Panduan untuk File CSS dan Cara Menggunakannya untuk SEO yang Lebih Baik
Diterbitkan: 2022-12-17Menggunakan CSS adalah cara yang bermanfaat untuk mencapai kinerja SEO yang lebih baik. File-file ini dapat membantu Anda mengoptimalkan situs web dengan mempermudah perayap mesin telusur untuk menemukan, memahami, dan mengindeks situs web Anda. Teruslah membaca untuk mempelajari cara menggunakan CSS untuk performa SEO yang lebih baik.
Apa itu file CSS?
File CSS menjelaskan bagaimana elemen HTML ditampilkan pada halaman arahan dan digunakan untuk menyesuaikan tampilan dan nuansa situs web. Singkatan dari, "Cascading Style Sheets," digunakan untuk mengubah tampilan situs web dengan menentukan font, warna, dan elemen gaya lainnya. CSS pada dasarnya adalah sintaks yang digunakan untuk menyusun estetika halaman web. Lembar gaya ini juga dapat digunakan untuk memposisikan elemen pada halaman atau untuk menyediakan tata letak dan desain halaman.
CSS adalah alat yang ampuh yang digunakan untuk mengontrol tampilan dan nuansa situs web. Berikut adalah beberapa fungsi lain yang dapat dilakukan CSS:
- Mengurangi ukuran halaman web
- Tingkatkan kecepatan situs
- Tingkatkan pengalaman pengguna dan buat situs web lebih mudah dinavigasi
- Buat tampilan dan nuansa yang lebih konsisten di beberapa halaman di situs web
- Jaga agar basis kode tetap ramping dan bersih
- Atur konten pada halaman menjadi beberapa bagian
Lembar gaya ini bahkan dapat digunakan untuk membuat animasi dan elemen interaktif lainnya.
Apakah File CSS Mempengaruhi SEO?
File CSS dapat memengaruhi SEO karena memengaruhi kecepatan halaman, performa, dan seberapa mudah Google meng-crawl dan merender konten. Pengalaman halaman adalah faktor peringkat dan diukur terutama melalui Data Web Inti. Jika Anda membuat perubahan pada file CSS Anda yang menurunkan metrik CWV Anda, ya, itu bisa merusak peringkat kata kunci situs web Anda.
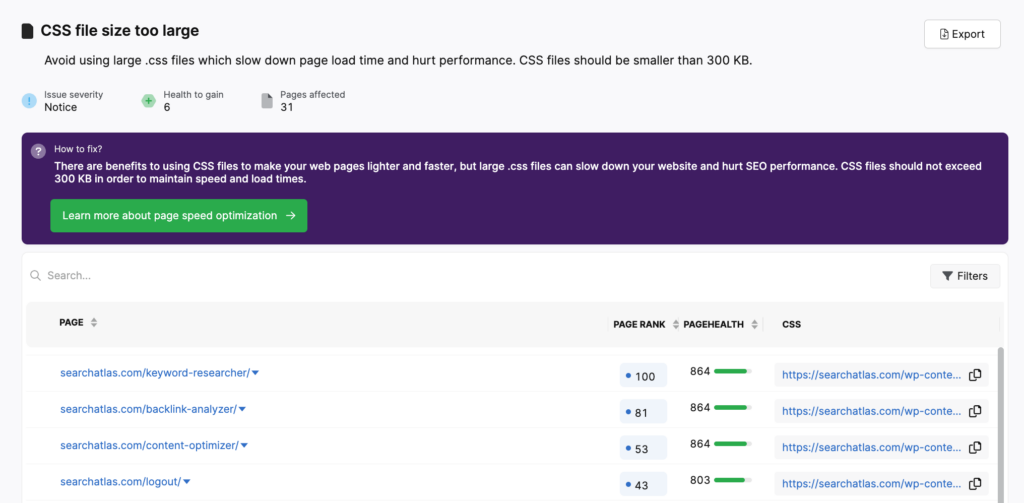
Itu sebabnya masalah CSS tertentu akan ditandai di auditor situs SearchAtlas jika ditemukan di halaman.

Menyelesaikan masalah kinerja yang terkait dengan file CSS dapat membantu meningkatkan kinerja konten Anda, dan karenanya seberapa sering, dan seberapa tinggi hasil SERP, yang dipromosikan Google.
Manfaat utama file CSS untuk SEO meliputi:
- Memuat halaman web dengan cepat
- Render yang lebih baik/lebih mudah untuk spider mesin telusur
- Tekankan kata kunci yang Anda inginkan untuk peringkat halaman atau
- Jaga agar konten tetap ramah pembaca sekaligus berkomunikasi dengan lebih jelas ke mesin telusur
- Rasio kode-ke-konten yang ditingkatkan
Berbagai Jenis CSS
Kode CSS dapat ditempatkan di salah satu dari tiga tempat: inline, internal, atau eksternal. Jenis file CSS yang berbeda memiliki efek yang berbeda dalam penerapannya pada dokumen HTML.
Perlu diingat bahwa file CSS pada dasarnya adalah daftar aturan yang memberi tahu browser cara memberi gaya pada elemen yang berbeda pada halaman web. Browser membaca file CSS dan menerapkan gaya ke elemen pada halaman saat merender halaman. File CSS berisi sejumlah properti gaya yang dapat diterapkan ke suatu elemen. Beberapa properti gaya yang lebih umum termasuk yang berikut:
- Warna latar belakang
- Keluarga Fon
- Ukuran huruf
- Lebar Perbatasan
- Gaya Perbatasan
- Perataan Teks
- Gambar latar belakang
CSS sebaris
Inline CSS ditempatkan di dalam dokumen HTML antara tag pembuka dan penutup elemen yang ingin Anda gaya. Jenis ini lebih diutamakan daripada jenis lainnya, artinya jenis ini akan diterapkan ke elemen terlepas dari apakah ada gaya CSS lain yang diterapkan ke elemen tersebut. Ini terjadi karena CSS sebaris ditulis langsung ke dalam kode HTML.
Contoh gaya Inline CSS akan terlihat seperti ini di HTML:
<h3font-weight: 400;">Dengan style sheet internal, instruksi CSS sebenarnya ditulis ke dalam header halaman HTML. Alih-alih mereferensikan dokumen eksternal atau menulis ke dalam kode HTML, itu ditempatkan di dalam header agar mesin telusur dapat lihat saat mereka pertama kali meng-crawl halaman landing. CSS internal paling berguna saat satu halaman memerlukan tampilan yang unik dibandingkan dengan halaman lain di situs.
Contoh gaya CSS internal akan terlihat seperti ini di HTML:
<kepala> <gaya> h3 {warna: biru;} <gaya> </kepala>CSS eksternal
Lembar gaya eksternal pertama kali disimpan sebagai file CSS (.css). Daripada menambahkan baris kode CSS tertentu ke setiap elemen HTML, semua perubahan dapat ditentukan melalui satu file.
Untuk menggunakan style sheet jenis ini, kode HTML harus menyertakan link ke style sheet eksternal. Dalam HTML, akan terlihat seperti ini:
<kepala> <tautan rel="stylesheet" href="heading.css"> </kepala>Kebanyakan orang akan setuju bahwa style sheet eksternal paling efisien hanya karena semua perubahan ada pada dokumen khusus.
Cara Membuka File CSS
Saat ingin membuka file CSS, Anda memerlukan aplikasi pengembangan web atau editor kode sumber.
Beberapa contoh populer termasuk Adobe Dreamweaver, Adobe ColdFusion Builder, dan Microsoft Visual Studio Code. Saat Anda membuka file CSS di editor teks, Anda melihat gaya yang akan diterapkan ke elemen di halaman web.
Pentingnya Coding yang Tepat di CSS
Saat menggunakan file CSS, penting untuk memastikan bahwa semua pengkodean valid dan terkini. Pengkodean yang tepat akan membantu memastikan bahwa perayap mesin telusur dapat membaca dan mengindeks situs web Anda dengan benar, selain CSS yang menghasilkan gaya dan preferensi estetika yang tepat untuk pengguna di ujung depan. Bekerja sama dengan pengembang web terampil yang memahami SEO, atau menggunakan auditor situs SearchAtlas untuk mengidentifikasi masalah apa pun, adalah cara terbaik untuk memastikan sintaksis CSS Anda akurat dan membantu, bukan merusak, kinerja Anda.
Cara Menggunakan CSS untuk SEO yang Lebih Baik
CSS dan SEO adalah pasangan yang dibuat di surga. Lembar gaya CSS dapat membantu menyederhanakan kode di situs web Anda, yang membuatnya lebih mudah dibaca dan diindeks. Berikut adalah cara menggunakan CSS untuk SEO yang lebih baik:
- Jadikan situs web Anda lebih mudah diakses seluler. Saat ini, hampir 60 persen lalu lintas web berasal dari perangkat seluler . Sangat penting untuk membuat file CSS tambahan yang khusus untuk smartphone dan tablet. Mengoptimalkan aksesibilitas seluler dapat membantu meningkatkan pengalaman pengguna dan juga membersihkan HTML.
- Atur konten Anda dan tingkatkan cache browser Anda . Seperti disebutkan di bagian sebelumnya, kecepatan unduh merupakan faktor penting dalam peringkat mesin pencari. Unduhan kode CSS jauh lebih cepat daripada tata letak tabel yang disimpan dalam dokumen HTML. Menggunakan file CSS eksternal memungkinkan situs memanfaatkan cache browser dengan lebih baik. Pengunjung akan dapat memuat konten hanya sekali daripada setiap kali halaman baru dirender. Anda bahkan dapat mengatur urutan item yang dimuat terlebih dahulu untuk memastikan kecepatan pemuatan halaman yang optimal dan peringkat pencarian yang lebih tinggi.
- Tekankan kata kunci peringkat tinggi untuk konten yang dapat diindeks. Mesin pencari memprioritaskan kata kunci berkualitas tinggi dalam konten situs web Anda. Dengan menggunakan CSS, Anda dapat menyembunyikan kata kunci dan tag ini dari pengunjung situs Anda tetapi tetap memberi peringkat untuk mereka. Anda juga dapat menggunakan kode CSS untuk membuat halaman web Anda lebih ringan, secara keseluruhan mengurangi rasio kode-ke-konten Anda untuk pengindeksan yang lebih baik.
Pikiran Final tentang File CSS untuk SEO
Secara keseluruhan, memanfaatkan lembar gaya CSS untuk mengoptimalkan kinerja SEO adalah alat yang ampuh, karena dapat meningkatkan kecepatan situs web, membantu membuat struktur HTML semantik, dan memberikan keterbacaan yang lebih baik untuk perayap mesin telusur. Ini dapat membantu meningkatkan peringkat dan lalu lintas situs web, sehingga meningkatkan visibilitas dan memberikan pengalaman pengguna yang lebih baik secara keseluruhan.
