Cara Menulis Teks Alt untuk SEO & Aksesibilitas
Diterbitkan: 2022-12-01Teks alternatif sering menemukan jalannya ke dalam diskusi pengoptimalan konten SEO. Dirancang sebagai sarana untuk meningkatkan aksesibilitas situs, atribut alt yang tampaknya tidak penting ini dapat berdampak pada SEO dan kegunaan situs Anda. Untuk membantu Anda memaksimalkan teks alternatif, kami akan membahas cara menulis teks alternatif untuk memaksimalkan potensi SEO dan meningkatkan aksesibilitas situs Anda.
Apa itu Teks Alt?

Teks alternatif atau teks alternatif adalah deskripsi gambar tertulis dalam atribut ALT tag IMG gambar dalam kode HTML.
Juga disebut sebagai "atribut alt" atau "deskripsi alt", deskripsi teks ini memberikan informasi tentang tampilan dan fungsi gambar pada halaman web jika gambar tidak dimuat atau jika pengguna mengalami gangguan penglihatan.
Kegunaan untuk Teks Alt
Atribut alt ini mungkin berada di garis depan daftar periksa SEO di halaman. Namun, dorongan untuk teks alt dimulai pada tahun 2006 ketika Perserikatan Bangsa-Bangsa mengaudit situs web paling populer di dunia dan menemukan sangat sedikit yang menawarkan akses yang sama ke informasi yang mereka sediakan untuk pengguna tunanetra. Sejak saat itu teks ini terutama digunakan untuk:
Teks Alt untuk Aksesibilitas

Pengguna internet dengan gangguan penglihatan dari kebutaan hingga buta warna mengandalkan teks alt untuk mendapatkan akses penuh ke konten situs web. Pengguna pembaca layar dan pengguna teknologi bantuan lainnya memiliki teks alternatif yang dibacakan dengan lantang. Ini memberi pengguna pembaca layar gambaran yang lebih jelas tentang semua informasi di halaman.
Menggunakan pembaca layar untuk menjelajahi situs dapat memberi Anda pemahaman yang lebih baik tentang apa yang akan dialami pengguna jika mereka mengandalkan pembaca layar.
Teks Alt untuk Memuat Masalah & Pengalaman Pengguna

Jika file gambar tidak dapat dimuat, teks altnya akan ditampilkan saat tidak ada. Ini bisa sangat berguna jika pengguna memiliki bandwidth rendah atau memilih untuk mematikan gambar browser mereka untuk menyimpan data. Sama seperti pengguna tunanetra yang mengandalkan teks alternatif ini untuk mengisi tujuan dan konten gambar, pengguna dengan koneksi internet yang lebih lambat tidak akan melewatkan gambar melalui penggunaan teks alternatif untuk pengalaman pengguna yang lebih baik secara keseluruhan.
Selain itu, ketika teks alternatif menggantikan gambar, itu memperkaya konten Anda dan memberikan pemahaman teks yang lebih menyeluruh kepada pembaca.
Teks Alt untuk SEO Gambar
Perayap web menggunakan NLP untuk membaca HTML teks alternatif untuk lebih memahami apa gambar itu, tujuan gambar, dan konteks gambar untuk pengindeksan yang lebih baik dan hasil pencarian gambar yang lebih baik.
Ini memberi crawler pemahaman yang lebih baik tentang halaman web Anda dan memberi gambar Anda peluang untuk muncul dalam pencarian gambar Google.
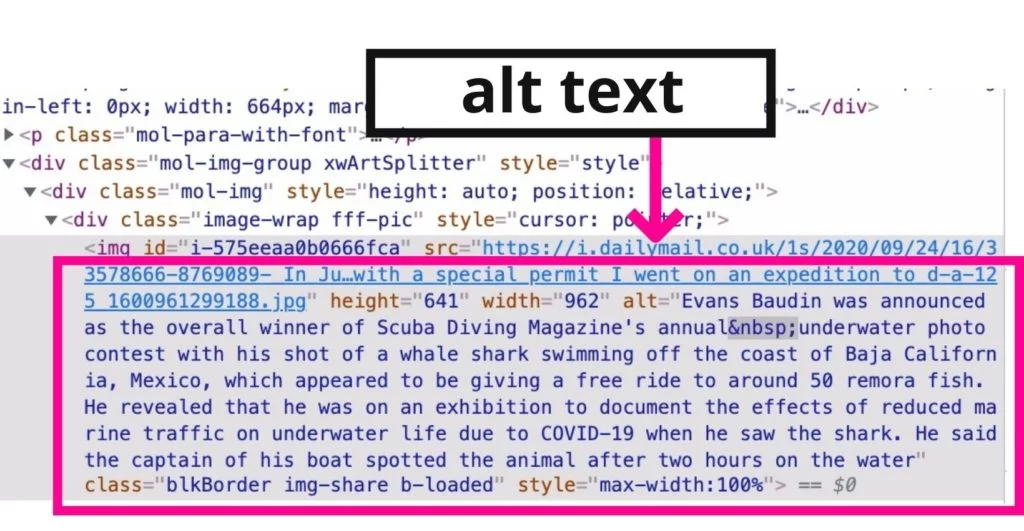
Contoh Teks Alt
Ironisnya, memahami cara membuat teks alternatif yang baik seringkali memerlukan pendekatan tunjukkan-jangan-beritahu. Jadi, berikut adalah beberapa contoh gambar dengan teks tag altnya:

alt=”Beagle berdiri di lapangan yang dingin di pagi yang dingin.”
Berikut tampilannya di HTML:


alt=”Martabat Patung Bumi dan Langit”
![]()

alt=”<p>Bukti jelas: Arus Atlantik membawa Arus Teluk</p>”
![]()
Jika Anda ingin mengetahui apakah ada teks alternatif di halaman web, Anda dapat menggunakan penguji teks alternatif untuk memeriksanya.
Memformat teks Alt
Sebagian besar CMS akan memformat teks alternatif Anda menjadi HTML untuk Anda. Namun, untuk menerapkan teks alternatif, Anda dapat memasukkan kode berikut ke dalam tag IMG Anda:
< img src =”file” alt =”tambahkan teks” width =”” height =””>
Cara Menulis Teks Alt yang Baik
Menulis teks alt yang baik tidak memerlukan keahlian dalam penulisan kreatif atau pengkodean. Itu memang mengharuskan Anda melihat gambar melalui lensa baru.
Salah satu cara untuk melakukannya adalah dengan membayangkan Anda mendeskripsikan gambar tersebut kepada seseorang melalui telepon. Saat Anda melakukannya, ingatlah apakah pendengar Anda akan mendapat manfaat dari penjelasan tentang tujuan gambar tersebut atau tidak.
Bagaimana Anda bisa membuat teks alt Anda lebih baik dengan mempertimbangkan aksesibilitas dan SEO?
1. Buatlah sejelas mungkin.
Teks alternatif yang lebih deskriptif memberi pengguna pemahaman gambar yang lebih baik. Saat Anda membuat teks alternatif deskriptif, sertakan apa yang membuat gambar itu penting, unik, dan bagaimana itu memperkaya teks.
Kita semua bisa sepakat bahwa representasi itu penting. Pengguna pembaca layar juga ingin mengetahui kapan suatu merek disertakan dalam citranya. Jadi, pastikan untuk menyertakan jenis kelamin dan etnis jika relevan dalam deskripsi Anda.
2. Tetap ringkas tapi tidak terlalu pendek. Tinggalkan informasi asing.

Contoh di atas terlalu panjang dan sebagai gantinya akan mendapat manfaat dari penggunaan tag teks atau tag deskripsi panjang.
Teks alt terbaik adalah satu atau dua frase paling banyak (atau satu baris teks alt). Saat membuat teks alt Anda, pertimbangkan apa yang diberikan, apa prioritas informasinya, dan bagaimana hal itu menginformasikan konten halaman web. Kurangi redundansi dengan menghilangkan apa pun yang termasuk dalam konten.
Sekali lagi, mempertimbangkan tujuan gambar dan artikel untuk konteks adalah kuncinya.
Perlu diingat bahwa teks alternatif bukanlah keterangan. Jika Anda perlu memberikan kredit sumber atau kutipan sumber, gunakan keterangan untuk informasi tersebut.
3. Gunakan kata kunci target Anda.

Jika kata kunci target Anda terlihat jelas dalam gambar, sertakan dalam teks alternatif Anda. Seperti yang kami tunjukkan, perayap web akan membaca atribut ini untuk mendapatkan pemahaman yang lebih baik tentang konten Anda.
Perlu diingat bahwa kata kunci berekor panjang lebih mudah untuk diberi peringkat, bahkan ketika menyangkut pencarian gambar.
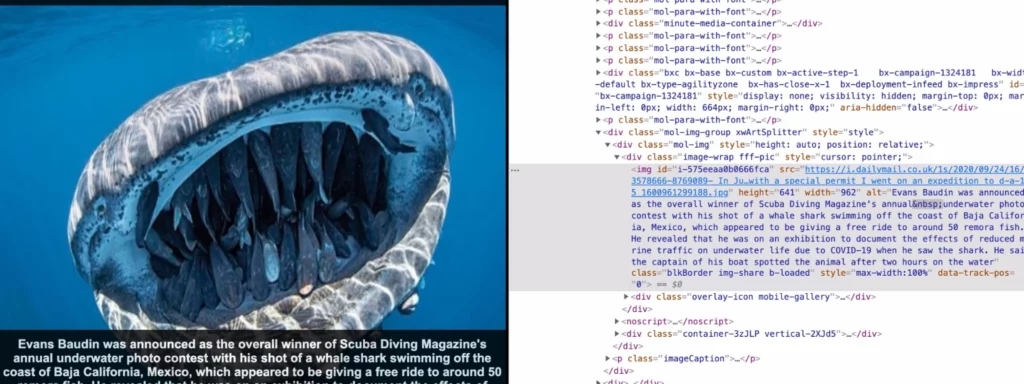
Misalnya, alih-alih memberi peringkat untuk "hiu paus", Anda dapat mencoba memberi peringkat untuk "hiu paus dengan mulut terbuka".
4. Jangan masukkan kata kunci Anda.
Memasukkan kata kunci bukanlah ide yang bagus. Terutama ketika hal itu menyesatkan pengguna tentang apa yang digambarkan oleh gambar tersebut. Selalu bidik teks alt yang sesuai dan informatif yang akan menggantikan makna sebagai pengganti gambar bila diperlukan.

Selain itu, perlu diingat bahwa Google NLP hebat dalam menentukan hubungan semantik kita di antara kata-kata, jadi jika gambar Anda terkait dengan kata kunci target Anda, teks alternatif Anda juga harus—dan hasilnya harus menjadi sinyal alami untuk sistem pengindeksan Google.

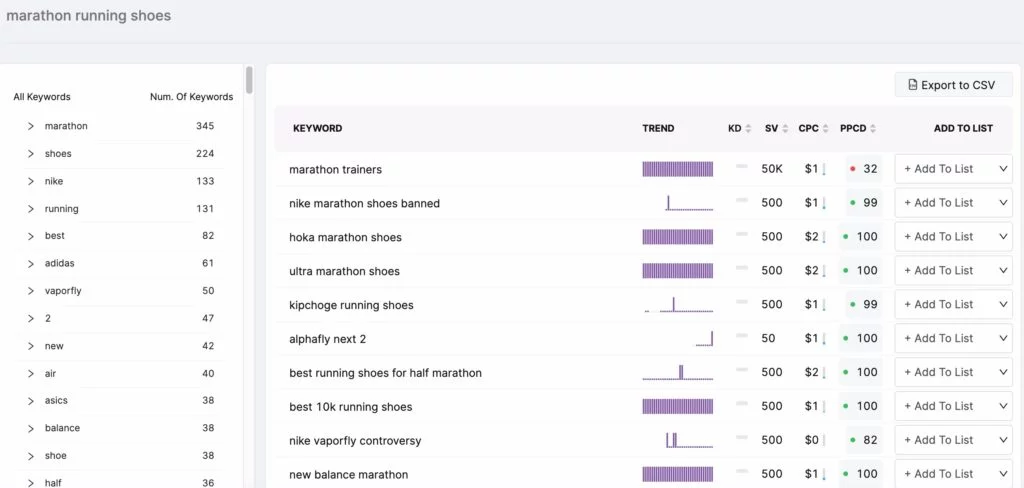
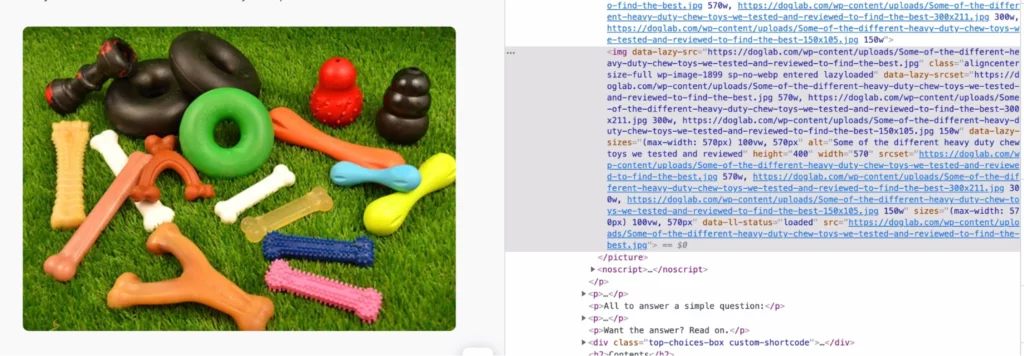
Misalnya, perhatikan pada gambar di atas teks alternatif yang menyebutkan "mainan kunyah anjing tugas berat". Google menampilkan gambar ini dalam kueri penelusuran untuk "mainan anjing untuk pengunyah berat", yang secara semantik terkait dengan kueri aslinya.
Teks alt buruk = isian kata kunci: alt=“tag anjing ubahsuaian, tag ID anjing ubahsuaian, ID anjing ubahsuaian.”
5. Tidak perlu menjelaskan bahwa itu adalah foto.

Salah satu kesalahan yang dilakukan banyak orang adalah memasukkan "foto", "gambar", atau "gambar" dalam teks alt mereka. Ini tidak diperlukan. Tag alt Anda menunjukkan bahwa itu adalah foto, jadi ini hanya menambah kata-kata dan redundansi yang tidak perlu.
6. Gunakan longdesc=”” untuk deskripsi yang panjang.
Ada kalanya gambar mendapat manfaat dari deskripsi yang lebih panjang dalam teks alt yang menghasilkan pengalaman pengguna yang lebih baik. Misalnya, infografis yang tidak disertai blog tidak menambah nilai kecuali dijelaskan dengan jelas.
Untuk contoh ini, Anda ingin menggunakan tag longdesc=””.
7. Jelaskan tombol juga.
Tombol seringkali berupa gambar dengan teks yang disematkan. Ini termasuk dalam kategori gambar teks, yang berarti Anda harus memberi tahu pengguna Anda apa yang mereka katakan agar berguna.
Berikan pengguna Anda alternatif yang dapat diakses untuk tombol dengan:
< jenis input = "" src = "" nama = ""
tinggi = "" lebar = "" alt = "teks pada tombol" >
8. Hindari kesalahan ketik dan kata-kata yang salah eja.
Proofreading dan ejaan yang benar dapat menghalangi kemampuan pembaca layar untuk menyampaikan arti gambar Anda dengan benar. Selain itu, salah ketik di atribut alt Anda dapat menjadi bencana SEO gambar jika dibiarkan.
9. Perhatikan jenis gambar.
Meskipun Anda tidak perlu menunjukkan bahwa Anda mendeskripsikan sebuah gambar, Anda mungkin ingin menyebutkan apakah jenis gambar tersebut unik. Beberapa formulir gambar yang mungkin ingin Anda sebutkan meliputi:
- Ilustrasi
- Grafik dan bagan
- Lukisan atau seni rupa lainnya
- Peta
- Infografis
- Gif dan animasi
Apa Lagi Yang Harus Anda Ketahui Tentang Teks Alt?
Menulis teks alternatif yang efektif akan menjadi kebiasaan seiring waktu. Namun, mengetahui kapan harus menggunakan teks alternatif gambar, kapan harus melewatinya, dan praktik terbaik gambar lainnya juga dapat meningkatkan SEO dan aksesibilitas situs Anda.
Hindari gambar teks saja.
Apa yang tidak dilakukan:

Anda mungkin tergoda untuk menambahkan tangkapan layar, PNG, atau teks JPEG. Namun, teks ini tidak akan pernah dibaca oleh perayap web. Selain itu, karena Anda tidak ingin mengecualikan tunanetra dari informasi dalam gambar, Anda perlu mengetikkan teks gambar tersebut ke dalam tag teks alt.
Kapan Tidak Menambahkan Teks Alt
Gambar dekoratif tidak perlu menyertakan teks alternatif. Ini karena konten gambar tidak menambah makna konten halaman web. Namun, Anda harus menyertakan atribut alt kosong atau nol di HTML Anda. Teks alt nol ini akan memberi sinyal ke pembaca layar untuk tidak membaca deskripsi gambar.
Anda dapat menulis atribut null alt sebagai: alt=“ “ atau alt=””
Anda mungkin juga ingin menggunakan atribut null alt dengan gambar yang merupakan tautan dengan versi teks di sampingnya.
Apakah Anda memerlukan Alt Text untuk video?
Tidak, tetapi Anda sebaiknya menyertakan transkripsi video untuk pengguna dengan gangguan pendengaran, pengguna yang berbicara bahasa lain, dan penonton yang tidak dapat memutar video dengan audio aktif.
Cara Memeriksa Teks Alt Gambar Anda atau Teks Alt Situs Lain

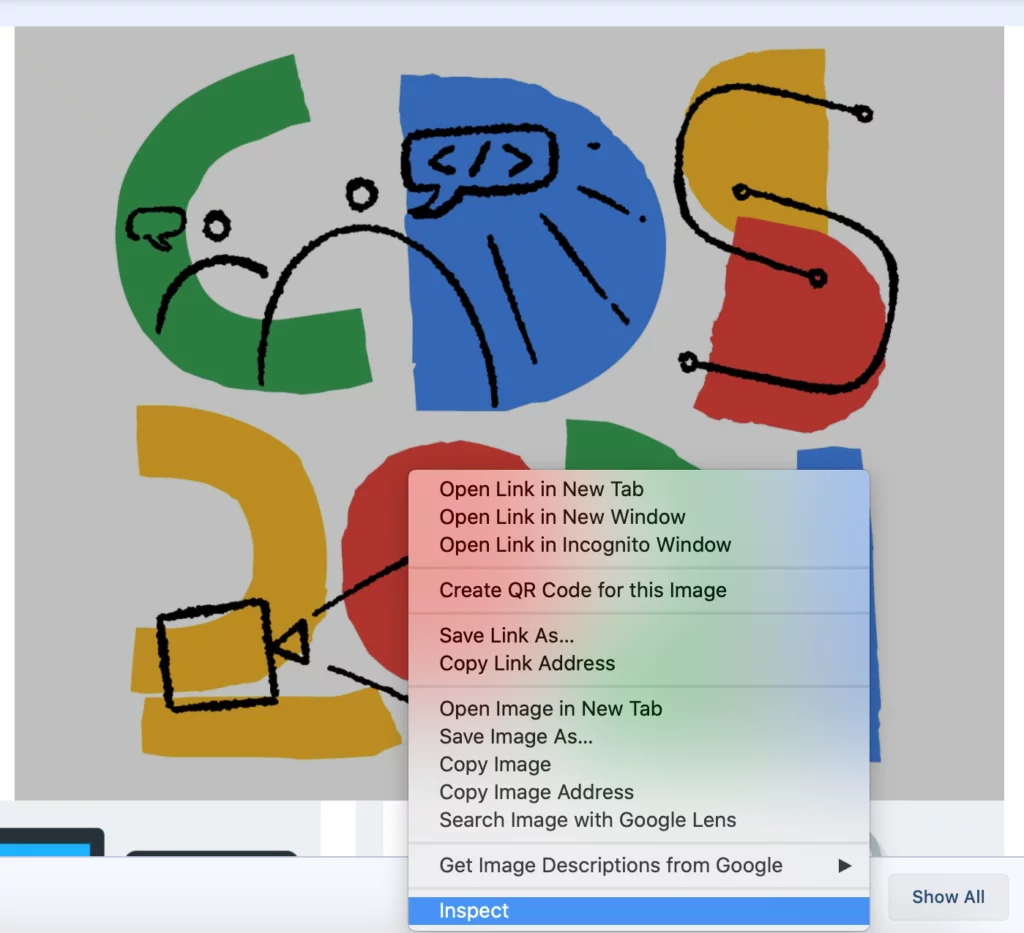
Untuk membaca teks alt gambar, yang perlu Anda lakukan hanyalah mengklik kanan gambar dan memilih "Periksa" atau "Periksa Elemen". Ini akan membuka alat inspeksi elemen HTML dan CSS. Di Mac, Anda juga dapat menggunakan Control + klik.
Anda juga dapat menggunakan pemeriksa aksesibilitas untuk masalah aksesibilitas.
Selalu Pertimbangkan Konteks Gambar
Ketika datang untuk memberikan teks alternatif yang bijaksana, pertimbangkan tujuan dari gambar tersebut. Ini juga memberi Anda beberapa peluang lagi untuk menggunakan kata kunci target Anda.
Misalnya, jika tujuan blog adalah untuk membandingkan kualitas suguhan anjing, kata kunci Anda adalah makanan anjing premium, dan gambar Anda adalah dua mangkuk makanan anjing untuk perbandingan, Anda dapat menggunakan teks alternatif, “semangkuk anjing premium makanan di samping semangkuk kualitas lebih rendah untuk tujuan perbandingan. Ini memungkinkan Anda mengintegrasikan kata kunci dengan lancar tanpa isian.
Apakah teks alt sama dengan keterangan gambar?
Tidak. Keterangan gambar dapat dilihat oleh pengguna situs bahkan saat gambar dimuat sementara teks Alt hanya ada di HTML Anda. Caption bertujuan untuk memberikan informasi hak cipta atau penjelasan yang diperlukan untuk memahami isi gambar.
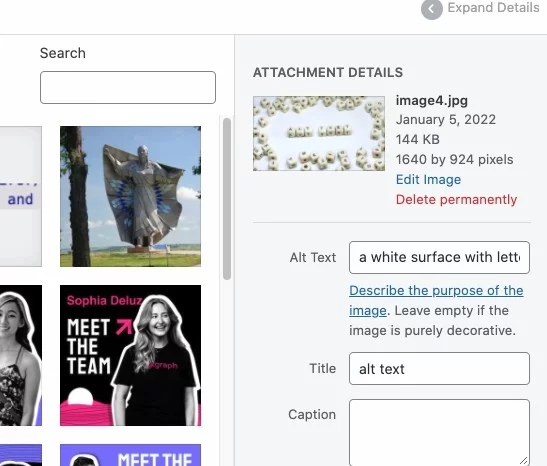
Cara Menambahkan Teks Alt di WordPress

Menambahkan teks alt gambar di WordPress itu sederhana. Saat mengunggah gambar, Anda dapat menambahkan teks alt gambar sebelum memasukkannya ke halaman. Beberapa versi WordPress menyertakan menu atribut alt gambar di samping thumbnail gambar. Lainnya termasuk menu di bagian bawah layar thumbnail.
Beberapa Model Teks Alt yang Layak hingga Efektif
Ketika datang ke teks alt, ada berbagai tingkat kualitas. Anda dapat menerima teks alt yang layak atau Anda dapat berusaha memberikan teks alt terbaik untuk pengguna dan SEO Anda. Berikut adalah beberapa contoh model teks alt dasar:

Buruk: alt = "anjing"
Lebih baik: alt = "anjing coklat dengan tali"
Terbaik: alt=”Pudel Tan dengan gembira bermain di rerumputan dengan tali pengikatnya masih terpasang”

Buruk: alt = "orang dengan buku"
Lebih baik: alt = "ibu dan anak mengerjakan pekerjaan rumah"
Best: alt=”ilustrasi seorang ibu kulit hitam membantu putranya mengerjakan PR untuk mendemonstrasikan kekuatan orang tua yang terlibat.”

Buruk: alt=”gambar cangkir, serbet, dan pulpen”
Lebih baik: alt = "cangkir kopi biru di sebelah serbet dengan tulisan dan pena"
Terbaik: alt=”cangkir kopi biru dengan kopi di sebelah kiri duduk di atas meja kayu dengan pena di seberangnya dan serbet di antaranya dengan kata-kata tetapkan tujuan, bukan batasan”
Teks Alternatif: Pengalaman Pengguna & SEO yang Lebih Baik
Sangat mudah untuk melewati atau terburu-buru membuat teks alt gambar Anda. Tetapi melakukan hal itu akan merugikan pengunjung halaman web Anda dan SEO Anda. Kami mendorong Anda untuk memikirkan teks alt Anda sebagai cara untuk meningkatkan setiap halaman web. Mengoptimalkan gambar Anda untuk mesin telusur mencakup menyediakan perayap web dengan konteks melalui teks alternatif. Selain itu, banyak orang mengandalkan teks alternatif untuk sepenuhnya memahami dan berinteraksi dengan situs web Anda. Teks alternatif meningkatkan aksesibilitas dengan menggantikan gambar jika tidak dimuat atau pengguna memiliki disabilitas visual atau kognitif.

