Framehole: celah PageSpeed 6.0 untuk skor sempurna yang mudah
Diterbitkan: 2020-05-29Setiap pengembang web yang baik tahu bahwa Wawasan PageSpeed Google dan Mercusuar open source yang digunakan di balik layar adalah alat paling canggih untuk membantu mengidentifikasi kinerja relatif situs web. Mereka juga menawarkan wawasan utama tentang perubahan apa yang dapat Anda lakukan untuk meningkatkan kecepatan yang dirasakan ini. PageSpeed telah menjadi standar emas ukuran cepat dan lambat di web.
Tidak ada salahnya jika Google sendiri sekarang melacak skor PageSpeed ini dari setiap situs web dan menggunakannya sebagai salah satu dari banyak masukan untuk menentukan siapa yang berada di puncak hasil pencarian, dan siapa yang diasingkan ke api penyucian halaman 10.
Ada seluruh industri dan jutaan dolar berpindah tangan hanya untuk mengoptimalkan dan meningkatkan skor ini dengan harapan semakin mendekati skor sempurna 100 yang tidak dapat dicapai. Rilis terbaru dari PageSpeed/Lighthouse 6.0 menyertakan serangkaian metrik baru yang disukai untuk pengembang di mana pun untuk mengoptimalkan. Metrik baru ini adalah: Cat Konten Terbesar (LCP), Pergeseran Tata Letak Kumulatif (CLS), dan Waktu Pemblokiran Total (TBT). Google memiliki seluruh artikel yang menjelaskan "Vital Web" baru ini yang melakukan pekerjaan yang sangat baik dengan merinci seluk beluk bagaimana mereka diukur.
Dengan rilis baru ini, ini adalah peluang baru bagi industri kinerja web untuk menjual lebih banyak layanan karena situs web sekarang membutuhkan perubahan baru dan berbeda dalam mengejar skor tertinggi itu. Yah, tidak perlu mengeluarkan uang sepeser pun, saya akan menunjukkan kepada Anda perubahan sederhana yang segera membawa Anda bahkan dari kedalaman 60 skor neraka, hingga 100 skor surga.
TLDR: PageSpeed tidak lagi memperhitungkan dampak kecepatan dari penyematan pihak ketiga seperti YouTube dan Iklan
Jika Anda hanya menginginkan dagingnya, jawabannya adalah bahwa perubahan terbaru Google memberi bobot berat pada Cat Konten Terbesar. Ini adalah ukuran berapa lama waktu yang dibutuhkan elemen terbesar di layar untuk muncul saat memuat situs web. Ini adalah proxy yang baik untuk persepsi pengguna tentang kecepatan memuat. Masalahnya adalah Largest Contentful Paint tidak mempertimbangkan konten yang disematkan meskipun konten tersebut secara teknis memenuhi syarat sebagai elemen terbesar di paro atas.
Tanpa berspekulasi tentang motivasi untuk tidak memunculkan dampak kinerja dari konten yang disematkan pihak ketiga seperti video YouTube dan penyematan iklan besar, saya hanya akan mengatakan bahwa itu akan mendorong orang untuk membuat perubahan yang salah untuk meningkatkan kecepatan dan akan membuat web mundur.
Sebagai contoh, itu akan tampak tidak masuk akal, meskipun bukan tidak mungkin mengingat betapa pentingnya skor PageSpeed. Kami meningkatkan skor PageSpeed situs web dari 60 hingga 100, hanya dengan membingkai versi lambat asli situs web. Perintah cepat hanya untuk mengonfirmasi hasilnya ada di sini tetapi baca terus di bawah untuk melihat bagaimana pengguna yang mengoptimalkan skor mereka berkembang ke solusi Framehole utama kami.
# Verify you have the new Lighthouse 6.0 installed npm install -g lighthouse # This one should have a score somewhere around 60 :( lighthouse https://webvitalsfail.b-cdn.net/ --view # Instantly to 100 lighthouse https://webvitalsfail.b-cdn.net/anything-100.html --viewCat Dance v1 - Tautan
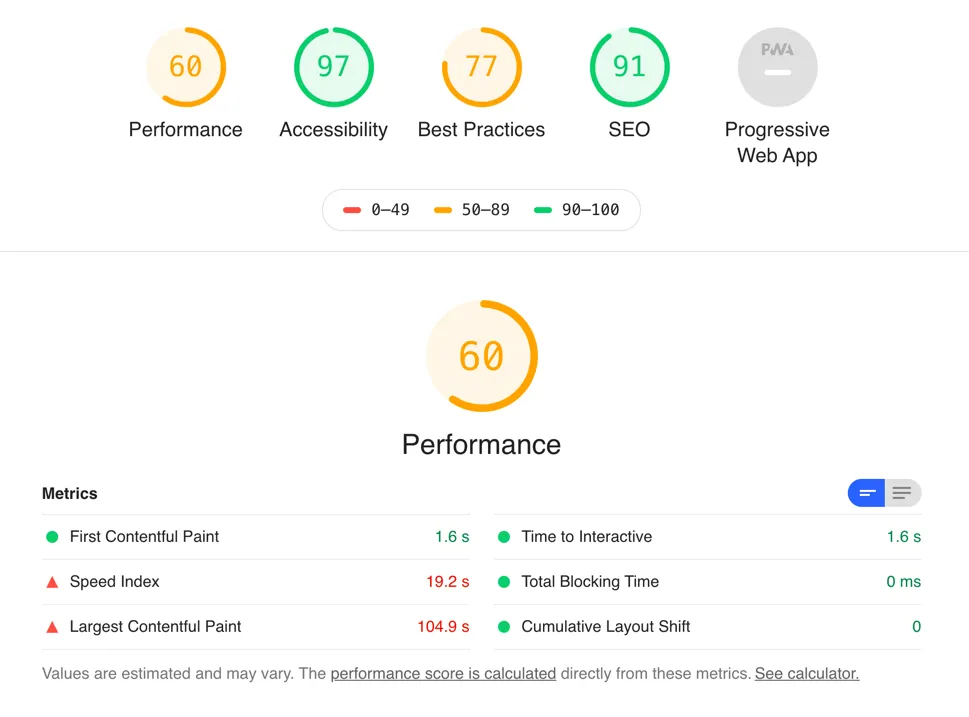
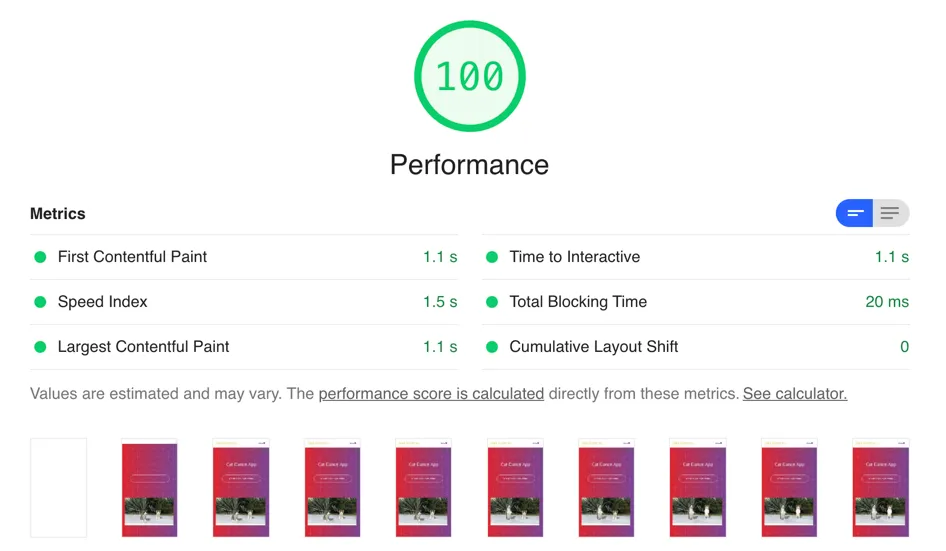
Ini adalah situs web contoh sederhana untuk menampilkan halaman promo yang tampak khas untuk aplikasi seluler kami, "Cat Dance". Ini menampilkan gif animasi super keren untuk mendemonstrasikan kucing menari yang Anda dapatkan saat memasang aplikasi hot-off-the-press kami ke ponsel Anda. Sekarang mari kita lihat skor Lighthouse 6.0 untuk situs web ini:

Woah, skor kinerja 60 menyakitkan bagi orang yang berprestasi seperti kita. Bagaimana situs sederhana ini bisa begitu lambat menurut Google? Mari kita fokus pada "Cat Konten Terbesar" karena itu adalah salah satu metrik baru yang diperkenalkan dalam versi ini.

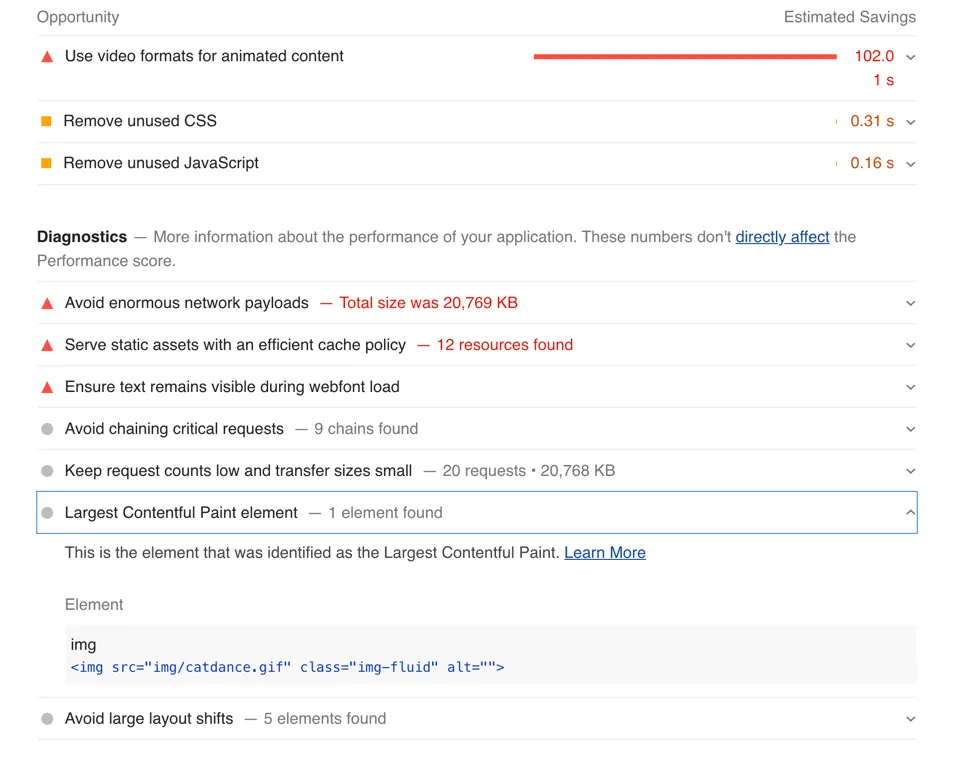
Ini sangat membantu karena merekomendasikan penggunaan video untuk konten animasi dan menunjukkan kepada kita bahwa elemen Cat Terbesar yang Memuaskan adalah gif animasi kucing penari kita. Keren, mari kita lanjutkan ke:
Cat Dance v2 - Tautan
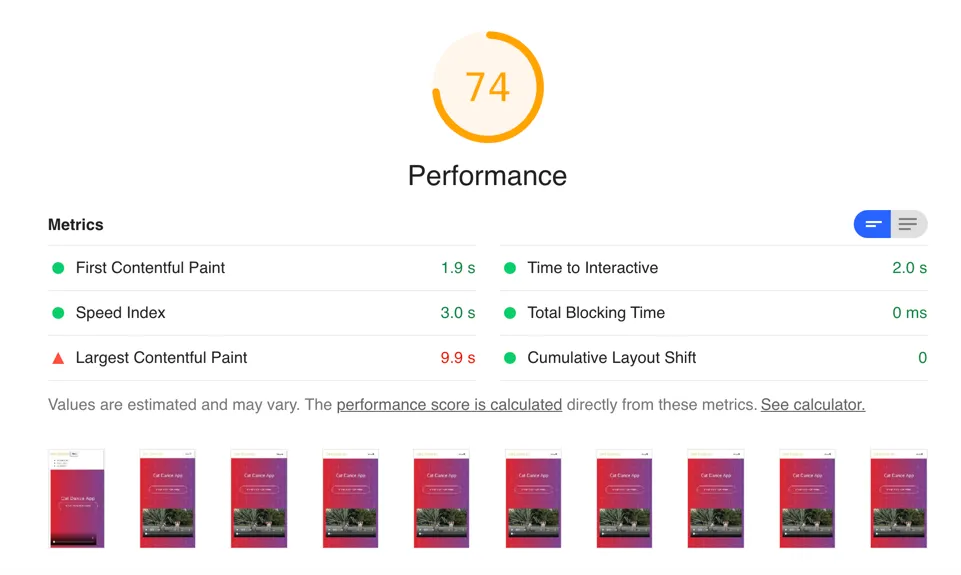
Dalam versi ini kami mengganti gif animasi dengan mp4 yang diputar menggunakan Elemen Video HTML5 asli. Ini seharusnya jauh lebih baik karena mp4 benar-benar dibuat untuk konten animasi dan akan jauh lebih kecil daripada gif animasi yang sebanding.

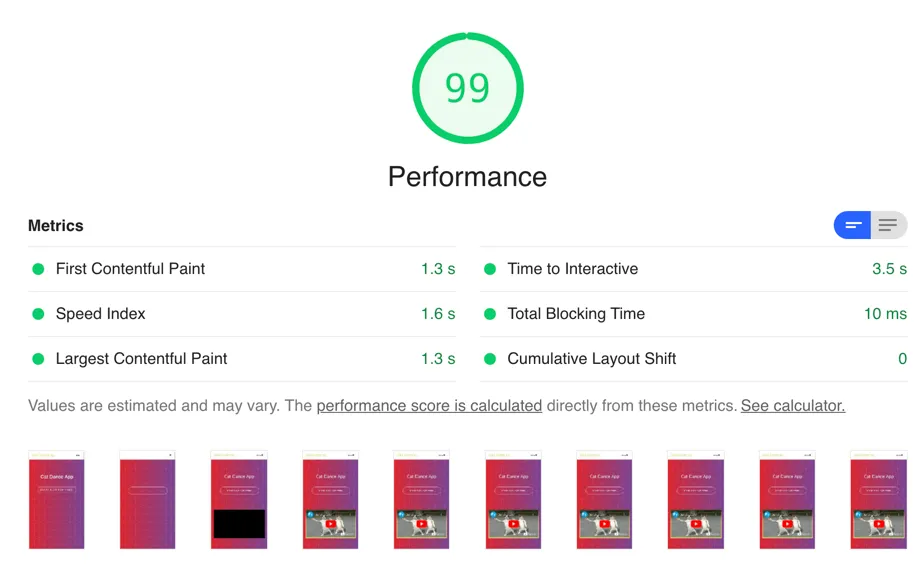
Nah, ini tentu bergerak ke arah yang benar. Kami meningkat 14 poin hanya dengan beralih ke mp4 untuk animasi kucing menari kami yang mengagumkan. Beralih dari LCP 104,9 detik ke 9,9 detik tentu saja merupakan peningkatan yang substansial. Tapi kami tidak senang dengan nilai 74. Itu seperti nilai "C" dan kami adalah kelompok yang berprestasi A+.

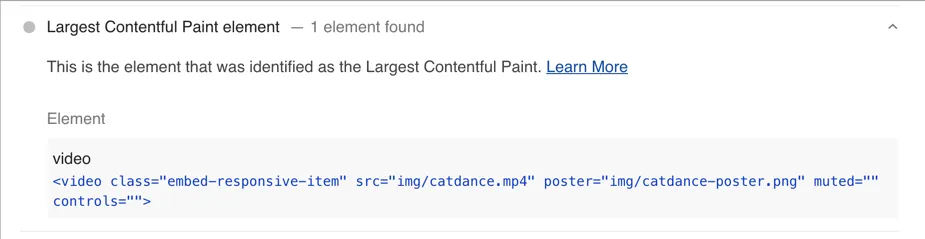
Sepertinya LCP kami sekarang dihasilkan oleh video yang masuk akal, bukan gif animasi sebelumnya. Tapi mungkin kita melakukan pekerjaan yang buruk dengan encoding, gambar poster, atau sesuatu, jadi mari kita bermain dengan itu selanjutnya.
Cat Dance v3 - Tautan
Untuk versi ini, kami hanya akan menggunakan YouTube untuk video animasi kucing. Dengan begitu jika itu adalah sesuatu yang terkait dengan pengodean video, ini akan membantu menghilangkannya. Secara umum, mungkin penyandian video naif kami menahan kami, jadi mari kita lihat skor apa yang kami dapatkan dengan cara ini.


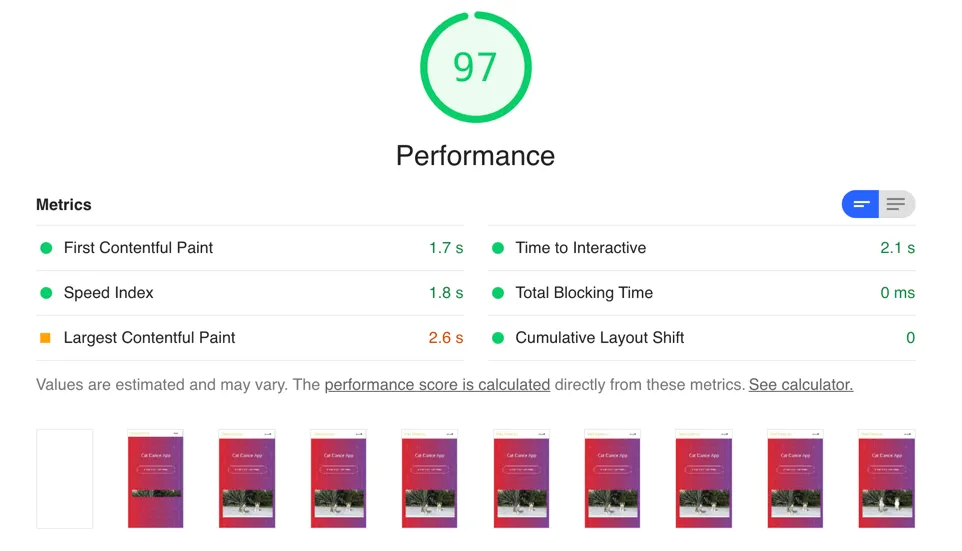
Tunggu sebentar, orang-orang ini jenius, mereka mengambil Skor PageSpeed saya hingga 99. Kita pasti benar-benar mengacaukan encode video kita sehingga menyebabkan skor 76, kan?

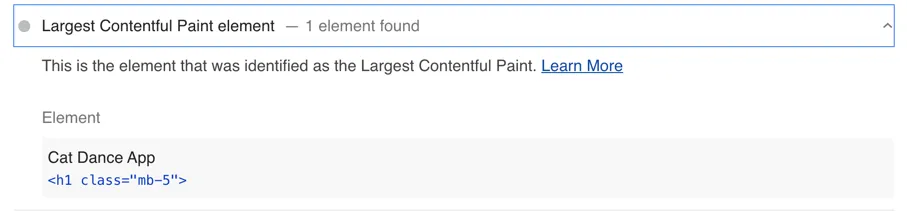
Apakah ada yang salah di sini? Di versi sebelumnya, kucing penari selalu menjadi elemen terbesar di layar. Dan melihat screenshot dari pengujian ini menunjukkan bahwa ukuran video masih sama di versi ini. Jadi mengapa ia mengklaim bahwa teks <h1> kami adalah elemen terbesar? Jawabannya ada di deskripsi Google tentang metrik Cat Konten Terbesar. Metrik ini mencakup elemen terbesar termasuk video, gambar, SVG, TAPI BUKAN IFRAM
Tunggu apa? Ini tidak benar. Jika iframe adalah elemen terbesar dan memuat lambat seperti molase, tidak masalah... tidak dihitung! Jadi iframe seperti lubang hitam kinerja ajaib tempat kami dapat menyematkan elemen lambat atau besar kami dan tidak akan memengaruhi skor kinerja kami. Tidak mungkin! Mari kita coba ini.
Cat Dance v4 - Tautan
Untuk menguji teori kami, kami akan kembali ke situs versi 1 kami yang tepat dengan gif animasi besar dan semuanya. Kami hanya akan membuat satu perubahan. Mari muat animasi gif dalam iframe dan lihat apa yang terjadi pada Skor PageSpeed kita.

Astaga... ini benar-benar bisa menjadi solusi? Kami hanya mengambil masalah apa pun yang menyebabkan skor kecepatan situs web menurun, melemparkannya ke dalam iframe, lalu BOOM, tidak ada masalah lagi. Maksud saya, kita tahu bahwa ini tidak benar-benar mengubah seberapa cepat sesuatu dimuat, karena ini adalah file yang sama, ukuran yang sama, hanya dimuat dalam iframe. Seperti yang terjadi saat menggunakan embed YouTube, kecepatannya tidak terlalu berubah. Iframe hanyalah portal ajaib untuk mengalahkan Skor PageSpeed sepertinya.
Tetapi harus memindahkan semua elemen lambat kami ke iframe adalah semacam rasa sakit di pantat ...
Cat Dance v5 - Framehole'd Link
Kami membutuhkan cara yang lebih sederhana untuk segera meningkatkan kecepatan situs web apa pun. Harus secara selektif mengganti elemen dengan versi iframe sangat rumit dan mungkin tidak berguna dalam jangka panjang. Kami tahu bagaimana bekerja lebih cerdas daripada bekerja lebih keras.
Bagaimana jika kita menempatkan seluruh situs dalam iframe? Dengan cara ini solusi kami akan terpisah dari basis kode situs yang sebenarnya. Kami bahkan dapat melakukan hal semacam ini di tepi, atau di NGINX, benar-benar memisahkan ini dari memengaruhi kode apa pun yang ada.

v5 kami hanyalah halaman dari v1, dibingkai menjadi pembungkus kosong. Gif animasi besar yang sama, tidak ada pengoptimalan. Dan kami sekarang telah beralih dari 60 ke 100. Ini adalah cawan suci dan tidak ada pekerjaan yang perlu dilakukan untuk situs web yang sebenarnya.
Ini bodoh
Jika Anda berpikir ini adalah minyak ular terbesar yang pernah Anda lihat dan tidak ada pengembang waras yang akan peduli dengan perubahan skor ini karena kecepatan dasarnya tidak berubah sedikit pun, maka saya pikir Anda benar di depan minyak ular, tapi sangat salah tentang apakah orang peduli.
Ingat, PageSpeed adalah standar emas pada kinerja web. Google bahkan menggunakan skor ini untuk memberi makan algoritme mereka. Jika Anda belum pernah mendengar dari pelanggan bahwa mereka ingin melihat bagaimana produk Anda memengaruhi skor PageSpeed mereka, berarti Anda belum berbicara dengan cukup banyak pelanggan. Mereka peduli karena Google peduli , dan skor seharusnya berarti sesuatu. Lihat berapa banyak kata yang saya perlukan untuk menjelaskan hal ini dan bayangkan memberi tahu pelanggan bahwa mereka salah tentang produk Anda yang memperlambat situs versus skor PageSpeed yang disederhanakan dan mudah dipahami, yang menyatakan betapa salahnya Anda.
Apa pun alasannya, pada akhirnya, memilih untuk mengecualikan iframe dari perhitungan berapa lama konten yang paling signifikan muncul di situs web adalah salah!
Menggunakan waktu tampilan elemen terbesar sebagai indikator kecepatan di situs web masuk akal di dunia. Itu masih memengaruhi persepsi kecepatan meskipun dimuat dalam iframe. Dan bergerak maju dengan skor yang mengecualikan konten yang disematkan berbahaya bagi tujuan membuat web lebih cepat. Konten yang disematkan tidak mendapatkan izin gratis terutama jika itu adalah penyebab waktu pemuatan yang lambat.
Jika penilaian diluncurkan dengan metrik web ini, maka kami berada di web yang didorong untuk kembali ke situs tambal sulam dengan iklan besar dan penyematan pihak ketiga, sepenuhnya mengabaikan biaya kecepatan item tersebut. Jangan ragu bahwa akan ada orang yang menerapkan iframing secara tepat di seluruh situs seperti yang disebutkan dalam artikel ini, karena manajemen menginginkan Skor PageSpeed setinggi mungkin.
Perilaku dibentuk oleh bagaimana kita menjaga skor