Analisis Konten Anda Seperti Detektif: Panduan HotJar
Diterbitkan: 2020-06-16Penafian: Sam dan saya sama sekali tidak berafiliasi dengan HotJar, mendorong tautan afiliasi, atau secara subversif mencoba membuat Anda membeli produk apa pun.
Ini hanya alat yang hebat untuk pembuat konten – jika mereka tahu cara menggunakannya.
Dan itulah yang dimaksud dengan panduan ini.
Jika Anda merasa ini berguna – beri tahu saya apa yang membingungkan atau membuat Anda frustrasi di masa lalu tentang analisis konten, pengujian A/B, atau pelaporan.
pengantar
Saya baru-baru ini mewawancarai Sam Werbalowsky, yang memiliki delapan tahun pengalaman analisis pemasaran.
Kami memuat HotJar di situs saya untuk mendapatkan pemahaman yang lebih baik tentang perilaku pengguna – dan apa yang sebenarnya dapat kami lakukan dengan wawasan ini.
Banyak pembuat konten yang saya ajak bicara mengalami kesulitan memahami apa yang harus dilakukan dengan data.
Ini semacam hanya ... di sana.
Angkanya naik dan turun, mereka digunakan dalam laporan, tetapi apa yang dapat Anda lakukan dengan data pengguna untuk membuat situs Anda lebih baik, menjual lebih banyak barang?
Di situlah HotJar masuk.
Untuk situs web yang baru saja diluncurkan seperti milik saya, itu bisa sangat berharga – ia memiliki tingkat gratis selamanya, dan saya lebih suka UI daripada Fullstory.
TL;DR
Berikut adalah takeaways utama, yang akan saya selami:
- HotJar memungkinkan Anda melihat peta panas pengguna dan rekaman layar , dan memiliki fitur seperti jajak pendapat yang membantu Anda mengelompokkan dan memahami pengunjung situs dengan lebih baik.
- Peta panas gulir menunjukkan lipatan rata -rata — di situlah layar terpotong untuk sebagian besar pengunjung saat mereka mendarat di situs Anda. Potongan itu mungkin berada di tengah paragraf atau gambar — yang bisa menjadi hal yang baik karena sebagian besar pengguna ingin menggulir ke bawah dan melihat lebih banyak.
- Klik peta panas menunjukkan di mana pengguna paling banyak mengklik. Anda harus mencari perbedaan antara peta panas klik dan peta panas gerakan . Jika pengguna berlama-lama di sekitar tombol tetapi tidak mengkliknya, deskripsi atau visual mungkin tidak selaras dengan CTA.
- Rekaman layar berguna untuk melihat perilaku individu secara terperinci, tetapi bahkan dengan lusinan pengunjung, melihat semua rekaman ini bisa menjadi luar biasa.
- Menggunakan jajak pendapat HotJar, Anda dapat mengelompokkan audiens Anda dan melihat rekaman layar segmen tersebut.
- Analisis konten TIDAK melihat dasbor – ini adalah permainan detektif tempat Anda mengumpulkan petunjuk sampai Anda memiliki gambaran yang lebih jelas tentang bagaimana manusia berinteraksi dengan situs Anda.
Apa yang HotJar lakukan?
HotJar melakukan beberapa hal berbeda.
Kami akan membahas peta panas dan rekaman layar , dan menyentuh fitur polling .
Peta panas sangat bagus untuk menunjukkan bagaimana sekelompok pengguna berinteraksi dengan situs Anda.
Mereka menunjukkan area "panas" dan "dingin".
Kami akan menjelaskan dengan tepat apa artinya itu sebentar lagi.
Mereka terlihat seperti ini:  Rekaman layar menunjukkan cara pengguna menavigasi situs Anda.
Rekaman layar menunjukkan cara pengguna menavigasi situs Anda.
Mereka bagus untuk membahas secara mendalam tentang bagaimana sebagian pengguna berperilaku.  Jika Anda pernah berpikir istilah "segmentasi" agak samar-samar, kami akan menunjukkan dengan tepat bagaimana Anda dapat menggunakan alat HotJar untuk mengidentifikasi jenis orang yang datang ke situs Anda — itu lebih mudah daripada yang Anda pikirkan.
Jika Anda pernah berpikir istilah "segmentasi" agak samar-samar, kami akan menunjukkan dengan tepat bagaimana Anda dapat menggunakan alat HotJar untuk mengidentifikasi jenis orang yang datang ke situs Anda — itu lebih mudah daripada yang Anda pikirkan.
Melihat Peta Panas
HotJar memiliki tiga jenis peta panas: peta panas gulir , peta panas klik , dan peta panas gerakan .
Mereka semua berguna dengan caranya sendiri.
Gulir Peta Panas
Kami melihat data gulir pengguna terlebih dahulu karena ini memberi Anda gambaran umum yang bagus tentang apa yang akan dilihat sebagian besar pengguna Anda di situs web Anda.
Sebagai orang konten (dan sungguh, siapa pun yang bekerja di situs web), terkadang kita lupa bahwa dunia benar- benar melihat konten kita secara berbeda — apakah mereka menggunakan perangkat seluler, memiliki resolusi monitor yang aneh, atau telah mengubah ukuran browser mereka.
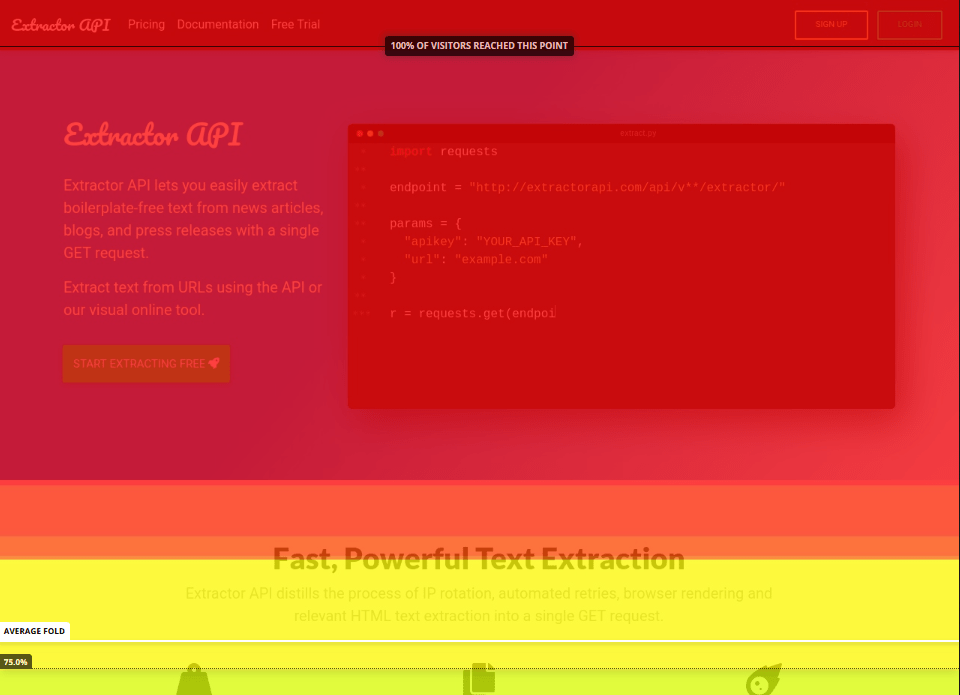
Peta panas gulir memungkinkan kami melihat apa yang dilihat sebagian besar pengguna saat mereka mendarat di situs kami.
Berikut tampilannya:  Jika Anda hanya akan melihat satu hal di bagian ini, itu adalah lipatan rata -rata .
Jika Anda hanya akan melihat satu hal di bagian ini, itu adalah lipatan rata -rata .
Kecuali jika pengguna telah mengubah monitor mereka secara vertikal seperti Gilfoyle dari Silicon Valley…
 (Sumber: SDTimes)
(Sumber: SDTimes)
… mereka kemungkinan akan melihat batas – disebut “lipatan rata-rata”.
Dan kita melihat di atas bahwa ini tepat di bawah header Fast, Powerfull Text Extraction, dan deskripsi di bawahnya.
Dalam kebanyakan kasus, Anda ingin lipatan rata-rata berada di tempat yang memberi petunjuk kepada pengguna bahwa ada lebih banyak konten yang akan datang.
Ini membuat orang ingin menggulir ke bawah dan melihat konten yang hilang itu.
Dalam kasus saya, lipatan yang ideal akan berada di suatu tempat di tengah ikon.
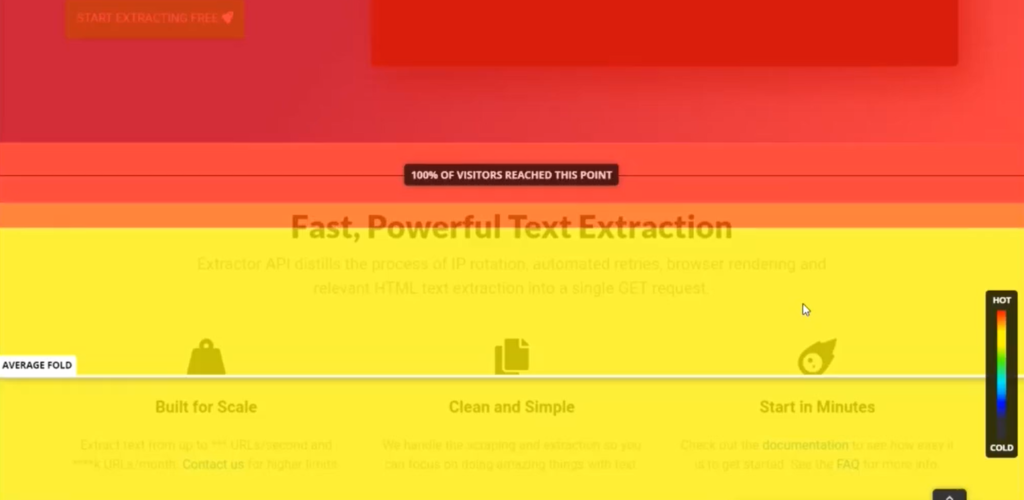
Berikut adalah gambar dari peta panas yang lebih lama:  Dengan cara ini, pengguna tahu ada lebih banyak konten di bawah, dan cenderung menggulir ke bawah dan melihat apa yang ada di bawah ikon cutoff.
Dengan cara ini, pengguna tahu ada lebih banyak konten di bawah, dan cenderung menggulir ke bawah dan melihat apa yang ada di bawah ikon cutoff.
Terkadang, lebih rapi tidak lebih baik.
Peluang pengujian A/B yang baik di sini adalah memotong beberapa ruang antara bagian header saya dan bagian fitur, dan menggunakan peta panas lainnya untuk melihat apakah orang lebih banyak berinteraksi dengan bagian beranda lainnya.
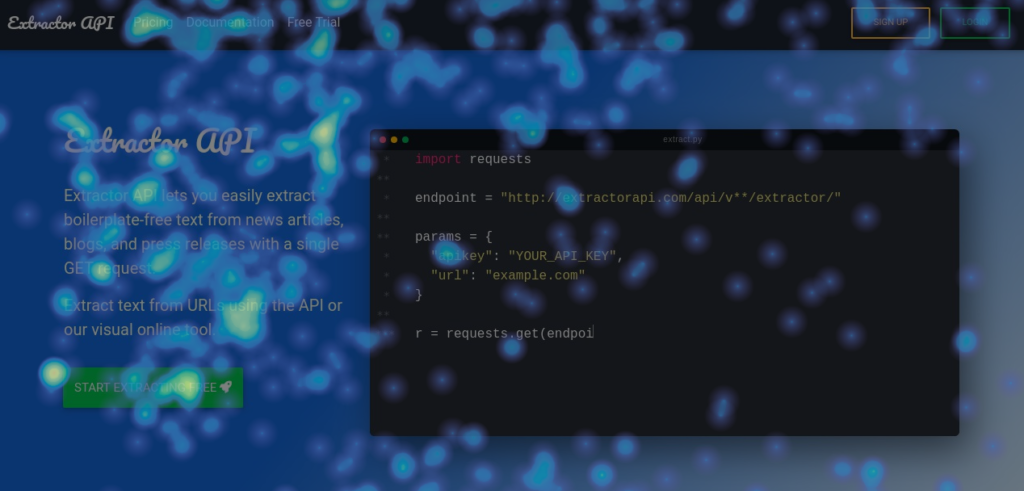
Klik Peta Panas
Ingat ketika kita berbicara tentang "panas" dan "dingin"?
Peta panas klik memiliki area "panas" di mana orang mengklik lebih banyak, dan area "dingin" di mana mereka mengklik lebih sedikit.  Pertanyaan pertama yang saya miliki untuk Sam adalah, mengapa orang mengklik teks yang sama sekali tidak mengarah ke mana-mana?
Pertanyaan pertama yang saya miliki untuk Sam adalah, mengapa orang mengklik teks yang sama sekali tidak mengarah ke mana-mana?
Ada beberapa penjelasan untuk ini.

Terkadang, orang hanya berpikir bahwa sesuatu dapat diklik, tetapi kebanyakan orang mengklik dan menyorot teks yang mereka baca dan coba pahami.
Itu bisa berarti mereka benar-benar tertarik dan berusaha mendapatkan informasi sebanyak mungkin, atau mereka bingung dan membaca ulang sesuatu yang tidak mereka yakini.
(Kami dapat mendukung hipotesis ini dengan melihat peta panas gerakan sedikit.)
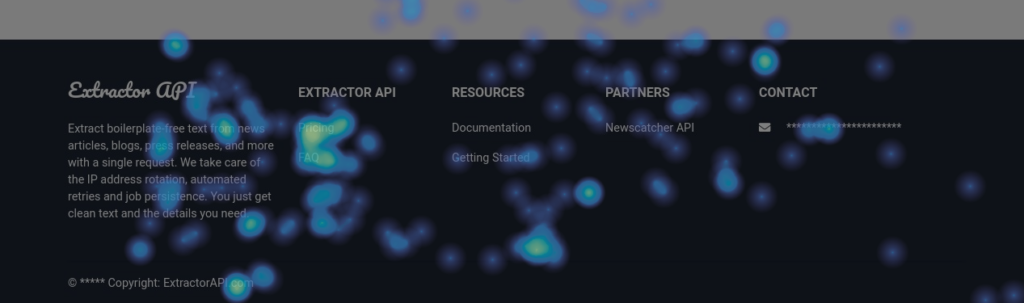
Teks yang tidak tertaut, tetapi masih diklik orang — seperti yang Anda lihat dalam deskripsi di footer di atas — memberi kami peluang.
Kami dapat menautkan teks itu ke halaman yang membahas lebih detail tentang subjek tersebut.
Misalnya, di atas, saya menjelaskan apa yang dilakukan API saya.
Jika orang mengklik di sekitar area itu, mungkin mereka ingin informasi lebih lanjut tentang kemampuannya.
Saya dapat menautkan ke halaman FAQ, atau meletakkan tautan ke salah satu di menu utama saya.
Tentu saja, ini hanya hipotesis.
Anda dapat menguji A/B ini untuk mengonfirmasinya.
Saya sarankan menggunakan Google Optimize, yang merupakan alat pengujian A/B gratis – Anda dapat menemukan panduan video tentang menyiapkan Optimize untuk situs Anda di sini.
Peta Panas Gerakan
Peta panas terakhir yang akan kita lihat adalah peta panas gerakan – tidak ada klik, hanya gerakan mouse.
Berikut tampilannya:  Itu tidak terlihat membantu…
Itu tidak terlihat membantu…
Tapi gerakan hanyalah bagian dari teka-teki: kami mencari perbedaan antara peta panas klik dan peta panas gerakan.
Inilah peta panas klik lagi:  Lihat perbedaan antara cara orang menggerakkan mouse di dekat ajakan bertindak utama (tombol hijau) dan jumlah klik yang sebenarnya didapat CTA?
Lihat perbedaan antara cara orang menggerakkan mouse di dekat ajakan bertindak utama (tombol hijau) dan jumlah klik yang sebenarnya didapat CTA?
Itu masalah.
Jika orang sering melihat-lihat CTA Anda, tetapi tidak mengkliknya, itu berarti mereka tidak yakin ke mana arah tombol, salinannya tidak cukup kuat, atau deskripsinya tidak memberikan informasi yang cukup tentang produk atau layanan.
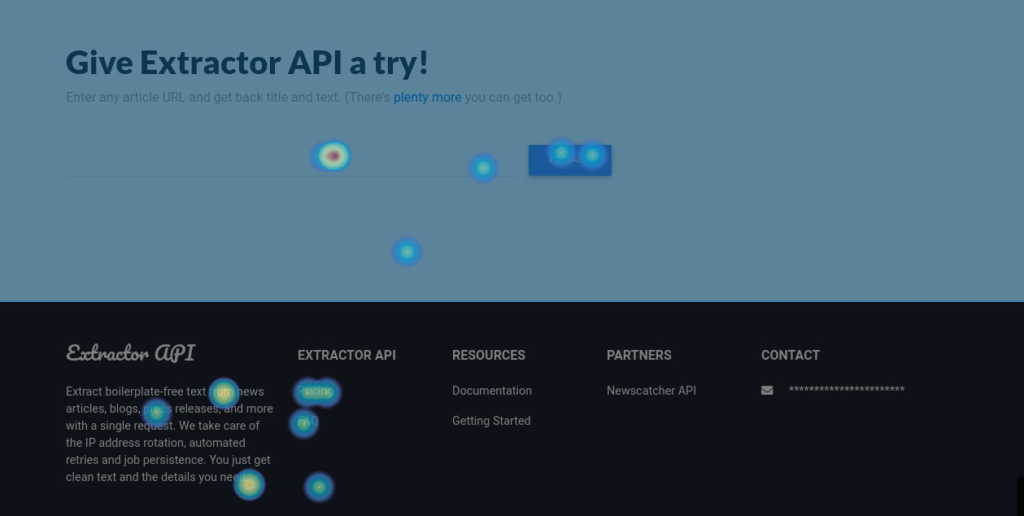
Mari kita lihat juga pergerakan di sekitar footer situs saya.
Ingat saya menulis di atas bahwa klik pada teks biasa bisa berarti kebingungan atau minat?
Lihatlah ini:  Ini pertanda baik.
Ini pertanda baik.
Orang-orang tidak terlalu bergantung pada deskripsi — terlebih lagi pada tautan ke halaman FAQ di sebelah kanan.
Mari beralih ke rekaman layar untuk melihat perilaku pengguna secara lebih terperinci.
Rekaman Layar
Rekaman layar adalah rekaman sesi pengguna di situs Anda – dikurangi informasi apa pun yang dapat diidentifikasi.
Seperti inilah sesi Sam di situs saya (dia satu-satunya pengguna yang menghabiskan lebih dari satu jam di situs web?): 
Peringatan, waktu kotak sabun…
Di sinilah lebih banyak potongan jatuh ke tempatnya.
Karena analitik bukan hanya laporan atau grafik: ini adalah permainan detektif.
Dan sebagai pembuat konten, kami terbiasa melakukan banyak penelitian, jadi ini adalah kabar baik.
Kami pandai menyatukan konsep, membuatnya lebih mudah…
Kami tahu permainan ini.
Hanya saja kita tidak memiliki aturan yang ditata dengan baik.
Pikirkan bagian-bagian ini – peta panas, rekaman, laporan analisis situs, hasil pengujian A/B – sebagai bukti .
Anda mengumpulkan bukti ini untuk mendapatkan gambaran yang lebih baik tentang perilaku pengguna di situs Anda.
Semua bagian ini saling berhubungan, jadi Anda perlu masing-masing untuk melihat keseluruhan gambar.
Jika itu terdengar rumit, sebenarnya tidak.
Semakin Anda melihat bagian itu, semakin Anda akan melihat gambar yang muncul.
Pernah mencoba melihat hanya pada sudut stereogram Mata Ajaib?
Oke, curhat…
Mari kita lihat foto itu lagi:  Jadi hanya ada beberapa hal yang harus kita lihat di sini.
Jadi hanya ada beberapa hal yang harus kita lihat di sini.
Setiap rekaman melacak gerakan dan klik mouse.
Ini memungkinkan Anda melihat apakah pengunjung bingung tentang suatu bagian (apakah mereka berlama-lama atau terus-menerus kembali untuk membaca ulang sesuatu).
Tentu saja, Anda dapat menonton pemutaran untuk setiap pengunjung dan mengkonfirmasi hipotesis yang Anda buat dengan melihat peta panas.
Tapi itu akan berlangsung selamanya seiring pertumbuhan situs Anda — Sam menunjukkan kepada saya cara yang lebih mudah untuk melakukan ini dengan jajak pendapat HotJar .
Menerapkan Jajak Pendapat
Ada banyak cara untuk memfilter rekaman layar untuk mempersempit penyelidikan Anda, tetapi Sam menunjukkan kepada saya metode hebat yang menerapkan jajak pendapat HotJar.
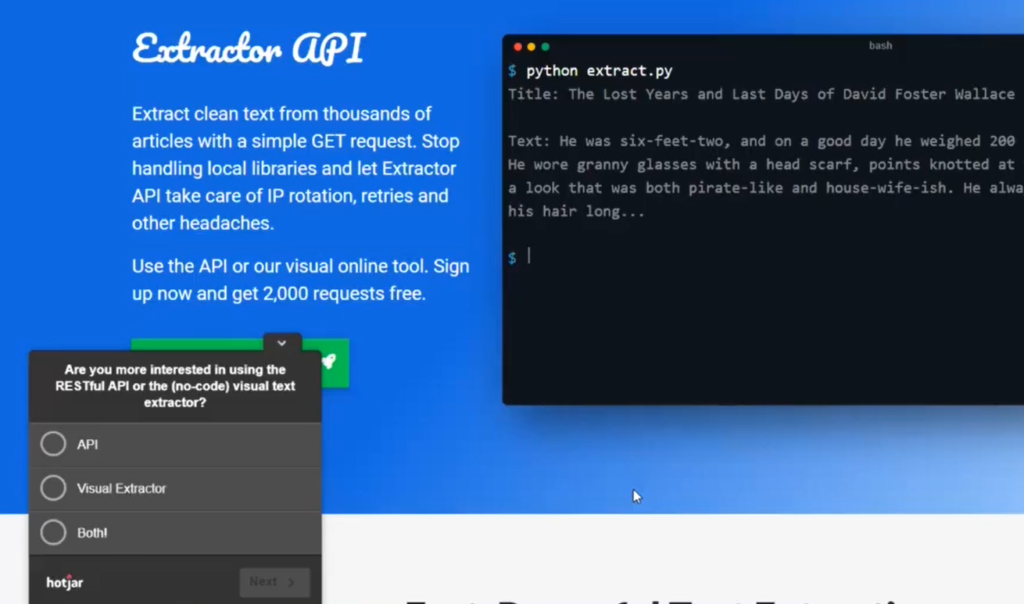
Saya membuat polling sederhana yang menanyakan pengguna apakah mereka ingin menggunakan API, komponen visual, atau keduanya.
Di situs, terlihat ini:

Apa yang hebat tentang ini adalah membantu menyegmentasikan audiens Anda.
Anda kemudian dapat memfilter audiens Anda berdasarkan mereka yang memilih pilihan tertentu dan menonton sesi rekaman mereka.
Akhirnya saya mungkin mendapatkan mayoritas pengunjung mengatakan mereka lebih suka komponen visual dari produk saya.
Saya kemudian dapat melihat bagaimana mereka berinteraksi secara individual dengan situs.
Kesimpulan
Saya harap itu memberi Anda ide yang lebih baik tentang bagaimana Anda dapat menyatukan potongan-potongan data menjadi gambaran yang lebih jelas tentang apa yang pengguna pikirkan tentang situs Anda.
Saran terbesar yang bisa saya berikan — jangan terlalu mengandalkan dasbor.
Serius, menjauhlah dari mereka jika Anda mencoba untuk mendapatkan perspektif bernuansa aktivitas pengguna.
Beberapa metrik utama tidak benar-benar melukiskan gambaran — lihat Hukum Klik-Tayang yang Mengerikan untuk melihat lebih mendalam tentang hal ini.
Tulis pertanyaan dan umpan balik apa pun di bawah ini — ingin sekali mendengar pendapat Anda semua, metode yang Anda gunakan, hal-hal yang telah membantu Anda mendapatkan statistik selama karier Anda, dll.
Saya akan meminta Sam untuk menjawab pertanyaan apa pun yang mungkin Anda miliki juga.
Langganan
Saya telah membaca dan menerima Syarat & Ketentuan*
