Bagaimana cara membuat bentuk di Figma? Figma untuk pemula #4
Diterbitkan: 2022-09-05Dalam artikel ini Anda akan menemukan deskripsi alat untuk membuat dan memodifikasi bentuk yang akan membentuk setiap proyek Anda. Anda akan belajar tentang opsi pengeditan bentuk dasar dan fitur yang lebih canggih seperti grup boolean dan pembuatan topeng. Bagaimana cara membuat bentuk di Figma? Baca dan cari tahu.
Cara membuat bentuk di Figma – daftar isi:
- Menambahkan bentuk
- Panel properti – Desain
- Edit objek
- Grup Boolean
- Masker
Menambahkan bentuk
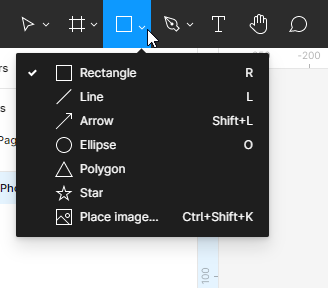
Anda dapat menambahkan bentuk menggunakan fungsi Shape tools yang akan Anda temukan di Toolbar . Fungsi ini memungkinkan Anda untuk membuat bentuk vektor dasar: persegi panjang, garis, panah, elips, poligon, bintang .

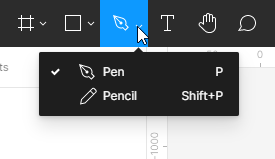
Anda juga dapat membuat bentuk khusus menggunakan Alat Gambar. Anda dapat memilih salah satu Pena atau Pensil .

Seperti halnya bingkai, ada banyak cara untuk membuat bentuk:
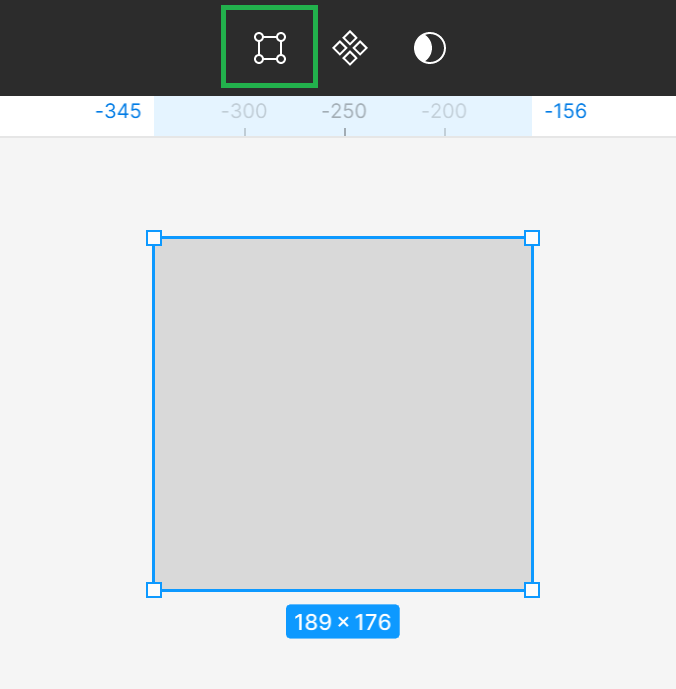
- Setelah memilih bentuk dari daftar Shape tools, klik pada Frame atau area Canvas. Ini akan membuat bentuk dengan ukuran default 100×100 px.
- Jika Anda ingin mengontrol ukuran elemen yang dibuat, klik pada area Frame atau Canvas dan tahan tombol kiri mouse, kemudian dengan menggerakkan Anda dapat memanipulasi ukuran bentuk.
- Jika Anda ingin membuat persegi, lingkaran, atau poligon yang sempurna, tahan tombol Shift sambil menyeret.
Setiap bentuk, objek teks, atau gambar yang Anda tambahkan ke Kanvas akan menjadi lapisan terpisah. Ini memungkinkan Anda untuk memodifikasi properti individual dari setiap elemen.
Panel properti – Desain
Anda dapat melihat dan mengedit properti objek di tab Desain pada panel Properti. Jenis lapisan menentukan parameter apa yang akan ditampilkan di sini. Sebagian besar parameter sama di semua jenis lapisan. Jika Anda tidak memilih layer apapun, panel Properties akan menampilkan semua gaya lokal untuk file dan warna Canvas.

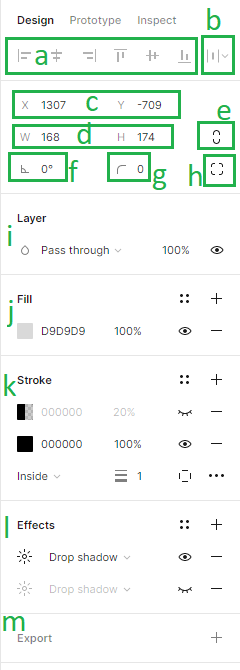
Di tab Desain , Anda dapat menambahkan parameter berikut:
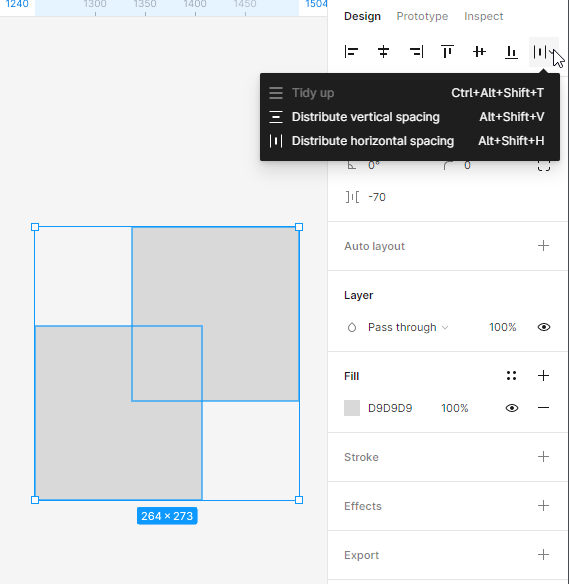
1. Alignment – alat perataan memungkinkan Anda untuk menyelaraskan lapisan di Kanvas dengan benar satu sama lain. Fungsi-fungsi ini hanya tersedia ketika dua atau lebih lapisan dipilih.
2. Distribusi dan Rapikan – fungsi ini memungkinkan Anda untuk mengatur lapisan dengan membuat jarak yang sama di antara mereka. Fungsi-fungsi ini hanya tersedia ketika dua atau lebih lapisan dipilih.

3. Posisi Kanvas (X dan Y) – di sini Anda dapat mengatur posisi lapisan di Kanvas sepanjang sumbu horizontal (X) dan vertikal (Y).
4. Dimensi Objek (Lebar dan Tinggi) – di sini Anda dapat mengubah ukuran layer.
5. Batasi proporsi – memungkinkan Anda untuk mempertahankan proporsi bentuk saat mengubah ukuran. Anda dapat mengubah tinggi atau lebar bentuk, dan parameter kedua akan menyesuaikan secara otomatis.
6. Rotasi – di sini Anda dapat mengatur sudut bingkai.
7. Radius Sudut – dengan fungsi ini Anda dapat membulatkan sudut bingkai.
8. Sudut independen – pengaturan sudut independen memungkinkan Anda menyesuaikan radius sudut untuk setiap sudut.
9. Layer (Blend Modes) – di sini Anda dapat menentukan bagaimana dua lapisan harus menyatu. Anda hanya dapat menerapkan satu mode campuran untuk setiap lapisan.
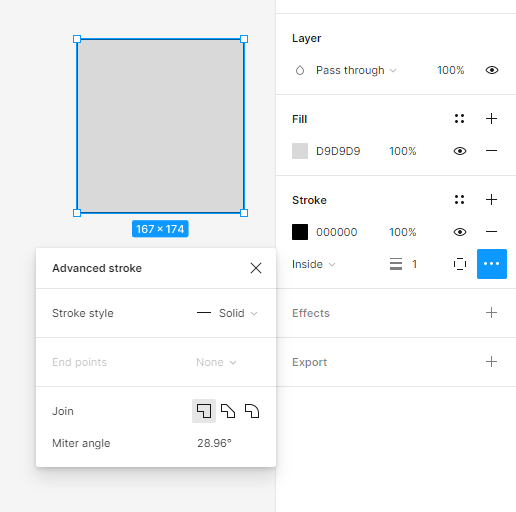
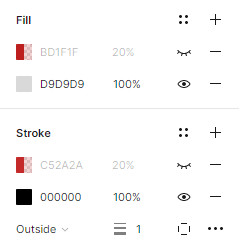
10. Fill and Stroke – Anda dapat menerapkan fill dan stroke ke bentuk dan layer teks. Untuk menambahkan isian atau goresan, pilih layer yang diinginkan dan klik ikon +. Anda dapat menambahkan beberapa isian dan garis besar ke setiap lapisan.
Untuk isian dan goresan, warna Solid diatur secara default. Untuk menyesuaikan properti, klik pada contoh warna. Ini akan membuka sektor warna, di mana opsi tersedia: Warna solid, gradien (linier, radial, sudut, berlian) dan gambar.
Jika Anda perlu lebih banyak memodifikasi gaya goresan, Anda dapat menggunakan pengaturan goresan lanjutan, yang tersedia di bawah ikon elipsis.

Tip berguna: Anda dapat mengaktifkan dan menonaktifkan visibilitas setiap properti di lapisan aktif menggunakan ikon Mata. Properti aktif akan ditampilkan dalam warna hitam, sehingga Anda dapat dengan mudah membedakannya dari yang tidak aktif.

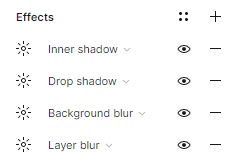
11.Effects – di sini Anda dapat menambahkan bayangan atau blur ke layer. Untuk menyesuaikan nilai efek, klik Pengaturan efek, yang terletak di bawah tombol dengan ikon matahari.

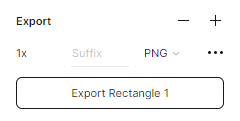
12. Pengaturan Ekspor – di sini Anda dapat mengekspor lapisan yang dipilih ke format pilihan Anda: PNG, JPG, SVG dan PDF.

Tugas 4.1. Rencanakan tata letak elemen antarmuka aplikasi Anda. Pertama, buat gambar rangka menggunakan bentuk sederhana.
Tip yang berguna: Ingatlah untuk memberi setiap lapisan nama yang tepat secara teratur. Jika Anda tidak mengawasi ini, Anda pasti akan membuat kekacauan di lapisan Anda.
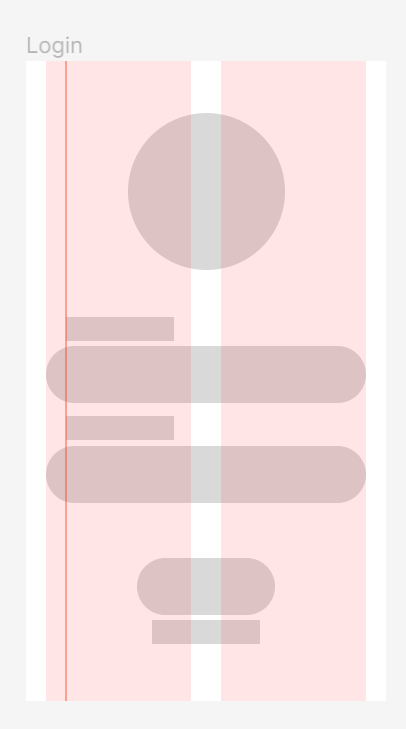
Mari kita mulai dari layar Login:
- Di bagian atas layar kita akan menempatkan logo aplikasi yang sedang dirancang.
- Akan ada placeholder dengan label di bawah ini: login dan kata sandi. Pada titik ini Anda dapat menandai tempat untuk teks dengan persegi panjang.
- Di bagian bawah layar kita akan menempatkan tombol login.

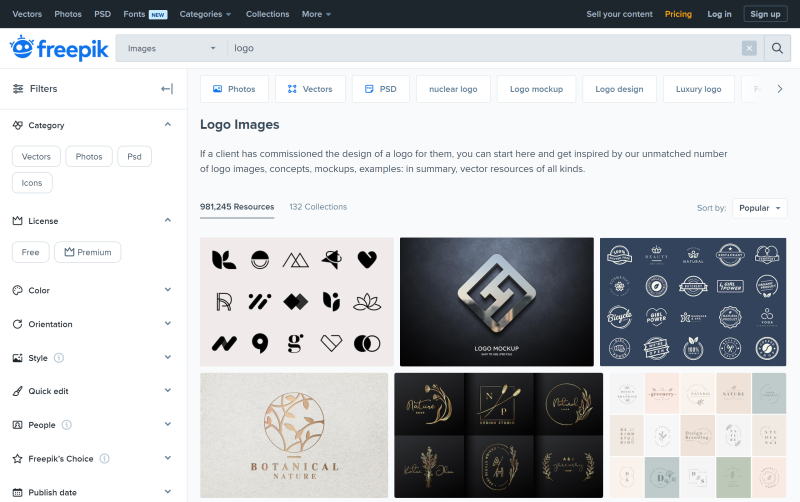
Kiat berguna: Jika Anda mencari logo untuk proyek Anda, kunjungi situs web ini: https://www.freepik.com/free-photos-vectors/logo dan unduh secara gratis.

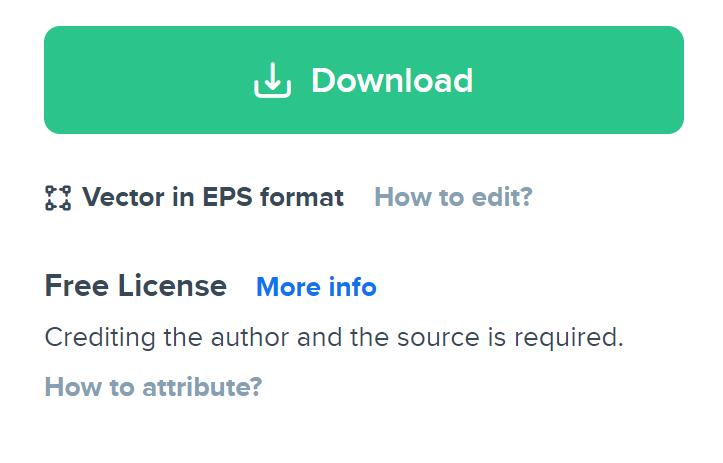
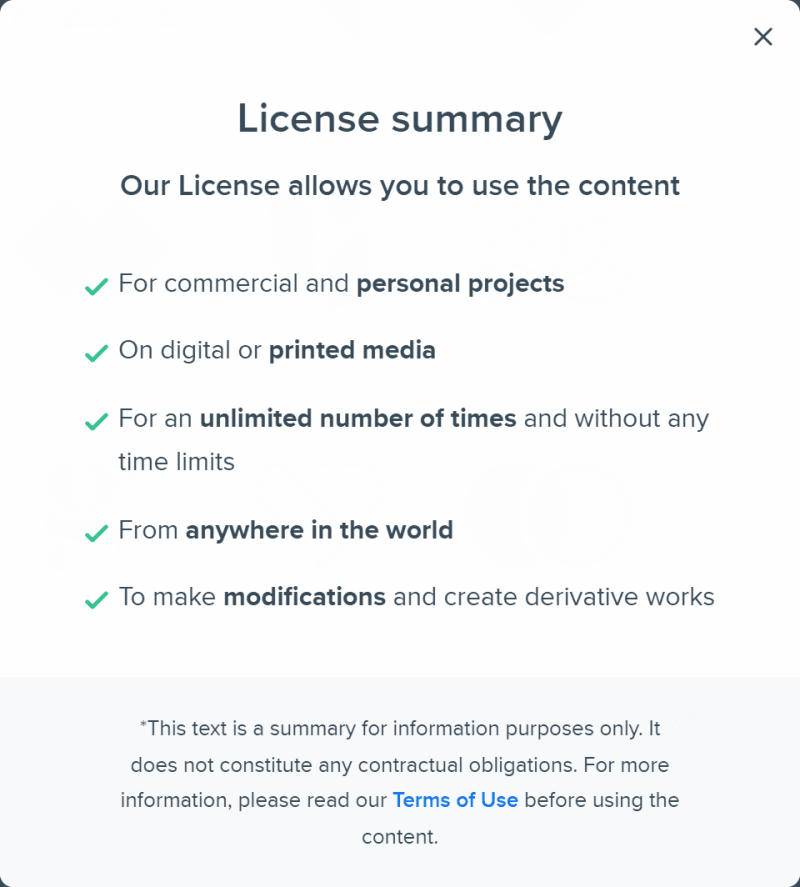
Setiap file di Freepik.com memiliki pemberitahuan lisensi. Sebelum mengunduh, pastikan lisensinya memungkinkan Anda untuk menggunakannya sesuai kebutuhan.


Anda juga dapat menggunakan logo yang tersedia di plugin “Pembuat logo”.
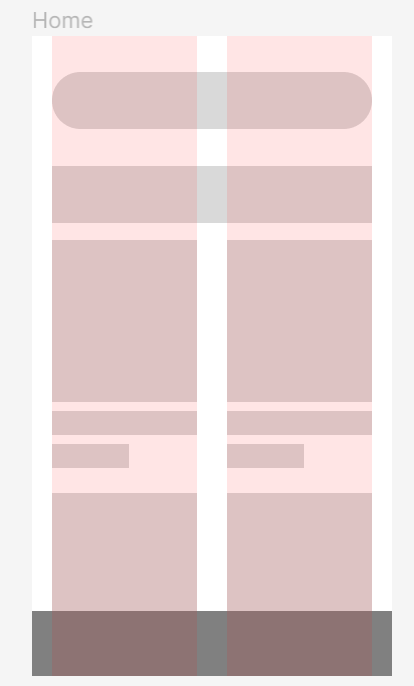
Sekarang mari kita berurusan dengan bingkai Rumah:
- Kami akan menempatkan bilah pencarian di bagian atas layar.
- Akan ada tajuk "Terlaris" di bawah.
- Di bawah header, kami akan menempatkan gambar produk dalam dua kolom. Buat persegi panjang yang sesuai dengan satu kolom dan duplikat beberapa kali.
- Di bawah setiap produk harus ada ruang untuk nama dan harganya.
- Elemen lain dari antarmuka kita adalah bilah bawah, di mana kita akan menempatkan ikon: rumah, favorit, profil, keranjang.

Tip berguna: Anda dapat dengan mudah menambahkan ikon ke proyek Anda, menyalinnya dari perpustakaan Figma.
Masyarakat. Anda akan menemukan file sampel di sini: https://www.figma.com/community/file/1118814949321037573.

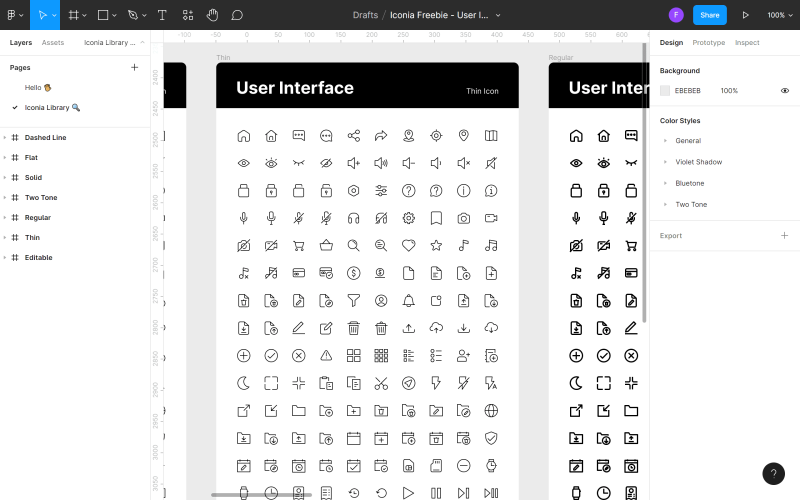
Cukup klik tombol Dapatkan salinan dan itu akan membuka file Iconia - paket ikon yang dapat diedit sepenuhnya dari 1.300+ ikon vektor yang siap digunakan dan skalabel dalam 6 gaya unik. Untuk menyalin ikon yang dipilih, buka halaman perpustakaan Iconia di panel Layers.


Temukan ikon yang ingin Anda gunakan di file Anda, klik kanan padanya dan klik Salin. Kemudian kembali ke file Anda, klik kanan lagi di mana saja dan pilih Tempel di sini. Cara lain untuk menambahkan ikon adalah dengan menggunakan plugin.

Ingat bahwa konsistensi antarmuka sangat penting. Tentukan satu gaya ikon dan tempelkan di mana saja di aplikasi Anda. Terapkan prinsip yang sama nanti pada gaya teks, ukuran gambar, dan elemen lainnya.
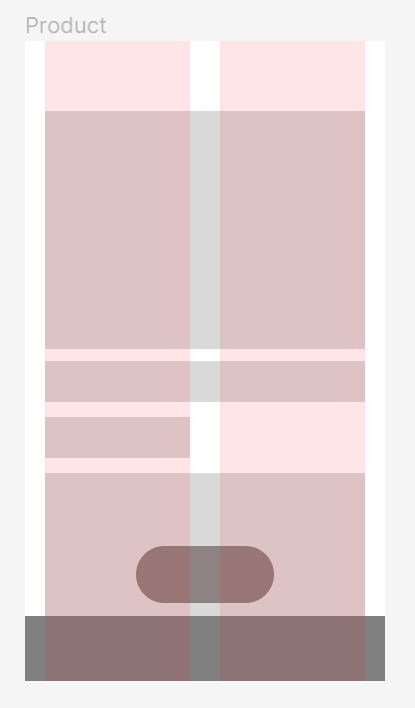
Setelah Anda merencanakan tata letak elemen di halaman beranda, Anda dapat pindah ke bingkai Produk:
- Di bagian atas layar, kami akan menempatkan tombol "Kembali" di sisi kiri.
- Akan ada foto besar produk di bawah ini.
- Di sudut kanan foto, kami akan menempatkan tombol dengan ikon "favorit".
- Di bawah foto, kami akan menempatkan nama dan harga produk dan ruang untuk deskripsi.
- Di bagian bawah layar kita akan menambahkan tombol CTA "Tambahkan ke troli".

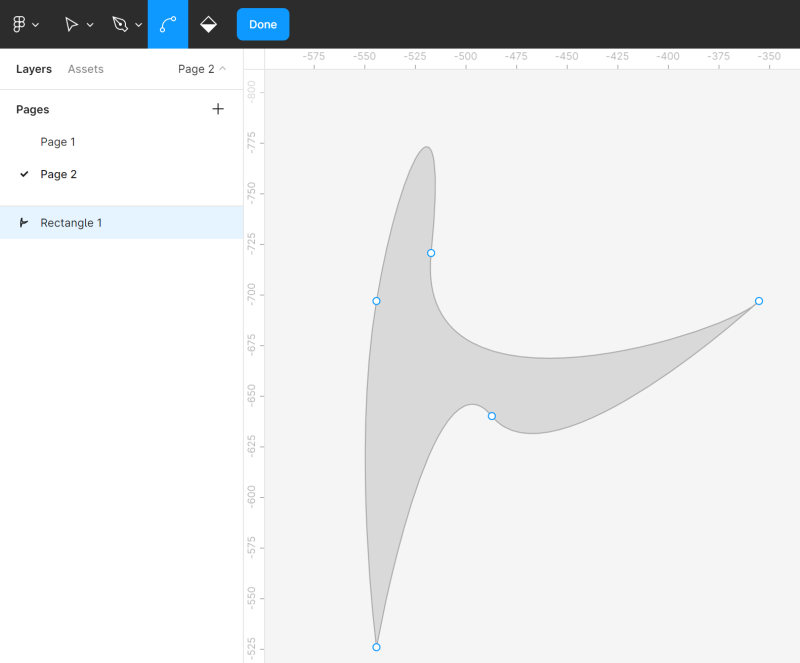
Edit objek
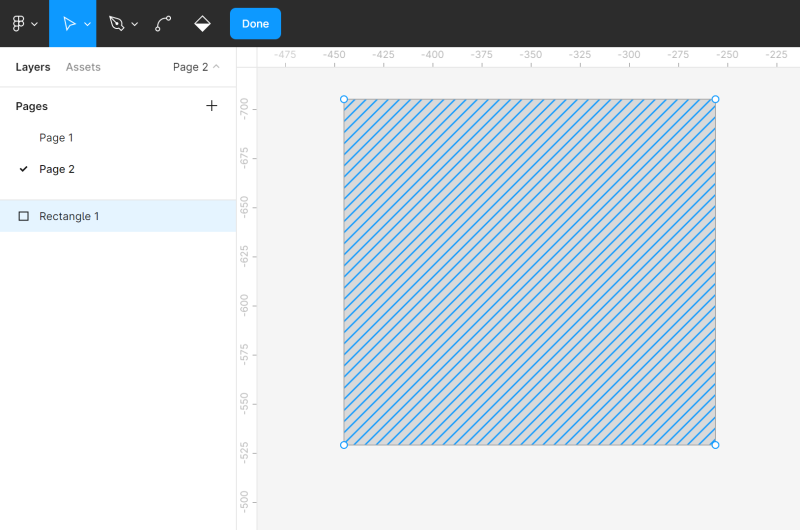
Anda dapat dengan mudah memodifikasi semua bentuk menggunakan alat Edit objek yang dapat ditemukan di tengah Toolbar . Untuk menggunakan fungsi ini, pertama-tama Anda harus memilih bentuk yang ingin Anda ubah.


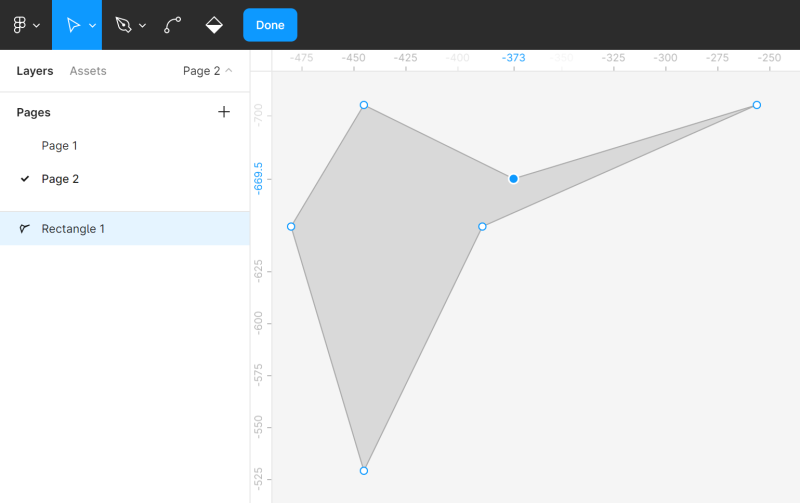
Mengaktifkan mode pengeditan akan membuat fitur baru muncul di Toolbar , dan Anda akan melihat titik sudut pada bentuk yang diedit. Anda dapat mengklik titik sudut yang diinginkan dan menyeretnya untuk mengubah bentuk bentuk.
Anda juga dapat menambahkan titik Corners lainnya ke bentuk menggunakan Pen tool . Ini akan memungkinkan Anda untuk membuat lebih banyak modifikasi.

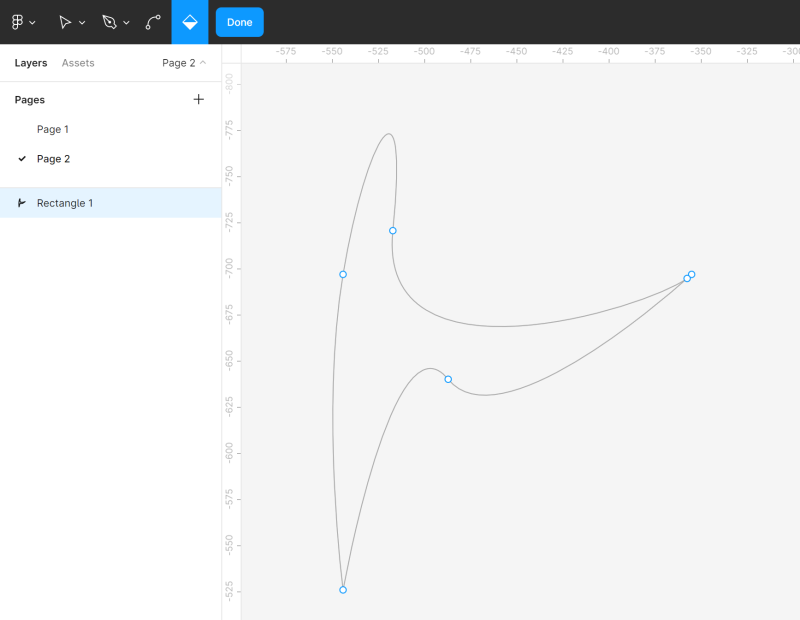
Anda dapat dengan bebas menekuk bentuk menggunakan alat Bend . Pilih alat Bend di Toolbar , lalu klik pada titik sudut yang dipilih.

Alat ember Cat memungkinkan Anda untuk menghapus dan mengembalikan isian suatu bentuk. Untuk melakukan ini, pilih Paint bucket lalu klik bentuk yang sedang Anda edit.

Untuk keluar dari mode pengeditan, klik Selesai .
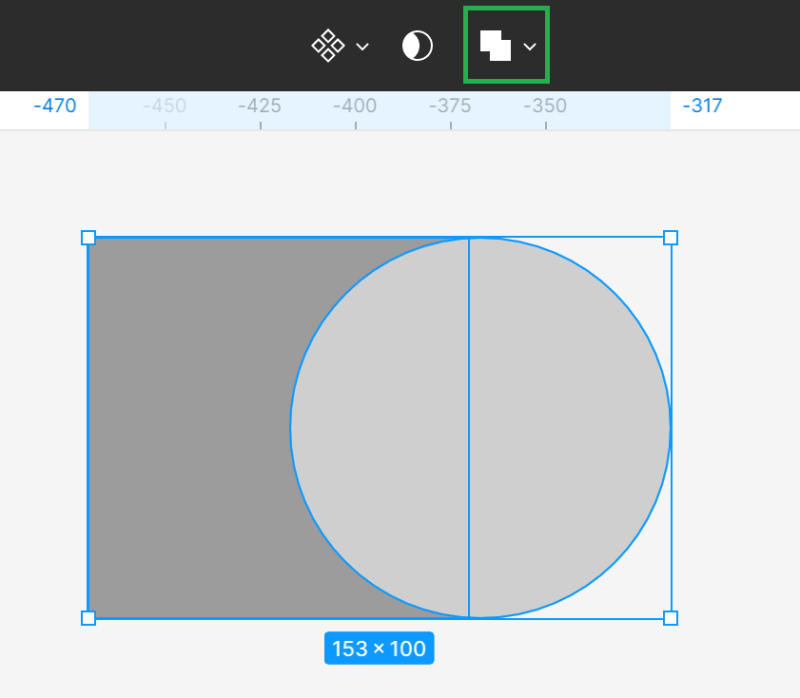
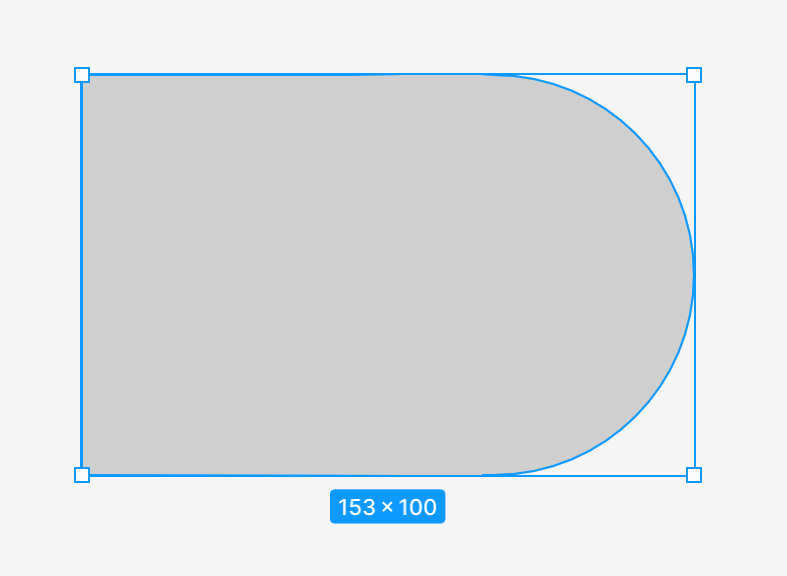
Grup Boolean
Jika Anda memilih dua atau lebih bentuk, alat grup Boolean muncul di Bilah Alat. Ini memungkinkan Anda membuat bentuk khusus dengan menggabungkannya, menggunakan salah satu dari empat rumus yang tersedia: gabungan, kurangi, potong, kecualikan.

- union selection – menggabungkan bentuk yang dipilih menjadi satu bentuk baru.

- kurangi seleksi – kurangi semua bentuk atas dan area tumpang tindihnya dari bentuk terendah

- seleksi berpotongan – bentuk baru hanya terdiri dari fragmen yang tumpang tindih dari bentuk yang dipilih

- kecualikan pilihan – bentuk yang dibuat hanya terdiri dari fragmen bentuk yang dipilih yang tidak tumpang tindih.

Setelah menerapkan alat grup Boolean , semua bentuk yang dipilih bergabung menjadi satu lapisan, yang berarti mereka berbagi properti isian dan goresan. Anda dapat menggabungkannya dengan bentuk lain dan melakukan operasi logis lebih lanjut.
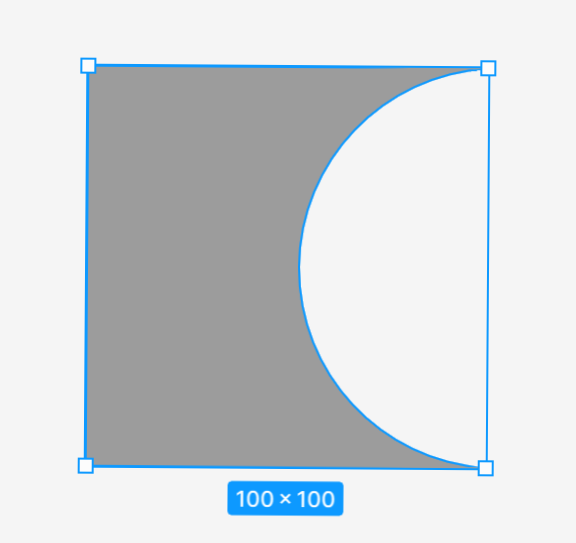
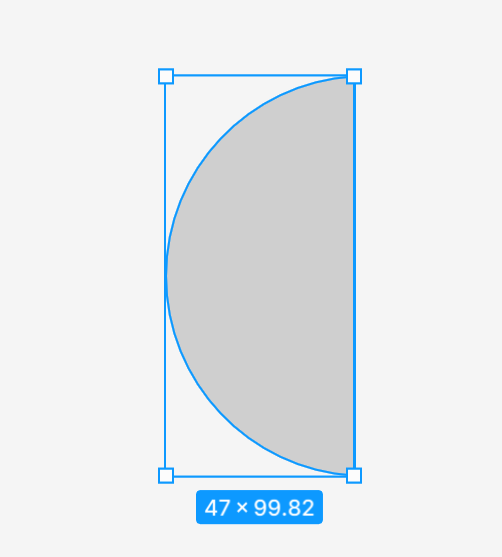
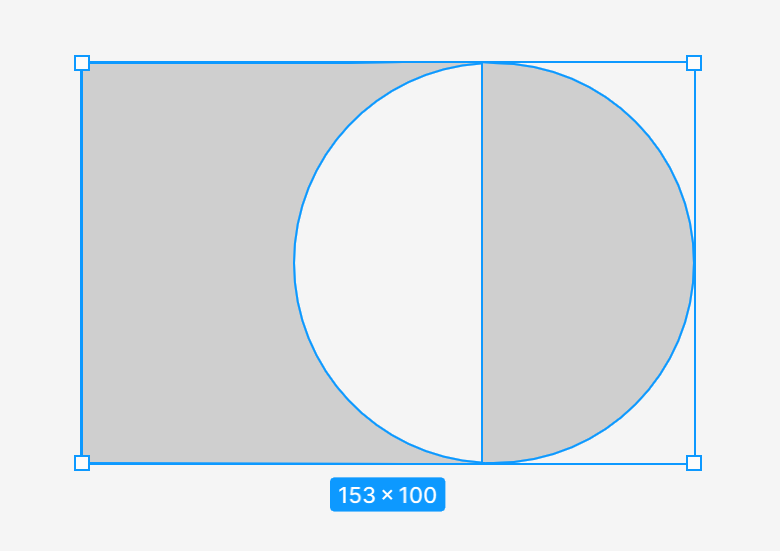
Tugas 4.2. Berlatih memodifikasi bentuk dengan objek Edit dan alat grup Boolean . Bahkan jika Anda tidak memerlukan fungsi-fungsi ini pada tahap proyek Anda ini, ada baiknya mengkonsolidasikan pengetahuan Anda melalui latihan. Jadilah kreatif dan bersenang-senang. Anda juga dapat mencoba membuat ulang contoh bentuk yang Anda lihat di tangkapan layar berikut. Untuk melakukannya, buat halaman baru di file atau tambahkan objek di samping bingkai dengan proyek, lalu hapus saja.

Masker
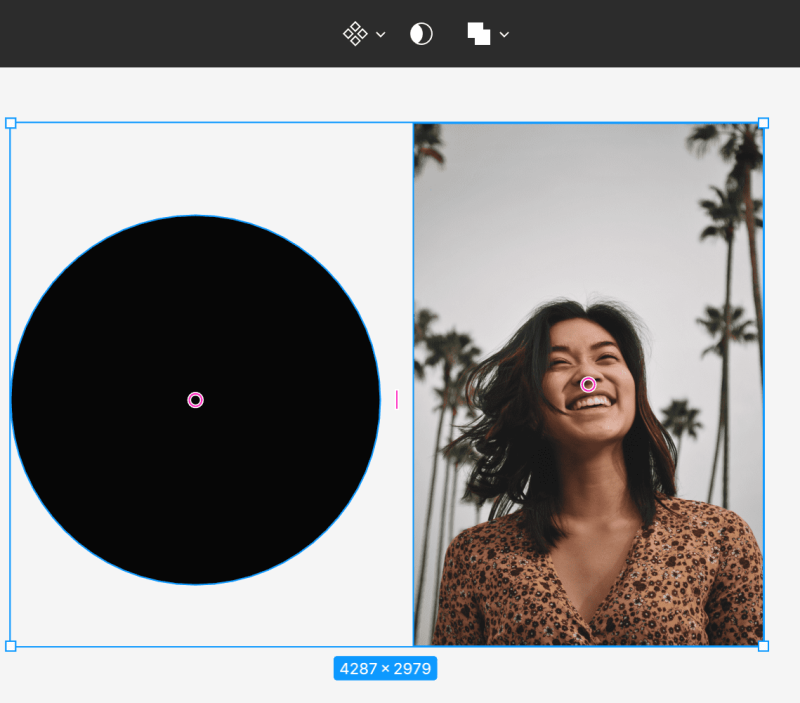
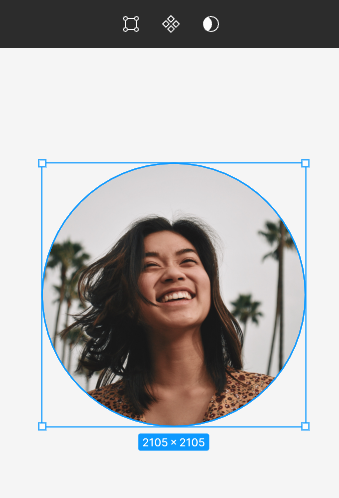
Masker memungkinkan Anda untuk menampilkan hanya area gambar yang dipilih dan menyembunyikan sisanya tanpa memotong. Ini berarti bahwa tidak ada bagian dari lapisan dalam proses masking yang dihapus atau diubah, sehingga Anda dapat memodifikasi topeng kapan saja jika Anda ingin menampilkan bagian lain dari gambar.
Untuk memahami ini lebih baik, Anda dapat membayangkan bingkai foto dengan lubang kecil. Anda hanya akan melihat sebagian dari foto di dalamnya, sedangkan sisanya disembunyikan, tetapi jika Anda membuka bingkai, Anda masih dapat melihat seluruh foto.
Anda dapat menggunakan lapisan apa pun sebagai topeng, seperti bentuk vektor, lapisan teks, dan gambar. Urutan lapisan sangat penting. Lapisan terendah dalam dianggap sebagai wadah topeng, yaitu lubang tempat Anda akan melihat gambar.


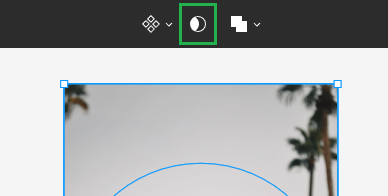
Untuk membuat topeng, pastikan lapisannya sejajar dengan benar. Kemudian pilih kedua layer dan pilih Use as mask di Toolbar.

Semua area luar lapisan yang berada di atas wadah akan disembunyikan. Hanya area yang akan berada di dalam area topeng yang akan tetap terlihat.

Tugas 4.3. Gunakan masker untuk menambahkan gambar produk ke desain Anda. Ingat urutan lapisan yang benar. Lapisan yang akan menjadi wadah harus berada di bawah lapisan gambar.
Tip berguna : Anda dapat mengunduh gambar gratis untuk proyek Anda dari situs web https://unsplash.com.

Anda juga dapat menggunakan plugin "Unsplash".
Anda baru saja belajar cara membuat bentuk di Figma. Baca juga: 10 heuristik kegunaan untuk desain UX.
Jika Anda menyukai konten kami, bergabunglah dengan komunitas lebah sibuk kami di Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Pengarang: Klaudia Kowalczyk
Seorang desainer grafis & UX yang menyampaikan ke dalam desain apa yang tidak dapat disampaikan dengan kata-kata. Baginya, setiap warna, garis, atau font yang digunakan memiliki makna. Bergairah dalam desain grafis dan web.
Figma untuk pemula:
- Pengantar Figma
- Antarmuka Figma – informasi dasar
- Pengaturan proyek dasar di Figma
- Bagaimana cara membuat bentuk di Figma?
- Tipografi di Figma
- Perpustakaan di Figma
- Membuat prototipe di Figma
- Alat kolaborasi di Figma
- Plugin Figma terbaik
- Bagaimana cara menggunakan Figma? 3 cara yang tidak biasa
