Bagaimana Cara Menggunakan Figma untuk Desain Web?
Diterbitkan: 2024-01-23Ringkasan: Figma adalah perangkat lunak desain antarmuka kolaboratif yang telah menggemparkan industri desain. Tapi tahukah Anda cara menggunakan Figma? Mari kita bahas apa itu Figma, fitur-fiturnya dan cara menggunakan alat ini.
Pada September 2022, Adobe membeli Figma seharga $20 miliar, menjadikannya salah satu akuisisi termahal di dunia.
Figma telah mengubah cara desainer membuat, berbagi, dan menguji desain untuk produk dan pengalaman digital. Ini telah menjadi perangkat lunak yang dapat digunakan untuk merancang tim di seluruh dunia. Tidak masalah jika Anda seorang pemula atau desainer grafis berpengalaman, Figma dapat meningkatkan alur kerja dan produktivitas desain Anda secara signifikan.
Dalam panduan komprehensif ini, kita akan mempelajari seluk beluk penggunaan Figma. Kami akan melihat cara menggunakan Figma, fitur dan fungsi apa yang ditawarkannya, dan panduan langkah demi langkah tentang cara membuat desain pertama Anda di Figma.
Daftar isi
Apa itu Perangkat Lunak Figma?
Figma adalah perangkat lunak desain antarmuka kolaboratif berbasis cloud, yang memungkinkan banyak pengguna mengerjakan proyek desain secara real-time. Ini terutama digunakan untuk desain antarmuka seperti situs web dan aplikasi seluler.
Figma terkenal dengan fitur kolaboratifnya yang memungkinkan banyak pengguna mengerjakan desain yang sama secara bersamaan, sehingga sangat berguna bagi tim desain dan manajer produk untuk berkolaborasi dengan lancar.
Fitur Penting Figma
Figma adalah perangkat lunak desain yang berfokus pada kolaborasi dan pengembangan. Ia menawarkan fitur untuk mendesain, membuat prototipe, wireframing, dan banyak lagi. Berikut beberapa fitur Figma yang perlu diperhatikan:
- Tata letak otomatis: Anda tidak perlu mengubah ukuran desain secara manual untuk setiap perangkat. Alat ini menawarkan tata letak otomatis yang sepenuhnya responsif.
- Kolaborasi Bawaan: Memungkinkan Anda bekerja secara bersamaan dengan tim Anda pada proyek yang sama dengan fitur kolaborasi waktu nyata.
- Pembuatan Prototipe Cepat: Membuat prototipe realistis dengan mudah untuk kemudahan iterasi pada status dan alur.
- Pengeditan Vektor: Membantu membuat dan memanipulasi semua jenis vektor atau bentuk dengan font variabel.
- Integrasi yang Kuat: Figma memungkinkan Anda berintegrasi dengan banyak aplikasi seperti alat kolaborasi dan produktivitas, serah terima pengembangan, dan banyak lagi. Itu dapat berintegrasi secara mulus dengan alat seperti Bubble, Microsoft Teams, Google Workspace, Slack, Zoom, Notion, Jira, dan banyak perangkat lunak lainnya.
- Dukungan Banyak Perangkat: Anda dapat menggunakan alat ini di browser atau melalui aplikasi. Ini dapat bekerja pada perangkat Windows, iOS, Mac, dan Android.
- Analisis Desain: Figma menawarkan Anda alat untuk menganalisis penggunaan aset dan memeriksa frekuensi serta penggunaan komponen dan varian tim Anda.
- Mode Pengembang: Ini adalah tambahan baru pada Figma yang membantu pengembang untuk mulai mendesain tanpa sepengetahuan sebelumnya. Pengguna dapat memeriksa desain, menyalin kode yang diperlukan, dan bahkan mengintegrasikan Visual Studio Code ke dalam alur kerja mereka.
Harga Figma di India

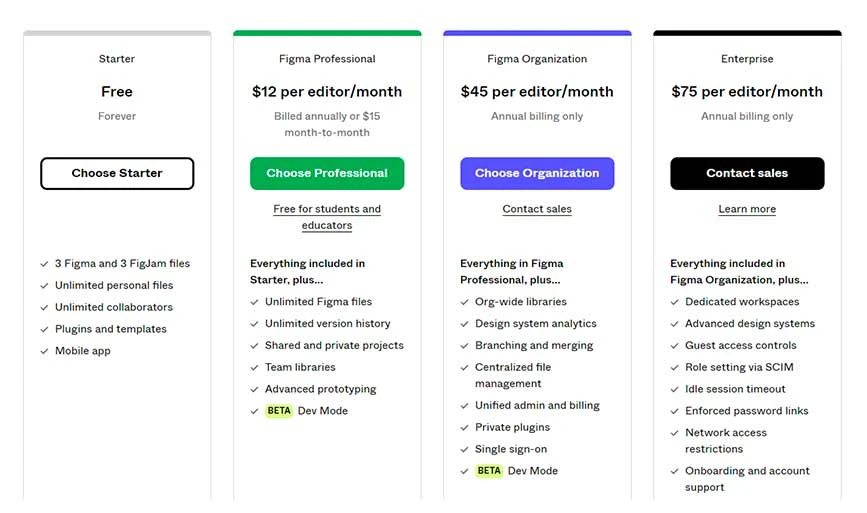
Figma menawarkan empat jenis paket, dan masing-masing dilengkapi dengan banyak fitur. Berikut rincian harga Figma:
- Pemula: Paket awal gratis untuk digunakan, dan menawarkan 3 file Figma dan 3 FigJam. Paket ini bagus untuk menjelajahi Figma dan menjelajahi cara kerjanya.
- Figma Professional: Paket profesional ditujukan untuk desainer berpengalaman yang memerlukan fitur-fitur canggih seperti pembuatan prototipe dan riwayat versi. Harga mulai dari $12/editor/bulan. Selain itu, paket ini gratis untuk siswa dan guru.
- Organisasi Figma: Rencana Organisasi cocok untuk perusahaan atau tim perancang yang membutuhkan platform terpusat untuk mengelola operasi mereka. Paket ini berharga $45/editor/bulan dan hanya mendukung penagihan tahunan.
- Figma Enterprise: Paket Enterprise ideal untuk tim dan organisasi besar yang memerlukan fitur pengaturan peran, pembatasan akses, orientasi, dll. Paket mulai dari $75/editor/bulan dan hanya mendukung penagihan tahunan.
Bagaimana Memulai Figma?
Memulai Figma sangat sederhana. Kunjungi situs resmi mereka (www.figma.com) dan Anda akan melihat ikon Memulai .
Klik untuk mengatur akun Anda. Anda dapat membeli paket berbayar apa pun atau melanjutkan dengan opsi gratis. Setelah Anda membuat akun dengan Figma, itu akan memandu Anda melalui layar Anda dan apa yang ditawarkannya.
Menavigasi Desain Antarmuka Figma

Antarmuka Figma terlihat agak hangat dan minimalis, tetapi hadir dengan fitur-fitur canggih. Berikut rincian tentang apa yang ditawarkannya:
- Tool Bar: Anda akan melihat bagian alat di bagian atas layar Anda. Di sini Anda dapat dengan mudah mengakses opsi seperti gerakan, bingkai, bentuk, pena, teks, dll.
- Menu: Menu Figma tersedia di kiri atas layar dashboard Anda dengan Logo. Menu drop-down ini terdiri dari File, Edit, View, Plugins, Text, dan banyak lagi.
- Kolaborasi dan Tampilan: Anda dapat berkolaborasi dengan siapa pun dengan membagikan file Anda. Opsi ini tersedia di pojok kanan atas tepat di samping opsi akun Anda. Anda dapat membaginya dengan siapa pun dan mengontrol akses seperti penampil atau editor.
- Lapisan: Lapisan atau bilah sisi kiri akan menunjukkan kepada Anda elemen apa yang disusun dalam urutan, grup, atau bingkai apa.
- Kanvas: Ini adalah ruang Anda untuk mendesain karya Anda.
Bagaimana Cara Menggunakan Figma untuk Desain Situs Web?
Seperti yang dinyatakan, Anda akan menemukan kanvas kosong di antarmuka tempat Anda dapat membuat semua desain Anda, bahkan sebuah situs web. Mari kita bahas cara mendesain website di Figma.

1. Buat File Desain Baru

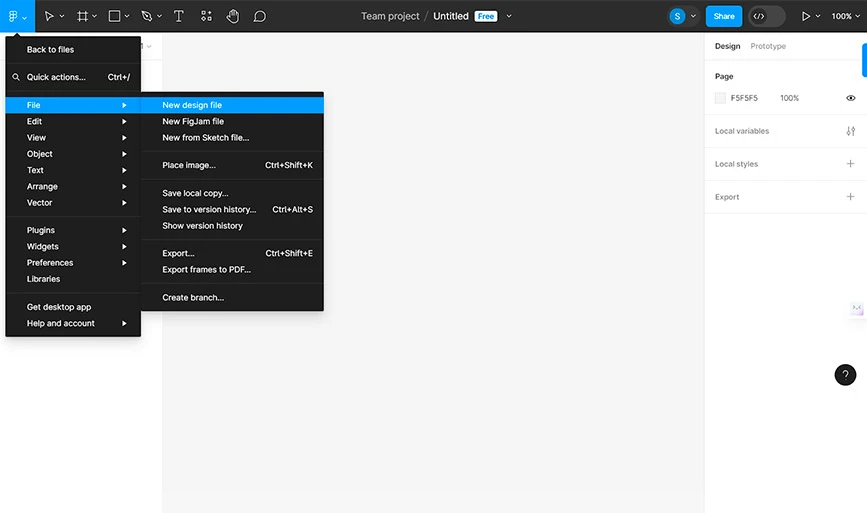
Buka antarmuka Anda dan klik tombol menu di sudut kiri atas, lalu buka " File " dan klik " File Desain Baru ." Saat Anda mengkliknya, Anda akan diarahkan ke file baru dengan kanvas kosong di tab baru di browser Anda.
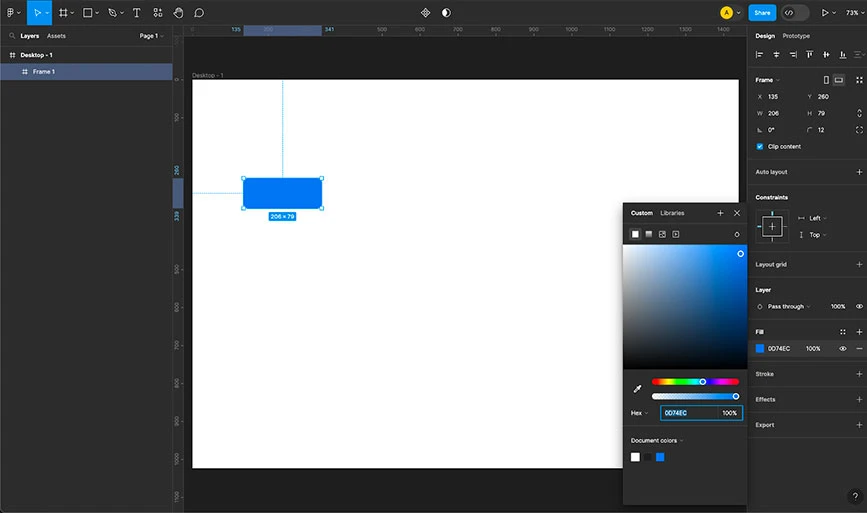
2. Pilih Bingkai

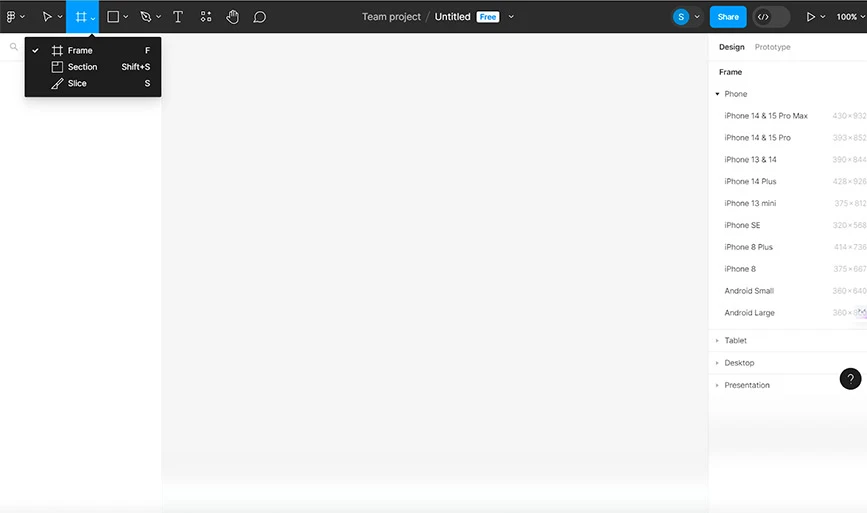
Setelah Anda diarahkan ke kanvas baru, Anda harus memilih ukuran bingkai. Cukup klik tombol F untuk mengakses opsi alat bingkai. Alternatifnya, pergi ke pojok kiri atas dan pilih ikon Bingkai seperti yang ditunjukkan pada gambar di atas.
Saat Anda mengkliknya, berbagai opsi akan terbuka di panel sisi kanan. Anda dapat memilih Desktop untuk situs web.
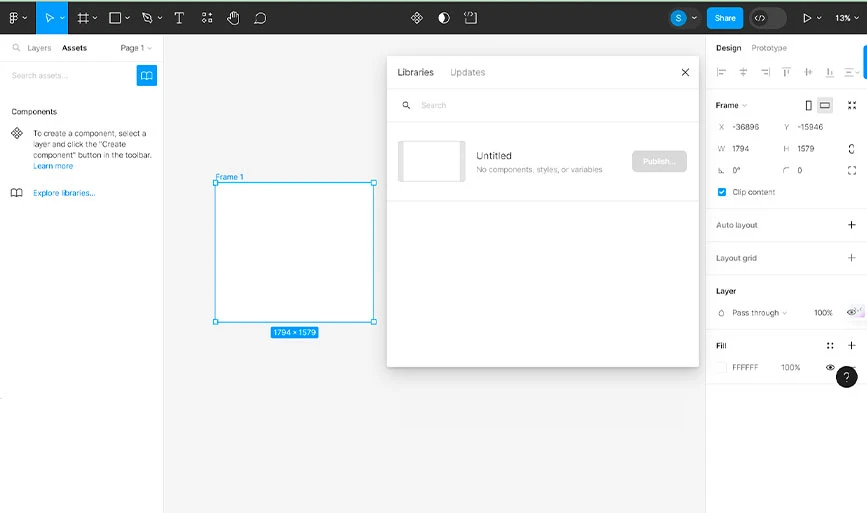
3. Tambahkan Grid Tata Letak

Sekarang setelah Anda membuat bingkai, sekarang saatnya memanfaatkan kekuatan grid dan tata letak. Anda akan menemukan beberapa opsi untuk tata letak dan kisi di sidebar kanan. Anda dapat mengedit tata letak secara manual atau menggunakan fitur Tata Letak Otomatis untuk membuat elemen fleksibel dan responsif yang beradaptasi dengan berbagai ukuran layar.
4. Tambahkan Elemen Desain

Setelah Anda puas dengan tata letak Anda, sekarang saatnya menambahkan elemen desain ke desain Anda. Anda dapat menyisipkan berbagai bentuk, gambar, teks yang sesuai dengan kebutuhan branding Anda. Kami menyarankan Anda untuk membuat teks, bentuk, tipografi, gambar, dan grafik lainnya sebelum mendesain situs web Anda.
5. Buat Konten yang Dapat Digunakan Kembali

Secara teknis, ini harus menjadi langkah pertama ketika merancang konten desain situs web yang dapat digunakan kembali. Buat desain seperti tombol, header, atau bilah navigasi yang berulang di seluruh situs web Anda. Selain itu, ubah elemen-elemen ini menjadi komponen (atau pindahkan ke perpustakaan) untuk memastikan konsistensi dan kemudahan pengeditan.
6. Desain untuk Ukuran Layar Berbeda
Setelah Anda menambahkan elemen visual atau desain, buat bingkai untuk berbagai ukuran layar (ponsel, tablet) untuk memastikan desain Anda beradaptasi secara responsif. Terapkan batasan ( Shift + Alt + C ) untuk menentukan bagaimana elemen harus diubah ukuran dan posisinya pada perangkat yang berbeda.
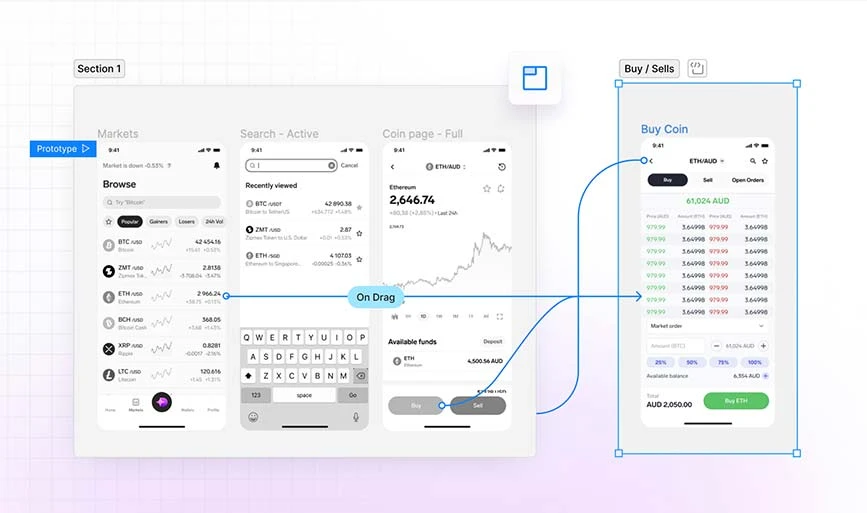
7. Instruksi Prototipe

Sekarang setelah Anda membangun situs web yang selaras dengan merek Anda, Anda dapat menghubungkan desain Anda dengan tindakan. Artinya, Anda dapat membuat seperangkat aturan yang menyatakan apa yang akan terjadi jika pengguna melakukan tindakan tertentu di situs Anda.
Misalnya, jika pengunjung mengklik tombol daftar sekarang, dia akan diarahkan ke halaman Daftar.
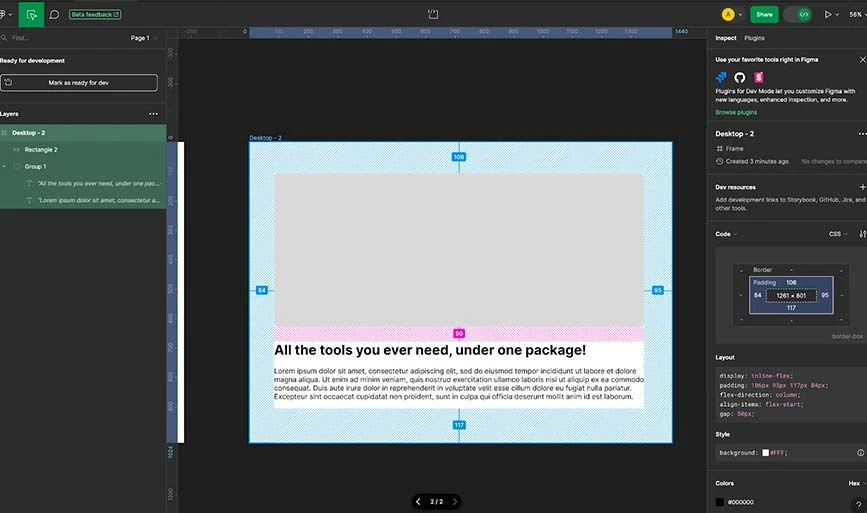
8. Berbagi dan Berkolaborasi

Setelah Anda berhasil membuat prototipe website Anda, saatnya membagikannya atau menyerahkannya kepada tim pengembang untuk menjadikannya website yang berfungsi penuh. Pengembang dapat berkolaborasi untuk melihat, mengomentari, dan mengedit desain Anda secara real-time.
Selain itu, Anda juga dapat mengekspor aset seperti gambar, gaya CSS, cuplikan kode untuk menyerahkan desain Anda kepada pengembang untuk diterapkan.
Kesimpulan: Bagaimana cara menggunakan Figma untuk Desain Website?
Itu mengakhiri Cara menggunakan Figma untuk desain situs web. Antarmuka Figma yang mudah digunakan, desainnya yang kuat, dan fitur kolaborasinya, membantu baik pemula maupun desainer berpengalaman. Dengan membaca panduan ini, Anda dapat menavigasi antarmuka Figma dengan lancar, membuat tata letak responsif, dan membuat prototipe interaksi untuk situs web secara efisien.
Baik Anda memilih paket awal gratis atau berinvestasi pada fitur-fitur canggih dengan paket profesional atau organisasi, Figma terbukti menjadi alat serbaguna dan sangat diperlukan dalam lanskap desain digital yang terus berkembang. Rangkullah pengalaman Figma dan revolusi perjalanan desain Anda hari ini.
FAQ Terkait Perangkat Lunak Figma
Untuk apa Figma digunakan?
Figma akan mengembangkan, berbagi, dan menguji desain untuk situs web, aplikasi seluler, atau produk digital serupa.
Bisakah saya menggunakan Figma untuk membuat situs web?
Tidak, Anda dapat menggunakan Figma untuk membuat prototipe dan desain situs web.
Apakah Figma gratis untuk digunakan?
Ya, Figma gratis untuk digunakan dalam paket gratisnya. Namun, untuk fitur lebih canggih, Anda dapat meningkatkan ke paket berbayarnya.
Bagaimana cara menggunakan Figma untuk mendesain situs web?
Untuk mendesain website, Anda perlu membuat prototipe dan menambahkan elemen visual dan branding ke dalamnya. Selanjutnya, Anda dapat menyesuaikan warnanya dan menyesuaikan elemennya. Setelah selesai, desain situs web Anda siap untuk diekspor.
Bagaimana cara menggunakan Figma untuk desain aplikasi?
Untuk mendesain UI aplikasi, Anda perlu membuat wireframe dasar aplikasi Anda. Selanjutnya, Anda dapat menyesuaikannya dengan kisi dan elemen serta menambahkan elemen branding. Selanjutnya, tentukan interaksi pengguna seperti klik tombol, gesekan, dll. Setelah selesai, desain aplikasi siap untuk dibagikan dan diekspor.
Bagaimana cara menggunakan Figma untuk desain UI?
Pertama, buat Prototipe UI dan atur tata letak Anda. Selanjutnya, Rancang elemen individual dan buat prototipe interaktif. Selanjutnya tambahkan elemen visual dan ikon branding. Terakhir, Anda dapat membagikan UI jika Anda puas dengan desainnya.
