Tips Untuk Meningkatkan Kecepatan Situs Web Anda Untuk Meningkatkan Pengalaman Pengguna dan Pendapatan
Diterbitkan: 2019-06-29
Posting ini terakhir diperbarui pada 26 Juli 2019
Sangat penting untuk mempercepat situs web Anda. Penundaan satu detik dalam waktu muat halaman mengakibatkan:
- Tampilan halaman 11% lebih sedikit
- Kejatuhan 16% dalam kepuasan pelanggan
- 7% kerugian dalam percakapan
Kecepatan situs web yang lambat dapat berdampak signifikan pada kemampuan interaksi pemirsa situs web Anda, menghasilkan penjualan, dan pendapatan iklan. Jadi ini berarti bahwa memiliki situs web yang berjalan cepat sangat penting, tidak hanya untuk mendapatkan peringkat yang baik di Google, tetapi juga untuk menjaga keuntungan Anda dari situs web tetap memuaskan.
Pahami bagaimana kecepatan situs web memengaruhi percakapan
Kecepatan lambat merusak keseluruhan percakapan. 47% konsumen mengharapkan situs web dimuat dalam waktu 2 detik atau kurang, dan 40% akan meninggalkan halaman yang membutuhkan waktu tiga detik atau lebih.
Ini berarti jika situs web Anda membutuhkan waktu lebih dari 3 detik untuk dimuat, Anda akan kehilangan hampir 50% pengunjung bahkan sebelum mereka tiba di situs Anda. Dalam satu survei tentang keterlibatan pemirsa, 79% konsumen mengatakan bahwa mereka tidak akan kembali ke situs web dengan kinerja buruk.

Sumber gambar: https://www.reliabox.com/discover-5-reason-your-site-needs-to-load-faster.php
53% pembeli mengatakan bahwa kecepatan situs web yang cepat sangat penting untuk loyalitas situs mereka. 44% pembeli mengatakan bahwa mereka tidak merekomendasikan situs web dengan kecepatan rendah kepada teman mereka.
Survei lebih lanjut menemukan bahwa bahkan penundaan kedua dapat menurunkan kepuasan pelanggan sekitar 16%. Jadi, kami tidak dapat menyangkal fakta bahwa meningkatkan kecepatan situs web juga akan meningkatkan kinerja situs web.
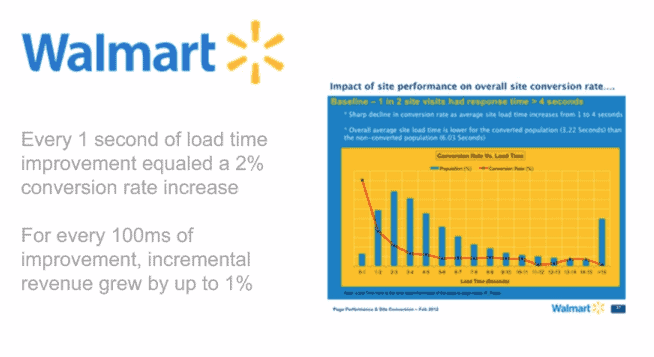
Walmart adalah salah satu contoh terbaik peningkatan konversi setelah meningkatkan kecepatan situs web.

Sumber Gambar: https://www.webpronews.com/how-mattel-optimizes-marketing-on-wallmart-com/
Grafik yang ditampilkan di atas menunjukkan fakta bahwa semakin cepat halaman, semakin besar kemungkinan pengunjung ingin melakukan pembelian. Walmart juga melaporkan hasil berikut:
- Untuk setiap satu detik peningkatan situs web mereka, Walmart mengalami peningkatan hingga 2% dalam keseluruhan konversi.
- Untuk setiap peningkatan 100 md, total pendapatan Walmart tumbuh hampir 1%.
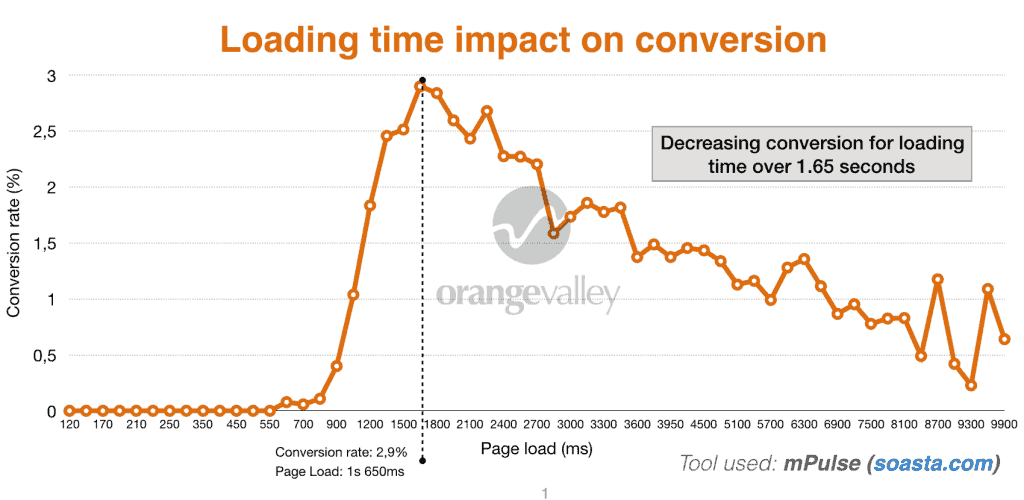
Dalam studi lain, hubungan antara waktu buka halaman dan tingkat konversi dengan jelas menunjukkan penurunan 25% dalam tingkat konversi hanya dengan tambahan satu detik waktu buka.

Sumber Gambar: Orangevalley
Sekarang saya harap Anda menyadari betapa pentingnya meningkatkan waktu pemuatan halaman untuk menghasilkan lebih banyak pendapatan dari iklan dan penjualan.
Apa waktu pemuatan halaman yang baik?
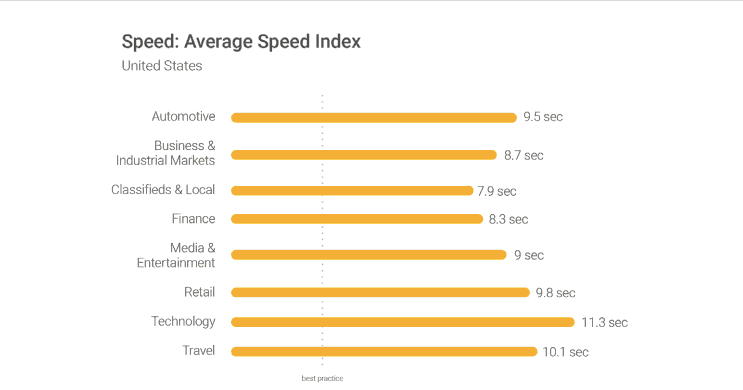
Sebelum Anda mulai bekerja untuk meningkatkan kecepatan situs web Anda, Anda harus memiliki gagasan tentang di mana Anda ingin berada. Tiga detik atau kurang dari itu adalah waktu loading halaman yang ideal berdasarkan teori Google. Sayangnya, menurut temuan laporan benchmark yang diterbitkan baru-baru ini, sebagian besar situs web tidak berada di dekat itu.

Sumber Gambar: https://danealexandercopywriter.com.au/5-ways-instantly-reduce-load-time-google
Cara mempercepat situs web Anda di tahun 2019
Ada banyak faktor yang perlu dipertimbangkan untuk meningkatkan waktu pemuatan halaman. Mari kita lihat teknik yang dapat Anda terapkan untuk meningkatkan waktu pemuatan halaman dan meningkatkan performa situs untuk pengalaman pengguna yang lebih baik.
#1 – Minimalkan permintaan HTTP
Menurut Yahoo, 80% dari total waktu pemuatan halaman dihabiskan untuk mengunduh berbagai bagian halaman, seperti gambar, stylesheet, dan skrip. Permintaan HTTP dibuat untuk masing-masing komponen ini. Semakin banyak elemen di halaman, semakin lama waktu yang dibutuhkan untuk merender halaman.
Hal pertama yang perlu Anda lakukan adalah mencari tahu berapa banyak permintaan HTTP yang dibuat situs web Anda sehingga Anda dapat menggunakannya sebagai tolok ukur. Jika Anda menggunakan Google Chrome, gunakan alat pengembangan browser untuk melihat berapa banyak permintaan HTTP yang sedang dibuat oleh situs Anda.
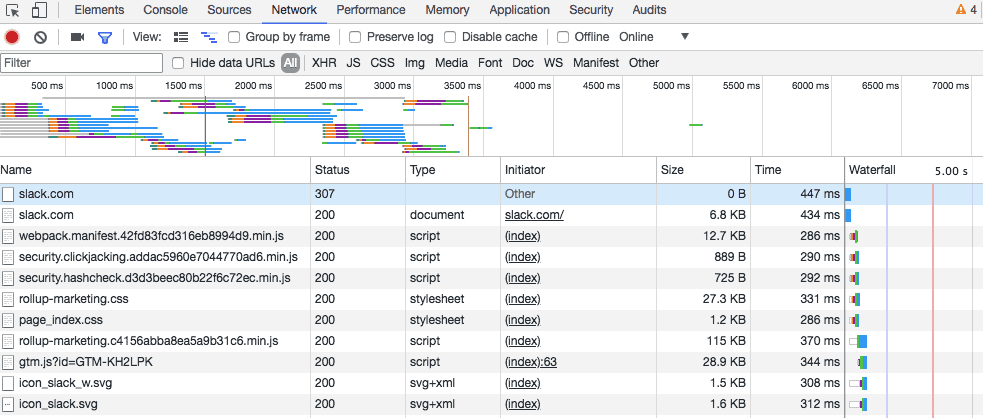
Klik kanan pada halaman yang ingin Anda analisis, lalu klik "periksa" dan klik tab "Jaringan".

Sumber Gambar: https://medium.com/fyipe/22-best-ways-to-speed-up-your-website-today-part-1-4feb3621430a
Di sini Anda dapat menemukan semua detailnya. Kolom nama menunjukkan semua file halaman. Kolom "ukuran" memberi tahu Anda tentang ukuran setiap file, dan kolom "waktu" menunjukkan berapa lama waktu yang diperlukan untuk memuat setiap file.
Anda dapat melihat berapa banyak permintaan HTTP yang dibuat situs web Anda di pojok kiri bawah. Saya ingin menambahkan satu poin lagi dan itu adalah daya tanggap. Situs Anda harus responsif. Kami memiliki banyak layar sekarang, jadi daya tanggap juga memainkan peran penting.
#2 – Gunakan CDN (Jaringan Pengiriman Konten)
Hosting file media Anda di jaringan pengiriman konten bisa menjadi salah satu cara terbaik untuk mempercepat situs web Anda. Strategi ini dapat membantu Anda menghemat hampir 70% bandwidth Anda dan mengurangi jumlah permintaan yang dibuat situs web Anda saat ini.
Jaringan Pengiriman Konten menghosting file Anda di jaringan server yang luas di seluruh dunia. Karena bandwidth Anda tersebar di berbagai server, ini mengurangi beban pada server tunggal mana pun. Itu juga melindungi situs web Anda dari serangan DDoS dan lonjakan lalu lintas yang tiba-tiba.
#3 – Perkecil dan gabungkan file
Sekarang, Anda telah mengetahui berapa banyak permintaan yang dibuat situs Anda; Anda dapat mulai mengerjakannya untuk mengurangi jumlahnya. File HTML, CSS, dan JavaScript adalah tempat terbaik untuk memulai. File-file ini menentukan keseluruhan tampilan situs web Anda. Mereka juga menambah jumlah permintaan yang dibuat situs Anda setiap kali pengguna mengunjungi situs web Anda.

Cara terbaik untuk mengurangi jumlah ini adalah mengecilkan dan menggabungkan file Anda. Proses ini mengurangi ukuran setiap file serta jumlah file. Proses mengecilkan dan menggabungkan sangat penting jika Anda menggunakan pembuat situs bertemplate karena pembuat situs ini menggunakan kode rumit yang membuat situs Anda lambat.
#4 – Gunakan Mesin WP
Venture Harbor melakukan penelitian tentang hosting web terbaik, dan mereka menyiapkan proses pemantauan waktu respons untuk beberapa perusahaan hosting web. Mereka juga mengunggah WordPress dan menggunakan tema yang sama. Mereka menyiapkan alat pemantau respons untuk mengetahui waktu respons yang tepat setiap lima menit.
Hampir 9 dari sepuluh file yang mereka uji memiliki waktu respons mulai dari 600ms hingga 1300ms. Waktu respons server WordPress hanya 293ms. WordPress adalah salah satu dari sedikit perusahaan server yang membenarkan harganya.
#5 – Gunakan Asynchronous loading untuk file yang lebih besar
Setelah Anda selesai meminimalkan dan menggabungkan file Anda, Anda juga dapat mengoptimalkan cara file ini dimuat di halaman Anda. Ada dua cara file CSS dan JavaScript dapat dimuat: secara sinkron dan asinkron.
Jika skrip Anda memuat secara sinkron, itu berarti skrip memuat satu per satu. Jika lalat memuat secara asinkron, beberapa skrip dimuat secara bersamaan. Memuat file secara asinkron dapat mempercepat halaman Anda karena saat browser memuat halaman, browser berpindah dari atas ke bawah.
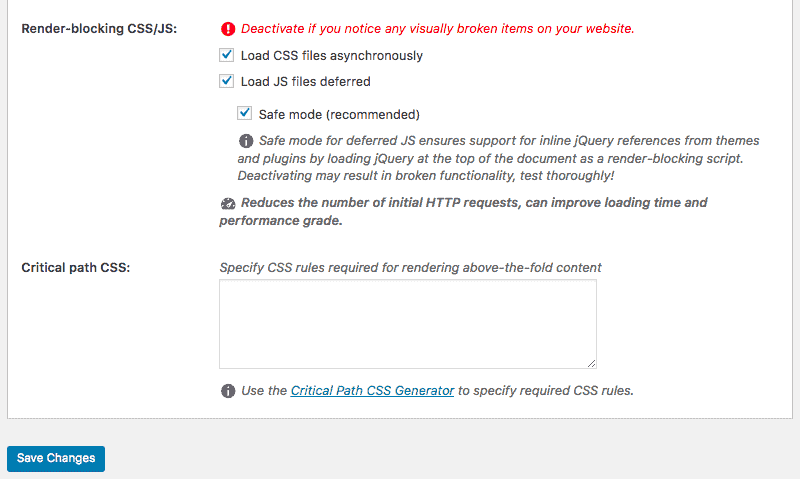
Untuk membuat skrip memuat secara asinkron, Anda harus menggunakan plugin premium seperti WP Rocket.
Buka WP Rocket dan gunakan "File Statis" dan periksa opsi yang dapat Anda temukan di sebelah "CSS/JS pemblokiran render."

Simpan perubahan Anda dan uji situs web Anda untuk memastikan semuanya berfungsi dengan benar.
#6 – Gunakan plugin caching
Jika Anda menggunakan WordPress, salah satu cara paling efektif untuk meningkatkan kecepatan memuat halaman Anda adalah dengan memasang plugin WordPress. Pilihan populer termasuk WordPress Super Cache, WP Total Cache, atau WP Rocket.
Sebagian besar plugin gratis tetapi juga menawarkan versi premium yang menyertakan fitur yang lebih baik. Plugin ini melakukan lebih dari sekadar caching browser dan meningkatkan kecepatan halaman.
#7 – Tunda pemuatan JavaScript

Menunda file berarti menghentikannya dari memuat sampai file lain telah dimuat. Dengan menunda file yang lebih besar seperti JavaScript, Anda dapat memastikan sisa file Anda dimuat tanpa mengalami penundaan.
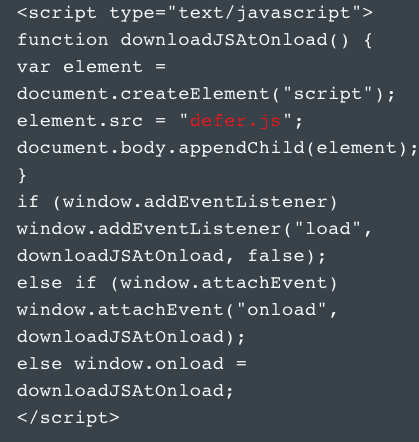
Jika Anda menggunakan situs WordPress, Anda dapat menggunakan plugin WP Rocket untuk mengaktifkan pemuatan JavaScript yang ditangguhkan. Jika Anda menjalankan situs HTML, Anda perlu menggunakan panggilan ke file JavaScript eksternal tepat sebelum tag </body> yang terlihat seperti itu-
#8 – Pastikan Anda menggunakan tema yang bagus (mengingat Anda menggunakan WordPress)
Banyak situs web terlihat cantik tetapi kinerjanya sangat buruk dalam hal kecepatan. Seperti yang Anda lihat, lebih baik fokus membangun situs yang berjalan cepat. Tidak ada gunanya mengembangkan tema WordPress dengan fitur terbaik yang memperlambat waktu pemuatan. Pastikan Anda menggunakan tema yang berfokus pada pengoptimalan kecepatan halaman dan kinerja pemuatan.
#9 – Minimalkan waktu ke byte pertama
Selain waktu yang dibutuhkan halaman Anda untuk memuat sepenuhnya, Anda juga ingin memeriksa waktu yang diperlukan untuk mulai memuat. Time To First Byte atau TTFB adalah waktu spesifik browser harus menunggu sebelum menerima byte data pertama dari server. Menurut Google, TTFB yang ideal harus kurang dari 200ms.
Saat pengguna mengunjungi situs web Anda, browsernya mengirimkan permintaan HTTP ke servernya. Tiga langkah berlangsung antara permintaan awal dan byte pertama data.
- Pencarian DNS
- Pemrosesan Server
- Tanggapan
Anda dapat dengan cepat memeriksa berapa lama proses ini menggunakan Alat Pengembang Chrome atau alat pihak ketiga lainnya. Jika TTFB situs Anda di bawah 200 md, itu sempurna, tetapi jika lebih, maka itu masalah.
Alasan umum untuk TTFB lambat adalah masalah jaringan, pembuatan konten dinamis, konfigurasi server web, dan lalu lintas. Dari keempat faktor tersebut, Anda hanya dapat mengontrol pembuatan konten dinamis dan konfigurasi server.
#10 – Pilih opsi hosting yang sempurna
Sebagian besar pemilik situs baru memilih paket hosting yang lebih murah, yang tidak menjadi masalah pada tahap awal. Namun, ketika lalu lintas mulai tumbuh, Anda perlu meningkatkan paket hosting Anda.
Saat memilih hosting, ada tiga opsi yang dapat Anda pertimbangkan:
- Hosting Bersama
- Hosting VPS
- Server Khusus
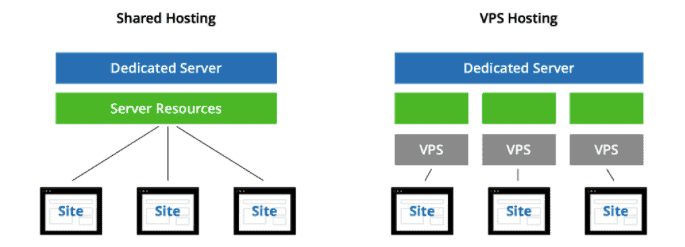
Hosting bersama adalah opsi termurah yang memungkinkan Anda berbagi sumber daya seperti CPU, Ruang Disk, dan RAM dengan situs web lain yang dihosting di server yang sama.
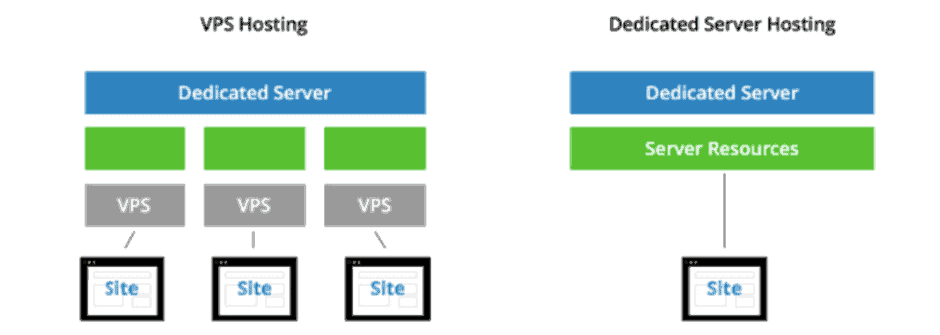
Di hosting VPS, Anda masih berbagi server, tetapi Anda memiliki bagian khusus dari sumber daya server.

Di server khusus, Anda tidak berbagi sumber daya dengan orang lain. Server khusus memberi Anda lebih banyak ruang yang Anda gunakan untuk melakukan konfigurasi dan pengaturan yang berbeda. Jika Anda membutuhkan banyak ruang dan memiliki kendali penuh atas hosting Anda, server khusus bisa menjadi solusi terbaik untuk Anda.

Sumber Gambar: https://blog.ssdnodes.com/blog/what-is-a-vps-intro-to-virtual-private-servers
Kesimpulan
Saya harap artikel ini membuka mata Anda untuk pengoptimalan kecepatan halaman dan langkah-langkah yang dapat Anda ikuti untuk meningkatkannya. Ini bisa menakutkan pada awalnya ketika Anda menyadari betapa kurang optimalnya kecepatan situs web Anda.
Namun, jika Anda menerapkan langkah-langkah yang disertakan dalam artikel ini, Anda akan segera mendapatkan pengalaman pengguna yang lebih baik, konversi yang lebih tinggi, lebih banyak lalu lintas Google gratis, dan peningkatan pendapatan iklan!
