Apa Itu Desain Flat Dan Bagaimana Anda Dapat Menggunakannya Dalam Pemasaran Anda
Diterbitkan: 2021-01-16Apa Itu Desain Flat Dan Bagaimana Anda Dapat Menggunakannya Dalam Pemasaran Anda
Jika Anda telah meneliti gaya desain untuk mendapatkan inspirasi, Anda mungkin menemukan desain datar. Dan Anda mungkin bertanya-tanya apa sebenarnya desain datar itu? Karena betapa minimalis gaya desain ini, itu menjadi pokok bagi sebagian besar desainer web atau grafis serta pengembang.

Baik merek kecil maupun besar tampaknya menyukai fitur 2D yang bersih, cerah, dan tajam. Desain datar juga menonjol karena alih-alih menggunakan prinsip yang ketat, tekniknya adalah menggunakan opsi sederhana. Opsi ini secara alami meningkatkan kegunaan.
Baik merek kecil maupun besar tampaknya menyukai fitur 2D yang bersih, cerah, dan tajam. Desain datar juga menonjol karena alih-alih menggunakan prinsip yang ketat, tekniknya adalah menggunakan opsi sederhana. Opsi ini secara alami meningkatkan kegunaan.
Kesederhanaan desain ini mungkin menipu Anda untuk berpikir bahwa desain datar itu membosankan, tapi itu tidak bisa lebih jauh dari kebenaran. Desain datar dapat membantu Anda memotong banyak kekacauan yang tidak perlu dari desain pemasaran Anda, serta bagian depan dan belakang situs web Anda.

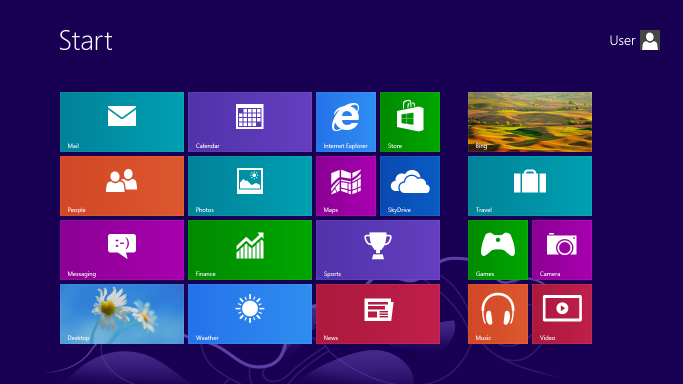
Salah satu contoh terbaik dari perintis penggunaan desain datar adalah gaya desain Microsoft. Mereka menggunakan desain datar pada antarmuka Windows 8 mereka. Itu adalah pengembalian yang solid untuk antarmuka Apple iOS. Dengan begitu banyak merek yang memanfaatkan desain datar, inilah yang perlu Anda ketahui tentang teknik ini untuk melakukan hal yang sama!
Desain datar dan desain semi datar
Desain datar adalah dua dimensi seperti namanya. Tidak ada bayangan, tidak ada sorotan, atau silau tambahan yang membuat desain yang dibuat dalam gaya ini terlihat 3D. Sebaliknya, jenis desain ini mencakup tampilan 2D sepenuhnya dan sebagai hasilnya mampu mengkomunikasikan informasi dengan jelas dan cepat.
Karena desain datar tidak mencolok dalam cara menyatukannya, desain datar menggabungkan banyak elemen dalam desain yang mungkin tidak terlihat dan berbeda. Meskipun audiens target Anda akan terlibat dengan mereka. Berikut adalah beberapa contoh:
- Ikon keranjang belanja memberi tahu pelanggan bahwa dengan cara ini mereka dapat mengakhiri proses pembayaran. Saat mereka melihat ikon dan mengkliknya secara otomatis, tidak ada CTA 'klik di sini'.
- Membuat kumpulan informasi yang berbeda tampak berbeda dengan menggunakan warna latar belakang yang berbeda pada halaman. Hal ini memungkinkan Anda untuk membuat potongan informasi yang terpisah dengan mudah diidentifikasi dan menawarkan kesempatan untuk menambahkan beberapa penekanan visual.
- Penggunaan kombo warna untuk memberi tahu pengguna bagaimana mereka harus merespons atau berhubungan dengan gambar atau potongan informasi yang berbeda adalah penggunaan lain dari desain datar. Misalnya Anda dapat menggunakan warna merah untuk menunjukkan rasa urgensi kepada pelanggan. Atau bue dan hijau akan menunjukkan ketenangan dan ketenangan.

Sekarang, mari kita bicara tentang desain semi-datar
Ini juga dikenal sebagai flat 2.0, dan mirip dengan desain datar, tetapi dengan beberapa sorotan realistis yang ditambahkan di sana-sini seperti bayangan. Ini adalah perantara antara desain 2D dan 3D. Anda dapat memilih opsi ini ketika Anda ingin berlari dengan desain datar, tetapi juga merasa bahwa Anda membutuhkan sesuatu yang ekstra untuk membuat desainnya benar-benar menonjol.
Salah satu alasan utama mengapa desainer memilih opsi ini adalah untuk mengurangi batasan desain datar. Dalam desain datar, Anda harus mengurangi jumlah informasi yang dikomunikasikan karena desain itu sendiri tidak memungkinkan terlalu banyak. Anda tidak ingin mengambil risiko pengguna tidak mengetahui di mana mereka perlu mengklik atau menggulir. Dan seperti yang kami katakan sebelumnya, desain semi datar juga memberikan karakter gambar yang lebih menarik. Sementara desain datar efisien, desain semi datar akan melakukan hal yang sama, tetapi dengan ruang bagi Anda untuk menambahkan lebih banyak gaya pada desain. Misalnya, Anda dapat menggunakan transisi warna secara lebih efektif dengan desain semi-datar.

Pro dan kontra dari desain datar
Jika Anda tertarik menggunakan desain datar untuk merek Anda, mengetahui pro dan kontra mereka akan membantu Anda memanfaatkannya sebaik mungkin. Di bawah ini kami telah mencantumkan beberapa keuntungan dan kerugian utama dari beberapa aspek dalam desain datar:
Desain datar adalah tren
Kelebihan – ini tentu saja salah satu tren populer saat ini. Halaman dan aplikasi yang menggunakan flat design cukup populer. Faktanya, desain datar benar-benar menarik perhatian desainer grafis dalam waktu singkat karena sangat efektif.
Kontra – karena ini adalah tren, Anda tidak dapat menjamin bahwa desain datar akan mempertahankan popularitas yang sama secara konsisten. Pembaruan dan fitur baru selalu ikut bermain dan di dunia desain, perubahan terjadi dengan cepat. Jadi, Anda mungkin ingin menggunakan desain datar untuk kampanye pemasaran Anda daripada fondasi identitas merek Anda.

Ini menawarkan antarmuka yang lebih sederhana
Kelebihan – desain datar memudahkan pengguna menavigasi desain Anda. Elemen ditempatkan agak dekat satu sama lain, yang menambah kenyamanan ini. Tautan ditempatkan di tombol datar dan terkadang ada panah yang memudahkan orang untuk menavigasi.
Kontra – kurangnya definisi pada ikon desain datar dapat membuat orang merasa sedikit bingung. Mereka mungkin tidak dapat memutuskan ikon mana yang digunakan untuk tujuan apa tepatnya. Misalnya, ketika Windows 8 masuk, orang membutuhkan banyak waktu untuk terbiasa dengan antarmuka baru.
Penggunaan warna-warna cerah
Kelebihan – warna yang lebih cerah biasanya menunjukkan suasana hati yang positif dan lebih tinggi. Desain datar dianggap positif karena warna-warna cerah yang digunakan di dalamnya.
Kontra – ini juga bisa berarti bahwa desainer akan kesulitan menemukan warna pelengkap. Ketika ada begitu banyak warna dalam desain tertentu, dan semuanya lebih cerah, akan menjadi sangat sulit untuk mengidentifikasi kombinasi yang tepat.

tipografi
Kelebihan – desain datar itu sederhana. Ini berarti bahwa memilih tipografi dan gaya font yang benar sangat penting. Font sederhana bekerja dengan baik dengan desain datar daripada yang dekoratif.
Kontra – karena tipografi sangat penting, satu kesalahan kecil dalam memilih font dapat merusak desain. Semuanya saling berhubungan dalam desain datar, jadi memilih tipografi membawa banyak bobot dan mungkin ada lebih sedikit ruang untuk bereksperimen.
Visual dalam desain datar
Kelebihan – desain yang bersih membuat gaya ini sangat menarik. Kesederhanaan desain datar adalah yang paling menonjol karena semua ikon, garis, elemen, font, dan warna sangat sederhana.
Kontra – meskipun sederhana bisa menarik, beberapa ahli melihat desain datar terlalu sederhana. Mereka percaya bahwa kesederhanaan ini menghambat tingkat pesan yang dapat Anda sampaikan. Artinya, konsep kompleks tidak dapat disampaikan dengan mudah dengan desain datar.
Kapan menggunakan desain datar
Dengan mempertimbangkan pro dan kontra, Anda juga harus melihat di mana Anda dapat menerapkan desain datar dengan paling efektif. Dengan cara ini Anda akan meningkatkan peluang membuat gaya ini bekerja dengan baik untuk merek Anda. Secara umum, Anda dapat menggunakan desain datar ketika Anda memiliki pesan yang ingin Anda komunikasikan secara efisien. Beberapa contoh pesan yang dikomunikasikan dengan baik oleh desain datar adalah "klik di sini", "cara kerja produk", dan "geser ke sini".

- Anda dapat menggunakan desain datar dalam infografis di mana informasi rumit dipecah menjadi cuplikan yang mudah dipahami. Ini membuat keterbacaan jauh lebih baik.
- Manual atau halaman instruksi di mana Anda ingin memberikan rincian yang menyeluruh, sederhana dan langkah demi langkah kepada pelanggan dapat mengambil manfaat dari desain datar.
- Anda juga dapat menggunakan ini dalam materi iklan sehingga audiens Anda dapat melihat pesan utama dan proposisi nilai Anda dengan mudah.
- Desain logo dan branding juga bisa mendapatkan keuntungan dari desain datar. Gaya desain ini akan membantu Anda mengomunikasikannya dengan jelas.
- Desain datar berguna untuk digunakan dalam ikon aplikasi dan desain serupa lainnya di mana Anda tidak dapat memiliki terlalu banyak detail.
- Mereka juga digunakan dalam game seluler di mana orang bermain dengan santai untuk tujuan rekreasi. Mereka tidak mencari simulasi yang rumit.
- Jika Anda memiliki antarmuka di mana Anda ingin memberi tahu pengguna apa yang harus mereka lakukan selanjutnya, desain datar sempurna. Pendekatan ini mungkin tidak bekerja untuk Anda jika Anda memiliki situs web besar dengan banyak halaman. Tetapi jika Anda memiliki situs web sederhana, inilah caranya.

Kapan tidak menggunakan desain datar
Bahkan dengan semua manfaatnya yang luar biasa, desain datar tidak akan berfungsi untuk semua jenis desain. Berikut adalah beberapa area, di mana gaya ini mungkin gagal.
- Jika Anda ingin mendesain sampul buku, Anda mungkin ingin membuat karya seni yang lebih realistis, terutama jika itu fiksi. Namun, sampul buku self-help atau kewirausahaan dapat mengambil manfaat dari penggunaan desain datar.
- Jangan gunakan desain datar pada t-shirt berwarna atau pakaian apa pun, di mana pelanggan lebih menyukai sesuatu yang sangat detail.
- Jika Anda mendesain maskot atau karakter untuk merek Anda, jangan pilih desain datar. Karakter seperti itu seringkali membutuhkan detail yang lebih rumit untuk memberi mereka kepribadian.
- Kemasan produk perlu lebih detail. Ini adalah bagaimana mereka dapat bersaing di rak dengan produk sejenis lainnya.
- Jika Anda membuat konten dengan pesan sosial dan informasi layanan publik, unsur keragaman dan kemanusiaan sangat penting. Desain datar tidak akan bisa menuangkan kehidupan itu ke gambar Anda.

Praktik terbaik untuk desain datar yang menarik
Dengan latar belakang yang solid pada desain datar, saatnya untuk melihat berbagai elemen yang dapat digunakan dalam gaya ini, dan praktik terbaiknya. Menariknya, penelitian mengatakan bahwa penggunaan desain datar yang baik dapat meningkatkan tingkat konversi, meningkatkan pengalaman pengguna, dan bahkan membentuk perilaku pengguna. Pada saat yang sama, desain datar yang buruk dapat mengurangi visibilitas merek Anda dan menurunkan jumlah interaksi di halaman. Jadi, inilah prinsip utama desain datar dan bagaimana Anda dapat menggunakannya secara efektif.
kisi-kisi
Menggunakan grid merupakan bagian integral untuk meningkatkan kegunaan dan keberhasilan tren ini. Kisi dapat dan harus digunakan agar pengguna dapat mengonsumsi konten dengan mudah. Dengan penggunaan grid yang tepat, seorang desainer dapat memberikan hierarki yang sederhana namun kuat melalui penspasian dan penyelarasan. Ini bahkan dapat mendukung beberapa struktur yang rumit. Karena karakter minimalis dari desain datar, kisi-kisi yang lebih padat dapat digunakan untuk menyampaikan konten dalam jumlah besar. Tidak seperti tata letak tradisional yang lebih kacau atau berantakan, kisi-kisi mengarah pada desain yang mudah dipahami.
Pada contoh di bawah ini, Bootstrap menawarkan sistem grid sederhana yang juga dioptimalkan untuk seluler.

Warna
Aturan desain datar dalam hal menghadirkan merek Anda dengan semangat. Warna adalah komponen yang sangat penting dari antarmuka minimal dan dengan pilihan memiliki palet warna yang lebih luas untuk dipilih, desainer bisa menjadi kreatif. Mereka dapat menggunakan warna untuk menciptakan pengalaman pelanggan yang hidup dan juga mendefinisikan konten dengan jelas. Pastikan untuk meminta desainer Anda menguji seluruh spektrum warna untuk mengembangkan skema warna yang kohesif dan menarik. Lihat bagaimana warna berperilaku dalam terang dan gelap dan bereksperimen dengan warna mencolok serta warna tone-on-tone.
tipografi
San Serifs adalah gaya tipografi yang disukai untuk desain datar. Tetapi ada juga berbagai macam keluarga font yang dapat Anda gunakan dengan bobot dan gaya berbeda yang akan bekerja dengan baik. Anda tidak harus membatasi pada satu gaya saja karena kesederhanaan desain datar dapat mendukung lebih banyak variasi. Untuk melihat seberapa banyak Anda dapat bereksperimen dan melampaui batas, minta desainer Anda menguji font untuk melihat mana yang paling mudah dibaca dan terasa kohesif dengan tema desain datar.
Interaksi
Salah satu masalah yang tampaknya bertahan sejak munculnya desain datar hingga saat ini adalah interaksi antara antarmuka dan pengguna. Tren ini masih populer, dan ada beberapa langkah yang dapat Anda ambil untuk memastikan interaksi yang lebih baik. Desainer dapat mengontraskan warna dengan bayangan kotak konvensional, bayangan jatuh, gradien, dan kemiringan. Mereka dapat mengganti ukuran font dan membuat pilihan warna yang strategis. Desain datar juga membutuhkan penempatan yang lebih tradisional. Tujuan dari desain harus membuat situs web atau desain seintuitif mungkin, tanpa kehilangan tata letak yang sederhana.
Ilustrasi
Menggunakan ilustrasi mungkin bukan sesuatu yang dilakukan merek Anda secara teratur. Tapi, desain datar ditingkatkan dengan menggunakan karya seni vektor. Karya seni ini menampilkan bentuk datar dan bidang warna yang sangat berbeda satu sama lain. Kombinasi ini untuk menonjolkan kesederhanaan dan fitur menarik dari desain datar. Iringan lain untuk desain datar, adalah penggunaan font ikon. Desain Anda tidak perlu memiliki gambar untuk ikon. Selama hasil akhirnya adalah tampilan yang lebih tajam, bahkan dalam resolusi yang berbeda, Anda sudah siap.
Gerakan
Jika Anda ingin membuat desain datar Anda lebih berpusat pada pengguna, Anda harus menambahkan beberapa gerakan ke dalamnya. Kesederhanaan desain datar bekerja dengan baik dengan gerakan. Untuk mengetahui di mana harus menambahkan gerakan, pikirkan beberapa pertanyaan yang mungkin dipikirkan pelanggan Anda saat mereka menjelajahi situs Anda, atau melihat desain Anda. Mereka mungkin bertanya-tanya tentang titik fokus dan bagaimana mereka harus menavigasi.
Anda dapat menggunakan gerakan untuk meningkatkan pengalaman pelanggan. Anda dapat menggunakan gerakan untuk:
- Arahkan perhatian pelanggan dan beri petunjuk tentang apa yang terjadi ketika mereka mengklik sesuatu, atau menyelesaikan suatu proses.
- Tawarkan fokus terpandu kepada pelanggan di antara tampilan.
- Membantu mengarahkan pengguna dengan lebih baik ke antarmuka.
- Berikan umpan balik visual kepada pelanggan.
Anda dapat melihat elemen desain berbasis gerakan dalam berbagai bentuk seperti animasi, transisi, dan tekstur yang meniru kedalaman desain 3D. Lihat contoh di bawah ini dan bagaimana gerakan meningkatkannya.

Menjadi datar?
Desain datar tampak sederhana tetapi mereka benar-benar dapat mengemas pukulan warna-warni. Mereka dapat memiliki banyak kepribadian dan ada banyak contoh inspiratif yang dapat Anda gunakan. Tetapi sebelum Anda sepenuhnya merancang desain datar untuk sebuah proyek, cobalah bereksperimen sedikit dengan layanan desain tak terbatas Kimp untuk melihat apakah itu tepat untuk merek Anda! Pastikan untuk fokus mempertahankan kesederhanaan otentik dari desain datar, sambil menambahkan warna dan efek yang akan menonjolkan persona merek Anda.
