Panduan Penerapan Breadcrumbs (dengan Petunjuk Langkah-demi-Langkah)
Diterbitkan: 2019-09-10Breadcrumbs dalam desain web sangat penting untuk meningkatkan pengalaman pengguna dengan menyediakan jalur yang jelas kembali ke titik awal navigasi. Pengunjung situs harus memahami bagaimana dan di mana menemukan informasi berharga di situs web Anda.
Peran mereka dalam desain web modern tidak dapat dilebih-lebihkan, karena membantu navigasi yang lebih baik dan meningkatkan keterlibatan pengguna serta penting untuk strategi SEO yang kuat.
Lewati ke:
- Memahami Breadcrumbs: Tinjauan Dasar
- Pentingnya Remah Roti
- Peran Breadcrumbs dalam SEO dan UX
- Cara Menerapkan Breadcrumbs di Situs Web Anda:
- Untuk Situs Web yang Dibangun dengan CMS
- Untuk Situs Web yang Dibuat Khusus
- Praktik Terbaik dalam Desain Breadcrumb
- Manfaat dan Tantangan Menggunakan Breadcrumbs

Memahami Breadcrumbs: Tinjauan Dasar
Apa itu Breadcrumbs dalam Desain Web?
Breadcrumbs adalah bentuk navigasi sekunder yang memungkinkan pengguna melacak lokasi mereka dalam program, dokumen, atau situs web.
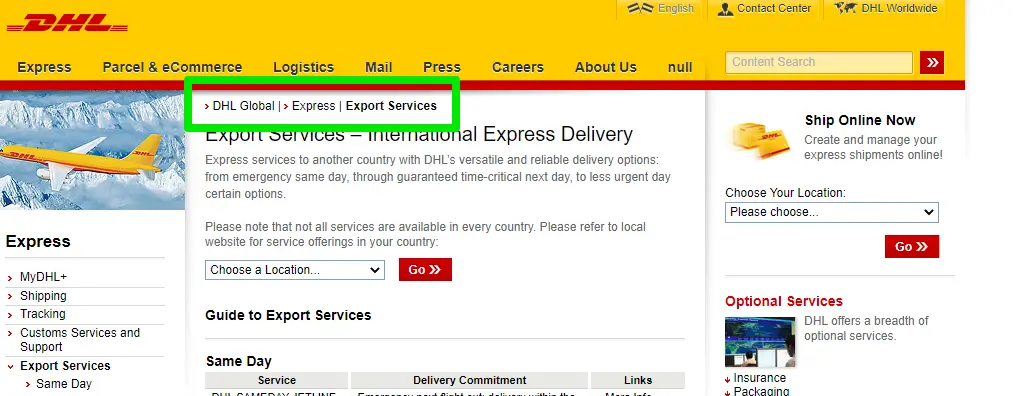
Mereka biasanya muncul sebagai deretan link yang dapat diklik di bagian atas halaman dan menyertakan jalur dari halaman beranda ke halaman saat ini.

Sumber
Jelaskan Arti Breadcrumbs Seperti Saya 5
Bayangkan Anda sedang membaca buku cerita. Setiap bab seperti bagian berbeda dari sebuah situs web.
Sekarang, Anda memiliki jejak remah-remah ajaib yang menunjukkan bagaimana Anda sampai ke bab saat ini dari awal buku. Seperti itulah remah roti di sebuah situs web!
Saat Anda berada di sebuah situs web, Anda mungkin mengeklik halaman berbeda untuk menemukan apa yang Anda cari. Breadcrumbs adalah baris teks kecil di bagian atas halaman web yang membantu Anda melihat jalur menuju ke sana.
Contoh Remah Roti
Beranda > Artikel > 2023 > Teknologi
Ini memberitahu Anda bahwa Anda memulai dari halaman "Beranda", lalu pergi ke bagian "Artikel", memilih tahun "2023", dan akhirnya sampai pada kategori "Teknologi".
Ini seperti peta perjalanan Anda di situs web, membantu Anda memahami di mana Anda berada dan bagaimana Anda dapat kembali ke halaman sebelumnya dengan mudah.
Disebut "remah roti" karena mirip dengan kisah Hansel dan Gretel, di mana mereka menjatuhkan remah roti untuk menemukan jalan pulang. Remah roti ini membantu Anda menavigasi situs web dan tidak tersesat di halaman lain.
Pentingnya Remah Roti
Mengapa Menerapkan Breadcrumbs?
Alasan utama untuk menyertakan remah roti di situs web adalah untuk meningkatkan pengalaman pengguna pengunjung situs.
Mereka menawarkan cara mudah untuk menavigasi situs tanpa menggunakan tombol kembali atau menu navigasi utama.
Kesederhanaan dan efisiensi navigasi ini sangat penting terutama untuk situs e-niaga, karena kemudahan navigasi dapat berdampak langsung pada penjualan.
Peran Breadcrumbs dalam SEO dan UX
Meningkatkan Kegunaan Situs Web dengan Breadcrumbs
Breadcrumbs secara signifikan meningkatkan kegunaan situs web. Dengan memberikan jalur yang jelas kembali ke halaman beranda, mereka membantu pengguna memahami tata letak situs web Anda.
Pemahaman ini penting untuk pengalaman pengguna yang positif, yang pada gilirannya dapat menghasilkan tingkat retensi yang lebih tinggi dan lebih banyak waktu yang dihabiskan di situs.
Breadcrumbs dan Optimasi Mesin Pencari
Breadcrumbs lebih dari sekedar navigasi. Mereka juga memainkan peran penting dalam Search Engine Optimization (SEO).
Dengan menggunakan remah roti, Anda dapat menambahkan kata kunci tambahan yang relevan ke halaman Anda. Mereka juga membuat markup data terstruktur yang disukai oleh mesin pencari seperti Google.
Daftar manfaat SEO dari remah roti:
- Metrik keterlibatan pengguna yang ditingkatkan
- Rasio pentalan lebih rendah
- Peningkatan visibilitas halaman dalam hasil mesin pencari
- Pengindeksan situs web yang lebih baik oleh mesin pencari
Bagaimana Menerapkan Breadcrumbs di Situs Web Anda
Menambahkan fitur remah roti ke situs web Anda melibatkan beberapa langkah. Prosesnya dapat bervariasi tergantung pada jenis situs web Anda, seperti situs WordPress, situs yang dibuat khusus, atau situs yang dibuat menggunakan platform lain.
Berikut panduan umum untuk menggunakan CMS atau situs web yang dibuat khusus:
Untuk Website yang Dibangun dengan CMS (Content Management System) seperti WordPress:
- Gunakan plugin atau fitur bawaan: Untuk WordPress, plugin seperti "Breadcrumb NavXT" atau "Yoast SEO" dengan mudah menambahkan remah roti. Plugin Breadcrumbs juga tersedia di Wix dan Shopify. Periksa apakah tema atau CMS Anda juga memiliki dukungan bawaan untuk remah roti.
- Konfigurasikan pengaturan: Konfigurasikan pengaturan plugin atau tema agar sesuai dengan struktur dan gaya situs web Anda setelah diinstal.
- Tempatkan remah roti: Sebagian besar plugin akan secara otomatis menempatkan remah roti, atau Anda mungkin perlu memasukkan kode pendek atau tag templat di file tema tempat Anda ingin remah roti muncul.
Untuk Situs Web yang Dibuat Khusus:
- Pahami struktur situs web Anda: Petakan struktur situs web Anda. Pahami bagaimana halaman terkait dan diatur secara hierarki.
- Mengkodekan remah roti: Gunakan HTML, CSS, dan bahasa pemrograman seperti PHP atau JavaScript untuk mengkodekan fungsionalitas remah roti. Buat fungsi yang secara dinamis menghasilkan jejak runut tautan berdasarkan halaman pengguna.
- Menata Breadcrumbs: Gunakan CSS untuk menata link breadcrumb agar sesuai dengan desain situs web Anda.
- Sisipkan kode remah roti di templat Anda: Tempatkan kode remah roti Anda di file templat situs web Anda sehingga muncul di setiap halaman.
- Uji dan perbaiki: Periksa untuk memastikan remah roti berfungsi dengan benar di semua halaman dan lakukan penyesuaian yang diperlukan.
Video tutorial: Berikut adalah video tutorial bermanfaat menggunakan React Router untuk membuat komponen remah roti dari NetNinja yang mungkin ingin Anda lihat.

Praktik Terbaik dalam Desain Breadcrumb

Pakar desain web terkemuka menekankan pentingnya remah roti. Seorang ahli strategi desain web terkenal, Jeffrey Zeldman, menunjukkan,
"Breadcrumbs perlu digunakan dengan bijaksana. Mereka harus melengkapi, bukan menggantikan, menu navigasi utama."
Merancang Breadcrumbs yang Efektif
Saat menerapkan breadcrumb, penting untuk membuat desain yang menarik dan berguna, sekaligus mengikuti praktik terbaik berikut untuk memastikan desain tersebut sesuai dengan tujuan yang dimaksudkan:
- Jaga agar desain tetap sederhana dan intuitif.
- Gunakan '>' untuk menunjukkan hierarki.
- Pastikan teks dapat diklik dan ramah pengguna.
- Jadikan halaman ini tidak dapat diklik untuk menghindari kebingungan.
- Terapkan markup skema untuk manfaat SEO.
Manfaat dan Tantangan Menggunakan Breadcrumbs
Menerapkan remah roti ke situs web membawa beberapa manfaat, meningkatkan pengalaman pengguna dan kinerja situs web di mesin pencari. Berikut adalah beberapa keuntungan utama:
Lewati ke:
- Remah roti dalam Desain Web
- Tantangan Navigasi Breadcrumb

- Navigasi yang ditingkatkan: Breadcrumbs memberikan jalur yang jelas dan lugas untuk diikuti pengguna, sehingga memudahkan mereka memahami struktur situs web Anda dan menavigasinya.
- Pengalaman pengguna yang ditingkatkan: Pengguna dapat dengan cepat kembali ke halaman sebelumnya atau kategori tingkat yang lebih tinggi tanpa menggunakan tombol kembali atau menu utama, sehingga menghasilkan pengalaman penelusuran yang lebih lancar dan efisien.
- Mengurangi rasio pentalan: Breadcrumbs dapat mendorong pengguna untuk lebih sering menjelajahi situs Anda daripada meninggalkannya, sehingga berpotensi mengurangi rasio pentalan.
- Lebih baik untuk pengguna seluler: Dengan ruang layar premium di perangkat seluler, remah roti menawarkan cara bernavigasi yang ringkas tanpa menghabiskan banyak ruang.
- Kesadaran kontekstual bagi pengguna: Breadcrumb membantu pengguna mempertahankan kesadaran akan lokasi mereka di situs Anda, khususnya berguna di situs web e-niaga atau situs dengan konten dalam jumlah besar.
- Aksesibilitas: Bagi pengguna yang mengandalkan teknologi bantu, remah roti meningkatkan kemampuan navigasi situs, sehingga lebih mudah diakses.
- Membantu menjaga antarmuka tetap bersih: Dengan menyediakan opsi navigasi yang minimalis dan efektif, remah roti dapat membantu mengurangi kekacauan di antarmuka situs web.
Keuntungan Breadcrumbs dalam Desain Web
Ada banyak manfaat menggunakan remah roti dalam desain web, namun yang paling signifikan adalah:
- Mereka meningkatkan navigasi pengguna.
- Breadcrumbs meningkatkan kegunaan situs.
- Mereka berkontribusi positif terhadap SEO.
- Breadcrumbs membantu kemampuan konten untuk ditemukan.
- Mereka mengurangi rasio pentalan dan meningkatkan keterlibatan pengguna.
Mengatasi Tantangan Navigasi Breadcrumb
Meskipun remah roti menawarkan banyak manfaat, ada juga beberapa tantangan atau pertimbangan potensial yang perlu diingat saat menerapkannya:
- Struktur navigasi yang kompleks: Menerapkan navigasi runut tautan yang efektif dapat menjadi tantangan jika situs web Anda memiliki struktur yang sangat kompleks atau non-linier. Breadcrumbs berfungsi paling baik dengan struktur situs hierarkis.
- Ketergantungan yang berlebihan pada remah roti: Beberapa pengguna mungkin memerlukan bantuan untuk memahami atau memperhatikan remah roti, sehingga remah roti tidak boleh menjadi satu-satunya pilihan navigasi. Website Anda harus tetap memiliki menu utama dan alat bantu navigasi lainnya yang jelas.
- Konsistensi di seluruh halaman: Memastikan bahwa runut tautan disajikan secara konsisten dan berfungsi dengan cara yang sama di semua halaman dapat menjadi tantangan, terutama untuk situs web yang besar atau kompleks.
- Pemeliharaan: Jika Anda memperbarui struktur situs web, Anda juga harus memperbarui jalur runut tautan. Hal ini memerlukan pemeliharaan berkelanjutan.
- Masalah aksesibilitas: Jika tidak diterapkan dengan mempertimbangkan aksesibilitas, remah roti dapat menimbulkan tantangan bagi pengguna penyandang disabilitas. Sangat penting untuk memastikannya dapat diakses melalui navigasi keyboard dan dapat dibaca oleh pembaca layar.
Untuk menerapkan remah roti secara efektif, penting untuk merencanakan dengan hati-hati, mempertimbangkan struktur situs web Anda, memastikan penerapannya dengan cara yang mudah diakses dan ramah SEO, dan mengingat keragaman basis pengguna Anda.
Kesimpulan: Memanfaatkan Breadcrumbs untuk Peningkatan Navigasi Web
Singkatnya, penerapan breadcrumb sangat penting dalam desain web, karena memberikan pengalaman yang lebih ramah pengguna dan berkontribusi signifikan terhadap SEO.
Mereka memandu pengguna melalui situs Anda, meningkatkan SEO, dan meningkatkan kegunaan situs secara keseluruhan.
Dengan memahami pentingnya dan menerapkannya secara efektif, Anda dapat memastikan pengalaman situs web yang lebih mudah dinavigasi dan menyenangkan.
Ingat, remah roti lebih dari sekedar alat navigasi; mereka adalah jembatan yang menghubungkan konten Anda dengan pemirsa, sehingga menghasilkan basis pengguna yang lebih terlibat dan puas.
Bio Penulis:
Mick Essex adalah Manajer Pemasaran Pertumbuhan di POWR. Dia adalah HubSpot dan bersertifikat Google dalam Optimasi SEO. Karirnya berlangsung selama dua dekade, terutama dalam pemasaran pertumbuhan di bidang perawatan kesehatan, dengan tugas di bidang penyiaran televisi, periklanan, dan penyuntingan salinan.
Mick kuliah di Fakultas Jurnalisme di Universitas Louisiana - Monroe dengan jurusan Hubungan Masyarakat. Istrinya Elizabeth, putranya Gavin, dan anak anjing Jolene saat ini menelepon rumah Lafayette, Louisiana.
Ikuti dia LinkedIn.

