Array Jawa. Bagian 6 Kursus JavaScript dari Pemula hingga Mahir dalam 10 posting blog
Diterbitkan: 2021-11-03Ini adalah bagian 6 dari seri posting blog JavaScript yang akan membawa Anda dari pemula hingga mahir. Pada akhir seri ini, Anda akan mengetahui semua dasar yang perlu Anda ketahui untuk memulai pengkodean dalam JavaScript. Tanpa basa-basi lagi, mari kita mulai dengan tutorial keenam.
Array Java – daftar isi:
- Array – informasi dasar
- Menambahkan item ke array java
- Menghapus item dari array
- Mencari tahu panjang dalam array
- Mengurutkan array
- Membalikkan elemen dalam array
- Untuk setiap
- Termasuk dalam array
Tutorial ini mengasumsikan bahwa Anda telah menyiapkan lingkungan pengkodean. Jika Anda telah mengikuti tutorial sebelumnya, Anda seharusnya sudah membukanya. Jika karena alasan tertentu Anda telah menutup pengaturan Anda, Anda dapat menemukan petunjuk pengaturan lengkap di Bagian 4 dari seri ini. Dalam tutorial itu, kami membahas cara menyiapkan lingkungan Cuplikan Google Chrome Anda untuk pengkodean.
Jika Anda agak nyaman menggunakan Google Chrome, berikut adalah cara cepat untuk menyiapkan tutorial ini, jika tidak, Anda dapat melihat Bagian 4 untuk petunjuk lengkap langkah demi langkah tentang cara menyiapkan lingkungan pengkodean Anda.
Jika Anda menggunakan Mac, pintasan keyboard untuk membuka konsol adalah dengan menekan "Option + Command + J", setelah Anda membuka Chrome. Jika Anda menggunakan perangkat Windows, Anda dapat menggunakan pintasan keyboard "Control + Shift + J", untuk membuka Konsol JavaScript, setelah Anda membuka Chrome. Atau bisa juga masuk ke menu di atas dan masuk ke View -> Developer -> JavaScript Console. Setelah Konsol terbuka, Anda dapat mengklik tab "Sumber", yang berada tepat di sebelah "Konsol". Sekarang Anda menunjukkan melihat Cuplikan. Anda dapat melanjutkan pengkodean dalam cuplikan yang sudah Anda mulai gunakan sebelumnya, atau Anda dapat membuat Snipped baru dengan mengeklik tombol “+ Cuplikan baru”. Selama Anda memiliki pengaturan pengkodean untuk tutorial ini di mana Anda dapat berlatih, Anda siap melakukannya.
Array Java- informasi dasar
Array sangat digunakan dalam banyak bahasa pemrograman dan JavaScript tidak terkecuali. Dan itu untuk alasan yang bagus. Tetapi Anda mungkin bertanya-tanya apa itu array untuk memulai? Array pada dasarnya adalah kumpulan data terkait yang dapat diakses dan dimanipulasi dengan metode tertentu yang ditentukan. Mari kita lihat beberapa contoh array untuk memiliki pemahaman yang lebih lengkap.
const numbersUntilTen = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]; const testAnswers = [true, true, false, false, true]; const pets = ["dogs", "cats", "birds", "fishes"];
Kita dapat menggunakan array java untuk menyimpan beberapa jenis data yang berbeda. Sebagai contoh, pada kode di atas kita telah menyimpan beberapa angka, boolean serta tipe data string.
Kita dapat membuat array java seperti membuat variabel lain, dengan kata kunci const atau let di sisi kiri dan isi array di sisi kanan persamaan. Satu hal yang harus Anda perhatikan adalah ketika kita membuat array, kita menggunakan tanda kurung siku untuk mengelilingi item, seperti yang kita lakukan pada kode di atas. Kami juga memisahkan setiap item dengan koma di antaranya, apa pun tipe datanya.
Dalam tutorial ini kami akan menulis kode sedemikian rupa sehingga Anda dapat menyalin dan menempelkan semua yang ada di tutorial ini, secara berurutan, atau mengetik semuanya, ke dalam cuplikan JavaScript di Chrome, dan itu akan berfungsi seperti yang diharapkan jika Anda mengikuti perintahnya. Misalnya, artinya bagi Anda adalah, jika kita mendefinisikan variabel dengan kata kunci const satu kali dalam tutorial, biasanya Anda tidak dapat mendefinisikan variabel lain dengan nama yang sama persis lagi. Itulah mengapa jika Anda akan menyalin dan menempelkan sebagian kode, ada baiknya untuk memastikan bahwa Anda juga mendefinisikan variabel-variabel tersebut pada kode Anda. Ini seharusnya tidak menjadi masalah jika Anda mengikuti tutorial dalam urutan yang disajikan.
Salah satu hal pertama yang harus Anda ketahui tentang array java adalah, setelah Anda membuat array, Anda perlu mengakses elemen-elemennya. Array memiliki sesuatu yang disebut "indeks bernomor", dan apa artinya ini bagi Anda dalam praktiknya adalah bahwa setiap elemen yang Anda buat dalam JavaScript, ada nomor yang terkait dengannya dari kiri ke kanan, dari nol hingga panjang array java kurang satu.
Misalnya, dalam kode di atas untuk hewan peliharaan, kita dapat mengakses elemen pertama "anjing" dengan menuliskan nama variabel, membuka tanda kurung siku, memasukkan indeks item yang ingin kita akses dan menutup tanda kurung siku. :
alert(pets[0]);

Demikian pula, memasukkan angka yang lebih tinggi akan memicu tampilan elemen lain di kotak peringatan yang kami tampilkan.
alert(pets[1]); alert(pets[2]); alert(pets[3]);



Karena kami memiliki 4 elemen dalam larik hewan peliharaan, dan kami memulai indeks dari 0, item terakhir dalam larik diakses dengan hewan peliharaan[3], yaitu 1 kurang dari total panjang larik. Pada titik ini Anda mungkin bertanya-tanya, sekarang kita dapat membuat array dan mengakses item dari array itu, bagaimana dengan membuat modifikasi pada array itu? Bagaimana dengan menambahkan item baru, mengubah item yang sudah ada, atau menghapus item? Baiklah, mari kita ambil langkah demi langkah dan mulai dengan menambahkan item baru ke array.
Menambahkan item ke array java
Ada beberapa cara kita dapat menambahkan item yang berbeda ke array. Jika kita tahu bahwa kita ingin menambahkan item baru ke akhir array, maka kita dapat menggunakan metode "push". Ini juga disebut mendorong item baru ke dalam array. Perhatikan bahwa item yang didorong akan berada di akhir array. Sebagai contoh:
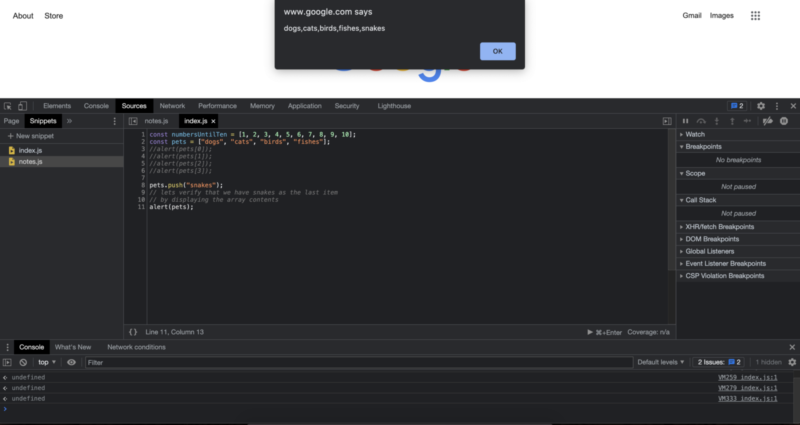
pets.push("snakes");
// lets verify that we have snakes as the last item
// by displaying the array contents
alert(pets);

Jika kita tahu bahwa kita secara khusus ingin menambahkan item ke array java sebagai elemen pertama, kita dapat menggunakan kata kunci “unshift”. Mari kita lihat itu dengan sebuah contoh:
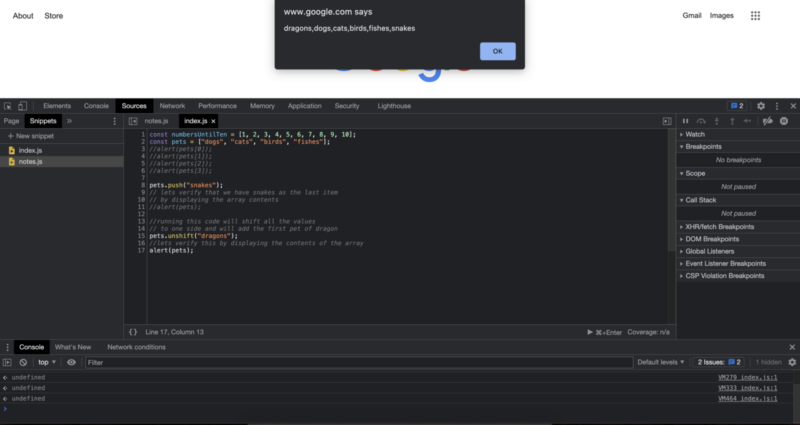
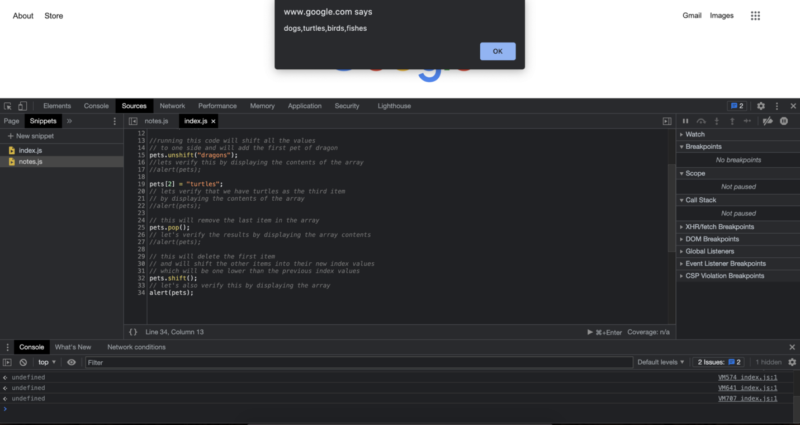
//running this code will shift all the values // to one side and will add the first pet of dragon pets.unshift(“dragons”); //lets verify this by displaying the contents of the array alert(pets);

Sangat bagus bahwa kita dapat menambahkan item ke akhir array atau ke awal array, tetapi bagaimana jika karena alasan tertentu saya ingin menyuntikkan item ke array ke posisi tertentu. Katakanlah saya ingin menambahkan kura-kura ke posisi ketiga. Apakah itu mungkin? Ya itu. Untuk menyuntikkan item ke array, kita dapat mendefinisikannya seperti membuat bagian array itu dan menetapkan nilai ke bagian tertentu dari array. Juga jangan lupa untuk menggunakan nilai indeks saat memasukkan nilai. Dari sudut pandang praktis terlihat seperti ini:
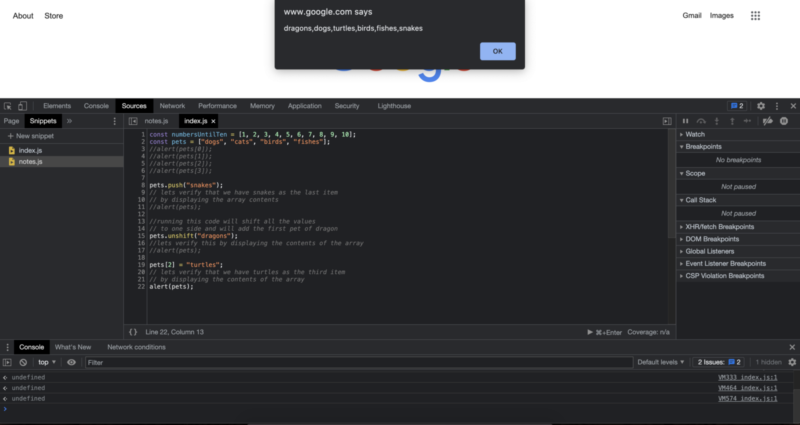
pets[2] = "turtles"; // lets verify that we have turtles as the third item // by displaying the contents of the array alert(pets);

Menghapus item dari array
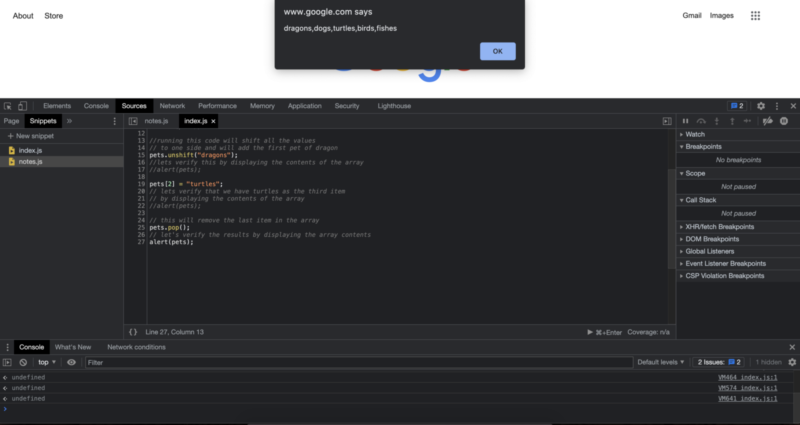
Pada titik ini Anda mungkin bertanya-tanya, bagaimana dengan menghapus item dari array? Nah ada beberapa cara untuk itu juga. Mungkin yang paling terkenal adalah menggunakan metode "pop". Ini akan, dengan cara tertentu, mengeluarkan item terakhir Anda dari sebuah array. // ini akan menghapus item terakhir dalam array pet.pop(); // mari kita verifikasi hasil dengan menampilkan isi array alert(pets);
Seperti yang Anda lihat, dengan metode pop, kami telah menghapus item hewan peliharaan terakhir dari ular dari susunan hewan peliharaan kami.

Cara lain Anda dapat menghapus item dari array java adalah dengan menggunakan kata kunci "shift". Saat kita menggunakan shift, elemen pertama akan dihapus dan nilai indeks lainnya akan beradaptasi dengannya. Sebagai contoh:
// this will delete the first item // and will shift the other items into their new index values // which will be one lower than the previous index values pets.shift(); // let's also verify this by displaying the array alert(pets);

Nama “shift” sebenarnya berasal dari cara kerja alokasi memori di memori komputer. Jadi jika pada awalnya relatif tidak intuitif, itu juga baik-baik saja. Untuk saat ini Anda harus tahu bahwa, dengan menggunakan metode shift kita dapat menghapus item pertama dari sebuah array.
Mencari tahu panjang dalam array
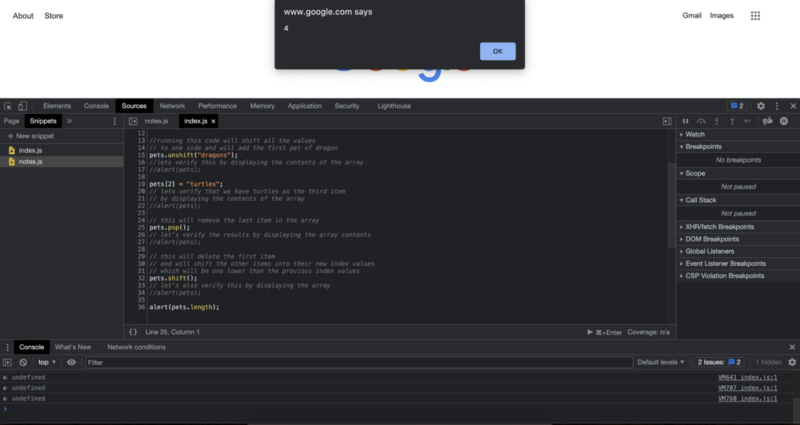
Ketika kita berurusan dengan array dalam kehidupan nyata, ada banyak waktu di mana kita ingin menghitung jumlah item array. Ini dapat diperlukan di berbagai tempat termasuk di daftar tugas, daftar peserta di sekolah atau tempat kerja, dan sebagainya. Untuk mencapai hal itu, kami memiliki properti array bawaan yang disebut "panjang" dan itu akan memberi tahu kami panjang total array. Sebagai contoh:
alert(pets.length);

Mengurutkan array
Menyortir array adalah operasi yang cukup umum dalam JavaScript. Ada implementasi spesifik yang berbeda untuk menyortir item dalam JavaScript. Implementasi khusus ini secara umum disebut algoritma pengurutan. Algoritma pengurutan yang berbeda dapat membawa keuntungan dan kerugian yang berbeda. Misalnya, algoritma pengurutan dapat dipilih daripada yang lain karena lebih mudah diterapkan dalam kode, dibandingkan dengan yang lain, meskipun mereka mungkin menunjukkan kinerja yang sedikit lebih baik. Anda mungkin pernah mendengar tentang algoritma pengurutan yang berbeda untuk kinerja yang dioptimalkan. Dalam tutorial ini kita akan menggunakan metode pengurutan bawaan yang disediakan oleh JavaScript. Penyortiran adalah masalah yang cukup umum terutama dalam pengembangan web. Misalnya, jika Anda membuat situs web e-niaga, Anda perlu menerapkan situasi penyortiran yang berbeda untuk dipilih oleh pengguna Anda. Meskipun tidak ada aturan ketat tentang opsi dan kemampuan apa yang harus Anda berikan kepada audiens Anda, ada standar yang cukup umum yang diharapkan dari Anda sebagai pembuat situs web. Misalnya, sebagai pengguna, ada kemungkinan besar Anda ingin membuat daftar beberapa item toko dengan harga naik dan turun. Saat menerapkan penyortiran untuk tugas-tugas tersebut, Anda harus mengingat bagaimana menerapkannya mengingat bahwa pengguna juga dapat membatasi hasil pencarian untuk kategori tertentu lainnya juga, seperti kaos, topi, tas dan sebagainya. Kita dapat mengurutkan array dengan menambahkan “.sort()” di akhir.
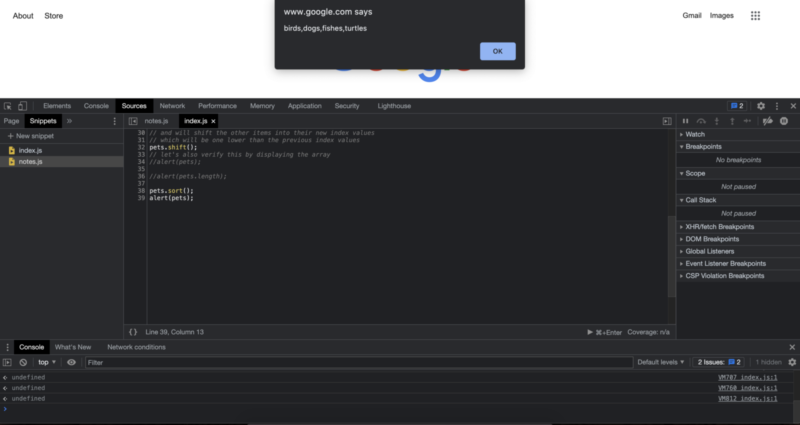
pets.sort(); alert(pets);

Membalikkan elemen dalam array
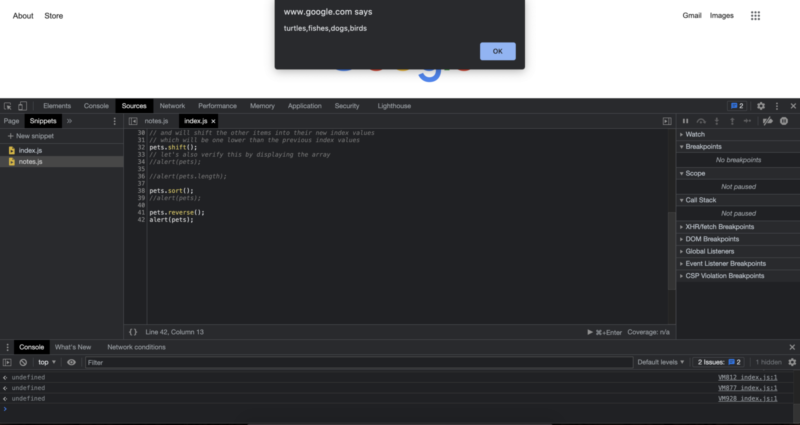
Membalikkan array mungkin lebih umum untuk digabungkan dengan pengurutan. Dalam hal ini, karena kami juga mengeksekusi kode-kode ini dari atas ke bawah, kami juga menerapkan pembalikan setelah mengurutkan array. Kita dapat membalikkan dan menyusun dengan menambahkan ".reverse()" di akhir. hewan peliharaan.reverse(); waspada (hewan peliharaan);
Karena kita telah mengurutkan array pada langkah sebelumnya, Anda dapat melihat bahwa sekarang kita memiliki array yang diurutkan dan dibalik.
Untuk setiap
Saat kita bekerja dengan array, JavaScript memberi kita cara mudah untuk mengulang item array dengan ".forEach()". Jika kita benar-benar menginginkannya, kita masih dapat menggunakan loop for reguler untuk mengulang array. Sebenarnya pertama-tama mari kita lihat bagaimana membuat loop for untuk mengulang array, kemudian kita akan melihat menggunakan forEach().
// this will alert us 4 times to feed our pet
for (let a = 0; a < pets.length; a++) {
alert("Time to feed my pet");
}

Kami juga dapat mencapai hasil yang sama dengan menggunakan forEach.
pets.forEach(alert("Time to feed my pet"));

Ketika kami membandingkan menggunakan for loop atau For each, tergantung pada preferensi Anda dan situasi spesifik Anda, Anda mungkin lebih suka menggunakan salah satunya daripada yang lain. Intinya mereka berdua mencapai output yang sama dengan gaya yang berbeda dalam kode. ForEach bisa relatif lebih mudah dan menghemat satu baris kode untuk membaca dan menulis tetapi pada akhirnya akan menjadi pilihan Anda. Anda tidak harus membuat pilihan seperti itu sekarang juga dan menaatinya. Saat Anda menulis kode, Anda dapat bereksperimen dengan memecahkan masalah yang sama menggunakan pendekatan yang berbeda saat Anda bergerak dalam perjalanan pemrograman Anda.
Termasuk dalam array
Kami juga dapat memeriksa apakah suatu item ada di dalam array Java. Salah satu contoh penggunaan metode ini dalam kehidupan nyata adalah apakah acara pribadi menyertakan nama orang dalam daftar undangan. Implementasi yang sebenarnya juga cukup mudah. Pertama kita menulis nama array, dalam hal ini kita bekerja dengan array pet. Kemudian kita beri titik, untuk mengakses properti dan metode array yang berbeda, lalu kita tulis “includes”, lalu buka dan tutup tanda kurung, dan ketik nama item yang ingin kita periksa di dalamnya. Berikut adalah contoh yang memeriksa item yang kita ketahui ada dalam array:
alert(pets.includes("dogs"));

Jika kita juga mencoba hal yang sama dengan item yang kita tahu tidak ada di array java, kita berharap menerima false sebagai jawaban. Mari kita lihat juga kasus itu dengan sebuah contoh:
alert(pets.includes("puppy"));

Karena kami tidak memiliki anak anjing dalam susunan hewan peliharaan, kami mendapatkan false seperti yang kami harapkan. Dalam tutorial berikutnya kita akan melihat konsep utama lainnya baik di dunia pemrograman maupun dalam JavaScript.
Pengarang: Robert Whitney
Pakar JavaScript dan instruktur yang melatih departemen TI. Tujuan utamanya adalah meningkatkan produktivitas tim dengan mengajari orang lain cara bekerja sama secara efektif saat coding.
Kursus JavaScript Dari Pemula hingga Mahir dalam 10 posting blog:
- Bagaimana cara memulai pengkodean dalam JavaScript?
- Dasar-dasar JavaScript
- Variabel dan tipe data yang berbeda dalam JavaScript
- Cuplikan dan struktur kontrol
- Perulangan while dan perulangan for
- Array Jawa
- Fungsi JavaScript
- objek JavaScript
- Metode JavaScript dan banyak lagi
- Ringkasan kursus JavaScript
