Cuplikan Pelacakan Google: Mana yang Harus Saya Gunakan?
Diterbitkan: 2019-08-02Terakhir Diperbarui pada 23 Agustus 2019
Google memiliki berbagai cuplikan pelacakan untuk menganalisis interaksi pengunjung di setiap halaman situs web kami. Cuplikan ini mencakup ga.js, analytics.js, GTM, dan gtag.js . Beberapa cuplikan ini berfungsi lebih baik daripada yang lain sesuai dengan apa yang ingin kami lacak di halaman situs web kami, dan menyederhanakan pengelolaan injeksi kode pelacakan . Dengan blog ini saya akan mencoba menjelaskan apa tujuan dari masing-masing Google snippet tersebut dan kapan menggunakannya.
Cuplikan adalah istilah pemrograman untuk wilayah kecil dari kode sumber, kode mesin, atau teks yang dapat digunakan kembali.
Masing-masing cuplikan ini adalah bagian kecil dari kode JavaScript yang kami tempelkan ke halaman situs web kami. Untuk menggunakan cuplikan ini, kami harus menyalin cuplikan kode yang sesuai, menempelkannya di semua laman situs web kami, dan mengganti GA_MEASUREMENT_ID yang juga ditampilkan sebagai string UA-XXXXX-X atau GTM-XXXXXXX pada kode cuplikan, dengan web yang ditentukan ID properti untuk situs web kami.
Kami harus menempelkan cuplikan ini ke halaman template situs web kami atau di setiap halaman situs web kami sehingga muncul di dekat bagian atas tag <head> dan sebelum skrip atau tag CSS lainnya di sebagian besar kasus. Penting untuk diketahui bahwa jika kami memperbarui situs web kami dari cuplikan lama ke versi asinkron terbaru, kami harus menghapus cuplikan pelacakan yang ada setelah memasukkan cuplikan terbaru. Tidak disarankan untuk menggunakan kedua cuplikan secara bersamaan di halaman yang sama karena kami dapat menduplikasi data kami.
Ketika kami menambahkan salah satu cuplikan pelacakan ini ke situs web kami, misalnya, kami dapat mengirim tampilan halaman ke alat pelacakan kami untuk setiap halaman yang dilihat pengunjung kami di situs web kami. Cuplikan memproses data dan dapat menyimpulkan banyak informasi, termasuk:
- Total waktu yang dihabiskan pengunjung di situs web kami.
- Waktu yang dihabiskan pengunjung di setiap halaman dan dalam urutan apa halaman tersebut dikunjungi.
- Tautan internal apa yang diklik oleh pengunjung (berdasarkan URL tampilan halaman berikutnya).
Juga, alamat IP, string agen pengguna, dan pemeriksaan halaman awal, cuplikan dapat melacaknya saat kami membuat pelacak khusus untuk menentukan hal-hal seperti berikut:
- Lokasi geografis pengunjung.
- Browser dan sistem operasi apa yang digunakan oleh pengunjung.
- Ukuran layar dan apakah Flash atau Java diinstal pada browser pengunjung.
- Situs perujuk pengunjung.
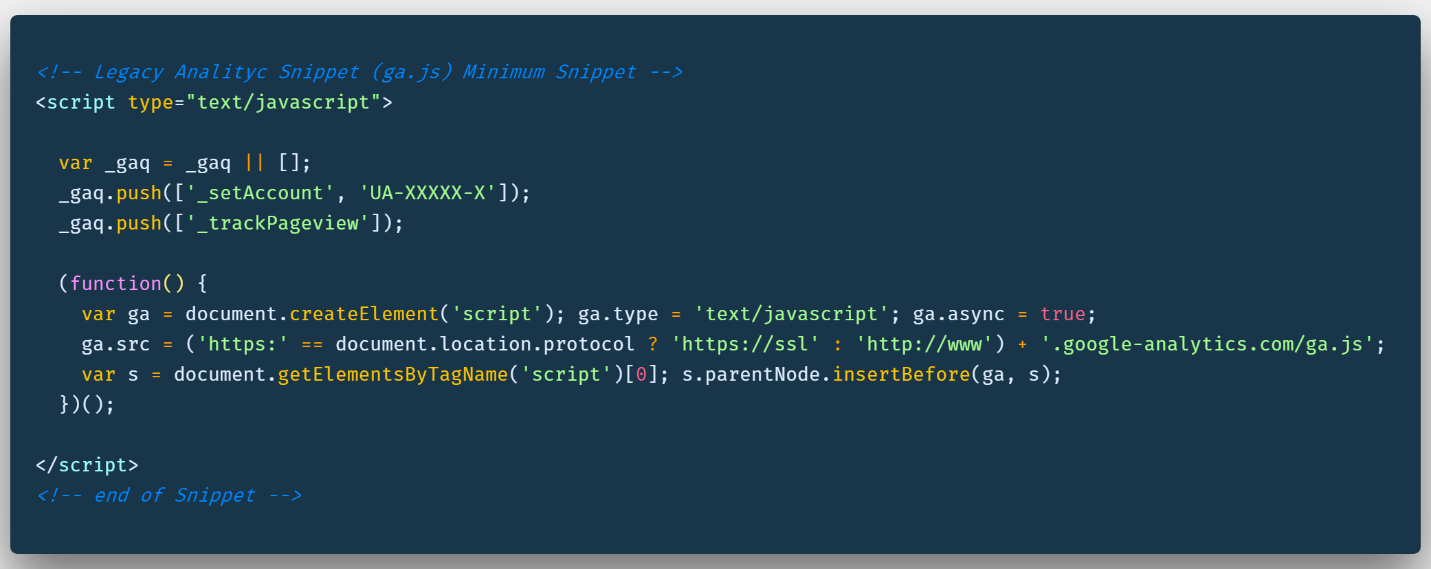
Cuplikan Analitik Lama (ga.js)
ga.js adalah analitik klasik atau pustaka pelacakan lawas dari Google Analytics. Ya, cuplikan ini khusus digunakan untuk mengirim data pelacakan ke Google Analytics. ga.js adalah pustaka JavaScript untuk mengukur bagaimana pengguna berinteraksi dengan situs web kami.

ga.js sudah menjadi pustaka usang (tidak usang) tetapi masih melacak. Salah satu ketidaknyamanan menggunakan cuplikan ini adalah kami harus memiliki akses ke kode sumber halaman untuk memasukkan beberapa kode perintah pelacakan dan konfigurasi fungsi yang diperlukan untuk melacak halaman secara asinkron untuk mengirim data pelacakan kembali ke server Google Analytics. Objek _gaq adalah yang memungkinkan sintaks asinkron.
Jika kita memulai dengan Google Analytics, lebih baik menggunakan salah satu cuplikan pelacakan modern terbaru yang tersedia di Google.
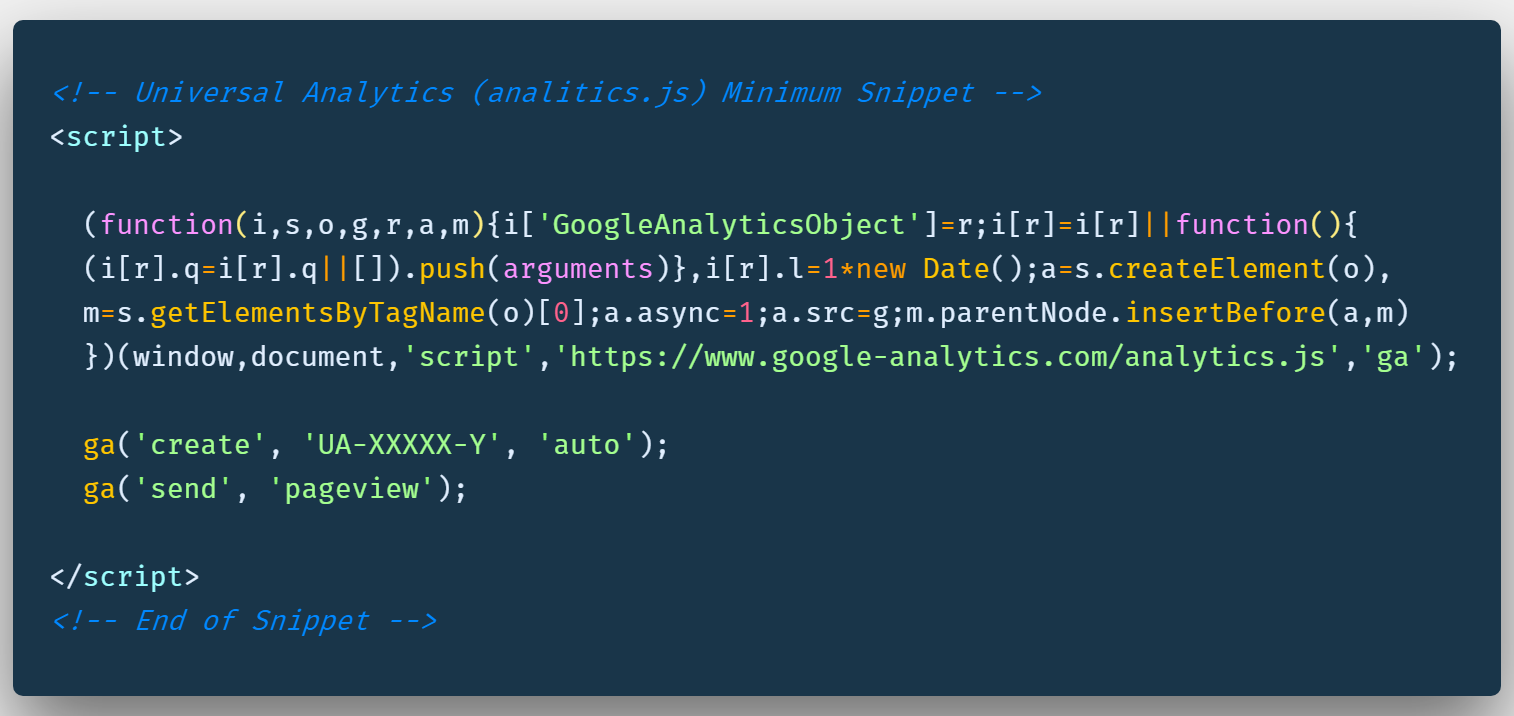
Universal Analytics (analytics.js)
Universal Analytics adalah standar operasi baru untuk Google Analytics. Sebagai cuplikan lawas, pustaka analytics.js adalah pustaka JavaScript untuk mengukur bagaimana pengguna berinteraksi dengan situs web kami. Pustaka analytics.js adalah pustaka JavaScript terbaru untuk Google Analytics yang dirancang untuk memanfaatkan semua fitur baru platform Universal Analytics.

Cuplikan pelacakan JavaScript ini mendefinisikan fungsi ga global yang dikenal sebagai "antrean perintah". Disebut antrean perintah karena alih-alih menjalankan perintah yang diterimanya dengan segera, perintah tersebut menambahkannya ke antrean yang menunda eksekusi hingga pustaka analytics.js dimuat penuh.
Jika Anda memulai dengan Google Analytics, dan Anda ingin melacak interaksi pengunjung hanya di Google Analytics, ini adalah cuplikan yang harus Anda gunakan. Jika Anda akan melacak jenis interaksi pengunjung lainnya di halaman web Anda atau untuk memasukkan cuplikan lain di situs web Anda, seperti Facebook Pixel atau Google Ads, Anda harus menggunakan salah satu cuplikan lain untuk dijelaskan selanjutnya.
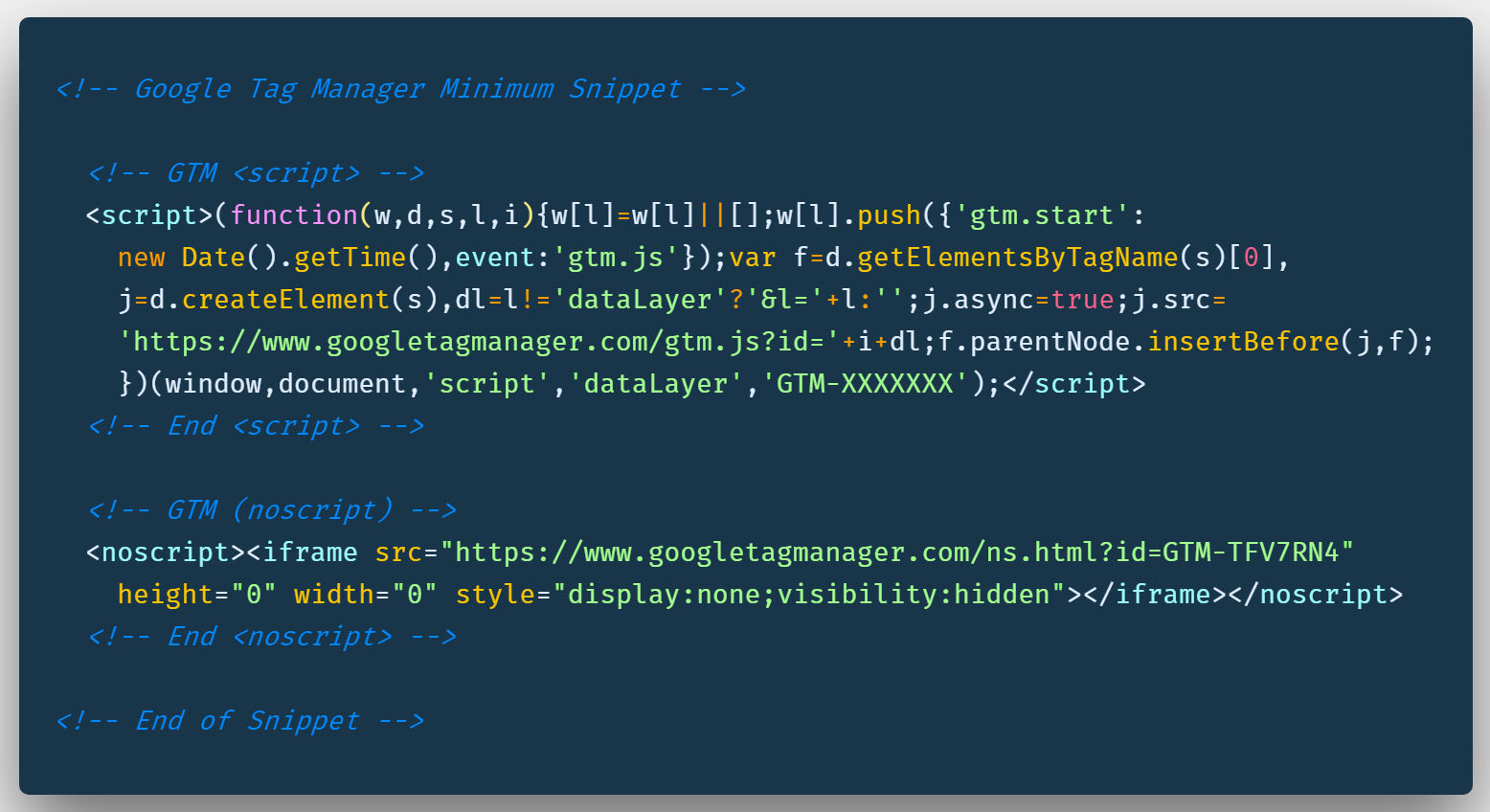
Google Pengelola Tag (GTM)
Google Pengelola Tag adalah sistem pengelolaan tag yang memungkinkan Anda memperbarui kode pelacakan atau pengukuran dengan cepat dan mudah. Fragmen kode ini secara kolektif dikenal sebagai tag yang disuntikkan di situs web atau aplikasi seluler kami.


Kami memasang GTM untuk mengonfigurasi dan menerapkan tag, termasuk tag dari Google Ads, Google Analytics, Facebook, dan pihak ketiga lainnya. Cuplikan GTM terdiri dari dua skrip. Salah satu yang harus ditempatkan sedekat mungkin dengan tag pembuka <head>, tetapi di bawah deklarasi “dataLayer”; dan skrip kedua adalah cuplikan kode <noscript> yang harus ditempatkan segera setelah tag <body> pembuka di HTML kita.
Saat GTM diinstal, situs web atau aplikasi Anda akan dapat berkomunikasi dengan server GTM dan alat pelacak lainnya melalui GTM. Anda kemudian dapat menggunakan antarmuka pengguna berbasis web pengelola tag GTM untuk menyiapkan tag, membuat pemicu yang menyebabkan tag Anda aktif saat peristiwa tertentu terjadi, dan membuat variabel yang dapat digunakan untuk menyederhanakan dan mengotomatiskan konfigurasi tag Anda.
Jika Anda memulai dengan cuplikan pelacakan, dan Anda ingin menambahkan kode pelacakan yang berbeda pada halaman web Anda dan melacak interaksi pengunjung di lebih dari satu alat pelacakan seperti Google Analytics, Google Ads, atau Facebook, ini adalah cuplikan yang harus Anda gunakan.
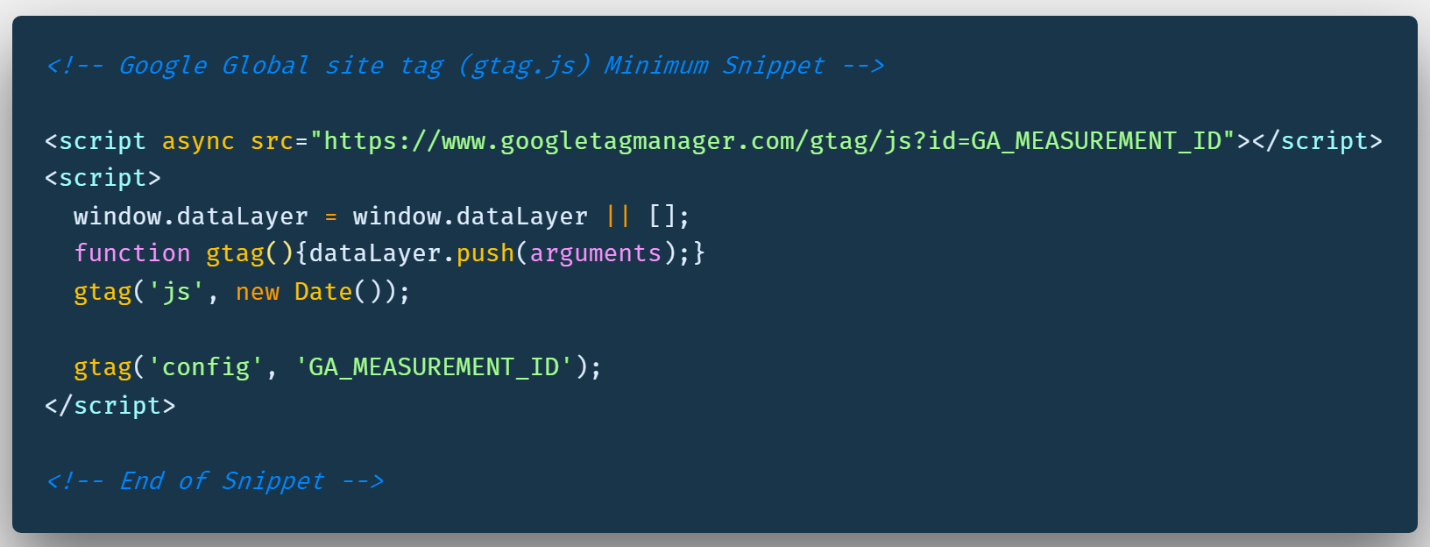
Tag Situs Global Google (gtag.js)
Tag situs global (gtag.js) adalah kerangka kerja pemberian tag JavaScript dan API yang memungkinkan kami mengirim data peristiwa ke Google Analytics, Google Ads, dan Google Marketing Platform, di antara produk Google lainnya. Daripada harus mengelola beberapa kode pelacakan untuk produk Google yang berbeda, kita dapat menggunakan gtag.js dan lebih mudah memanfaatkan fitur pengukuran dan integrasi terbaru saat tersedia.

gtag.js memudahkan pengiriman data pelacakan ke beberapa produk Google. Tidak perlu membuat akun tambahan atau mengelola konfigurasi di antarmuka terpisah. Gunakan perintah gtag untuk merekam peristiwa dan mengirim data ke satu atau beberapa produk Google.
Ambil contoh ini, di mana situs web biasa mungkin memasang kode pelacakan produk Google berikut:
- Kode pelacakan tampilan halaman Google Analytics di setiap halaman.
- Pelacakan peristiwa Google Analytics untuk interaksi tertentu yang menarik.
- Pelacakan e-niaga Google Analytics untuk pembelian, lihat langkah-langkah, dan banyak lagi.
- Pelacakan konversi Google AdWords untuk pembelian atau pengisian formulir prospek.
- Tag pemasaran ulang Google AdWords untuk membangun pemirsa di AdWords.
Itu LIMA kode pelacakan atau tag yang berbeda untuk produk Google saja!!!
Gtag.js membuat seluruh proses ini lebih mudah dengan:
- Mendorong Anda untuk menyimpan banyak tag untuk produk Google di satu tempat dalam kode Anda.
- Menyederhanakan penginstalan untuk membuat Anda siap dan menjalankan produk Google lebih cepat.
- Membuka peluang untuk mengirim data ke beberapa alat sekaligus, daripada membutuhkan tag terpisah.
Kesimpulan
Jika Anda hanya ingin melacak interaksi pengunjung sederhana ke situs web dan tampilan halaman, Anda dapat menggunakan cuplikan analytics.js. Jangan gunakan cuplikan ga.js karena ini adalah cuplikan lama yang tidak memiliki fitur pengukuran dan integrasi terbaru. Jika Anda memiliki cuplikan ga.js di situs Anda, ganti dengan cuplikan pelacakan terbaru.
Jika Anda hanya ingin melacak interaksi pengunjung ke situs web Anda di lebih dari satu alat pelacakan Google, seperti Google Analytics, Google Ads, dan Google Marketing Platform, Anda harus menggunakan cuplikan gtag.js. Jangan gunakan gtag.js dengan cuplikan pelacakan Google lainnya. Google melihatnya sebagai praktik yang buruk.
Jika Anda ingin melacak interaksi pengunjung ke situs web Anda pada berbagai alat pelacak dari Google dan alat pihak ketiga, dan berniat untuk menyuntikkan dan mengelola berbagai cuplikan seperti Google Ads, Google Analytics, Facebook, dan cuplikan pihak ketiga lainnya di satu lokasi, Anda harus menggunakan GTM. Ini adalah cuplikan yang kami sarankan untuk digunakan dan harus digunakan dengan tag dan pemicu default serta prakonfigurasinya. Jangan gunakan tag HTML Khusus untuk menyuntikkan alat pelacakan Google lainnya melalui GTM. Itu tidak direkomendasikan oleh Google dan dianggap sebagai praktik yang buruk.
Sekali lagi, ini tidak disarankan, dan kami tidak menyarankan, penggunaan beberapa cuplikan pelacakan Google secara bersamaan. Jika Anda menggunakan GTM, gunakan tag Universal Analytic default di GTM dan jangan menyuntikkan, dalam Tag Html Khusus, cuplikan gtag.js atau cuplikan ga.js. Google tidak merekomendasikannya, dan menganggapnya sebagai praktik yang buruk.
Ditulis oleh Arturo Santiago
