objek JavaScript. Bagian 8 Kursus JavaScript dari Pemula hingga Mahir dalam 10 posting blog
Diterbitkan: 2021-11-08Ini adalah bagian 8 dari seri posting blog JavaScript yang akan membawa Anda dari pemula hingga mahir. Jika Anda belum membaca posting blog sebelumnya tentang fungsi JavaScript, Anda dapat memeriksanya di sini. Pada akhir seri ini, Anda akan mengetahui semua dasar yang perlu Anda ketahui untuk memulai pengkodean dalam JavaScript. Tanpa basa-basi lagi, mari kita mulai dengan tutorial kedelapan.
Objek JavaScript – daftar isi:
- objek JavaScript
- Fungsi konstruktor objek
objek JavaScript
Objek JavaScript memegang peran penting. Meskipun ini adalah topik yang relatif besar, tetapi juga relatif mudah untuk mengembangkan pemahaman tentangnya. Salah satu cara paling umum untuk memahami objek adalah dengan menganggapnya saat Anda membuat ulang mobil dalam kode. Kita akan memiliki dua konsep utama ketika kita berhadapan dengan objek. Mereka akan memiliki properti dan metode. Properti adalah hal-hal yang dimiliki objek javascript dan metode adalah hal-hal yang dapat dilakukan objek. Mari kita lihat itu dengan beberapa contoh.
// let's define multiple objects to have a better understanding
const plane = {
numberOfWings: 2,
canFly: true,
takeOff: function(){return "Plane starts taking off..."},
land: function(){return "Plane starts landing..."}
}
const car = {
brand: "Tesla",
isElectric: true,
numberOfDoors: 4,
moveForward: function(){return "The car moves forward..."},
smartSummon: function(){return "The car starts driving itself to you..."}
}
// we can access and console log the properties they have:
console.log("The properties for the plane:");
console.log("Can fly: " + plane.canFly);
console.log("Total number of wings: " + plane.numberOfWings);
// we can also make the plane perform actions
console.log(plane.takeOff());
console.log(plane.land());
// if you take a closer look, you can see that
// we do not directly console.log the actions inside the methods
// instead we return them from the functions
// and in this case we are console logging them
// this way if we want we can also give the user an alert
// that tells the plane is taking off
alert(plane.takeOff());
// we can also learn about the properties the car has
// and console log them as well for additional practice
console.log("Is it an electric car? " + car.isElectric);
console.log("What is the brand of the car: " + car.brand);
console.log("How many doors does it have? " + car.numberOfDoors);
console.log(car.smartSummon());
console.log(car.moveForward());
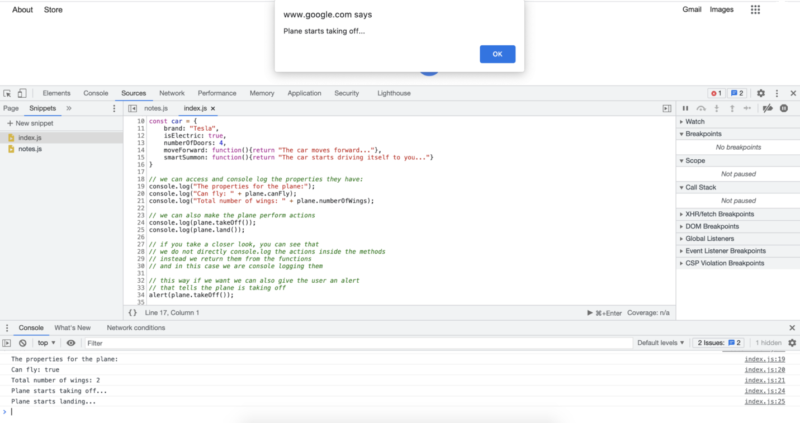
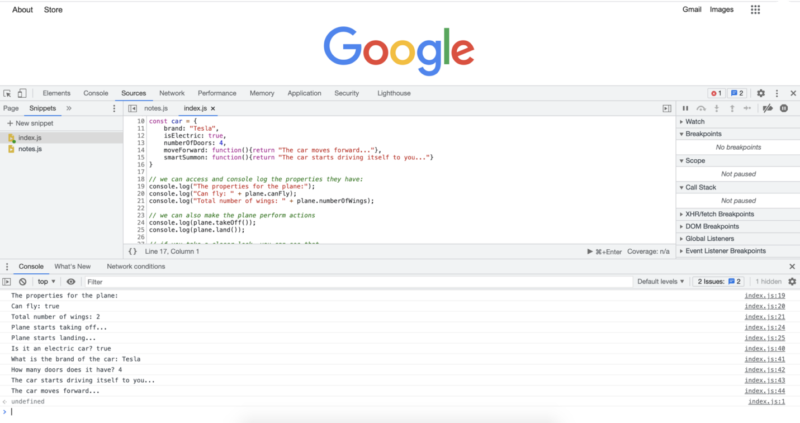
Ketika kita menjalankan kode di atas kita akan mendapatkan output berikut:


Kami baru saja melihat dua contoh utama objek javascript: satu dengan pesawat dan satu dengan mobil. Sama seperti pesawat dan mobil memiliki sifat yang berbeda dan hal yang berbeda yang dapat mereka lakukan, objek berbeda yang kita buat dapat melakukan hal yang berbeda dan memiliki sifat yang berbeda. Jika Anda melihat lebih dekat, Anda dapat mulai melihat pola dalam cara kita mendefinisikan objek, properti, dan metode.
Kita mulai mendefinisikan objek seperti kita mendefinisikan variabel atau konstanta, dalam hal ini, biasanya cukup menggunakan konstanta saat mendefinisikan objek javascript. Tetapi daripada hanya menetapkan konstanta itu ke suatu nilai, seperti yang kita lakukan dengan konstanta biasa, sekarang kita membuka dan menutup satu set kurung kurawal dan pada dasarnya menyediakan data dalam pasangan nilai kunci. Perhatikan bahwa mendefinisikan properti dan metode sangat mirip. Perbedaan utamanya adalah ketika mendefinisikan properti, kami menetapkan nama ke nilai yang akan kami ambil nanti. Namun, ketika kita mendefinisikan sebuah metode, kita harus menyediakan fungsi yang nantinya akan kita jalankan. Perbedaan ini juga tercermin dalam cara kita memanggil mereka nanti. Sebagai contoh:
// when we retrieve a property we do not use brackets at the end
console.log("Can fly: " + plane.canFly);
// when we retrieve methods,
// we also run them by adding brackets after them
// methods here are essentially functions that
// belong to a specific object
console.log(plane.takeOff());
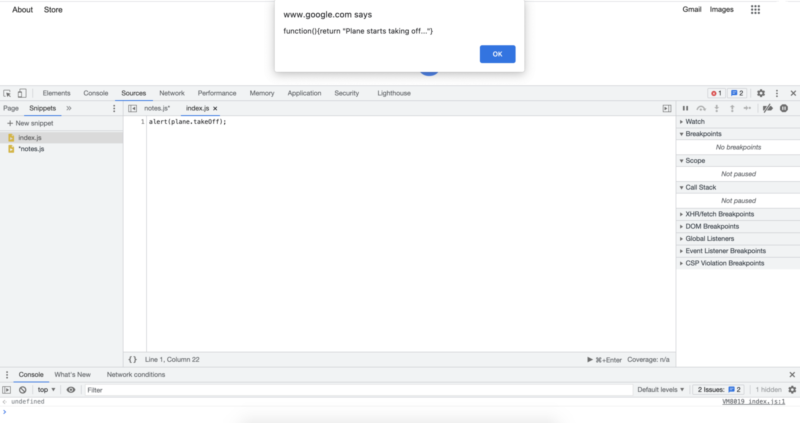
Penting bahwa kita menambahkan tanda kurung setelah metode, seperti yang kita lakukan dengan fungsi biasa. Jika tidak, kita hanya akan memiliki fungsi itu sendiri daripada menjalankan fungsi tersebut.
// in order to execute the object method we should // add the parenthesis right after the method name // otherwise we will get the method definition // like in this example alert(plane.takeOff);

Hasil yang ditampilkan persis seperti yang kami definisikan saat membuat metode. Anda juga dapat melihat bahwa kami mendefinisikan fungsi saat bepergian. Dalam hal ini kami mendefinisikan fungsi tanpa nama, yang dimungkinkan dalam JavaScript. Ini tidak selalu lebih disukai, karena memberi nama fungsi akan membuatnya lebih jelas saat kita melihatnya ditampilkan. Namun dalam kasus ini, kami tidak menggunakan fungsi di tempat lain di luar definisi objek, kami tidak secara langsung harus memberi nama fungsi tersebut. Sebagai gantinya, kita dapat merujuk ke fungsi dari dalam objek dengan nama metode yang kita tetapkan.
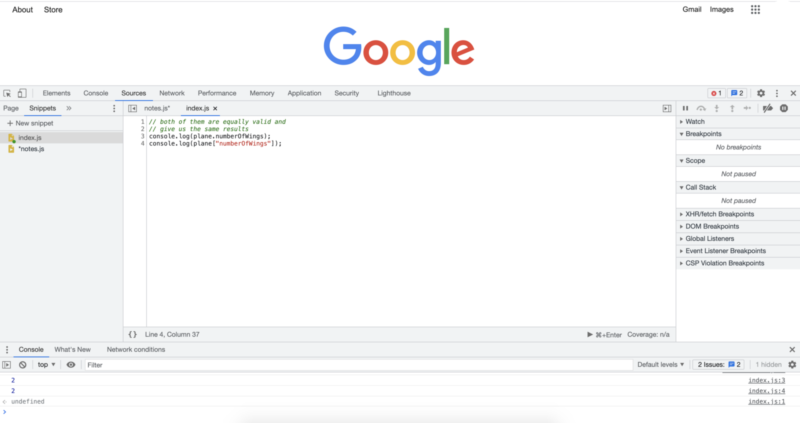
Hal lain yang harus Anda ketahui tentang mengambil properti atau metode dari suatu objek adalah bahwa ada lebih dari satu cara untuk mencapainya. Kami menggunakan salah satu praktik paling umum dalam contoh di atas, yaitu menggunakan notasi titik. Tetapi ada juga cara lain yang umum digunakan untuk mencapai hasil yang sama yang harus Anda ketahui. Notasi kedua ini menggunakan tanda kurung siku dan tanda petik.

// both of them are equally valid and // give us the same results console.log(plane.numberOfWings); console.log(plane["numberOfWings"]); // check out the JavaScript console for the results

Sangat bagus bahwa kita dapat menyimpan banyak detail properti dan tindakan yang dapat kita lakukan menggunakan objek, tetapi bagaimana jika kita perlu menggunakan objek, tidak hanya untuk 1 mobil, tetapi katakanlah untuk 20 mobil, 100 mobil, atau bahkan 1.000.000 mobil masing-masing dengan ID unik dan nilai properti yang bervariasi. Apakah kita harus mengetikkan seluruh kode itu dari awal untuk setiap mobil? Jawabannya adalah tidak. Sebagai gantinya, kita dapat memanfaatkan sesuatu yang disebut fungsi konstruktor objek.
Fungsi konstruktor objek
Konstruktor objek dapat secara besar-besaran mempercepat proses pengkodean Anda dan secara signifikan dapat membuat kode Anda lebih KERING. Dengan fungsi konstruktor objek, kami pada dasarnya mendefinisikan cetak biru untuk objek. Setelah kita memiliki cetak biru untuk objek tersebut, kita dapat membuat sebanyak mungkin objek tersebut dengan cara yang lebih jelas, dengan pengulangan yang jauh lebih sedikit. Mari kita lihat itu dengan beberapa contoh.
// this is how we define a blueprint for the objects
function Car(id, color, isElectric, numberOfDoors){
this.id = id;
this.color = color;
this.isElectric = isElectric;
this.numberOfDoors = numberOfDoors;
}
// this is how we can instanciate the
// javascript objects we want to create from
// the blueprint we defined above
// in this case we create 3 car objects
// with diffent values for the properties
const car1 = new Car(1, "white", true, 4);
const car2 = new Car(2, "black", true, 2);
const car3 = new Car(3, "red", false, 4);
// we can access object properties just like we did before
console.log("Color of first car is: " + car1.color);
console.log("Color of second car is: " + car2.color);
console.log("Color of third car is: " + car3.color);
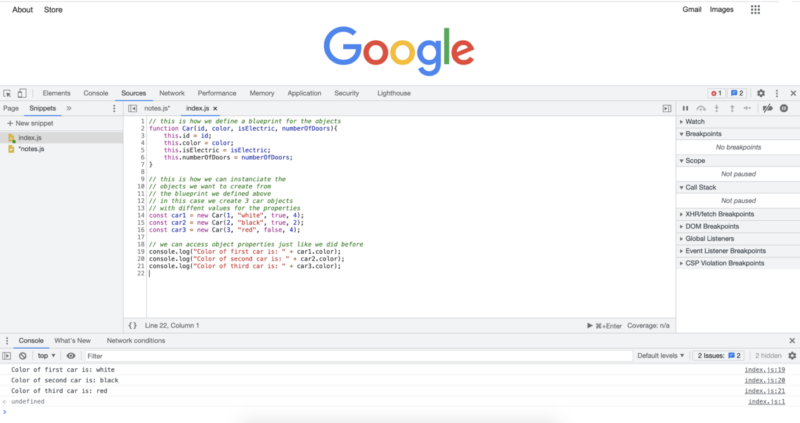
Menjalankan kode di atas akan memberi kita output kode berikut:

Seperti yang Anda lihat dari kode di atas, setelah kami memiliki cetak biru, kami dapat dengan mudah memberikan nilai yang berbeda untuk membuat objek javascript yang berbeda dari cetak biru awal. Satu hal yang mungkin Anda perhatikan adalah bahwa konvensi penamaan untuk konstruktor objek adalah huruf pertama dikapitalisasi. Dalam hal ini, daripada mendefinisikannya sebagai "mobil", kami menamakannya "Mobil". Jika kita membuat kelas pesawat, kita akan menamakannya "Plane".
Ketika kita ingin membuat objek dari cetak biru yang kita definisikan, kita menggunakan kata kunci "baru" dan kemudian menulis nama fungsi konstruktor objek yang ingin kita gunakan. Setelah nama, kita membuka dan menutup sekumpulan tanda kurung dan meneruskan argumen yang kita inginkan untuk membuat objek kita. Perhatikan bahwa kami tidak mengulangi nama parameter, kami hanya meneruskan nilai dalam urutan yang sama dengan parameter. Anda mungkin juga memperhatikan bahwa saat membuat cetak biru kami menggunakan kata kunci yang disebut "ini". Untuk saat ini, yang harus Anda ketahui adalah bahwa kata kunci "ini" memungkinkan merujuk ke objek itu sendiri, dan itu adalah bagian dari kode boilerplate yang harus kita tulis saat membuat cetak biru untuk objek tersebut.
Ketika Anda belajar kode, Anda mungkin mendengar istilah "kode boilerplate", ini sebenarnya cukup umum, terutama dalam pengembangan web. Ini pada dasarnya berarti bahwa ada bagian kode yang kita tulis untuk mendapatkan pengaturan tertentu. Meskipun tidak ada solusi unik yang kami berikan dengan kode, kami harus menulis bagian-bagian itu agar kode berfungsi. Bergantung pada kode boilerplate, beberapa IDE menyediakan jalan pintas yang merata untuk menyediakan kode boilerplate tersebut.
Objek javascript yang baru saja kita pelajari adalah topik besar dan memiliki banyak detail saat kita menyelam lebih dalam. Tetapi pada tingkat dasar, Anda harus tahu bahwa kita dapat meniru objek kehidupan nyata dengan kode menggunakan objek. Objek javascript tersebut dapat memiliki properti dan metode berbeda yang dapat kita akses dan lakukan.
Dalam tutorial berikutnya kita akan menemukan lebih banyak topik dan konsep yang cukup penting dan umum digunakan dalam JavaScript.
Pengarang: Robert Whitney
Pakar JavaScript dan instruktur yang melatih departemen TI. Tujuan utamanya adalah meningkatkan produktivitas tim dengan mengajari orang lain cara bekerja sama secara efektif saat coding.
Kursus JavaScript Dari Pemula hingga Mahir dalam 10 posting blog:
- Bagaimana cara memulai pengkodean dalam JavaScript?
- Dasar-dasar JavaScript
- Variabel dan tipe data yang berbeda dalam JavaScript
- Cuplikan dan struktur kontrol
- Perulangan while dan perulangan for
- Array Jawa
- Fungsi JavaScript
- objek JavaScript
- Metode JavaScript dan banyak lagi
- Ringkasan kursus JavaScript
