Bagaimana Standar Desain Menjadi Begitu Tinggi
Diterbitkan: 2017-10-05Dan Bagaimana Menjunjungnya
Industri aplikasi seluler masih cukup baru, terutama dari perspektif desain. Sampai iPhone keluar pada tahun 2007, belum ada yang mendekati untuk menunjukkan kemampuan antarmuka smartphone yang sepenuhnya terwujud — dengan kemajuan teknologi yang pesat, mungkin kita masih belum melakukannya. Kami menjadi jauh lebih baik dalam memahami apa yang membuat UX yang baik, tetapi standar desain masih berkembang pada tingkat yang jauh lebih cepat daripada di bidang lain. Pada saat yang sama, pengguna sudah mengharapkan pengalaman yang hampir sempurna, dan baik Alphabet maupun Apple mendorong pengembang untuk mengadopsi cita-cita desain yang baik.
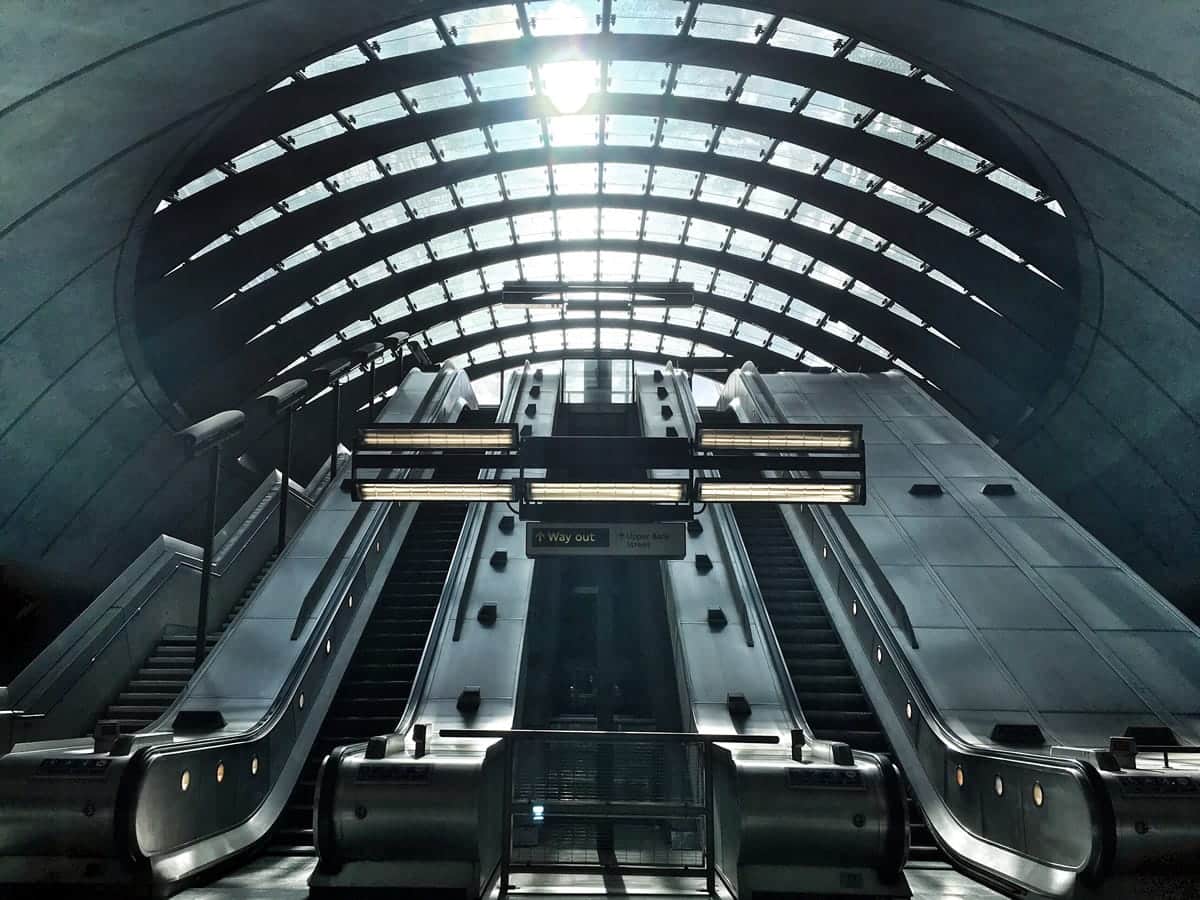
Belajar Tentang Standar Desain… dengan Pergi ke Bawah Tanah
Sulit untuk memprediksi dengan tepat bagaimana cita-cita desain seluler akan berubah dan menjadi lebih jelas, tetapi London Underground (LU) mungkin memberikan petunjuk. LU baru-baru ini mengembangkan dokumen 225 halaman tentang standar desain yang disebut Idiom Desain Stasiun Bawah Tanah London. Kereta Bawah Tanah adalah kereta bawah tanah pertama di dunia, dan telah berkembang sejak 1863, tanpa rencana gaya tunggal atau seperangkat aturan.
Idiom diciptakan untuk menyatukan LU, dengan memandu semua desain stasiun masa depan dan perbaikan dengan sembilan prinsip desain. Setiap prinsip adalah keharusan sederhana seperti, "Mencapai keseimbangan di seluruh jaringan," "Menciptakan suasana dengan pencahayaan," atau "Kegembiraan dan kejutan" yang penuh teka-teki. Dengan demikian, dokumen tersebut jauh melampaui sekadar menyatakan desain yang lumrah. Bagian “Kesenangan dan kejutan”, misalnya, menyatakan aturan berikut:
“Setiap stasiun bawah tanah harus menyertakan setidaknya satu momen kegembiraan dan kejutan, untuk meningkatkan perjalanan pelanggan dan lingkungan kerja staf. Momen seperti itu membantu menempatkan jaringan di peta, sebagai pemimpin desain kelas dunia.”
Ini kemudian mendefinisikan aturan yang sangat spesifik untuk elemen berbeda yang mungkin menyenangkan dan mengejutkan. Subbagian “Merayakan Warisan” menjelaskan cara menyoroti warisan arsitektur setiap stasiun dan menghubungkan pembaca dengan pedoman khusus untuk melestarikan “Warisan Bawah Tanah” dan daftar “bangunan dan struktur desain atau kepentingan sejarah lainnya” untuk memastikan pemulih memahami elemen mana yang harus dilestarikan .

Idiom Desain Stasiun Bawah Tanah London diluncurkan pada 2015 — lebih dari 150 tahun setelah kereta bawah tanah dibuka.
Bagian lain membahas lebih dalam tentang bagaimana stasiun harus ditata, bagaimana cahaya dapat digunakan untuk menciptakan suasana yang fungsional, namun menarik secara visual sambil membantu penumpang menavigasi — dan bahkan bagaimana "mencapai keseimbangan yang tepat" antara informasi, ruang ritel, dan iklan.
“Prioritaskan kenyamanan bagi staf dan pelanggan,” mendapatkan seluruh bagiannya sendiri, tetapi dalam arti tertentu, ini adalah topik keseluruhan dokumen — untuk menciptakan pengalaman ideal bagi apa yang mungkin disebut oleh pemirsa Amerika yang paham bisnis sebagai “semua pemangku kepentingan.” Ini adalah proyek yang ambisius. Dalam lebih dari 150 tahun keberadaannya, Underground telah melihat banyak gaya arsitektur dan desain yang berbeda datang dan pergi. Menurut The London Magazine, pengalaman LU berkisar dari naik melalui "lembah dinding bata melengkung yang indah, dengan merpati berputar-putar di atas," menghubungkan stasiun dengan "atap kaca yang anggun," hingga lokasi yang jauh lebih indah.
Bagaimana arsitektur sampai ke titik ini, di mana standar desain diperlakukan hampir sebagai ilmu, dan desainer dapat membuat satu set aturan yang mungkin mengikat lebih dari 150 tahun sejarah bersama-sama? Dan bagaimana kita, sebagai desainer aplikasi, memenuhi standar tinggi tersebut?
Evolusi Desain Arsitektur
LU adalah contoh yang bagus untuk mengubah standar desain, karena ini adalah tempat di mana masa lalu hidup dengan masa kini — secara harfiah dihubungkan oleh jaringan trek yang sangat besar. Sangat mudah untuk melihat gaya yang berbeda, dan cara mereka mengungkapkan keprihatinan yang berbeda. Kereta Bawah Tanah awal menggunakan lokomotif uap dan penerangan gas, jadi stasiun Tube awal berukuran besar, desain lapang yang menggabungkan banyak cahaya alami, dan banyak ventilasi untuk memungkinkan asap menyebar.
Direkomendasikan untukmu:
Stasiun selanjutnya dipengaruhi oleh pertimbangan praktis dan estetika yang berbeda. Ada stasiun modernis seperti Arnos Grove pada 1920-an dan 30-an, yang dirancang untuk menyesuaikan desain arsitektur modern dengan kemampuan teknologi bangunan modern. Stasiun pasca-perang jauh lebih sederhana dan kurang mengesankan — dirancang untuk mengatasi penghematan ekonomi saat Eropa pulih dari kehancuran. Pada 1990-an, stasiun seperti Canary Wharf dibangun untuk kebutuhan yang berbeda. Lalu lintas meningkat dengan pertumbuhan sprawl pinggiran kota, sehingga LU membutuhkan konstruksi tahan lama dan ruang besar, dan fitur keselamatan modern, seperti layar yang terbuka seperti pintu kereta bawah tanah, melindungi penumpang yang penuh sesak agar tidak jatuh di rel.


Tetapi Idiomnya berbeda — itu tidak mencerminkan filosofi desain atau estetika tertentu, seperti halnya desain standar yang ditetapkan berdasarkan akumulasi pengetahuan. Seiring dengan kemajuan teknologi dan material, tujuan secara bertahap berubah dari mengekspresikan visi seorang arsitek atau era, menjadi memenuhi kebutuhan pengguna.
Pengembangan Desain Perangkat Lunak
Aplikasi telah mengalami transformasi serupa. Komputer pertama dengan sesuatu yang mulai menyerupai antarmuka pengguna grafis adalah Xerox Alto, dibuat pada tahun 1973. Komputer ini memiliki grafis hitam putih sederhana, dan resolusi hanya 606 x 808, dan tidak sepenuhnya grafis. Manajer file mengatur file dalam dua kotak horizontal, tetapi itu bukan jendela yang dapat dipindahkan, seperti di komputer modern. Namun, Alto memang memiliki beberapa karakteristik dasar yang mendefinisikan era PC, seperti penunjuk mouse berbentuk panah yang dapat berubah bentuk saat melakukan tugas yang berbeda. Seperti stasiun Tube awal, itu dibatasi oleh teknologi lebih dari filosofi desain.
Dengan tambahan Smalltalk, itu selangkah lebih dekat untuk menyerupai desktop modern. Smalltalk adalah bahasa pemrograman berorientasi objek, serta lingkungan pengembangan dan UI grafis. Itu memiliki jendela dengan bilah judul yang dapat dipindahkan dengan latar belakang abu-abu. Itu tidak menawarkan berbagai tekstur dan bayangan modern (atau bahkan warna), tetapi Anda dapat mengetahui jendela mana yang ada di atas, karena secara fisik akan menutupi jendela di bawahnya.

Apple Lisa lebih menyempurnakan apa yang dapat dilakukan GUI, menambahkan menu pull-down, kontrol seret dan lepas untuk memindahkan dan menyalin file dan inovasi lain yang akan menjadi standar desain. Berbagai pesaing muncul selama dekade berikutnya. Beberapa, seperti Windows, bertahan hingga hari ini. Lainnya, seperti Acorn Computers, gagal menangkap, tetapi memperkenalkan inovasi penting — dalam kasus Acorn, font anti-alias dan menu di bagian bawah layar untuk menyimpan ikon untuk aplikasi umum.
Seperti halnya arsitektur, standar desain seringkali dibatasi oleh teknologi dan biaya. Komputer dan monitor harus terjangkau, yang berarti belum tentu sistem tercanggih yang berhasil, tetapi yang dapat menciptakan pengalaman yang bermanfaat dalam kisaran harga yang wajar. Misalnya, komputer tahun 1980-an dapat mendukung font dengan spasi proporsional, tetapi menggunakan font dengan lebar tetap untuk kegunaan karena resolusi layar rendah.
Namun, karena teknologi terus meningkat, resolusi layar dan kekuatan pemrosesan akhirnya tidak lagi menjadi faktor pembatas. Ada lebih banyak kebebasan untuk membuat antarmuka yang menarik dan menarik sesuai dengan filosofi desain tertentu. Saat itulah standar desain modern mulai muncul.

Desain Modern — Perbedaan Antara “Dapat Dilakukan” dan “Harus Dilakukan”
Seperti yang kita bahas dalam Sejarah Singkat Desain Aplikasi Seluler, rilis iPhone tahun 2007 memulai revolusi desain. IPhone menggabungkan smartphone multi-sentuh sepenuhnya modern pertama dengan desain skeuomorphic yang kaya dan naturalistik. Objek memiliki bayangan dan tekstur, dimana pengguna dapat berinteraksi secara fisik dengan cara yang tidak mungkin dilakukan sebelumnya. Banyak pengembang aplikasi bermain dengan realisme, mensimulasikan objek sebenarnya dengan cara yang menyenangkan. Tapi itu bukan hanya untuk bersenang-senang — ada logika untuk itu semua: dengan menggabungkan tekstur alami yang disimulasikan dengan standar desain GUI, Apple menciptakan pengalaman yang mendalam dan intuitif. Tapi apakah itu cara terbaik untuk berinteraksi dengan objek digital?
Microsoft mengatakan tidak, dan memilih desain datar yang disederhanakan dengan Windows Phone. Ikon tidak harus berkilau dan bersinar, ikon harus dapat dibaca, menarik, dan mudah diakses. Windows Phone tidak bekerja dengan baik, tetapi membantu memulai perdebatan yang mengarah pada sesuatu yang sedikit mirip dengan Idiom: Desain Material.
Sama seperti Idiom yang melampaui pertanyaan “gaya arsitektur mana yang terbaik?” untuk menanyakan “bagaimana seharusnya stasiun kereta bawah tanah dirancang untuk mengakomodasi penggunanya?” desain material bergerak melampaui perdebatan skeuomorphic vs. desain datar untuk menanyakan bagaimana elemen-elemen yang berbeda dari perangkat harus berinteraksi. Dengan desain material, pengembang mampu melampaui gaya desain, dan akhirnya mencapai standar desain.

Menjunjung Standar Modern dalam Desain
Seperti London Underground, dunia aplikasi masih memiliki ruang untuk gaya yang berbeda. Skeuomorphism masih memiliki tempatnya di aplikasi yang dirancang untuk meniru objek dunia nyata, seperti Aplikasi Moog Model 15, yang dengan cermat membuat ulang synthesizer Moog vintage.
Desainer lain memilih desain yang sangat bersih dan sederhana untuk menekankan kemudahan penggunaan atau palet atau aliran warna tertentu untuk memberikan nuansa yang dapat dikenali pada aplikasi. Yang penting adalah memikirkan pengguna Anda — untuk apa mereka menggunakan aplikasi? Perilaku apa yang mereka harapkan? Fitur desain apa yang menurut mereka nyaman? Gaya visual apa yang menurut mereka menawan dan menarik? Sekarang komputer kami cukup kuat untuk memungkinkan interaksi pengguna apa pun yang dapat kami bayangkan, kami dapat melampaui apa yang mungkin, dan fokus pada apa yang dibutuhkan pengguna kami.
[Posting ini pertama kali muncul di Proto.io dan telah direproduksi dengan izin.]






