9 contoh Ajakan Bertindak eCommerce yang melihat konversi gila
Diterbitkan: 2022-06-10Contoh ajakan bertindak ini akan menunjukkan kepada Anda bagaimana toko online dapat menggunakannya untuk mendorong konversi.
Pernahkah Anda bertanya-tanya apa yang dilakukan oleh halaman arahan atau situs web eCommerce berkinerja tinggi dengan benar? Nah, ada beberapa elemen individu yang bekerja untuk mengubah lalu lintas toko menjadi pelanggan.
Salah satu elemen tersebut adalah Call to Action (CTA) . Pengunjung toko Anda akan mengambil keputusan berdasarkan seberapa bagus CTA Anda.
Dalam posting ini, kita akan membahas apa itu "Ajakan Bertindak", mengapa situs web eCommerce Anda membutuhkannya dan bagaimana membuat CTA yang meningkatkan konversi.
Apa itu Ajakan Bertindak eCommerce?
eCommerce Call to Action adalah tombol atau frase yang bisa berada di banner, landing page atau konten yang meyakinkan pengunjung untuk melakukan tindakan tertentu.
CTA memberi tahu pengunjung toko Anda langkah apa yang harus mereka ambil selanjutnya. Ini memandu di mana mereka mengklik, dan jalur virtual yang mereka ikuti.
CTA paling dasar yang pernah Anda lihat adalah tombol "Beli Sekarang" atau "Tambahkan ke troli". Mereka memberi tahu Anda bahwa jika Anda mengklik tombol ini, tindakan spesifik untuk menyelesaikan pembelian atau menambahkan produk ke keranjang belanja mereka akan dilakukan.
CTA yang ditempatkan secara strategis dengan teks yang menarik dan relevan dapat melontarkan konversi toko online Anda dengan biaya minimum.
CTA dapat berupa:
- Sebuah teks yang telah hyperlink
- tombol
- Teks biasa tanpa tautan
Teks dapat disertai dengan gambar jika Anda mau.
CTA tidak dibatasi oleh jumlah kata atau cara Anda menempatkannya.
Namun, bisnis eCommerce selama bertahun-tahun telah melihat teknik dan praktik terbaik tertentu yang telah melihat tingkat konversi yang lebih tinggi.
Mari kita lihat beberapa di antaranya.
Praktik terbaik untuk Ajakan Bertindak eCommerce yang efektif
Buat urgensi
Jika teks pada CTA Anda dapat menciptakan rasa takut ketinggalan atau FOMO, ada kemungkinan pelanggan mengklik lebih tinggi. Rasa urgensi memberi tahu pembeli bahwa peluangnya saat ini, terbatas, dan mereka akan melewatkannya.
Frasa seperti “Obrolan hingga tengah malam”, dan “sisa 2 stok” semuanya dirancang untuk menciptakan rasa urgensi.
Gunakan kata-kata tindakan
Bahasa di CTA Anda tidak boleh kabur atau tanpa tujuan. Bahkan jika Anda memberikan informasi yang dibutuhkan pelanggan, mereka masih perlu tahu apa yang harus dilakukan selanjutnya.
CTA membimbing mereka. Sisipkan kata tindakan sehingga pembelanja memiliki gagasan tentang apa yang tersedia untuk mereka.

Misalnya, mengatakan "Beli sekarang" berbeda dengan "Pelajari lebih lanjut". Ini dengan jelas mendefinisikan dua bentuk tindakan yang berbeda. Salah satunya adalah untuk menyelesaikan pembelian, di sisi lain, yang lain memungkinkan pembelanja untuk mengetahui lebih banyak.
Anda dapat menemukan beberapa frasa dan contoh Ajakan Bertindak yang kuat di sini.
Fokus pada desain
Alasan pengunjung toko Anda akan mengklik CTA adalah jika mereka dapat menemukannya. Desain CTA yang baik adalah penting agar menarik perhatian pemirsa.
Kecuali CTA terlihat jelas dengan teks yang relevan, pelanggan tidak akan tahu apa yang harus dilakukan.
Meskipun tidak ada teknik yang jelas yang menjamin konversi, beberapa praktik dianggap berkinerja lebih baik daripada kebanyakan.
Sebagai contoh:
- Warna tombol CTA harus kontras dengan latar belakangnya.
- Ukuran teks tergantung pada konteksnya. Namun, tombol CTA yang paling umum memiliki 2-6 kata.
Bacaan terkait: Anjuran dan Larangan untuk situs web eCommerce yang sempurna
Penempatan strategis
CTA harus memiliki beberapa ruang putih di sekitarnya untuk menghindari pencampuran dengan sisa teks. Idenya adalah pengunjung toko harus dapat segera menemukannya.
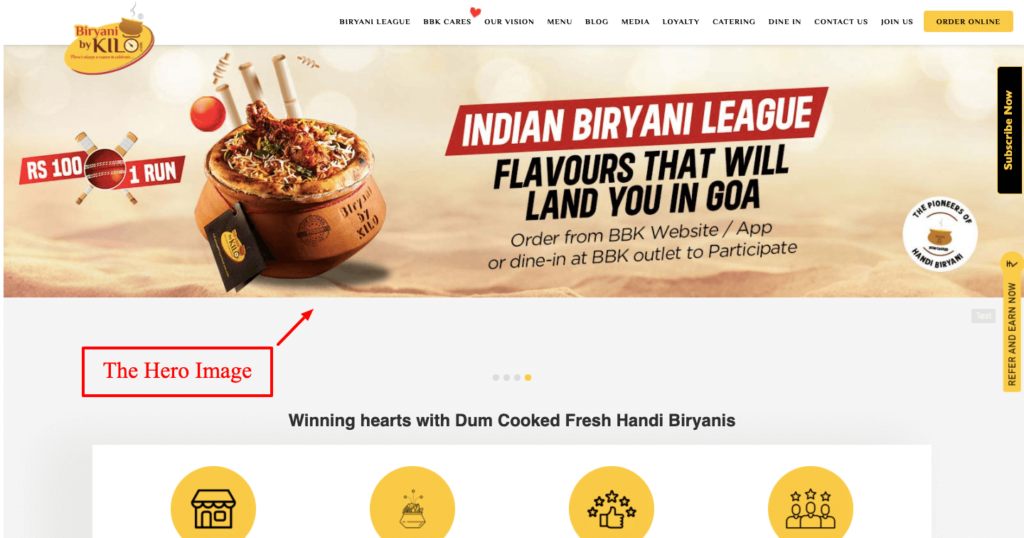
Ide yang bagus adalah memiliki gambar pahlawan atau spanduk yang memiliki CTA.
Gambar pahlawan kemudian dapat ditautkan ke produk tertentu. Gambar pahlawan dapat digunakan untuk menonjolkan koleksi tertentu atau produk terlaris.

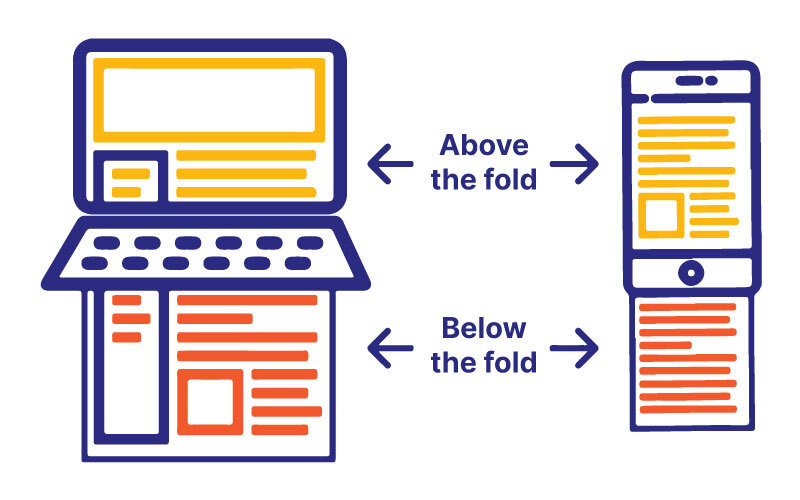
Praktik terbaik lainnya adalah selalu menempatkan CTA “Above the fold”.
"Fold" mengacu pada bagian situs web yang dilihat pengunjung tanpa menggulir ke bawah sama sekali. Konten apa pun yang berada di atas garis ini akan langsung terlihat oleh pengunjung toko.
Menempatkan CTA yang kuat di sana sangat efektif karena mengurangi waktu penelusuran bagi pengunjung. Mereka tertarik untuk menyelesaikan pembelian melalui tautan yang ditempatkan di gambar.
Contoh Ajakan Bertindak eCommerce yang kuat dan mengapa itu berhasil
Berikut adalah beberapa contoh Ajakan Bertindak yang dapat Anda ambil wawasannya saat merancang CTA untuk toko online Anda sendiri.
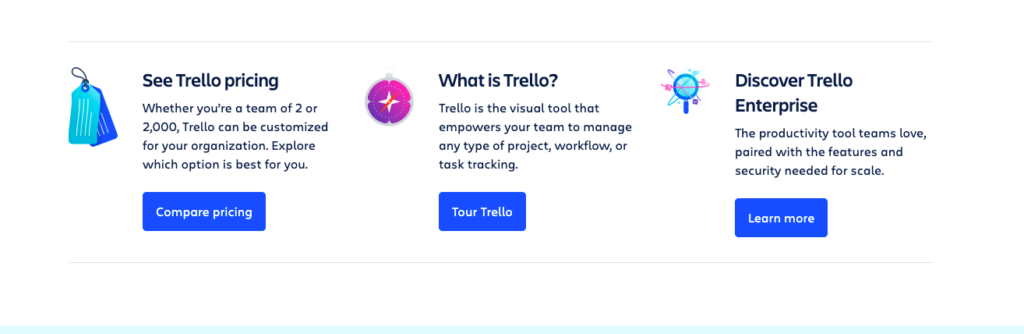
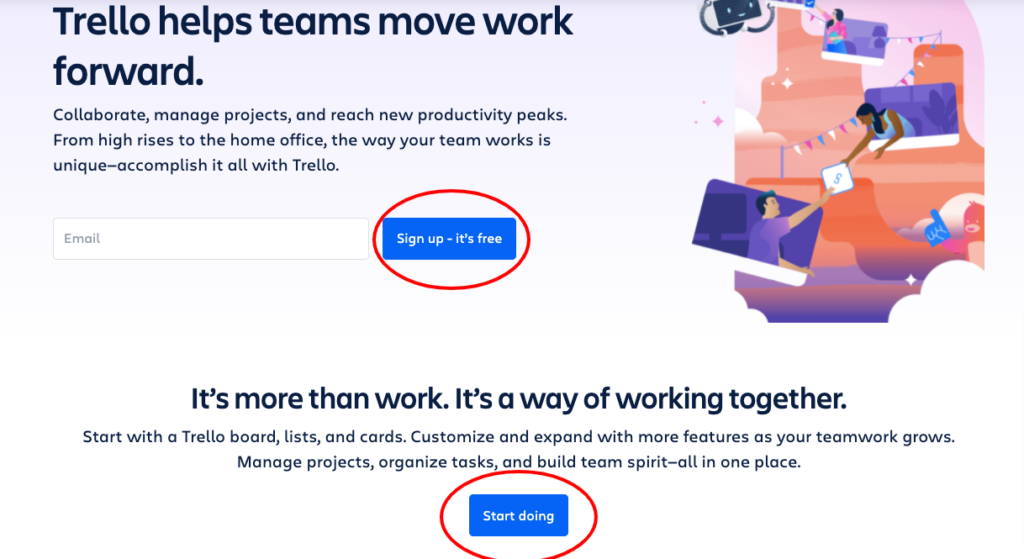
1. Trello


Mengapa ini berhasil:
- Setiap CTA spesifik untuk fungsi halaman arahan yang akan dituju. Apakah itu "Bandingkan harga" atau "Tour Trello"
- Tombol CTA memiliki ruang yang cukup di sekelilingnya untuk memandu dengan sempurna ke mana konsumen harus mengklik.
- “Ini Gratis” memberikan insentif tambahan.
- “Mulai melakukan” – menyimpang dari frasa tindakan normal tetapi mewakili tujuan inti Trello sebagai merek.
Bacaan terkait: 7 Alat kerja dari rumah yang Anda butuhkan untuk meningkatkan produktivitas Anda

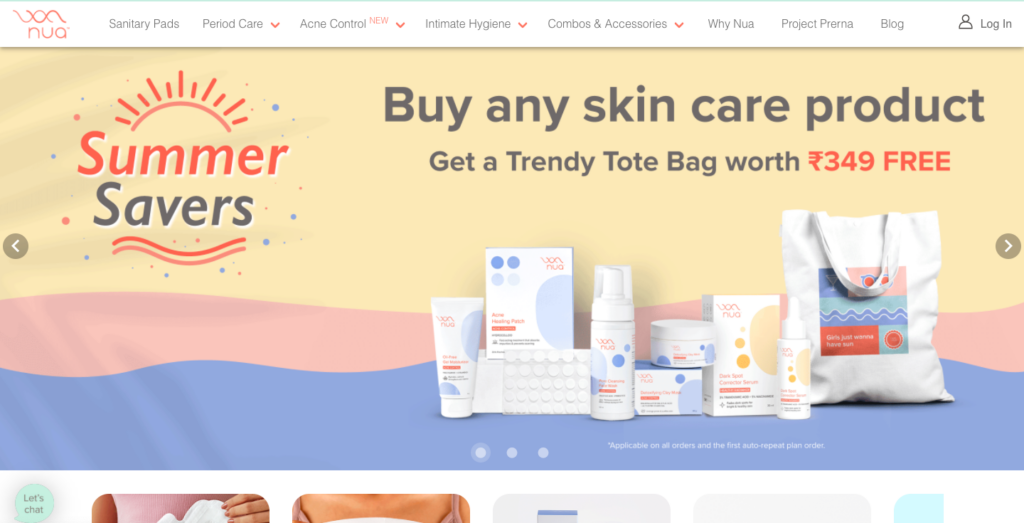
2. Nua

Mengapa ini berhasil:
- Warna-warna cerah pada gambar pahlawan relevan dengan teks. Ini musim panas. Ini memberikan gambaran tentang tema dan tindakan yang dimaksudkan untuk mereka yang mengunjungi Nua.
- Teksnya to the point dan memiliki nilai tambah yang jelas.
- Kata 'Gratis' berwarna merah. Warna yang sekali lagi menunjukkan urgensi.
Baca terkait: Cara menjual kosmetik online di India
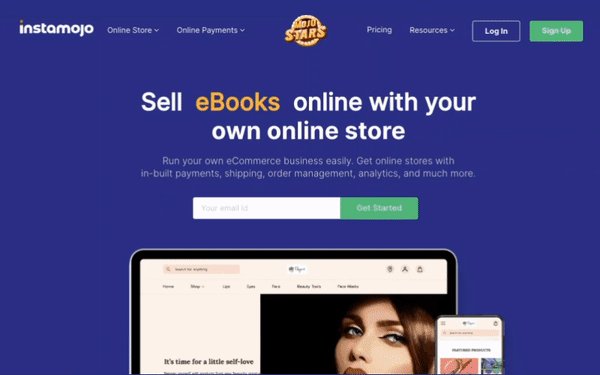
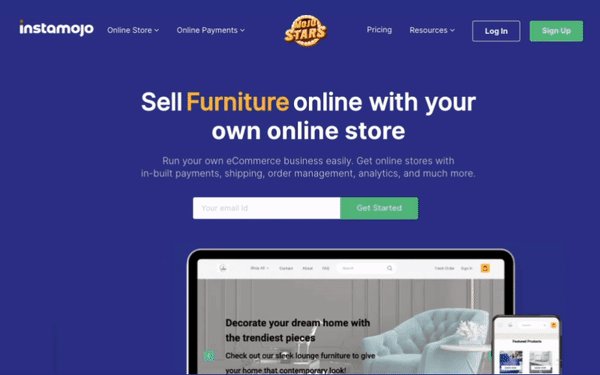
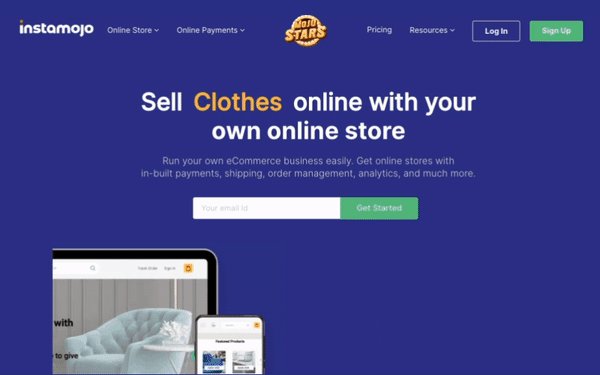
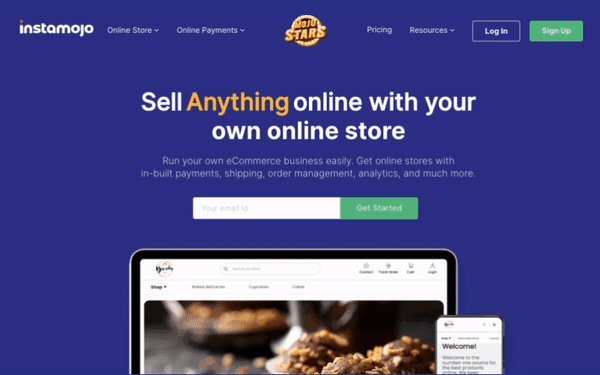
3. Instagram

Mengapa ini berhasil:
- CTA untuk "Memulai" sangat kontras dengan latar belakang. Mudah ditemukan, dan tanpa CTA membingungkan lainnya di dekatnya. Sederhana dan elegan. Sesuai dengan apa yang dijanjikan Instamojo – “Cara termudah untuk menjual sesuatu secara online”
- Teks berputar di judulnya kreatif dan menunjukkan berbagai hal yang dapat dijual penjual secara online saat mereka memilih Instamojo sebagai pembuat situs web eCommerce mereka.
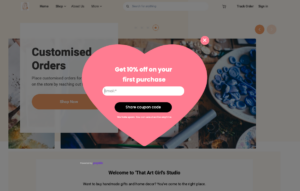
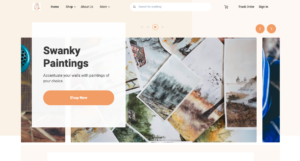
Gadis seni itu


Mengapa ini berhasil:
- Bahwa Art Girl menggunakan Pop-up unik dengan CTA untuk “menggunakan diskon” cukup unik, kreatif, catchy dan to the point.
- Gambar pahlawan di sebelah kanan menunjukkan dengan tepat apa yang akan terjadi ketika konsumen mengklik 'belanja lebih banyak'. Ini menjanjikan konsumen bahwa ketika mereka mengkliknya mereka akan dapat menelusuri koleksi lukisan megah.
Toko ini telah dibuat di Instamojo.
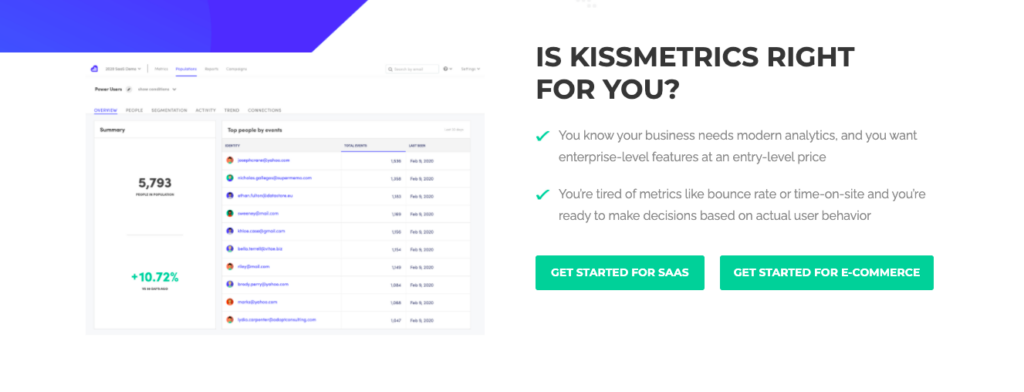
5. Kissmetrics

Mengapa ini berhasil:
- Untuk merek seperti Kissmetrics yang memiliki banyak penawaran, penting untuk membuat pembeda. Dengan dua CTA yang jelas berbeda, merek memungkinkan konsumen untuk memilih konten yang mereka tawarkan sejak awal.
- Ini mengurangi waktu penelusuran bagi konsumen untuk benar-benar mencari apa yang mereka inginkan. Atau menunggu apa yang ingin mereka temui. Hal ini memungkinkan mereka untuk memotong kekacauan.
Bacaan terkait: Analisis di toko online Instamojo: cara memulai
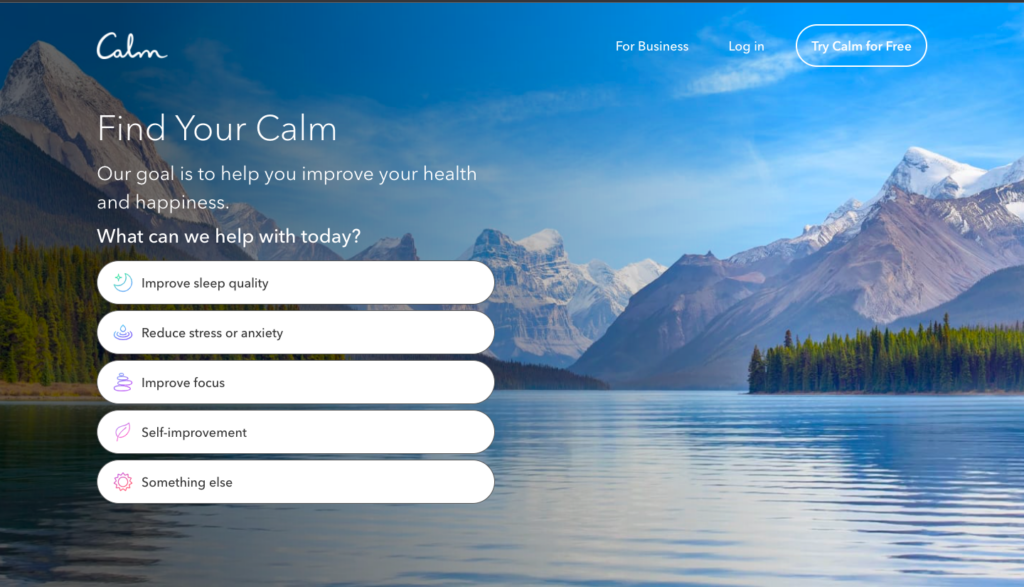
6. Tenang

Mengapa ini berhasil:
- CTA didefinisikan dengan jelas di beranda Calm. Mereka ingin Anda menemukan ketenangan ANDA. Dan kemudian mereka menanyakan secara spesifik apa yang Anda perlukan bantuan. Anda dapat memilih tindakan yang ingin Anda lakukan dan mendapatkan konten bertarget yang membantu Anda dan hanya Anda.
- Gambar di balik teks pahlawan tenang, menginspirasi, dan tidak mengganggu. Ini membantu Anda berkonsentrasi hanya pada teks dan apa yang diminta merek dari konsumen.
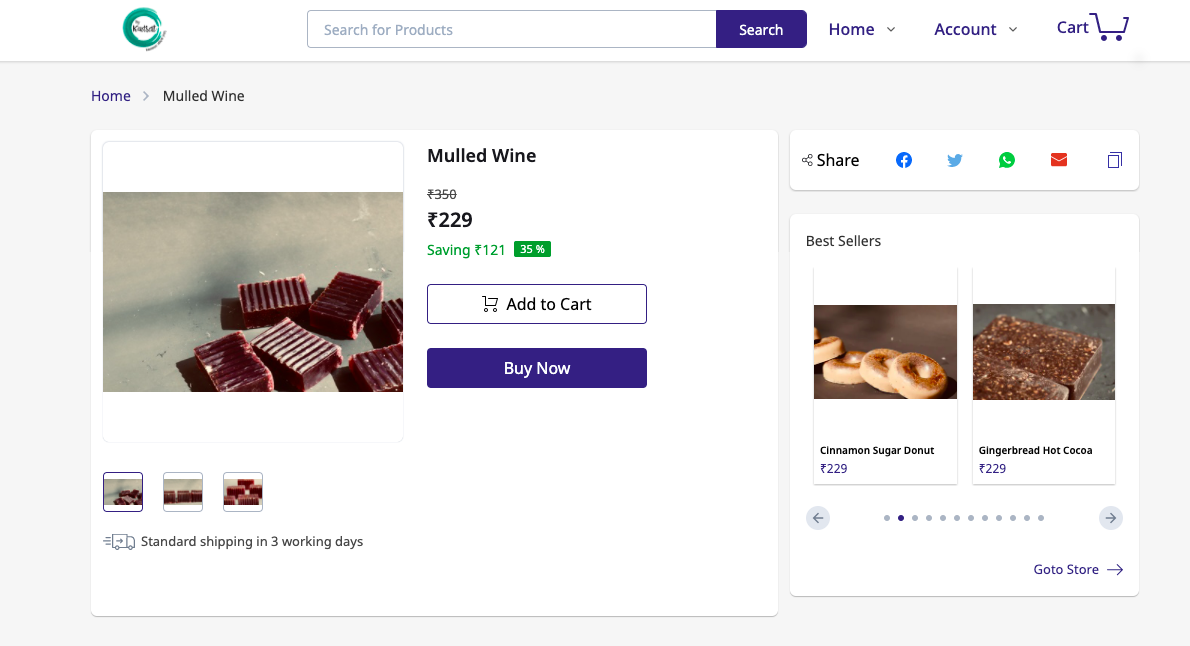
7. Bykudrat

Mengapa ini berhasil:
- Dua CTA dengan dua warna berbeda membantu konsumen memutuskan apa yang ingin mereka lakukan. Apakah mereka ingin melanjutkan belanja dengan “Tambahkan ke troli” atau apakah mereka ingin menyelesaikan pembelian dengan “Beli sekarang”.
- Jika konsumen ingin terus berbelanja, mereka tidak hanya memiliki beberapa penjual terbaik ByKudrat yang ditampilkan di sebelah kanan, tetapi mereka juga memiliki CTA yang jelas untuk kembali ke toko untuk menelusuri lebih lanjut.
- Bonus tambahan? Tautan berbagi sosial berada dalam jangkauan pergerakan mata, dan jika konsumen menginginkannya, mereka dapat dengan mudah berbagi produk dengan orang-orang di platform yang berbeda. Hal ini meningkatkan eksposur untuk merek juga.
Toko ini telah dibuat di Instamojo.
Bacaan terkait: Cara mengatur media sosial untuk usaha kecil – Panduan lengkap
8. Burung hantu mengantuk


Mengapa ini berhasil:
- Teks pada CTA relevan dengan konteks dan unik. Ini menggairahkan konsumen dan mendorong mereka untuk benar-benar melakukan tindakan di situs web Sleepy Owl.
- Teks untuk kedua CTA adalah to the point dan memiliki nilai tambah yang jelas. Mereka tidak hanya menjual produk, tetapi juga menawarkan pengalaman dengannya.
Mereka semakin menarik perhatian Anda ke produk gratis yang mereka tawarkan. "Gratis" memiliki dampak psikologis pada semua pembeli eCommerce. Dengan menyorot kata Gratis dalam warna kuning (warna yang menonjol dari visual lainnya), mereka memastikan konsumen tertarik pada penawaran tersebut.
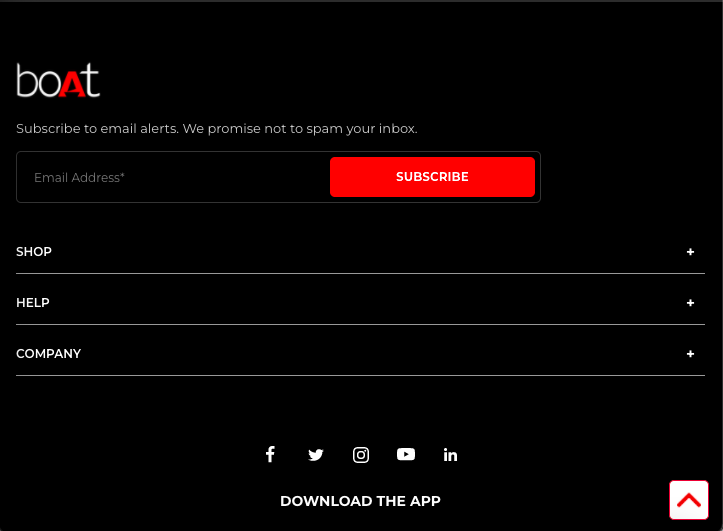
9. Gaya Hidup Perahu

Mengapa ini berhasil:
- Boat Lifestyle telah memilih strategi desain situs web yang berani. Dengan tetap menggunakan warna hitam, Boat sudah mengambil resiko (yang cukup membuahkan hasil). Di lautan hitam, CTA dengan warna merah mencuat.
- Memiliki CTA yang berwarna merah cerah, adalah cara jitu untuk menarik perhatian pelanggan. Warna-warna cerah seperti merah sering meneriakkan urgensi terlepas dari teks di dalamnya.
Cobalah beberapa strategi ini untuk toko online Anda sendiri dan beri tahu kami seberapa baik mereka bekerja untuk Anda. Punya beberapa saran yang kami lewatkan? Hubungi kami di akun Instagram kami.
Belum punya toko online? Buat akun gratis di Instamojo.
Mulailah dengan Instamojo