Kombinasi Font: Panduan Memasangkan Font Untuk Desain Anda
Diterbitkan: 2022-03-29Kombinasi Font: Panduan Memasangkan Font Untuk Desain Anda
Ketika Anda melihat sebuah logo, apa hal pertama yang Anda perhatikan tentang desainnya? Mungkin warna dan gaya font.
Dan seberapa baik nama merek terbaca, betapa indahnya teks melengkapi simbol dalam logo, semuanya bergantung pada gaya font yang digunakan dalam logo.

Singkatnya, semuanya, mulai dari kesan pertama yang diciptakan sebuah desain hingga seberapa mengesankan desain itu, tergantung pada gaya font yang dipilih.
Tapi, inilah tangkapannya. Setiap gaya font memiliki karakternya sendiri. Jadi, ketika Anda harus memilih kombinasi dua font atau lebih, Anda harus berhati-hati agar dampak keseluruhan sesuai dengan yang diinginkan.
Itu membawa kita ke pertanyaan yang membara di dunia desain grafis: “Bagaimana Anda menggabungkan font untuk proyek desain?”
Tapi sebelum itu mari kita luruskan terminologinya.
- Tipografi, Font, dan Tipografi
- Jenis huruf
- 1. Jenis huruf Serif
- 2. Jenis huruf Sans-serif
- 3. Jenis huruf skrip
- 4. Jenis huruf dekoratif
- Kombinasi Font: Mengapa Anda Harus Menggabungkan Font
- Tips Kombinasi Font untuk Non-desainer
- 1. Uraikan tujuan dan tentukan hierarki visual
- 2. Gunakan kontras klasik serif dan sans-serif
- 3. Tetapkan kontras tanpa ambiguitas
- 4. Mendapatkan nomor yang benar
- 5. Untuk stik desain bebas repot dengan satu jenis huruf
- 6. Gunakan ukuran untuk menentukan urutan bacaan
- 7. Jangan abaikan mood pesan Anda
- 8. Tunjukkan kontras melalui penyesuaian kerning
- 9. Gunakan font tampilan untuk menambahkan dimensi baru
- 10. Tunjukkan perbedaan ukuran yang jelas
- Inspirasi Desain untuk Kombinasi Font
- Gabungkan Font Sempurna untuk Desain Anda Dengan Grafik Kimp
Tipografi, Font, dan Tipografi

Kita mungkin akhirnya menggunakan istilah jenis huruf, font dan tipografi secara bergantian tetapi itu berarti hal yang sangat berbeda. Dan memahami perbedaan memudahkan non-desainer untuk berkomunikasi dengan desainer.
Selain itu, 74% pemasar menggunakan visual di lebih dari 70% konten yang mereka gunakan untuk pemasaran. Dan visual ini sering berisi teks dan gambar. Sementara citra digunakan untuk menarik perhatian dan membuat hubungan emosional, teks mendukung citra dan memastikan bahwa pesan dikomunikasikan dengan jelas.
Jadi, untuk memastikan bahwa Anda memilih font dan kombinasi font yang tepat untuk membentuk pesan desain Anda, mari kita bicara tentang beberapa istilah mendasar.
Jenis huruf

"Jenis huruf" mengacu pada bentuk dan gaya setiap karakter alfanumerik. Dan di dalam tipografi, Anda dapat memiliki klasifikasi seperti serif, sans-serif, skrip, dan dekoratif.
1. Jenis huruf Serif
Mereka memiliki serif atau goresan kecil yang memanjang keluar dari huruf. Times New Roman, misalnya, adalah jenis huruf serif. Dalam tipografi serif, ada gaya lama, transisi, modern, dan serif slab.
Dalam tipografi serif gaya lama, goresan huruf-hurufnya memiliki ketebalan yang hampir sama tetapi serifnya tipis dan runcing. Dalam gaya transisi, ada sedikit perbedaan antara goresan tipis dan tebal pada huruf dan serif. Jenis huruf serif modern menunjukkan perbedaan paling besar antara variasi goresan tipis dan tebal. Dan sementara ketiga gaya ini memiliki serif yang tipis, gaya slab serif memiliki serif yang setebal goresannya.
2. Jenis huruf Sans-serif
Jenis huruf ini tidak memiliki serif dalam hurufnya. Sebaliknya huruf-hurufnya tampak bersih dan minimal. Arial dan Helvetica adalah tipografi sans-serif yang populer.
Dalam tipografi sans-serif, perbedaan berdasarkan lebar goresan dan bentuk huruf menghasilkan empat klasifikasi utama: geometris, aneh, neo-grotesque, dan humanis.
Jenis huruf sans-serif geometris tampak lebih bulat dan simetris. Font aneh adalah beberapa jenis font sans-serif paling awal yang menjadi populer. Namanya menangkap karakter font ini karena beberapa menganggapnya aneh mengingat pilihan lebar goresan yang tidak rata untuk huruf.
Font sans-serif neo-grotesque sangat mirip dengan gaya transisi dalam jenis huruf serif. Dan terakhir, gaya humanis dalam jenis huruf sans-serif menyerupai guratan kaligrafi. Ini terkenal karena keterbacaannya.
3. Jenis huruf skrip
Ini terlihat seperti teks tulisan tangan, seperti Lucida Handwriting, misalnya. Bentuk huruf berasal dari sapuan berbasis pena atau berbasis kuas. Variasi di sini terutama terlihat berdasarkan kemiringan guratan, variasi tinggi hingga lebar, dan ada atau tidaknya hiasan seperti yang terlihat pada gaya kaligrafi.
4. Jenis huruf dekoratif

Saat Anda ingin membengkokkan aturan dan menjadi liar dengan tipografi Anda, font tampilan mungkin berfungsi dengan baik. Ini memiliki detail halus atau pernyataan yang menambahkan sentuhan hiasan. Mereka mungkin menyimpang dari semua aturan yang Anda ikuti dengan tiga klasifikasi jenis huruf lainnya. Beberapa pukulan mungkin tidak menyentuh garis dasar dan terkadang ketinggian x yang bervariasi. Tapi apakah mereka pernah membuat dampak!
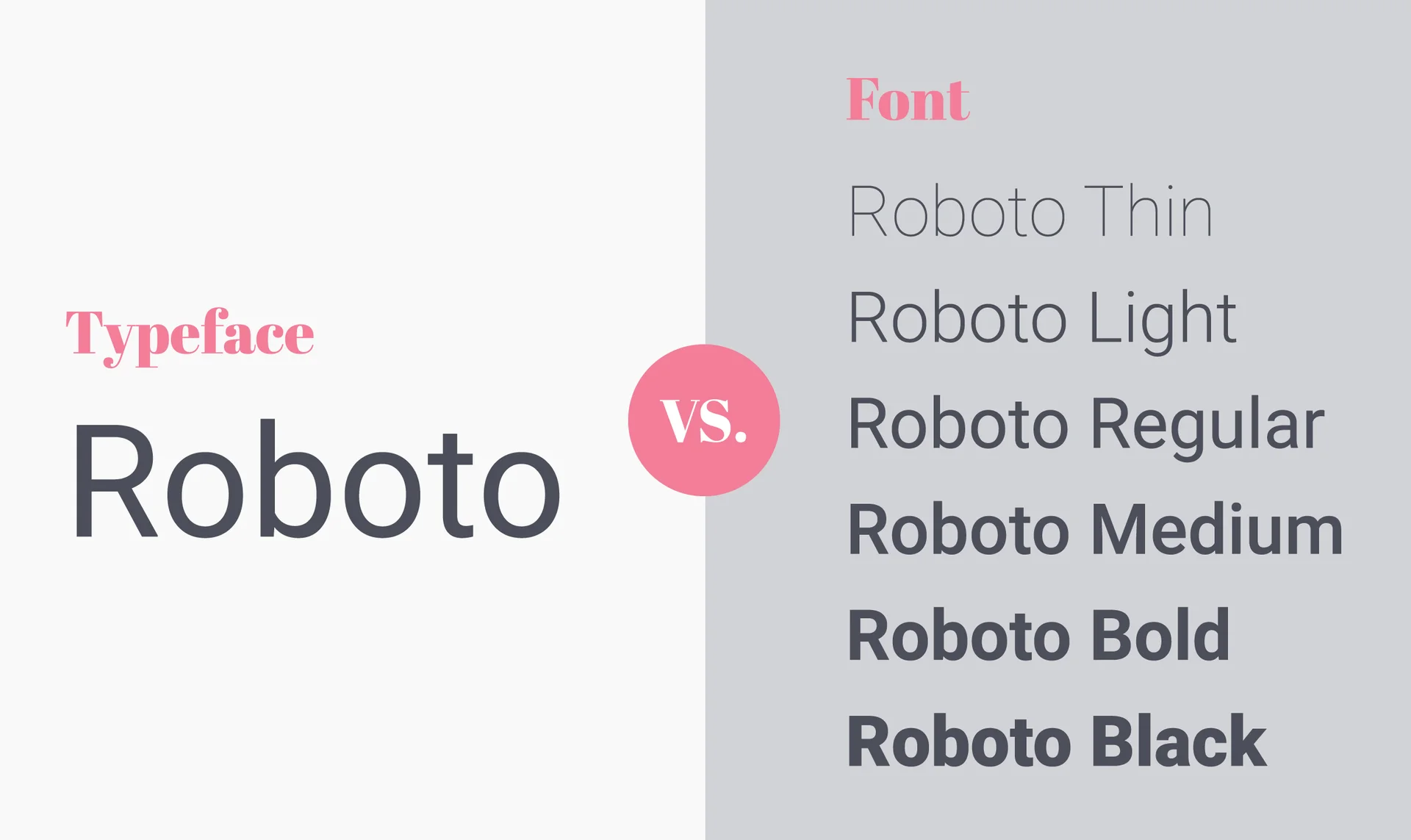
font
Font adalah subset dari tipografi. Masing-masing kemungkinan variasi tipografi adalah font. Variasinya bisa dalam bobot atau ketebalan goresan yang membentuk huruf. Ini berkisar dari sedang, hingga tipis, miring, atau tebal, dan mereka juga dapat menggabungkan perbedaan visual lain yang diterapkan pada setiap goresan dan setiap lekukan setiap huruf.
Tipografi
Tipografi menentukan bagaimana Anda mengatur tipografi yang berbeda atau jenis font apa yang Anda gabungkan untuk membuat komposisi keseluruhan. Spasi antara setiap huruf, variasi ukuran, dan aspek lainnya digabungkan sedemikian rupa sehingga keterbacaan dan tampilan teks seimbang.
Jadi, ketika kita berbicara tentang menggabungkan font hari ini, kami akan memberitahu Anda bagaimana membawa tipografi yang berbeda dalam bingkai yang sama dan juga bagaimana menunjukkan variasi dalam tipografi yang sama.
Kombinasi Font: Mengapa Anda Harus Menggabungkan Font
Mungkin Anda telah membeli font atau memilih font gratis yang terlihat sangat bagus. Dan Anda siap untuk merancang iklan atau posting media sosial Anda. Apakah tidak cukup jika hanya menggunakan font yang sama dengan ukuran dan variasi warna yang berbeda? Meskipun terlihat mudah untuk bekerja hanya dengan satu font, ada dua alasan mengapa Anda tidak boleh melakukannya:
- Kurangnya perbedaan gaya font mungkin membuat desain terlihat monoton
- Tidak semua font dapat dibaca saat diperkecil
Sama seperti not musik terdengar lebih baik dengan naik turunnya, desain terlihat lebih baik dengan variasi halus dalam gaya font.
Tips Kombinasi Font untuk Non-desainer
Jadi, bagaimana Anda membuat font dan tipografi ini bekerja secara harmonis untuk menyampaikan pesan yang diinginkan dengan jelas? Mari kita cari tahu.
1. Uraikan tujuan dan tentukan hierarki visual
Bahkan sebelum Anda mulai memilih tipografi dan variasi font di dalamnya, pisahkan salinan Anda untuk desain menjadi beberapa bagian yang masuk akal. Misalnya, header, teks isi, kata fokus, CTA, detail tambahan, dan subjudul untuk mempertahankan alur.
Dengan mengidentifikasi tujuan dari setiap bagian teks, Anda sedang menyiapkan hierarki visual untuk desain Anda. Bagian mana dari salinan yang menarik perhatian pertama dan teks mana yang akan dibaca pelanggan menjelang akhir bergantung pada seberapa baik Anda mendefinisikan hierarki visual.
Di sini, header harus dalam font dengan karakter kuat yang menarik perhatian. Untuk teks isi, Anda memerlukan sesuatu yang dapat dibaca bahkan ketika Anda harus memperkecil. Subjudul dapat berupa variasi tebal atau miring dari teks isi tetapi dalam ukuran font yang terlihat lebih besar. Dan untuk kata kunci, Anda dapat menggunakan font tebal dalam jenis huruf yang dipilih.
2. Gunakan kontras klasik serif dan sans-serif
Salah satu variasi paling umum yang suka digunakan desainer adalah menonjolkan kontras dengan menggabungkan tipografi serif dan sans-serif.

Dirancang oleh Kimpo
Bila Anda memiliki mata yang baik untuk detail, Anda dapat dengan mudah memilih tipografi yang tepat dalam setiap klasifikasi dengan membandingkan bentuk huruf. Tipografi yang bentuk hurufnya tampak kurang lebih mirip terlihat serasi saat digabungkan.
Saat Anda memiliki salinan yang panjang, Anda dapat menggunakan sesuatu yang tebal seperti slab-serif untuk header. Dan karena akan ada banyak baris teks, Anda perlu fokus pada keterbacaan. Jadi, Anda bisa menggunakan sesuatu yang lebih bersih seperti jenis huruf sans-serif yang neo-grotesque. Kontras ini terutama bekerja dengan desain digital seperti posting media sosial atau bahkan iklan digital dan buletin email.
Namun, untuk desain berbasis cetak, font serif yang dapat dibaca sebagian besar dipilih untuk teks isi dan tipografi sans-serif dicadangkan untuk header. Dalam hal ini, sans-serif yang berani akan menjadi pilihan tepat untuk header. Font serif gaya lama dengan bentuk huruf yang mengalir mudah terlihat bagus di teks isi.
Tip Kimp: Salah satu tempat paling umum di mana Anda akan menemukan kombinasi font serif dan sans-serif ini adalah desain logo. Nama merek Anda dan tagline atau teks yang menyatakan apa yang dilakukan merek Anda dapat menggunakan tipografi yang kontras sehingga detail masing-masing menonjol. Pastikan Anda menyelaraskan kepribadian jenis huruf yang dipilih dengan merek Anda.
Sulit menemukan kombinasi font yang tepat untuk desain logo Anda? Siapkan panggilan dengan tim Kimp hari ini untuk mengetahui bagaimana langganan desain tanpa batas dapat membantu Anda mendesain logo yang menakjubkan untuk merek Anda.
3. Tetapkan kontras tanpa ambiguitas
Bentrokan dalam desain dapat terjadi ketika semua font yang Anda pilih terlalu kuat atau terlalu lemah dalam kepribadiannya untuk menciptakan kontras yang efektif. Misalnya, Anda tahu bahwa font sans-serif dan slab serif yang aneh sama-sama tebal dan tebal. Menggunakan salah satunya untuk tajuk dan yang lainnya untuk teks isi akan menyebabkan terlalu banyak ketegangan pada mata pembaca.
Kedua font ini bersaing untuk mendapatkan perhatian dan pesan yang ingin disampaikan hilang dalam pertempuran. Bahkan jika Anda memvariasikan ukuran font atau menambahkan variasi tebal ke salah satunya, itu tetap tidak akan membuat banyak perbedaan.
Menggabungkan font dalam keluarga yang sama adalah pilihan populer lainnya. Tetapi sekali lagi, Anda tidak dapat menggabungkan dua atau lebih font serif slab karena semuanya pada akhirnya melanggar hierarki yang Anda coba buat.

4. Mendapatkan nomor yang benar
Jadi berapa banyak tipografi yang harus Anda gabungkan? Seseorang bisa terlalu polos. Tiga luar biasa. Dua tepat. Ada perbedaan mencolok dalam tampilan setiap keluarga tipografi. Jadi, ketika Anda mencoba untuk menggabungkan tiga atau lebih dari mereka, itu mungkin menyebabkan kekacauan visual.

Dirancang oleh Kimpo
Tip Kimp: Gabungkan hanya dua tipografi dan kemudian pilih keluarga font yang serupa di dalam masing-masing untuk hasil terbaik.
5. Untuk stik desain bebas repot dengan satu jenis huruf
Jika Anda merasa sulit untuk menyatukan dua tipografi untuk desain Anda, tidak apa-apa untuk bekerja hanya dengan satu tipografi. Anda dapat menggunakan variasi dalam bobot pukulan untuk mencapai efek yang Anda inginkan.

Dirancang oleh Kimpo
Pada contoh di atas, pesannya jelas dan terbaca karena font sans-serif yang digunakan. Dan untuk menekankan kata fokus, huruf besar telah digunakan. Variasi warna dan berat guratan digunakan untuk menarik perhatian ke CTA. Desain keseluruhan terlihat koheren sementara bagian yang berbeda atau peran yang berbeda dari cuplikan teks ditetapkan dengan jelas.
6. Gunakan ukuran untuk menentukan urutan bacaan
Saat membuat kontras, salah satu tujuan utamanya adalah untuk secara jelas menetapkan urutan membaca dari bagian teks yang berbeda. Jika ada bagian tertentu yang Anda ingin pembaca baca terakhir, gunakan ukuran font yang lebih kecil untuk ini. Ini tidak menunjukkan bahwa ini adalah bagian teks yang paling tidak penting. Dalam kebanyakan kasus, mereka cenderung menjadi informasi yang harus melekat di benak pembaca.

Dirancang oleh Kimpo
Kebanyakan desainer menggunakan taktik ini untuk CTA atau informasi kontak dalam iklan cetak. Dalam kartu nama di atas misalnya, ketika teks terakhir yang dilihat pembaca adalah tombol sosial, kemungkinan besar ini akan tetap ada di benak mereka. Akibatnya, mereka mungkin mencari bisnis di media sosial dan mengikutinya juga.
Anda selalu dapat menambahkan tombol aksen atau memilih warna lain sehingga bagian teks terkecil tidak luput dari perhatian.
7. Jangan abaikan mood pesan Anda
Saat Anda sibuk berfokus pada aspek kontras dan keterbacaan, Anda tidak dapat mengabaikan suasana hati atau kepribadian emosional yang perlu Anda ciptakan untuk desain Anda. Lihatlah contoh di bawah ini.

Dirancang oleh Kimpo
Untuk infografis ini, header bisa saja menggunakan font serif chunky untuk menarik perhatian. Namun penggunaan jenis huruf script yang elegan inilah yang membuat desain terlihat lengkap. Header pada dasarnya harus memberi tahu pemirsa tentang gambar tersebut.
Dalam hal ini, ini adalah infografis dengan banyak teks. Jadi, jika tajuk berhasil memicu respons emosional yang diinginkan secara instan, ada peluang lebih baik bagi pemirsa untuk memperhatikan teks lainnya.
8. Tunjukkan kontras melalui penyesuaian kerning
Ketika Anda tidak dapat menunjukkan terlalu banyak kontras dalam ukuran font atau bobot, Anda selalu dapat bermain dengan kerning. Saat Anda menambah jarak antar huruf, bagian teks menarik perhatian bahkan jika Anda menggunakan tipografi netral dan bobot yang lebih tipis.

Dirancang oleh Kimpo
Pada gambar di atas, untuk nama kedua mempelai, ukuran teks telah diperbesar sehingga menarik perhatian pada bagian tersebut. Tapi ini tidak mematahkan pendekatan desain minimalis karena penggunaan kerning yang bijak.
Tip Kimp: Saat Anda mencoba untuk memperluas atau menyatukan huruf-huruf dalam teks, pastikan tidak ada kompromi pada keterbacaan. Terlalu banyak jarak antar huruf ketika ukuran font sudah terlalu kecil dapat melemahkan pengaruhnya atau terkadang menyulitkan untuk membedakan antara spasi kata dan spasi huruf.
Ingin memaksimalkan variasi kerning untuk membuat desain pernyataan untuk media sosial atau iklan cetak Anda? Bekerja dengan tim Kimp dan selesaikan semua desain Anda dengan langganan desain tanpa batas tanpa biaya tetap.
9. Gunakan font tampilan untuk menambahkan dimensi baru

Dirancang oleh Kimpo
Saat Anda membutuhkan desain logo sederhana atau iklan LinkedIn profesional, Anda selalu dapat menggabungkan serif dan sans-serif untuk mendapatkan dampak yang diinginkan. Namun pernahkah Anda menemukan situasi di mana Anda telah menggunakan semua teknik yang tepat tetapi desainnya masih terasa kurang sesuai dengan karakter yang Anda bayangkan? Anda tidak sendiri.
Ketika Anda perlu menambahkan sedikit kegembiraan pada desain Anda atau ketika Anda perlu menciptakan kepribadian yang kuat seperti efek retro atau getaran eklektik, Anda selalu dapat memilih font tampilan. Ini datang dalam segala bentuk dan ukuran. Beberapa hanya memiliki garis luar sehingga memudahkan untuk membiarkan latar belakang mendominasi desain. Dan beberapa dapat ditambahkan untuk membuat pernyataan.
10. Tunjukkan perbedaan ukuran yang jelas

Dirancang oleh Kimpo
Saat Anda memilih kelompok font yang terlihat sangat mirip, Anda perlu mengubah bobot dan ukuran font untuk menunjukkan kontras secara efektif. Memvariasikan ukuran hanya dengan dua atau tiga poin tidak akan membuat banyak perbedaan. Ini berfungsi untuk sorotan kata kunci tetapi tidak untuk perbedaan teks tajuk dan isi. Anda memerlukan perbedaan ini untuk membuat kait visual yang menarik perhatian dan membuat orang berhenti dan melihat desain Anda.
Inspirasi Desain untuk Kombinasi Font
Untuk lebih memahami aturan yang telah kami sebutkan di atas, dan untuk mengetahui di mana menggunakannya, berikut adalah beberapa inspirasi desain untuk Anda:

Sumber: Email Sangat Bagus
Dalam email di atas dari Cracker Barrel, font skrip cantik selaras sempurna dengan tema hadiah Valentine dari email. Ukuran font yang besar menarik Anda saat Anda membuka email. Dan untuk pesan sebenarnya, font sans-serif bebas repot telah digunakan untuk membuat seluruh teks mudah dibaca.

Sumber: Wikimedia
Contoh paling populer dalam menggabungkan font serif dan sans-serif untuk keseimbangan visual adalah logo Louis Vuitton. Font serif menangkap warisan merek dan font sans-serif memberikan sentuhan kontemporer untuk menunjukkan bagaimana merek telah berkembang.

Sumber: Perpustakaan Iklan Facebook
Iklan di atas adalah contoh pemilihan gaya font untuk menjaga konsistensi merek. Saat Anda memilih font yang akan dipasangkan untuk iklan Anda, salah satu font dapat berupa jenis huruf yang sama seperti yang ada di desain logo Anda.

Dirancang oleh Kimpo
Gabungkan Font Sempurna untuk Desain Anda Dengan Grafik Kimp
Kombinasi font yang Anda pilih dapat membuat atau menghancurkan desain Anda. Anda harus yakin bahwa mereka menciptakan kontras tanpa menyebabkan terlalu banyak bentrokan dalam tampilan visual teks dalam desain. Menyatukan gaya font mungkin terasa seperti bagian terberat dari desain. Itu sebabnya terbayar meninggalkan pekerjaan untuk desainer. Dan ketika Anda bekerja dengan layanan desain grafis tanpa batas seperti Kimp, Anda selalu dapat memberikan umpan balik desain dan meminta revisi jika Anda tidak puas dengan kombinasi font yang dipilih untuk desain Anda.
Si g n up untuk uji coba gratis untuk memulai.
