7 Tips untuk Arsitektur Informasi yang Lebih Baik di Situs Web Anda
Diterbitkan: 2022-11-03Sama seperti arsitektur tradisional menentukan bagaimana orang akan menggunakan bangunan atau struktur lain, arsitektur informasi (IA) memandu pengguna dalam cara mereka menggunakan sistem informasi. Dan meskipun ada banyak sistem informasi di luar sana, yang paling umum digunakan adalah situs web.
Namun, tidak seperti arsitektur jembatan dan bangunan, arsitektur informasi memiliki lebih banyak bagian yang bergerak, bentuk 'bahan bangunan' yang lebih abstrak, dan baru ada selama beberapa dekade. Selain itu, sistem informasi seperti situs web lebih mudah dibentuk dan dapat disesuaikan dan ditingkatkan dari waktu ke waktu.
Jika Anda dapat menguasai prinsip-prinsip arsitektur informasi, Anda dapat membangun situs web yang akan bertahan dalam ujian waktu. Baik Anda sedang dalam proses membuat situs web atau ingin mengubah pengalaman dan konten pengguna Anda, artikel ini akan memberi Anda wawasan tentang bagaimana Anda dapat mengubah situs web Anda menjadi contoh cemerlang dari arsitektur informasi yang dirancang dengan baik.
Apa Arsitektur Informasi dalam Hubungannya dengan Situs Web?

Arsitektur informasi mengacu pada proses yang dilalui pengguna Anda untuk mengumpulkan informasi tentang produk atau layanan Anda melalui situs web atau platform digital lainnya seperti aplikasi. Arsitektur informasi memberi orang cara sistematis untuk menavigasi dari titik A ke titik B untuk mencapai suatu tindakan atau mendapatkan pengetahuan. Dengan kata lain, arsitektur informasi yang lebih baik mendorong aksesibilitas informasi yang lebih mudah melalui desain navigasi yang intuitif.
Arsitektur informasi terbaik tidak hanya menyederhanakan perjalanan dan tujuan pengguna, tetapi juga memenuhi kebutuhan pengguna tertentu dengan mengatur sejumlah besar informasi ke dalam kategori kecil yang mudah dicerna.
Dari Mana Arsitektur Informasi Berasal?
Sebagian besar metodologi, teknik, dan prinsip yang digunakan untuk memahami dan meningkatkan desain arsitektur informasi berasal dari Peter Morville . Morville adalah arsitek pendiri cabang pengalaman pengguna (UX) dan sistem inventaris konten ini. Meskipun dia yang pertama, ada banyak ahli dalam disiplin ini yang mengembangkan praktik terbaik IA melalui Institut Arsitektur Informasi dan riset pengguna.
Elemen Apa yang Termasuk dalam Arsitektur Informasi?

Sebelum kita menyelami cara meningkatkan arsitektur informasi Anda, penting untuk memiliki pemahaman yang baik tentang apa yang termasuk dalam bidang studi ini dalam kaitannya dengan situs web Anda. Sementara arsitektur informasi dapat diterapkan pada ilmu perpustakaan, ilmu spreadsheet, dan bahkan struktur fisik, kami akan berfokus pada IA dalam kaitannya dengan situs web.
Jadi di mana Anda dapat menemukan contoh arsitektur informasi di situs web?
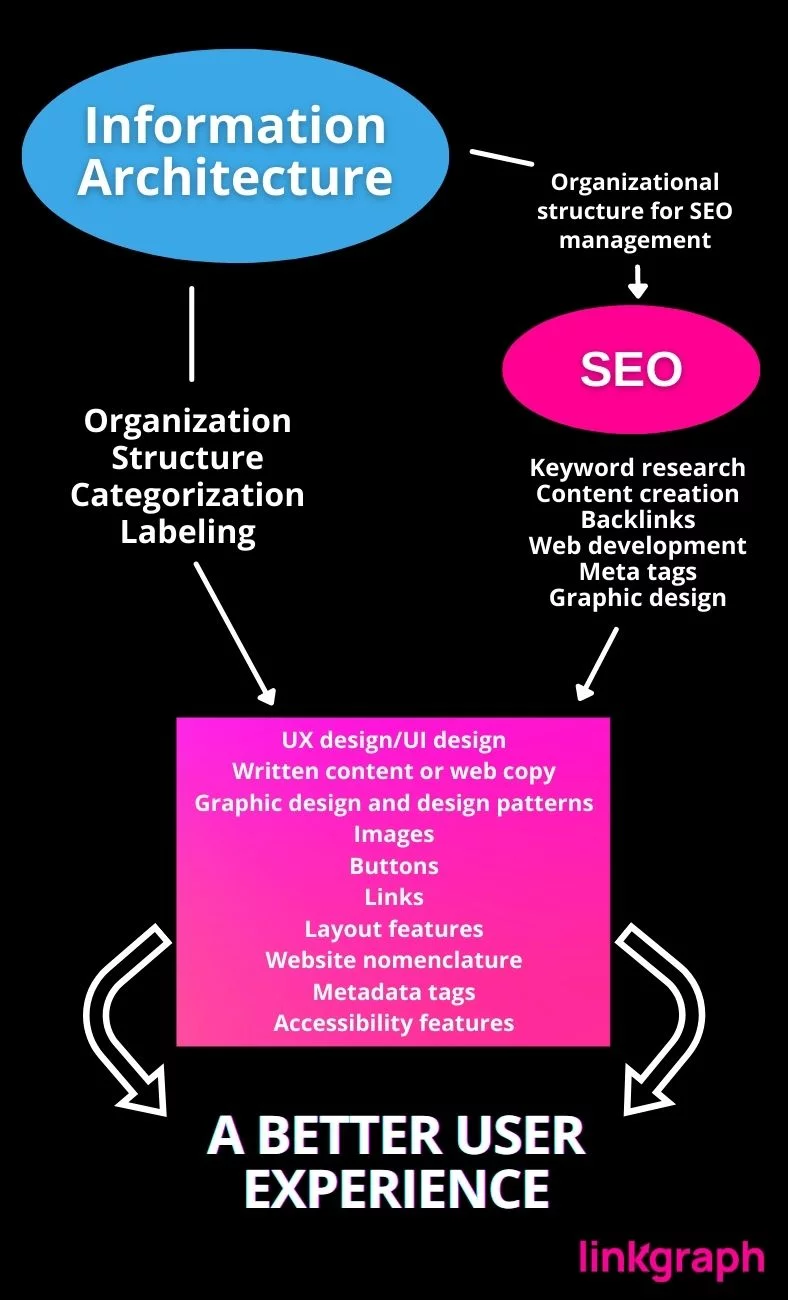
Yang diperlukan hanyalah memuat situs web agar dibanjiri dengan contoh arsitektur informasi. Arsitektur informasi adalah organisasi strategis dan penyajian konten situs web Anda. Faktanya, hampir setiap aspek situs web dan desain web adalah bagian dari IA. Tentu saja, ada arsitektur informasi yang baik dan IA di bawah standar, tetapi semua hal berikut adalah bagian penting dari sistem IA yang masuk ke situs Anda:
- Desain UX/ desain UI
- Konten tertulis atau polisi web
- Desain grafis dan pola desain
- Gambar-gambar
- Tombol
- Tautan
- Fitur tata letak
- Nomenklatur situs web
- Tag metadata
- Fitur aksesibilitas
IA yang baik berperan dalam semua hal di atas. Dan elemen-elemen ini sering dikategorikan ke dalam desain UX, strategi pembuatan konten, dan tata letak beranda (desain UI).
Bagaimana Arsitektur Informasi dan SEO Bekerja Bersama?
Optimisasi mesin pencari (SEO) dan arsitektur informasi menguntungkan pemilik situs web dan pengguna web dengan meningkatkan pengalaman internet. SEO dan IA membuat konten berkualitas lebih mudah ditemukan, dipahami, dan dinavigasi. SEO dan IA berbeda di mana mereka cocok dengan proses pembuatan situs web.
IA yang Baik Mendukung SEO
SEO memiliki tujuan untuk meningkatkan visibilitas situs web melalui ilmu konfigurasi konten, pengembangan web front-end, dan pengembangan web back-end sebagai respons terhadap algoritme mesin telusur. Hasilnya adalah situs web yang dapat ditemukan dan ditampilkan oleh mesin pencari sebagai hasil pencarian untuk pertanyaan pengguna web. Ini adalah proses yang berkelanjutan. SEO membutuhkan pendekatan proaktif dan reaktif karena algoritma sering berubah. Selain itu, mesin pencari melihat nilai situs web yang secara teratur memperbarui konten mereka.
Pakar SEO secara teratur meningkatkan situs web
- Konten tertulis
- Kecepatan pemuatan & responsivitas
- Organisasi
- Desain visual
- Grafik dan foto
Arsitektur informasi sering kali bekerja paling baik ketika dibuat sebelum desain web aktif dimulai. IA menetapkan kerangka kerja yang mendukung upaya spesialis SEO untuk masa pakai situs web. Dengan IA yang distrategikan dengan baik, sebuah situs web akan memiliki fondasi organisasi logis yang kuat. Ini membuat situs web lebih menyenangkan dari sudut pandang pengguna karena mereka dapat menemukan apa yang mereka butuhkan dengan mudah. Pada gilirannya, ini meningkatkan reputasi situs web. Reputasi yang lebih baik meningkatkan otoritas situs web dan mendorongnya lebih tinggi di halaman hasil mesin pencari, sehingga lebih banyak orang dapat menemukannya.

Arsitektur informasi yang baik hanya dirancang sekali.
Seperti kebanyakan sistem, IA terbaik hanya perlu dirancang sekali. Jika sistem IA efektif, itu akan memungkinkan situs web untuk mengukur dan merespons perubahan yang diperlukan untuk strategi SEO terbaru. Karena semakin banyak blog, produk, atau halaman arahan ditambahkan ke situs web untuk SEO, IA yang baik sudah memiliki lokasi dan sistem yang ditunjuk untuk menanganinya.
Mengapa Arsitektur Informasi Penting di UX?

Seperti yang akan dikatakan pustakawan lokal Anda, menyediakan akses mudah ke informasi sangat berharga. Informasi memberdayakan dan vital untuk pengalaman individu terbaik dan masyarakat yang lebih baik. Namun, dalam hal UX Anda, IA memiliki kepentingan yang lebih spesifik. Ini meningkatkan nilai merek Anda bagi klien potensial sambil meningkatkan penjualan Anda.
Struktur IA yang baik berdasarkan prinsip yang ditetapkan memiliki kekuatan untuk membantu orang menemukan apa yang mereka cari dalam hitungan detik. Salah satu contoh paling sederhana dari ini adalah label folder yang ringkas dan akurat di Google Drive Anda. Sistem penamaan atau navigasi ini memungkinkan Anda untuk mengakses file dan informasi yang Anda cari dengan cepat dan mudah – sehingga mengurangi frustrasi dan waktu yang terbuang.
Meskipun lebih rumit, Google Maps juga menggunakan IA untuk membantu orang menemukan apa yang mereka cari di dunia fisik. Misalnya, jika Anda mengetik "makanan di dekat saya", hasil pencarian Anda akan penuh dengan restoran terdekat. Demonstrasi IA ini adalah contoh sempurna tentang apa artinya membantu pengguna memahami apa yang mereka cari karena pengguna kemungkinan mencari bisnis yang menyediakan makanan.
Cara Meningkatkan Arsitektur Informasi Anda
Meningkatkan arsitektur informasi Anda dapat mengubah situs web Anda dari halaman e-niaga biasa menjadi sumber daya yang dinikmati pengunjung. Kiat-kiat ini dapat memandu Anda melalui cara meningkatkan IA Anda dan membantu Anda memprioritaskan tugas mana yang harus dimulai.
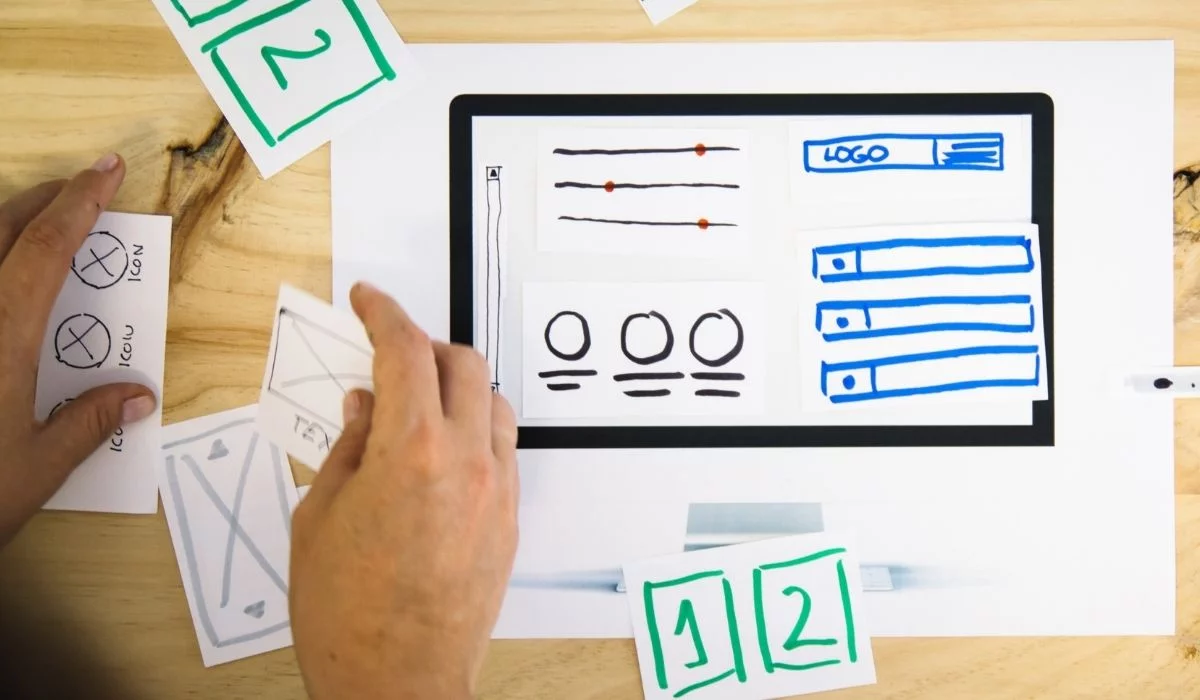
1. Gunakan gambar rangka dalam tahap prototipe peta situs dan pengembangan desain IA Anda.

Wireframe melayani banyak tujuan dalam hal mengembangkan IA dan peta situs yang kuat. Mereka bekerja dengan sangat baik sebagai diagram arsitektur informasi yang dapat dipindahkan dan diubah sebelum desain Anda selesai.
Pada intinya, wireframes menghubungkan IA Anda ke desain UX-nya. Dalam kemiripan yang mencolok dengan cetak biru arsitektur, wireframe berfungsi sebagai kerangka kerangka situs atau aplikasi seluler. Namun, metode pengembangan UX ini tidak terbatas pada desain visual, tidak seperti mockup. Untuk secara akurat menentukan logika alur situs Anda dan perjalanan pelanggan yang diinginkan, ini adalah langkah yang diperlukan dalam timeline proyek IA Anda. Fungsi yang dimaksudkan situs Anda dapat dievaluasi dengan baik melalui wireframing.
Melalui wireframing, Anda akan memiliki gagasan yang kuat tentang hierarki visual Anda ketika Anda siap untuk memindahkan situs Anda ke fase strategi konten. Elemen umum dari wireframe meliputi:
- Cari bidang
- Tepung roti
- sistem navigasi
- Header dan footer.
Idealnya, Anda akan menggunakan gambar rangka selama proses desain UX/UI awal Anda. Namun, Anda masih dapat menggunakannya di situs web yang ada.
Identifikasi Jalur dengan Wireframes
Selain menilai fungsionalitas, wireframing adalah metode yang sangat berguna untuk mengidentifikasi jalur antara halaman web. Fase kritis dari proses IA ini akan memungkinkan Anda untuk memvisualisasikan berapa banyak ruang yang harus dialokasikan untuk konten tertentu.
Saat Membuat Prototipe Hirarki Visual Anda, Mulailah dengan Sketsa
Versi gambar rangka situs web dengan fidelitas rendah cepat dikembangkan dan lebih abstrak karena fokus utamanya adalah pada hierarki visual situs Anda. Prototipe sederhana ini sering mengimplementasikan konten tiruan (seperti teks Latin) sebagai pengisi untuk visualisasi spasial. Namun, mereka memberi Anda panduan untuk volume konten ketika saatnya tiba.
Menghubungkan konsep ke gambar dan tautan nyata bisa menjadi proses yang rumit, bahkan untuk desainer berpengalaman. Jika Anda kesulitan mendapatkan ide agar sesuai dengan hasil Anda, pertimbangkan untuk menerapkan perangkat lunak pemetaan pikiran seperti XMind . XMind adalah alat produktivitas yang digunakan secara profesional untuk memperkuat brainstorming.
Pindah dari Wireframes Luas ke Rinci

Sebaliknya, gambar rangka dengan ketelitian tinggi adalah versi yang lebih rinci yang merupakan cetak biru yang sangat baik untuk desain interaksi. Mereka menyertakan metadata tentang elemen halaman tertentu, seperti perilaku atau dimensinya. Versi yang lebih rinci ini adalah cetak biru yang sangat baik untuk melihat pratinjau desain interaksi Anda.
2. Ingatlah persona merek Anda selama proses desain UX dan strategi konten.

Kesatuan dan konsistensi di seluruh merek Anda merupakan bagian integral dari sistem arsitektur informasi yang solid.
Situs Anda adalah cerminan merek Anda, mulai dari elemen desain visual hingga setiap posting blog dan halaman produk. Oleh karena itu, Anda harus mengingat persona merek Anda setiap kali Anda menerapkan fitur UX atau memposting konten baru. Ini memastikan kesetiaan antara perusahaan Anda dan audiens target Anda. Gunakan persona Anda sebagai panduan untuk membantu Anda, tim desain, dan ahli strategi konten Anda berkolaborasi dalam persepsi pengguna ideal Anda.
Tentukan dan Terapkan Persepsi Pengguna Sasaran Anda
Persepsi pengguna sasaran Anda adalah cara Anda ingin pelanggan atau calon pelanggan melihat merek Anda. Sebelum membuat salah satu dari banyak keputusan yang dibutuhkan IA, jalankan ide Anda melalui pertanyaan berikut:
- Apakah ini sesuai dengan gambar yang ingin saya buat untuk merek saya?
- Apakah keputusan ini akan memengaruhi konsistensi di seluruh situs atau organisasi saya?
- Apakah saya menyampaikan dengan tepat kualitas bisnis saya?
- Apakah ini membuat kita lebih dekat dengan tujuan utama kita?
- Bagaimana proyek ini cocok dengan masa depan perusahaan kita?
Konten atau elemen desain apa pun yang tidak sesuai dengan pertanyaan ini dapat dihilangkan. Proses ini tidak hanya dapat membantu Anda menghindari inkonsistensi, tetapi juga mengurangi kemungkinan memiliki terlalu banyak konten di situs Anda. Ini menguntungkan admin web Anda, terutama mereka yang mengikuti pembuatan konten untuk tujuan SEO.
3. Hirarki visual Anda menentukan keterbacaan, jadi prioritaskan konten Anda dengan tepat.


Hirarki visual adalah prinsip meletakkan dan mengukur elemen visual untuk menunjukkan pentingnya mereka bagi pemirsa. Misalnya, perataan, tekstur, spasi, dan kontras adalah beberapa konsep desain visual yang dapat membantu menarik perhatian pengguna ke konten yang tepat. Desain antarmuka pengguna yang efektif tidak hanya memberikan informasi. Hirarki kualitas dapat membujuk dan mengesankan pengguna.
Ada beberapa aspek hierarki visual yang sangat bermanfaat untuk diterapkan saat membuat desain UX berdasarkan psikologi kognitif.
Prinsip Hirarki Visual yang Perlu Diingat:
1: Gambar yang lebih besar dianggap lebih penting
2: Warna-warna cerah menarik lebih banyak perhatian
3: Elemen yang disejajarkan lebih enak dipandang
4: Kontras yang lebih tinggi menuntut lebih banyak perhatian
5: Pengulangan memberi tahu pemirsa bahwa elemen terkait
6: Kedekatan (atau kedekatan) menunjukkan keterkaitan dalam topik
7: Lebih banyak ruang putih di sekitar elemen menarik lebih banyak perhatian padanya
Kesatuan visual tidak hanya penting untuk citra merek Anda, tetapi juga merupakan bagian penting dari desain UX Anda. Warna, hierarki menu, dan diagram yang familier meningkatkan konsistensi dan kegunaan yang lancar. Bahkan gangguan kecil seperti grafik yang memuat lambat atau kolom teks yang tidak selaras dapat mengganggu pengalaman pengguna.
Ada beberapa perangkat lunak IA berguna yang dapat membantu Anda dalam proses pengembangan UI Anda, seperti OmniGraffle. OmniGraffle digunakan untuk membuat visual dan grafik untuk digunakan dalam prototipe dan maket. Seperti disebutkan di atas, kerangka kerja situs dengan ketelitian tinggi memanfaatkan jenis visual dan grafik ini untuk membantu perancang menyusun strategi di mana harus meletakkan informasi dan mengapa informasi itu harus ada di sana.
Kerapihan Visual Mempengaruhi Lebih Dari Sekedar Kegunaan
Jika Anda pernah mengunjungi situs yang tidak menarik, berantakan, atau tidak teratur, kemungkinan besar Anda memformulasikan opini negatif tentang bisnis atau organisasi tersebut. Mungkin Anda bahkan menganggap informasi tersebut kurang bereputasi karena sifat atau desain situsnya. Inilah mengapa penting untuk tetap berpegang pada desain yang sederhana dan ramah pengguna. Bersama-sama, UX dan UI yang menyenangkan dapat meningkatkan kepercayaan pengguna dan memperkuat kredibilitas situs Anda.
Selain membangun kepercayaan di antara pengguna Anda, UX yang berkualitas juga memungkinkan Google dan mesin telusur lainnya mengetahui bahwa situs Anda layak diberi peringkat.
4. Struktur dan kategorisasi adalah fundamental.

Satu kesalahan yang dilakukan banyak orang adalah meletakkan semua konten mereka di satu tempat. Faktanya, terlalu banyak informasi ke dalam satu URL menyebabkan UI Anda menderita, karena tidak ada hierarki atau rasa organisasi. Terlalu banyak informasi pada satu halaman membutuhkan waktu lebih lama bagi pengguna untuk memilah-milah konten untuk menemukan bagian informasi tertentu.
Pengguna harus dapat menemukan semua informasi yang diinginkan di situs web Anda dengan cepat dan mudah. Ini membutuhkan peta situs yang terencana dengan baik.

Kategori adalah… Pengalaman Pengguna yang Lebih Baik
Untuk membuat struktur yang lebih baik, Anda harus terlebih dahulu melalui proses kategorisasi. Kategorisasi adalah proses mengatur konten Anda ke dalam sistem taksonomi. Kategorisasi merupakan bagian integral dari desain navigasi karena memiliki kemampuan untuk memandu pengguna ke konten yang tepat.
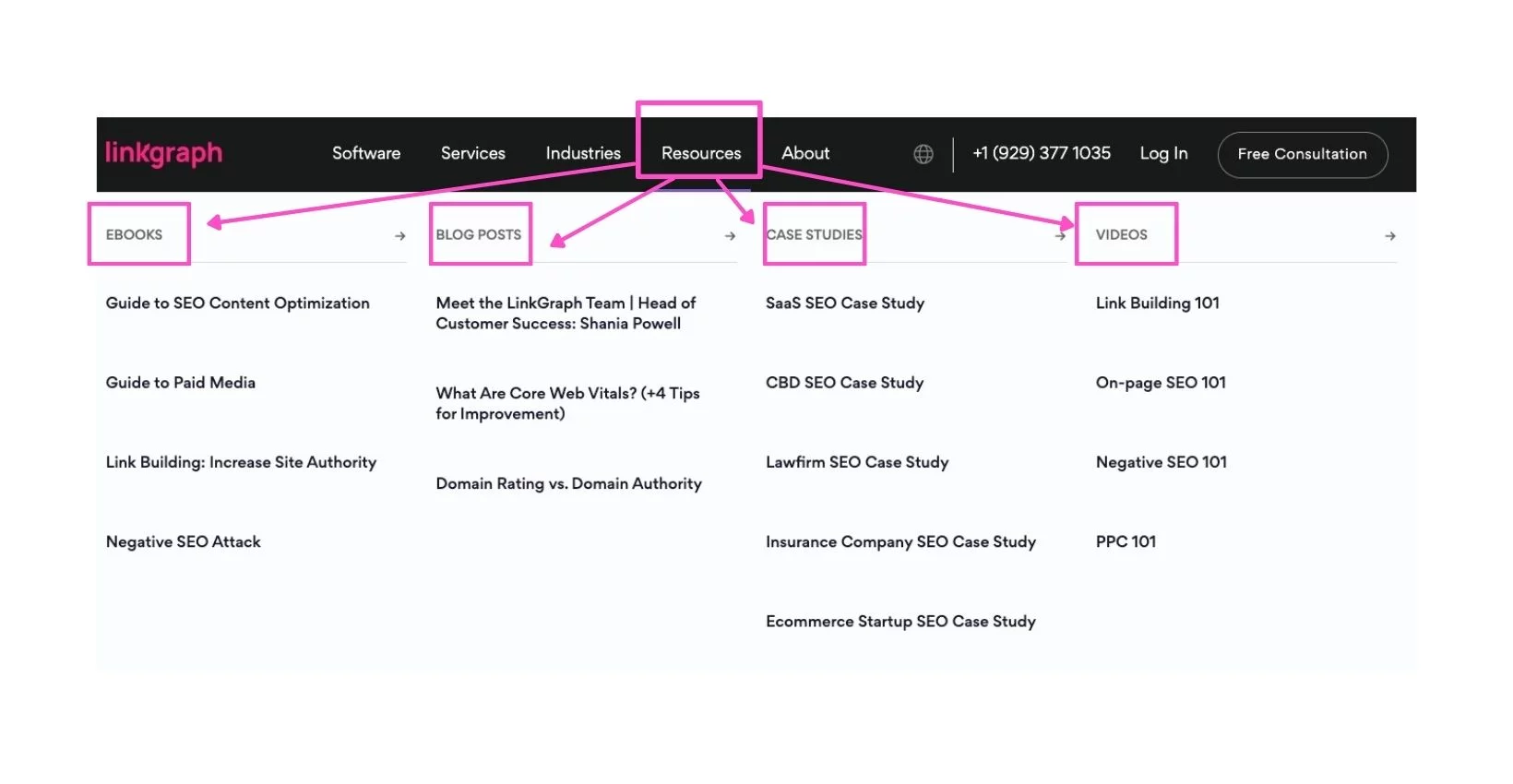
Mulailah dengan Menemukan Kesamaan
Mulailah dengan mengelompokkan konten Anda berdasarkan kesamaan jenis konten. Misalnya, pada gambar di atas, Anda akan melihat, di LinkGraph, kami mengelompokkan sumber daya kami berdasarkan jenis format (eBook, posting blog, studi kasus, dan video).
Kesamaan yang paling umum harus berada lebih tinggi di peta situs Anda karena mereka biasanya merupakan tempat awal untuk mempersempit alur pengguna untuk navigasi yang optimal.

Misalnya, jika situs web Anda berpusat pada perawatan hewan peliharaan, Anda mungkin ingin mengelompokkan produk atau artikel Anda terlebih dahulu berdasarkan spesies hewan peliharaan. Dari sana, Anda mungkin ingin membagi informasi atau produk ke dalam aspek perawatan apa yang mereka berikan. Seperti yang Anda lihat, ini akan membuat navigasi lebih mudah bagi pemilik kucing yang mencari teknik atau gunting untuk memotong kuku kucing mereka.
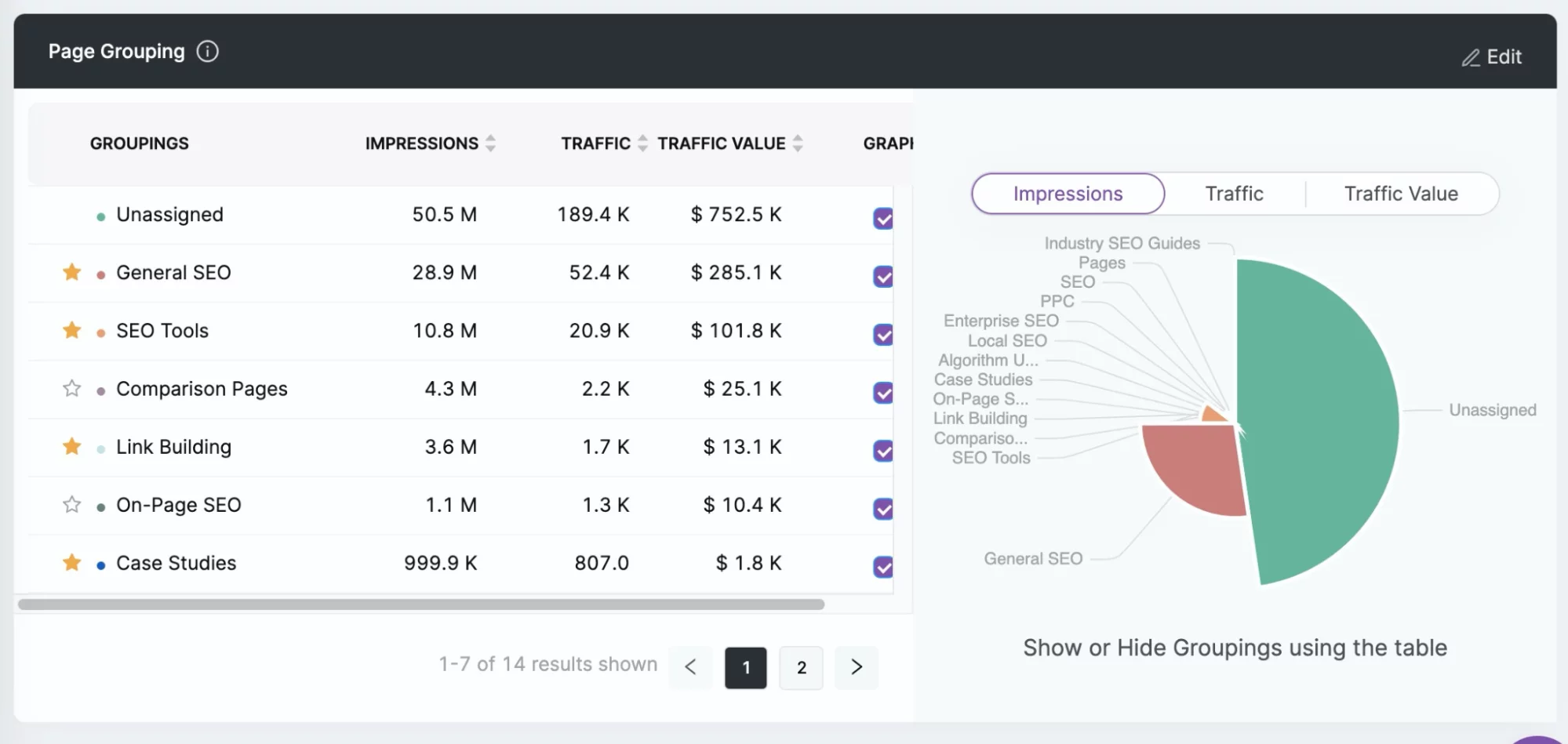
Menggunakan alat seperti SearchAtlas dapat membuat organisasi jangka panjang lebih mudah dengan memungkinkan Anda mengelompokkan halaman ke dalam kategori. Ini memungkinkan Anda untuk melihat kinerja kategori, sehingga Anda dapat menargetkan di mana Anda dapat menghilangkan atau meningkatkan konten.

Hilangkan Konten dan Kategori yang Tidak Perlu
Meskipun menghasilkan konten baru sangat penting, memastikan Anda memiliki ruang untuk konten ini di situs Anda juga penting. Mungkin tergoda untuk mempertahankan konten yang telah Anda buat, tetapi yang terbaik adalah melepaskannya untuk memberi ruang bagi pembaruan situs.
Menghilangkan data yang tidak perlu atau tidak relevan juga dapat meningkatkan pengalaman pengguna. Jadi, jangan malu untuk melakukan audit konten dan menghapus halaman yang menerima sedikit lalu lintas. Calon pelanggan yang mencari informasi tertentu dapat menjadi frustrasi atau kehilangan minat pada produk digital Anda jika terlalu sulit ditemukan.
5. Beranda Anda tidak boleh menjadi satu-satunya titik navigasi lokal.

Sementara halaman tujuan yang ideal adalah beranda, pengguna menemukan cara berbeda yang hampir tak ada habisnya untuk mendarat di situs web. Untuk alasan ini, desain digital setiap halaman di situs web Anda harus memiliki fungsi yang sama dengan beranda Anda.
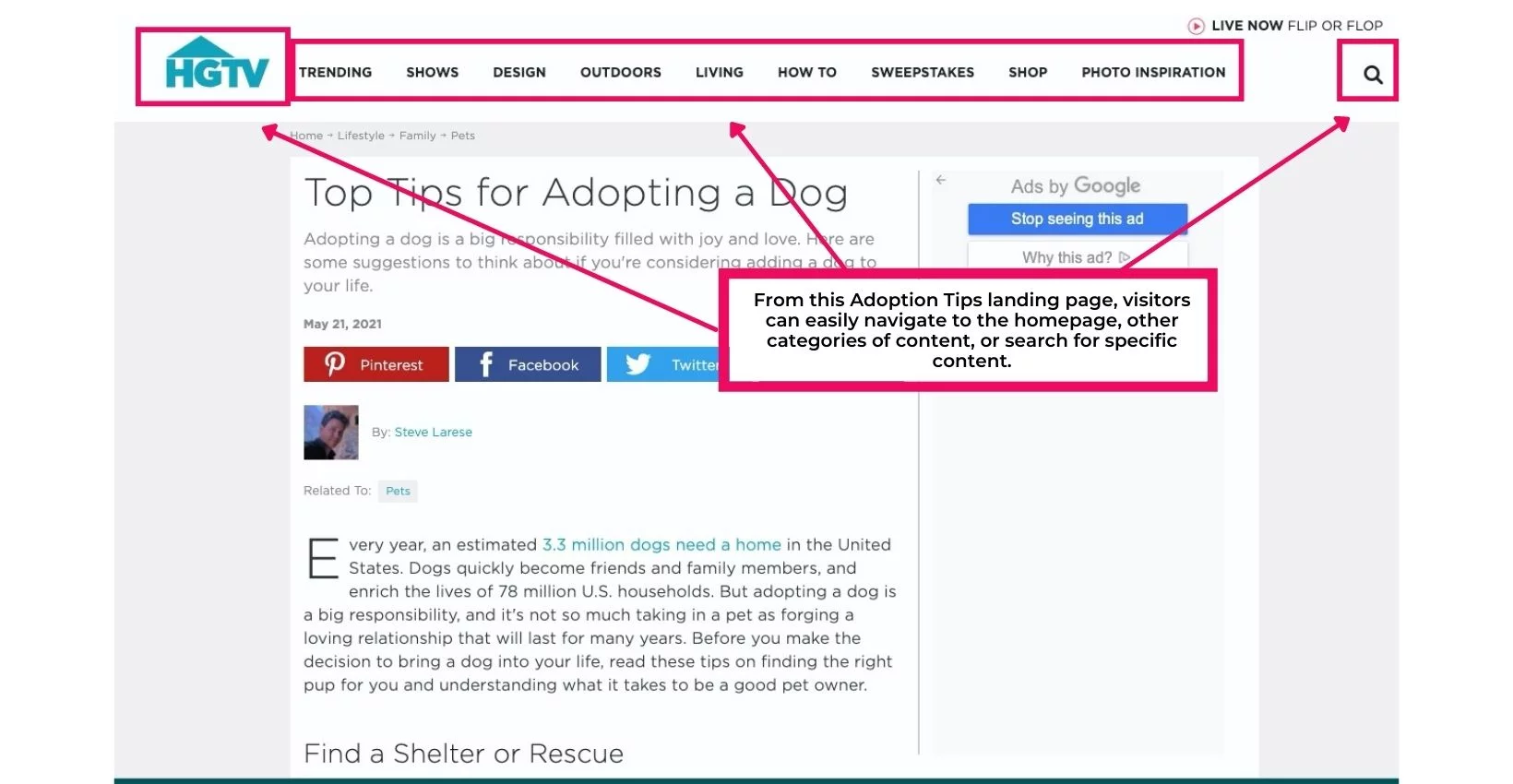
Situs web Anda kemungkinan akan ditautkan balik ke situs web lain untuk meningkatkan reputasi dan peringkat SERP ketika bisnis Anda mulai menerapkan strategi konten. Karena backlink menggabungkan kata kunci yang relevan yang dapat membawa pengunjung langsung ke konten, seperti blog atau panduan, Anda harus memastikan bahwa setiap titik masuk situs web Anda sama-sama ramah pengguna dan menarik secara visual seperti beranda untuk membuat kesan pertama yang baik dan pindah. pengunjung di luar halaman arahan.

Alt: Halaman arahan untuk HGTV tentang tips untuk mengadopsi seekor anjing. Kotak merah muda di sekitar menu navigasi.
Misalnya, jika pengguna memasuki situs Anda melalui URL halaman kontak, akan mudah bagi mereka untuk menemukan elemen navigasi yang akan membawa mereka ke halaman beranda atau bagian penelusuran produk digital.
Sediakan alat untuk mempermudah menemukan sumber daya
Sistem pencarian yang efisien adalah tulang punggung dari desain interaksi pengguna yang hebat . Ini memungkinkan peserta halaman web Anda menemukan apa yang mereka cari dalam hitungan detik, bukan menit.
Berikan FAQ dengan tautan ke informasi yang lebih spesifik. Ini memberi pengguna pilihan berapa banyak informasi yang mereka butuhkan dan cara mudah untuk mengaksesnya.
Simpan menu navigasi di bagian atas semua subhalaman Anda. Subhalaman perlu menyediakan titik akses untuk aktivitas lain yang Anda tawarkan–Jika tidak, pengguna Anda tidak akan pernah melakukan perjalanan dari subhalaman ke corong penjualan Anda (atau penawaran lain di halaman utama Anda).
6. Telusuri perjalanan pelanggan lalu petakan cetak biru untuk perbaikan

Alt: Dua wanita bule duduk berdampingan dengan laptop di antaranya, melalui perjalanan pelanggan
Pengujian kegunaan terbaik yang dapat Anda lakukan adalah melalui tindakan pelanggan potensial. Anda dapat melakukannya sendiri dengan membuka situs web Anda secara manual. Peta pikiran juga dapat mempermudah tugas memetakan perjalanan pelanggan.
Untuk hasil terbaik, antisipasi bagaimana pengguna akan terlibat dengan desain interaksi Anda. Setelah Anda memiliki cetak biru yang jelas tentang kebutuhan pengguna Anda, Anda dapat membuat hierarki informasi dan peta situs. Peta situs Anda memungkinkan bot Google merayapi URL Anda untuk mengidentifikasi informasi yang digunakan untuk SERP.
Pertahankan Kecepatan Dalam Pikiran
Secara umum, komunitas online menghargai kenyamanan dan kecepatan di atas segalanya. Sebuah studi UX baru-baru ini menunjukkan bahwa 53% kunjungan ditinggalkan jika aplikasi atau situs seluler membutuhkan waktu lebih dari tiga detik untuk dimuat . Ini berarti dari titik keputusan, desain web Anda memiliki waktu sekitar 3 detik untuk menyortir dan menyajikan informasi produk digital yang dicari pengguna.
Ini untuk mengatakan bahwa waktu buka, kecepatan halaman, dan respons klik adalah bagian penting dari arsitektur informasi Anda dan penting untuk mengikuti kinerjanya. Untungnya, alat seperti
Kecerdasan Buatan dan Perjalanan Pelanggan
Perilaku pengguna internet relatif dapat diprediksi, dan teknologi kecerdasan buatan kini dapat meniru aktivitas pengguna untuk hasil yang cepat dari pengujian pengguna AI dan upaya pengujian kegunaan lainnya. Dalam hubungannya dengan peta panas, Anda dapat menunjukkan dengan tepat di mana pengguna cenderung terpaku dan mengubah titik keputusan menjadi titik keluar.
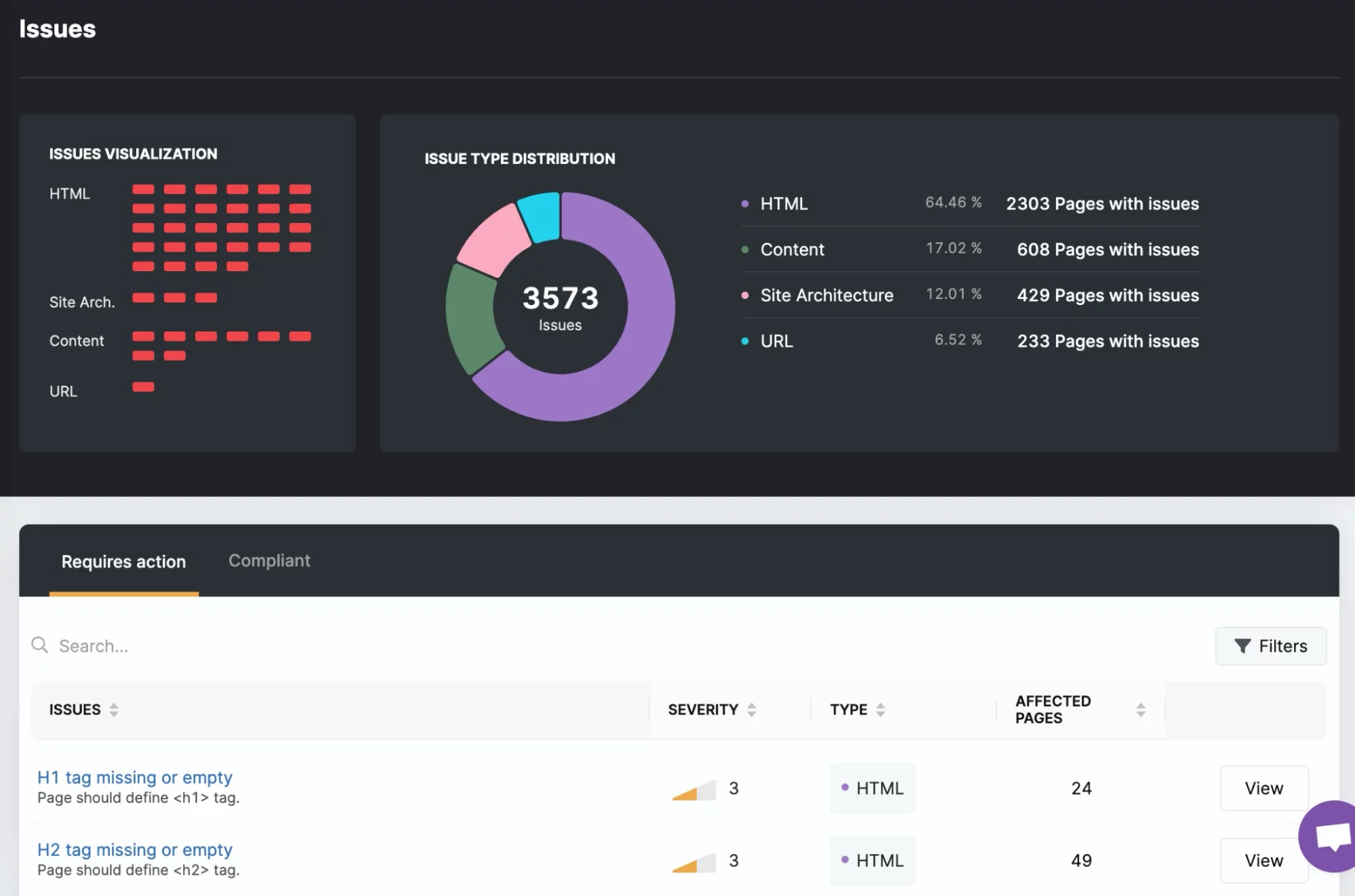
Lakukan Audit dan Perbaikan Kinerja Reguler

SearchAtlas dapat mempermudah pelacakan dan pemantauan kinerja setelah situs Anda aktif. Ini dapat membantu Anda meningkatkan perjalanan pelanggan dengan mengidentifikasi masalah navigasi seperti tautan rusak.
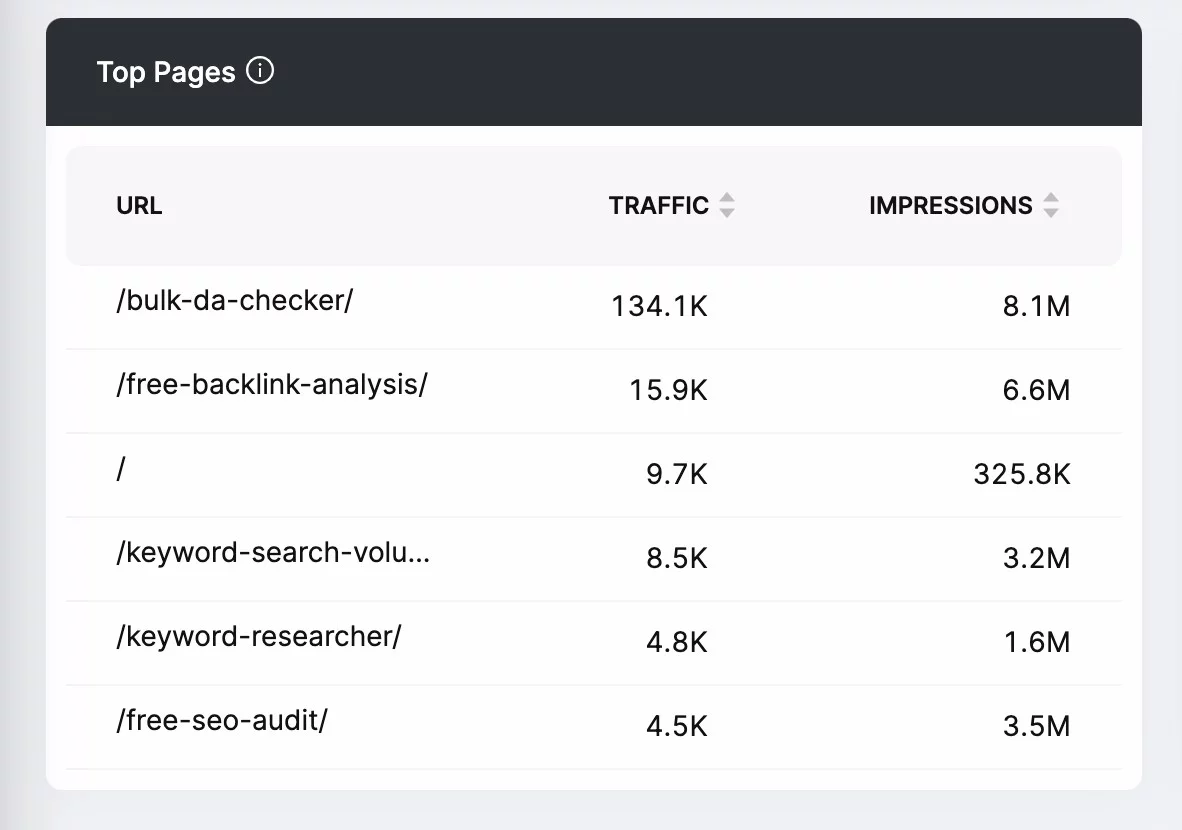
Identifikasi Halaman Apa yang Paling Banyak Digunakan Pengunjung dengan GSC Insights

Menemukan laman mana di situs Anda yang paling banyak digunakan pengunjung dapat membantu Anda memprioritaskan fungsinya saat mengaudit kinerja situs Anda. Ini juga memberi Anda wawasan tentang kategori konten mana yang paling diminati audiens target Anda.
7. Pastikan bagian informasi dari arsitektur informasi Anda berkualitas tinggi.

Findability, usability, dan desain grafis adalah elemen penting untuk IA yang baik. Namun, konten yang Anda kelola harus relevan seperti yang diatur. Dengan cara yang sama seorang arsitek informasi berpengalaman dalam ilmu organisasi, ahli strategi konten dan pembuat konten ahli dalam SEO dan bagaimana meningkatkan struktur konten.
Keterlibatan pembaca adalah suatu keharusan dalam hal waktu keterlibatan dan jarak gulir. Cara termudah untuk meningkatkan konten Anda untuk mendorong navigasi yang lebih dalam adalah dengan judul yang jelas sebagai peta jalan ke konten Anda. Hal pertama yang akan dilakukan banyak pengunjung adalah mempratinjau judul dan gambar Anda untuk relevansi dengan istilah pencarian mereka.
Kualitas metadata dan judul Anda juga akan mendorong lebih banyak pengunjung ke situs Anda dan mengurangi rasio pentalan Anda.
Susun Konten Anda untuk Kegunaan dan SEO
Pembaruan Core Web Vital membuat struktur konten menjadi prioritas yang lebih tinggi. Perubahan ini memperhitungkan berapa lama waktu yang dibutuhkan pengguna untuk mengakses aspek terpenting dari situs web Anda. Perbedaannya sekarang sebagian besar desain IA menempatkan elemen data-berat di bawah lipatan halaman. Dan jika elemen-elemen ini merupakan aset vital bagi merek Anda, Anda perlu memberi pengunjung alasan untuk menggulir konten cukup jauh untuk bergerak melampaui paruh. Di sinilah kualitas konten Anda masuk.
Arsitektur Informasi: Ilmu Mengorganisir Perjalanan Pelanggan
Dampak arsitektur informasi yang distrategikan dengan baik terus menjadi semakin dalam. Dengan arsitek informasi, pakar UX, dan auditor konten, situs web lebih mampu memberikan akses yang lebih mudah kepada setiap pengguna ke hasil yang diinginkan. Melalui ilmu perilaku pengguna, desain UI berbasis psikologi kognitif, dan pola hierarki yang ketat, IA meningkatkan internet untuk semua pengguna.
IA yang lebih baik dapat membedakan bisnis Anda dari pesaing. Dengan tim desainer visual, kurator dan pembuat konten LinkGraph, dan pengembang web UX, Anda dapat mengubah situs Anda menjadi pesaing berkinerja terbaik di mesin telusur, web di seluruh dunia, dan di antara basis pelanggan setia Anda. Jika Anda siap untuk melihat bisnis Anda berkembang, kami siap untuk mengerjakan proyek Anda berikutnya .
