Bagaimana Mengetahui Jika Situs Web Anda Membutuhkan Facelift
Diterbitkan: 2019-07-29Terakhir Diperbarui pada 15 Agustus 2019
Bagian 1: Identitas Visual
Itu selalu merupakan ide yang baik untuk mengevaluasi aspek visual situs web Anda secara berkala. Cara yang baik untuk melakukannya adalah dengan mencari situs web Anda dan memasuki situs tersebut dengan pola pikir orang asing. Halaman arahan Anda adalah kesan visual pertama dari perusahaan Anda yang dimiliki konsumen. Itu benar-benar dapat membuat atau menghancurkan sesi serta hubungan potensial antara Anda dan konsumen. Kesan seperti apa yang ingin Anda miliki pada calon konsumen atau klien, dan bagaimana menurut Anda secara realistis hal ini berbeda dari citra yang sebenarnya Anda gambarkan? Jika Anda melihat situs web Anda secara objektif, bagaimana sikap Anda berubah dari halaman ke halaman? Apakah ada elemen visual tertentu yang terlihat sedikit tidak pada tempatnya atau tidak pada tempatnya? Apa yang warna katakan kepada Anda? Langkah pertama untuk pemulihan adalah mengakui bahwa Anda memiliki masalah.
Selanjutnya, teliti pesaing Anda dan identifikasi jenis kehadiran visual yang mereka miliki. Apakah mereka mengambil pendekatan yang lebih minimalis, atau apakah mereka memiliki halaman yang penuh dengan informasi? Catat elemen visual yang mereka lakukan dengan baik dan mengapa Anda yakin mereka berhasil.
font
Font benar-benar mengatur mood untuk jenis informasi apa yang akan dibagikan. Paragraf yang lebih panjang biasanya dalam font serif karena "kaki" yang khas pada setiap huruf dapat membuatnya lebih mudah dibaca dengan lebih cepat. Serif biasanya tampak lebih kental dan seragam bagi saya dan membuat font salinan yang bagus. Font san serif umumnya lebih terbuka dan modern dan terkadang terlihat mengandung lebih banyak ruang putih. Konotasi stereotip dapat merugikan Anda atau membantu Anda saat memilih font untuk situs web. Anda ingin semua font terlihat memiliki estetika yang sama terlepas dari apakah mereka berasal dari keluarga font yang sama atau tidak.
Itu! Perusahaan menyediakan layanan desain web yang menawan dan efektif untuk agensi di seluruh dunia. Pelajari Lebih Lanjut tentang Layanan Desain Web Label Putih kami dan bagaimana kami dapat membantu Anda dan klien Anda membuat atau meningkatkan kehadiran web mereka. Mulailah hari ini!
Saya pribadi akan memilih font yang lebih khas untuk tag H1 karena mereka memiliki ukuran font yang lebih besar dan ditampilkan lebih menonjol pada halaman. Untuk tag header yang lebih tinggi, saya akan memilih variasi font yang sama seperti H2-H6. Kemudian untuk font paragraf saya akan memilih font yang mendorong tingkat pembaca yang tinggi dan sangat mudah dibaca.
Jika paragraf Anda terlihat berkelompok dan sulit dibaca, pengunjung Anda akan segera menemukan situs lain yang tidak. Selain itu, pilih font yang akan menarik bagi audiens target Anda dan tetap konsisten dengan merek Anda dalam arti profesionalisme. Situs web perbankan dan pemerintah umumnya tidak memiliki kebebasan berekspresi yang sama seperti situs web untuk penata rambut anjing atau startup minuman dingin hipster. Gesek beberapa halaman font Google dan lihat bagaimana font yang sangat berbeda dapat terlihat satu sama lain dengan perbedaan yang tampaknya kecil. Anda juga dapat bereksperimen dengan frasa khusus dan ukuran font jika Anda ingin mendapatkan gambaran yang lebih besar. Beberapa font favorit saya termasuk Lobster, Crimson Text, dan Raleway.
Saat Anda melihat-lihat pilihan font, perhatikan semua font yang mengingatkan Anda pada sampul buku, logo bisnis, atau iklan. Pengenalan merek adalah alat yang ampuh yang tidak disadari banyak orang mencakup identitas visual merek. Merek dapat dikenali tidak hanya dari logo khusus mereka, tetapi juga dari font dan warna khasnya. Misalnya, font Amatic SC mengingatkan saya pada merek peralatan rumah tangga Rae Dunn, font Optima mengingatkan pada logo Aston Martin, dan font Freckle Face terlihat seperti font yang digunakan di SpongeBob SquarePants.
warna
Apakah Anda dapat dipercaya? Apakah Anda seorang pesaing yang agresif? Apakah Anda peduli dengan planet ini? Saya dapat mengetahui dalam waktu 30 detik setelah melihat situs web Anda, arah seperti apa yang Anda coba masuki. Teori warna adalah alat yang ampuh yang penting untuk dipertimbangkan dalam desain. Itu bahkan ditampilkan dalam film Disney Inside Out di mana semua karakter yang menggambarkan emosi adalah berbagai nuansa warna yang terkait. Karakter Sadness memiliki berbagai warna biru, Disgust berwarna hijau dengan sedikit ungu, dan Anger berwarna merah.


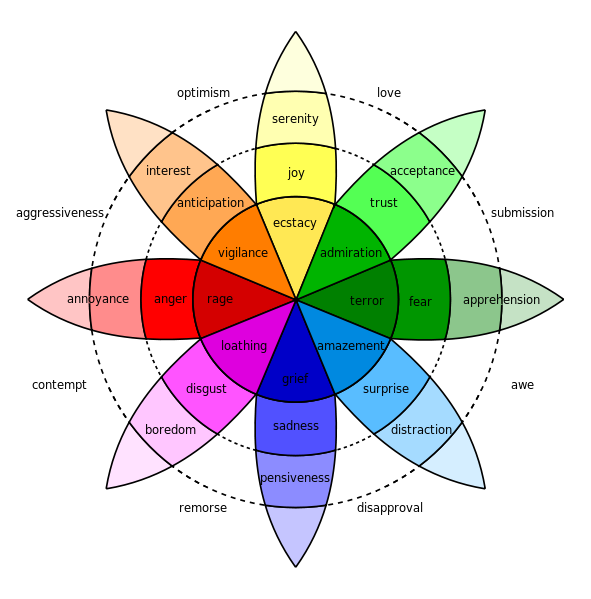
Intensitas emosi, seperti yang ditunjukkan dalam Roda Emosi Robert Plutchik, meningkat dengan intensitas warna dari jengkel pada merah muda menjadi marah dalam merah membara itu. Hubungan warna dengan sikap ini telah digunakan dan disalahgunakan oleh bisnis dan sangat umum diidentifikasi saat ini.

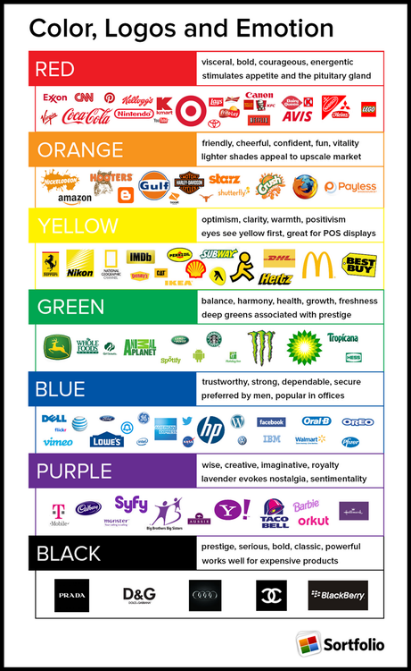
Contoh gambar yang bagus adalah infografis dari blog ConceptDrop ini yang memiliki tujuh warna utama yang digunakan dalam logo bisnis dan periklanan:

Jalur warna hitam dan perak yang ramping dapat diterjemahkan menjadi mobil sport kulit mewah seperti Lexus atau Mercedes. Hijau yang segar dan bersahaja menghembuskan kehidupan dan keseimbangan ekologis ke dalam branding Whole Foods dan Tropicana. Jeruk yang konyol dan menyenangkan melambangkan minuman Nickelodeon dan Crush. Lowe yang dapat dipercaya dan ramah itu akan selalu membantu Anda dengan kebutuhan perbaikan rumah Anda. IBM yang dapat diandalkan dan aman memberi Anda ketenangan pikiran dengan kehormatan tradisional mereka.
Setelah Anda memiliki keluarga warna yang ideal, maka warna tertentu dapat dipilih:
- Terang atau Gelap? Apakah suasananya santai, ringan, dan lapang atau lingkungan yang lebih dalam dan lebih dewasa?
- Bersemangat atau tidak bersuara? Apakah Anda di depan audiens Anda, tegas? Atau kamu lebih kalem? Ini bisa berarti lebih halus atau bisa membuat warna terasa lebih terang meskipun warnanya lebih gelap.
- Nada dingin atau nada hangat? Perbedaan kecil ini dapat mengubah konotasi.
- Apakah warna ini akan lebih menjadi fokus utama atau aksen halus?
Semua emosi dapat diciptakan dan/atau ditingkatkan dengan warna branding Anda. Dalam materi branding perusahaan mana pun yang sukses, arah dan sikap yang benar dapat divisualisasikan dalam 10 detik pertama tayangan. Misalnya, logo dan pewarnaan Panera Bread bagi mata yang tidak berpengalaman mungkin tampak seperti hijau dan cokelat. Namun, bagi saya, saya melihat warna hijau hunter yang dalam dan menenangkan serta warna krem yang santai namun anggun yang dikombinasikan dengan suasana santai dan nyaman. Ketika diterapkan pada pilihan menu mereka, mereka telah banyak memasarkan menu baru mereka yang benar-benar bersih serta roti yang baru dipanggang: hijau yang tidak terlalu sederhana dan cokelat yang tidak terlalu sederhana.
Panduan Gaya
Bagian integral dari desain situs web yang kohesif dan menarik secara visual adalah dimasukkannya panduan gaya untuk mempertahankan arah tunggal untuk situs web.
Panduan gaya akan mencakup:
- H1-H6: font, ukuran font, kode hex
- Kode heksa halaman
- Kata sifat: bagaimana Anda ingin audiens target Anda merasa ketika mereka mengunjungi situs Anda?
- Bergaya modern?
- Profesional?
- Ceria?
- Aneh?
- Estetika:
- tekstur
- Gambar suasana hati
- Gambar latar belakang
Contoh panduan gaya sederhana yang saya buat dapat ditemukan di sini. Merupakan ide bagus untuk membuat panduan gaya visual seperti ini untuk memiliki gambaran tentang bagaimana warna, tekstur, font, dan gambar akan terlihat bersama-sama. Adalah penting bahwa semua elemen berjalan ke arah estetika yang sama. Arah situs yang ideal akan kohesif dan menyelimuti audiens target dalam perasaan atau sikap tertentu dan karenanya dapat menambah pengalaman yang dimiliki konsumen dengan merek Anda.
Ruang putih
Ruang putih adalah elemen yang sangat penting dari sebuah situs web karena menunjukkan seberapa berantakan atau jarangnya tampilan situs web. Biasanya, situs web dengan ruang kosong yang sangat sedikit dapat terasa berantakan dan/atau membebani pengunjung, terutama jika itu adalah halaman arahan. Harus ada keseimbangan yang sehat tetapi lebih condong ke arah jumlah ruang putih yang lebih tinggi. Halaman harus mudah dinavigasi serta dibaca sehingga pengunjung dapat dengan mudah menemukan jawaban mereka, atau di mana jawaban mereka mungkin berada di halaman mana pun yang mereka kunjungi. Ketika ada sejumlah besar informasi serta gambar dan elemen bergerak, itu pasti dapat menakuti pengunjung dari situs web hanya karena mereka tidak ingin meluangkan waktu untuk mencoba menemukan jawaban mereka seperti pepatah jarum di tumpukan jerami.
Ditulis Oleh: Kelly Peretz
