Antarmuka Figma – informasi dasar | Figma untuk pemula #2
Diterbitkan: 2022-08-16Pada artikel ini kita akan membahas elemen antarmuka Figma. Mengenal antarmuka di awal akan membuat pekerjaan Anda nanti jauh lebih mudah. Kami akan membahas browser file dan antarmuka aplikasi saat mengedit file. Baca terus untuk mengetahui lebih lanjut.
Antarmuka Figma – daftar isi:
- Antarmuka peramban berkas
- Antarmuka berkas
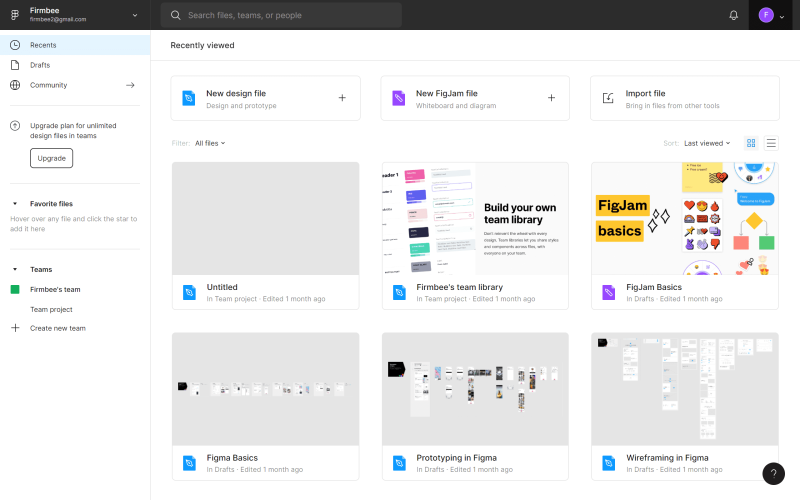
Antarmuka browser file di antarmuka Figma
Hal pertama yang akan Anda lihat setelah masuk ke Figma adalah File browser , yang memungkinkan Anda menavigasi akun Anda. Dari sini, Anda dapat mengakses proyek, tim, dan sumber daya Anda. Antarmuka file browser terdiri dari 3 bagian: Navigation bar , Sidebar dan Files .

1. Bilah navigasi terletak di bagian atas layar dan memungkinkan Anda melakukan tindakan tertentu di tingkat akun.

A) Nama pengguna – di sini, nama pengguna aktif ditampilkan. Saat diklik, Anda dapat beralih di antara akun yang Anda masuki di perangkat tertentu.
B) Bilah pencarian – di bagian ini, Anda dapat dengan cepat mencari proyek, rekan kerja, dan file berdasarkan nama.
C) Notifikasi – di sinilah notifikasi akan muncul tentang segala sesuatu yang akan terjadi di akun Anda.
D) Menu akun – di sini Anda dapat mengelola pengaturan akun dan plugin yang diinstal.
Tip berguna: Jika Anda menggunakan aplikasi desktop Figma, Anda dapat dengan mudah beralih antara proyek dan browser file. Proyek terbuka sebagai tab baru, dan browser file ditandai dengan ikon Beranda.
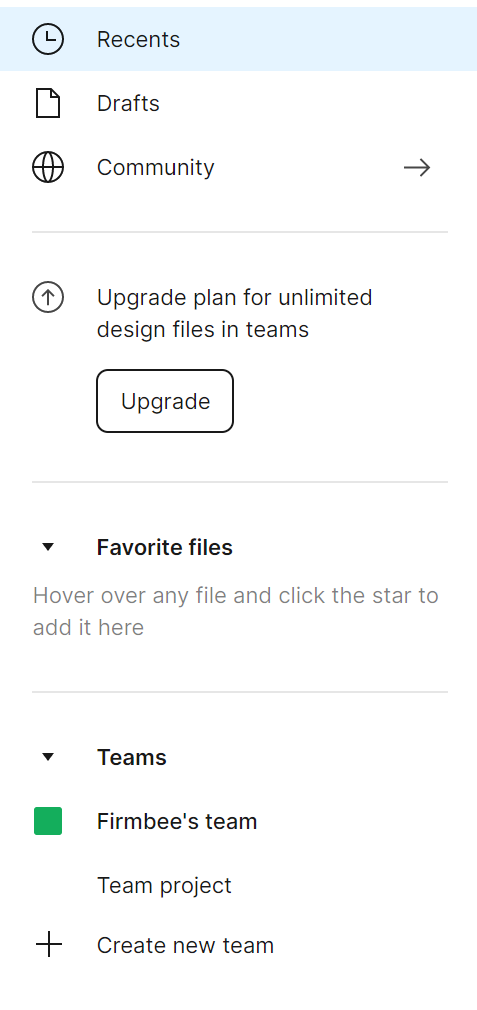
2. Sidebar – ini adalah area antarmuka yang terletak di sisi kiri layar. Ini memungkinkan Anda untuk menavigasi melalui file dan prototipe.

Terbaru – di tab ini file dan prototipe yang baru saja Anda lihat atau edit akan ditampilkan terlebih dahulu.
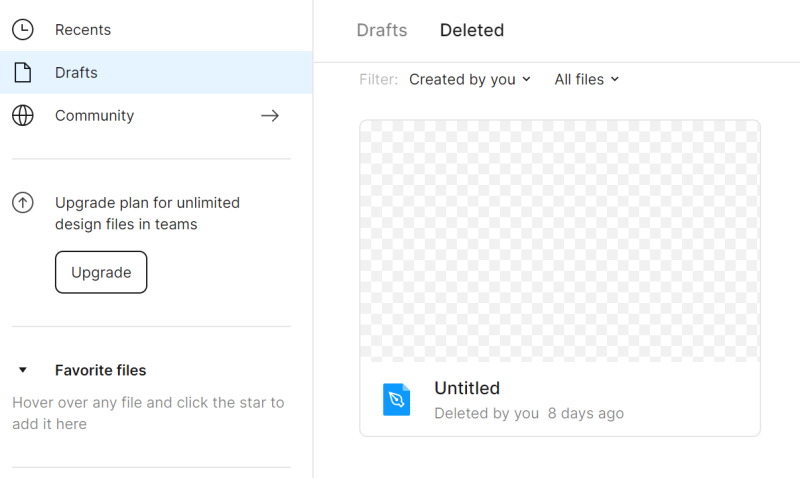
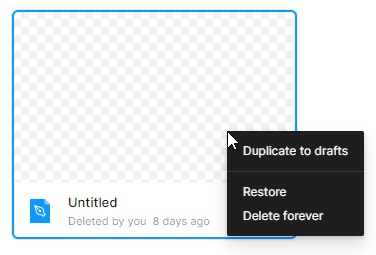
Draf – di sini Anda akan melihat semua versi draf yang telah Anda buat. Selain itu, Anda akan menemukan tab Dihapus di mana Anda dapat melihat file yang diarsipkan.

Anda dapat memulihkan atau menghapus file yang sudah dihapus secara permanen – klik kanan pada file untuk melihat opsi ini.

Komunitas – ini adalah ruang di mana Anda dapat menelusuri file dan plugin yang dibagikan oleh pengguna Figma lainnya. Kami akan kembali ke bagian ini di posting blog kami berikutnya.
Tim – di sini Anda akan melihat semua tim yang Anda ikuti.
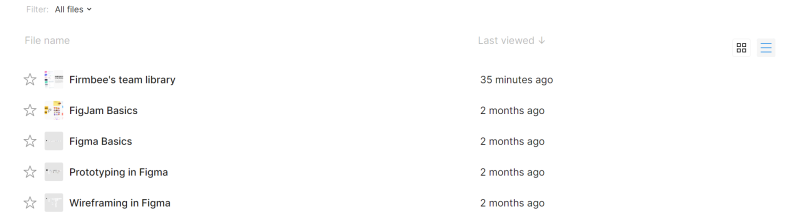
3. File – di bagian ini, semua file Anda akan ditampilkan.
Untuk setiap halaman di browser File, Anda dapat memilih cara menampilkan file: Tampilkan sebagai kisi atau Tampilkan sebagai daftar . Secara default, tampilan kisi diatur.

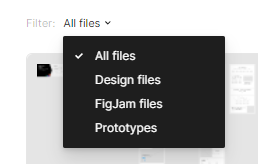
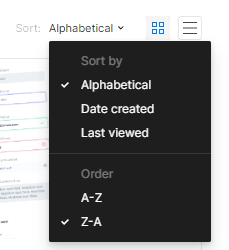
File dapat difilter dan diurutkan sesuai dengan kebutuhan Anda.


Di atas daftar file di tab Terbaru dan Draf, terdapat tombol untuk menambahkan file: File desain baru atau file FigJam Baru. Setiap jenis file memiliki serangkaian fitur dan alatnya sendiri.
File desain akan memungkinkan Anda membuat desain antarmuka.
File FigJam adalah papan tulis digital yang digunakan untuk, antara lain, rapat dan lokakarya online.

Tugas 2.1. Kenali antarmuka File browser di Figma dan buka proyek pertama Anda. Gunakan tombol File desain baru .
Antarmuka berkas
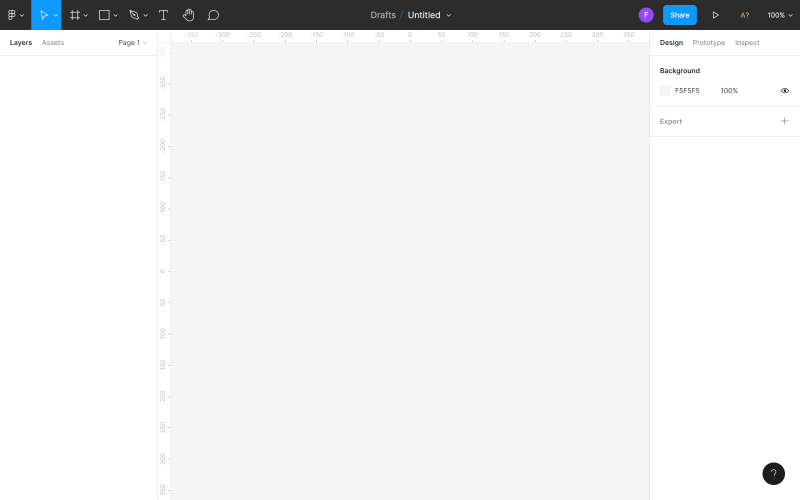
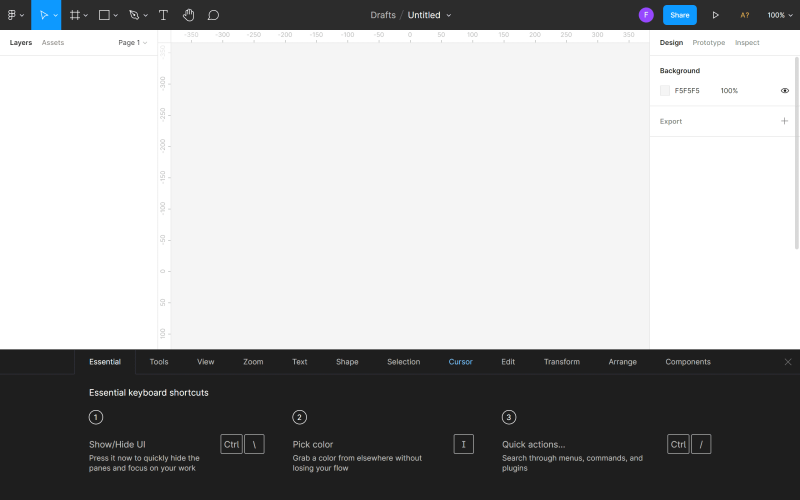
Antarmuka pengguna Anda saat mengedit file di Figma terdiri dari empat bagian: Canvas , Toolbar, panel Layers, panel Properties.

1. Kanvas adalah area utama, terletak di tengah layar. Ini adalah ruang di mana Anda akan bekerja.
2. Toolbar adalah bar yang terletak di bagian atas layar. Di sini Anda akan menemukan alat dan fungsi yang diperlukan untuk mendesain antarmuka.

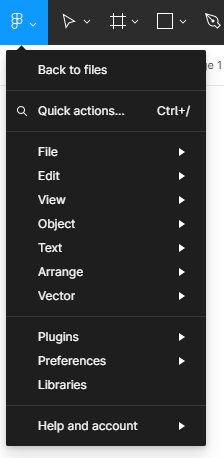
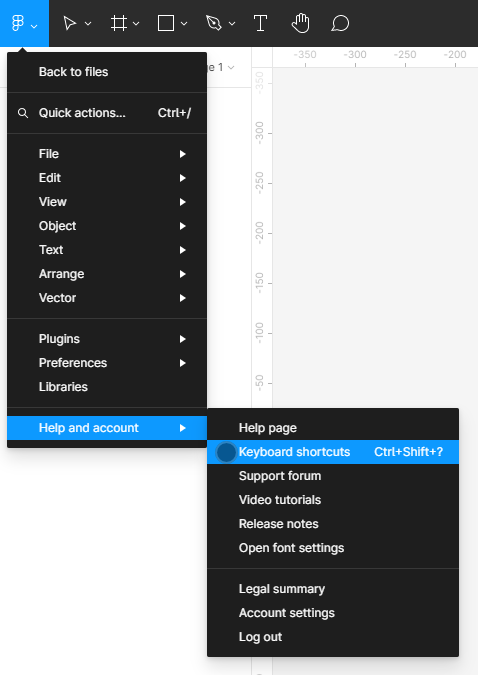
a) Menu utama – di tempat ini Anda memiliki akses ke daftar semua fungsi di Figma. Pintasan keyboard juga ditampilkan dalam daftar.

Tip berguna: Anda dapat melihat semua pintasan Keyboard di panel khusus. Untuk mengaktifkannya, klik menu Utama > Bantuan dan akun > Pintasan keyboard.


Menu Utama berisi opsi berikut:
- Kembali ke file – ini memindahkan Anda ke browser File.
- Tindakan cepat – di sini Anda dapat mencari fungsi yang Anda butuhkan berdasarkan nama.
- File – memungkinkan Anda Menyimpan dan Mengekspor file.
- Edit – di sini Anda akan menemukan fungsi dasar untuk mengedit file, seperti Undo, Redo, Copy, Paste dan fungsi lanjutan untuk memilih objek.
- View – memungkinkan Anda untuk mengontrol pengaturan tampilan Grids and Rulers, juga berisi fungsi untuk memperbesar dan menavigasi dalam file.
- Objek – di sini Anda akan menemukan semua fungsi yang diperlukan untuk bekerja dengan objek.
- Teks – memungkinkan Anda untuk memformat teks (Bold, Italics, Alignment) dan membuat daftar Bullet dan Numbered.
- Atur – memungkinkan Anda mengatur objek menggunakan banyak varian fungsi Align and Distribute.
- Plugin – di sini Anda dapat mengelola plugin yang diinstal. Plugin memperluas fungsionalitas Figma dan membuat proses desain lebih mudah.
- Integrasi – menggunakan fungsi ini Anda dapat membagikan desain Anda dalam aplikasi yang terhubung.
- Preferensi – di sini Anda dapat menyesuaikan pengaturan Figma, dalam hal menyeret objek dan visibilitas elemen yang dipilih.
- Perpustakaan – modul ini akan berisi komponen dan gaya yang dapat Anda gunakan dalam file Anda.
b) Memindahkan dan menskalakan alat
- Move tool memungkinkan Anda memindahkan objek di Canvas dan menyusun ulang layer di panel Layers.
- Alat skala memungkinkan Anda untuk mengubah ukuran lapisan tanpa mendistorsinya.

c) Alat Bingkai dan Iris
- Alat bingkai memungkinkan Anda memilih ukuran layar perangkat yang akan Anda rancang.
- Alat irisan memungkinkan Anda mengekspor bagian tertentu dari layar ke lapisan baru.
d) Alat bentuk – di sini Anda akan menemukan bentuk geometris dasar dan fungsi Place image .
e) Alat Pena dan Pensil
- Pen tool digunakan untuk membuat bentuk custome.
- Alat pensil memungkinkan Anda untuk menambahkan gambar yang digambar tangan.
f) Alat teks – alat ini membuat lapisan teks.
g) Alat tangan – memungkinkan Anda untuk bergerak di sekitar proyek dan mengklik di dalam file tanpa memilih dan memindahkan objek secara tidak sengaja.
h) Alat komentar – memungkinkan Anda bertukar ide dengan anggota tim dengan cepat.
i) Nama file – di sini Anda dapat melihat dan mengubah lokasi file atau namanya.
j) Pengguna – di sini Anda akan melihat orang-orang yang sedang melihat atau mengedit file.
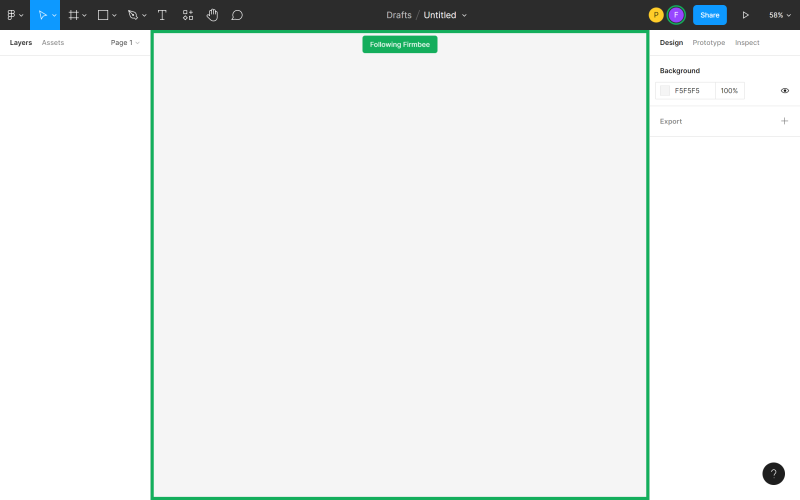
Tip berguna: Saat Anda bekerja dalam tim, Anda dapat mengklik avatar pengguna lain untuk mengaktifkan mode observasi dan melacak tindakan mereka secara real-time. Kanvas dan avatar pengguna yang dilacak akan ditandai dengan bingkai berwarna saat mode Observasi aktif.

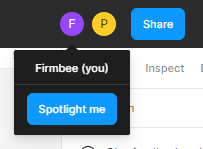
Anda juga dapat membuat diri Anda lebih terlihat sehingga anggota tim lain dapat dengan mudah melacak tindakan Anda. Klik pada avatar Anda dan pilih Soroti saya.


k) Berbagi pengaturan – di sini Anda dapat mengatur akses pengguna lain ke file.
l) Present – opsi ini memungkinkan Anda untuk melihat file dan berinteraksi dengan prototipe yang dibuat.
m) Opsi zoom/tampilan – di sini Anda dapat dengan cepat menyesuaikan opsi tampilan file.
3. Panel lapisan adalah area di sisi kiri layar. He4re semua komponen dan lapisan file akan ditampilkan.
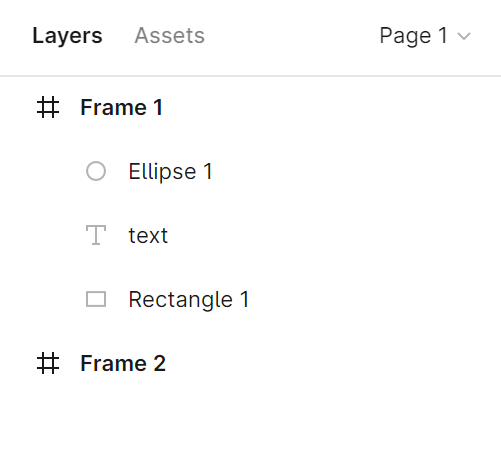
a) Layers – di sini Anda akan melihat semua objek ditambahkan ke Canvas. Setiap objek adalah lapisan yang terpisah. Di sebelah setiap lapisan Anda akan melihat ikon yang menunjukkan jenisnya.

Anda dapat mengubah nama layer dengan mengklik dua kali pada layer yang dipilih di panel Layers.
Tip yang berguna: Tidak mudah untuk mengingat tentang mengubah nama layer default, tetapi cobalah untuk mengingatnya. Ini akan menjaga file Anda tetap teratur dan memudahkan untuk menemukan elemen tertentu saat Anda ingin mengeditnya. Namun, jika Anda masih melupakannya, tidak ada yang hilang. Ada plug-in seperti "Bersihkan Dokumen" yang akan membantu Anda membersihkan kekacauan.
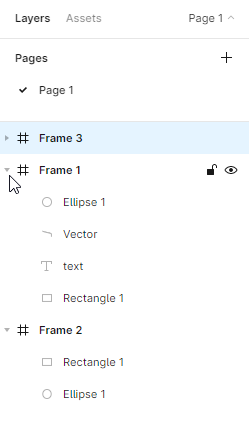
Lapisan objek baru ditempatkan di bingkai atau grup induk. Ini memungkinkan untuk menciutkan dan memperluas tampilan bingkai dan lapisan grup.

Anda dapat mengunci dan membuka kunci setiap lapisan. Untuk melakukan ini, klik ikon Gembok yang muncul di sebelah nama layer saat Anda mengarahkan kursor ke layer. Anda akan dapat membedakan lapisan yang terkunci atau tidak terlihat dengan sangat mudah dari lapisan lain, karena lapisan tersebut akan ditandai dengan ikon yang sesuai.
Tip berguna: Kemungkinan untuk mengunci lapisan sangat berguna, terutama ketika beberapa di antaranya berada di latar belakang. Ini akan membantu Anda menghindari elemen yang bergerak secara tidak sengaja.
Di sini Anda juga dapat mematikan dan mengaktifkan visibilitas lapisan yang dipilih. Untuk melakukan ini, klik ikon Mata. Anda dapat dengan mudah membedakan antara lapisan yang dikunci dan dinonaktifkan pada daftar lapisan – lapisan tersebut ditandai dengan ikon yang sesuai.

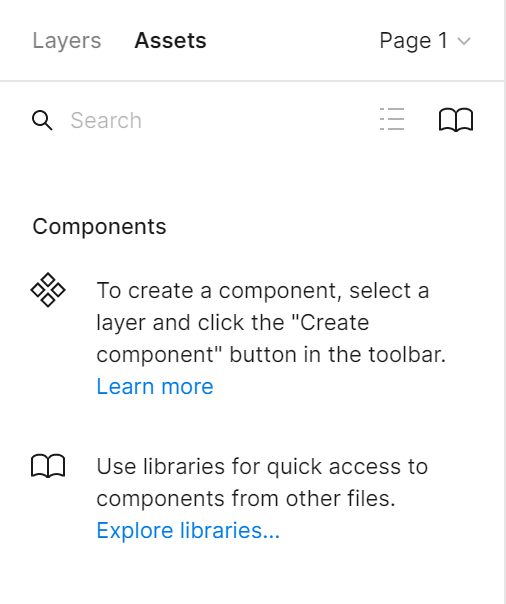
b) Aset – Di tab ini Anda akan melihat komponen yang dapat Anda gunakan di file Anda. Ini bisa berupa ikon, tombol, atau elemen antarmuka pengguna lain yang lebih kompleks. Untuk menemukan komponen tertentu gunakan kotak pencarian. Komponen dapat dicari di file saat ini dan perpustakaan, yang dapat Anda akses.

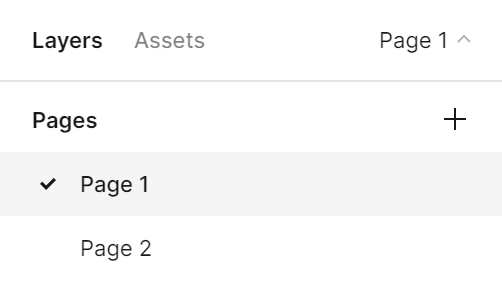
c) Halaman – Anda dapat menambahkan jumlah halaman yang tidak terbatas di setiap file. Setiap halaman memiliki latar belakang Kanvas, sehingga Anda dapat membuat prototipe terpisah dalam satu file.

Tip berguna: Anda dapat menyesuaikan lebar panel Layers. Untuk melakukannya, ambil tepi kanan panel ini – kursor Anda akan berubah menjadi panah ganda putih. Kemudian seret tepinya hingga Anda mendapatkan lebar yang diinginkan.
4. Panel properti adalah area di sisi kanan layar, yang terdiri dari tiga tab: Desain, Prototipe, Inspeksi . 
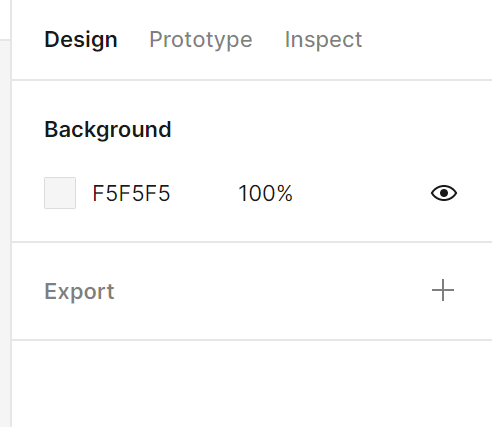
a) Desain – di sini Anda dapat melihat dan menyesuaikan properti semua lapisan: bingkai, bentuk, dan teks.
b) Prototipe – di sini Anda akan menemukan pengaturan prototipe dan koneksi antar elemen dalam file.
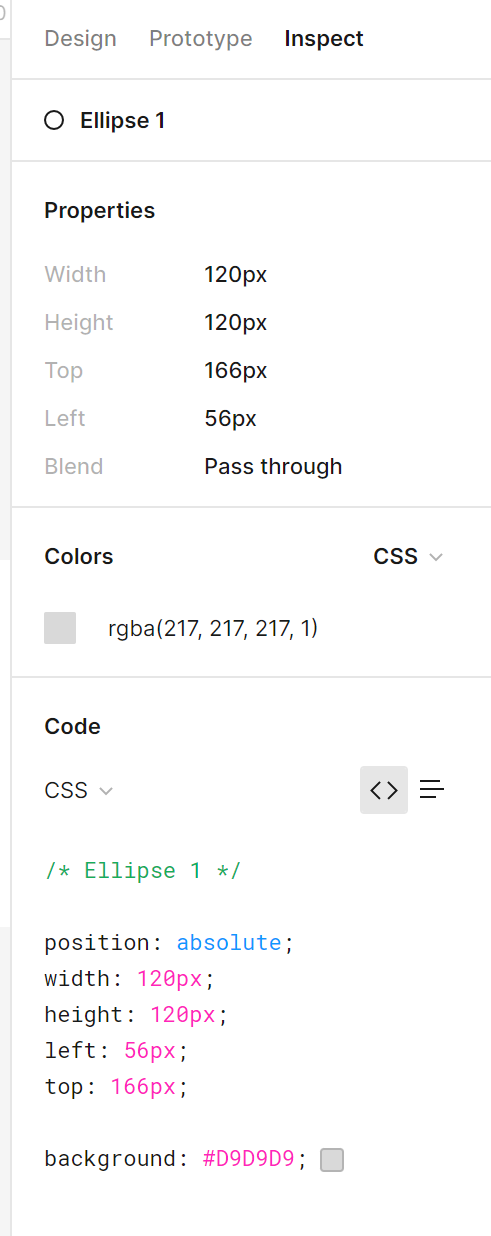
c) Inspect – di tab ini Anda dapat melihat bagaimana menempatkan objek individual dari proyek Anda dalam kode. Format yang tersedia adalah: CSS, Android dan iOS.

Tugas 2.2. Kenali antarmuka file di Figma. Pastikan Anda sudah mengetahui nama-nama elemen utama antarmuka sehingga akan lebih mudah bagi Anda untuk menavigasi file saat melakukan tugas-tugas praktis.
Itu saja yang perlu Anda ketahui tentang antarmuka Figma. Lihat artikel kami yang lain: Scaling scrum.
Jika Anda menyukai konten kami, bergabunglah dengan komunitas lebah sibuk kami di Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Pengarang: Klaudia Kowalczyk
Seorang desainer grafis & UX yang menyampaikan ke dalam desain apa yang tidak dapat disampaikan dengan kata-kata. Baginya, setiap warna, garis, atau font yang digunakan memiliki makna. Bergairah dalam desain grafis dan web.
Figma untuk pemula:
- Pengantar Figma
- Antarmuka Figma – informasi dasar
- Pengaturan proyek dasar di Figma
- Bagaimana cara membuat bentuk di Figma?
- Tipografi di Figma
- Perpustakaan di Figma
- Membuat prototipe di Figma
- Alat kolaborasi di Figma
- Plugin Figma terbaik
- Bagaimana cara menggunakan Figma? 3 cara yang tidak biasa
