Cara Meningkatkan Kinerja Situs Web untuk Peringkat Lebih Baik
Diterbitkan: 2022-11-25Seberapa cepat situs web Anda dimuat untuk pengguna desktop dan seluler? Jika jawabannya lebih dari dua atau tiga detik, Anda mungkin kehilangan lalu lintas karena pengunjung kembali ke halaman hasil pencarian dan memilih halaman yang memuat lebih cepat. Dan pertanyaan yang dapat kami bantu jawab adalah bagaimana meningkatkan kinerja situs web untuk meningkatkan pengalaman pengguna dan peringkat Google Anda.
Dalam hal kecepatan situs web untuk situs web e-niaga, waktu adalah uang. Beberapa detik tambahan waktu muat halaman dapat berdampak besar pada kemampuan Anda untuk melibatkan pengunjung, melakukan penjualan, dan meningkatkan tingkat konversi Anda secara keseluruhan. Namun, jika Anda ingin meningkatkan kecepatan situs Anda di browser pencari, Anda telah datang ke halaman yang tepat. Artikel ini akan membahas cara mengubah kecepatan memuat halaman situs web Anda dari lamban menjadi tajam untuk pengalaman pengguna yang lebih baik.

Bagaimana Kecepatan Situs Web Mempengaruhi Bisnis dan SEO Anda
Dalam hal kecepatan situs Anda, waktu muat lebih dari sekadar membuat pengguna Anda menunggu–ini memengaruhi peringkat situs Anda, pengalaman pengguna pengunjung Anda, dan banyak lagi.
Waktu Muat Laman adalah Faktor PageRank
Google memiliki misi untuk membuat penelusuran di internet menjadi pengalaman yang lebih baik bagi semua orang. Salah satu cara mereka melakukannya adalah dengan memprioritaskan waktu muat laman hasil penelusuran yang merupakan faktor peringkat Google yang semakin menonjol dengan dirilisnya Data Web Inti Google .
Ini semua untuk mengatakan bahwa kecepatan situs yang cepat sangat penting jika Anda ingin situs Anda mendapat peringkat lebih tinggi dan untuk lebih banyak kata kunci. Jadi, ketika Anda meningkatkan kinerja situs web Anda, Anda meningkatkan peluang Anda untuk memberi peringkat dan mendapatkan lalu lintas organik.
Waktu Muat yang Lama Menghasilkan Lebih Sedikit Pendapatan
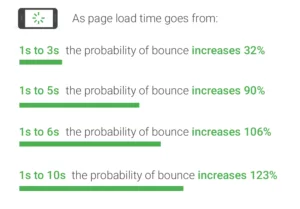
Seharusnya tidak mengherankan bahwa semakin lama penundaan waktu pemuatan halaman, semakin banyak lalu lintas situs yang hilang. Situs web yang lambat dapat mengakibatkan hilangnya peluang penjualan, kehilangan pendapatan, dan kehilangan potensi pertumbuhan. Menurut Business , 53% pengguna seluler akan keluar dari halaman jika membutuhkan waktu lebih dari 3 detik untuk memuat.
Kecepatan halaman yang lambat juga mengganggu pengalaman pengguna, sering kali memengaruhi keputusan pembelian.
Sebaliknya, meningkatkan kecepatan situs terkait dengan tingkat konversi yang lebih tinggi, peningkatan pendapatan, dan kredibilitas merek yang lebih baik.
Berikut pengaruh kecepatan halaman pada beberapa situs web tingkat perusahaan yang paling terkenal:
- Amazon melaporkan kehilangan pendapatan sebesar 1% untuk setiap 100 milidetik penundaan pemuatan halaman
- Walmart melihat peningkatan 2% dalam tingkat konversi untuk setiap detik peningkatan kecepatan halaman
- Mozilla meningkatkan kecepatan pemuatan halaman sebesar 2,2 detik dan unduhan Firefox meningkat sebesar 15,4% (atau 10 juta dalam setahun)
- Shopzilla : Mengurangi waktu muat dari 7 menjadi 2 detik dan mengalami penurunan anggaran operasional sebesar 50%.
Perusahaan dari semua ukuran mengalami hasil bisnis yang positif terkait dengan peningkatan kecepatan situs. Bahkan untuk situs yang lebih kecil, meningkatkan waktu muat perlu menjadi prioritas dalam upaya pengoptimalan mesin telusur (SEO) Anda.
Mesin Pencari Lebih Memilih Menyediakan Situs Web Cepat bagi Pencari
Angka kecepatan situs web secara signifikan masuk ke dalam algoritme yang digunakan untuk menentukan peringkat situs dalam hasil mesin telusur. Semakin cepat situs Anda dimuat – terutama dengan penelusuran seluler – semakin baik posisi Anda di SERP.

Waktu muat situs adalah bagian dari algoritme peringkat penelusuran Google . Dan, karena kebijakannya yang mengutamakan seluler , waktu muat di situs seluler kini lebih diutamakan daripada sistem desktop.
Pengindeksan yang Memprioritaskan Seluler | Pembicaraan Petir WMConf
Berapa Waktu Muat Yang Ideal Menurut Google?
Google menawarkan tolok ukur ini untuk membantu pemilik situs menetapkan standar kecepatan halaman:
Indeks kecepatan rata-rata (seberapa cepat halaman seluler ditampilkan kepada pengguna): 3 detik
Jumlah permintaan rata-rata (jumlah bagian konten yang diperlukan untuk menampilkan seluruh laman seluler): Kurang dari 50
Berat halaman rata-rata (ukuran total halaman web seluler dalam byte): Kurang dari 500 ribu
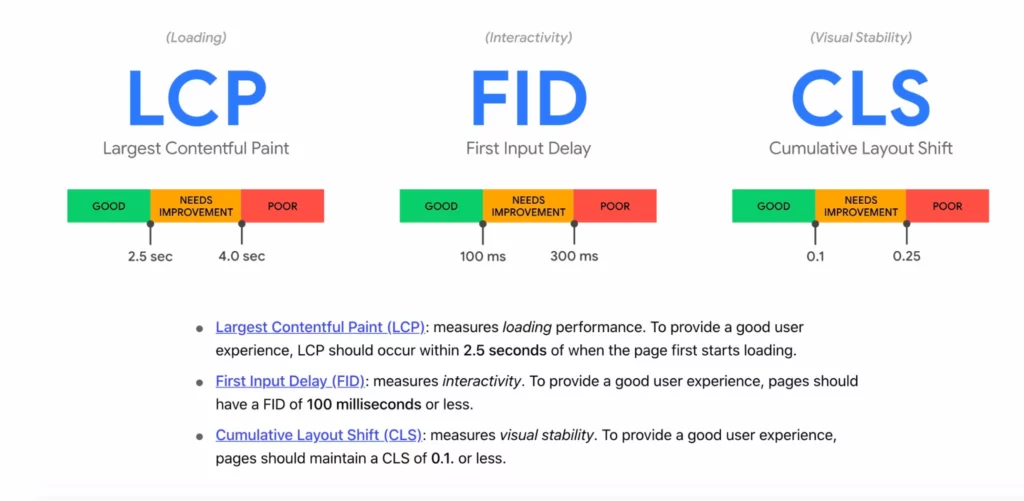
Dan Data Web Inti Google menguraikan waktu muat optimal dari elemen yang paling berpengaruh sebagai berikut:

Intinya adalah bahwa kecepatan situs, SEO, dan pertumbuhan bisnis saling terkait. Jika situs Anda dihukum oleh Google karena masalah kecepatan halaman, peringkat Anda akan turun, begitu pula tampilan halaman Anda. Situs Anda bahkan dapat berakhir dengan penalti manual dan menjadi sepenuhnya tersembunyi dari SERP.
Hilangnya visibilitas ini dapat diterjemahkan menjadi:
- Pendapatan iklan lebih rendah
- Lebih sedikit konversi
- Lebih sedikit penjualan
- Reputasi merek yang buruk
Meningkatkan kecepatan situs Anda adalah kunci strategi pertumbuhan bisnis yang perlu Anda fokuskan sekarang .
Cara Meningkatkan Kinerja Situs Web Anda di Desktop & Seluler
Jelas bahwa kecepatan halaman itu penting. Tapi ketika datang untuk mempercepat halaman Anda dan situs secara keseluruhan, seringkali lebih mudah diucapkan daripada dilakukan. Mengapa? Tidak ada solusi satu ukuran untuk semua untuk membuat setiap situs bekerja dengan kecepatan optimalnya. Selain itu, pemilik situs, pengembang web, dan SEO semuanya memiliki kemampuan teknis masing-masing.
Namun, memilih taktik yang paling tepat untuk situs Anda yang tercantum di sini dapat membantu Anda memecahkan masalah lalu memperbaiki kesalahan kecepatan halaman.
1. Uji Kecepatan Situs Web Anda Saat Ini
Ada sejumlah alat online untuk menguji seberapa cepat situs web Anda berjalan. Akses gratis ke PageSpeed Insights memungkinkan setiap pemilik situs mengidentifikasi elemen apa pun yang mungkin memperlambat situs mereka.
Alat Google PageSpeed Insights (PSI) adalah yang paling umum digunakan oleh pemilik situs web. Ini memberi Anda kartu laporan dan wawasan yang sangat baik tentang apa yang memperlambat situs Anda. Aspek magis lainnya dalam menggunakan PSI adalah menyediakan data yang sama dengan yang disediakan Google. Ini memberi Anda gambaran bagaimana Googlebots akan menilai kecepatan Anda saat mengindeks.
Perlu diingat bahwa browser dan koneksi internet Anda akan memengaruhi skor PSI Anda.
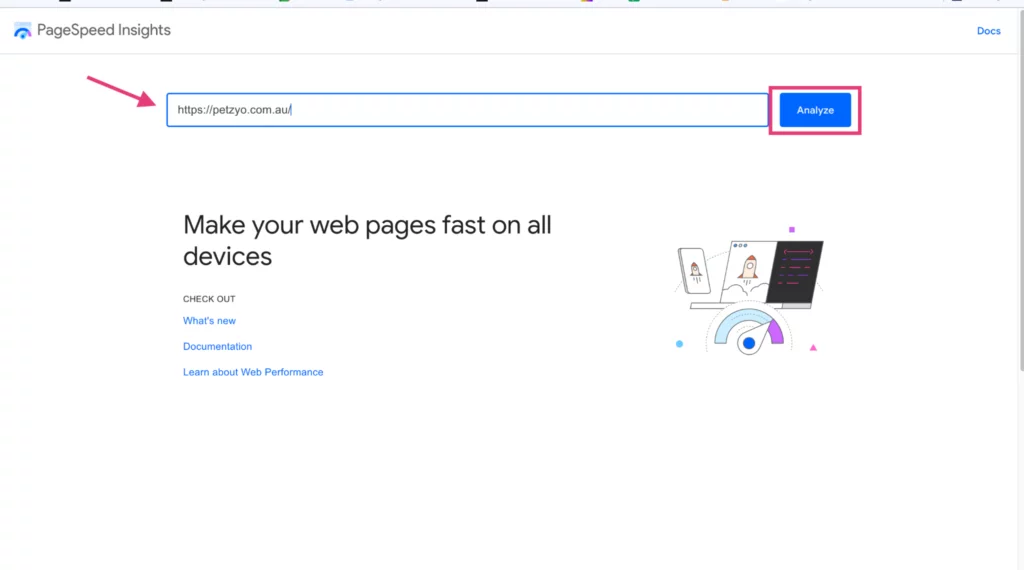
Cara Menggunakan PSI
Cukup masukkan URL yang ingin Anda uji ke dalam bidang teks dan tekan Analisis. Untuk data yang paling akurat, nonaktifkan ekstensi apa pun di browser Anda.

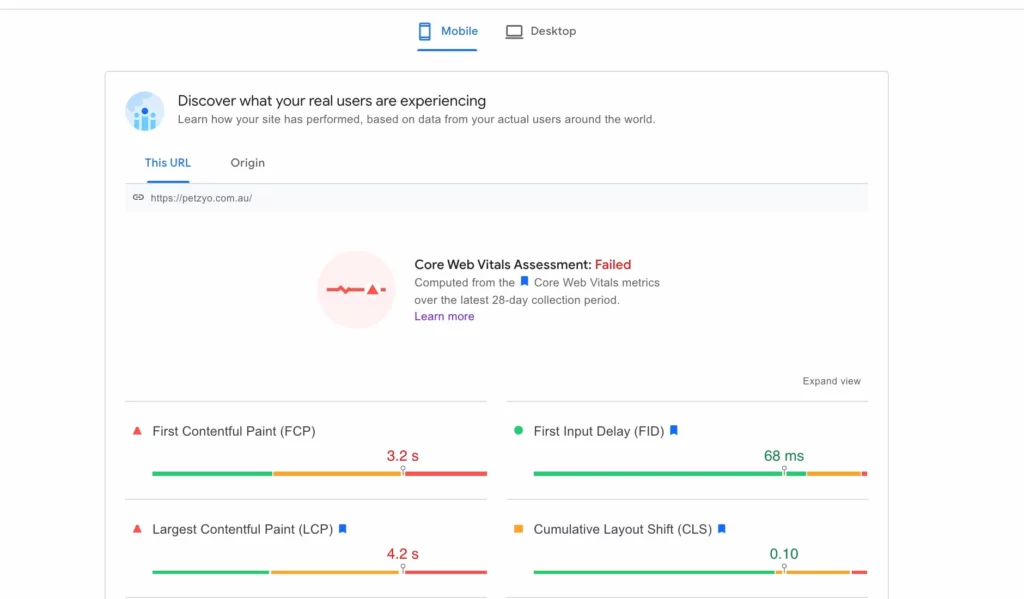
Kemudian, alat PSI mengembalikan laporan tentang Data Inti Web situs Anda untuk perangkat seluler. Untuk melihat performa situs Anda di desktop, pilih ikon desktop di bagian atas layar.

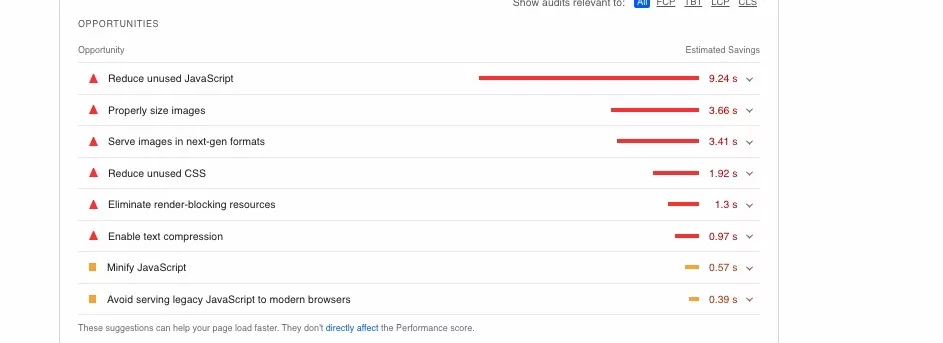
Saat Anda menggulir ke bawah, Anda akan menemukan analisis kecepatan halaman Anda, termasuk beberapa peluang yang disarankan Google. Ini adalah cara yang disarankan untuk meningkatkan waktu muat halaman desktop dan seluler.
 Keluaran utama dari laporan Wawasan PageSpeed meliputi:
Keluaran utama dari laporan Wawasan PageSpeed meliputi:
Skor performa yang merangkum keseluruhan performa halaman.
- 90 atau lebih adalah "cepat"
- antara 50 dan 90 adalah "sedang"
- lebih rendah dari 50 adalah "lambat"
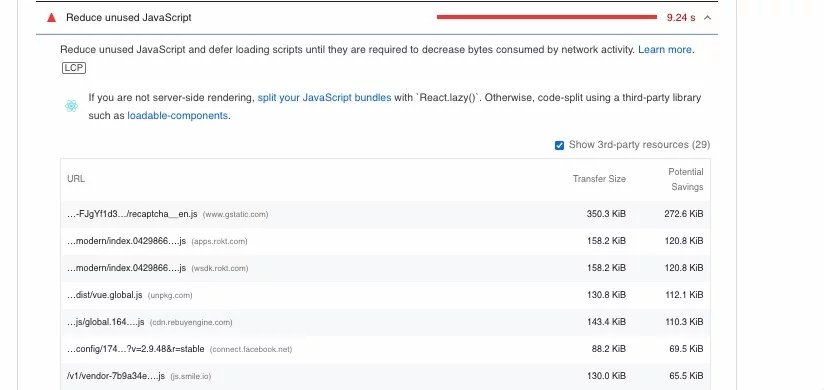
Peluang untuk peningkatan situs. Fokus pada item tertinggi dalam daftar terlebih dahulu. Klik “panah tarik-turun di sebelah kanan item peluang untuk menemukan kiat tentang cara memperbaiki masalah yang teridentifikasi.

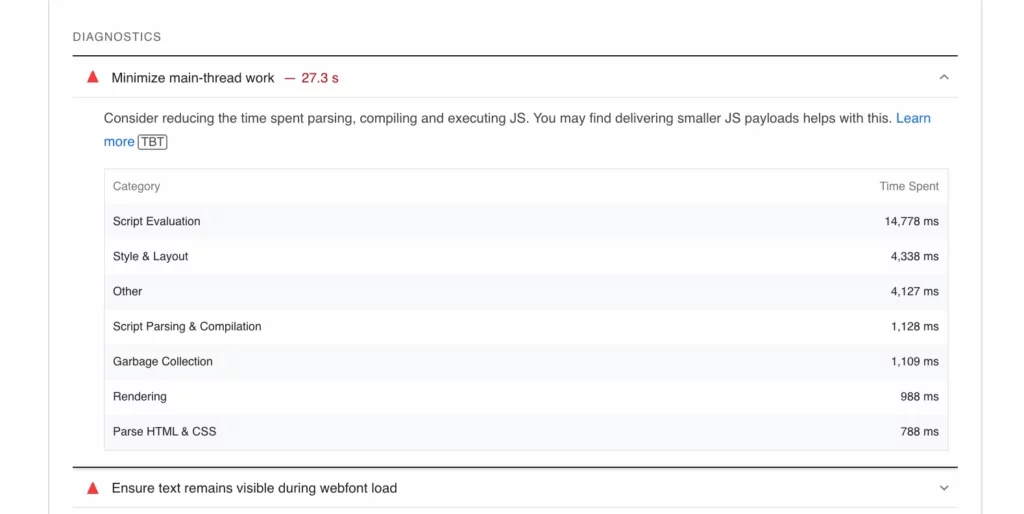
Diagnostik untuk masalah teknis. Dengan opsi yang sama untuk memperluas item untuk detail lebih lanjut dan penjelasan tentang cara memperbaikinya.

Apa yang Harus Dilakukan dengan Data PSI Anda
Evaluasi Data Web Inti situs Anda dan sinyal kualitas Google pemersatu lainnya Pengalaman Google memungkinkan Anda memprioritaskan perubahan situs. Jika Anda paham teknologi, Anda dapat memperbaiki sendiri beberapa masalah ini. Jika tidak, Anda mungkin ingin mempertimbangkan untuk menyewa pengembang web untuk pengoptimalan kecepatan halaman.
Jika Anda sedang mengevaluasi cara terbaik untuk menggunakan anggaran pengembangan web Anda, lakukan analisis URL pada laman landas dan blog populer Anda. Catat semua tema menyeluruh dalam metrik Anda. Misalnya, jika rata-rata FCP Anda terlalu tinggi, Anda mungkin memiliki media kaya data di paro atas di sebagian besar halaman Anda.
Anda juga dapat menyimpan daftar laman Anda dengan skor kinerja terendah.
2. Pertimbangkan untuk mengubah host web Anda

Jika Anda memiliki paket hosting bersama seperti yang ada di BlueHost, pertimbangkan untuk beralih ke server khusus atau hosting awan.
Meskipun shared hosting selalu hadir dengan label harga yang lebih rendah, itu juga dapat mempengaruhi kecepatan situs karena sumber daya seperti memori dan bandwidth digunakan bersama di sejumlah (dan terkadang jumlah yang lebih besar) dari situs web. Selain itu, Anda tidak pernah dapat memperhitungkan lonjakan lalu lintas untuk situs lain di server–yang akan memengaruhi kinerja situs web Anda.
Beralih ke server khusus atau cloud hosting sebagai satu-satunya pemilik situs web dapat meningkatkan kecepatan situs karena sumber daya tidak lagi digunakan oleh banyak situs. Ini sangat penting untuk organisasi tingkat perusahaan yang memiliki persyaratan bandwidth tinggi untuk melayani jumlah konten yang kuat.
3. Perbarui tema situs web Anda

Jika Anda menggunakan sistem manajemen konten (CMS) seperti WordPress, beralihlah ke tema WordPress saat ini yang sudah dioptimalkan kecepatannya . Tema semacam itu ringan dan fleksibel, dan beberapa hanya berfokus pada memasukkan elemen yang mendukung praktik terbaik pengoptimalan mesin telusur.
Saat Anda membuat perubahan pada situs web Anda, pertimbangkan untuk menghapus widget yang tidak perlu yang membutuhkan banyak data untuk dimuat dan dijalankan.
4. Minimalkan permintaan HTTP
Permintaan HTTP , seperti pengalihan 301, terjadi saat pengguna pertama kali mengunjungi situs Anda. Mereka dikirim ke server Anda (di platform hosting Anda), meminta file yang diperlukan untuk merender situs Anda di layar pengguna. Semakin banyak permintaan baru yang dibuat untuk mendapatkan semua file yang diperlukan untuk situs Anda, semakin banyak waktu yang dibutuhkan halaman web untuk memuat.
Apa itu pengalihan?
Pengalihan adalah instruksi kode yang meneruskan pengguna Anda dari satu lokasi di situs Anda ke lokasi lain. Ketika Anda memiliki sejumlah permintaan dalam satu rantai, server web membutuhkan banyak waktu untuk mengembalikan data yang benar ke browser pengunjung Anda.
Salah satu cara yang dapat Anda pikirkan tentang pengalihan adalah jika Anda telah meminta salah satu anak Anda untuk pergi mencari buku tertentu. Mereka tiba di ruangan tempat mereka berharap menemukan buku itu, tetapi sebaliknya, mereka menemukan catatan yang mengatakan bahwa buku itu ada di ruangan lain. Jalan memutar ini menunda pengiriman buku mereka.

Pengalihan biasanya digunakan untuk migrasi situs, desain ulang situs web, atau saat pemangkasan konten, tetapi setiap pengalihan menambah waktu yang diperlukan untuk memuat halaman web.
Cara mengurangi pengalihan
Sebaiknya hindari pengalihan saat Anda bisa karena itu adalah salah satu cara termudah untuk memperlambat kinerja situs web. Tetapi jika Anda memilikinya, Google menyarankan agar Anda:
- Jangan pernah meminta lebih dari satu pengalihan untuk mengakses salah satu sumber daya Anda; dan
- Jangan pernah menautkan ke halaman yang Anda tahu memiliki pengalihan di dalamnya.
Jika Anda memiliki waktu luang, Anda juga dapat membuka tautan internal Anda dan merevisi URL-nya menjadi URL baru. Anda juga dapat meminta situs rujukan Anda melakukan hal yang sama.
5. Kompres file Anda
Mengompresi file situs Anda membantu mengurangi permintaan HTTP. Anda mungkin melihat waktu respons berkurang sebanyak 70 persen. Gzip adalah alat gratis yang digunakan oleh pengembang web untuk mengompres file situs secara efektif dan meningkatkan kecepatan pemuatan situs web.
Ini bekerja sangat baik untuk meningkatkan kinerja situs web untuk situs dengan banyak gambar.
6. Optimalkan gambar, video, dan media lainnya

Gambar, video, dan media kaya lainnya sering kali menjadi penyebab lambatnya waktu pemuatan. Di sisi lain, kompresi seringkali merupakan cara termudah untuk memperbaiki waktu pemuatan media yang lambat.
Simpan gambar situs dalam ukuran file sekecil mungkin tanpa mengurangi kualitas gambar di pihak pengguna. Beberapa rekomendasi untuk mengoptimalkan gambar meliputi:
- Menggunakan format JPEG atau .jpg untuk gambar berwarna, PNG untuk gambar sederhana, dan GIF untuk gambar animasi.
- Mengurangi dimensi file ke ukuran yang sesuai yang terlihat dan jelas di banyak perangkat
- Menggunakan alat kompresi gambar seperti TinyPNG atau JPEG Mini untuk mengompres gambar.
Anda juga harus menggunakan pemuatan lambat untuk gambar apa pun atau elemen yang lebih besar di paro bawah. Lazy loading mempercepat jumlah waktu yang dibutuhkan elemen terpenting untuk dirender. Selain itu, ini juga mengurangi jumlah permintaan HTTP. Ini bekerja dengan memanfaatkan bandwidth awal untuk memprioritaskan elemen yang akan dilihat pengunjung terlebih dahulu.
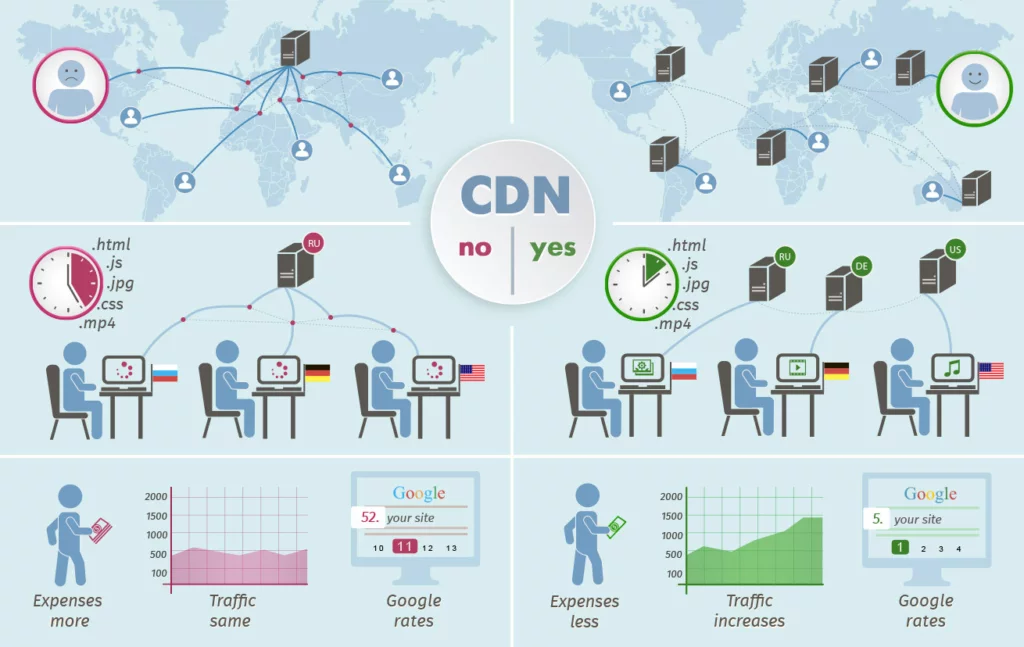
7. Pertimbangkan untuk menggunakan jaringan pengiriman konten (CDN)

Di dunia digital saat ini kita sering tidak berpikir tentang perjalanan data melalui jarak fisik, tetapi memang demikian. CDN adalah jaringan yang dekat secara geografis dengan server web Anda yang mengirimkan konten.
Kedekatan mengurangi waktu transmisi, yang dapat meningkatkan pengalaman pengguna dengan meningkatkan kecepatan dan kinerja situs desktop dan situs seluler.
Misalnya, jika pengguna server situs Anda di Florida, CDN Anda harus berlokasi di AS, dan idealnya dekat dengan Florida. Ini akan mengurangi waktu pemuatan halaman karena data untuk permintaan server dapat kembali ke browser dengan kecepatan tersembunyi.
8. Periksa plugin Anda
Setiap plugin yang Anda miliki di situs Anda memangkas waktu dari kecepatan rendering halaman web Anda. Ini sangat umum untuk situs WordPress.
Untungnya perbaikannya mudah. Tinjau plugin Anda dan buang yang tidak Anda gunakan. Jika plugin yang dioptimalkan dengan lebih baik dapat menggantikan plugin yang ingin Anda pertahankan, lakukan peralihan.
9. Bersihkan situs Anda
Minifikasi atau proses menghapus data yang tidak perlu dan berlebihan dapat memberikan keajaiban bagi kinerja situs web Anda. Proses ini adalah cara untuk membersihkan kode berlebih yang menghambat file javascript (JS), HTML, atau CSS Anda. Ini dapat meningkatkan daya tanggap situs Anda secara instan.
Minifikasi
Untuk memulai minifikasi kami, Anda perlu melihat kode situs web Anda. Anda dapat melakukannya di menu inspeksi elemen di Chrome dengan menekan CTRL + i atau mengklik kanan halaman dan memilih Inspeksi. Jika Anda melihat banyak ruang, ada kemungkinan besar minifikasi dapat membuat halaman web lebih cepat.
Anda kemudian ingin menggunakan editor HTML jika Anda memiliki situs web WordPress untuk mengurangi kelebihan baris kode. Jika Anda tidak terbiasa mengerjakan file CSS, file Javascript, dan HTML, Anda selalu dapat bertanya kepada pengembang web Anda atau menggunakan agensi sebagai sumber daya.
Pertukaran
Tentu saja, ada sedikit kompromi dengan minifikasi. File HTML yang lebih panjang, file javascript, dan kode lainnya seringkali lebih mudah dinavigasi oleh pengembang.
Cara lain untuk membersihkan situs Anda meliputi:

Memangkas konten, halaman, dan file yang usang. Alat Wawasan GSC dan Audit Situs SearchAtlas memberi Anda daftar situs yang berkinerja buruk dan yang berisiko kanibalisasi kata kunci.
Selain itu, perbaiki atau hapus tautan yang rusak untuk meningkatkan kecepatan pemuatan situs web Anda
10. Aktifkan cache browser
Setiap browser pengguna memiliki cache. Di dalam cache terdapat data dari versi situs Anda yang terakhir dijelajahi pengguna. Saat browser dipanggil lagi untuk memuat situs yang sama, browser akan menjangkau ke dalam cache-nya dan mengambil data sebelumnya, atau file statis, untuk ditampilkan.
Dengan mengaktifkan browser, seperti Chrome untuk menyimpan file statis situs Anda , Anda meningkatkan metrik kecepatan laman dan memberikan pengalaman pengguna yang lebih baik.
Taktik ini sangat bermanfaat bagi pengunjung yang kembali. Ini dapat mengurangi jumlah waktu pemuatan halaman hingga hampir 100%!
11. Mengoptimalkan Font Website Anda
Meskipun tampaknya tidak penting, font yang Anda pilih untuk situs Anda memengaruhi kecepatan memuat halaman. Saat Anda menggunakan font pesanan (atau font web) untuk tujuan branding, Anda dapat mengurangi kinerja situs web Anda. Begini caranya:
Font sistem, seperti Arial, Calibri, dan Times New Roman tidak memerlukan data apa pun untuk diambil dari server atau tempat lain di internet. Mereka sudah disimpan di komputer atau perangkat seluler pengguna.
Font web, di sisi lain, mengharuskan browser pengunjung untuk menunggu data font diambil dari server. Dan ini adalah skenario kasus terbaik. Terkadang, font web memerlukan data untuk diambil dari halaman web lain, yang dapat mengakibatkan peningkatan waktu muat yang tinggi dan pengalaman pengguna yang buruk.
Memilih font dari Google Font memungkinkan situs web Anda mengoptimalkan kecepatan tanpa mengorbankan gaya.
12. Berikan Peningkatan Header Anda

Situs yang menarik dan mudah dinavigasi adalah keharusan bagi e-commerce. Di sinilah tajuk Anda sering mempertahankannya. Namun, penting untuk diingat bahwa tajuk Anda akan dimuat di paro atas pada setiap laman web Anda. Untungnya ada beberapa trik untuk memastikan tajuk Anda tidak memperlambat kecepatan memuat halaman Anda.
- Muat skrip JS Anda terakhir
- Bagaimana file CSS ke footer Anda dan digabungkan menjadi satu file CSS
- (Lagi) hapus plugin yang tidak perlu
- Optimalkan font Anda (lihat di atas)
Perangkat Lunak SEO untuk Kecepatan Halaman
Seperti yang mungkin Anda ketahui, saat mengoptimalkan kecepatan, Anda perlu merencanakan pendekatan multifaset. Ini bisa menjadi investasi waktu yang cukup besar dan menyulap berbagai platform seperti Google Analytics, GSC, dan alat Google Webmaster. Namun, jika Anda ingin menghemat waktu dan menyimpan pengoptimalan kecepatan dan tugas SEO lainnya di satu tempat, sebaiknya gunakan perangkat lunak seperti SearchAtlas .
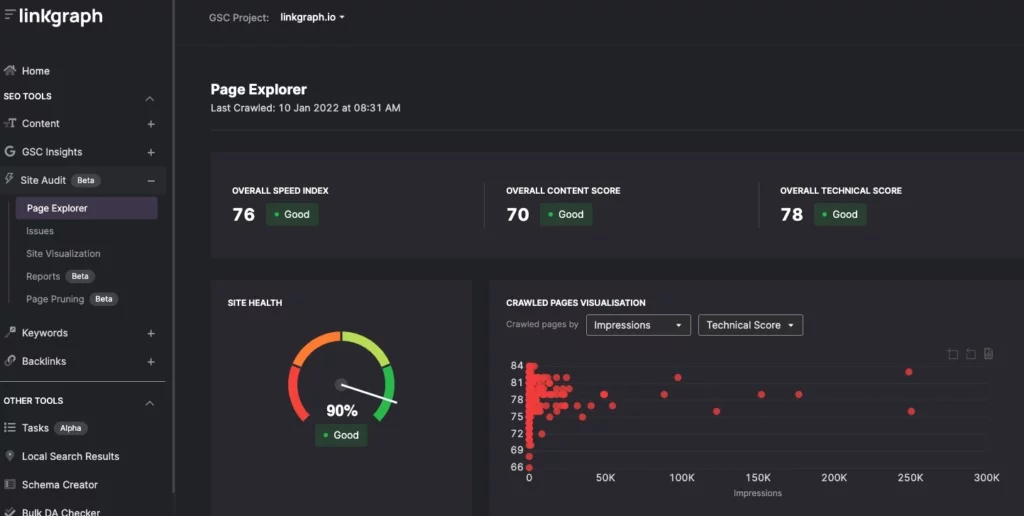
SearchAtlas memungkinkan Anda untuk melacak keseluruhan kinerja situs web Anda dengan sekali masuk. Karena dibangun di atas API Google, pengguna menerima pembaruan harian pada metrik SEO situs web mereka, termasuk kecepatan memuat halaman.
Berikut adalah tampilan lebih dekat pada analitik yang disediakan SearchAtlas
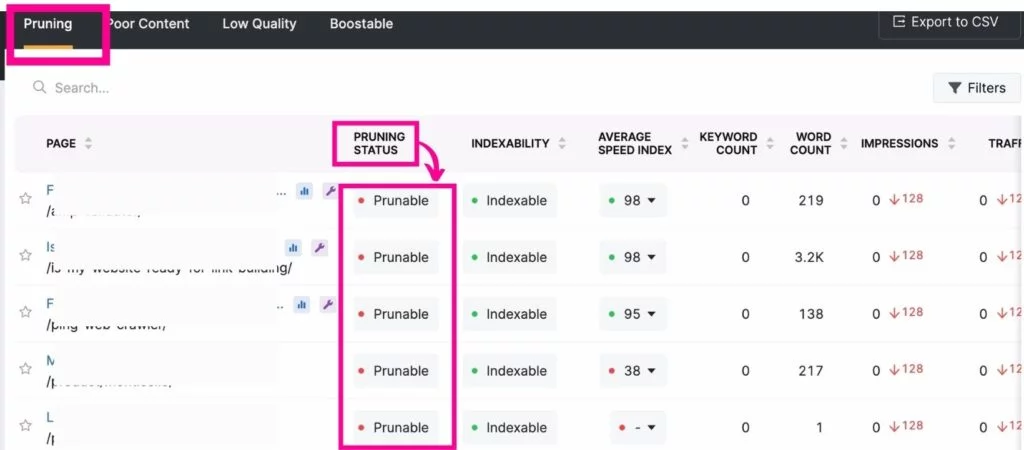
Pantau kecepatan situs web Anda, termasuk perangkat seluler secara rutin dengan alat Audit Situs. Fitur lain dari alat ini meliputi:
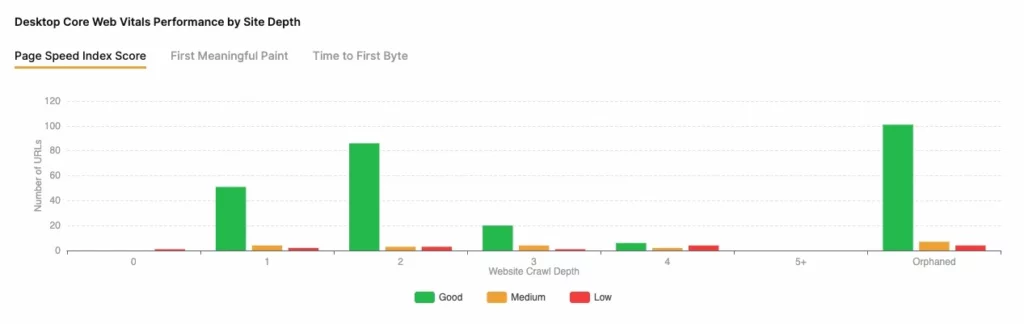
- Kecepatan Laman: Lihat data kecepatan muat laman untuk perangkat seluler dan desktop. Lihat bagaimana situs Anda dibandingkan dengan pengalaman pengguna rata-rata dan berapa banyak halaman Anda yang memerlukan pengoptimalan kecepatan.

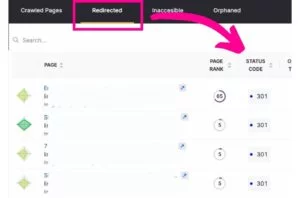
- Laporan pengalihan: mengidentifikasi halaman dengan pengalihan untuk mengurangi waktu respons server.

- Kecepatan Indeks Keseluruhan: Lihat kinerja situs web Anda dari sudut pandang perayap Google

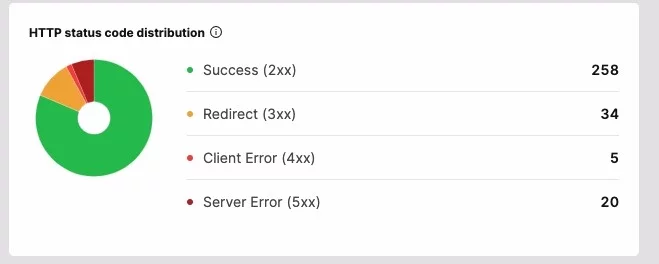
- Distribusi Kode Status HTTP: Identifikasi apakah beralih server akan meningkatkan kecepatan halaman

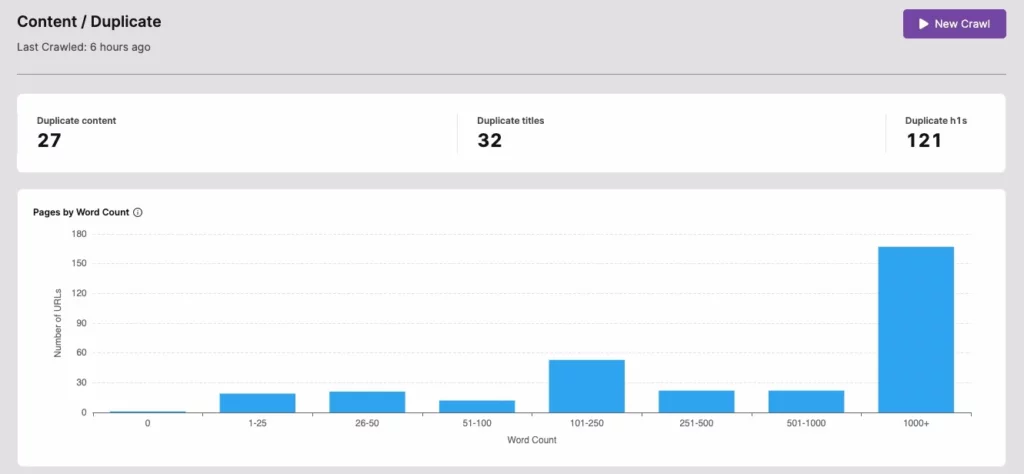
- Duplikat Konten: Sederhanakan pembersihan konten di seluruh situs dengan pengidentifikasi duplikat

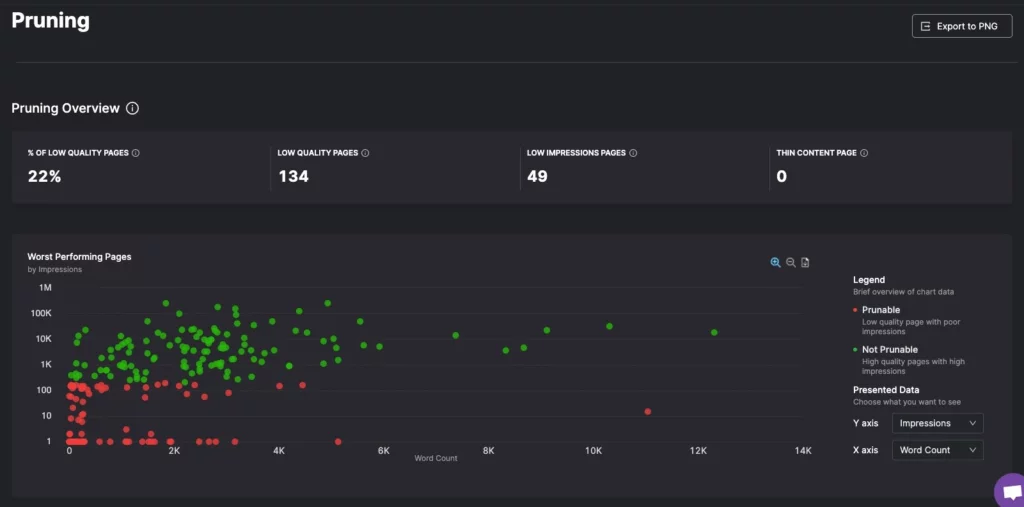
- Pemangkasan Halaman: Kurangi URL yang tidak perlu dan simpan secara strategis hanya URL yang Dapat Ditingkatkan.

Opsi Pemantauan Kecepatan Muat Halaman Gratis
Minimal, lacak hasil peringkat pencarian desktop dan seluler Anda, dan periksa skor PSI Anda jika Anda melihat peringkat situs Anda lebih rendah di SERP.
Anda dapat menggunakan langkah-langkah ini untuk terus meningkatkan kecepatan:
- Gunakan uji kecepatan awal Anda sebagai metrik dasar dan uji kecepatan saat ini di perangkat seluler dan desktop.
- Lihat saran Google PageSpeed Insights untuk peningkatan yang disarankan.
- Berdasarkan hasil dan rekomendasi PSI Anda, putuskan taktik mana yang akan digunakan untuk meningkatkan kecepatan situs desktop dan seluler Anda.
- Uji ulang kecepatan halaman Anda setelah menyelesaikan setiap taktik untuk menilai hasil.
Bilas dan ulangi sesering yang diperlukan untuk terus meningkatkan kecepatan halaman Anda.
Tingkatkan Kinerja & Kecepatan Situs Web Anda untuk Peringkat Lebih Baik
Apakah Anda memiliki situs web e-niaga, menghasilkan uang dari pendapatan iklan, atau hanya menghosting forum sebagai hobi, Anda ingin kecepatan memuat halaman Anda cepat dan lancar. Kami memperkirakan Google akan terus menekankan pentingnya kecepatan halaman sebagai faktor peringkat untuk kueri penelusuran. Jadi, mulailah mengoptimalkan situs Anda untuk waktu muat halaman yang baik. Meskipun hal ini memerlukan banyak faktor untuk direvisi, Anda dapat memulai proses dengan memprioritaskan tugas yang paling mendesak atau menghilangkan tugas yang mudah diperbaiki.
Pertimbangkan untuk menggunakan gambar pemuatan lambat, hilangkan plugin yang tidak mendukung kecepatan situs Anda, alihkan untuk memuat file js Anda terakhir kali, dan aktifkan caching situs web. Perbaikan cepat lainnya dapat mencakup mengganti tema WordPress Anda, menggunakan alat minifikasi, dan berinvestasi di server Anda sendiri atau CDN.
Ingatlah untuk menetapkan tolok ukur dan kapan Anda memutuskan cara meningkatkan analitik kinerja situs web Anda. Kemudian gunakan alat seperti SearchAtlas yang menarik data langsung dari Google Search Console.
