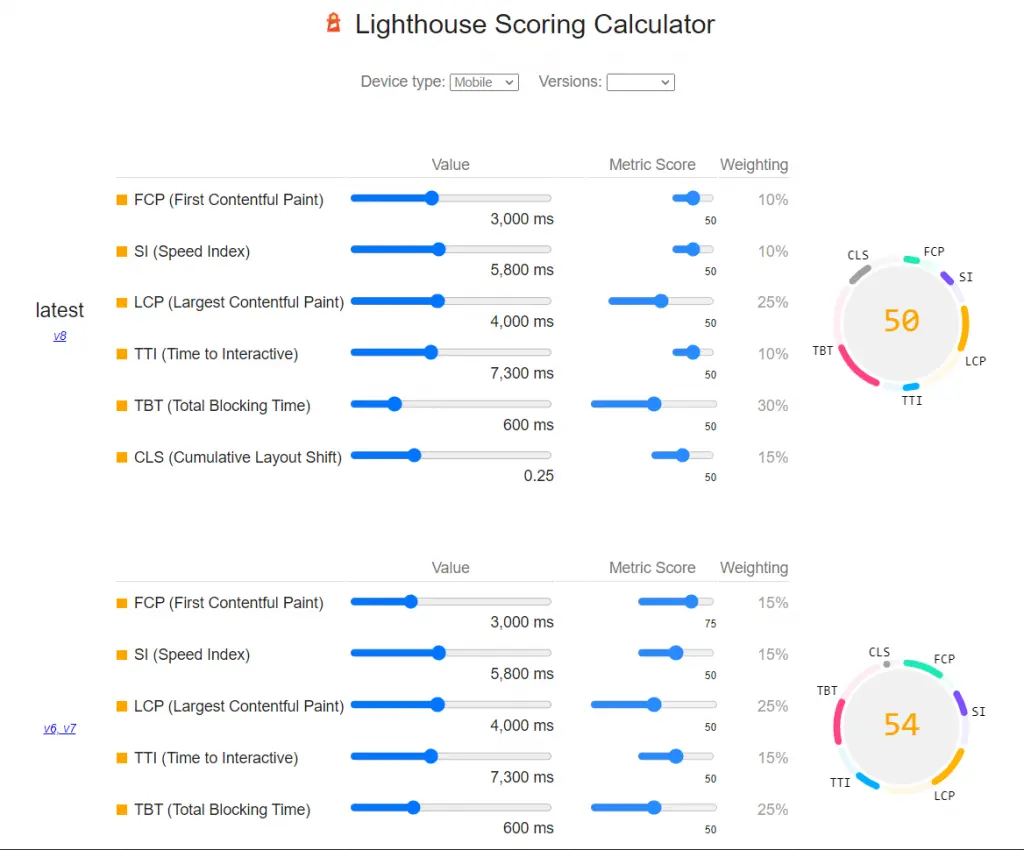
Saat menguji situs web Anda menggunakan alat ini, pastikan Anda memeriksa Kalkulator Skor Mercusuar. Ini menunjukkan bobot metrik yang berbeda.  4. Alat Pengembang Chrome
4. Alat Pengembang Chrome
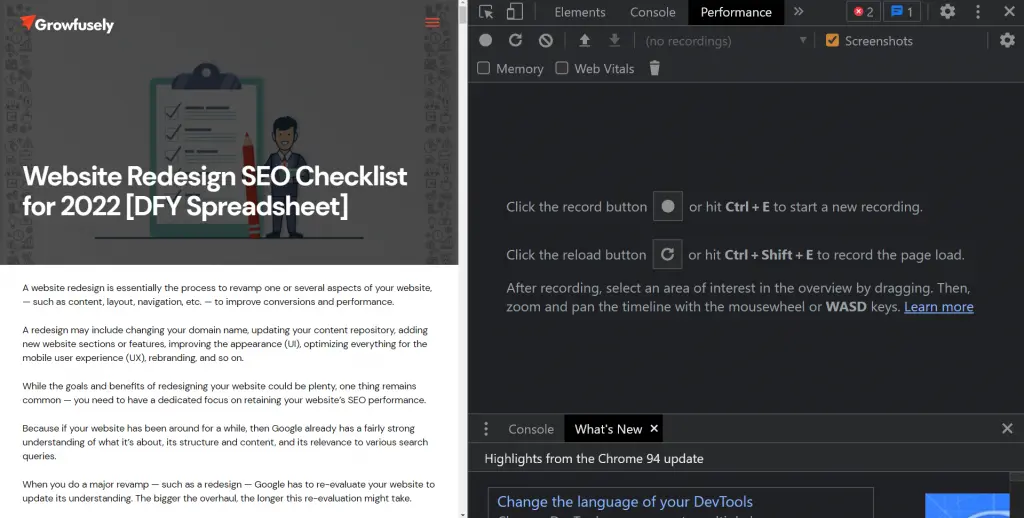
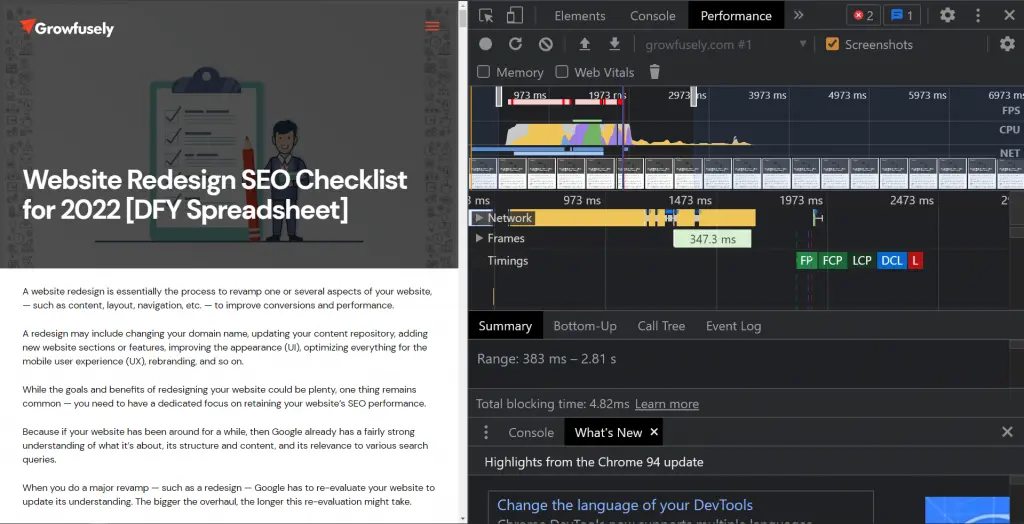
DevTools dibangun langsung ke dalam browser Chrome dan membantu Anda mendeteksi masalah tata letak yang tidak terduga. Alat ini berguna saat Anda perlu menemukan dan memperbaiki masalah ketidakstabilan, sehingga berkontribusi pada CLS.
Untuk membuka Chrome DevTools, cukup klik kanan dan pilih 'Periksa'. 
 Analisis kinerja alat menunjukkan semua Data Web Inti ditandai dengan jelas dengan warna seperti hijau untuk hasil yang baik dan merah untuk halaman yang tidak dioptimalkan dengan benar.
Analisis kinerja alat menunjukkan semua Data Web Inti ditandai dengan jelas dengan warna seperti hijau untuk hasil yang baik dan merah untuk halaman yang tidak dioptimalkan dengan benar.
5. Laporan Chrome UX (CrUX) 
CrUX lebih merupakan kumpulan data publik yang menyimpan data pengalaman pengguna nyata dari jutaan situs web. Ini mengukur versi lapangan dari Core Web Vitals. Ini menawarkan data kinerja berbutir yang sangat baik, menawarkan cara cepat untuk mengakses CWV.
Laporan Chrome UX disebut sebagai Real User Monitoring atau RUM karena memungkinkan SEO untuk menganalisis kinerja situs hanya berdasarkan bagaimana pelanggan berinteraksi dengannya.
6. Ekstensi Vital Web
Ekstensi Chrome yang praktis ini menilai LCP, FID, dan CLS secara real-time untuk Google Chrome di desktop. Ini melihat masalah selama alur kerja pengembangan.  Alat ini sangat berguna bagi pengembang yang mungkin perlu menganalisis dan men-debug peningkatan yang telah mereka terapkan.
Alat ini sangat berguna bagi pengembang yang mungkin perlu menganalisis dan men-debug peningkatan yang telah mereka terapkan.
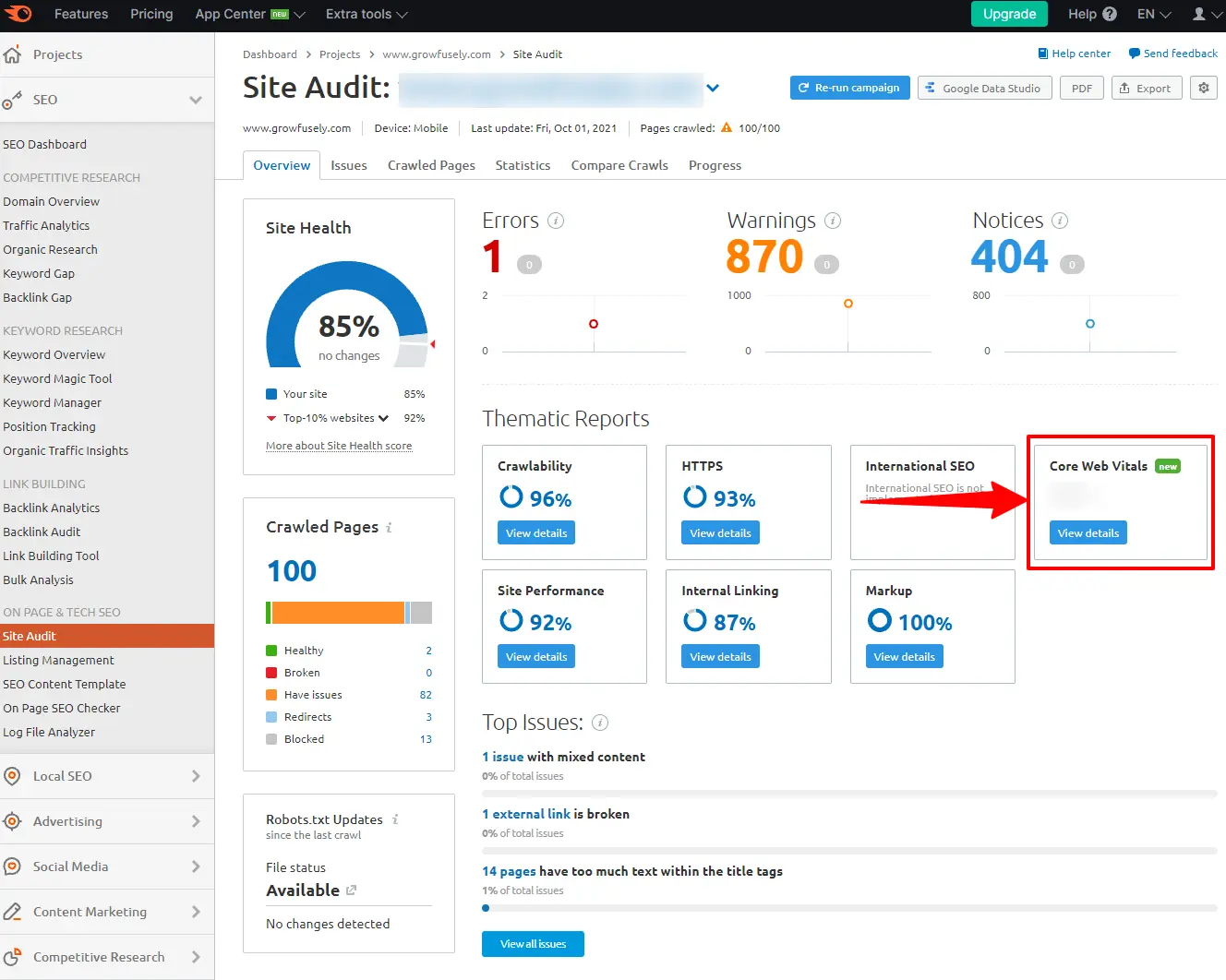
7. Audit Situs SEMrush
Seperti yang mungkin Anda ketahui, SEMrush adalah alat lengkap untuk audit situs. Namun, baru-baru ini menambahkan pengukuran Core Web Vitals ke alat Audit Situs mereka.  Jadi, Anda dapat menggunakan Audit Situs SEMrush untuk memeriksa laporan CWV di Ikhtisar di bawah Laporan Tematik. SEMrush menggunakan data dari LIghthouse untuk melaporkan metrik seperti LCP, TBT, dan CLS.
Jadi, Anda dapat menggunakan Audit Situs SEMrush untuk memeriksa laporan CWV di Ikhtisar di bawah Laporan Tematik. SEMrush menggunakan data dari LIghthouse untuk melaporkan metrik seperti LCP, TBT, dan CLS.
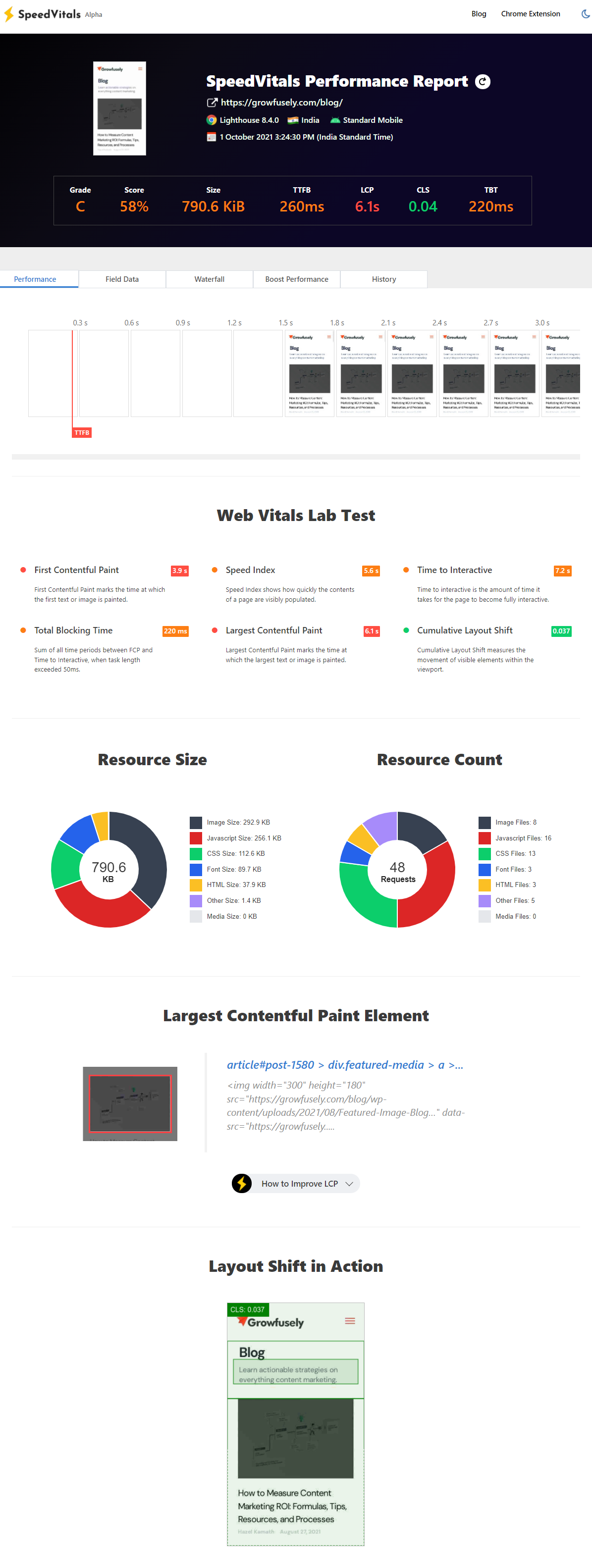
8. SpeedVitals
Ini adalah alat gratis yang memungkinkan Anda melakukan pengujian pengalaman halaman di 12 perangkat dan 9 lokasi. Ini menawarkan fitur seperti Layout Shift Visualizer, kiat pengoptimalan khusus platform, Bagan Air Terjun, dan Bagan Data Bidang yang mengukur metrik seperti TTFB, CLP, CLS, TBT, TCP, dan FID. 
Sumber Gambar
Studi Kasus – Majalah Smashing
Smashing Magazine, penerbit ebook yang menawarkan konten editorial dan sumber daya profesional, meningkatkan pengalaman halaman mereka menggunakan Core Web Vitals. Performa dan UX adalah inti dari perusahaan ini. Namun, ketika mereka mengukur skor CWV mereka, mereka terkejut mengetahui bahwa sebagian besar pengunjung asli mereka tidak mendapatkan pengalaman yang ingin mereka berikan.
Google Search Console mereka membagikan jejak panjang pemberitahuan 'perlu perbaikan'.  Perusahaan secara teratur memantau skor situs web Google dan menggunakan data untuk memperbaiki beberapa masalah kinerja. Dengan demikian, mereka dapat mengidentifikasi peluang spesifik dan meningkatkan pengalaman semua orang di situs web.
Perusahaan secara teratur memantau skor situs web Google dan menggunakan data untuk memperbaiki beberapa masalah kinerja. Dengan demikian, mereka dapat mengidentifikasi peluang spesifik dan meningkatkan pengalaman semua orang di situs web.  Lihat studi kasus lengkap di halaman Smashing Magazine untuk memahami bagaimana mereka memanfaatkan Core Web Vitals untuk meningkatkan pengalaman halaman mereka.
Lihat studi kasus lengkap di halaman Smashing Magazine untuk memahami bagaimana mereka memanfaatkan Core Web Vitals untuk meningkatkan pengalaman halaman mereka.
Studi Kasus – Vodafone
Perusahaan telekomunikasi terkemuka meningkatkan LCP-nya sebesar 31% dan memiliki penjualan 8% lebih banyak. Vodafone menjalankan pengujian A/B untuk Web Vitals di halaman arahan mereka. Selanjutnya, mereka membuat perubahan berikut untuk mengoptimalkan halaman mereka.
- Bekerja pada JavaScript yang lebih sedikit memblokir perenderan dengan memindahkan logika perenderan untuk widget dari klien ke sisi server.
- Gambar yang dioptimalkan. Mereka mengubah ukuran gambar pahlawan dan mengoptimalkan gambar SVG untuk menghindari memuat gambar yang belum terlihat di viewport
Hasilnya adalah:
- Peningkatan penjualan sebesar 8%
- Peningkatan 15% dalam rasio kunjungan ke prospek (jumlah pengunjung yang dikonversi menjadi prospek versus jumlah total pengunjung)
- Peningkatan 11% dalam rasio keranjang untuk dikunjungi (jumlah pengunjung yang mengunjungi keranjang mereka versus jumlah total pengunjung)
Anda dapat melihat studi kasus lengkap di sini .
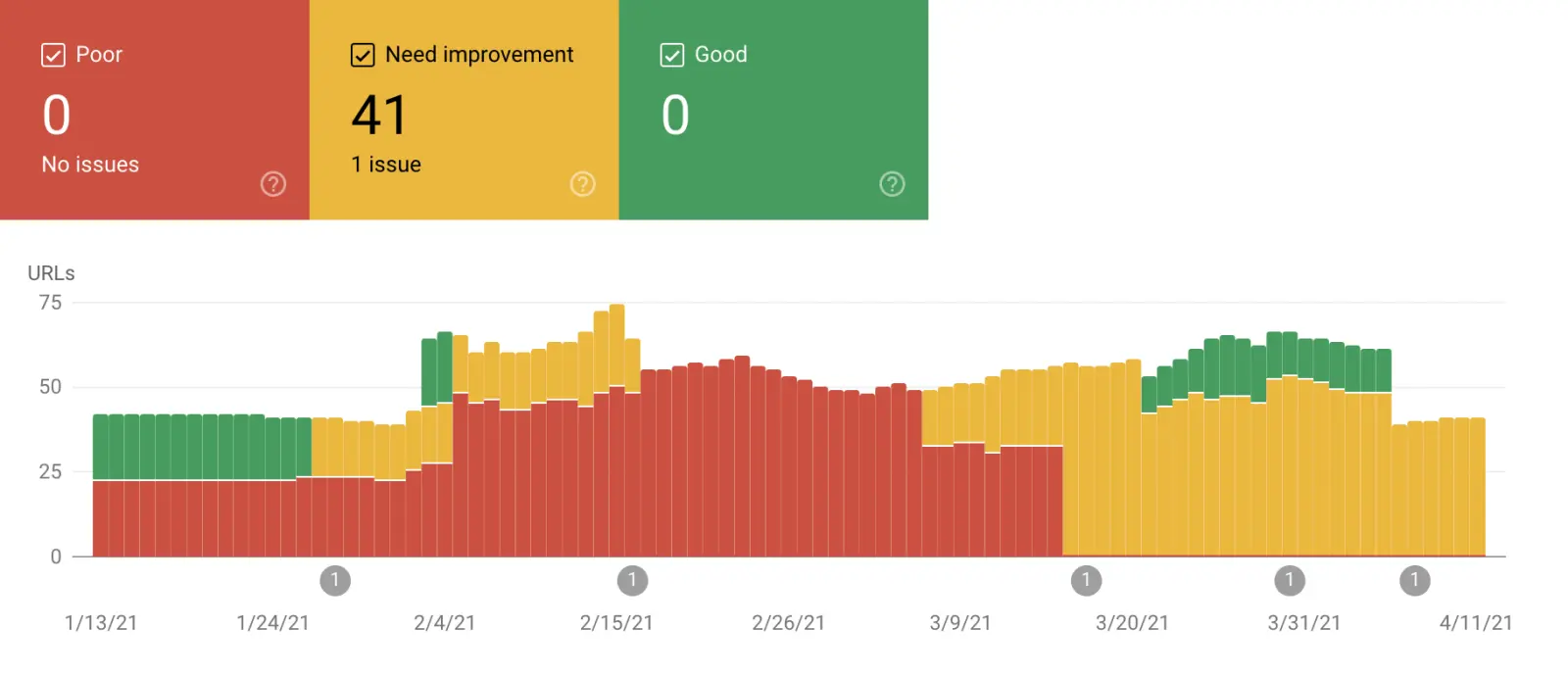
Studi Kasus – Yelp
Yelp baru-baru ini menambahkan fitur baru untuk memungkinkan pengiklan mengontrol kampanye iklan mereka dengan lebih baik. Namun, fitur-fitur ini sangat mengganggu kinerja situs web mereka. Kecepatan dengan waktu buka halaman untuk situs mereka meningkat dari 3 detik menjadi 6 detik.
Tim mereka mengukur dan memantau Data Web Inti dan memutuskan untuk menargetkan dua metrik spesifik, yaitu metrik FCP dan TTI. Setelah empat bulan upaya terfokus, mereka tidak hanya meningkatkan skor CWV mereka tetapi juga meningkatkan metrik konversi mereka.
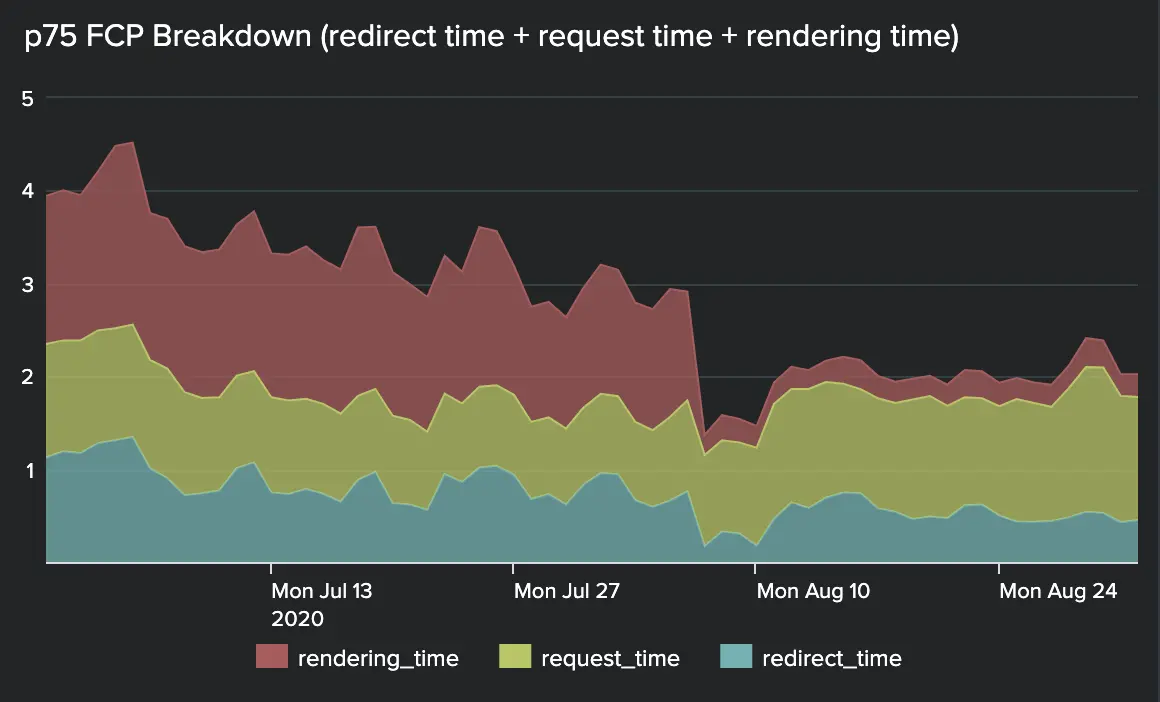
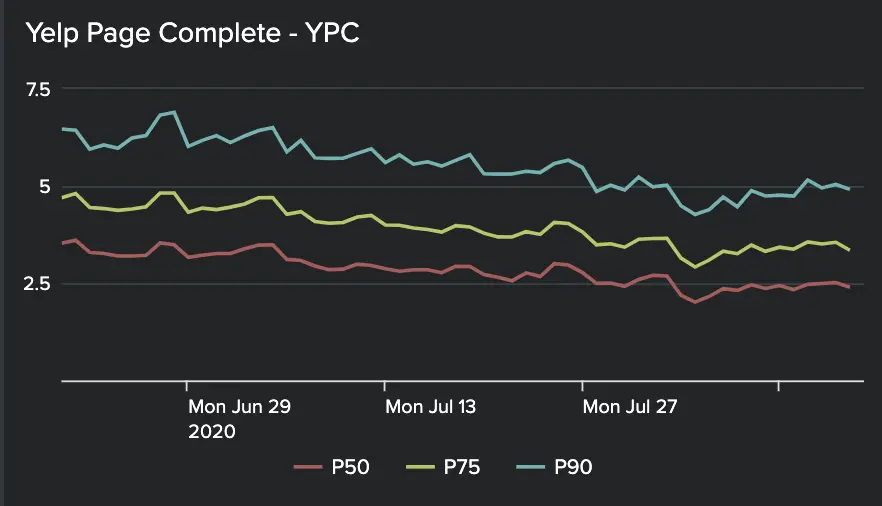
Berikut adalah hasil kuncinya:
- Mengurangi FCP P75 dari 3,25 detik menjadi 1,80 detik – peningkatan 45%
- Mengurangi p75 YPC dari 4,31 detik menjadi 3,21 detik – peningkatan 25%
- Peningkatan hingga 15% dalam tingkat konversi
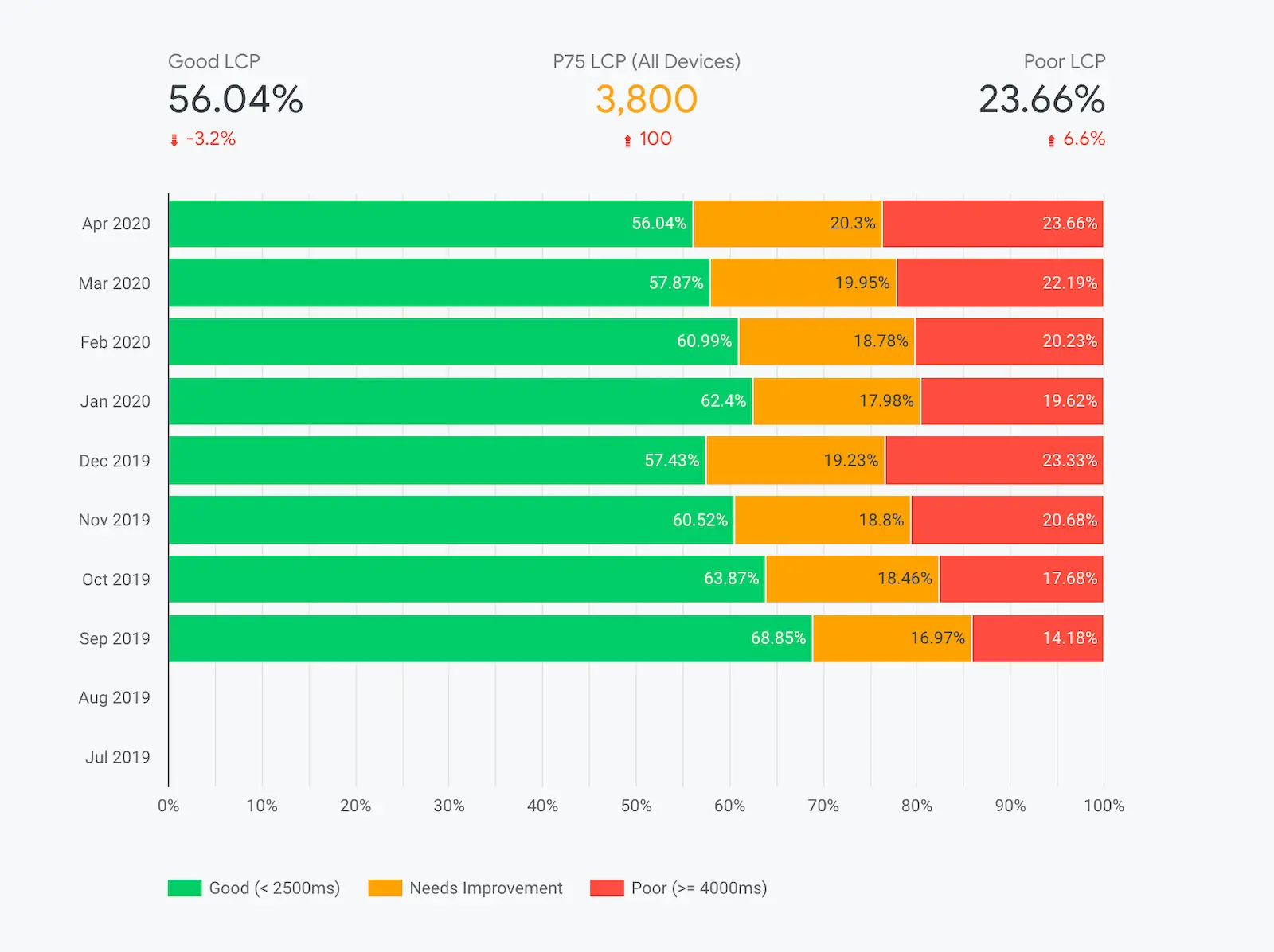
Berikut adalah beberapa grafik yang menunjukkan kemajuan mereka dari waktu ke waktu. 
 Situs web sekarang mengalami waktu pemuatan yang jauh lebih cepat. Jika Anda ingin mempelajari lebih dalam studi kasus Yelp tentang Core Web Vitals, inilah tautannya.
Situs web sekarang mengalami waktu pemuatan yang jauh lebih cepat. Jika Anda ingin mempelajari lebih dalam studi kasus Yelp tentang Core Web Vitals, inilah tautannya.
Fakta tentang Vital Web Inti
Fakta 1
Metrik dinilai pada persentil ke-75 pengguna. Jadi, katakanlah 65% pengguna berada dalam kategori 'baik' dan 10% dalam kategori 'perlu perbaikan', halaman akan dinilai sebagai 'perlu perbaikan'.
Fakta 2
Google menggunakan data anonim dari pengguna nyata dan membuatnya tersedia di CrUX . Data ini digunakan untuk mengukur metrik untuk peringkat pencarian.
Fakta 3
Metrik akan diukur untuk setiap halaman di situs web. Namun, Data Web Inti tidak terbatas pada komponen saat ini. Jika tidak ada cukup data yang tersedia, Google mengonfirmasi bahwa sinyal dari bagian atau situs web secara keseluruhan akan digunakan.
Fakta 4
Metrik dapat berubah seiring waktu, termasuk ambang batas. Google akan menyertakan atau mengecualikan beberapa lainnya di masa mendatang yang mungkin mereka gunakan untuk mengevaluasi halaman dalam waktu yang lebih lama.
Bobot Data Web Inti juga dapat berubah pentingnya. Misalnya, menurut Lighthouse versi 6 dan 7, bobot metriknya adalah –
- FID – 25% (melalui proksi lab metrik Total Waktu Pemblokiran)
- LCP – 25%
- CLS – 5%
Dan sesuai Lighthouse versi 8, beratnya adalah –
- FID – 30%
- LCP – 25%
- CLS – 15%
Fakta 5
Aplikasi satu halaman atau SPA (Gmail, Google Maps, Airbnb, Netflix, dan lainnya) tidak mengukur beberapa metrik melalui transisi halaman. Misalnya, mereka tidak mengukur FID dan LCP.
Fakta 6
AMP dihapus sebagai persyaratan dari fitur Cerita Teratas di seluler setelah pengenalan Data Web Inti. Cerita baru tidak memiliki data yang terkait dengan metrik kecepatan. Dalam kasus seperti itu, metrik dari halaman kategori yang lebih besar atau seluruh domain dapat digunakan.
Fakta 7
Awal tahun ini, Google sepenuhnya beralih ke pengindeksan mobile-first. Data Web Inti dibagi antara seluler dan desktop tetapi hanya sinyal seluler yang dirujuk untuk halaman peringkat.
Fakta 8
Data Web Inti tetap menjadi salah satu elemen pengalaman halaman atau kriteria peringkat penuh. Oleh karena itu, pencocokan maksud pencarian akan selalu mengalahkan metrik pengalaman ini. Google telah secara eksplisit membagikan bahwa halaman yang cocok dengan maksud pencarian akan mendapat peringkat lebih tinggi daripada halaman yang bekerja untuk meningkatkan metrik CWV mereka.
Fakta 9
Lighthouse tidak hanya mengukur Core Web Vitals. Ini juga mengukur indeks kecepatan, waktu untuk interaksi, CPU idle pertama, dan waktu pemblokiran total.
Fakta 10
Data lapangan yang digunakan didasarkan pada data 28 hari terakhir yang tersedia di laporan CrUX. Oleh karena itu, perlu beberapa waktu agar pembaruan tercermin dalam skor situs web Google.
Kesimpulan
Pengalaman pengguna selalu menjadi hal utama bagi Google. Oleh karena itu, raksasa pencarian telah mengaduk komunitas SEO dengan algoritme dan pembaruan yang lebih baru. Namun, pembaruan ini telah membantu SEO dan webmaster membangun situs web yang luar biasa.
Dengan peluncuran Data Web Inti, pengalaman halaman Google sekarang akan memainkan peran yang lebih besar dalam membantu Anda membangun situs web yang lebih baik dan menawarkan pengalaman yang menakjubkan kepada pelanggan.
Pertanyaan yang Sering Diajukan (FAQ)
FAQ #1: Apakah maksud Google bahwa semua halaman web saya harus mencapai ambang batas Data Web Inti?
Google merekomendasikan agar SEO menggunakan ambang batas ini sebagai pedoman untuk memastikan pengalaman halaman yang optimal. Ambang Batas Data Web Inti dinilai pada tingkat per halaman. Jadi, ketika menilai halaman, Anda mungkin menemukan beberapa halaman di atas dan beberapa di bawah ambang batas ini.
Bekerja untuk mengoptimalkan lebih banyak halaman web Anda akan meningkatkan pengalaman bagi pengunjung situs Anda. Namun, dalam jangka panjang, Google percaya bahwa bekerja menuju serangkaian metrik dan ambang UX bersama akan sangat penting untuk mempertahankan ekosistem web yang sehat.
FAQ #2: Bagaimana cara menyiapkan Data Web Inti untuk Google?
Untuk mempersiapkan Data Web Inti, sebaiknya Anda menganalisis setiap URL karena mungkin menunjukkan skor yang berbeda. Setiap URL memiliki tata letak, blok konten, dan elemen yang unik. Oleh karena itu, sebaiknya ikuti langkah-langkah awal yang dibagikan di bawah ini:
- Pastikan gambar diskalakan ke ukuran penempatan yang benar
- Kompres file besar
- Malas memuat konten statis
- Terapkan CDN ke platform hosting
- Singkirkan sumber daya pemblokiran render yang tidak perlu
- Sajikan gambar hanya dalam format generasi berikutnya
- Hapus semua JavaScript yang tidak digunakan
- Gunakan alat yang dibagikan di atas untuk memantau metrik pengalaman halaman Google dan mendapatkan rekomendasi untuk mengoptimalkan masing-masing metrik tersebut.
Untuk saran lebih lanjut tentang cara meningkatkan skor Anda, kunjungi halaman ini atau kunjungi Pusat Bantuan Search Console.
FAQ #3: Akankah halaman AMP membantu situs web saya bertahan dalam pembaruan Google Core Web Vitals?
AMP adalah cara yang efektif untuk meningkatkan kecepatan halaman; namun, privasi adalah masalah besar, yang berdampak negatif pada UX. Selain itu, masalah kontrol Google dapat menjadi tantangan bagi beberapa pengembang dan webmaster.
Oleh karena itu, meskipun halaman AMP secara inheren mendapatkan skor Vital Web Inti yang optimal, kelemahan ini membuat implementasi menjadi kontraproduktif.
AMP tidak akan hilang sepenuhnya tetapi tentu saja mungkin tidak diperlukan pada tahun 2021 untuk skor CWV yang dioptimalkan. Jika Anda memilih untuk tidak menerapkan AMP, pastikan halaman Anda dioptimalkan untuk LCP, FID, dan CLS.
FAQ #4: Halaman website saya cepat. Mengapa Search Console menampilkan peringatan di laporan Data Web Inti Search Console?
Bagaimana halaman dimuat dan dialami oleh pengunjung bergantung pada beberapa faktor seperti perangkat, koneksi jaringan, lokasi, dan lainnya. Dalam kondisi tertentu, beberapa pengguna mungkin memiliki pengalaman yang luar biasa, tetapi ini tidak berarti pengalaman akan sama di seluruh lokasi dan perangkat.
Data Web Inti mempertimbangkan keseluruhan kunjungan pengguna saat mengukur pengalaman halaman Google. Ambang batasnya dinilai pada persentil ke-75 di seluruh tubuh pengguna. Laporan CWV Google Search Console membantu melaporkan data ini.
Selanjutnya, definisi Anda tentang 'cepat' mungkin terbatas pada kecepatan. Tetapi Core Web Vitals melihat lebih dari sekadar kecepatan. Misalnya, metrik CLS memantau perubahan tata letak yang dapat berdampak negatif pada UX.
Oleh karena itu, banyak faktor yang perlu dipertimbangkan saat menggunakan laporan Data Web Inti GSC sebagai dasar keputusan pengoptimalan Anda.
FAQ #5: Situs web saya responsif tetapi skor CWV saya rendah. Bagaimana dengan itu?
Sinyal Pengalaman Halaman mengukur berbagai aspek tentang bagaimana pengunjung merasakan pengalaman berinteraksi dengan halaman. Data Web Inti hanyalah salah satu aspek dari ini bersama dengan keramahan seluler. Keduanya tidak tumpang tindih tetapi bersifat aditif sambil menawarkan gambaran holistik tentang pengalaman halaman Google.
